AMP ve SEO üzerindeki etkisi
Yayınlanan: 2021-02-23AMP nedir?
AMP, 2016 yılında web'de ortaya çıkan bir sayfa biçimidir. Sayfaları cihazda daha hızlı hale getirerek mobil kullanıcı deneyimini iyileştirmeyi amaçlayan "Hızlandırılmış Mobil Sayfalar" anlamına gelir.
Bu, Google tarafından desteklenen ve şu anda birçok çözüm sağlayıcı ve büyük basın ve web teknolojisi siteleri tarafından kullanılan açık kaynaklı bir girişimdir. AMP'nin amacı, temel içeriği sunarken ve sabırsız İnternet kullanıcılarının hemen çıkma oranını azaltırken, cep telefonlarında neredeyse anında görüntülenen bir sayfa sağlamak olduğunu belirtti.
AMP'yi uygulamak çok ilginç bir alıştırmadır ve sitelerimizin temel unsurlarına yeniden odaklanmamızı sağlar: onların içeriği ve bu içerikle ilgili kullanıcı deneyimi.
Teknik olarak, AMP sayfaları, temiz kod için ultra basitleştirilmiş bir HTML sürümü olan AMP HTML'de kodlanmıştır. Üçüncü taraf komut dosyaları, yükleme süresini yavaşlatan tüm etiketlerle birlikte ezici bir şekilde yasaktır.
AMP betiği aracılığıyla AMP'ye özgü JavaScript'i kullanmak hala mümkündür. Resim ve videolar katı kurallara göre eklenebilir, ayrıca izleme kodları ve bazı reklam kodları da eklenebilir. Daha fazla ayrıntı için doğrudan AMP belgelerini okumanızı öneririz.
AMP doğrulaması için kullanımı zorunlu olmasa da, HTTP'ler yine de şiddetle tavsiye edilir.
AMP sayfaları, Facebook Instant Article ve Apple News projelerinin aksine, doğrudan sunucunuzda depolanır. Google, performansta daha da fazla iyileştirme elde etmek için bu sayfaların önbelleğini yönetmek için ücretsiz bir CDN sistemi sunar!
Son olarak, bu AMP sayfalarını bir alt klasör (example.com/mynews.html/amp/) kullanarak ve ayrıca bir alt alan adı veya hatta ayrı bir alan adı aracılığıyla sağlamak mümkündür, ancak SEO nedenleriyle ilk iki çözümü öneriyoruz.
Dikkatli olun: AMP'yi uygulamak, web sitenizin teknolojilerine bağlı olarak saatlerce geliştirme gerektirebilecek çok fazla iş olabilir. Prensip olarak bir teknolojiyi asla reddetmemeseniz bile, dikkatlice düşünmenizi ve sizinki gibi bir sitede AMP'nin kazançlarına karşı maliyetlerini mümkün olduğunca tahmin etmeye çalışmanızı öneririz. Aşağıda bu konuyu daha iyi değerlendirebilmeniz için sizlere daha fazla bilgi vermeye çalışacağız.
Google, AMP sayfamı nasıl görüntüler?
Bir AMP sayfasının Google'da görüntülenmesinin farklı yolları vardır. Hepsinin ortak noktası ise bu küçük şimşek, SERP'lerde bu sonuçları öne çıkaran AMP sembolü!

Birincisi, klasik biçim, bir başlık, basit bir bağlantı ve bir meta açıklamadan oluşur: 
İkincisi, makaleler, videolar veya canlı yayınlar içeren En Çok Okunan Haberler Döngüsü aracılığıyla yapılır: 
Üçüncüsü, yalnızca alan adınızdan makaleler içerecek olan Host Carousel'dir. İdeal olmasına rağmen, bu yalnızca tek meşru web sitesi olduğunuz sorgularda görünecektir! (Çoğu zaman bunlar markalı sorgular olacaktır.) Bu atlıkarınca, aşağıda görebileceğiniz gibi yapılandırılmış verilerinizi kullanır: 
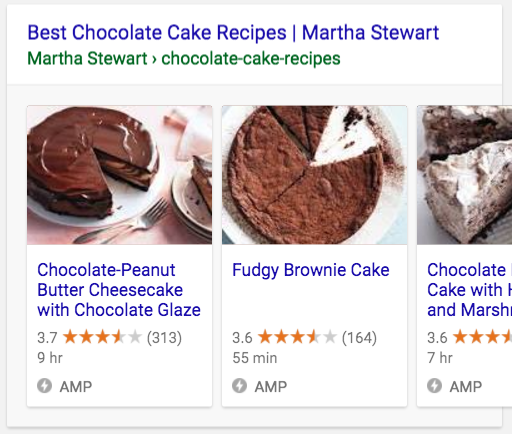
Zengin Sonuçlar: Klasik sürümle aynı, ancak yapılandırılmış veriler aracılığıyla eklediğiniz resimler, notlar ve diğer bilgilerle. 
Son olarak, Keşfet'te, Google Görseller'de ve hatta Google uygulamasında Web Hikayeleri aracılığıyla görünürlük elde etme olanağına sahip olacaksınız: 
AMP biçimini neden uygulamalısınız?
Teknik olarak tüm siteler AMP teknolojisinden yararlanabilir. Ve bazılarının iddiasının aksine bu format sadece haber amaçlı değil.
Ancak web tasarımı ve UX açısından gereken fedakarlıklar ve bunun yanı sıra bazı ortamlarda uygulama maliyeti, AMP'nin bazen kullanılmadığı anlamına gelir.
Sitenizin AMP'ye ihtiyacı olup olmadığını ve buna değip değmeyeceğini belirlemek için, mobil trafiğin sayfalarınızdaki payını, mobil deneyimin kalitesini (hemen çıkma oranı, ziyaret süresi, dönüşümler) analiz etmenizi ve rekabetin ne olduğunu incelemenizi öneririz. teklifler. AMP bu tür içeriklere mükemmel bir şekilde uyarlandığından, haberleri olan web sitelerinin kendilerine bu soruyu sormaları gerekmez. E-ticaret için gerçek kazancı görmek daha zordur, ancak her durumda AMP, özellikle web performansı açısından birçok SEO standardına uyduğu için yapılandırmanıza zarar vermez.
Önemli Web Verileri sorunlarının SEO üzerinde zaten bir etkisi var. Hız, UX ve mobil deneyim, AMP projesinin merkezinde yer alır ve önümüzdeki yıllarda SEO'da fark yaratabilir.
AMP'yi siteme nasıl uygularım?
SERP'lerinizi eşit derecede derinlemesine incelemek iyi bir fikirdir. Google veya rakipleriniz tarafından hangi tür sonuçların tercih edildiğini bilmek için ilginizi çeken SERP'lerdeki AMP sonuçlarını tespit etmeniz gerekecektir.
SEMRush ayrıca, anahtar kelimelerin "konum takibi" ile ve aynı zamanda döner ekranlı (genellikle AMP içeren) sorgular sayesinde AMP sayfalarınızın performansını doğru bir şekilde izlemenize olanak tanır. Araçta projelerinizi takip etmeye alışkınsanız, araç ayrıca oldukça iyi bir AMP sayfası denetimi sunar.
AMP'yi evde yetiştirilen bir siteden kurmak için AMP proje sitesinde çok sayıda anlaşılır öğretici vardır. Kodu seviyorsanız, başlayın!
HTML kodunun AMP HTML koduna nasıl dönüştürüleceğine dair 6 örnek:
- Bir resim,
amp-imgimgbilgilendirilir. - Sayfa,
html ampveyahtml amp lang="fr"ile AMP olarak bildirilecek ve tanımlanacaktır. - CSS, doğrudan HTML koduna entegre edilmiştir
-
script async src="https://cdn.ampproject.org/v0.js"></script, mümkün olan en kısa sürede bildirilmek üzere AMP projesinin JS kitaplığını önceden yükleyecektir. - Kanonik etiket esastır. AMP sürümünü mü yoksa klasik sürümü mü tercih edeceğinizi görmek size kalmış…
- Klasik bir sayfanın AMP eşdeğerini vermek için
link rel="amphtml" ref="…".
AMP kodunuz bu araçta test edilebilir ve doğrulanabilir.
CMS editörleri talebe yanıt verdi ve birçok eklenti artık kullanıcıların kod üzerinde çok fazla zaman harcamadan bir siteye AMP formatı eklemesine izin veriyor. Örneğin, WordPress'teki AMP eklentisi veya Drupal için wbAMP Community Edition ve Accelerated Mobile Pages (AMP) için durum budur.
Ancak, eklentiyi yüklemeden önce web sitenizi yedeklediğinizden emin olun çünkü bazı şablonlar geçişi çok iyi desteklemez. Bu durumda, şablonları değiştirmekten veya AMP'yi sayfalarınızda kendiniz kodlamaktan başka seçeneğiniz kalmayacaktır.
Elbette robots.txt dosyanızın ve/veya meta robots etiketinizin arama motorlarının AMP sayfalarını taramasını engellemediğinden emin olun.

AMP'ye geçişten elde edilen kazanç nasıl tahmin edilir?
AMP sayfalarının ana avantajları, yükleme hızı ve mobil deneyimdir. Mobil trafiğin payının genellikle birçok web sayfasındaki masaüstü trafiğinden çok daha yüksek olduğu bir dünyada, bu önemli bir varlıktır!
Teknolojisi daha erişilebilir ve daha hızlı olmasına rağmen, bir AMP sayfasının SERP'lerde "klasik" bir mobil sayfaya kıyasla daha iyi sıralandığı kanıtlanmamıştır.
Bununla birlikte, bu biçim bazı SEO en iyi uygulamalarını bütünleştirir: kodun basitleştirilmesi ve yükleme süresinin kısaltılması ve ayrıca daha katı doğrulama kuralları, kanonikler gibi SEO optimizasyonlarını zorunlu hale getirir.
Ek olarak, AMP sayfaları Google'da atlıkarıncalar tarafından vurgulanır ve genellikle klasik mobil sayfalardan daha yüksek bir tıklama oranı elde eder.
AMP formatı, daha iyi SEO'yu desteklemez, ancak onu oluşturan tüm kuralların dolaylı bir etkisi vardır.
Klasik bir mobil sayfa ile AMP sürümü arasındaki karşılaştırmaya bir örnek:
Sayfa Hızı Öngörüsü: Hangi mobil derecelendirme?
Klasik sayfa: 10/100
AMP sürümü: 60/100
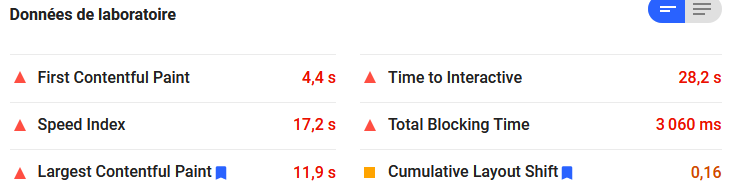
Bu durumda puanlardaki fark çok büyük. PSI metrikleri üzerindeki etkisine daha ayrıntılı olarak bakalım:  Klasik mobil
Klasik mobil
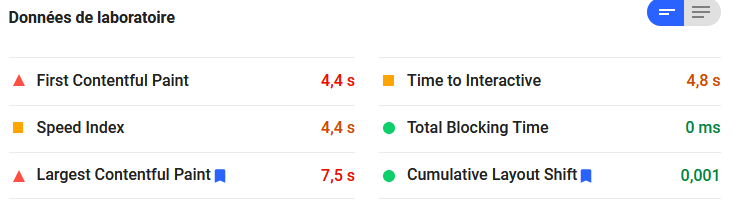
 AMP sürümü
AMP sürümü
Burada Sayfa Hızı Insight derecelendirmesinde, ancak özellikle Hız İndeksi, Etkileşim Süresi ve Toplam Engelleme Süresi metriklerinde gerçek bir kazanç görebiliriz!
(Uyarı! Klasik sayfadaki ve AMP sayfasındaki verileri "karıştıran" "Origin Özeti" notlarını kullanmayın).
Google Arama Konsolu: AMP'lerimi nasıl yönetirim?
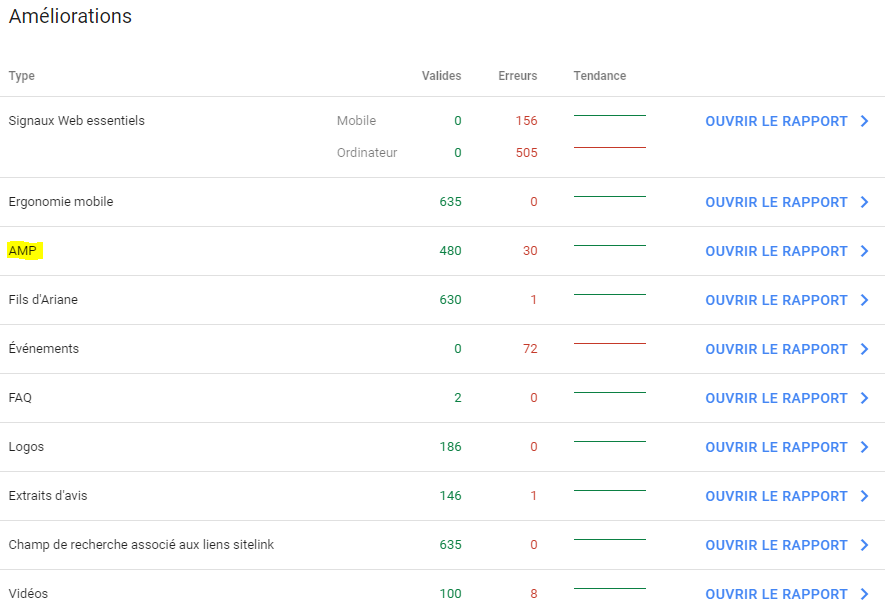
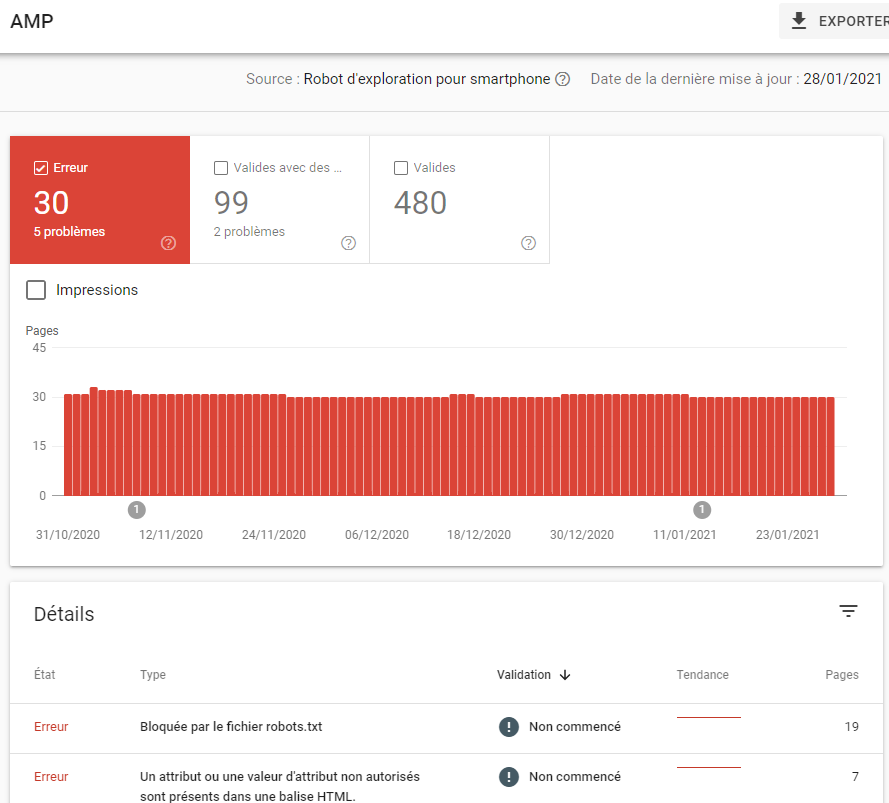
AMP sayfalarınızın performansı hakkında doğrudan Search Console'dan bilgi almanız da mümkündür: 
Son 3 aydaki sayfalarınızı şu şekilde izleyebilirsiniz: geçerli sayfalar, uyarı veya hata içeren geçerli sayfalar. 

Trafik performansı ve görünürlük açısından, Performans raporu aracılığıyla Search Console'u kullanmanızı da öneririz.
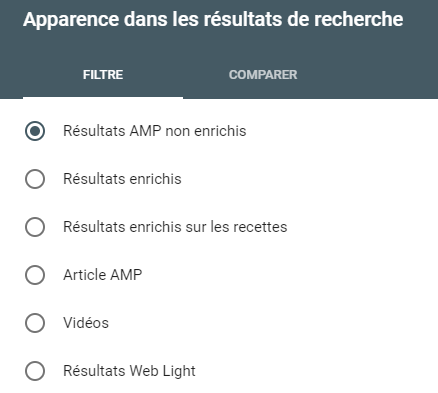
Yine de mevcut görünüm türlerini analiz etmeniz gerekecek: 
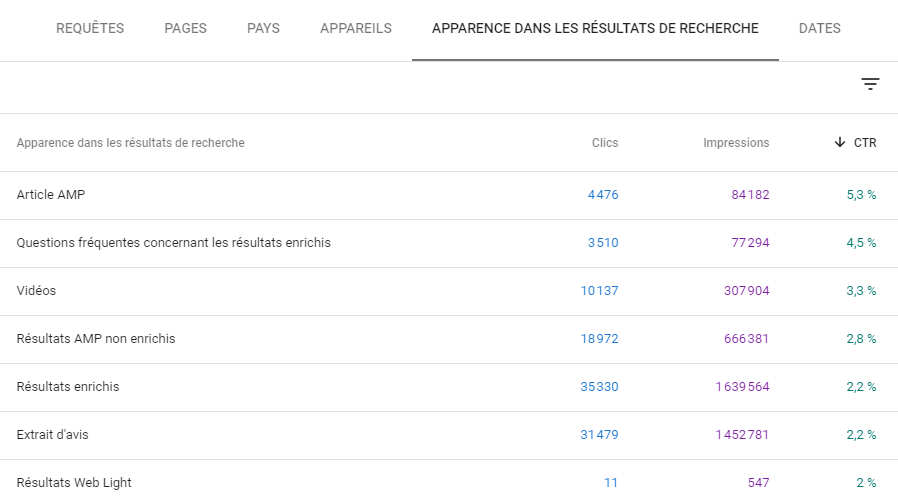
Performans raporu ve "Arama Sonuçlarında Görünüm" sekmesi aracılığıyla, her bir görüntüleme biçiminin gösterim sayınız ve tıklama oranınız üzerindeki etkisini görebilirsiniz.
Burada, AMP'nin en yüksek tıklama oranını elde ettiğini, ancak yine de gösterimler açısından diğer biçimlerin çok gerisinde kaldığını görüyoruz. Bu biçimlere karşılık gelen sorgular için SERP'nin daha ayrıntılı bir analizi, şu anda ne tür anahtar kelimelerin bir AMP Makalesi gösterimi oluşturup oluşturmadığını bilmemize olanak sağlayacaktır. Ardından, gerekirse AMP Öğesi gösterimlerini artırmak için bu noktayı optimize etmek mümkün olacaktır.

Ayrıca, URL başına performansı şu URL'lerdeki filtrelerle karşılaştırma olanağınız da vardır:
Uyarı! Şu anda Google Arama Konsolu, bu AMP Makaleleri raporunda doğru URL'leri vermemektedir. AMP Makalesi biçiminde bir sayfa mevcut olduğunda, Search Console'da sağlanan URL, AMP URL'si değil, standart URL'si gibi görünür.
Bu nedenle, AMP etkinliğinizi algılamak için Search Console'da URL'ye göre filtreleme yapmamanızı öneririz.
Analytics: AMP performansını izleme
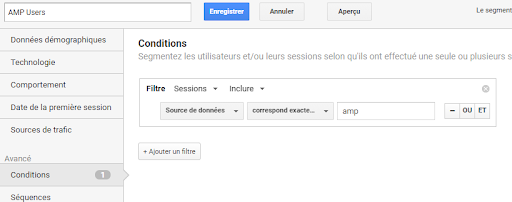
Google Analytics'te "Veri Kaynağı" boyutunu kullanmak ve ardından "amp" ile tam olarak eşleşen kaynakları filtrelemek mümkündür.
AMP sayfalarınızı "klasik" sayfalarınızla karşılaştırmak için Google Analytics'teki segmentasyonu da kullanabilirsiniz. 

AMP sayfalarında özel izleme sağlanmalıdır. Google Developers belgelerinin AMP Analytics bölümünde ayrıntılı açıklamalar bulacaksınız. Bu izleme, bu sayfalar için standart Google Analytics analizi sağlarken AMP kurallarına uyacak şekilde tasarlanmıştır.
Bir AMP sayfasını silme: en iyi uygulamalar
Bir web sitesinin ömrü boyunca bazı sayfalar geçersiz hale gelebilir. Bu elbette AMP sayfaları için de geçerlidir, özellikle çok eski haberler, geçmiş bir olay veya artık mevcut olmayan bir ürünle ilgilenenler. Bu, sayfanın silinmesi sorununu gündeme getiriyor, böylece bu sürüm artık İnternet kullanıcılarına ve botlara sunulmuyor. Bu, SEO'da önemli bir adımdır çünkü düzgün yönetilmezse yalnızca trafiğinizi değil aynı zamanda tarama bütçenizi de etkiler.
Bir AMP sayfasını silmek istiyorsanız, düşük tarama sıklığı nedeniyle birkaç hafta sürebileceğini unutmayın. Google, yalnızca AMP sayfası veya sayfanın tüm sürümleri için silme işlemlerinin nasıl gerçekleştirileceğini optimize etmek için Google Arama Merkezinde teknikler sağlar.
Burada büyük bir sürpriz yok: 301 yeniden yönlendirmesi ve silme işleminin dikkate alındığından emin olmak için önbellek ve Arama Konsolu kontrolü. Ancak, tarama bütçenizi optimize etmek ve kullanıcı deneyimini cezalandırmaktan kaçınmak için yalnızca en az birkaç ay çevrimiçi kalması amaçlanan sayfalara AMP eklemenizi öneririz.
Karşılayabilenler için güçlü bir format!
AMP, SEO topluluğu içinde hala çok fazla tartışma yaratan bir formattır. Uygulama maliyetine kıyasla SEO üzerindeki etkisinin hesaplanması, esas olarak web sitesinin ortamına bağlıdır. Bir eklentinin zaten mevcut olduğu bir CMS'de mi? Yoksa “sıfırdan” oluşturulmuş bir sitede kendiniz mi kodlamanız gerekecek? Bu, AMP projenizin başından itibaren kendinize sormanız gereken bir sorudur.
Başlıca avantajları, mobil cihazlarda son derece hızlı gezinmeye izin vermesi, SERP'lerin mobil cihazlarda bu formata ayrılmış alanlarına erişim sağlaması ve görünürlüğünüzü ve trafiğinizi geliştirmesidir. Daha önce açıklandığı gibi, mobil cihazlarda kullanıcı deneyimi, Mayıs ayında beklenen Temel Web Verileri güncellemesinin merkezinde yer alıyor. Yapabilenler için gemiye binme zamanı!
AMP'yi uygulamanın size göre olduğuna henüz ikna olmadınız mı? E-ticaret siteleri, haber siteleri ve daha birçokları için AMP'nin tüm başarı hikayelerini resmi sitesinde keşfedin.
