AMP Tasarım İşlevselliği: Çerçeve ile Başka Neler Mümkün?
Yayınlanan: 2018-11-20Hızlı Linkler
- Bir PWA oluşturun
- Bir ödeme sayfası oluşturun
- Bir yorum bölümü oluşturun
- AMP Hikayeleri
- Bing'de daha fazla görünürlük
- Kaydırmaya bağlı efektler
- e-posta için AMP
- Yüksek hızlı tıklama sonrası açılış sayfaları oluşturun
- Tıklama sonrası açılış sayfalarını optimize edin
- Google web semineri
Etkileyici tasarım karmaşıklığı seviyelerine ulaşmış olsa da, bazıları AMP'yi sınırlı bir çerçeve olarak görüyor. AMP stili, savunmalarında, yükleme hızını artırmak için sayfaları sınırlamaya odaklanarak başladı. Ve hız nihai hedefi olmaya devam ederken, tasarım sınırlamaları çok daha az hale geldi.
Tasarımcılar artık AMP ile statik içerik yayınlamakla sınırlı değil. Bugün, sağlam tasarımı destekleyen çok yönlü bir çerçevedir. Uzun zaman önce zaman ayırmaya değmeyecek kadar katı ve basit bir çerçeve olarak yazdıysanız, bu derleme sizi duruşunuzu yeniden düşünmeye zorlayabilir.
Bilmediğiniz 9 AMP tasarım yeteneği
(AMP ile ilgili olasılıklar hakkında daha fazla ayrıntı için, AMP hakkındaki yaygın yanlış anlamaları tartışacağımız bir sonraki web seminerinde bize katılın. AMP Projesine öncülük eden bir uzmandan tüm AMP sorularınızı yanıtlayın.)

1. Aşamalı bir web uygulaması (PWA) oluşturun
Mobil web uzun bir yol kat etmiş olsa da, daha gidecek çok yolu var. Raporlar, en iyi 1.000 mobil web sitesinin, en iyi 1.000 mobil uygulamadan 4 kat daha fazla kişiye ulaşırken, kullanıcılarla 20 kat daha az dakika etkileşim kurduğunu gösteriyor. Mobil siteler ziyaretçi çekiyor, ancak yerel bir uygulamanın sezgisel kullanılabilirliğini sağlayamıyorlar. Aşamalı web uygulamalarının devreye girdiği yer burasıdır.
Aşamalı web uygulamaları, kullanıcıları bir mobil siteye götüren ve onlardan ana ekranlarında yerel bir uygulama gibi yaşayan bir simge indirmelerini isteyen karma bir deneyim sunarak kullanılabilirlik sorununu çözmeye çalışır. Açıldığında deneyim, yerel mobil uygulamaların yaptığı gibi görünecek ve davranacak şekilde tasarlanmıştır.
AMP ile birleştirildiğinde, bu PWA'lar yüksek hıza çıkarılabilir. Bunları birlikte kullanmanın birkaç yolu:
PWA olarak AMP
Aşamalı web uygulamanız, AMP tarafından kısıtlanan kodlama dillerinin tam kullanımına ihtiyaç duymuyorsa, çerçeve kendi PWA'nızı oluşturmak için ihtiyacınız olan her şeyi sağlayabilir. Aslında, "Örnek Olarak AMP", kombinasyonun çalışan bir vitrinidir:

PWA'da AMP
AMP ve PWA'lar ya hep ya hiç değildir. PWA'nızın bir kısmı için bir AMP düzeni kullanamazsınız gibi değil ama hepsi değil. Progresif web uygulamanızın AMP CSS kodlama kısıtlamaları altında çalışamayacağını fark ederseniz, "Shadow AMP" adlı bir çerçeve biçimi kullanabilirsiniz. Bu, AMP'nin web sitenizin diğer bölümlerine yerleştirilmesine izin verir, böylece istemediğinizi değil, istediğinizi AMP yapabilirsiniz.
AMP'den PWA'ya dönüştürücü
PWA'nızın AMP'nin kısıtlamaları altında çalışabileceğini düşünmeseniz bile kullanıcıları ona çekmek için AMP stilini kullanabilirsiniz. AMP'nin arama motorlarındaki görünürlük artışıyla, çerçeveyle haber ve blog gönderileri yayınlamayı beyinsiz hale getirir. AMP sayfanıza tıkladıklarında, ziyaretçilerden PWA'nızı indirmeleri istenecektir.
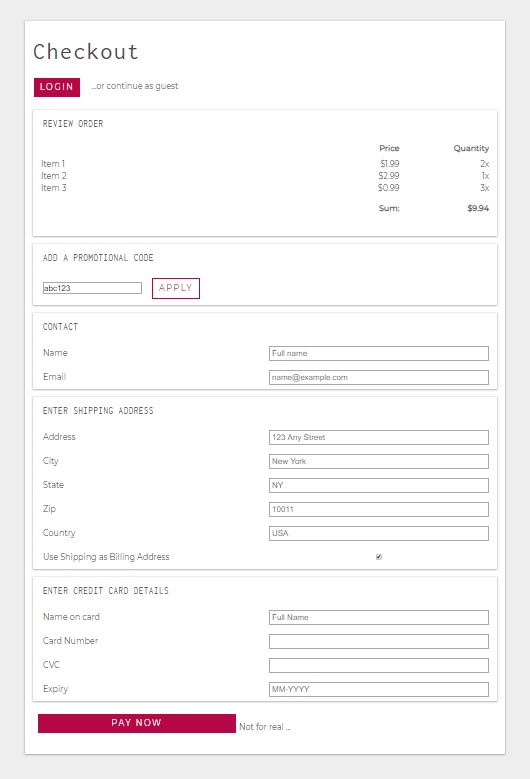
2. Bir ödeme sayfası oluşturmak için
AMP, daha geniş bir işlem yelpazesini etkinleştirmek için çalışmaya devam ederken, artık AMP ile tasarlanmış sayfalarda ödeme kabul edebilirsiniz. Basit formlarla ad, adres, kredi kartı bilgileri gibi ödeme için gerekli bilgileri toplayın ve hatta promosyon kodlarını kabul edin:

AMP ekibi için bir sonraki büyük öncelik, kullanıcılar için "daha sağlam" bir ödeme bileşeni olacak. Ürün yol haritasında şunları yazıyorlar:
AMP şu anda Ödeme İsteği API'si ile amp-iframe aracılığıyla yalnızca sınırlı bağlamlardaki işlemleri desteklemektedir - ancak bu, birçok önemli kullanım durumunu atlamaktadır. Bu aktivite, potansiyel olarak üçüncü taraf ödeme işlemcileri, widget'lar, cüzdanlar vb. ile entegrasyonlar dahil olmak üzere AMP'de daha sağlam bir ödeme bileşeni uygulayacaktır (bunlar ne olursa olsun bir şekilde desteklenmelidir).
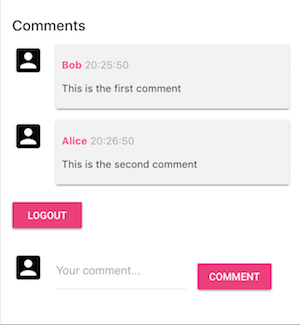
3. Bir yorum bölümü oluşturmak için
Doğru yapıldığında, bir yorum bölümü verimli tartışmaların, içerik fikirlerinin ve hatta yönlendirmelerin kaynağı olabilir. Ve şimdi, AMP ile tasarımcılar, kullanıcıların bu tartışmaya katılabileceği bir yorum bölümü oluşturabilir ve hatta kullanıcıların daha kişisel bir şekilde tartışmasına olanak tanıyan oturum açmayı zorunlu kılabilir:

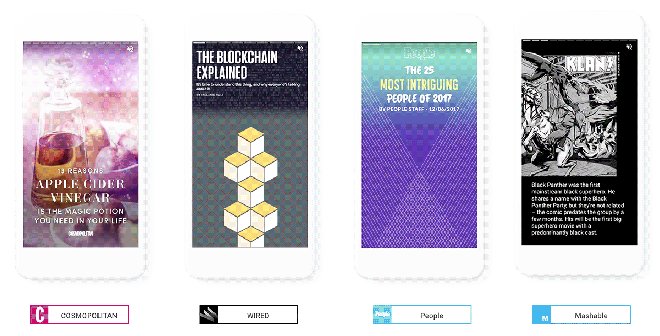
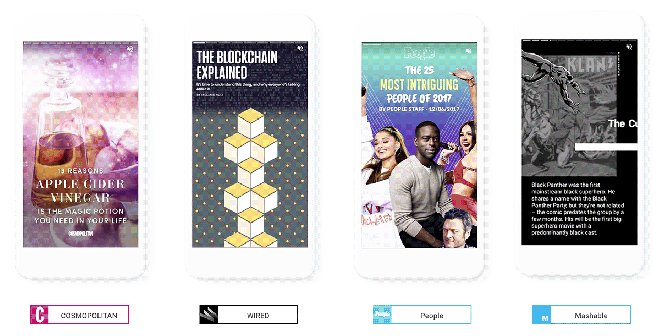
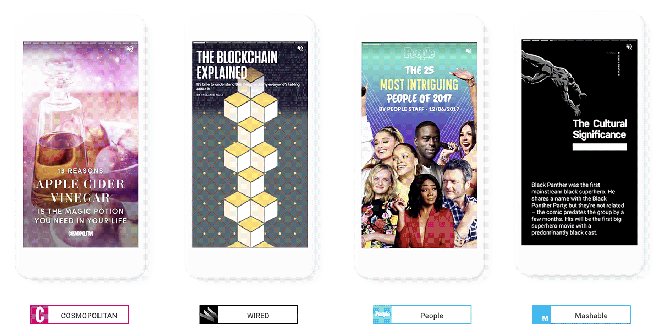
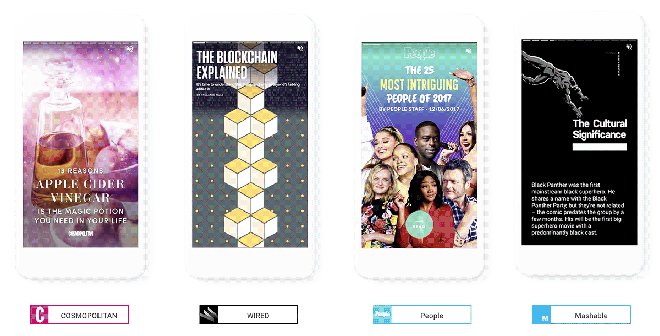
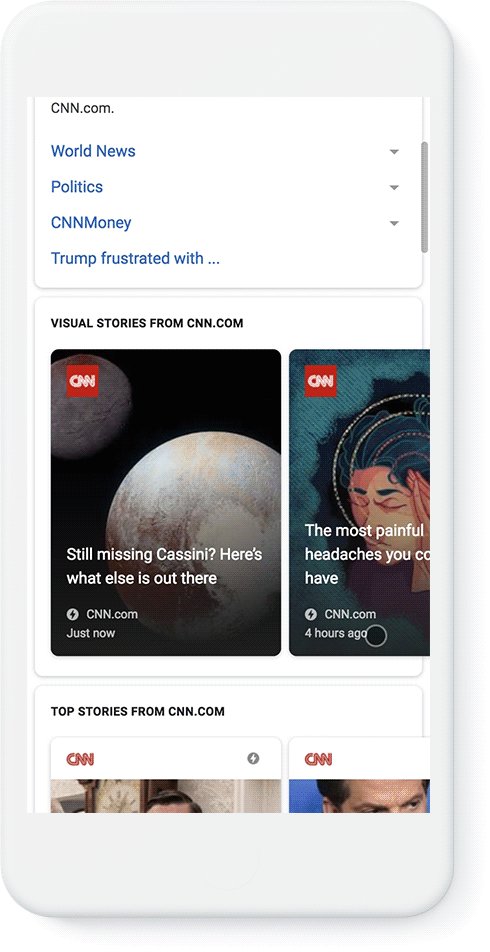
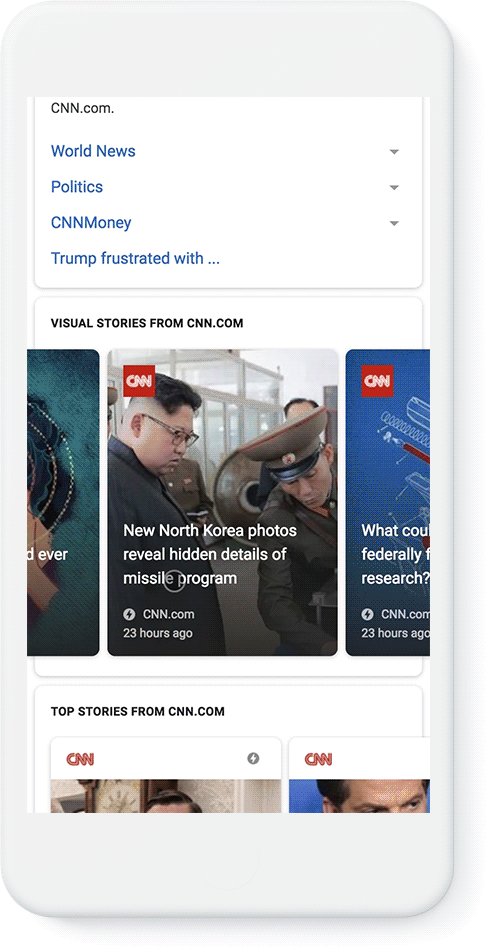
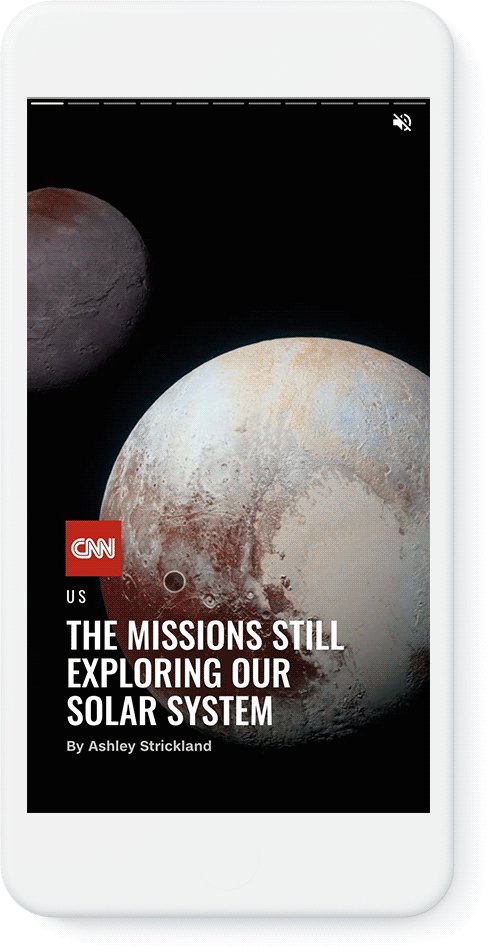
4. AMP Hikayeleri
Snapchat, Instagram veya Facebook hikayelerini gördüyseniz, AMP hikayeleri çok tanıdık gelecektir. Google'da AMP Ürün Müdürü Rudy Galfi'ye göre, AMP hikayeleri yayıncılara "haberleri ve bilgileri görsel olarak zengin, dokunarak açılan hikayeler olarak sunmak için mobil odaklı bir format" sunuyor:

Galfi'ye göre CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media ve The Washington Post gibi yayıncılar formatın erken gelişimine dahil oldular. Artık tüm kullanıcılar tarafından kullanılabilir ve keşfedilebilirlik söz konusu olduğunda, AMP hikayelerini Google Görseller'de, Keşfet'te, Arama'da ve Haberler'de bulabilirsiniz.
İşte görmenin nasıl görünebileceğine dair bir örnek:

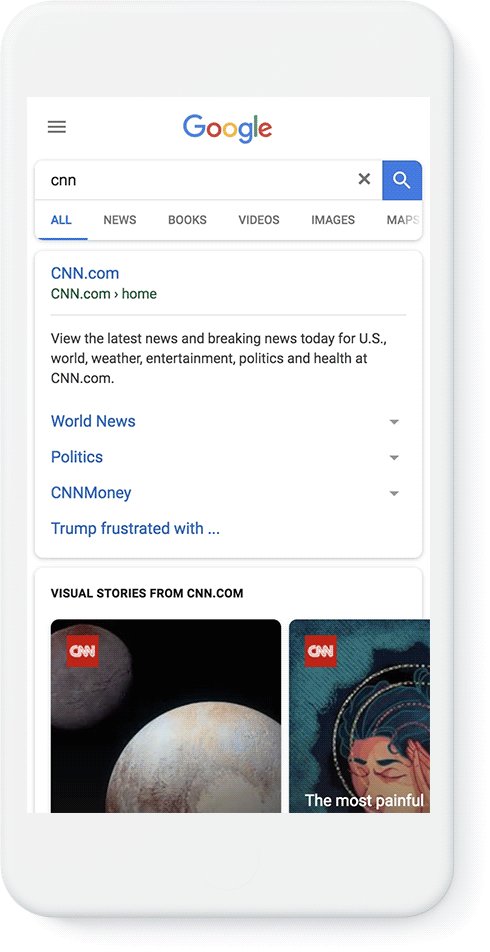
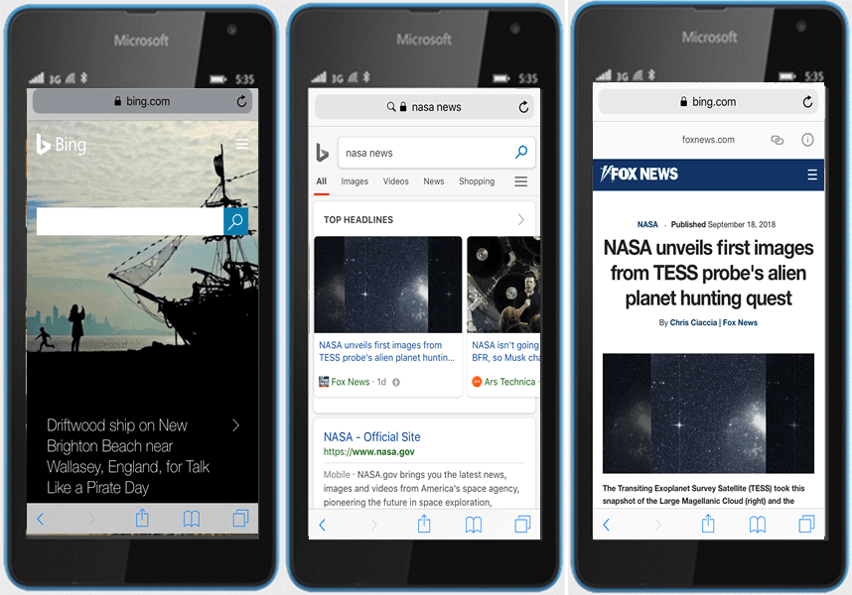
5. Bing'de ek görünürlük elde edin
Yakın tarihli bir blog gönderisinde, Bing'in Baş Program Yöneticisi Fabrice Canel, şirketin arama motoru için yeni bir özelliği duyurdu:
2016'da Bing, nerede olursanız olun ve herhangi bir cihazda bilgi ararken aramaları daha hızlı "bulmanıza" ve "yapmanıza" yardımcı olmak için Hızlandırılmış Mobil Sayfalar (kısaca AMP) açık kaynak çalışmasına katıldı. Bugün, Bing'in Bing kullanıcılarına daha hızlı mobil deneyimler sunmasını sağlayan, AMP özellikli web sayfalarının doğrudan Bing'in mobil arama sonuçlarından çalışmasını sağlayan Bing AMP görüntüleyici ve Bing AMP Önbelleğinin piyasaya sürüldüğünü duyurmaktan mutluluk duyuyoruz.
Bu görüntüleyici, AMP özellikli içeriği belirtmek için şimşek işaretli resimler içeren bir döngü olan Google'ınkine benziyor:

Artık, Google'dan gelen arama motoru trafiğine ek olarak, AMP kullanıcıları Bing'in arama motoru sonuç sayfalarında öncelikli gayrimenkul bekleyebilirler.

6. Kaydırmaya bağlı efektler oluşturun
Çoğu zaman, kaydırmaya bağlı efektler kullanıcı deneyiminin önüne geçer. Etkileyiciler ama olmasını istediğiniz şekilde değiller. Bir sayfanın ana içeriğinden dikkati dağıtırlar ve efektin uygulanmasına bağlı olarak çok fazla sayfa ağırlığı ekleyebilirler.
Ancak bazen, bir sayfanın hedef içeriği (ziyaretçinizin tüketmesini kesinlikle istediğiniz şey), efektler eklediğiniz görüntülerdir. Örneğin, bir serbest çalışanın çevrimiçi portföyünü veya bir web geliştirme ajansının web sitesini ele alalım. Bu durumda, efektler tasarımcının yeteneğini gösterir.
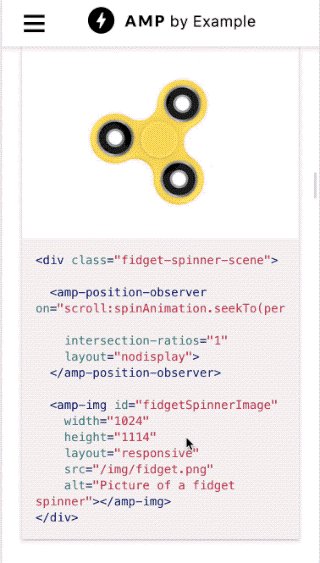
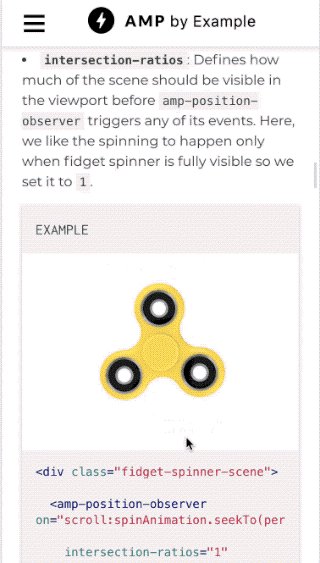
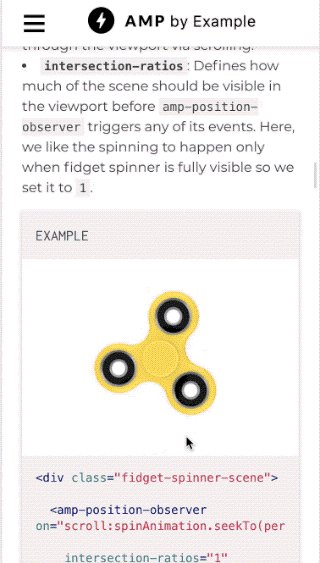
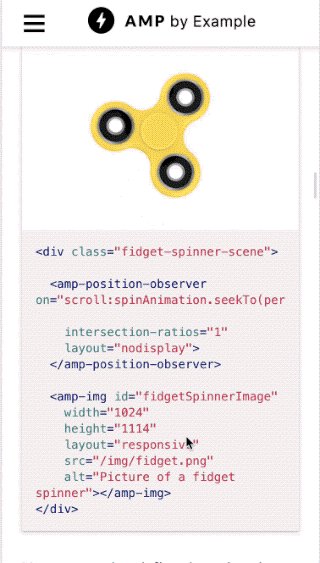
Bununla birlikte, bu tasarım sağlıklı bir şekilde uygulanmazsa, sayfanın ağırlığına katkıda bulunabilir, bu da sayfanın yüklenmesini yavaşlatır ve olası bir müşterinin ortalıkta dolanma olasılığını azaltır. Bu sorunu çözmek için amp-position-observer'ı amp-animation ile birleştirerek bir dizi ilgi çekici ancak hızlı yüklenen efekt oluşturabilirsiniz:
Kaydırmaya bağlı animasyon
Kaydırmaya bağlı animasyon, bir kullanıcı sayfanızda gezinirken görüntüleri canlandırabilir. Örneğin, kullanıcı ekranı kaydırdıkça dönen, AMP ile oluşturulmuş bu stres çarkını ele alalım.

Soldurma ve kaydırma geçişleri
Solma ve kayma geçişleriyle, zamana duyarlı geçişler için zamana bağlı ve kaydırmaya bağlı efektleri birleştirebilirsiniz. Örneğin, o resim tam görünüm kullanıcısındayken metnin bir resim üzerinde kaydığı bir efekt oluşturabilirsiniz. Ve solma efektiyle, kullanıcı ona yaklaştıkça o görüntüyü soldurabilir ve kullanıcı kaydırarak uzaklaşırken onu soldurabilirsiniz. Burada çalışırken görün.
atlıkarınca
AMP carousel ile bir geçiş efekti de kullanılabilir:

Yukarıdaki örnekte nehrin görüntüsü kısmen gizlenmiştir. Ancak, bir kaydırma etkisi eklendiğinde, kullanıcı kaydırdığında tam görünümde sola yaslanır ve yatay olarak kaydırılabilir olduğunu gösterir.
Paralaks pencereleri
Görüntüden daha küçük bir kırılma penceresi tanımlayarak paralaks efekti oluşturabilirsiniz:

Bu pencere görüntüden daha küçüktür ve kullanıcı ekranı kaydırdıkça pencere aşağı doğru hareket ederek görüntüdeki filin geri kalanını ortaya çıkarır.
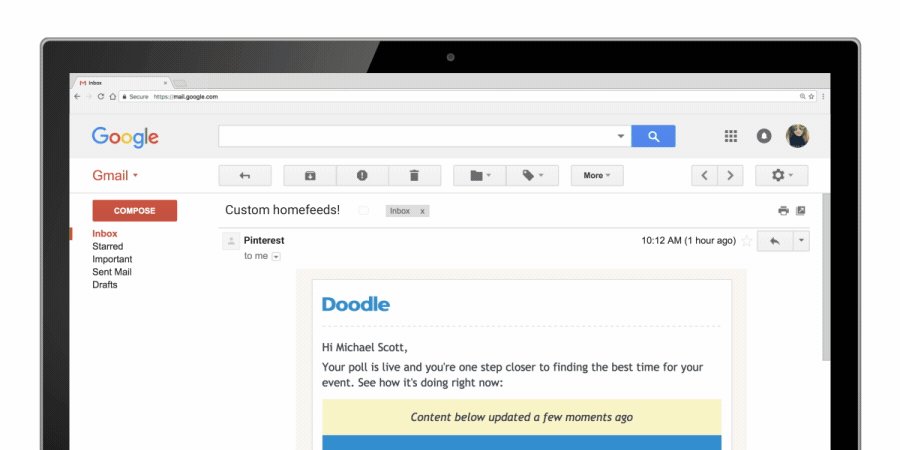
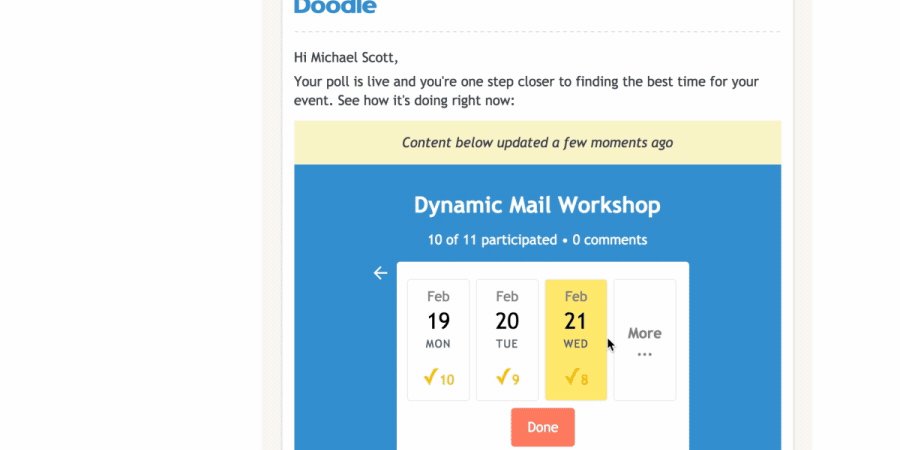
7. E-postanızı güçlendirin
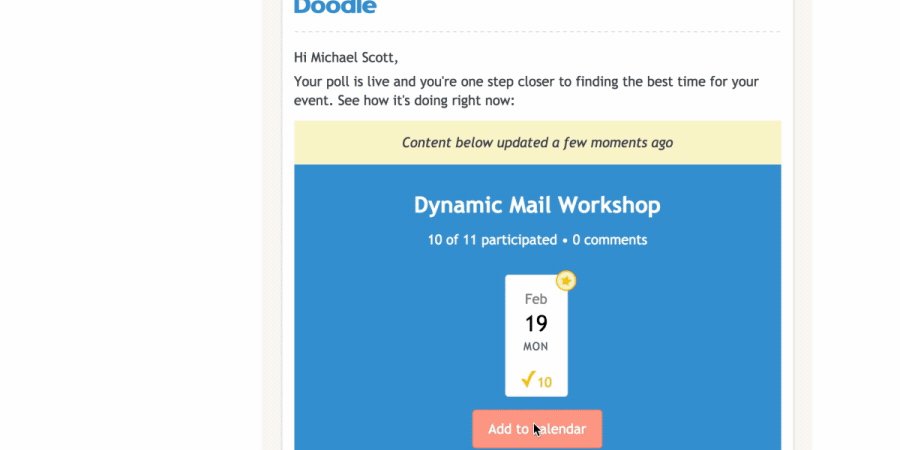
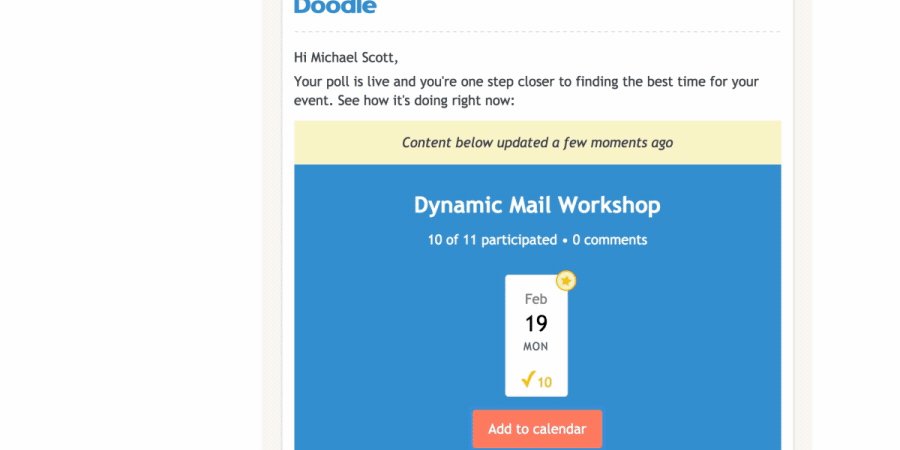
Web sayfalarını hızlandırmayı biliyorsunuz, peki ya e-posta? E-posta için AMP, AMP sayfalarının aynı hızını ve kullanılabilirliğini Gmail'e getiriyor gibi görünüyor. Geliştiricilerin e-postaları AMP belgeleri olarak göndermesine izin veren e-posta için AMP'nin potansiyeli, kullanıcılar için zengin bir deneyim oluşturma becerisidir.
Gmail ve Sohbet'te Ürün Müdürü olan Aakash Sahney, e-posta için yeni AMP özelliğinin "geliştiriciler için daha ilgi çekici, etkileşimli ve işlem yapılabilir e-posta deneyimleri oluşturmanın güçlü bir yolu" olacağını söylüyor. Bununla birlikte, kullanıcılar birkaç isim vermek gerekirse, bir etkinlik için LCV yanıtı vermek, randevu almak veya bir anket doldurmak gibi Gmail üzerinden görevleri tamamlayabilir.
Pinterest, Booking.com ve Doodle, e-posta spesifikasyonu için AMP'yi ilk test edenler arasında:

E-posta için AMP özelliği bugün kullanıma sunuldu, ancak yalnızca buradan kaydolarak geliştirici önizleme erişimi sağlanıyor.
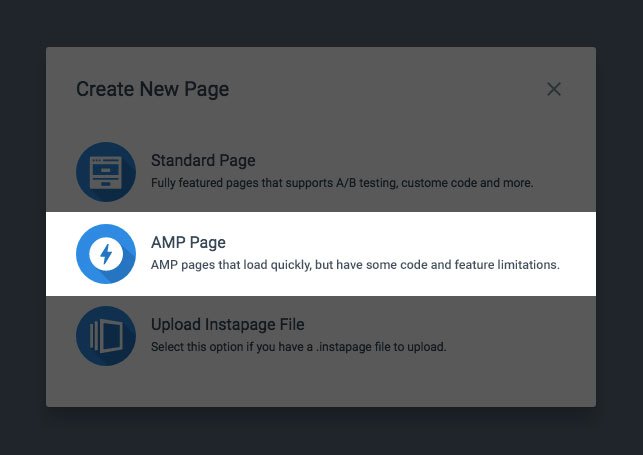
8. Yüksek hızlı tıklama sonrası açılış sayfalarını kolayca oluşturmak için
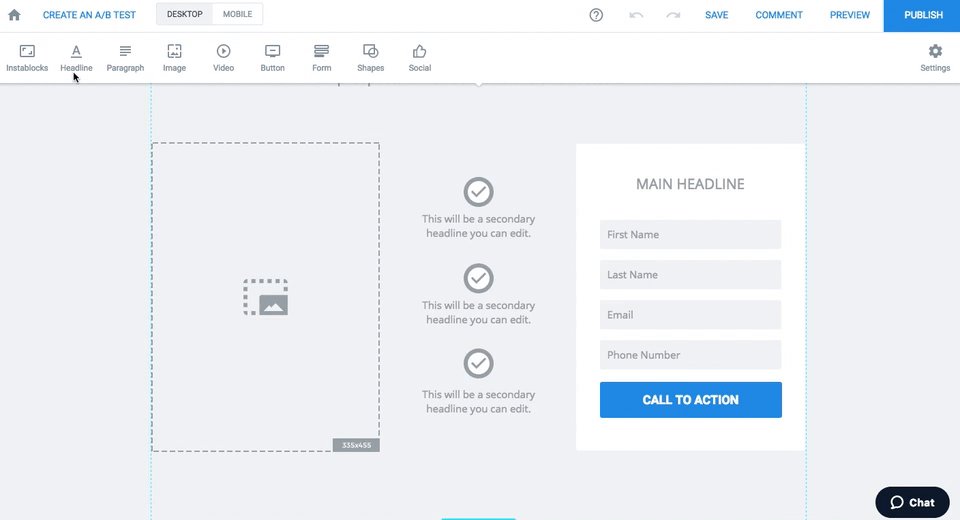
Dönüşüm oranlarını artırmak söz konusu olduğunda, tıklama sonrası açılış sayfasını optimize etmek bir öncelik olmalıdır. Ancak, AMP olsun ya da olmasın, her promosyon için bir tıklama sonrası açılış sayfası oluşturmak, bir ekibin kaynaklarını hızla tüketebilir. Bu nedenle, Instapage oluşturucusunda AMP işlevselliği oluşturduk:

Artık, yıldırım hızında yüklenen, yıldırım hızında AMP tıklama sonrası açılış sayfaları oluşturabilirsiniz. Öğeleri sürükleyip bırakın, düzenlemek için tıklayın ve herhangi bir öğeyi gelecekteki sayfalara eklemek için kaydedin.
Oluştururken, AMP'nin 75 kb'lik sayfa ağırlık sınırını aşmaya yaklaşırsanız bilgilendirileceksiniz. Limitin %80'ine ulaştığınızda, ekranın alt kısmına yakın bir yerde şu uyarı göstergesi belirir:

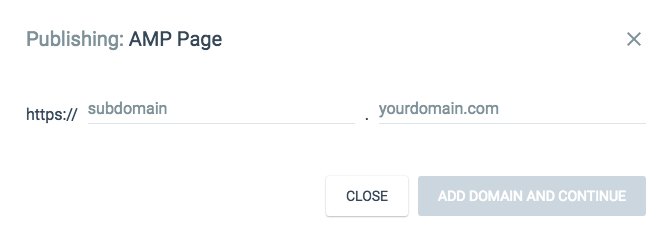
Olmazsa, WordPress'te veya kendi özel alan adınızda yayınlayabilirsiniz:

9. Tıklama sonrası açılış sayfalarınızı optimize etmek için
Harika bir AMP tıklama sonrası açılış sayfası oluşturmak bir şeydir, ancak onu geliştirmek tamamen farklı bir şeydir. AMP tıklama sonrası açılış sayfanızın dönüşüm oranını artırmanın yollarını keşfetmeye gelince, başlamak için harika bir yer A/B testidir.
A/B testi, kontrol adı verilen orijinal bir sayfanın varyasyon adı verilen alternatif bir sayfaya karşı test edilmesini içerir. Çok basit bir ifadeyle, her birine eşit trafik yönlendirildikten sonra kazanan daha iyi sayfadır (daha ayrıntılı bir açıklama için Instapage A/B test kılavuzuna bakın).
Teoride kolay görünüyor, ama kesinlikle değil. Test tasarımı, geçerlilik tehditleri, yazılım ve daha fazlası hakkında bilgi gerektirir. Ve özellikle zor olan şey, yaptığınız her test için tamamen yeni bir sayfa oluşturmanız gerekmesidir.
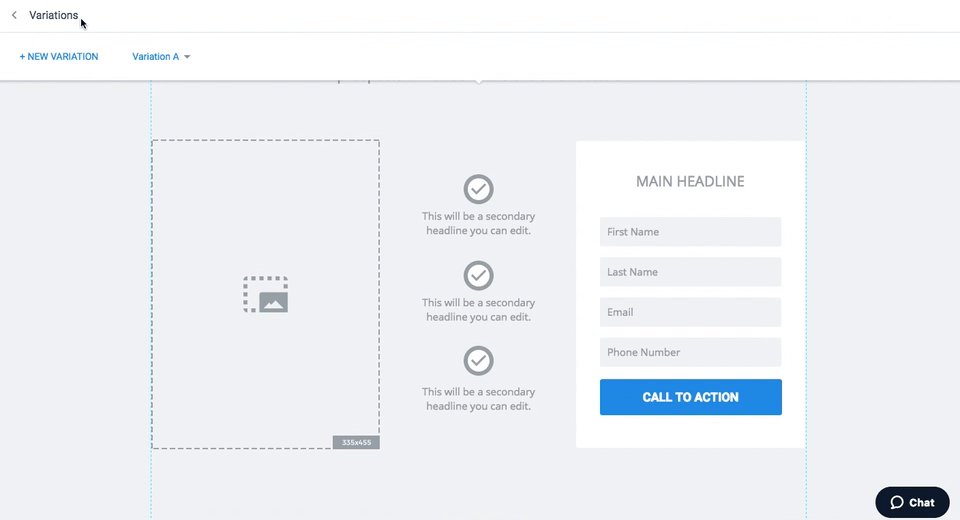
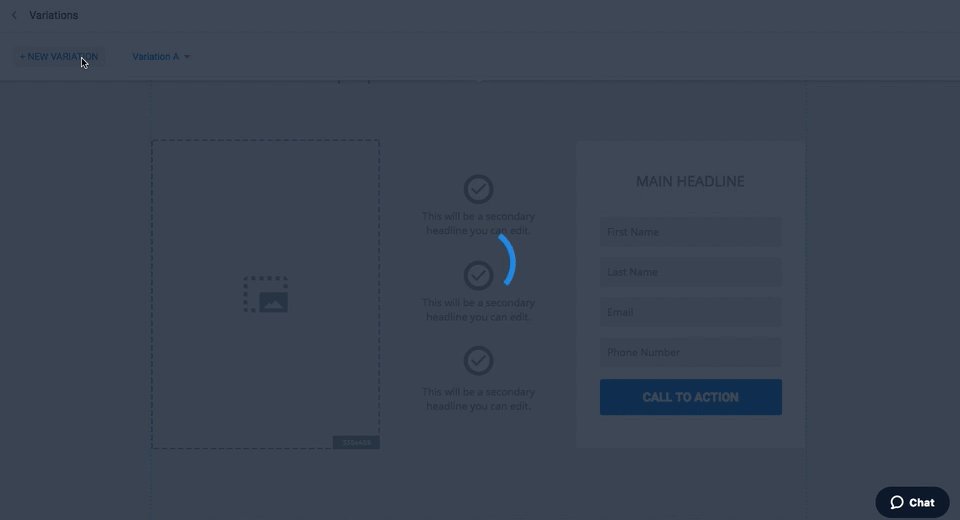
Neyse ki Instapage, AMP tıklama sonrası açılış sayfanızı bir tıklamayla çoğaltmanıza olanak tanır:

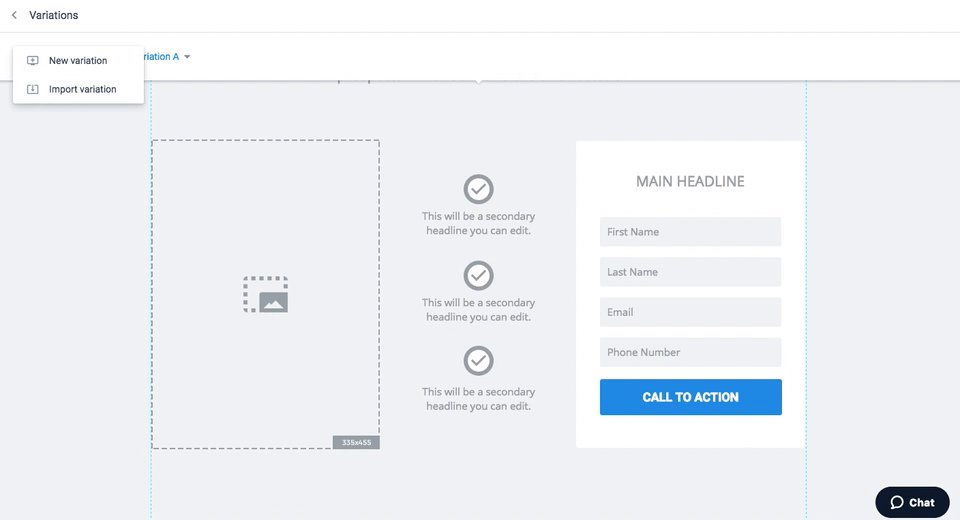
Basitçe "A/B Testi Oluştur"u ve ardından "Yeni Varyasyon"u seçin, sayfanızı çoğaltın ve oradan düzenleyin veya tamamen yeniden başlayın ve "Instablocks"u kullanarak kayıtlı metin bloklarını, resim bloklarını, widget'ları ve daha fazlasını içe aktarın. özellik. Ardından, testinizi çalıştırın ve kazanan tasarımı uygulayın.
Google AMP web seminerinde daha fazlasını elde edin
AMP'nin benimsenmesi yalnızca artıyor. Şimdi, 31 milyondan fazla alan, 5 milyardan fazla AMP sayfası oluşturdu. WPengine tarafından yapılan kıtalararası bir araştırmaya göre, kullanıcıların %99'u kuruluşları için AMP kullanmanın faydalarını görüyor.
AMP artık kısıtlı bir temel çerçeve değildir. Bugün, anında yüklenen tüm web sitelerini oluşturma yeteneğine sahiptir. Ve daha güçlü bir ödeme sistemi, ek efektler ve bir Google Play Entegrasyonu oluşturmak için ufukta beliren planlarla, yalnızca daha güçlü hale geliyor.
AMP'yi bildiğinizi mi düşünüyorsunuz? Özel web seminerimizde Instapage ve içerik oluşturucu Google ile çerçevenin mitleri hakkında daha fazla bilgi edinin. Ardından, buradan özel bir AMP demosu edinin ve ışık hızında AMP sayfaları oluşturmanın ne kadar kolay olduğunu görün.
