Dijital Reklamverenlerin AMP Videosu ve Nitelikleri Hakkında Bilmesi Gereken Her Şey
Yayınlanan: 2019-05-28Hızlı Linkler
- Öznitellikler
- Ortak özellikler
- Düzen
- Analiz desteği
- AMP video bileşenleri
- Çözüm
Bugün milyonlarca alan, Hızlandırılmış Mobil Sayfalar çerçevesini kullanarak milyarlarca anında yüklenen sayfa yayınladı. Birkaç yıl önce başlayan bu proje, yalnızca web sayfası yükleme sürelerinin iyileştirilmesine değil, aynı zamanda kullanıcı deneyiminin ve sonuç olarak iş yatırım getirisinin iyileştirilmesine başarıyla yardımcı oldu.
JavaScript üzerindeki kısıtlamalar, popüler kodlama dillerinin hafif değişiklikleri ve Google'ın içerik dağıtım ağında önbelleğe alma ile sayfaların "ağırlığının" - boyut verilerinin - düşürülmesiyle başarılmıştır.
Bununla birlikte, projenin en büyük eleştirisi, angajmanı hız için takas etmesiydi. Bu bir zamanlar doğru olsa da - AMP öncelikle haber sitelerinde statik içerik için kullanılıyordu - artık öyle değil. Artık AMP, video gibi ağır sayfa öğelerinin yüksek hızlı sürümleriyle tamamlanmış web sitelerinin tamamını oluşturmak için kullanılabilir. Bugün, belirli kodlama terimlerinin tanımlarına, analiz yeteneklerine, düzenlere ve daha fazlasına kadar bu AMP video bileşenlerinin tam olarak nasıl çalıştığını ana hatlarıyla açıklıyoruz.
Öznitellikler
Her AMP video bileşeni, bir dizi özellik ile birlikte gelir. Bazıları örtüşür, bazıları bileşene özgüdür ve her biri videonun çalışma veya görüntülenme biçiminin bir yönünü kontrol eder.
Aşağıda, bileşenler arasında bulacağınız özelliklerin ve bunların ne anlama geldiğinin bir listesi bulunmaktadır. Bu liste kapsamlı değildir . Sayfanıza eklemeden önce bir bileşenin özel AMP geliştirici sayfasını iki kez kontrol etmek en iyisidir.
- src: Belirtilen bir <kaynak> yoksa bu öğe gereklidir. HTTPS'de belirtilmelidir.
- poster: Bu, izleyici "oynat"ı tıklamadan önce görüntülenen küçük resmi belirtir. İlk çerçeve varsayılan olarak görüntülenir. Oynatmak için tıkla olan bir kaplama görüntülemeyi de seçebilirsiniz.
- otomatik oynatma: Tarayıcı otomatik oynatmayı destekliyorsa, bu özelliği kullanarak video ziyaretçinin görüşüne girer girmez otomatik oynatmayı gerçekleştirebilirsiniz.
- kontroller: Bu öznitelik ile tarayıcı, kullanıcının video oynatıcıyı kontrol edebileceği kontroller sunar.
- kontroller Listesi: Yalnızca bazı tarayıcılar tarafından desteklenen kontroller Listesi, kullanıcıların oynatmayı ayarlamak için kullanılabilecek kontrolleri görüntülemesine izin verir.
- dock: amp-video-docking uzantısıyla birleştirildiğinde, bu özellik, bir kullanıcı kaydırarak kendi alanının dışına çıktığında video oynatıcıyı simge durumuna küçültür ve bir köşeye sabitler.
- döngü: Uygulanırsa, video sona ulaştığında otomatik olarak başa döner.
- crossorigin: Video, kaynak belge dışında bir yerde barındırılıyorsa bu öğe gereklidir.
- disableremoteplayback: Bu öğeyle, Chromecast veya AirPlay gibi sistemler aracılığıyla uzaktan oynatmayı devre dışı bırakın.
- noaudio: Bu özellik, bir videodaki sesi devre dışı bırakır.
- tam ekrana döndür: Bu özellik etkinleştirilirse, kullanıcı cihazını çevirdiğinde video tam ekrana ayarlanır.
Ortak Nitelikler
Ortak özellikler, birçok AMP bileşeni için geçerli olan özelliklerdir. AMP video bileşenleri listemizde, "ortak niteliklere" ilişkin bir referans gördüğünüzde, bu, aşağıdakilerin bunlarla birlikte kullanılabileceği anlamına gelir.
Geri çekil
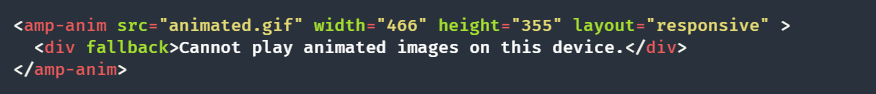
Bir geri dönüş ile tarayıcı, bir öğeyi desteklemediğinde veya yükleme başarısız olduğunda görüntüleyiciyle iletişim kurar. Aşağıdaki örnekte, hata mesajı "Bu cihazda animasyonlu resimler oynatılamıyor" şeklindedir. Bir yedek, yedekleri destekleyen herhangi bir AMP öğesinde kullanılabilir ve desteklenmeyen öğenin yerine gösterilir.

Yükseklikler
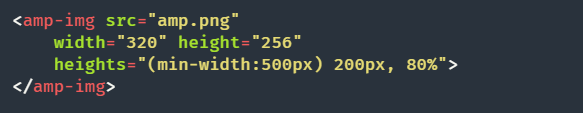
Bir öğe duyarlı düzeni destekliyorsa, yükseklik özelliğini de destekler. Height niteliği, medya ifadelerine göre belirlenir ve yalnızca yükseklik için geçerlidir. Yüzde değerlerine izin verilir. Aşağıdaki örnekte olduğu gibi yükseklik %80 ise elemanın yüksekliği genişliğinin %80'i olacaktır.

Düzen
layout niteliği, bir öğenin nasıl davranacağını belirtir. Öğe için desteklenen düzen değerlerinden biriyle layout niteliğini ekleyerek bir bileşen için bir layout belirtebilirsiniz (bunların daha sonra ne olacağı hakkında daha fazla bilgi).

medya
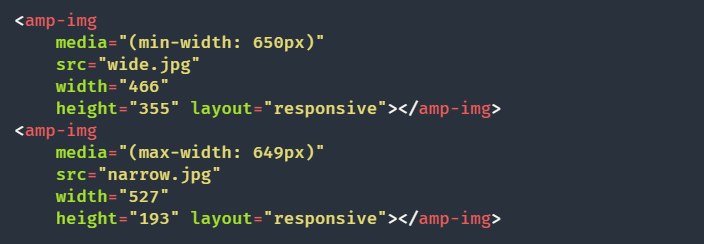
Çoğu AMP öğesi, medya özelliğini destekler. Medyanın değeri bir medya sorgusudur. Sorgu eşleşmezse öğe işlenmez ve kaynakları ve potansiyel olarak alt kaynakları getirilmez. Tarayıcı penceresinin boyutu veya yönü değişirse, ortam sorguları yeniden değerlendirilir ve öğeler gizlenir ve yeni sonuçlara göre gösterilir.

yükleme yok
Birçok AMP öğesi yüklenirken, öğenin görüntülenmek üzere işlenmekte olduğunu gösteren temel bir yükleme animasyonu görüntüler. Noloading özelliği, animasyonun gösterilip gösterilmediğini kontrol eder.

Yer tutucu
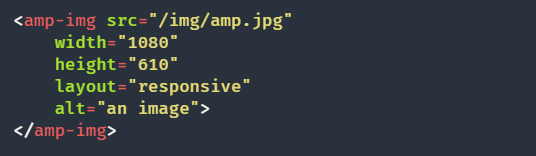
Yer tutucu özniteliğiyle işaretlenen öğe, üst öğesi için bir yer tutucu görüntüler. Aşağıdaki örnekte, animasyonlu bir gif için yer tutucu olarak bir önizleme resmi gösterilmektedir. Bu özellik, yer tutucuları destekleyen bir AMP öğesinin alt öğesi olan herhangi bir HTML öğesinde kullanılabilir.
Yer tutucu, varsayılan olarak hemen ebeveyninin yerinde gösterilir. Kaynak sunulduğunda, yer tutucu gizlenir ve kaynak yerinde görüntülenir.

Boyutlar
Bir AMP öğesi, duyarlı düzeni destekliyorsa aynı zamanda boyutlar özelliğini de destekler. Bu öznitelik, geçerli kullanıcının pencere boyutuna göre ortam sorgusu tarafından tanımlanır.

Genişlik ve yükseklik
Belirli düzenlerde, bazı AMP bileşenleri için piksel değeri içeren bir genişlik ve yükseklik özelliği belirtilmelidir.

Düzen
AMP geliştirici kaynaklarına göre, AMP'nin <amp-img> ve <amp-video> öğeleri, her biri öğenin farklı davranmasını sağlayan altı düzenden birine sahip olabilir:
Duyarlı
Bir öğe duyarlı hale getirildiğinde, belirli bir alana sığdırmak için otomatik olarak yeniden boyutlandırılır. Kullanılabilir alan, üst öğeye bağlıdır.
Ancak, bir öğeyi duyarlı olarak belirleyemezsiniz. Görüntülenmesini sağlamak için, içeren öğe için bir genişlik ve yükseklik belirtmeniz gerekir.
Görüntü yok
Bu düzende öğeniz görüntülenmeyecektir. Ekranda hiç yer kaplamaz. Herhangi bir AMP öğesine uygulanabilir ve örneğin bir pop-up'ı etkinleştirmek için üzerine gelme gibi bir kullanıcı eyleminin öğeyi görünür yapabileceğini varsayar.
içsel
Bu düzende, bir öğe, doğal boyuta veya maksimum genişlik gibi bir CSS kısıtlamasına ulaşana kadar, genişlik ve yükseklik niteliklerine göre yüksekliğini yeniden boyutlandırarak mevcut alanı kullanır.
Bu kullanılabilir alan, üst öğeye bağlıdır.
Esnek öğe
Bu düzende, üst öğelerindeki öğeler, "display: flex" gibi esnek bir kapsayıcı olduğunda, söz konusu üst öğenin kalan alanını tüketecektir.
Sabit yükseklik
Sabit yükseklik olarak belirtilen öğeler, kullanılabilir alana sığacak şekilde ayarlanır ancak yükseklikleri sabit kalır. Bu durumda, bir yükseklik özelliği mevcut olmalı ve genişlik özelliği olmamalıdır (veya öyleyse, sıfıra eşit olmalıdır).
Sabit
Sabit bir öğenin sabit bir yüksekliği ve genişliği vardır ve yanıt verme özelliği desteklenmez. Bu düzeni etkinleştirmek için hem genişlik hem de yükseklik belirtilmelidir.
Doldurmak
Bu düzende, bir öğe mevcut tüm yükseklik ve genişliği dolduracaktır. Ana kap "position:relative" veya "position:absolute" belirttiği sürece, üst öğesinin yüksekliği ve genişliğiyle eşleşir.
Konteyner
Bir HTML div'i gibi, bu düzen de bir öğenin alt öğelerinin onun boyutunu tanımlamasını sağlar. Bir kapsayıcıyla, bileşen yalnızca bir kap görevi görür ve kendisinin belirli bir düzeni yoktur. Çocukları anında işlenir.
Analiz desteği
Her AMP video bileşeni, diğer video oynatıcıların sahip olduğu analiz yeteneğine sahip olmayabilir ancak bu, çok özel video performans metriklerini izleyemeyeceğiniz anlamına gelmez. İşte takip edebilecekleriniz:
- autoplay: Videonun otomatik oynatılan bir video olarak başlayıp başlamadığını gösterir.
- currentTime: Tetikleme anında geçerli oynatma süresini (saniye cinsinden) belirtir.
- süre: Videonun toplam süresini belirtir (saniye olarak).
- yükseklik: Videonun yüksekliğini belirtir (px olarak).
- id: Video öğesinin kimliğini belirtir.
- oynatılanToplam: Kullanıcının videoyu izlediği toplam süreyi belirtir.
- durum: Bir "oynan_otomatik", "oynan_manuel" veya "duraklatıldı" olabilen durumu belirtir.
- genişlik: Videonun genişliğini belirtir (px olarak).
- playRangesJson: Kullanıcının videoyu izlediği zaman dilimlerini temsil eder (JSON formatında).
Bazı AMP video bileşenleri için tüm bu ölçümleri tespit edebileceksiniz. Diğerleri için yalnızca kısmi analiz desteğine sahip olacaksınız. Kısmi destek , currentTime, adurasyon, playsRangesJson ve playsTotal dışında tümünün desteklendiği anlamına gelir. AMP video bileşenleri bölümünde, analiz desteği düzeylerini bulacaksınız. AMP video analizi hakkında daha fazlasını burada bulabilirsiniz.
AMP video bileşenleri
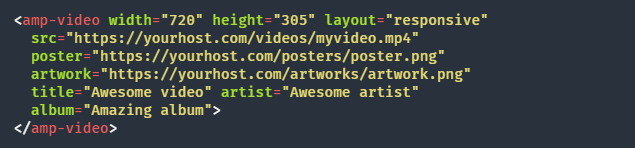
amfi-video
amp-video bileşeni, HTML5 video etiketinin yerini almıştır; yalnızca doğrudan HTML5 video dosyası yerleştirmeleri için kullanılacaktır. amp-video bileşeni, çalışma zamanı tarafından belirlenen bir zamanda, src özniteliği tarafından belirtilen video kaynağını yavaş yavaş yükler. Bir amp-video bileşenini, standart bir HTML5 <video> etiketiyle hemen hemen aynı şekilde kontrol edebilirsiniz.
Misal

Analitik desteği: tam
Komut dosyası gerekli: <script async custom-element=”amp-video” src=”https://cdn.ampproject.org/v0/amp-video-0.1.js”></script>
Kullanılabilir düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, görüntülenmez, duyarlı
Nitelikler: src, poster, otomatik oynatma, denetimler, denetimlerList, yerleştirme, döngü, çapraz kaynak, uzaktan oynatmayı devre dışı bırakma, ses yok, tam ekrana döndürme, ortak özellikler
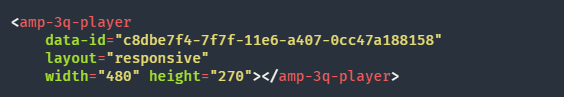
amp-3q oynatıcı
amp-3q-player bileşeni, geliştiricilerin 3Q SDN'den videolar yerleştirmesine olanak tanır.
örnek

Analitik desteği: kısmi
Gerekli komut dosyası: <script async custom-element=”amp-3q-player” src=”https://cdn.ampproject.org/v0/amp-3q-player-0.1.js”></script>
Kullanılabilir düzenler: dolgu, sabit, esnek öğe, duyarlı
Nitelikler: otomatik oynatma (isteğe bağlı), ortak özellikler
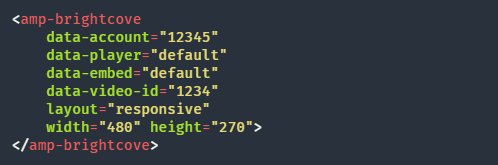
amp-parlaklık
amp-brightcove bileşeni, Brightcove's Video Cloud veya Brightcove Player'da görüldüğü gibi bir video oynatıcıyı yerleştirir.
Misal

Analitik desteği: tam
Komut dosyası gerekli: <script async custom-element=”amp-brightcove” src=”https://cdn.ampproject.org/v0/amp-brightcove-0.1.js”></script>
Kullanılabilir düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, görüntülenmez, duyarlı
Nitelikler: data-account, data-player veya data-player-id, data-embed, data-video-id, data-playlist-id, data-referrer, data-param-
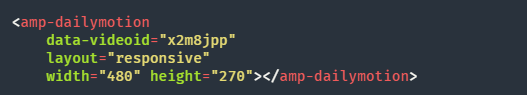
amp-günlük hareket
amp-dailymotion bileşeni, Dailymotion oynatıcısından bir video gösterdiğinde.
Misal


Analitik desteği: kısmi
Gerekli komut dosyası: <script async custom-element=”amp-dailymotion” src=”https://cdn.ampproject.org/v0/amp-dailymotion-0.1.js”></script>
Kullanılabilir düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, duyarlı
Özellikler: otomatik oynatma, data-videoid (gerekli), data-mute (opsiyonel), data-endscreen-enable (opsiyonel), data-sharing-enable (opsiyonel), data-start (opsiyonel), data-ui-highlight (opsiyonel) ), data-ui-logo (isteğe bağlı), data-info (isteğe bağlı), data-param-* (isteğe bağlı), yuva, ortak özellikler
amp-facebook
amp-facebook bileşeni, bu listedeki birçok etiketten biraz daha fazla çok yönlülüğe sahiptir. Videoya ek olarak, amp-facebook etiketi bir Facebook yorumunu veya gönderisini de görüntüleyebilir.
Misal

Analitik desteği: kısmi
Gerekli komut dosyası: <script async custom-element=”amp-facebook” src=”https://cdn.ampproject.org/v0/amp-facebook-0.1.js”></script>
Kullanılabilir düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, görüntülenmez, duyarlı
Nitelikler: data-href (gerekli), data-embed-as, data-align-center, data-locale (isteğe bağlı), ortak özellikler
amp-gfycat
amp-gfycat bileşeni, gfycat.com'dan bir GIF görüntüler.
Misal

Analitik desteği: kısmi
Komut dosyası gerekli: <script async custom-element=”amp-gfycat” src=”https://cdn.ampproject.org/v0/amp-gfycat-0.1.js”></script>
Kullanılabilir düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, duyarlı
Nitelikler: data-gfyid, genişlik ve yükseklik, otomatik oynatma yok, ortak özellikler
amp hulu
amp-hulu bileşeni, Hulu'dan bir video yerleştirir.
Misal

Analitik desteği: kısmi
Gerekli komut dosyası: <script async custom-element=”amp-hulu” src=”https://cdn.ampproject.org/v0/amp-hulu-0.1.js”></script>
Kullanılabilir düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, duyarlı
Özellikler: data-eid, ortak özellikler
amp-ima-video
amp-ima-video, yayın içi video reklamlar için bir video oynatıcı yerleştirir. Bileşen, veri etiketinde sağlanan ve VAST uyumlu bir reklam yanıtının URL'si olan bir reklam etiketi gerektirir (örnekler için bkz. IMA Örnek Etiketleri).
Misal

Analitik desteği: kısmi
Komut dosyası gerekli: <script async custom-element=”amp-ima-video” src=”https://cdn.ampproject.org/v0/amp-ima-video-0.1.js”></script>
Mevcut düzen: sabit, duyarlı
Nitelikler: data-tag (gerekli), data-src, data-crossorigin, data-poster (isteğe bağlı), data-delay-ad-request (isteğe bağlı), data-ad-label (isteğe bağlı), dock, ortak özellikler
amp-izlesene
amp-izlesene bileşeni, kullanıcıların bir Izlesene videosu yerleştirmesine olanak tanır.
Misal

Analitik Desteği: : kısmi
Komut Dosyası Gerekli: <script async custom-element=”amp-izlesene” src=”https://cdn.ampproject.org/v0/amp-izlesene-0.1.js”></script>
Kullanılabilir düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, duyarlı
Nitelikler: data-videoid (gerekli), data-param-showrel
amp-kaltura-player
amp-kaltura-player bileşeni, kullanıcıların Kaltura Video Platform oynatıcısını kullanarak bir videoyu gömmelerini sağlar.
Misal

Analitik Desteği: : kısmi
Komut Dosyası Gerekli: <script async custom-element=”amp-kaltura-player” src=”https://cdn.ampproject.org/v0/amp-kaltura-player-0.1.js”></script>
Kullanılabilir Düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, görüntülenmez, duyarlı
Nitelikler: data-partner, data-uiconf, data-entryid, data-param-*, ortak özellikler.
amp-ooyala-player
amp-ooyala-player, kullanıcıların bir Ooyala videosu yerleştirmesine izin verir.
Misal

Analitik Desteği: kısmi
Komut Dosyası Gerekli: <script async custom-element=”amp-ooyala-player” src=”https://cdn.ampproject.org/v0/amp-ooyala-player-0.1.js”></script>
Kullanılabilir Düzenler: dolgu, sabit, esnek öğe, duyarlı
Nitelikler: data-embedcode (gerekli), data-playerid (gerekli), data-pcode (gerekli), data-playerversion (isteğe bağlı), data-config (isteğe bağlı), ortak özellikler
amp-reach-player
amp-reach-player bileşeni, kullanıcıların Beachfront Reach platformunda bulunan Reach Player'ı yerleştirmesine olanak tanır.
Misal

Analitik Desteği: kısmi
Komut Dosyası Gerekli: <script async custom-element=”amp-reach-player” src=”https://cdn.ampproject.org/v0/amp-reach-player-0.1.js”></script>
Kullanılabilir Düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, duyarlı
Özellikler: data-embed-id, ortak özellikler
amp-sıçrama tahtası oyuncusu
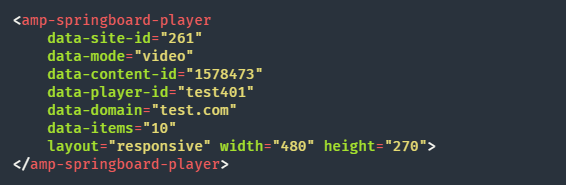
amp-springboard-player, Springboard'da kullanılan oynatıcıyı görüntüler.
Misal

Analitik Desteği: kısmi
Komut Dosyası Gerekli: <script async custom-element=”amp-springboard-player” src=”https://cdn.ampproject.org/v0/amp-springboard-player-0.1.js”></script>
Kullanılabilir Düzenler: dolgu, sabit, esnek öğe, duyarlı
Nitelikler: tarih-site-id (gerekli), data-mode (gerekli), data-content-id (gerekli), data-player-id (gerekli), data-domain (gerekli), data-items (gerekli), ortak özellikler
amp-video-yerleştirme
amp-video-docking uzantısıyla, videolar bir sayfanın köşesine veya özel olarak konumlandırılmış bir öğeye küçültülebilir, ancak yalnızca video manuel olarak oynatılıyorsa. Kullanıcı videoyu video bileşeni alanının dışına kaydırdığında, video simge durumuna küçültülür ve belirlenen konuma taşınır. Kullanıcı geri kaydırırsa orijinal konumuna geri döner. Bunlara ek olarak…
- Video, varsayılan bir köşeye veya özel bir sabit konuma sabitlenebilir.
- Video, kullanıcı tarafından farklı bir köşeye sürüklenebilir ve yeniden konumlandırılabilir.
- Video sabitlenmiş konumundan çıkmak için hafifçe kaydırılabilir.
- Aynı sayfada birden fazla video sabitlenebilir, ancak her seferinde yalnızca bir video sabitlenir ve sabitlenir.
Varsayılan olarak, video sağ üst köşeye küçültülür. Görüntü alanı genişliğinin %30'unda, en az 180 piksel genişliğinde. Belge RTL ise video sol üst köşeye sabitlenir. Bu moddayken, kullanıcılar sabitlenmiş videoyu herhangi bir köşeye tutturmak için sürükleyebilir.
Bu uzantı yalnızca desteklenen bir video oynatıcıyla kullanılabilir. Şu anda desteklenen oyuncular:
- amp-parlaklık
- amp-günlük hareket
- amp-delight-player
- amp-ima-video
- amfi-video
- amp-video-iframe
- amp-youtube
Yine, video yalnızca YALNIZCA manuel olarak oynatılıyorsa yuvaya yerleştirilecektir. Bunun anlamı:
- Videoda otomatik oynatma varsa, kullanıcı önce videoyu tıklamadığı sürece özellik tetiklenmeyecektir.
- Videoda otomatik oynatma özelliği yoksa, kullanıcı videoyu oynatmadığı sürece özellik tetiklenmeyecektir.
- Kaydırma sırasında video duraklatılırsa sabitlenmeyecektir.
Komut Dosyası Gerekli: <script async custom-element=”amp-video-docking” src=”https://cdn.ampproject.org/v0/amp-video-docking-0.1.js”></script>
amp-video-iframe
amp-video-iframe, video oynatıcı içeren bir iframe görüntüler. Bu bileşen , reklam görüntüleme birincil amacı için kullanılmamalıdır. Videoların bir kısmının reklam amaçlı olduğu videoları görüntülemek amacıyla amp-video-iframe kullanmakta bir sakınca yoktur. Ancak reklam kullanım durumları bunun yerine amp-ad kullanmalıdır.
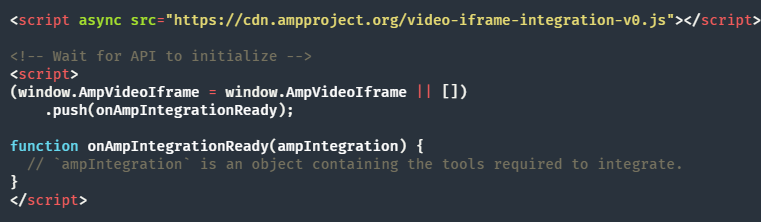
Misal
Video entegrasyonunun çalışması için çerçevenizin içinde yaşayan belgenin küçük bir kitaplık içermesi gerekir:

Analitik Desteği: kısmi
Komut Dosyası Gerekli: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Kullanılabilir Düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, içsel, görüntülenmeyen, duyarlı
Nitelikler: src (gerekli), poster (gerekli), otomatik oynatma, ortak öznitelikler, yuva, ortam-oturumunu uygular, tam ekrana döndürmeyi uygular
amp-vimeo
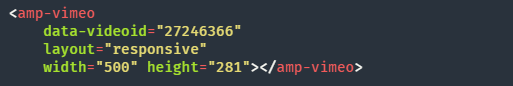
amp-vimeo bileşeni, kullanıcıların Vimeo'dan bir video yerleştirmesine olanak tanır.
Misal

Analitik Desteği: kısmi
Komut Dosyası Gerekli: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Kullanılabilir Düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, duyarlı
Özellikler: otomatik oynatma, data-videoid (gerekli)
amp-viqeo-oynatıcı
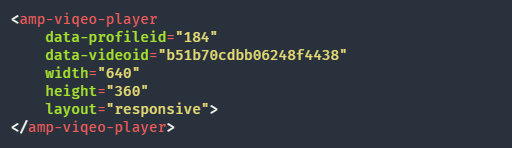
amp-viqeo-player, bir Viqeo video oynatıcı görüntüler.
Misal

Analitik Desteği: kısmi
Komut Dosyası Gerekli: <script async custom-element=”amp-viqeo-player” src=”https://cdn.ampproject.org/v0/amp-viqeo-player-0.1.js”></script>
Kullanılabilir Düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, duyarlı
Nitelikler: otomatik oynatma, veri profili kimliği, veri videosu kimliği, genişlik ve yükseklik
amp-wistia-player
amp-wistia-player bileşeni, kullanıcıların yerleştirmesine izin verir.
Misal

Analitik Desteği: kısmi
Komut Dosyası Gerekli: <script async custom-element=”amp-wistia-player” src=”https://cdn.ampproject.org/v0/amp-wistia-player-0.1.js”></script>
Kullanılabilir Düzenler: dolgu, sabit, sabit yükseklik, esnek öğe, duyarlı
Nitelikler: data-media-hashed-id, ortak özellikler
amp-youtube
amp-youtube bileşeni, içerik oluşturucuların bir YouTube videosu yerleştirmesine olanak tanır.
Misal

Komut Dosyası Gerekli: <script async custom-element=”amp-youtube” src=”https://cdn.ampproject.org/v0/amp-youtube-0.1.js”></script>
Nitelikler: otomatik oynatma, data-videoid, data-live-channelid, data-param-*, dock, kimlik bilgileri (isteğe bağlı), ortak özellikler.
Çözüm
Medya görüntüleme söz konusu olduğunda AMP web sayfaları artık sınırlı değildir. Nitelikler, düzenler ve analizlerle birleştirilen AMP video bileşenleri, içerik oluşturucuların hızdan ödün vermeden zengin görselleştirmeler göstermesini mümkün kılar. Daha hızlı mobil tıklama sonrası açılış sayfaları oluşturmaya hazır mısınız?
Instapage AMP ile bugün başlayın (ve bitirin).
