Etkileşimi En Üst Düzeye Çıkarmak için AMP Hikayelerinin 3 Faydası ve 8 En İyi Uygulaması
Yayınlanan: 2019-04-17Hızlı Linkler
- AMP hikayeleri nedir?
- AMP hikayelerinin faydaları
- AMP hikayesi oluşturma
- En iyi uygulamalar ve teknik özellikler
- Bir arka plan rengi seçin
- Metin okunabilirliğini sağlayın
- Minimum metin kullan
- Ses olmadan anlamlı hale getirin
- Video için bir poster özelliği belirtin
- Video için kaynak belirtin
- Videoları optimize edin
- Video bittikten sonra bir sonraki sayfaya geçin
- AMP hikayeleri örnekleri
- AMP hikayelerinde reklam verme
- AMP hikayeleriyle büyüleyici bir deneyim yaratın
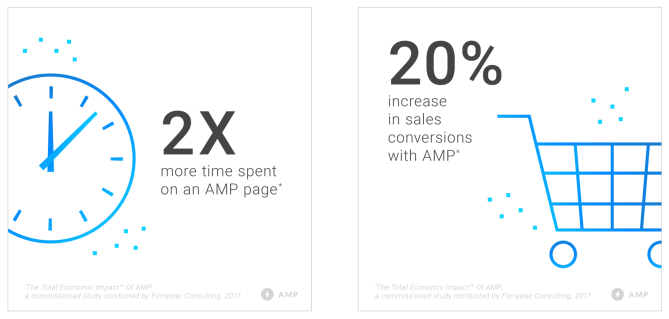
AMP açık kaynak girişimi, daha hızlı mobil web deneyimlerinin yolunu açtı. AMP formatının benimsenmesi, yalnızca mobil web sayfalarının hızını artırmakla kalmadı, aynı zamanda dönüşüm oranlarını da iyileştirdi. AMP sayfaları, web sitesi trafiğinde %10 ve satış dönüşümlerinde %20 artış elde edilmesine yardımcı oldu:

Bu etkileyici rakamlara rağmen, formatta tek bir şey eksikti: hikayeye dayalı sürükleyici bir web sayfası deneyimi. AMP hikayeleri bu amaca özel olarak lanse edildi.
AMP hikayeleri, Snapchat, Instagram ve Facebook hikayeleriyle aynı formatı takip eder ve markaların hikaye anlatımıyla kullanıcıların dikkatini çekmek için görsel olarak çarpıcı içerik oluşturmasına olanak tanır.
Bu gönderi, AMP hikayeleri hakkında bilmeniz gereken her şeyi vurgulayacaktır - faydalar, bunları oluşturmak için kullanılan bileşenler, örnekler ve biçimin reklamcılık için geçerli olup olmadığı.
AMP hikayeleri nedir?
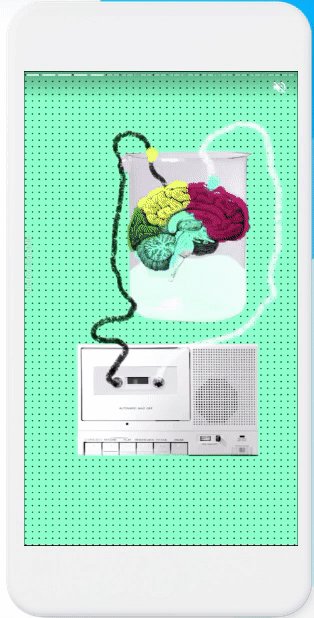
AMP hikayeleri, açık web için görsel bir hikaye anlatma biçimidir. Hikayeler, okuyucuların dokunulabilir, tam ekran bir içeriğe kapılmalarını sağlar. Biçim, yayıncıların ve pazarlamacıların hızlı, açık ve kullanıcı öncelikli görsel içerik oluşturmasına olanak tanır:

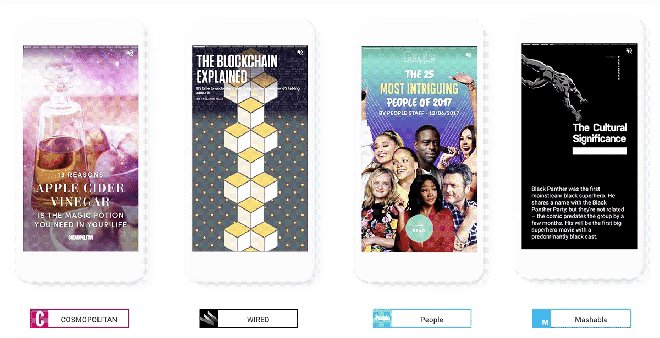
Format başlangıçta Vox Media, CNN, Mashable ve Washington Post dahil olmak üzere sekiz yayıncı ile piyasaya sürüldü. Format, bu markalar için iyi bir ilgi topladıktan sonra, tüm AMP geliştiricilerine açıldı.
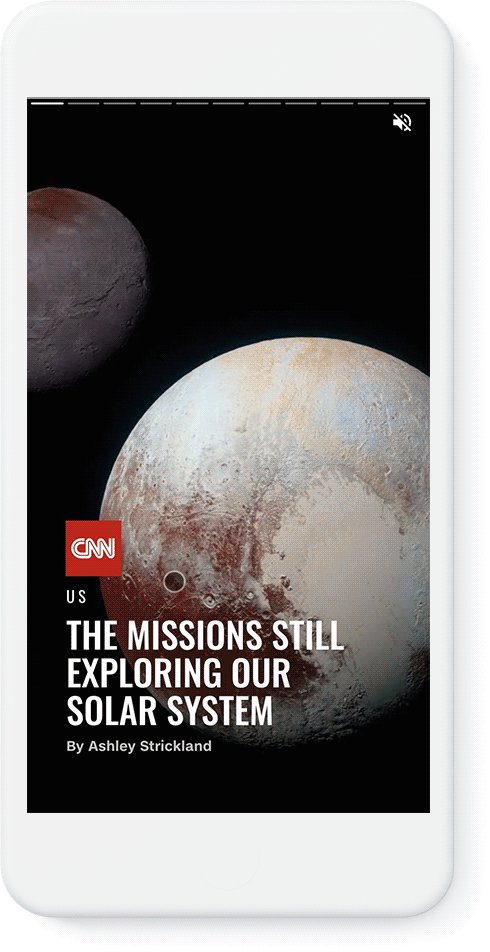
Kullanıcılar, mobil cihazlarında çok sayıda içerik görüntüler ve bu biçim, mobil kullanıcının dikkatini olabildiğince çabuk çekmek için kalın metin, resim, video ve grafikler kullanır ve içeriği vergilendirmeden tüketmelerine olanak tanır:

AMP hikayeleri Google Görseller, Keşfet, Arama ve Haberler'de görünür.
Portre formatı, ekranın çoğuna hakim olan uzun bir resmin yer aldığı hikaye kartıyla Google Feed'de doğal olarak aktarılır. Hikayeler "Öne çıkan görsel hikaye" olarak etiketlenir, hikayeye dokunduğunuzda bir AMP hikayesi için standart Chrome Özel sekmesi açılır.
Sağ üstteki taşma menüsü, standart tarayıcı kontrollerine erişmenizi sağlar ve Google'ın 'koleksiyona ekle' özelliği de uygulama çubuğunda bulunur.
AMP hikayeleri, ana ekranın solundaki Google akışında ve ayrıca Google uygulamasında görünür.
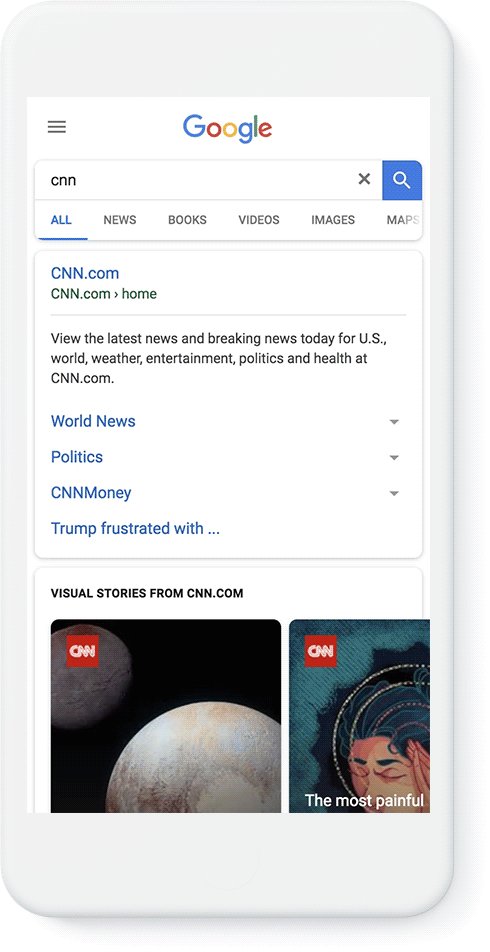
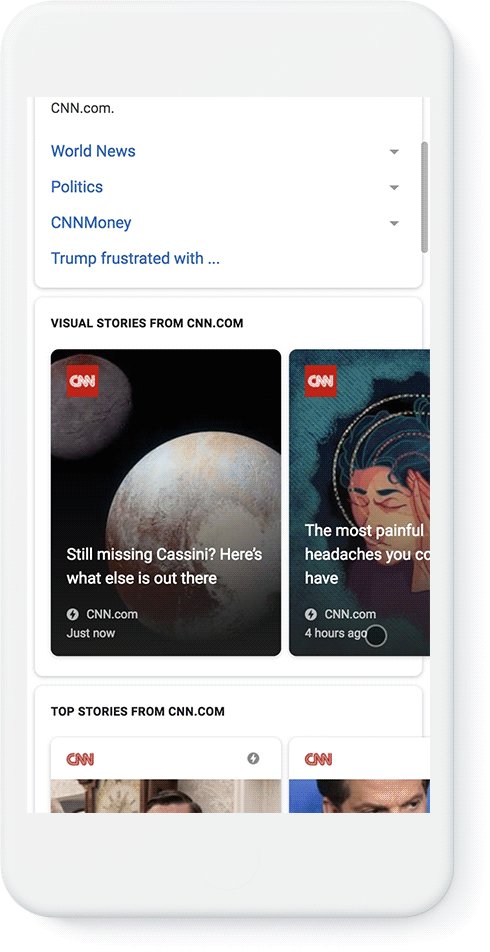
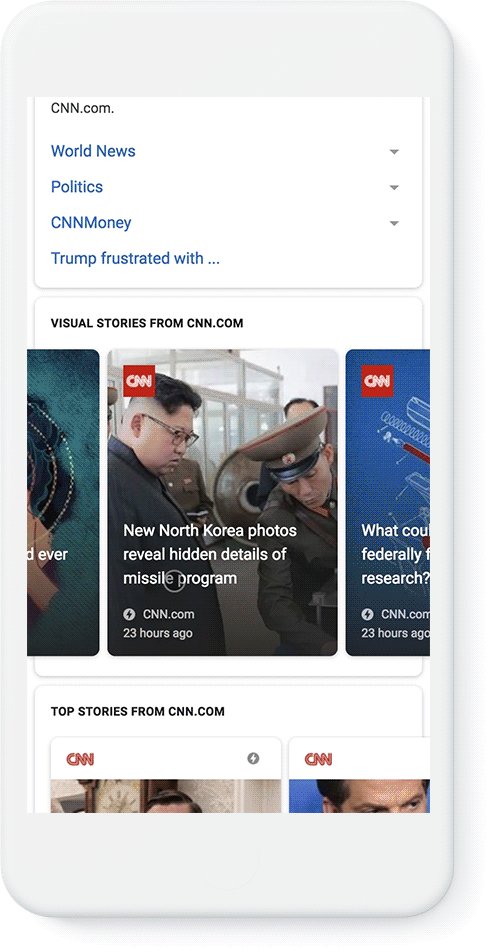
Google arama sonuçlarında bir AMP hikayesi açmak için dokunduğunuzda şunları görmeyi bekleyebilirsiniz:

AMP hikayelerinin faydaları
Diğer web sayfalarına benzer şekilde, markalar ve yayıncılar web sitelerinde AMP hikayesi HTML'si barındırabilir ve görüntülemeleri artırmak için başka herhangi bir sayfadan buna bağlantı verebilir. Keşif platformları, kullanıcılara sunumu optimize etmek için önceden işlenebilir sayfalar, optimize edilmiş video yükleme ve önbelleğe alma gibi teknikleri kullanır.
Google AMP hikaye formatı, önceden ayarlanmış, esnek düzen şablonları, standartlaştırılmış UI kontrolleri ve takip içeriğinin paylaşılması ve eklenmesi için bileşenlerle birlikte gelir.
AMP hikayeleri oluşturmayı düşünmelisiniz çünkü bunlar:
- Hızlı: AMP hikayeleri hızlı bir şekilde yüklenir ve kullanıcılara sorunsuz bir deneyim sunar.
- Sürükleyici: Hikayeler, kullanıcının ekranını genişlettiği ve görsel olarak doldurduğu için sürükleyici bir deneyim sağlar. Dokunulabilir format, izleyicilerin ilgisini çeken tasarım esnekliğiyle hikaye anlatımı için yaratıcı fırsatlar sunar.
- Açık: AMP hikayeleri, açık web'in bir parçasıdır ve tek bir ekosistemle sınırlı olmaksızın web siteleri ve uygulamalar arasında kolayca paylaşılabilir ve gömülebilir.
Son olarak, hikayeler AMP'nin bileşen kitaplığı üzerine inşa edildiğinden, AMP hikayeleriniz için kullanıcı verilerini toplayıp analiz etmeniz için analitik gibi özellikleri desteklerler.
AMP hikayesi oluşturma
Başarılı bir AMP hikayesi oluşturmak için öncelikle o hikayeyi oluşturan parçaları anlamanız gerekir.
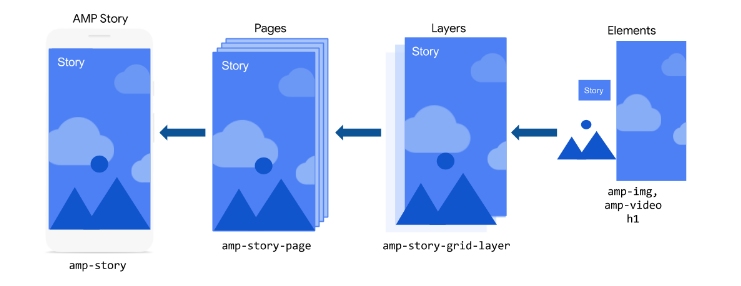
Bir AMP hikayesi, temel HTML ve AMP öğelerini içeren ayrı katmanlardan oluşan ayrı sayfalardan oluşur:

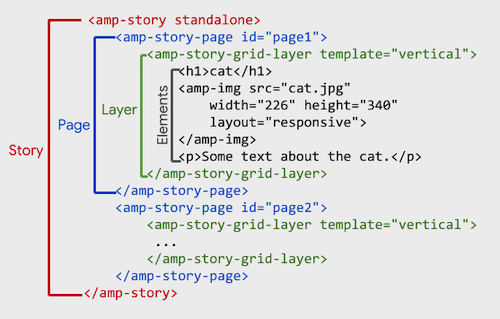
Bu bölümlerin her biri, hikayenin "amp-story" ile, sayfanın "amp-story-page" ile ve katmanların "amp-story-grid-layer" ile temsil edildiği AMP bileşenlerine çevrilir. :

Artık bir AMP hikayesini neyin oluşturduğunu özetlediğimize göre, ilerlemeden önce önkoşullara bir göz atalım:
- Temel HTML, CSS ve JavaScript bilgisi.
- AMP'nin temel kavramlarına ilişkin temel bir anlayış.
- Seçtiğiniz bir tarayıcı.
- Seçtiğiniz bir metin editörü.
Bunları ayarladıktan sonra, ilk hikayenizi oluşturmak için bu öğreticiyi izleyin.

En iyi uygulamalar ve teknik özellikler
Kullanıcıların dikkatini çekmek için bir AMP hikayesi oluştururken aşağıdaki en iyi uygulamaları göz önünde bulundurun.
Bir arka plan rengi seçin
Bir arka plan rengi seçtiğinizde, kötü ağ koşullarında iyi bir yedek kullanıcı deneyimi sağlarsınız. Arka plan rengi, sayfanın arka plan varlığındaki baskın rengi temsil etmelidir, bu nedenle sayfadaki resimlerle yumuşak bir geçiş sağlar.
Metin okunabilirliğini sağlayın
Bu nokta özellikle metin bindirmeleri ile ilgilidir. Daha iyi bir kullanıcı deneyimi sağladığı için arka plan rengiyle kontrast oluşturan bir yazı tipi rengi seçin. Yapabileceğiniz başka bir şey de, kontrast eklemek için metin ile resim arasına bir degrade yer paylaşımı eklemektir.
Minimum metin kullan
Etkileşimi en üst düzeye çıkarmak ve her kelimenin okunduğundan emin olmak için sayfa başına bir veya ikiden fazla cümle eklemeyin.
Ses olmadan bile anlamlı hale getirin
Hikayeniz ses içeriyorsa, birçok kullanıcı hareket halindeyken AMP hikayelerini görüntülediğinden ve sessizde izlemeyi seçebileceğinden, hikayenin ses olmadan da anlamlı olduğundan emin olun. Ses kapalıyken mesajınızı iletmek için altyazılar da ekleyebilirsiniz.
Video için bir poster özelliği belirtin
Poster, videonuz indirilene kadar kullanıcı arayüzünde görüntülenen bir resimdir. Genellikle videonun ilk karesidir, herhangi bir görsel çalışabilse de videoyu temsil eden ve yumuşak bir geçiş sağlayan bir görsel seçmelisiniz. Bir poster görüntüsü için önerilen boyutlar: 720p (720g x 1280y).
Video için kaynak belirtin
Bir amp-video için kaynak belirtirken, src özelliği yerine alt öğeleri kullanın. Alt öğeyi kullanarak video türünü belirtebilir ve daha fazla video kaynağı ekleyebilirsiniz. Alt öğede, "type" özniteliği aracılığıyla MIME türünü belirtin.
Optimum performans için, 4 MB'tan büyük olmayan videolar sağlamayı hedefleyin. Daha uzun videolarda, videoyu birden fazla sayfaya bölmeyi düşünün.
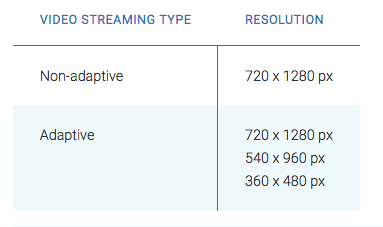
Hikaye videoları, 16:9 beklenen en boy oranıyla her zaman dikeydir (yani portre görünümü). Video akış türü için önerilen çözünürlüğü kullanın:

- MP4 videolar için H.264 kullanın.
- WEBM videoları için VP9 kullanın.
- HLS veya DASH videoları için H.264 kullanın.
Videoları optimize edin
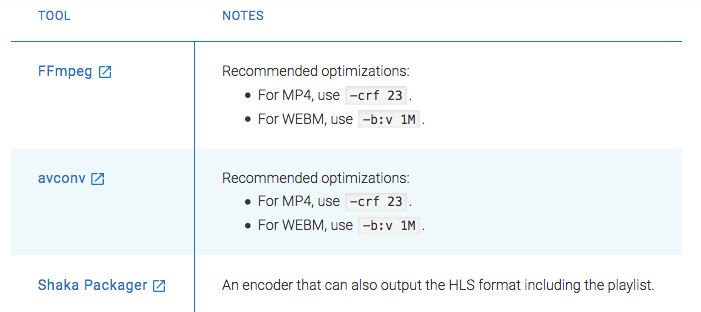
Videoları kodlamak ve kodlama sırasında videonun kalitesini ayarlamak için kullanabileceğiniz çeşitli araçlar vardır, ancak aşağıdaki video optimizasyonlarını kullanmanız önerilir:

Video bittikten sonra bir sonraki sayfaya geçin
Bir videonun oynatılması bittikten sonra bir sayfadan diğerine otomatik olarak ilerlemek için, videonun beklenen uzunluğu yerine videonun kimliğine ait auto-advance-after özelliğinin değerini ayarlayın.
AMP hikayeleri örnekleri
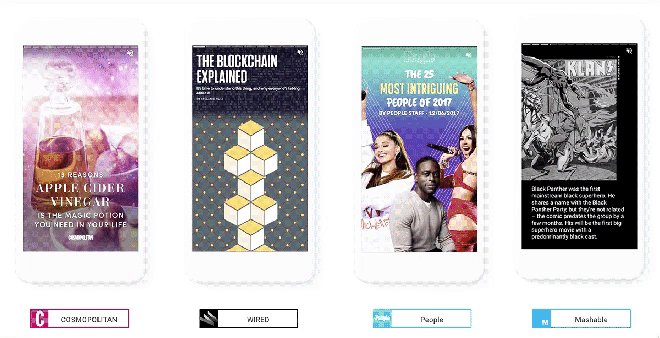
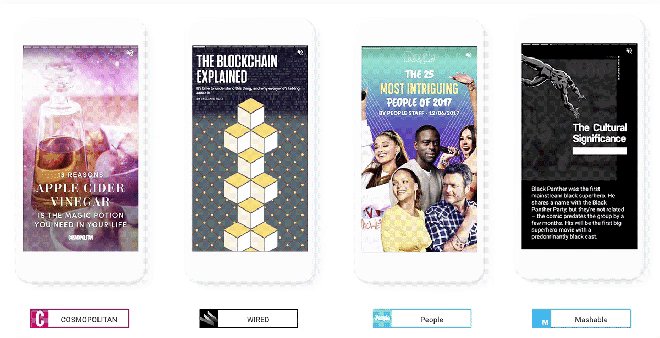
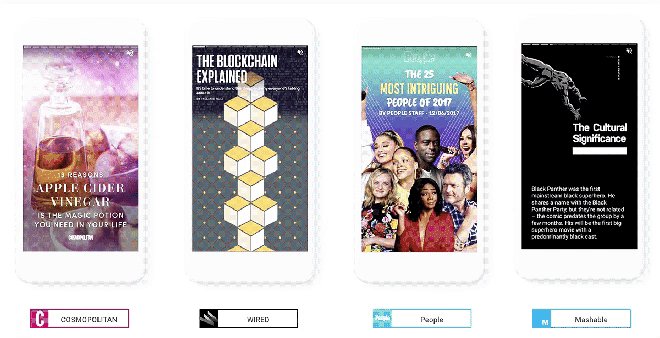
AMP hikayeleri, hedef kitlenize bir mesaj iletmek için tasarlanmıştır. Başarılı AMP hikayeleri, yüksek kaliteli öğeler içerir, görsel olarak zengindir ve kullanıcıyla ilgili bilgileri paylaşır.
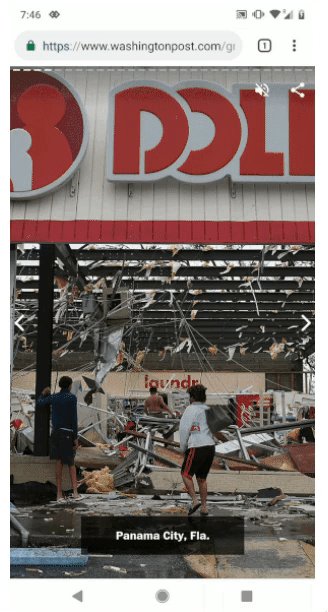
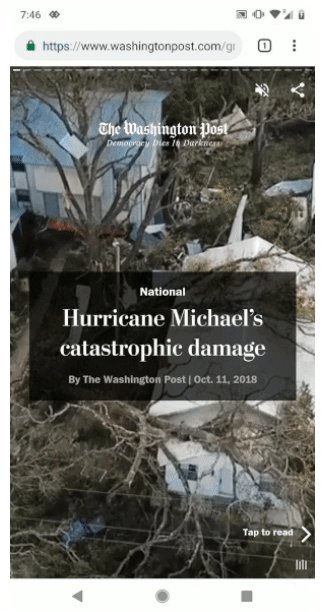
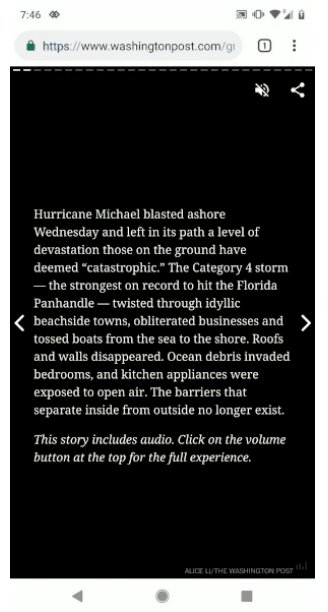
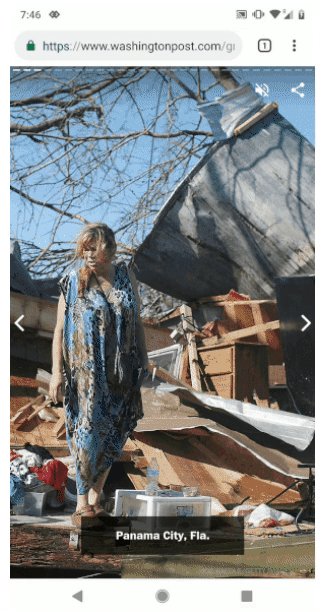
Washington Post
Washington Post'un AMP hikayesi, Michael Kasırgası'nın feci hasarı etrafında dönüyor:

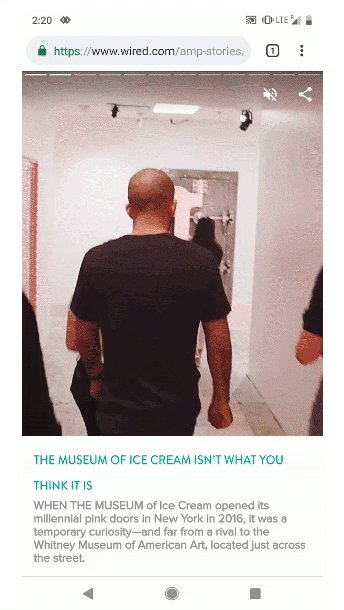
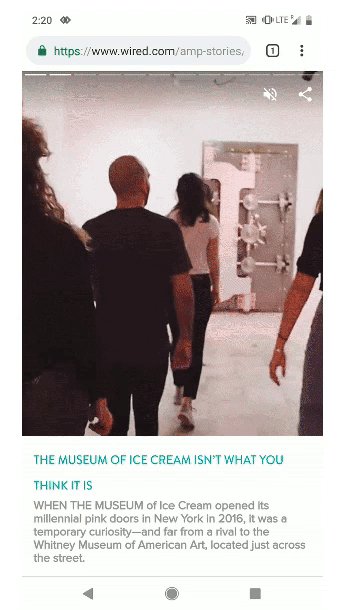
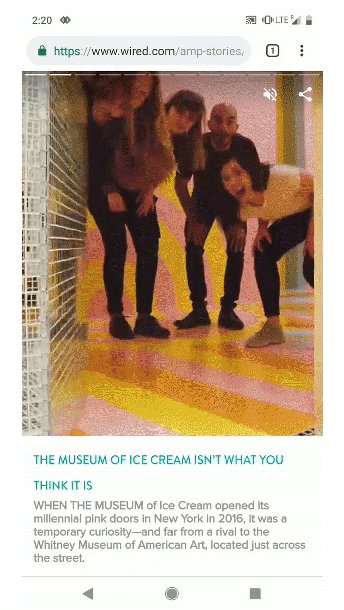
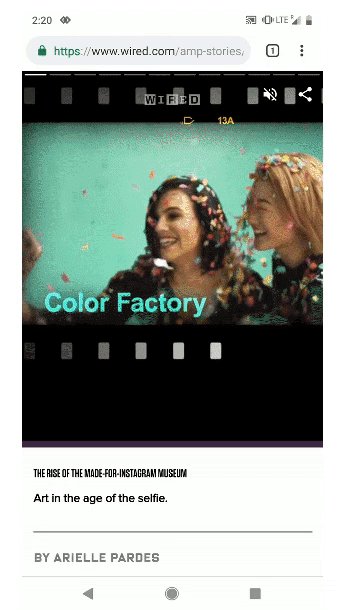
kablolu
Wired'ın AMP hikayesi, kullanıcıları Dondurma Müzesi'nde bir tura çıkarıyor:

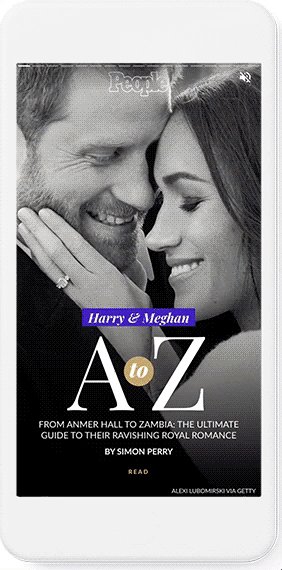
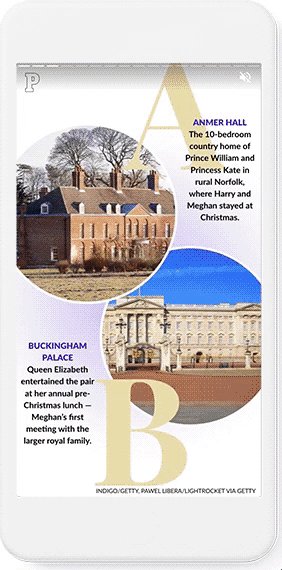
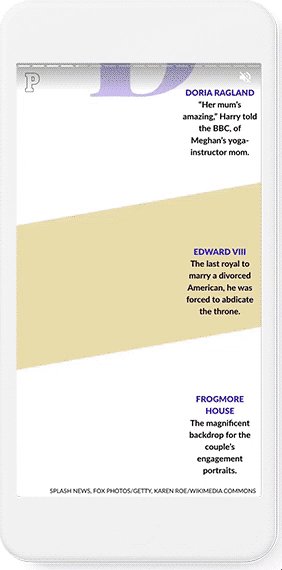
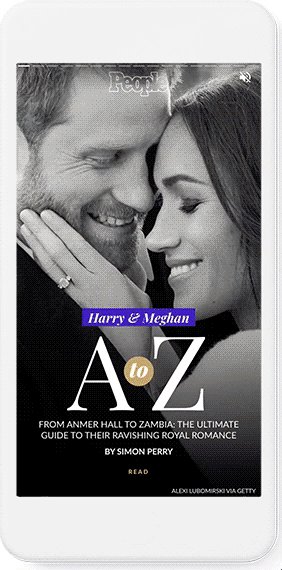
İnsanlar Dergisi
People dergisinin AMP hikayesinde kraliyet düğünü anlatılıyor:

İçeriğinizin tonu ne olursa olsun, mesajınızı görsel olarak daha etkili bir şekilde iletmek için AMP hikayelerini kullanabilirsiniz.
AMP hikayelerinde reklam verme
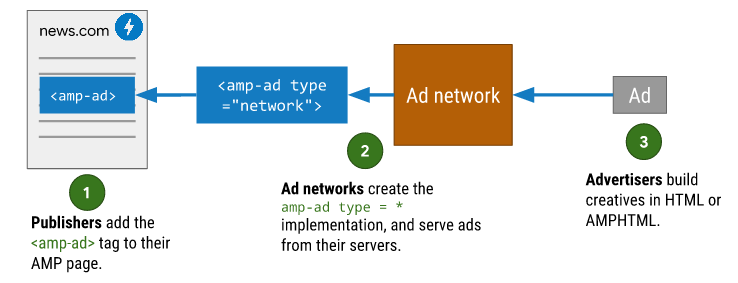
Reklamları AMP hikaye sayfalarına şu şekilde yayınlarsınız:

AMP hikayeleri şu anda iki tür reklam biçimini desteklemektedir:
- Tek sayfa reklam: Her tek sayfa reklamın önceden tanımlanmış bir CTA düğmesi vardır ve ideal olarak ziyaretçileri tıklama sonrası bir açılış sayfasına yönlendirir.
- Sponsorlu hikaye reklamı: Bu reklam türü bağımsız bir çok katlıdır. Sponsorlu bir hikaye gibi çalışır ve yayıncılar, tek sayfalık bir reklamın CTA URL'si düğmesinden bu hikayeye trafik çekebilir.
AMP hikayeleri, görsel düzenler için daha zengin bileşen desteği sağlayan yeni kitap sonu özelliklerine de sahiptir. Reklamlara CTA bağlantıları, metin kutuları, dikey ve yatay kartlar ekleyebilirsiniz.
Aşağıda, bir CNN AMP hikayesi içindeki Google Pixel 2 tek sayfa reklamına bir örnek verilmiştir:

Diğer tüm reklamlarda olduğu gibi, optimize edilmiş bir tıklama sonrası açılış sayfası sağlamak için AMP hikayenizin ve CTA düğmenizin ziyaretçileri yoğun bir ana sayfa yerine özel bir tıklama sonrası açılış sayfasına yönlendirdiğinden emin olun.
AMP hikayeleriyle büyüleyici görsel deneyimler yaratın
AMP hikaye formatı, izleyicileriniz için ışık hızında, görsel olarak zengin hikaye anlatımı deneyimleri oluşturmanıza olanak tanır. Format açık kaynak olduğundan, markanız için kolayca hikayeler oluşturabilirsiniz ve web sitenizde bulundukları için arama sonuçlarında da bulunabilirler. Ayrıca, görsel olarak sürükleyici formatları, daha fazla kitle etkileşimi sağlar.
AMP biçiminin markanız için neler yapabileceğini deneyimlemek için heyecanlı mısınız? Instapage AMP oluşturucuyu iş başında görün ve Instapage'in neden piyasadaki en sağlam tıklama sonrası optimizasyon platformu olduğunu keşfedin.
