Açılış Sayfalarınızın AMP Uyumlu Olduğunu Nasıl Garanti Edersiniz?
Yayınlanan: 2019-01-02Hızlı Linkler
- AMP uyumlu sayfaların 7 tasarım ilkesi
- Kullanıcı deneyimi en önemlisidir
- İşleri yalnızca hızlı yapılabiliyorsa yapın
- Varsayımsal tarayıcılar için tasarım yapmayın
- interneti bozma
- Kullanıcı deneyimine öncelik verin, ancak taviz de verin
- Sorunları doğru katmanda çözün
- Beyaz liste yok
- AMP uyumluluğu nasıl kontrol edilir?
- Tarayıcı Geliştirici Konsolu
- Web Arayüzü
- Tarayıcı uzantısı
- Instapage'de bir AMP sayfası nasıl oluşturulur?
- AMP uyumlu sayfalar oluşturmaya başlayın
Hızlandırılmış Mobil Sayfalar (AMP) projesi başladığında, çoğunlukla statik içerikle sınırlıydı. Temel çerçeve, okuyucular için daha hızlı, sorunsuz bir keşif ve tüketim deneyimi oluşturmalarına olanak tanıyarak çoğunlukla yayıncılara yardımcı oldu.
Ancak yıllar sonra çok şey değişti. AMP'nin tek boyutlu başlangıcı, tüm web sitelerini oluşturabilen gelişmiş bir araç seti ile değiştirilir. Bu çok yönlü, hızlı yüklenen deneyimleri başlatmak söz konusu olduğunda, AMP'nin ana hedefi aynı kaldı: Mobil web'i daha hızlı hale getirmek.
Ancak elde edilen yol farklıdır. Tasarımcılar, geçici çözümler ve gelişmiş tekniklerle, sıradan kullanıcılara hiç kısıtlı görünmeyen veya öyle hissettirmeyen sayfalar oluştururken AMP kısıtlamalarını karşılamanın yollarını bulmuşlardır.
Sürekli değişen güncellemeler ve tasarım taktikleriyle, bugün bir tasarımcı AMP uyumluluk standartlarını karşılamaya çalışırken ne beklemeli?
AMP uyumlu sayfaların 7 tasarım ilkesi
AMP'nin yapabileceklerinin çoğu değişmiş olsa da, geliştiricilerine rehberlik eden tasarım ilkeleri değişmedi. AMP web sitesine göre, AMP uyumlu sayfalar oluşturmak için çerçeve içinde tasarım yaparken şu yedi sütunu izlemeniz gerekir:
1. Kullanıcı Deneyimi > Geliştirici Deneyimi > Uygulama Kolaylığı
AMP açık kaynaklı bir proje olmakla birlikte Google tarafından başlatılmıştır. Ve Google'daki her şey gibi kullanıcı deneyimi de önceliklidir. AMP içerik oluşturucuları, "Şüpheye düştüğünüzde," diyor, "sayfa oluşturucunun oluşturması veya kitaplık geliştiricisinin uygulaması daha zor olsa bile, son kullanıcı deneyimi için en iyi olanı yapın."
2. İşleri yalnızca hızlı yapılabiliyorsa yapın
Açık kaynaklı bir proje olarak, tasarımcılar AMP'yi kendileri yapabilirler. Ancak, hızlandırılmış mobil sayfaların nihai hedefi hızlandırmaktır. Özelleştirme adil bir oyundur ve beklenir, ancak yalnızca hız adına. AMP yaratıcıları uyarıyor: "AMP'ye, güvenilir bir şekilde 60 fps'de çalışamayan veya günümüzün en yaygın mobil cihazlarında anında yükleme deneyimini engelleyemeyen bileşenler veya özellikler eklemeyin."
3. Gelecekteki daha hızlı bir tarayıcı için tasarlamayın
AMP içerik oluşturucuları, çerçevelerini web kullanıcılarının sayfalarını beğendiği gibi seviyor: şimdi. Platform, yarının değil, bugünün mobil web'inde performans gösterecek şekilde yapıldı. Bu nedenle tasarımcılar, makine hızlarında çalışan varsayımsal bir tarayıcı değil, bunu göz önünde bulundurarak inşa etmelidir.
Aynı zamanda, bugünün geliştiricileri AMP'nin geleceğini şekillendiriyor. Yani, bir şeyi şu anda yürütemiyor olmanız bir gün yapmak istemeyeceğiniz anlamına gelmez. Bu nedenle, AMP içerik oluşturucuları, AMP geliştiricilerinin gelecekte AMP'ye uygun optimizasyonlar elde etmek için "standart geliştirmeye katılmalarının" önemli olduğunu söylüyor.
4. Ağı bozmayın
Her zaman harika bir kullanıcı deneyimi sağlamak, en kötü durum senaryolarına hazırlanmak anlamına gelir. AMP söz konusu olduğunda, bu, AMP Önbelleğinin kapanması veya API'lerin başarısız olması şeklinde olabilir. Bunlardan herhangi biri olursa, içeriğinizin tüketimi yalnızca "zarafetle azaltılmalıdır". İçeriğiniz bir AMP önbelleğiyle çalışıyorsa onsuz da çalışması gerekir.
5. Kullanıcı deneyimini iyileştiren şeylere öncelik verin, ancak gerektiğinde taviz verin
Çoğu durumda, daha hızlı sayfa yüklenmesi daha iyi kullanıcı deneyimi anlamına gelse de, her zaman böyle değildir. Ve bir şeyi AMP yapmak, kullanıcıyı engellememelidir. Bir denge vardır ve kullanıcı deneyimi her zaman kazanır. AMP'nin web sitesine göre: "Yalnızca bir şey için destek eksikliği, AMP'nin yaygın olarak kullanılmasını ve konuşlandırılmasını engellediğinde uzlaşma."
6. Sorunları doğru katmanda çözün
AMP ile bir sorunu çözmek, geliştiricinin uygulaması için en kolay olan şey değil, son kullanıcı için en iyi olan şeydir. Ne yazık ki, bu ikisi her zaman çakışmaz. Örneğin, istemci tarafında bir şey daha kolay entegre ediliyorsa, kullanıcı sunucu taraflı bir entegrasyondan faydalanacaksa bunu basitçe uygulamayın. UX'e vurgu yaparak, sorunlar doğru katmanda çözülmelidir.
7. Beyaz liste yok
Çerçeve, beyaz listeye almayı desteklemiyor. Bu nedenle, özel bir muamele arıyorsanız, bunu herhangi bir site, alan veya kaynak için AMP'de bulamazsınız, tek bir istisna dışında, içerik üreticiler:
"güvenlik veya performans nedeniyle gerekli" olduğunda.
AMP uyumluluğu nasıl kontrol edilir?
AMP sayfalarının en büyük gücünün hızları olduğunu düşünebilirsiniz. Öyle değil, yaratıcılarını söyle. AMP'yi bu kadar çekici kılan sadece hızı değil, aynı zamanda onaylanabilme yeteneğidir. Bu şekilde, sosyal ağlar gibi üçüncü taraflar, hızlı ve sorunsuz bir tıklama sonrası açılış sayfası alacaklarını bilerek kullanıcıları oraya göndermekte kendilerini rahat hissedebilirler.
“Sayfalarım AMP uyumlu mu?” sorusunu cevaplamak için dört yöntem vardır. Üçü, Google tarafından doğrulayıcı kullanılarak başarılı/başarısız olarak sunulur. AMP doğrulayıcı, lansmandan önce sayfalarınızla ilgili sorunları ortaya çıkarmanıza yardımcı olacaktır. Sonunda geçiş, onlara AMP uyumluluğu sağlayan şeydir ve üçüncü taraflara sayfanızdan hızlı bir kullanıcı deneyimi bekleyebileceklerinin sinyalini verir.
Tarayıcı Geliştirici Konsolu
Tarayıcı Geliştirici Konsolunu kullanarak AMP sayfalarınızla ilgili sorunları ortaya çıkarmak için şu üç adımı izleyin:
- AMP sayfanızı web tarayıcınızda açın
- URL'nin sonuna "#development=1" ekleyin
- Doğrulama hatalarını kontrol etmek için tarayıcı geliştirici konsolunuzu açın
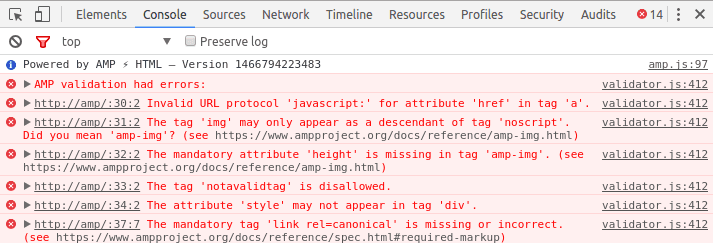
Sayfanızın AMP uyumluluğunu engelleyen herhangi bir hata şuna benzer:

Web arayüzü
AMP uyumluluğunu belirlemek için web arayüzünü kullanmak kolaydır. İlk önce arayüze gidin. Ardından, kaynak kodunuzu "URL" alanına girin ve son olarak doğrula düğmesini tıklayın.

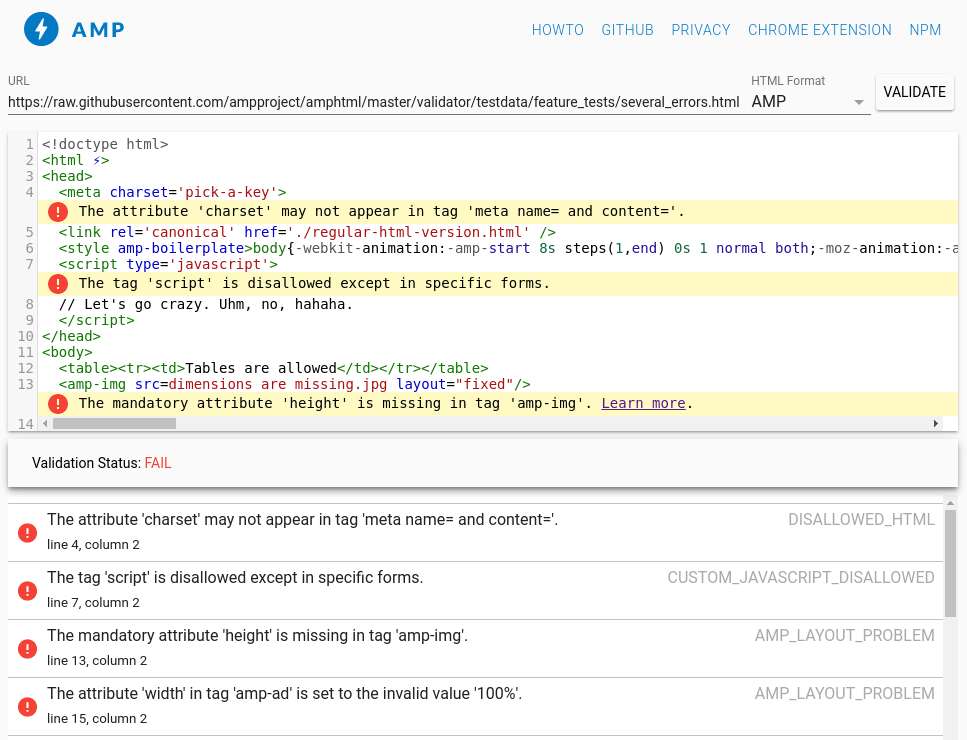
Bu yöntemle bulunan hatalar biraz farklı görünecektir. Aşağıda gösterildiği gibi, sayfanın HTML kaynağının yanında görünürler:

Tarayıcı uzantısı
Üçü arasında en kolayı olan bu doğrulayıcı, şık bir Chrome uzantısı biçiminde araç çubuğunuzda durur. Uzantı, sizin çaba harcamanıza gerek kalmadan hangi AMP sayfasında olursanız olun onu doğrular. Ve durumu, üç renkli simgeden biriyle belirtilecektir.
- Mavi simge , bulunduğunuz sayfanın AMP olmadığını, ancak AMP sürümünün olduğunu gösterir. Simgeye tıklarsanız, tarayıcı sizi hızlandırılmış mobil sürüme götürecektir.
- Kırmızı simge , bu sayfada bir hata olduğu anlamına gelir ve bu simgenin yanında tam olarak kaç tane hata olduğunu gösteren bir sayı gösterilir.
- Yeşil simge , geçerli AMP sayfasında hata olmadığı anlamına gelir. Ancak uyarılar olabilir. Varsa, o simgenin yanında tam olarak kaç tane olduğunu gösteren bir sayı görünecektir.
Üçü de, yayınlamadan önce AMP sayfalarındaki hataları yakalamayı kolaylaştırır. Dördüncü seçenek, Google tarafından değil, hızlı bir tıklama sonrası açılış sayfası oluşturmaya çalışan yaratıcılar için Instapage tarafından sunulmaktadır. Bir AMP tıklama sonrası açılış sayfası oluştururken bunu nasıl kullanacağınız aşağıda açıklanmıştır:
Instapage ile bir AMP tıklama sonrası açılış sayfası nasıl oluşturulur?
Bu uyumluluk standartlarını okurken kafa karışıklığıyla ürperebilirsiniz. Şans eseri, Instapage ile bir AMP tıklama sonrası açılış sayfası oluşturmak basittir. Kullanıcıların aşağıdaki adımları izlemesi yeterlidir:
1: Yeni bir sayfa oluşturun
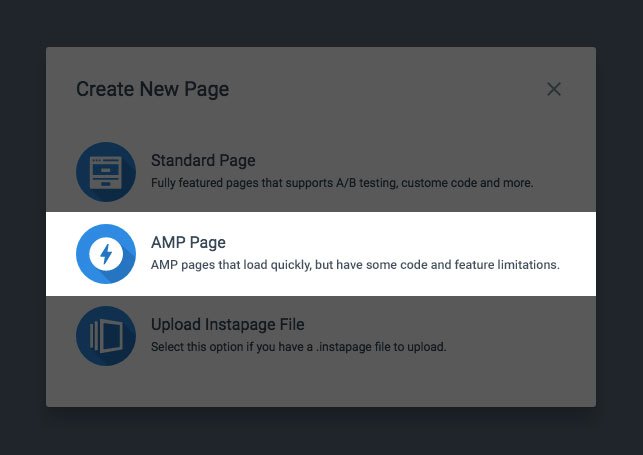
Yeni sayfanızı oluşturmaya başladığınızda, istendiğinde "AMP Sayfası"nı tıklayın:

Kullanıcılara bir sonraki adım yabancı gelebilir, çünkü normalde oluşturucu hangi şablonu kullanmak istediğinizi sorar. Instapage, AMP olmayan sayfalar için dönüşümü kanıtlanmış yüzlerce şablon sunarken, AMP sayfaları sıfırdan oluşturulur. Bu nedenle, şablon seçenekleri şu anda AMP sayfaları için mevcut değildir.
2. Adım: Sayfaya öğeler ekleyin
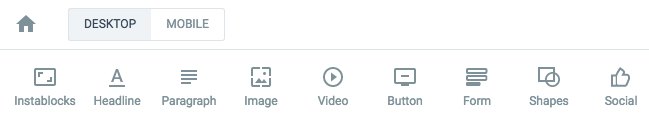
Normal bir Instapage kullanıcısıysanız, Zamanlayıcı ve HTML widget'larının araç çubuğunda olmadığını da fark edeceksiniz. Bununla birlikte, diğer tüm simgeler ve bunların yetenekleri, sayfanızı aşağıdakilerle oluşturmanız için kullanılabilir olacaktır:

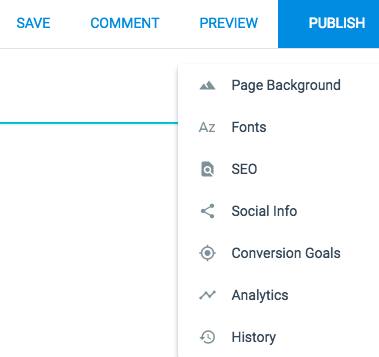
Ek olarak, AMP, CSS ve JavaScript'i kısıtladığından, bu olağan seçenekler oluşturucudan saklı tutulur. Bunun yerine göreceğiniz şey şudur:

Arka planı, yazı tiplerini, SEO'yu ve yukarıda gördüğünüz her şeyi ayarlayın. Kendiniz yapın veya Instapage İşbirliği Çözümünü kullanarak ekibinizle işbirliği yapın. Ardından, diğer sayfalara eklemek için sayfa bileşenlerinizi Instablocks™ olarak kaydedin. (Not: Instablocks ve Collaboration Solution, AMP oluşturucuyla çalışırken, Global Blocks ve ısı haritaları şu anda çalışmıyor.)
Widget ekledikçe, sayfanın ağırlığının arttığını fark edeceksiniz. Her AMP tıklama sonrası açılış sayfasının 75 KB'lik bir ağırlık sınırı vardır ve Instapage AMP doğrulayıcı, bunu aşmamanızı sağlar. Tasarım limitinizin %80'ine ulaştığınızda ekranın alt kısmında aşağıdaki gibi bir uyarı belirecektir:

3. Adım: Sayfayı doğrulayın
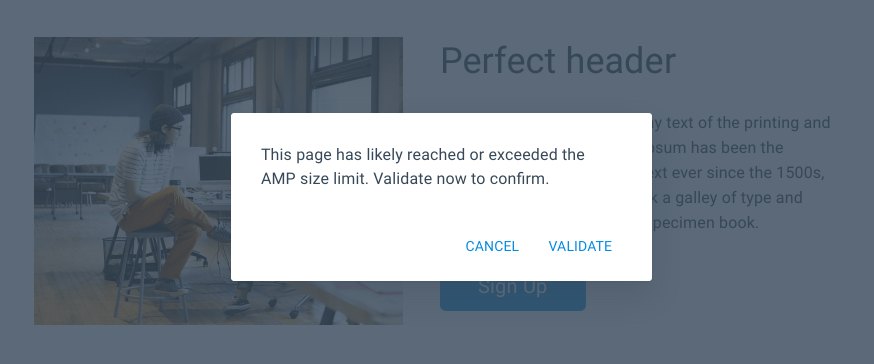
AMP ağırlık sınırının ötesinde oluşturmaya devam ederseniz, sizi bilgilendirmek için tekrar bir uyarı penceresi açılacaktır. Onaylamak için sayfayı doğrulamanızı isteyecektir:

Sayfanız ağırlık sınırının altına girerek doğrulamayı geçerse, ekranınızda şu bildirimler görünür:


4. Adım: Yayınlayın
Sayfanız tasarlanıp yayınlanmaya hazır olduğunda, "Yayınla"yı tıklamanız yeterlidir. Hâlâ ağırlık sınırının üzerindeyseniz şu uyarı görünür:

Sayfanıza geri dönün ve içeriği kaldırarak onu zayıflatmaya çalışın. Araştırmaların gösterdiğine göre ağırlığa en çok katkıda bulunanların genellikle görseller olduğunu unutmayın. Hazır olduğunuzda, tekrar yayınla düğmesine basın. Açıkçası, mesajı tekrar görürseniz, sayfanızı daha da kısaltmanız gerekecek.
Bu mesajı görmüyorsanız, sayfanızı yayınlamaya hazırsınız demektir ve "yayınla" düğmesine bastıktan sonra alt alan adınızı ve alan adınızı girmeniz istenir.

Canlı sayfa, kontrol panelinizde adının yanında şimşek işareti AMP logosuyla birlikte şöyle görünecektir:

Düzenleyebileceğiniz, A/B testi yapabileceğiniz, raporları toplayabileceğiniz ve daha fazlasını yapabileceğiniz bir yere geri dönmek için istediğiniz zaman üzerine tıklayın.
AMP uyumlu tıklama sonrası açılış sayfaları oluşturmaya başlayın
AMP tıklama sonrası açılış sayfalarını bu kadar güçlü kılan, hızdan daha fazlasıdır. Çerçevenin tasarım ilkelerine bağlı kalarak, üçüncü tarafların trafiği yönlendirmek için optimize edilmiş bir mobil deneyime güvenebilmelerini sağlarsınız.
Hızlı ve uyumlu bir AMP tıklama sonrası açılış sayfası oluşturmaya hazır mısınız? Özelleştirilmiş bir AMP demosunu buradan edinin.
