Artık Sınırlı: Dijital Pazarlamacıların Görmesi Gereken AMP Formatında 10 Güncelleme
Yayınlanan: 2020-03-11Hızlı Linkler
- AMP'ye katkıda bulunanlar artıyor
- Google kontrolü bıraktı
- Daha çok yönlü sayfa türlerini destekleyebilir
- AMP mobil cihazlarla sınırlı değildir
- AMP artık sadece hızla ilgili değil
- AMP yalnızca sayfaları hızlandırmakla ilgili değildir
- AMP tanımı nasıl değişti?
- Gizliliği bir öncelik haline getiriyor
- Kişiselleştirmeyi mümkün kılıyor
- AMP'yi JavaScript ile kullanma
- Tıklama sonrası sayfalarla AMP kullanmaya başlayın
AMP yıllar önce kullanıma sunulduğunda, belirli sayfa öğelerinin kullanımını kısıtlayarak mobil web'i hızlandırmayı amaçlıyordu. Ancak bugün, geçici çözümler ve yeni gelişmeler arasında, dinamik içeriği ve hatta tüm web sitelerini destekleyebilir.
Yine de, yalnızca statik içerik için etkili olduğu yanılgısı devam ediyor. Ve tek yanılgı bu değil. Bugün, AMP biçiminin temel bileşenleri ve bunların nasıl geliştiği konusunda rekor kırdık.
AMP formatı nasıl değişti?
1. AMP'ye katkıda bulunanların sayısı ve çeşitliliği artıyor
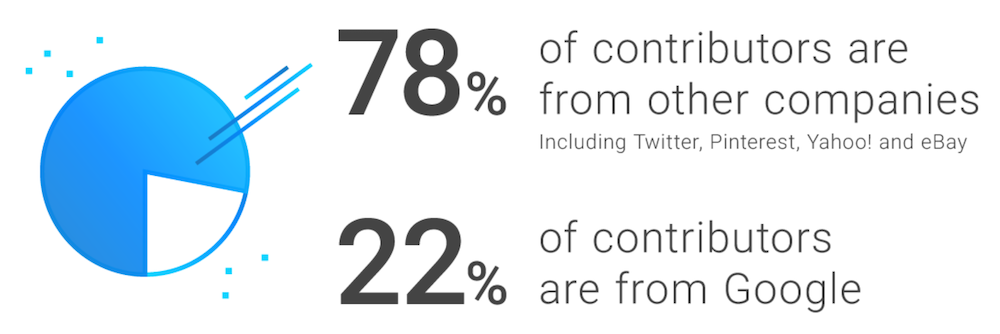
AMP, yalnızca iki katkıda bulunan, Google destekli küçük bir proje olarak başladı. 2018 yılı itibariyle projeye 700 kişi katkıda bulunmuştur. Bir yıl sonra, bu sayı Twitter, Yahoo, eBay ve Pinterest gibi diğer sitelerden 1.000 katılımcıya yükseldi. Katkıda bulunanların yalnızca %22'si Google'dandı:

2. Google kontrolü bıraktı
Google, AMP'yi kullanıma sunduğundan beri açık kaynaklı oldu ve geleceğiyle ilgili önemli kararlar AMP proje lideri Matt Ubl'a bırakıldı.
Ancak AMP gibi projeler tüm web'i etkiler: işletmeler, insanlar, işler, bilgiler ve daha fazlası. İşte bu yüzden Ubl ve ekibi, kontrolü, onu inşa etmeye yardımcı olan topluluk temsilcisi bir yönetim organına bırakmayı planladı.
Son zamanlarda ekip, "uzlaşma arayan bir yönetişim modeli" uygulamaya koyarak bu planı takip etti. Ubl diyor ki:
AMP için bir yönetişim modeli (kararların nasıl alındığını açıklayan bir sistem) seçerken başlangıçta çevikliğe odaklandık. AMP, her zaman onu kullanan geliştiricilerin ve kuruluşların seslerinden ve geri bildirimlerinden güç almıştır. Bununla birlikte, yönetişim, nihayetinde neyin nasıl uygulanacağına karar veren teknoloji liderinin (ki bu yazının yazarı olan benim) etrafında toplanmıştı.
Bu, daha küçük projeler için harika olsa da, bugünün AMP Projesi boyutuna göre ölçeklenmediğini gördük. Bunun yerine, son kullanıcılar gibi kendileri kod ekleyemeyenler de dahil olmak üzere topluluğun tüm bileşenlerine açıkça ses veren bir modele geçmek istiyoruz. Önerdiğimiz değişiklik, Node.js projesinin liderliğini takip etmeye ve fikir birliği arayan bir yönetişim modeline geçmeye karar verdiğimiz aylarca süren araştırmaya dayanmaktadır.
Bu karara varmak, ulaşmak istedikleri hedeflerin değerlendirilmesini içeriyordu:
- Çeşitli kişileri AMP'nin geleceğini belirlemeye teşvik etmek istediler: özellikler, hatalar, katkılar vb.
- Bir bireyin ve bir şirketin AMP'ye nasıl katkıda bulunabileceğini netleştirmek istediler. Bu, kodu onaylamanın ötesine geçerek ürün ve teknoloji yol haritaları belirleme gibi etkinliklere kadar uzanır.
- Günlük iş ile uzun vadeli yönetim arasında daha iyi bir denge bulmak istediler.
- Diğer açık kaynak projelerinde neyin işe yarayıp yaramadığını öğrenmek istediler, bu nedenle Node.js ve Kubernetes gibi projelerde yer alan insanlarla tanıştılar ve JS Foundation gibi yerlerden yönetişim felsefelerini incelediler.
Yeni değişiklikler AMP biçimini tam olarak nasıl etkileyecek?
- AMP Projesi ile ilgili önemli kararlar artık tek bir teknoloji lideri tarafından alınmayacak. Bunun yerine, AMP oluşturmaya kaynak ayırmış şirketlerin temsilcilerinden oluşan bir Teknik Yönlendirme Komitesine gidecekler.
- Teknik Yönlendirme Komitesi, AMP'nin birçok seçim bölgesinden oluşan bir Danışma Komitesinden gelen girdilerle kararlar alacaktır.
- Kullanıcı arayüzü, altyapı ve dokümantasyon gibi AMP'nin belirli yönlerinden sorumlu Çalışma Grupları, bugün var olan resmi olmayan ekiplerin yerini alacak. İleriye dönük olarak, web'i geliştirmeye yönelik daha yapılandırılmış bir yaklaşım sağlamak için sistemler ve süreçler uygulamaya konulacaktır.
3. Daha çok yönlü sayfa türlerini destekleyebilir
Başlangıçta, AMP'nin kısıtlı kodlama dili, geliştiricilerin statik sayfaların yükleme süresini iyileştirmekten çok daha fazlasını yapmasını zorlaştırıyordu. Şimdi, yine de, kullanıcılara haber paylaşmaktan çok daha fazlasını yapabilen çok yönlü sayfalar oluşturma yeteneği veren çerçevede birçok gelişme oldu.
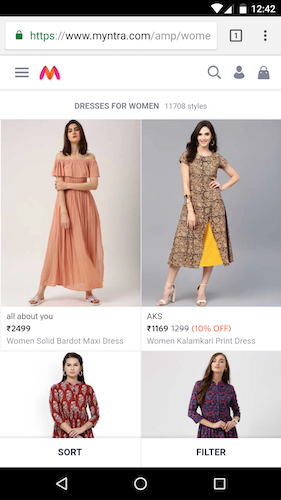
Günümüzde AMP, sayfalar ve sektörler arasında kullanılabilir. Ürün sayfaları ve kategori sayfaları oluşturmak için kullanılabilir. Ödeme akışları oluşturabilir ve ödemeleri alabilir. Belirli bir segmente göre kişiselleştirilebilir ve hatta dinamik içerik sunabilir. İşte Myntra'dan çarpıcı bir AMP ürün kategorisi sayfası örneği:

Bu yetenekler ve daha fazlası, onu haberlerden e-ticarete kadar tüm işletmeler için çekici bir seçim haline getiriyor. İşte bu nedenle AMP, tüm web sitelerini ve hatta bir kullanıcının cihazında bir uygulama gibi yaşayan ancak AMP hızında yüklenen bir web sitesini ortaya çıkarmak için açılan hibrit aşamalı web uygulamalarını (PWA) oluşturmak için giderek daha fazla kullanılıyor.
4. AMP mobil cihazlarla sınırlı değildir
Adında "Mobil" var ve bunun iyi bir nedeni var: AMP, utanç verici derecede yavaş olan mobil sayfa yükleme sürelerini hızlandırmanın bir yolu olarak başladı. Ancak o zamandan beri AMP, yalnızca mobil bir çözümden tüm formatları ve cihaz türlerini kapsayacak şekilde geçiş yaptı. Günümüzün AMP formatı, masaüstü ve tablet dahil olmak üzere cihazlarda yüksek hızlı sayfalar oluşturabilen bir kodlama dilidir. Duyarlı tasarım özellikleri bunu mümkün kılar.

5. AMP artık sadece hızla ilgili değil
Amaç hızdı ve cevap AMP idi. Gerçekten de, mobil yükleme süresinin iyileştirilmesi bir amaca ulaşmak için bir araçtı ve bu amaç, kullanıcı deneyimini geliştirmekti. Bu daha büyük hedefi göz önünde bulundurarak, web sayfalarını hızlandırma amacı, kötü kullanıcı deneyiminin diğer yönlerini içerecek şekilde genişletildi. Ubl, geçiş reklamlarına izin vermemek ve sorunsuz etkileşimler için ücretsiz bir ana iş parçacığını zorunlu kılmak gibi, günümüzün AMP'sinin "her türlü yerleşik UX avantajıyla birlikte geldiğini" söylüyor.
6. AMP artık sadece sayfaları hızlandırmaktan ibaret değil
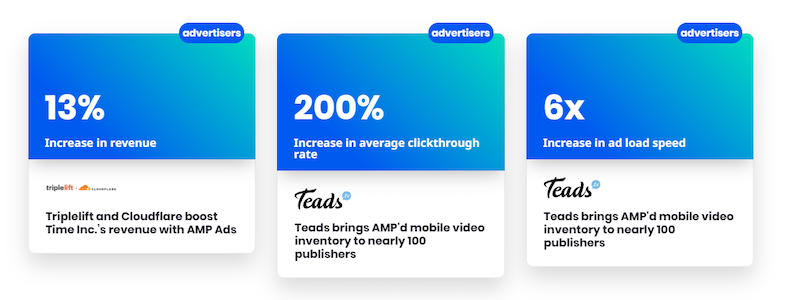
AMP, hızlanan sayfalardan reklamlara ve hatta e-postaya ilerledi. AMP reklamları, geleneksel reklamlardan 6 kat daha hızlı yüklenir ve bazı reklamverenler için yararlı olduğu kanıtlanmıştır:

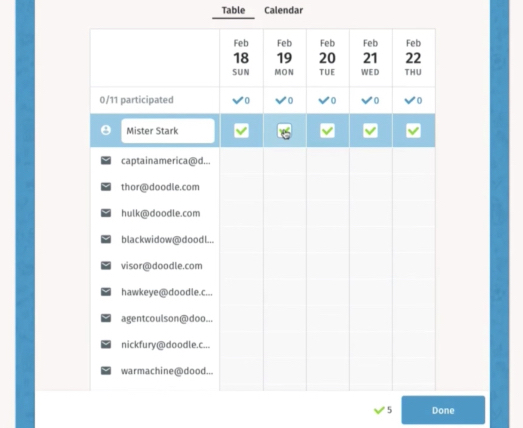
E-posta pazarlamacıları için e-posta için AMP, bir e-posta gövdesi içinde etkileşimli içerik oluşturmanın bir yolunu sunar. Bu, bir mesajın gövdesinde en güncel içeriğin iletilmesini mümkün kılar. Örneğin: web semineri promosyonları kalan yerleri yansıtabilir, kullanıcılar etkileşimli açılır menülerle toplantılar planlayabilir, vb.:

7. AMP artık "Hızlandırılmış Mobil Sayfalar" anlamına gelmiyor
Başladığından beri AMP biçimindeki pek çok değişiklik nedeniyle, artık ad bile çerçevenin yapabileceklerinin bir yansıması değil. AMP geliştiricisi Paul Baukaus, bir blog yazısında şunları söylüyor:
Bir süredir AMP'nin ne olduğunu, özellikle uzun biçimine aşina olanlara doğru bir şekilde anlatmakta zorlanıyorum: Hızlandırılmış Mobil Sayfalar. Gerçek şu ki, kendi ismimizi uzun zaman önce geride bıraktık.
AMP'nin artık yalnızca hızlanma, mobil veya sayfalarla ilgili olmadığını düşündüğünüzde, adın değişmiş olması mantıklı geliyor. Bugünün AMP'si sadece “AMP”. Hiçbir şey için kısa değil. Yine de, eğer bir anlamı olması gerekiyorsa, diyor Bakaus, "Peki ya Müthiş Sihirli Güç."
8. Gizliliği bir öncelik haline getiriyor
GDPR, internet gizliliği mücadelesinde dönüm noktası niteliğinde bir gelişmeydi, ancak tek gelişme bu değil. Daha fazla yönetim organı internet gizliliğini bir öncelik haline getirdikçe, AMP kendisini buna uymaya hazırladı. Günümüzün AMP biçimi, yeni CCPA yönergelerine uyacak şekilde güncellendi; bu, yayıncıların artık birden fazla izin istemi ekleyebileceği ve kullanıcının konumuna göre doğru olanı tetikleyebileceği anlamına geliyor.
9. Kişiselleştirmeyi mümkün kılıyor
Kişiselleştirme, modern pazarlamacının en değerli aracıdır. Grupları anahtar tanımlayıcılara göre bölümlere ayırmak, tekliflerinizi daha alakalı hale getirir ve karşılığında kullanıcıların teklifinizi talep etme olasılığını artırır.
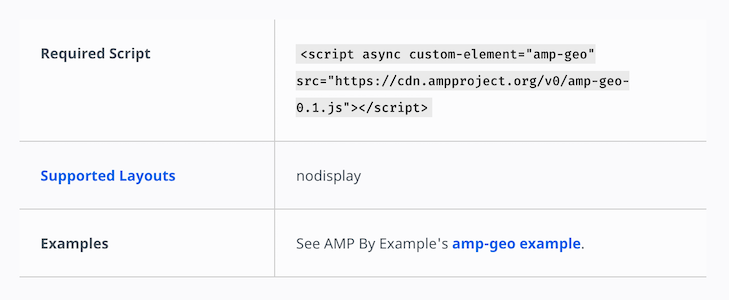
Ekip, AMP aracılığıyla kişiselleştirmeyi daha mümkün kılmak için coğrafi konum hedeflemeyi iyileştirmeyi planlıyor. amp-geo öğesiyle, pazarlamacılar yakında ABD eyalet düzeyinde kullanıcı tespitlerini ortaya çıkarabilecek ve buna dayalı içerik sunabilecek:

10. AMP ve JavaScript'i birlikte kullanmak artık mümkün
AMP formatının tanımlayıcı özelliklerinden biri, JavaScript kullanımını kısıtlamasıydı. Bu, yükleme sürelerinin iyileştirilmesine yardımcı oldu, ancak geliştiricilerin daha dinamik içerik oluşturmasını zorlaştırdı. Bugün artık birini diğeri için feda etmek zorunda değilsiniz.
amp-script bileşeninin yardımıyla, sayfanızı aşırı kodla boğmadan JavaScript'i sayfanızda kullanabilirsiniz. Google'da AMP projesinin Ürün Müdürü olan Naina Raisinghani, bir blog gönderisinde bunun nasıl yapıldığını açıklıyor:
Kendi JavaScript'inizi ayrı bir Çalışan iş parçacığında çalıştıran bir AMP bileşenidir. Bu, ışık hızından ödün vermeden AMP sayfanıza özel JavaScript eklemenizi sağlar!
<amp-script>, mevcut AMP bileşenleriyle yapamayacağınız kullanım durumlarını ele almanıza olanak tanır. Ayrıca, AMP ve AMP olmayan sayfalarınız arasında kod paylaşmanıza olanak tanır. Bir JavaScript çerçevesi bile kullanabilirsiniz. <amp-script> üzerinde çalışan ekibin oluşturduğu örneklerden bazıları şunlardır:
- Vue kullanarak Todo MVC
- Bir şifre denetleyicisi
- D3.js kullanan bir makalede veri görselleştirme
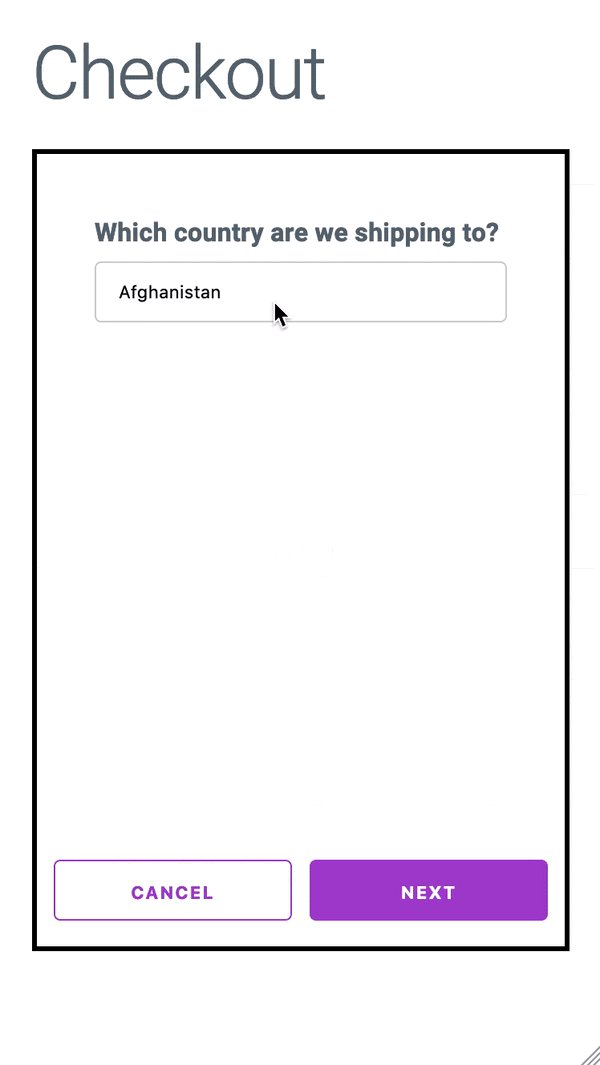
- Aşağıda görüldüğü gibi bir sonraki bölüme geçmeden önce her bölümün doğrulanması gereken çok sayfalı formlar:

Tıklama sonrası sayfalarınızda AMP biçimini kullanmaya başlayın
AMP, eskisinden çok daha farklı bir formattır. Ve şu anki en büyük avantajlarından biri de dönüşüm hedefleyen sayfaları destekleyebilmesidir. Yükleme süresi, dönüşüm oranında önemli bir faktör olduğunda, hızdaki küçük bir artış bile sonuç için çok şey ifade edebilir.
Bir Instapage demosunda, en önemli tıklama sonrası açılış sayfalarınızı AMP ile nasıl entegre edeceğinizi ve ölçeklendireceğinizi öğrenin.
