Daha Fazla Satış Elde Etmek İçin E-Ticaret için AMP'yi Kullanabileceğiniz 7 Yol (Örnekler)
Yayınlanan: 2020-02-25Hızlı Linkler
- E-ticaret için AMP kullanma
- Ürün sayfaları
- Ürün kategorisi sayfaları
- Kişiselleştirilmiş içerik görüntüleme
- Alışveriş kartı
- Ödeme akışı ve ödemeler
- Analitik
- Ve dahası...
- örnekler
- Newegg ürün sayfası
- 1-800-Çiçekler kategori sayfası
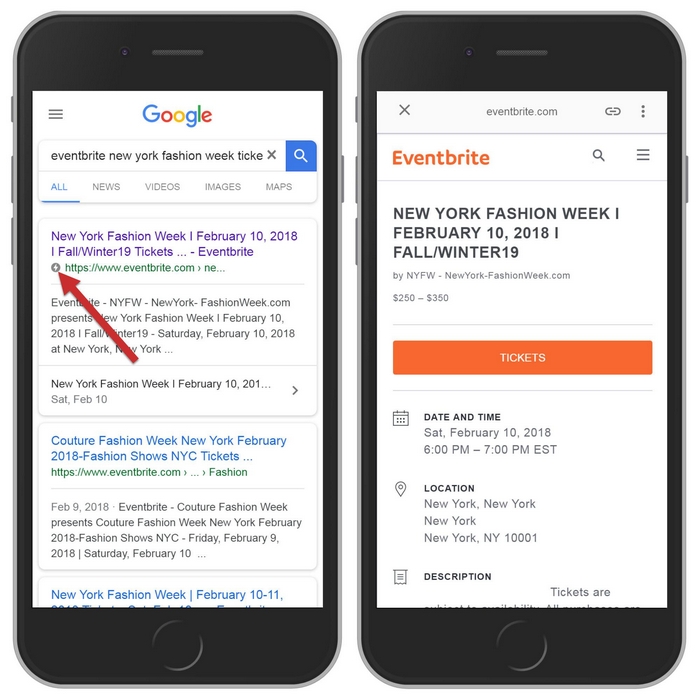
- Eventbrite ürün sayfası
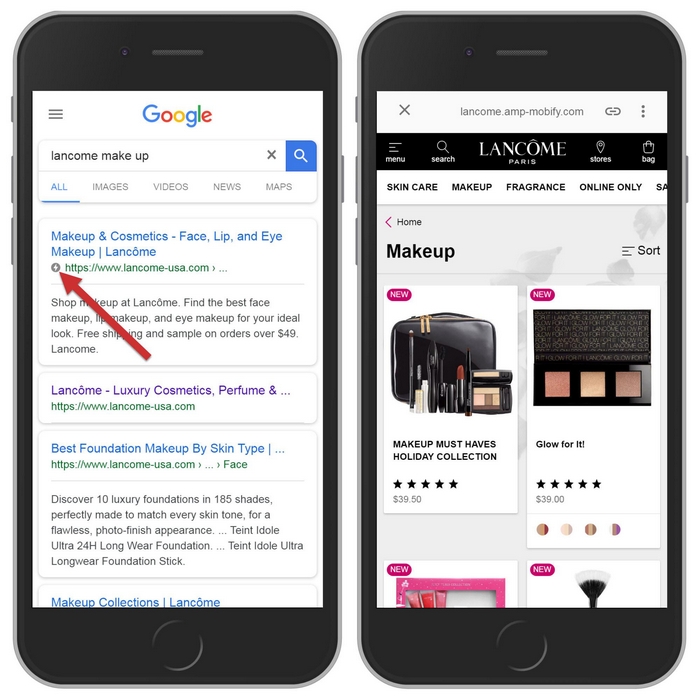
- Lancome ürün kategorisi sayfası
- Rakamlarla e-ticaret için AMP
- Çözüm
Yavaş web sayfaları, düşük dönüşüm oranları sağlar. Araştırmalar, yükleme süresindeki 100 ms'lik bir yavaşlamanın bile bir web sayfasındaki dönüşümleri etkileyebileceğini göstermiştir. Sonuçta, kullanıcılar beklemek istemiyor. Google'ı yıllar önce Accelerated Mobile Pages ile mobil web'i hızlandırmak için harekete geçiren bu gerçektir.
AMP çerçevesi, çeşitli dikeylerde çeşitli web sayfalarını barındırma yeteneğine sahip olsa da, bazıları hala AMP'nin statik bir web sayfasının ötesine geçemeyeceğine inanıyor. Ancak günümüzde AMP, hafif çerçevesiyle dinamik içerik, ödeme sayfaları, tüm web siteleri ve hatta aşamalı web sunabilmektedir. Sonuç olarak, markalar e-ticaret için giderek daha fazla AMP'ye yöneliyor.
E-ticaret için AMP kullanma
E-ticaret markalarının AMP'ye yatırım yapmakta yavaş olmasının bir nedeni var: İhtiyaçları, AMP'nin başlangıçta hizmet etmeye başladığı haber yayıncılarının ihtiyaçlarından çok daha karmaşık. E-ticaret markalarının ürün listelemelerine, oturum açma özelliklerine, dinamik içeriğe, ödeme sayfalarına ve en yüksek düzeyde web güvenliğine ihtiyacı vardır.
Ancak ilk çıkışından yıllar sonra AMP, her türlü sayfaya yüksek hızlı yükleme süreleri getiren yeni bileşenler ve teknik geçici çözümlerle e-ticaret markalarının bu ihtiyaçları karşılamasını sağlıyor. İşte AMP'nin şu anda destekleyebileceği birkaç etkileyici şey:
- Dinamik içerik: Bir e-ticaret web sitesinin içeriği sürekli değişiyor. Dinamik içerik için AMP desteği, müşterilerin her zaman en güncel bilgileri görmesini sağlar.
- Ödeme/ödemeler: AMP artık alışveriş sepetlerini, ödeme akışlarını ve ödeme işlemlerini desteklemektedir. Artık kullanıcılar doğrudan AMP sayfalarınızdan satın alabilir.
- Kişiselleştirme/oturum açma: Kişiselleştirme, ilgili herhangi bir pazarlama kampanyasının temel taşıdır. Artık AMP aracılığıyla müşterilerinize önerilen ürünler ve güncel alışveriş sepetleri gibi kişiselleştirilmiş içerik sağlayabilirsiniz.
Peki AMP bunu nasıl yapıyor? Ve nasıl yapabilirsin? amp-bind'den amp-selector'a ve ötesine, ürün sayfaları, kategori sayfaları, alışveriş sepetleri ve daha fazlasını oluşturmak için kullanabileceğiniz bazı bileşenleri burada bulabilirsiniz.
E-ticaret için AMP için yararlı bileşenler
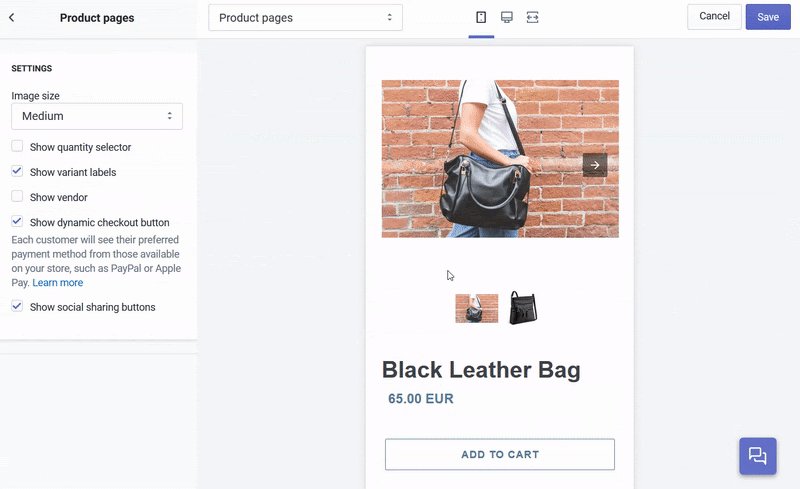
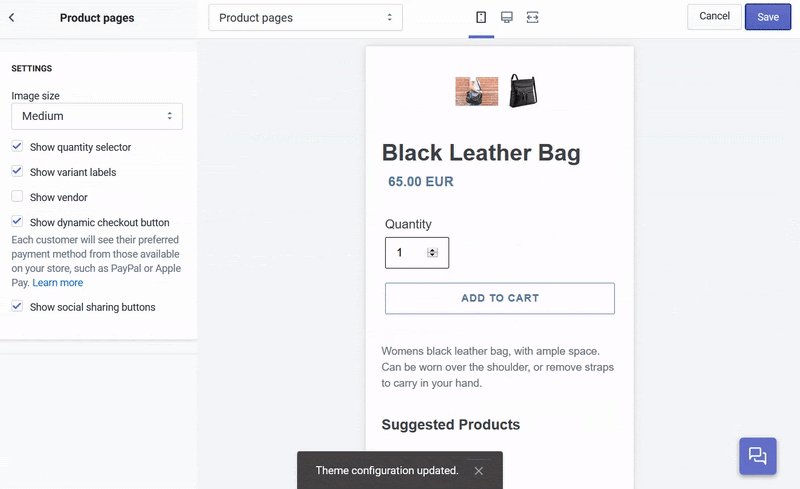
1. Ürün sayfaları
Kullanıcılar genellikle ürün sayfalarınıza bir kategori sayfası, bir ana sayfa, sosyal medya veya ücretli bir reklam aracılığıyla ulaşır. Bu sayfalar, ürününüzün özelliklerini ve avantajlarını detaylandırır ve ziyaretçinizi bilgilendirmek için cesur kahraman çekimleri ve yeterli açılarla görsel olarak son derece çekicidir.
Bunları AMP ile oluşturmak, çarpıcı kahraman çekimleri, bilgilendirici fotoğraflar ve kapsamlı videolar oluşturmak için kullanabileceğiniz amp-carousel ve amp-video gibi öğeleri içerir.
Fotoğraflarınıza eşlik edecek uzun ürün açıklamaları için içeriği genişletme ve küçültme yeteneği açısından amp-accordion'a bakın. amp-form öğesi, ziyaretçilerinizin ürününüz hakkında yorum bırakması için bir yorum sistemi oluşturmanıza olanak tanır:

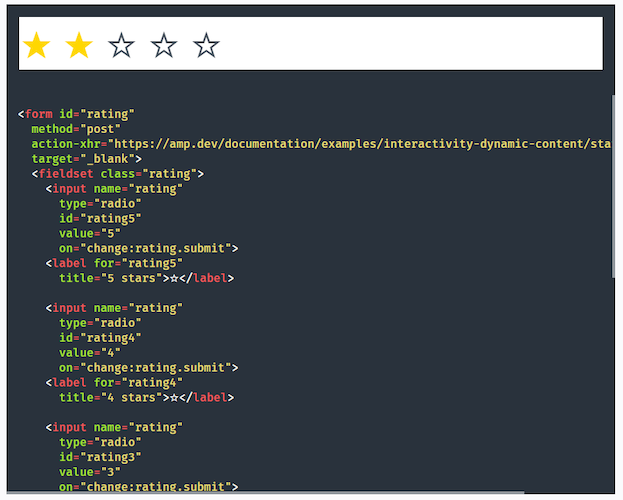
Biraz daha basit bir şey için, özel CSS, ürün derecelendirmeleri için bir yıldız inceleme sistemini etkinleştirmeyi mümkün kılacaktır:

Ve amp-social-share öğesi ile kullanıcılara ürünü sosyal medyada paylaşma olanağı sunabilirsiniz.
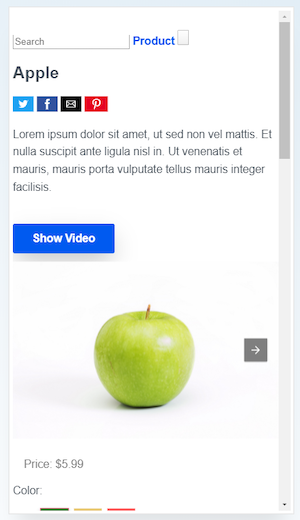
AMP artık bir alışveriş sepetini ve ziyaretçiler satın almaya hazır olduklarında "sepete ekle" düğmesini de destekleyebilir. Değillerse, tüm sayfalarda bir gezinme menüsü uygulamak için amp-sidebar öğesini kullanabilirsiniz. Bu, AMP'de oluşturulmuş bir ürün sayfasının yalnızca bir örneğidir:

2. Ürün kategorisi sayfası
Kullanıcılar genellikle yolculuklarına bir sitenin ana sayfasından veya bir ürün kategorisi sayfasından başlar. Bunlar, eBay'in gönderilerinde tartıştığı gibi, önce AMPlify için harika sayfalar.
Bu tür sayfalar AMP için çok uygundur. İçerik genellikle durağandır ve mevcut ürünlerin en iyi şekilde sergilenmesini sağlamaya yöneliktir.
Ürün kategorisi sayfalarında özellikle kullanışlı olan amp-carousel ve amp-bind gibi öğeler, ziyaretçilere ürün ve alt kategoriye göz atabilecekleri galeriler oluşturma olanağı sunar. Bunlar, görüntüyü kısaca açıklayan altyazıları da içerebilir.
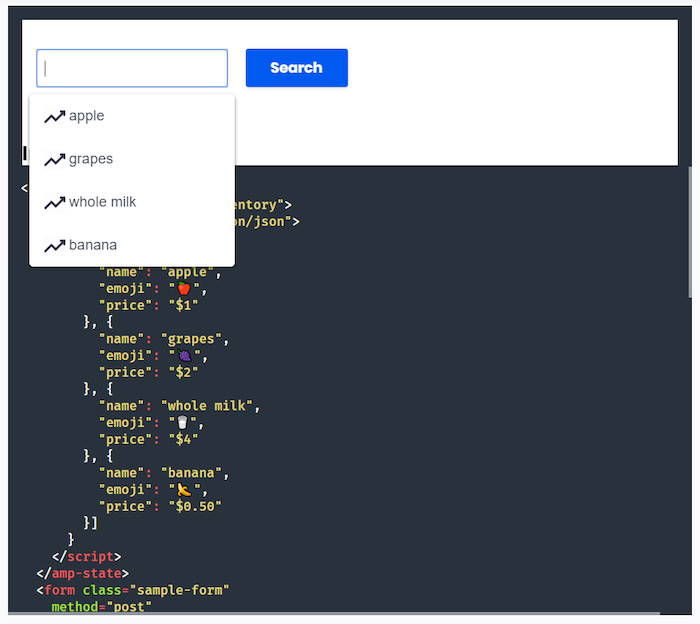
Belirli bir ürünü aramaları gerektiğinde, bir arama çubuğu oluşturmak için amp-form'u kullanabilir ve bu sonuçları farklı bir sayfada veya aynı sayfada sunabilirsiniz. Hatta terimleri otomatik olarak tamamlayabilirsiniz:

AMP'de doğal olarak gelen ürüne veya türe göre arama ve düzenleme yeteneğinin dışında, ürün kategorisi sayfaları genellikle oldukça basittir. Bir dizi resim ve minimum metinle, rakipsiz hızlarda deneyim sunabilen basit bir tasarımdır.
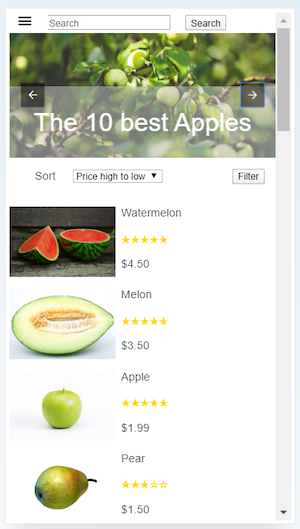
AMP, arama işlevi ve ürün organizasyonu içeren bu ürün sayfası örneğini sunar:

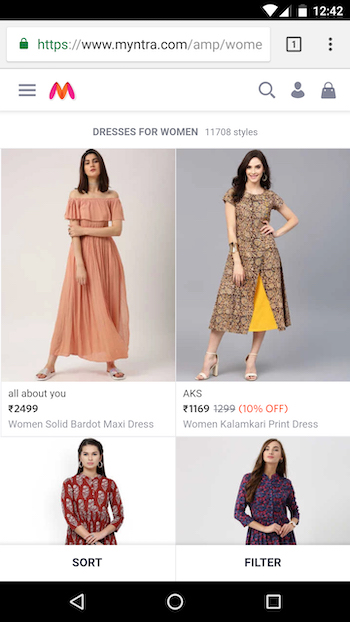
AMP ile oluşturabileceğiniz bir ürün kategorisi sayfasının daha iyi bir göstergesi:

Bu, Hindistan'ın en büyük çevrimiçi moda markası Myntra'dan geliyor. AMP'ye yatırım yaptıklarında, en önemli tıklama sonrası açılış sayfalarında hızda %60 artış ve hemen çıkma oranlarında %40 azalma gördüler. Ve amp-bind'in yardımıyla kullanıcı deneyiminden ödün vermek zorunda kalmadılar. Ziyaretçiler, ürünleri ve boyutları, AMP olmayan herhangi bir sayfada olduğu gibi sıralayabilir ve filtreleyebilir. Göz açıp kapayıncaya kadar harika bir kullanıcı deneyimi elde ettiler.
3. Kişiselleştirilmiş içeriği görüntüleyin
Pazarlamacıların dönüşümleri artırmak için en güçlü taktiği kişiselleştirmedir. Bir teklif kitleniz için ne kadar alakalıysa, onu talep etme olasılıkları o kadar yüksektir.
Artık pazarlamacılar, amp-access bileşeniyle, kullanıcının oturum açmış olup olmadığı gibi durumuna göre içerik blokları görüntüleyebilir. Kullanıcılar, kişiselleştirilmiş içeriği veya önerileri bir döngüde görüntülemek için amp-list'ten yararlanabilir. Google diyor ki:
amp-liste verilerini işlemek için amp-mustache varsayılan davranışı, item nesnelerinin içinde döngü yapmaktır; şablonun içine bir amp-carousel eklemek, şablonun birden çok döngü oluşturmasını sağlar; buna geçici bir çözüm bulmanın bir yolu, amp-list uç noktasının öğelerde tek bir giriş döndürmesidir.
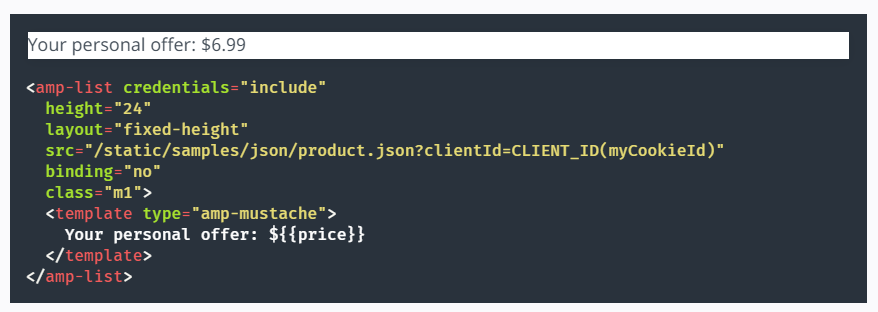
Ayrıca, çerezler (credentials=”include” özniteliğini kullanarak) veya AMP'nin müşteri kimliği yardımıyla kullanıcıya kişiselleştirilmiş içerik döndürmek için amp-list'i kullanabilirler:

Kişiselleştirilmiş içeriği görüntülemenin başka bir yolu, diyor AMP, bir JSON bitiş noktasıyla amp-bind kullanmaktır. Bu, bir otelin rezervasyondan sonra oda müsaitliğini göstermesi gibi, verilerin bir kullanıcı etkileşiminden sonra güncellenmesi gerektiğinde özellikle yararlıdır.
4. Alışveriş sepeti
Alışveriş sepeti desteği artık AMP'de yerel olarak geliyor. Bunu oluşturmak için Google, kullanıcıya eklediklerinin dinamik bir listesini görüntüleyebilen amp-list'in kullanılmasını önerir:
amp-list, sunucunun oturumdaki sepetin içeriğini alabilmesi için isteğin başlığındaki oturum çerezini göndermesi gerekir. Bu nedenle ek bir özellik olarak credentials=”include” kullanıyoruz.
Bu şekilde düzenlenen listenin her satırı, kullanıcının kişiselleştirilmiş alışveriş siparişlerini içerebilir. Ve bu listedeki her öğenin, öğeleri sepetten çıkarmak için bir düğmesi olacaktır. Ek olarak, bu öğeleri ekleme desteği tam da bu gösterinin gösterdiği gibidir.
5. Ödeme akışı ve Ödemeler
Bir zamanlar, hız ve ödeme alabilmek istiyorsanız, AMP ile başlamanız ve kullanıcılarınızı AMP olmayan bir ödeme sayfasına yönlendirmeniz gerekiyordu. Bugün, kullanıcıların AMP sayfalarınızdan ödeme yapmasını sağlayabilirsiniz.
Chrome'da Ödeme isteği API'sini kullanabilirsiniz. Bu, kullanıcıların tarayıcılarındaki bir iletişim kutusu aracılığıyla kontrol etmelerine olanak tanır. İşte hızlı bir örnek.
Diğer seçenek ise ödeme akışınızı amp-form ile AMP içinde oluşturmaktır. Bir ürün için ödeme yapmak oturum açmayı gerektiriyorsa, bu öğeleri amp-access ile birleştirebilirsiniz.
Ve web sitenizdeki kullanıcıları kontrol etmeyi tercih ederseniz, ziyaretçileri web sitenizin ödeme sürecine hızlı ve sorunsuz bir şekilde geçirebilmeniz koşuluyla, bu yine de bir seçenektir. İşte WompMobile'dan bir örnek:
6. Analitik
E-ticaret için AMP kullanımınızın etkinliğini amp-analytics ile ölçün. Bu öğe, hem üçüncü taraf hem de şirket içi analiz araçlarını destekler. Buna Google Analytics, Adobe Analytics, Nielsen, Quantcast ve daha fazlası gibi popüler çözümler dahildir.
Ziyaretçilerin AMP sayfalarıyla nasıl etkileşime girdiğine dair genel bir fikir edinmek için AMP'nin yerel analitiğine bakın. Şu anda, amp-analytics aşağıdaki gibi olayları izleyebilir:
- Sayfa görünümü
- Çapa Tıklamaları
- Zamanlayıcı
- kaydırma
- AMP Karuseli değişiklikleri
- Form
Analitik verilerini doğrudan toplamak için çözümünüzü AMP ile entegre edebilirsiniz. AMP verilerinizin doğru şekilde ilişkilendirildiğinden emin olun. Durumun böyle olup olmadığını test etmek için Google, hızlandırılmış mobil sayfalarınızı Google AMP Önbelleği aracılığıyla yüklemenizi önerir.
7. Ve daha fazlası…
Yukarıdaki özellikler, AMP çerçevesi tarafından yerel olarak desteklenen özelliklerdir. Henüz AMP tarafından desteklenmeyen özellikler eklemek için içeriği yerleştirmek üzere amp-iframe'i veya sohbet uygulamaları, haritalar veya diğer üçüncü taraf çözümleri gibi daha gelişmiş araçları kullanabilirsiniz.
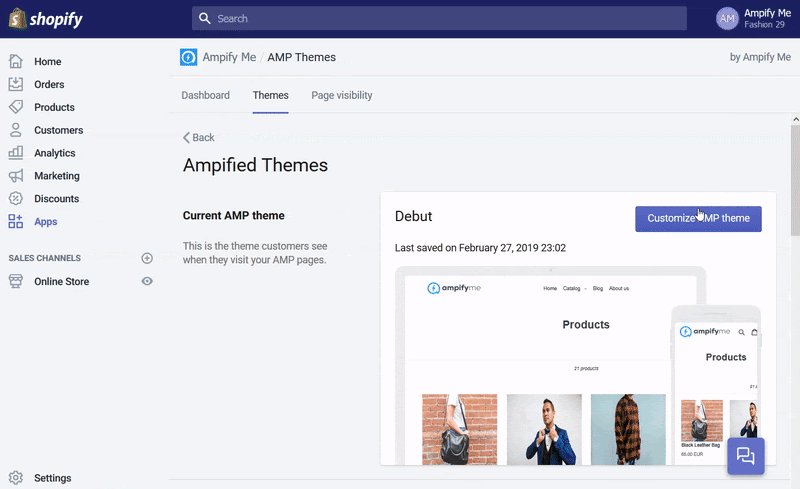
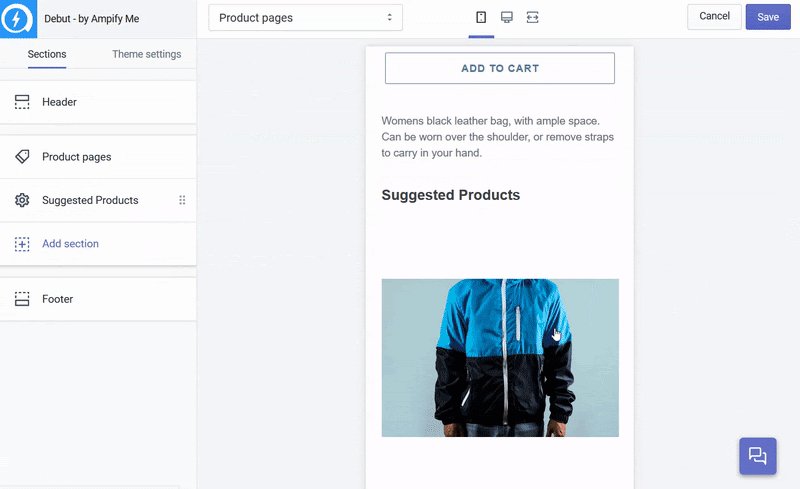
Başka bir seçenek de, Shopify kullanıcıları için oluşturulmuş olanlar gibi üçüncü taraf bir uygulamadan destek aramaktır. Bunun gibi uygulamalar, AMP'yi eklentiler ve uzantılarla kullanmayı mümkün kılarak kullanıcıların hızlı yüklenen bir siteyi kolayca başlatmasını sağlar.
Shopify için en etkili AMP uygulamaları, ürün, koleksiyon, ana sayfa ve blog sayfaları gibi birçok sayfa türü oluşturma yeteneğine sahiptir. Genellikle uygun fiyatlı ve hatta ücretsizdirler ve güvenilir bir destekle gelirler:

WordPress kullanıcıları ve Magento kullanıcıları için de benzer eklentiler var.
E-ticaret örnekleri için AMP
Bileşenleri gördünüz, şimdi en büyük çevrimiçi markalardan bazılarının e-ticaret için AMP'yi nasıl kullandığına bir göz atalım. İşte Plumrocket tarafından derlenen kısa bir tanıtım.
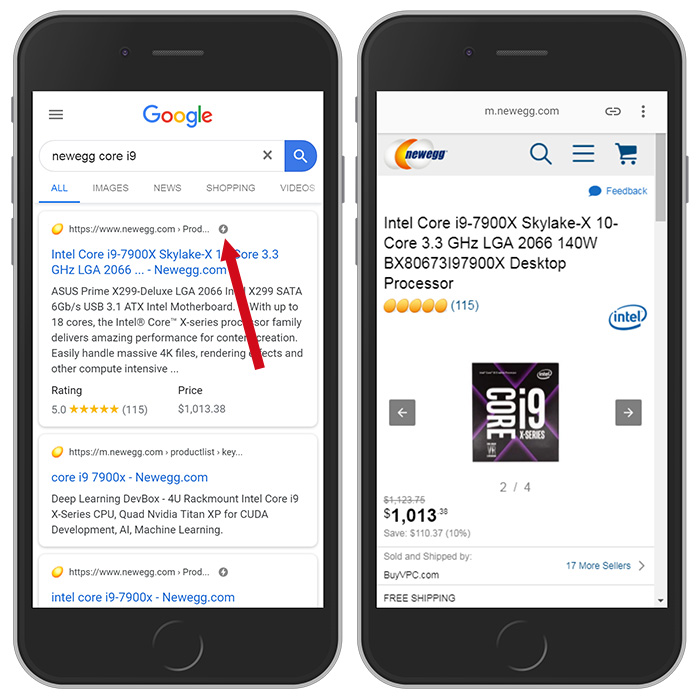
Newegg ürün sayfası

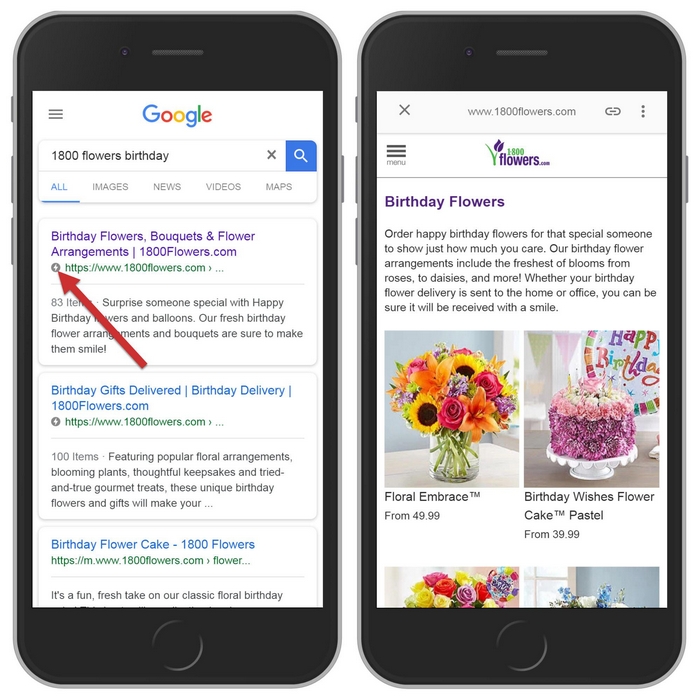
1-800-Çiçekler kategori sayfası

Eventbrite ürün sayfası

Lancome ürün kategorisi sayfası

Markalar e-ticaret için AMP ile başarılı oldu mu?
Forrester'a göre, önemli miktarda trafiğe sahip AMP'li bir site, AMP sayfalarında satış dönüşüm oranında %20'lik bir artış, AMP site trafiğinde yıldan yıla %10'luk bir artış ve sayfa başına %60'lık bir artış görmeyi bekleyebilir. ziyaret etmek. Peki, gerçek hayattaki markalar nasıl gidiyor?
Rakamlarla e-ticaret kullanıcıları için AMP
- Japonya'nın en büyük sigorta karşılaştırma sitesi Advance Create, sayfa yükleme süresini %61,2, işlem başına maliyeti %36,8 azaltırken, dönüşüm oranını %28,9 artırdı.
- Etkinlik Bilet Merkezi, hemen çıkma oranını %10 düşürürken dönüşüm oranında %20, sitede geçirilen sürede %13 artış sağladı.
- DiscoverCarHire.com, Google Reklamları aracılığıyla mobil cihazlardan mobil ziyaretlerde %22 artış ve %29 daha fazla dönüşüm elde etti. Ayrıca AMP kullanarak sitenin mobil organik trafiğini %73 iyileştirdiler.
- Fastcommerce müşterileri, AMP ve AMP olmayan sayfaları karşılaştırdıklarında 2 milyon sayfa genelinde dönüşümlerde %15'lik bir artış gördü.
- WompMobile, AMP olmayan sayfalara kıyasla e-ticaret AMP sayfalarında dönüşüm oranlarında %105 artış ve hemen çıkma oranlarında %31 düşüş gördü.
- Wego.com, önemli açılış sayfalarının AMP sürümlerini oluşturduktan sonra ortaklarının dönüşüm oranlarında %95, reklam dönüşümlerinde ise 3 kat artış elde etti.
- Greenweez, 2017 yılının Ocak ve Mart ayları arasında mobil organik trafiğinin yarısının AMP'den geldiğini gördü. Ayrıca, mobil dönüşüm oranlarını %80 artırırken mobil edinme maliyetlerini %66 oranında düşürdüler.
E-ticaret için AMP ile dönüşüm oranınızı artırın
Bazıları AMP'nin e-ticaret web sitelerini destekleyemeyeceğini iddia etse de, durumun böyle olmadığı açık. Markalar, kullanıcı dostu deneyimleri çok daha hızlı bir şekilde sunmanın bir yolu olarak AMP ile şimdiden başarıya ulaştı. Ve e-ticarette vakit nakittir. Hız gelirdir.
Shopify, WordPress ve Magento'nun AMP uygulamalarını destekleme biçimine benzer şekilde Instapage da öyle. Bu, Instapage oluşturucu aracılığıyla, diğer herhangi bir sayfada olduğu gibi sezgisel olarak AMP tıklama sonrası açılış sayfaları oluşturabileceğiniz anlamına gelir. Bir Instapage demosu ile bunu geniş ölçekte nasıl yapacağınızı öğrenin.

