AMP Geliştirme | Hızlandırılmış Mobil Sayfalar İçin Eksiksiz Bir Kılavuz
Yayınlanan: 2021-01-27 |
Son yıllarda, mobil internet kullanımı tüm dünyada masaüstü bilgisayarları geride bıraktı. Bu da kullanıcı beklentilerini önemli ölçüde değiştirmiştir.
Harika dijital deneyimlerin ihtiyaç duydukları anda kendilerine teslim edilmesini bekliyorlar. Bu, Hızlandırılmış Mobil Sayfalar (AMP) aracılığıyla sağlanabilir.
Bu, Hızlandırılmış Mobil Sayfalar (AMP) aracılığıyla sağlanabilir.
İçindekiler
AMP nedir?

Hızlandırılmış Mobil Sayfalar, sitenizi mobil cihazlara yıldırım hızında yükleyen bir web bileşeni çerçevesidir. İçerik Dağıtım Ağı ile CSS ve JavaScript bileşenlerini azaltır.
Böylece sayfalar anında yüklenir; bu, mobil cihazlarda daha iyi bir kullanıcı deneyimi sağlar.
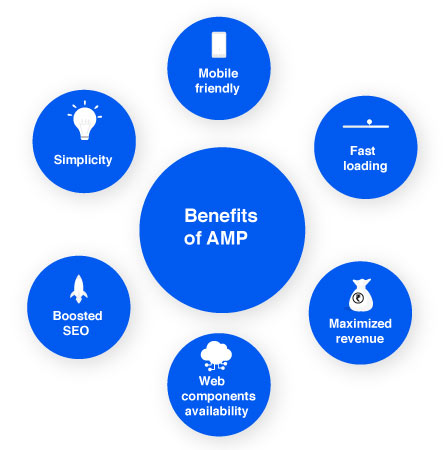
AMP'nin Faydaları Nelerdir?

Giderek daha fazla marka ve işletmenin AMP'yi benimsemesinin birkaç nedeni var. İşte bunların bir listesi.
1. Mobil uyumlu
AMP'ler mobil uyumludur. Akıllı telefonlar, tabletler, dizüstü bilgisayarlar, e-okuyucular vb. gibi tüm mobil cihazlardan erişilebilirler.
Bu cihazlar günümüzde masaüstü bilgisayarlara göre daha yaygın olarak kullanıldığından, web sayfalarınız daha geniş bir internet kullanıcısı kitlesine açılır.
2. Hızlı yükleme
AMP, sayfalarınızı daha hızlı yükleyebilir. Bu, kullanıcı deneyiminizi, sayfa katılımınızı ve elde tutma oranlarınızı iyileştirecektir.
Çalışmalar, daha uzun yükleme süresine sahip sayfaların sayfada daha düşük ortalama süreye, daha yüksek hemen çıkma oranlarına ve daha düşük dönüşümlere sahip olduğunu göstermiştir. AMP, tüm bu olumsuz etkilerden kaçınmaya yardımcı olur.
3. Maksimum gelir
İstatistikler, web sitesi yüklemesindeki bir saniyelik gecikmenin dönüşüm oranınızı %12 oranında düşürdüğünü söylüyor. AMP'ler web sayfalarınızı daha hızlı yüklediğinden, bunun aracılığıyla gelir üretiminizi en üst düzeye çıkarırsınız.
Ayrıca AMP sayfaları oluşturulduktan hemen sonra farklı platformlara tek seferde dağıtıldığı için AMP ve AMP olmayan sayfalarda reklamlar görülebilmektedir. Böylece, reklam bütçesi YG'nizi artırmak için marka deneyiminizi tüm platformlarda sunabilirsiniz.
4. Web bileşenleri kullanılabilirliği
AMP, optimize edilmiş web bileşenlerini kullanmanızı sağlar. A/B testi yapabilir, web sayfalarından veri almak için CSS kullanabilir, vb.
5. Yükseltilmiş SEO
Google, web sitelerini sıralarken mobil yanıt verme ve sayfa yükleme hızına birincil önem vermektedir. Bunların her ikisi de AMP'ler tarafından sağlandığı için siteniz arama motoru sonuç sayfalarında daha üst sıralarda yer alacaktır.
Bu artan görünürlük, site ziyaretçilerinizi ve gelir üretiminizi artıracaktır.
6. Sadelik
AMP geliştirme basit ve basittir. CMS arşivi dahil tüm arşiviniz kolayca AMP'ye dönüştürülebilir ve AMP sayfalarınızı optimize etmek için herhangi bir özel beceriye ihtiyacınız yoktur.
Ayrıca, AMP formatı tamamen taşınabilirdir ve AMP sayfaları, kullanıcının onlara nasıl ulaştığına bakılmaksızın sürekli olarak hızlıdır. NotifyVisitors , sitenizi AMP'lere dönüştürmenize yardımcı olabilir.
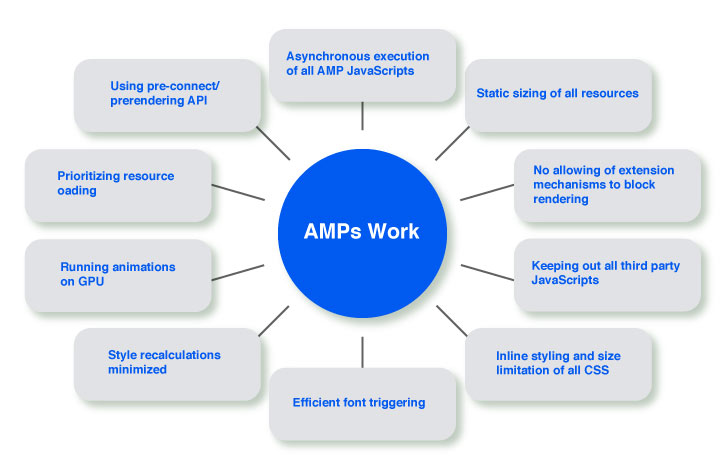
AMP'ler Nasıl Çalışır?

Birden çok optimizasyon, AMP sayfalarını ışık hızında yüklemek için birlikte çalışır. İşte bunların bir listesi.
1. Tüm AMP JavaScript'lerinin eşzamansız yürütülmesi
JavaScript, web sayfanız için güçlüdür, ancak sayfanın oluşturulmasını geciktirebilir. JavaScript, AMP bileşenlerini içerebilse de, bunlar performansı düşürmeyecek şekilde tasarlanmıştır.
AMP, gecikmeli sayfa oluşturmayı önlemek için yalnızca eşzamansız JavaScript'e izin verir.
2. Tüm kaynakların statik boyutlandırılması
AMP, kaynak düzenini belge düzeninden ayırır ve herhangi bir kaynağı indirmeyi beklemeden sayfanın düzenini yüklemeye başlar.

Ayrıca, reklamlar, resimler ve iframe'ler gibi harici kaynaklar, AMP'nin bunları indirmeden önce öğenin konumunu ve boyutunu belirleyebilmesi için boyutlarını HTML'de belirtmelidir.
3. Genişletme mekanizmalarının işlemeyi engellemesine izin verilmez
AMP, tweet'ler, Instagram yerleştirmeleri, ışık kutuları vb. için uzantıları destekler. Bunlar ek HTTP istekleri gerektirse de, AMP bunların düzeni ve oluşturmayı engellemesine izin vermez.
4. Tüm üçüncü taraf JavaScript'leri dışarıda tutmak
Üçüncü taraf JavaScript'ler, JS yüklemesini eşzamanlı olarak JS yüklemeyi sever. Bu, yükleme işlemini geciktirir. Ancak AMP sayfaları, korumalı alana alınmış iframe'lerle sınırlıdır. Bu şekilde, bunlar ana sayfanın yürütülmesini engelleyemez.
Birden fazla stil yeniden hesaplamasını teşvik etseler bile, küçük iframe'lerinin çok küçük DOM'ları, bunları yapmak için harcanan zamanı hızlandırır.
5. Tüm CSS'lerin satır içi stili ve boyut sınırlaması
CSS, sayfa yüklenmesini ve tüm oluşturmayı engeller, bu da sayfanın şişmesine neden olur. AMP sayfalarının HTML'si yalnızca satır içi stillere izin verdiğinden, ana işleme yolundan 1 veya daha fazla HTTP isteği elenir.
Ayrıca, satır içi stil sayfasının maksimum boyutu 50 kilobayt ile sınırlıdır.
6. Verimli yazı tipi tetikleme
Web yazı tipleri çok büyük. Tarayıcının bunları indirmeye başlaması çok zaman alıyor. Bu nedenle, etkili performansı sağlamak için AMP geliştirme sistem web yazı tiplerini optimize eder.
Yazı tipleri indirilmeye başlayana kadar sıfır HTTP isteği bildirir. Bu, JavaScript'teki eşzamansız yürütme ve satır içi stil sayesinde mümkün olur.
7. Stil yeniden hesaplamaları en aza indirildi
Stil yeniden hesaplamaları maliyetlidir, ancak bir şeyi her ölçtüğünüzde, stil yeniden hesaplamaları tetiklenir.
AMP sistemi, tüm DOM okumalarını tüm yazmalardan önce gerçekleşecek şekilde tasarlayarak bu sorunu çözer. Bu şekilde, çerçeve başına maksimum yalnızca bir stil yeniden hesaplaması gerçekleşir.
8. Animasyonları GPU'da çalıştırma
Grafik İşlem Biriminin (GPU) animasyonlarını çalıştırmak, hızlı optimizasyonları kolaylaştırır. Çünkü GPU, katmanlar üzerinde öğelerin taşınması ve soldurulması gibi işlemleri gerçekleştirir.
Ancak, sayfanın düzenini güncelleyemez ve görevi tarayıcıya atayamaz ki bu iyi değildir.
Bu nedenle AMP sistemi , yalnızca opaklık ve dönüşüm üzerinde animasyon ve geçişe izin verir. Bu şekilde sayfa düzeni ortadan kalkar.
9. Kaynak yüklemeye öncelik verme
AMP, tüm kaynakların indirilmesini kontrol eder. Yalnızca gerekli olanı yükler ve yavaş yüklenen kaynakları önceden getirir.
Bu nedenle, önce yalnızca şu anda en önemli olan kaynaklar indirilir. Reklamlar ve resimler, yalnızca kullanıcının bunları görme olasılığı varsa indirilir. Bu tür bir önceliklendirme, işlerin hızlı yüklenmesini sağlar.
10. Ön bağlantı/ön işleme API'sini kullanma
AMP sistemi, yeni ön bağlantı API'sini yoğun bir şekilde kullanır. Bu nedenle, HTTP istekleri yapıldığında olabildiğince hızlıdırlar.
Bu, kullanıcı gezinmek istediğini iletmeden önce sayfanın oluşturulmasını sağlar. Böylece, kullanıcı onu fiilen seçtiğinde, sayfa zaten hazırdır ve anında yüklemeyi kolaylaştırır.
AMP Geliştirmeden Ne Tür İşletmeler Fayda Sağlar?
Siteleri statik içeriğe sahip ve medya açısından çok zengin olmayan işletmeler AMP kullanmaktan fayda sağlayacaktır .
İçin, çok sayıda video içeriğine sahip web siteleri, AMP geliştirme ile ışık hızında yüklenemez. Ancak, ek bir masraf ve ekstra çabayla AMP'lerinizde ek özellikler çalıştırabilirsiniz.
AMP makaleleri, blogları ve tarifleri paylaşmak için harika bir platformdur. Hızları nedeniyle olası satış oluşturma açılış sayfalarında da kullanılırlar.
AMP'nin tüm potansiyelinden yararlanabilecek sektörler reklamcılık, e-ticaret ve haber yayınlama siteleridir. AMP'yi başarıyla kullanan önde gelen firmalardan bazıları The Washington Post, US Xpress, WIRED, Fast Commerce ve GIZMODO'dur.
Örneğin, bir Amerikan tüketici kredisi raporlama ajansı olan TransUnion, daha düşük mobil dönüşüm oranlarına ve daha yüksek hemen çıkma oranlarına yol açan yavaş yüklenen mobil sayfalarla karşılaştı.
Firma, kullanıcı deneyimini geliştirmek ve daha yüksek yatırım getirisi elde etmek için AMP'ye başvurdu. %3 daha fazla dönüşüm, %26 daha düşük hemen çıkma oranları elde etmesine ve kullanıcıların sitelerinde 2,5 kat daha fazla zaman geçirmesine yardımcı oldu.
Aynı şekilde tasarım, teknoloji, bilim ve bilimkurgu web sitesi olan Gizmodo, kullanıcı deneyimini geliştirmek için Mayıs 2016'da AMP'yi benimsedi. Sayfalarının mobil cihazlarda 3 kat daha hızlı yüklenmesiyle sonuçlandı.
Bu, her gün aldığı ziyaret sayısını önemli ölçüde artırdı. Ayrıca, AMP sayfalarından gelen trafiğinin %80'den fazlası yeni trafiktir . Firma, bu sayfalarda sayfa görüntüleme başına gösterimlerde de %50'lik bir artışa tanık oluyor.
Hindistan'da, ülkenin en büyük çevrimiçi moda mağazası olan Myntra, Mayıs 2017'de AMP'yi uyguladıktan sonra büyük başarı elde etti. AMP, genel sayfa yükleme süresini %65 ve hemen çıkma oranını %40 azalttı.
Firma, mobil satışlardan eskisinden daha yüksek gelir elde etti. Ve en iyi şey, gelir artışının artmaya devam etmesi.
AMP geliştirme yoluyla büyük başarı yakalayan diğer bazı şirketler Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group, vb.
Yuvarlama
Hızlandırılmış Mobil Sayfalar, İçerik Dağıtım Ağı ile CSS ve JavaScript bileşenlerini azaltarak sitenizi mobil cihazlara yıldırım hızında yükleyen açık kaynaklı bir çerçevedir.
Bu, sitenizin akıllı telefon, tablet, dizüstü bilgisayar, e-okuyucu vb. tüm mobil cihazlardan erişilebilir olmasını sağlar ve bunlar arasında daha iyi bir kullanıcı deneyimi sağlar.
AMP'nin hızlı yükleme özelliği ayrıca dönüşüm oranlarını, sayfa katılımını ve elde tutma oranlarını artırır ve hemen çıkma oranlarını azaltır. Bunlar yatırım getirisini en üst düzeye çıkarır.
Ayrıca AMP'ye geçmek, A/B testi ve CSS gibi optimize edilmiş web bileşenlerini kullanmanıza da olanak tanır. Diğer bir fayda da, SEO'nuzu artıran arama motoru sonuç sayfalarında AMP'lerin daha yüksek sıralamasıdır.
Dünyanın dört bir yanındaki birçok firma, AMP'lerin muazzam potansiyelinden başarıyla yararlanıyor. AMP'ler oluşturmak basit ve basittir. NotifyVisitors bu konuda size yardımcı olabilir.
Ayrıca Oku:
- AMP Sayfaları SEO'yu Nasıl Etkiler?
- AMP Sayfalarında Reklamlar Nasıl Etkinleştirilir?
