Uygulama geliştirmede erişilebilirlik: ayrımcılık içermeyen bir ürün oluşturun
Yayınlanan: 2021-06-11“Azınlık kullanıcısı” terimini hiç duydunuz mu? Dijital alanda (örneğin internet veya mobil uygulamalar) özel ihtiyaçları olan, ancak sayıları mevcut uygulama geliştirme ilkelerinin ayarlanması için yeterince önemli olmayan kişileri tanımlar.
1 milyardan fazla insan (veya küresel nüfusun %15'i), açık ara farkla en büyük ve en çok gözden kaçan azınlık kullanıcı grubunu oluşturan bir tür engellilikle yaşıyor.
Bunun uygulama geliştirmeyle ne ilgisi var, soruyorsunuz? Her şey!
Erişilebilirliği anlama

Her şeyden önce, erişilebilirliği, uygulama geliştirmede ne anlama geldiğini ve ilgili her taraf için neden önemli olduğunu tanımlayalım.
En genel anlamda erişilebilirlik, basitçe engellilerin dahil edilmesi anlamına gelir. Bu terim, genellikle belirli bir yerin, alanın veya hizmetin ona erişmekte zorluk çekebilecek kişiler için ne ölçüde mevcut olduğunu kapsadığı için sosyal bilimlerde ve şehir planlamasında yaygındır. Bu son kısmı hatırla, önemli.
Web ve mobil uygulama geliştirme söz konusu olduğunda çok benzer. Kural olarak erişilebilirlik, belirli engelleri olan kişilerin dijital bir üründen yararlanmasına olanak tanıyan tasarım ve özellikleri ifade eder.
Bu tür bozuklukların birçok farklı biçimi olsa da, mobil uygulamalarda en önemli olanlardan bazıları vardır:
- görüş
- işitme
- el becerisi
- biliş
Uygulama sahipleri, bu zorluklara hitap eden özellikler sunarak çok daha tatmin edici deneyimler yaratabilir ve kitleleri nezdinde popülerliklerini artırabilirler.
Mobil uygulama erişilebilirliğinin önemi
Şu anda, erişilebilirlik endüstrinin gri bir alanıdır - herkes bunu duymuştur, herkes bunun güzel bir şey olacağını bilir, ancak yine de işletmelerin mutlak çoğunluğu erişilebilirliği birincil odak noktası olarak görmezlikten gelme eğilimindedir.
7 kullanıcıdan 1'inin yaşıtlarıyla aynı deneyimi yaşayamayacağı düşünülürse garip görünebilir. Ve en nihayetinde, buradayız. Erişilebilirliğin masaya tam olarak ne getirdiğini vurgulamak özellikle önemlidir.

Mobil uygulamaların geleceği hakkında daha fazla bilgi edinin
Raporu hemen alın!Erişilebilirlik kullanıcılar için ne anlama geliyor?

Hiç aynı filmi Netflix'te iki farklı altyazıyla izlediniz mi?
İngilizce altyazılı bir İspanyol korku filminin tadını çıkarmak üzere olduğunuzu varsayalım. Karakterlerin söylediklerinin ve nadiren de olsa radyoda nelerin çalındığının yaratıcı bir çevirisi size sağlanacaktır. Ancak aynı filmi İspanyolca veya İngilizce altyazılı [CC] izlemek farklı olurdu. “Dalgın müzik çalma” ve “kapı gıcırdıyor” gibi tüm ek girdileri içerecek ve böylece tamamen farklı bir deneyim yaratacaktı.
Bazılarımız için bu altyazıları açmak, dikkatimizi olay örgüsünden uzaklaştırmanın eğlenceli bir yolu. Aynı zamanda, diğerleri için ilk etapta filmi izleyebilmek temel bir gerekliliktir. Erişilebilirlik fikrine hoş geldiniz.
Günün sonunda, her şey kullanıcı deneyimine bağlı. Her şeyden önce, uygulamanız kullanıcılarınıza ve onların acil ihtiyaçlarına hizmet etmelidir, böylece başarısının nihai yargıcı onlar olacaktır. Ve daha yüksek empati, anlayış ve ihtiyaçlarının tanınmasını göstermek için ek özellikler sunmak, kendi avantajlarıyla birlikte gelir.
İş için erişilebilirliğin faydaları

Daha mutlu kullanıcılar harika olsa da, bir işletme sahibi olarak sizin için bunun içinde ne olduğunu merak ediyor olmalısınız. Sonuçta, azınlık kullanıcıları için yaratacağınız deneyim paha biçilemez olsa da, uygulama geliştirme paha biçilemez. Endişelenme, çünkü kazanacak çok şey var.
Bir milyar ek potansiyel müşteriden bahsetmeli miyim? Bu tek başına, en azından uygulama erişilebilirliğine yatırım yapmayı düşünmeniz için yeterince iyi bir neden olmalıdır. Yine de, hepsi bu kadar değil.
Azınlık yanlısı hareketlerin olduğu zamanlarda, azınlık kullanıcıları pek göz ardı edilemez, bu nedenle partiye katılmak marka imajınız konusunda size kesinlikle yardımcı olacaktır. Ve ağızdan ağza yayılan övgüler ve artan olumlu marka algısıyla, kısa sürede ölçeklenebileceksiniz .
Kilidini açacağınız bir başka tatlı-tatlı avantaj, kesin bir rekabet avantajıdır . Erişilebilirliğin herkesin bildiği ama aslında kimsenin uğraşmadığı bir şey olduğunu söylediğimi hatırlıyor musunuz? Peki, teraziyi ilk değiştirenlerden biri olduğunuzu hayal edin.
Peki neden bu kadar çok şirket erişilebilirliği görmezden gelmeyi ve uygulama geliştirmeden farklı alanlarda kapsayıcılık için mücadele etmeyi seçiyor? Daha derine inelim!
Mobil uygulamalarda erişilebilirlik: yasal sonuçlar ve düzenlemeler
Mesele şu ki, kullanıcı dostu özelliklerle doldurulmuş erişilebilir bir uygulama oluşturmak teoride kulağa harika gelse de, pratikte uygulamak oldukça zor olabilir.
Her deneyimli işletme sahibi, iyi bir avukatın değerini ve kaçırılan bir maddenin tüm operasyona getirebileceği baş ağrısını bilir.
Uygulama geliştirme farklı değil. Tüm projenizin temel taşı olabilecek kendi adil kuralları, düzenlemeleri, rejimleri ve tavsiyeleri ile birlikte gelir. Bu nedenle, herhangi bir projeye başlamadan önce endüstriyi yöneten yasaları incelemek daha iyidir.
WCAG ve mobil uygulamalar

Sezgisel görünebilir, ancak uygulama erişilebilirliğinin ana sınırlaması, bunların olmamasıdır. Neyin erişilebilir olarak kabul edilebileceğini ve neyin kabul edilemeyeceğini belirleyen tanımlanmış bir yapı yoktur.
Elbette, belirli bir uygulamanın nasıl "olması güzel" olacağına dair belirli kurallar vardır. Yine de, asgari erişilebilirlik standartlarının küresel olarak kabul edilmiş bir tanımı yoktur. Bu nedenle birçok geliştirici bunun yerine Web İçeriği Erişilebilirlik Yönergeleri'ne (WCAG) başvurur.
WCAG'a göre, web sitesinin erişilebilir olarak kabul edilebilmesi için tüm içeriğinin aşağıdaki gibi olması gerekir:

- Algılanabilir : kullanıcılar, UI tasarımının tüm unsurlarını ve sayfada sunulan bilgileri algılayabilmelidir;
- Çalıştırılabilir : tüm UI bileşenleri ve site navigasyonu yapılabilir olmalıdır;
- Anlaşılabilir : kullanıcılar, sayfanın ne hakkında olduğunu ve sayfayla nasıl etkileşime girmesinin beklendiğini anlayabilmelidir;
- Sağlam : içerik, yardımcı teknolojinin onu doğru bir şekilde işleyebileceği, yorumlayabileceği ve yeniden üretebileceği şekilde sunulmalıdır.
Artık kuralları bildiğimize göre, bunların gerçek erişilebilir uygulama geliştirmeye nasıl dönüştüğünü görelim.
Erişilebilir bir uygulama nasıl oluşturulur
Öncelikle burada web ve mobil uygulama erişilebilirliğine aynı anda değineceğimi belirtmek isterim. Sonuçta amaç, herkes için kapsayıcı bir kullanıcı deneyimi için bir yol haritası oluşturmaktır.
Bu nedenle, gerçekten erişilebilir bir uygulama oluşturmak için her projenin 3 temel alanına odaklanmanız gerekir: tasarım ve gezinme, içerik ve test. Şimdi her birine daha yakından bakalım.
Tasarım ve Navigasyon

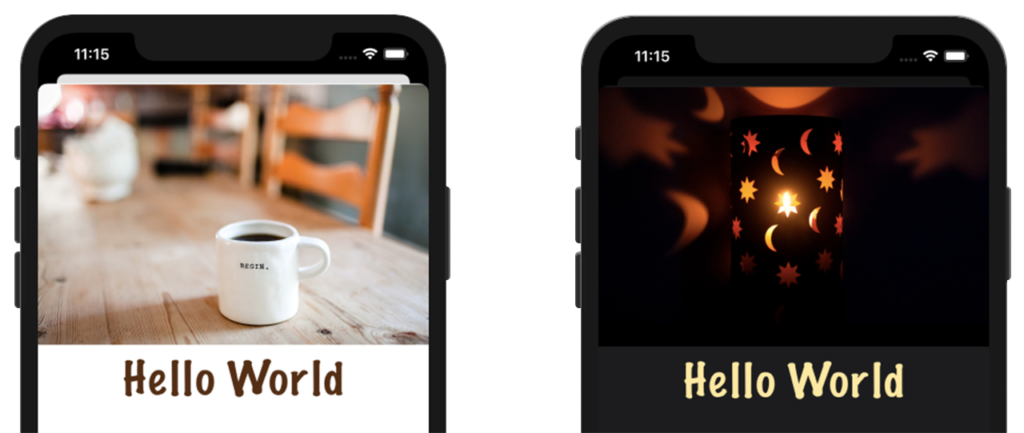
iOS için bu karanlık ve aydınlık mod örneğini kontrol edin. Farkı açıkça görebilirsiniz ve sezgisel ve doğal görünse de, böyle görünmesi için çok çaba sarf edilmiştir. Steve Jobs, tasarımın bir şeyin nasıl göründüğü değil, nasıl çalıştığı olduğunu iddia etti. Erişilebilirlik biraz daha zor. Hem görünüm hem de işlevsellik burada eşit derecede önemlidir.
Uygulamanızı erişilebilir hale getirmenize yardımcı olacak en iyi uygulamalardan bazıları şunlardır:
Miquido ile erişilebilir bir uygulama geliştirin
Bize Ulaşın- Ön ve arka plan renklerinin net bir şekilde ayrılmasını sağlayın – renk körü dostu yapın
- Yanıp sönen açılır pencereler veya hızla değişen renkler gibi nöbete neden olan öğelerden kaçının
- Kullanıcılara metin boyutu, arka plan rengi ve parlaklık gibi temel düzen öğelerini kişisel tercihlerine göre ayarlama fırsatı verin
- Uygulamanızın düzgün çalışması için herhangi bir özel hareket gerektirmediğinden emin olun - gereksiz yere dokunma, kaydırma ve kaydırma işlemlerini kolaylaştırın
- Daha kolay gezinme için açıkça farklılaştırılmış düğmeler ekleyin - kullanıcılarınızı açıkça uygulamanızın farklı bölümlerine yönlendirin.
Bununla, erişilebilir tasarımın nasıl çalıştığını ve göründüğünü oldukça iyi anlamalısınız. Bu nedenle, yüksek kaliteli bilgileri yüksek kaliteli bir biçimde sağlayarak onu nasıl daha da geliştirebileceğinizi görmenin zamanı geldi.
İçerik

İçeriği gerçekten erişilebilir kılmak söz konusu olduğunda, birçok keşfedilmemiş fırsat ve yenilik getirmek için büyük potansiyel vardır. Ancak, burada aradığımız şey hakkında size temel bir anlayış kazandırmak için şu satırlar boyunca düşünün:
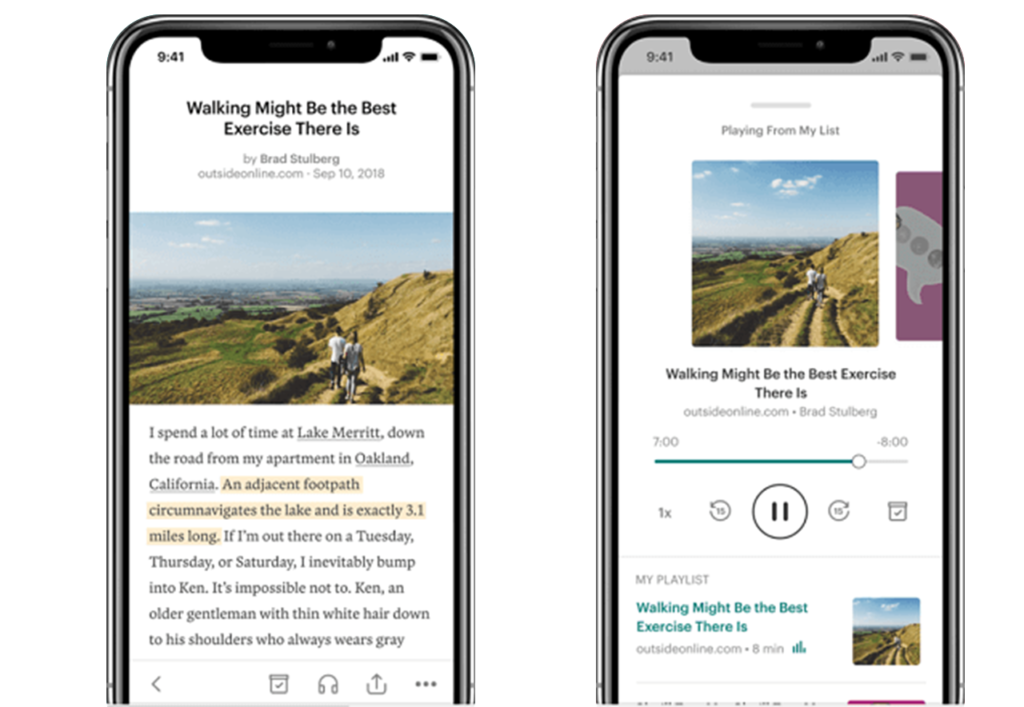
- Mobil platformunuzda öne çıkan her videoya altyazı ekleyin
- Kullanıcıların neler olup bittiğini doğru bir şekilde anlamaları için metnin sesle mükemmel bir şekilde senkronize edildiğinden emin olun.
- Görsel içeriğe sesli erişim sağlayın – metinden sese işlevlerine, metin diktelerine, görüntü ve videoların sesli açıklamalarına, sesli yardımcılara vb. güvenin.
- Ekran dönüşleri sırasında içerik sürekliliğini kontrol edin - döndürme modundan bağımsız olarak sayfanın tam olarak aynı yerinin kullanılabilir olmasını istersiniz.
Gerçekten yenilikçi bir çözüm mü arıyorsunuz? Yapay zekanın, mobil uygulamaları herhangi bir kullanıcı için daha erişilebilir ve ilgi çekici hale getirmeye nasıl yardımcı olabileceğini okuyun!
Ve şimdi yapbozun son parçasına geçelim.
Erişilebilirlik Testi
Yazılım geliştirmede tamamen yeni değilseniz, başarılı bir ürün lansmanı için testlerin ne kadar önemli olduğunu zaten biliyor olmalısınız. Her şeyin düzgün çalıştığından, kullanıcıların iyi tepki verdiğinden ve uygulamanız piyasaya çıkmadan önce hiçbir sürprizin olmadığından emin olmak istiyorsunuz.
Herhangi bir kısayol olup olmadığını merak ediyor olabilirsiniz ve size iyi haberlerim var! Erişilebilir mobil uygulamalara yönelik artan taleple birlikte Google, Github'da Android ve iOS için Erişilebilirlik Testi Çerçevesini sundu.
Temel işlevselliğe veya UX tasarımına yaklaştığınız gibi, erişilebilirliği de uygulamanızın diğer önemli bir yönü olarak ele alın. Aslında, her ikisini de kapsar! Bu yüzden biraz daha dikkat etmek akıllıca olabilir.
Ve bununla birlikte, cevaplanması gereken tek bir soru kaldı.

Erişilebilirlik çabaya değer mi?
Uygulama yanlısı erişilebilirlik hareketine katılarak bir sosyal girişime kaydolup kaydolmayacağınızı mı merak ediyorsunuz? En iyi erişilebilirlik uygulamalarını işletmenize uygulayarak, mutlaka halka açık bir duruş sergilemek zorunda değilsiniz. Apple, katıldıkları her konferansta karanlık ve aydınlık modlarıyla övünmez.
Bunun yerine, daha fazla insanın girişimlerinizde şirketinize katılabileceğini bilerek fazladan çalışma ve ürün üzerinde düşündünüz.
Piyasayı kasıp kavuracak ve bunu gerçekleştirmek için doğru ekibi arayan erişilebilir bir uygulama fikriniz mi var? Başka yerde arama!
Bize her şeyi anlatın ve inşa etmeye başlayalım!
