Shopify Mağazanızda Çalıştırılacak En İyi 13 A/B Testi Örneği
Yayınlanan: 2022-03-25
Varsayılan olarak, müşteri yolculuğu dönüşüm engelleyicilerle doludur.
Shopify mağaza sahibi için bu engelleyiciler, ziyaretçilerin satın almama nedenleridir . Ücretli trafiğe yatırım yaparken dönüşüm sağlamayan alanlarda para israf etme riskiyle karşı karşıyadırlar.
Elbette, daha fazla ziyaretçiyi alıcılara dönüştürmek için tüm zorlukları bulup ortadan kaldırmak istersiniz. Ama bunu söylemek yapmaktan daha kolay.
Ziyaretçilerinizin satın almasını neyin engellediğini gösteren sihirli bir ayna yok. Bunun yerine, dönüşümlere en yakın olanı Shopify mağazanızın A/B testini yapmaktır . Ancak bir püf noktası var: Tam olarak neyi test etmelisiniz?
Shopify mağazalarının farklı yönleri ve işlevleri vardır ve daha fazla sipariş almak için hangi alanların test edileceğini belirlemek o kadar kolay değildir. Ve bu, birçok işletmenin basitleştirmek istediği şeydir.
Bu makalede, size etkili Shopify A/B testlerinin örneklerini ve neden başarılı olduklarını göstereceğiz ve kendiniz için ilham almanıza yardımcı olacağız.
- A/B Testi Nedir? Shopify ile Ne Kadar İlgili?
- Shopify Plus Topluluğu için Neden A/B Testi Gereklidir?
- A/B Testi Shopify Ne Kadar Dostu?
- Shopify Plus Platformunda Çalıştırabileceğiniz A/B Testi Türleri
- Bir Shopify Plus Mağazasında A/B Testleri Çalıştırmanın İlk Yeri Neresidir?
- Shopify Ürün Sayfası A/B Testlerine Örnekler
- 1. Kanvas Tablolar
- 2. ZSessiz
- 3. Yastık Küpü
- 4. Oranları
- Shopify Ana Sayfası A/B Testlerine Örnekler
- 1. Tuzlu Kaptan
- 2. Efsanevi Duvar Sanatı
- 3. Biehl tarafından
- Shopify Kategori Sayfası A/B Testlerine Örnekler
- 1. Kopyacı Kokular
- 2. Buzluk
- 3. Oliver Cabell
- Shopify Checkout A/B Testlerine Örnekler
- 1. Oflara
- 2. Bilinçli Öğeler
- 3. Ev Eşyaları Shopify Mağazası
- Shopify Fiyat Testi Hakkında Bir Not
- Müşteriler Ödeme Konusunda Dürüstçe Nasıl Hissediyor?
- Shopify Fiyatlandırması A/B Testi Nasıl Yapılır?
- demirleme
- 9'un Büyüsü
- yeniden çerçeveleme
- Dönüştürme Deneyimleriyle Shopify Plus A/B Testi
- Özel Uygulamayla Dönüştürmeyi Yükleyin
- İlk Gelir Hedefinizi Oluşturun
- Test Sitesi Varyasyonları
- Webhook aracılığıyla Shopify'a Gelir Takibi Ekleme
- Test Et Sonra Kullan: Convert'in Ücretsiz Denemesinin Keyfini Çıkarın
Hadi gidelim…
A/B Testi Nedir? Shopify ile Ne Kadar İlgili?
A/B testi, daha yüksek dönüşüm oranlarına yol açan potansiyel iyileştirmeler için web sitesi veya sayfa öğelerinin belirlenmesini ve test edilmesini içerir.
Shopify'ın birçok müşteri temas noktası olduğundan, iyileştirme fırsatları bulmak ve daha iyi bir müşteri yolculuğu ve deneyimi sağlamak için yalnızca A/B testi yapmak mantıklıdır. Bozuk bir bağlantı veya düğme rengi kadar basit bir şey, ziyaretçilerin ilgisini çekebilir ve ayrılmalarını sağlayabilir.
A/B testinin resme sığdığı yer burasıdır .
Shopify mağazanızda testler çalıştırmanın neden bu kadar önemli olduğunu görelim.
Shopify Plus Topluluğu için Neden A/B Testi Gereklidir?
Web sitenize gelen trafiği artırmak artık satışlarda bir artış garanti etmez. Sürekli değişen gizlilik yasaları ve düzenlemeleriyle, reklamlardan elde ettiğiniz ticari trafik kalitesine güvenemezsiniz. Ayrıca arama motoru optimizasyonu için önemli bir zaman ve çaba harcamanız gerekir.
Shopify Plus topluluğu artık "trafik = gelir" formülüne güvenemez. Çevrimiçi mağaza gelirinizi artırmanın daha iyi (ve bilimsel olarak geçerli) yolu, optimize etmek ve yenilikle eşleştirmektir .

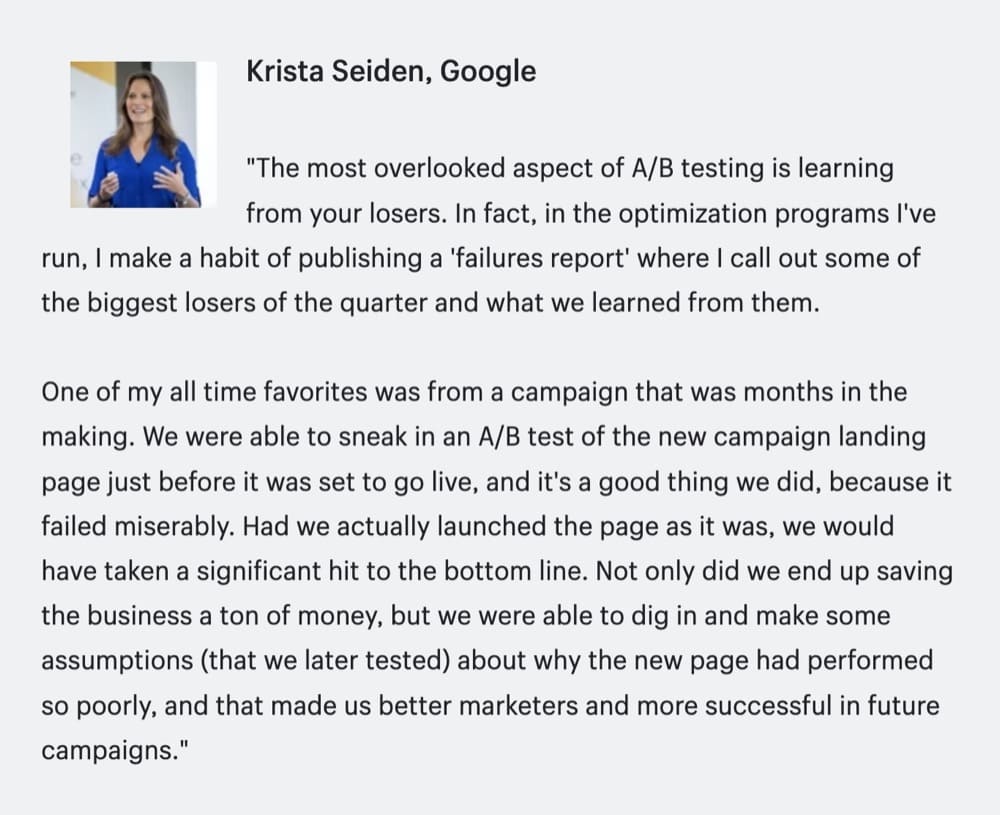
(Kaynak)
Krista'nın açıkladığı gibi, neden müşteri kaybettiğinizi derinlemesine incelediğinizde, optimize edilmemiş bir mağazaya yeni ziyaretçiler getirmeye para harcamak yerine mevcut trafiğinizden daha fazla satış elde edersiniz. Mevcut trafiğinizden daha fazla gelir elde etmek için "trafik sızıntılarını engellemek" için A/B testine ihtiyacınız var.
A/B Testi Shopify Ne Kadar Dostu?
Shopify A/B testi kullanıcı dostu mu? Bir uygulama yükleyip doğrudan optimizasyona geçebilir misiniz?
Shopify genellikle A/B testine izin verir, ancak Shopify Plus platformuyla bu çok daha kolaydır. Daha iyi ürün sayfası optimizasyonu ve özelleştirmesi elde edersiniz.
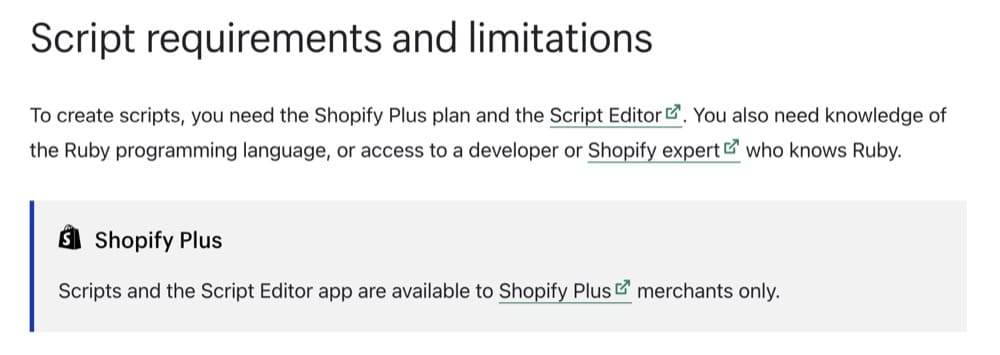
Örneğin, ödeme sayfalarını test etmek için üçüncü taraf komut dosyaları çalıştırabilir ve Shopify uygulaması aracılığıyla Shopify Plus Platformu ile Shopify temanızı A/B testi yapabilirsiniz. Bu, Shogun gibi bir e-ticaret mağazasında oluşturduğunuz özel bir sayfa tasarımını test ederken kullanışlı olur. Ancak diğer sitelere kıyasla Shopify'da test etme, izleme ve geliri ilişkilendirme kolaylığından bahsederken, aşağıdakiler gibi bazı zorluklarla da karşılaşabilirsiniz:
- Shopify'ın anti-clickjacking teknolojisi nedeniyle mobil testleri doğru şekilde QAing
- Üçüncü taraf komut dosyalarına izin vermeyen varsayılan Shopify uygulama mağazalarıyla ilgili sınırlamalar
- Doğru A/B test aracı olmadan test kazananlarını canlı yayına göndermek için bir geliştiriciye ihtiyacınız var (Deneyimleri Dönüştürme bunu yapmanızı sağlar)

(Kaynak)
Shopify Plus Platformunda Çalıştırabileceğiniz A/B Testi Türleri
Aşağıdakiler dahil olmak üzere Shopify mağazanızın farklı bölümlerinde A/B testleri çalıştırabilirsiniz:
- Ana sayfa (veya diğer reklam açılış sayfaları)
- Kategori sayfaları
- Ürün sayfaları
- Ödeme sayfaları
Ama nereden başlamalısın?
Bir Shopify Plus Mağazasında A/B Testleri Çalıştırmanın İlk Yeri Neresidir?
Tüm Shopify sayfaları optimize edilebilir. Ancak, sayfa dönüşümlerini iyileştirmek için içgörüler ararken nereden başlamalısınız? Optimizasyon programınızı başlatmak için en değerli içgörü ne olurdu?
Shopify Plus uzmanı Rishi Rawat'a sorduk ve şunları önerdi:
Optimizasyonun başlatılacağı yer, tüketicinin satın alma kararını vermesi gereken noktadır. Çoğu e-ticaret web sitesi için bu, ürün sayfası olur.
Bir ürün sayfası şunlardan oluşur:
- Ürün resimleri
- Fiyat bilgisi
- Musteri degerlendirmeleri
- Ürün Açıklaması
Ürün fotoğraflarını güncellemek pahalıdır. Fiyat fiyattır ve müşteri yorumları kontrolümüz dışındadır. Ortalama 4,8 yıldızla 600 olumlu yorumunuz varsa, ancak en yeni üç yorum olumsuzsa, bu, dönüşüm oranlarını güçlü ve olumsuz etkiler.
Yani gerçekten, oynamamız gereken tek şey ürün açıklaması.
Ürün açıklamaları genellikle gözden kaçar. En iyi ürün görsellerini elde etmek için çok çaba sarf edilse de, birçok mağaza sahibi ürün açıklamalarını sonradan düşünülmüş olarak ele alır (eğer dahil edilmişlerse) ve bu güçlü dönüşüm sürücüsünü kaçırır.
Ürün açıklamaları sadece SEO için değildir. İnsanlar, özellikle satın almadan önce ürünleri araştırırken onları okumak istiyor. Ve bu sizin satış noktanız olduğuna göre, çabalarınızı nasıl en üst düzeye çıkarırsınız?
Rishi ayrıca ürün açıklamasını üç perdelik bir film senaryosu olarak düşünmenizi önerir:
Açılış
Kullanıcı ürün sayfanıza ilk girdiğinde biraz ilgilenir ancak tam olarak ilgilenmez. Hatta birkaç rakip sekmesi açık olabilir. Bu şaşırtıcı olmamalı – kendi alışveriş davranışınızı düşünün, karşılaştığınız her pazarlama adımına tam olarak dahil oluyor musunuz? Tabii ki değil. Bu imkansız olurdu. Tüketiciler her gün 100'lerce reklamla uğraşmak zorunda kalıyor.
Bu nedenle, açılışın amacı, kullanıcının herhangi bir ürüne bakmadığını bilmesini sağlamaktır. Özel bir şey görüyorlar.
Tamam, şimdi kullanıcının dikkatini çektiniz. Bir sonraki adım, bir marka olarak bize güvenmelerini sağlamak.
Alıcı bizimle rahat edene kadar ürünümüzü sunamayız. Müşteriyi “bilinmezlik bariyerini” aşmamız gerekiyor.
Artık alıcı konuşmamızı dinlemeye hazır.
Orta
Bu noktada pazarlamacının tek bir görevi vardır: alıcıyı ürünümüz hakkında ikna etmek.
Tüketiciler, işi yapan ve bütçelerine uygun fiyatlı dünyanın en iyi ürününü satın almak isterler.
Pazarlamacı, alıcıyı bu kriterlere uyan tek ürünün bu olduğuna ikna etmelidir.
Pazarlamacı şunları yapmalıdır:
- Bu ürünün iddia edilen şeyi yapabileceğini kanıtlayın.
- Bu konuda uzman olduğunuzu kanıtlayın.
- Ürünü mükemmel hale getirmek için üstesinden geldiğiniz zorlukları gösterin. Sonuçta, zorluklar yaşamadıysanız, ürününüzün en iyisi olduğunu nasıl anlarsınız?
- Alıcıya, yaptıklarını bırakması ve ürününüzün onlardan beklediği şeyi yapmaya başlaması için güven verin. Sonuç olarak, alıcıyı şimdi harekete geçmeye motive edemiyorsanız, dünyanın en iyi satış konuşmasını hazırlamak anlamsızdır.
Kapanış
Okuyucu satış konuşmasını okurken kafasında sorular oluşuyor. Tahmin edin, okuyucu sahanın sonuna ulaşırsa ve hala cevaplanmamış soruları varsa ne olur? Yargılamayı erteleyecekler. “Bu ürünü beğendim ve almak istiyorum ama bugün cevabını bulamadığım bazı sorularım var” diye düşünecekler. Daha sonra gelip tetiği çekeceğim.” Ama daha sonra olmaz çünkü hayat yoluna girer.
Bunun olmasını önlemek için pazarlamacının her olası endişeyi ve soruyu düşünmesi gerekir.
Metin yazarlığını, metin yazarının bir avukat rolünü oynadığı ve 12 kişilik bir jüriyi ikna etmeye çalıştığı bir mahkeme davası olarak düşünmeyi seviyorum.
Davayı kazanmak (satışı kapatmak) için her bir jüri üyesini ikna etmemiz gerekiyor .
Shopify mağazası ürün açıklamalarını oluşturmaya yönelik bu denenmiş ve test edilmiş yöntem, ürün sayfanızı yenileyebilir. Ve denemeye değer!
Önce size bazı açıklama örneklerini gösterelim, ardından Shopify'da A/B testi için en iyi araçlara nasıl başlayacağınızı tartışacağız.
Shopify Ürün Sayfası A/B Testlerine Örnekler
Yukarıda bahsedildiği gibi, ürün detay sayfaları (PDP) , ziyaretçilerinizin cüzdanlarını açıp açmayacağını belirler. Dönüşüm performansının PDP'lerinizde en yüksek olması gerekir.
Satış hunisindeki müşteri yolculuğunu kolaylaştırmak için bu sayfalarda değişiklik ve eklemeler yapabilirsiniz. Aşağıdaki dört markanın nasıl etkileyici A/B testleri yaptığını görün.
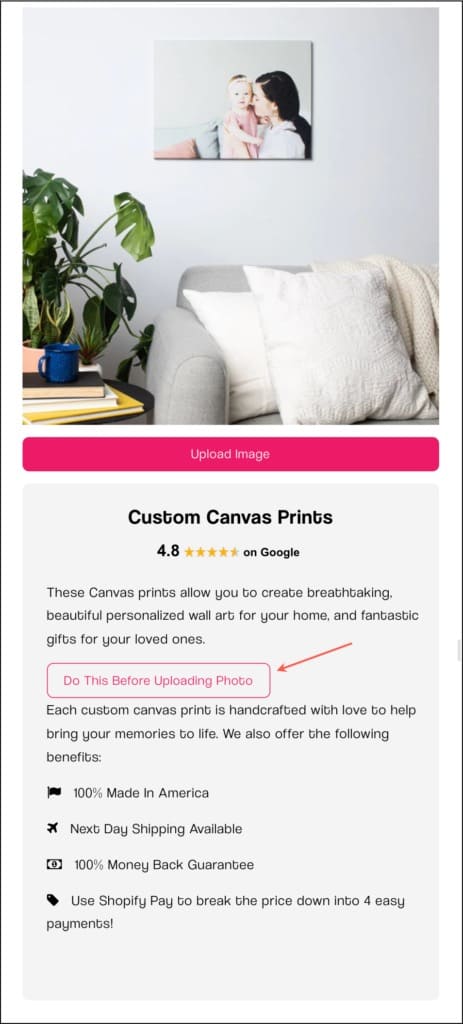
1. Kanvas Tablolar
Kanvas Tablolar doymuş bir niş içinde rekabet eder. Frictionless Commerce, fotoğraf baskı sitelerini rakiplerinden ayırmak ve dönüşüm oranlarını artırmak için ürün sayfalarında dönüşümlü metin yazarlığını test etti.
Buradaki fikir, ziyaretçilerin “tanımazlık engelini” aşmasına yardımcı olmaktı. Ve Canvas Prints bunu nasıl yaptı?
Belirli bir süperstar ürünü olmadığı için farklı alt kategorilerde birçok ürünü olduğu için site genelinde uygulanabilecek bir çözüm bulmaları gerekiyordu. Ve bu çözümün tüm ürün sayfalarında aynı şekilde oynaması gerekiyordu, bu nedenle Canvas Prints, ürün sayfalarına "Bunu Fotoğraf Yüklemeden Önce Yap" düğmesi eklemeye karar verdi.

(Kaynak)
Bu düğme, okuyucuyu Canvas Prints'in “Neden Varız” konuşmasıyla tanıştırdı. Akıcı, konuşkan ve cana yakındı. Bu ürün sayfası varyantını, düğme olmayan orijinal ürün sayfası olan kontrole karşı da test ettiler.
İşte onların bulgularından bazıları:
Site ziyaretçilerinin %13.8'i bu düğmeyle etkileşim kurdu. Testi 17.921 ziyaretçiye ve 1.447 tamamlanmış siparişe maruz bıraktıktan sonra net bir kazanan oldular. Düğmeli varyant, kontrolden %8,84 daha iyi performans gösterdi.
Canvas Prints, beş perde versiyonunu daha test etmeye devam etti. Ziyaretçilerin markanızı daha iyi anlamalarını sağlamanın “Hakkımızda” sayfasının ötesine geçtiğini ve ürün sayfalarında dönüşüme katkıda bulunduğunu (müşteri yolculuğunu engellemeden) kabul ettiler. Test etmeye değer.
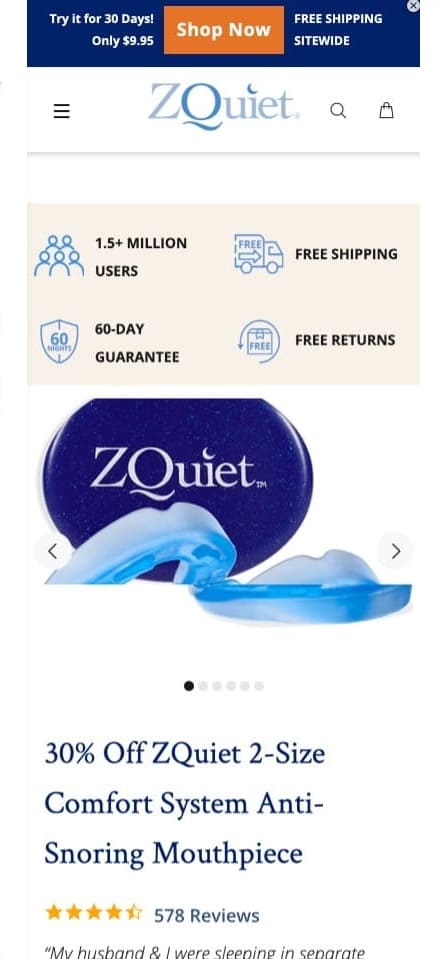
2. ZSessiz
ZQuiet'in horlama önleyici ağızlık ürün sayfası, sitelerindeki yıldız ürün oldu. Bu nedenle, ürün satışlarını artırmak istediklerinde Frictionless Commerce, satışların nasıl olduğunu anlamak için Google Analytics'e başvurdu.
ZQuiet'in sitesine gelen trafiğin büyük kısmının, reklamlardan alınan mobil cihazlardan geldiğini buldular. Ama bunda da ters giden bir şeyler vardı. Bu ürün sayfasının mobil sürümü , masaüstü sürümünden daha düşük bir dönüşüm oranına sahipti .
Mobil sitenin trafiğin çoğunu aldığı göz önüne alındığında (bu konuda ücretli trafik), sadece optimize edilmesi gerekiyordu.
Ayrıca bu ziyaretçiler reklamlardan geldiği için marka ile ilk temasları mobil sitedeki bu ürün sayfası olmuştur. A/B testi için her pikselin yeniden düşünülmesi gerekiyordu. Sürtünmesiz Ticaret'in önceki üç denemesi başarısız oldu, ancak plana sadık kaldılar ve dördüncü denemede bir kazanan buldular.


Bu Shopify ürün sayfası A/B testinde, "B" sürümünde birçok değişiklik yapıldı. Mobil sayfa sürümünü yeniden tasarlamak, her sayfa öğesinin amacını sormalarını sağladı.
Mobil siteler sınırlı gayrimenkule sahiptir, bu nedenle Sürtünmesiz Ticaret:
- Her kırpılabilir öğe kısaltıldı
- Gereksiz ayrıntılar kaldırıldı
- Başka bir yerde daha iyi çalışabilecek olanları taşıdı
Tek bir amaç için birçok değişiklik yaptılar: dönüşüm . Ve dördüncü denemede işe yaradı! Yedi gün içinde açık bir kazanan oldular. Ancak testin çok çeşitli ziyaretçilere maruz kalmasını sağlamak için iki hafta daha devam ettiler.
Sürtünmesiz Ticaret ne buldu:
Varyant %34.04 daha iyi performans gösterdi. Bu, ürün sayfasının mobil sürümüne trafik çekmek için harcanan paradan %34 daha fazla getiri anlamına gelir.
Mobil sitelerin her zaman masaüstü sitenin küçültülmüş sürümleri olması gerekmez. Birçok site öğesi aynı şekilde görüntülenmez ve müşteri yolculuğu da aynı olmayabilir. Biraz düşünün ve mobil sitenizi yeniden tasarlamanız gerekip gerekmediğine karar verin.
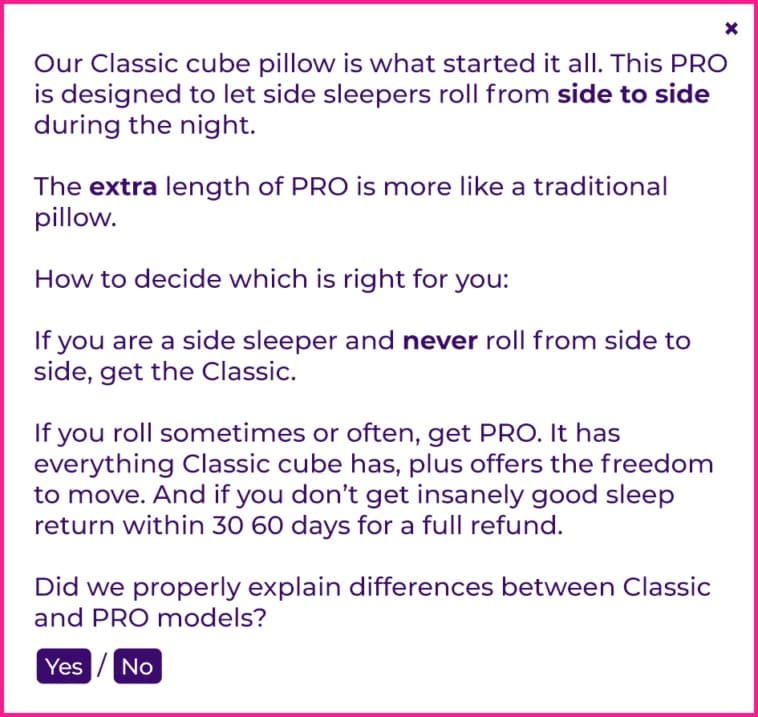
3. Yastık Küpü
Hiç böyle bir yastık gördünüz mü?

(Kaynak)
Pillow Cube, viral olan bir ürün videosuyla deney yaptı. Doğal olarak, bu, web sitelerine bir ton trafik anlamına geliyordu. Bu yüzden bu ilgiden en iyi şekilde yararlanmaları gerekiyordu.
En çok satan ürün sayfasının dönüşüm oranını çoğaltmak için iki tür alıcıyı hedeflemeleri gerekiyordu:
- Kim hemen satın almaktan mutlu oldu
- Kim ikna olmak için daha fazla bilgi istedi
Ürün sayfasını her iki kitleye de hitap eden bir metinle doldurmak bir yoldu, ancak kullanıcı deneyimine zarar verebilirdi. Böylece farklı yerlerde farklı itirazları test ettiler.
- Fiyat etiketi potansiyel bir sürtüşme noktasıydı. Bir yastık için 88 dolar oldukça pahalı, o halde bir müşteri neden ödeme yapsın? Pillow Cube, fiyatın yanına bir "Kalite önemlidir" ışık kutusu içeriği ekledi. Ürünün neden 88 dolardan fazla değerinde olduğunu ele aldı.

(Kaynak)
- Ürünün iki versiyonu vardı: pro ve klasik . Bir klasik varken neden profesyonellere para ödeyesiniz? “Bunu profesyonel yapan nedir?” başlıklı bir not daha eklediler. Bu, "klasik" ve "profesyonel" şüpheciler arasındaki stratejik farkı ele aldı.
- Ayrıca ürün sayfalarına “Bütün Hikaye” düğmesini eklediler. Bu, daha fazla soruyu yanıtlamanın ve tuhaf şekilli yastıkların değerini kanıtlamanın başka bir yoluydu.

(Kaynak)
Ve bu işe yaradı.
4 hafta, 60.000 ziyaretçi ve 4.903 siparişten sonra bu değişiklik %10.17'lik bir artış sağladı.
Alıcılarınızla seviye atlamanın gücünü hafife alamazsınız. Herkes parasının doğru şekilde yatırılmasını ister ve internette tanıdık olmayan bir şeye karşı temel düzeyde bir güvensizlik vardır. Bu nedenle, sayfanızdaki içerik akışını kesintiye uğratmaması için itirazlarını ele almanız ve ne olduğunu görmeniz gerekir.
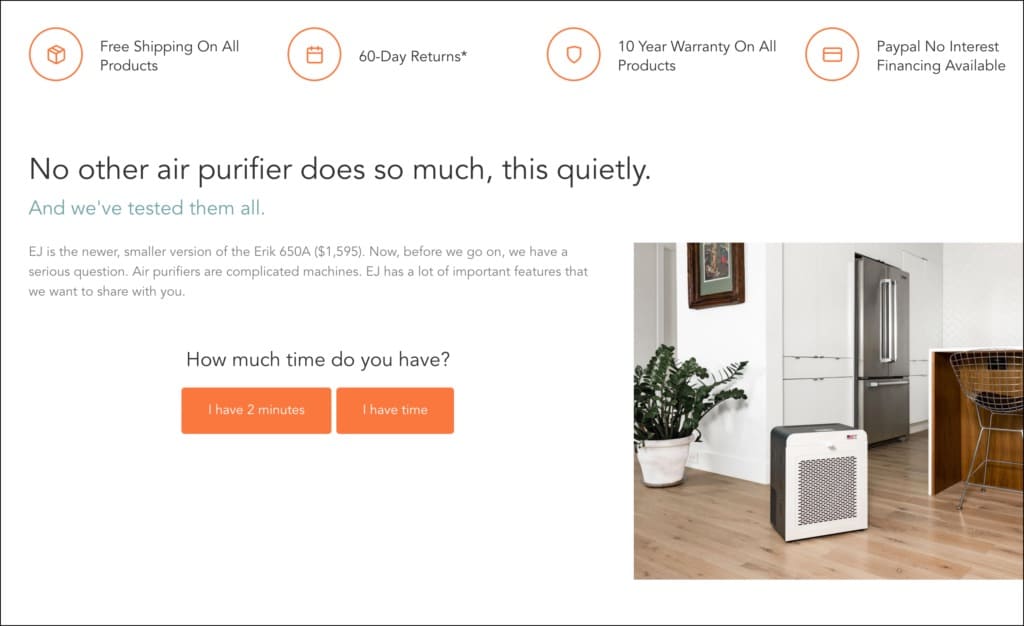
4. Oranları
Shopify ürün sayfanızın en yüksek dönüşüm oranını elde etmesi için ne kadar içeriğe sahip olması gerekir?
Peki ya ürününüz çok fazla teknik detay içeriyorsa? Farklı bir kitleye (metnin her satırını inceleyen ve sadece işe yaradığını bilmek isteyenler) sunmanın en iyi yolu nedir?
Oransi's, Shopify A/B testinin nasıl çalıştığını anlamak için en ikonik A/B/n testi örneklerinden biridir. Bunun için Frictionless Commerce dört varyasyon yarattı. Ancak, başarılı olmak için tüm unsurlara sahip olduğu için 4. varyasyona odaklanacağız.
- Başlık daha iyi “ikna” için yeniden yazılmıştır.
"Başka hiçbir hava temizleyici bu kadar sessiz çalışmaz. Ve hepsini test ettik.”
- Bu, okuyucuya aramasını bitirmesini önermenin mükemmel bir yoludur. Hem kazıcılara hem de deniz süpürücülere nasıl hitap edileceğini bulmak yerine, onları tanımlamaya ne dersiniz? Bu bir soru ile yapıldı:
"Ne kadar zamanın var?"
“2 dakikam var” seçeneğini seçen herkes, en önemli noktaları içeren kısa bir ürün açıklaması aldı. Ve "Vaktim var"ı seçen herkes, satın alma kararı vermelerine yardımcı olacak tüm ayrıntılara sahip oldu.

(Kaynak)
Anlaşıldığı üzere, izleyicilerin sevdiği şey buydu.
4 hafta sonra varyasyon 4, hava temizleme ünitesi satışlarını %98,51 istatistiksel anlamlılıkla %30,56 oranında artırdı. Diğer değişkenler iyi performans gösterdi, ancak bu en yüksek güven düzeyine sahip olandı.
Shopify Ana Sayfası A/B Testlerine Örnekler
Ana sayfanız, ziyaretçilerin ürünlerinize ve tekliflerinize ilerleyip ilerlemeyeceğini belirleyen çok değerli bir gayrimenkuldür. Büyüleyici ve farklılaştırıcı olmalıdır.
Shopify ana sayfanızı en iyi şekilde nasıl optimize edebileceğinize ilişkin bazı örnekleri burada bulabilirsiniz.
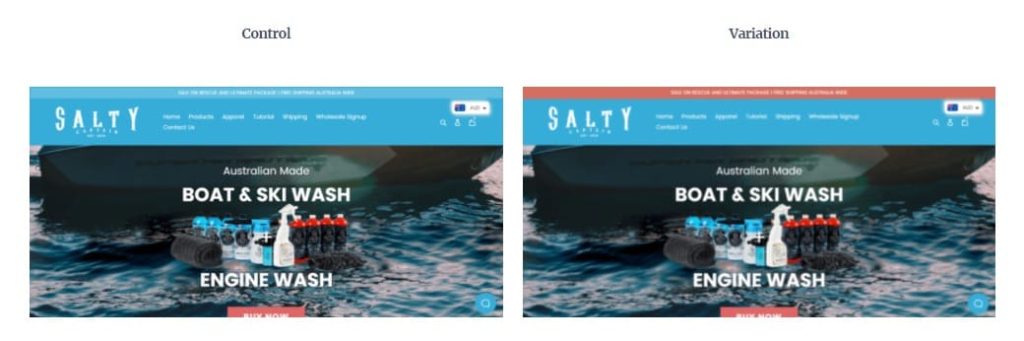
1. Tuzlu Kaptan
Salty Captain, ABD, Avustralya ve Yeni Zelanda'da tuzlu yıkama, motor yıkama ve tekne donanımı sunmaktadır. Shopify mağazalarının ana sayfasının üst kısmında bir duyuru çubuğu vardı, ancak çok az kişi bununla ilgilendi.
Bir UX perspektifinden, bariz suçlu, menü arka plan rengine çok benzeyen duyuru çubuğu rengi gibi görünüyordu. Siz de öyle düşünüyorsanız, haklı olabilirsiniz. Swanky Shopify Plus Agency'nin bu A/B testi örnek olay incelemesiyle öğrenelim.

(Kaynak)
Bu test için duyuru çubuğunun rengi daha kontrastlı ve menü ile uyumlu bir şekilde değiştirildi . Bu değiştirilmiş sürüm, öncekinden daha iyi sonuçlar gösterdi.
Duyuru çubuğunu daha fazla kişi gördükçe, fırsatlardan ve satışlardan haberdar oldular.
Varyant, duyuru çubuğunda %234.54 daha fazla tıklama ile kontrolü yendi. Sadece bu değil, aynı zamanda dönüşüm oranını %13,39 ve toplam mağaza gelirini %4,88 artırdı. Küçük bir değişiklikten ne kadar büyük bir fark!
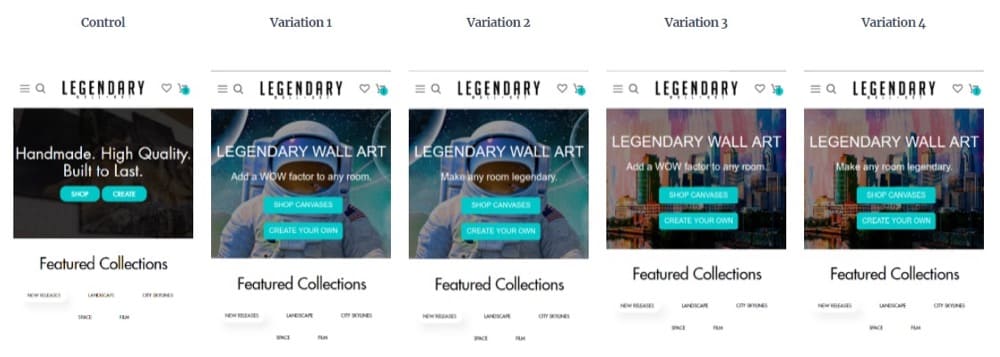
2. Efsanevi Duvar Sanatı
"Kahraman bölümü" , ziyaretçilerin Shopify sitenizin geri kalanıyla etkileşim kurmasını sağlar. Bu sürücünün etkinliği, bu alanın ne kadar “ikna edici” olduğuna bağlıdır.

Ev dekorasyonu için özel tuvaller satan bir şirket olan Legendary Wall Art için kahraman bölümünün tek bir amacı vardı:
Ziyaretçilerin iki CTA düğmesinden birini tıklamasını sağlama: "Alışveriş" ve "Oluştur".
Yoksa bu iki iş mi olurdu?
Dikkat çekmek için küçük bir fırsat pencereniz var. Ziyaretçiler, hemen dikkat çekmezlerse siteyi terk ederler.
Legendary Wall Art, ısı haritalarını incelediklerinde, pek çok ziyaretçinin kahraman bölümüyle ilgilenmediğini gördüler, bu yüzden değiştirmek zorunda kaldılar. Bunun için iki farklı arka plan görüntüsü ve iki mesajın dört kombinasyonunu çok değişkenli testle test etmeye karar verdiler.
Yaptıkları kesin bir değişiklik:
CTA düğmeleri artık "Trend alışverişi" ve "Kendinizi oluşturun" idi.

Kaynak
4 varyasyonun tümü kontrolden daha iyi performans gösterdi. Ancak 3. varyasyon, kahraman bölümüyle %325.39 daha fazla etkileşim ve %30.07 daha yüksek toplam gelirle kazanan oldu.
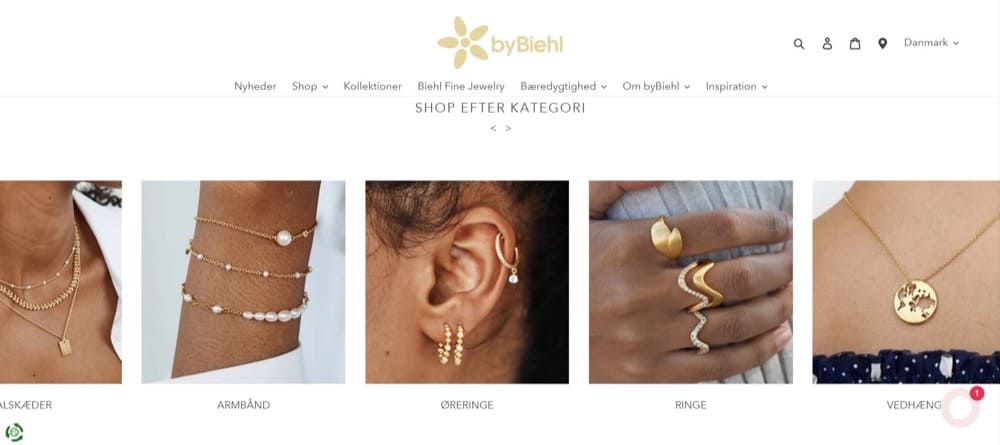
3. Biehl tarafından
byBiehl, kadınsı takılar yaratmak için geri dönüştürülmüş altın ve gümüş kullanıyor ve bunları Shopify mağazası aracılığıyla doğrudan müşterilere satıyor. byBiehl gibi sürdürülebilir markalar günümüzün bilinçli tüketicilerinin çoğunu cezbediyor, ancak bu Danimarkalı mücevher şirketi için yeterli değildi.
Birincisi, ana sayfaları, ziyaretçilerin kategori ve ürün sayfalarına ulaşması için yeterince çekici değildi.
Ontrack Digital, ana sayfa dönüşümlerini nasıl iyileştireceklerini bulmak için analitik verilere ve nitel araştırmaya yöneldi.
Ana sayfanın ürünleri daha iyi sunması gerektiğini buldular. Bu yüzden en önemli koleksiyonları gösteren bir kaydırıcı bölümü eklemeyi denediler.

(Kaynak)
Kaydırıcı ürün koleksiyonlarını sergiledi ve ana sayfayı görsel olarak çekici hale getirdi - özellikle moda aksesuarları satan bir marka için.
Sonuçlar, kontrolden daha iyi dönüşüm sağladığını, kategori sayfası ziyaretlerini %5,87, kullanıcı başına geliri %3,25 ve genel dönüşüm oranını %19,73 artırdığını gösterdi.
Shopify Kategori Sayfası A/B Testlerine Örnekler
Kategori sayfaları, Shopify web sitenizdeki "arayanları" istedikleri ürünlere yönlendiren koridorlar gibidir. Binlerce ürününüz varsa, bu sayfa kullanıcıların yollarını bulmalarına yardımcı olmak için çok önemlidir.
Bu sayfaların diğer şeylerin yanı sıra sitede gezinmeyi basitleştirmede ne kadar etkili olduğunu test etmek istersiniz. A/B testi ile başarıya ulaşan bazı e-ticaret işletme örneklerine bakalım.
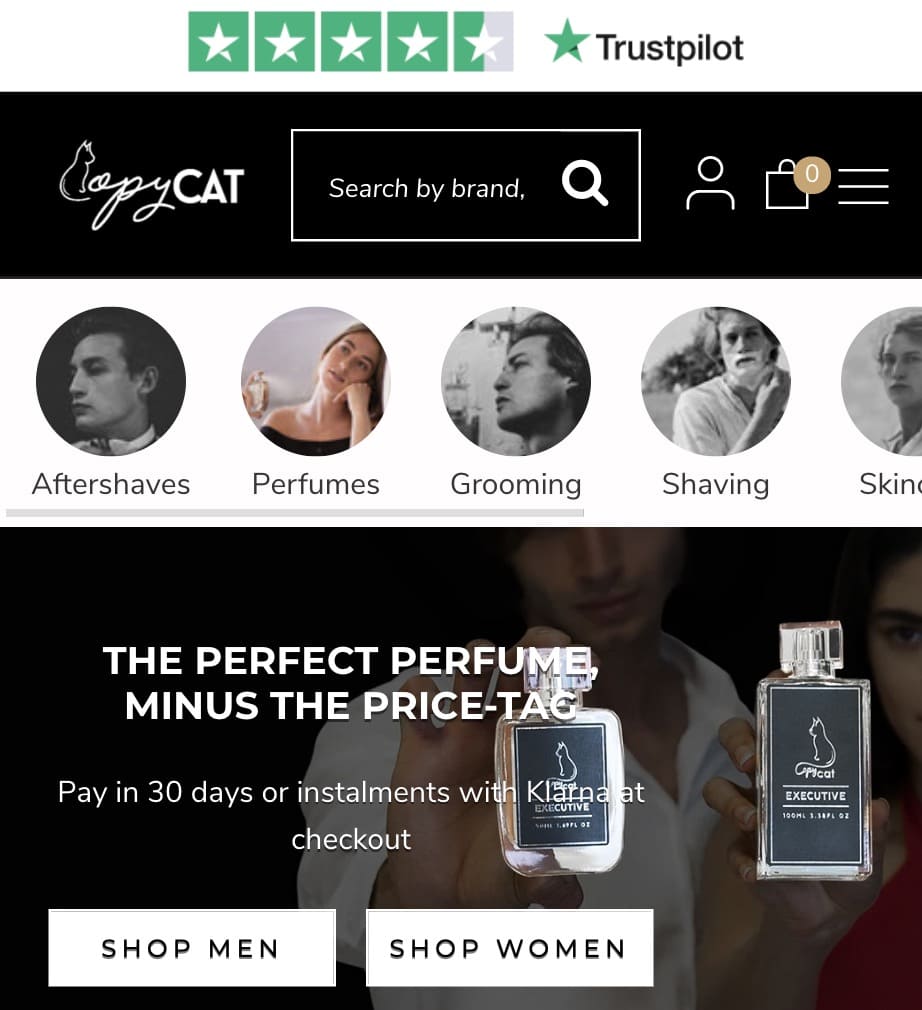
1. Kopyacı Kokular
Sosyal medya sitelerinin hikaye özelliğinin neden bu kadar iyi performans gösterdiğini hiç düşündünüz mü? Benzer bir özelliğin bir Shopify mağazasını nasıl etkileyebileceğini hayal edin?
Copycat Fragrances'ın dönüşüm oranı optimizasyon ajansı Ontrack Digital , koku şirketinin Shopify mağazasını optimize etmek için sosyal medya benzeri bir hikaye özelliğinden nasıl yararlandı.

(Kaynak)
Ontrack Digital'in Copycat Fragrances mağazasında test ettiği özellik teknik olarak "küçük resim navigasyonu" olarak adlandırılsa da, Instagram Stories'e çok benziyor. Ontrack Digital, bu özelliği kullanarak ziyaretçileri farklı kategori sayfalarına yönlendirdi. Bunu nasıl yaptılar?
Önce ısı haritaları, oturum kayıtları ve kullanıcı testi metodolojisi ile kullanıcı davranışını analiz etmeye başladılar. Toplanan içgörüleri kullanarak, sitenin orijinal versiyonuna karşı bir varyantta hikaye benzeri bir özellik tasarladılar.
Varyant, koleksiyonlarla etkileşimi %4 ve kullanıcı başına geliri %18 artırdı. Ayrıca site ziyaretçilerinin koleksiyon sayfalarını keşfetmek için bu yolu tercih ettiğini kanıtladı.
2. Buzluk
Kategori sayfalarınızdaki site ziyaretçileriyle yaptığınız görüşmeler dönüşüm oranlarını artırabilir. Ayrıca, endişeleri gidermek, anlayış göstermek ve güven oluşturmak için inanılmaz bir yoldur.
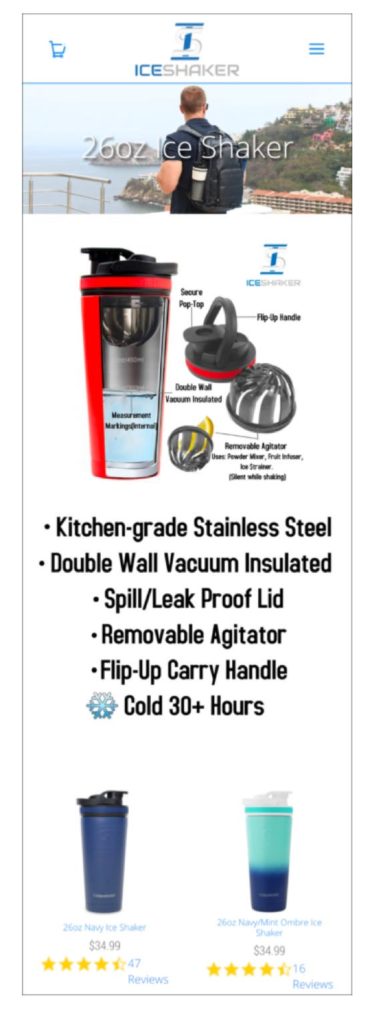
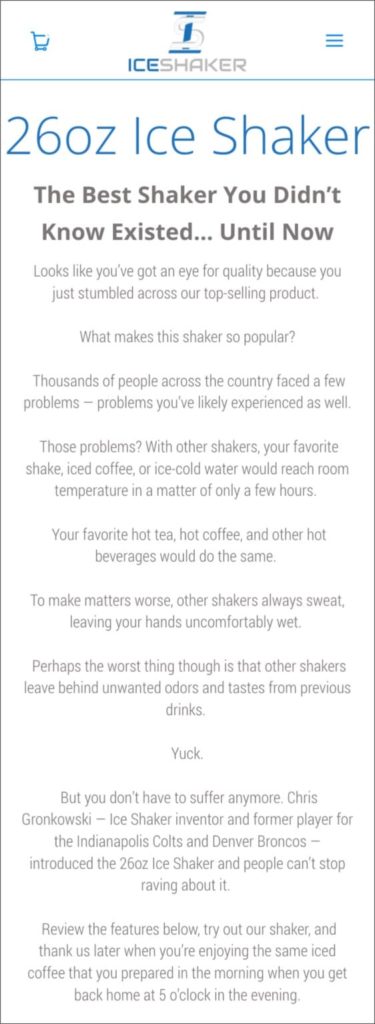
Ice Shaker, plastik çalkalayıcılara alternatif olarak birinci sınıf yalıtımlı içecek ürünleri sunan popüler bir markadır. Ürünleri sadece çevre dostu değil, aynı zamanda rekabetçidir. Hatta Shark Tank'a kadar yükseldiler ve Mark Cuban ve Alex Rodriguez yatırımlarını güvence altına aldılar.
Söz verildiği gibi Shark Tank'taki görünümleri güven ve yeterlilikle dolup taştı. Ancak Frictionless Commerce çevrimiçi mağazalarını kontrol ettiğinde, bu güvenin önemli bir rol oynadığını görmediler.
Site ziyaretçilerinin satın alma nedenlerini görmeleri için bu güveni çevrimiçi ortamda nasıl iletebilirler?
Bu optimizasyon projesi için Frictionless Commerce, en çok web trafiğine sahip olduğu için en çok satan kategorisinin mobil versiyonuna odaklandı. Ziyaretçi için suç oluşturan içeriği azaltmayı ve bunun yerine yaygın satın alma itirazlarını ortadan kaldıran bir ürün hikayesi sunmayı planladılar.

(Kaynak)

(Kaynak)
Varyasyonda başlık resminin, bilgi grafiğinin ve madde işaretlerinin kaldırıldığını fark edeceksiniz. Mobilde değer katmadıkları veya iyi görüntülenmedikleri için gitmek zorunda kaldılar.
Sürtünmesiz Ticaret, tüm bu unsurları dönüşüm odaklı bir ürün hikayesi, ürün özelliklerinin madde işaretleri ve açıklamalı slaytlarla değiştirdi.
Test bir ay sürdü ve varyant, dönüşümlerde %15,95'lik bir artış gösterdi.
İtirazları (veya olumsuz düşünceleri) ele almak, insanları satın almamaya ikna edecek engelleri ortadan kaldırmaya yardımcı olur. Ayrıca, dönüşümlerde büyük bir fark yaratmak için kategori sayfalarınızı mobil cihazlar için optimize etmeyi unutmayın.
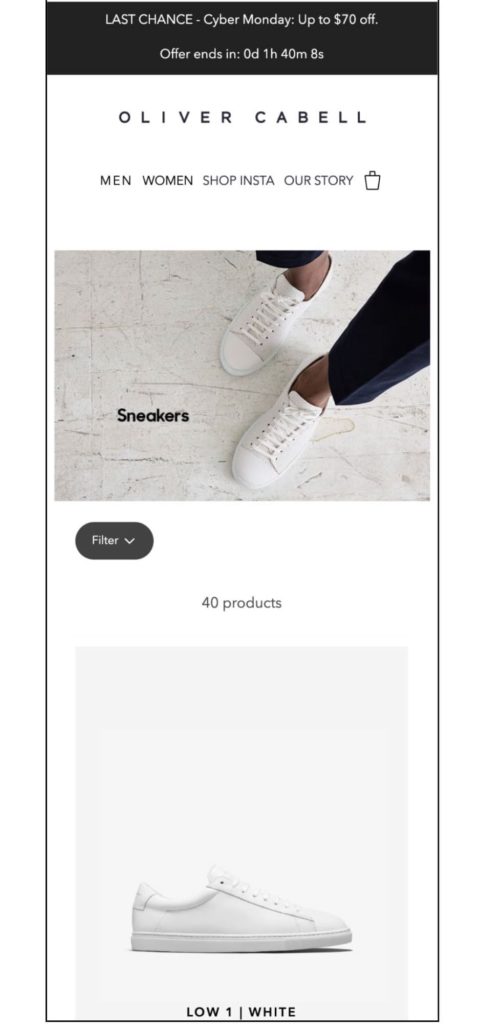
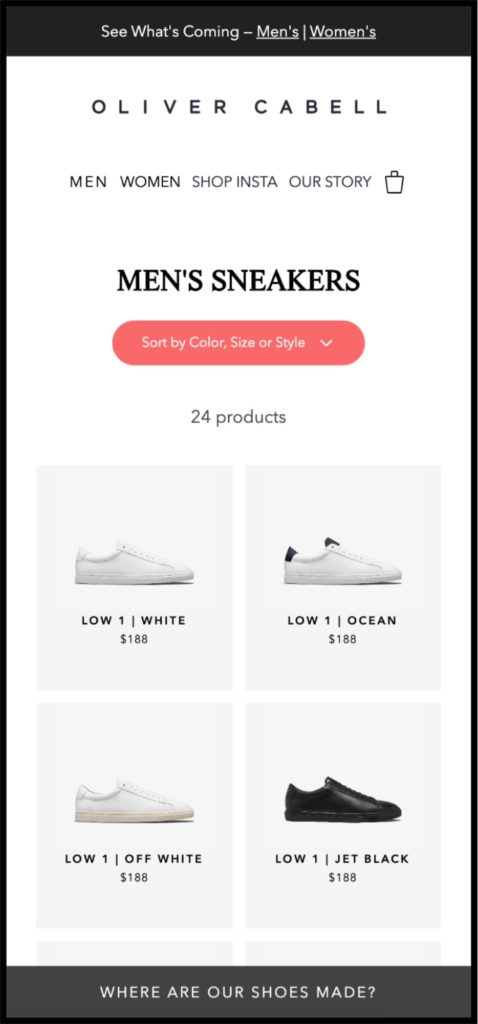
3. Oliver Cabell
İşini iyi yapan bir kategori sayfası, çoğu ziyaretçiyi istenen ürün sayfalarına yönlendirir. Ancak sayfa, dönüştürülemeyen öğelerle ve bulunması zor bir filtreyle doluysa, bu görevi gerçekleştirmek zordur.
DTC'nin birinci sınıf ayakkabı markası Oliver Cabell , kategori sayfaları aracılığıyla mobil ziyaretçilerin yolculuğunu iyileştirmek istedi ve bu nedenle şunları test etti:
- Filtre düğmesinin rengini ve görünürlüğünü iyileştirme
- Ürünlerin hemen görülebilmesi için başlık resmini kaldırma
- Sayfa görünümünü iyileştirmek için ürün düzenini değiştirme
İki temel farkla üç varyasyon oluşturdular:
- Varyasyon 1 ve 3, varyasyon 2'den farklı bir kopyaya sahipti.
- Varyasyon 3, çift sütunlu bir düzene sahipken, 1 ve 2, tek bir düzene sahipti.
"Yeni kopya" ve "çift sütun düzeni" ile Varyasyon 3 en iyi performansı gösterdi.

(Kaynak)

(Kaynak)
Varyantta, çok daha görünür bir filtre düğmesi, başlık resmi yok, çift sütun ve altta “AYAKKABILARIMIZ NEREDE YAPILDI?” yazan bir not görebilirsiniz.
Bu yaygın itiraz, profesyonellerin ayakkabıları İtalya'da yaptığını vurgulayan bir ışık kutusunda doğru bir şekilde ele alındı. Bir kalite beyanı, şeffaflık için ekstra puan verdi.
Ürün sayfalarına %14,86'lık bir trafik artışı %100 güvenle ulaştı. Bu aynı zamanda ödeme sayfası trafiğini de %5,49 oranında artırdı.
Ödeme sayfalarından bahsetmişken…
Shopify Checkout A/B Testlerine Örnekler
E-ticaret müşteri yolculuğunun acı gerçeği, birçoğunun ödeme sayfasına ulaşması ancak geri dönmesidir . Peki, alışveriş sepetini terk etme oranlarını nasıl düşürürsünüz?
Dönüşüm oranlarını ve ortalama sipariş değerlerini (AOV) artırmak için Shopify ödeme sayfalarınızda A/B testi sürecini nasıl kullanabileceğinizi anlamanıza yardımcı olacak bazı örnekleri burada bulabilirsiniz.
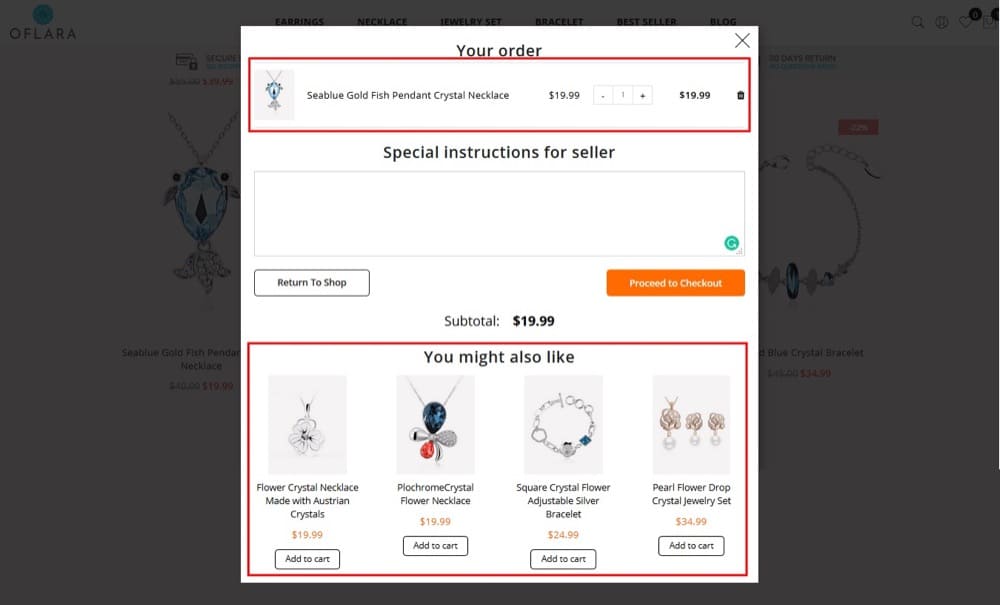
1. Oflara
“Benzer ürünler” veya “Beğenebilirsiniz” gibi bölümleri gösteren öneri motorları, e-ticaret siteleri için ortalama sipariş değerini artırır.
Muhtemelen bu motorları Shopify mağazanızda test etmeye değer mi? Hedef kitlenizin bu özelliği site genelinde uygulamayı haklı çıkarmak için ek satışlara olumlu yanıt verip vermediğini görün.
Ancak tavsiye AOV'yi artırıyorsa, neden test etmeye zahmet etsin ki? Neden hemen uygulamıyorsunuz?
Bu tür özellikler, daha az bilinen ürünlere dikkat çekebilirken, ziyaretçileri daha değerli ürünlerden de uzaklaştırabilir. Yani sipariş sayısını artırsalar bile aynı anda toplam satışlarda bir düşüş olabilir.
Bu metrikler, bu testteki saf dönüşüm oranından daha önemlidir. Çevrimiçi bir moda kuyumcusu olan Oflara, bunu bir "Sepete ekle" düğmesiyle test etti:

Kaynak
Test 30 gün sürdü ve toplam gelirde önemli bir gelişme gösterdi.
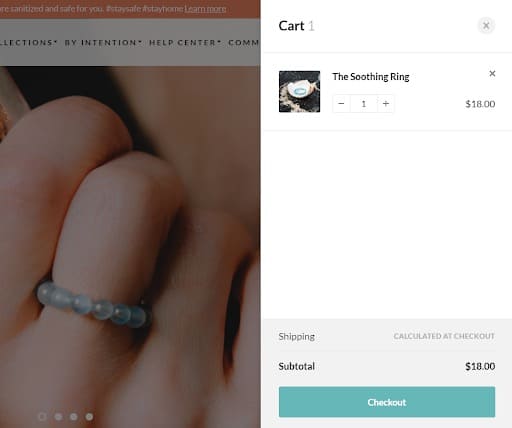
2. Bilinçli Öğeler
Bilinçli Eşyalar, bedeni ve zihni aydınlatmak için ev ve mücevherler için manevi ürünler satar. Ziyaretçileri öncelikle ürünleri ve teklifleri karşılaştırmayı seven mobil kullanıcılardır .
Ancak sitede başka bir yere gittikten sonra alışveriş sepetine geri dönmek, satış hunisinde önemli bir sürtüşme yarattı. Bu sürtüşmeyi ortadan kaldırmak için Ontrack Digital, ziyaretçilerin sitenin herhangi bir yerinden alışveriş sepetine erişmesine izin veren bir ödeme süreci sürümünü test etti.
Bu nedenle, ziyaretçiler sepetlerine bir ürün eklediğinde ve farklı bir ürün denemeye karar verdiğinde, sepeti terk etmediler.
Bu alışveriş sepeti A/B testi olumlu sonuçlar verdi ve sonunda hayata geçti.
Sonuçlar, kullanıcı başına gelirde %12'lik bir artış ve dönüşüm oranında %10'luk bir artış gösterdi. Ayrıca alışveriş sepetinin site genelinde ziyaretçileri takip etmesiyle ziyaretçi başına ortalama ürün sayısı %14,45 arttı.

3. Ev Eşyaları Shopify Mağazası
Bu örnek , bir test tasarlamadan önce Shopify mağazanızın nitel ve nicel verilerine bakmanın neden önemli olduğunu ortaya koymaktadır. Kitleler, ürün ve alıcı davranışı gibi büyük farklılıklar nedeniyle bir şey bir marka için işe yarayabilir ancak başka bir marka için çalışmayabilir.
İngiltere merkezli bu ev eşyaları Shopify mağazası için veriler, çoğu ziyaretçinin yalnızca bir ürün satın aldığını gösterdi. Bu içgörü, ödeme sürecini basitleştirmek için bir fırsat sağladı.
"Sepete ekle" düğmesini her tıkladıklarında kullanıcıları (hem masaüstü hem de mobil) ödeme sayfasına yönlendirmeyi test ettiler.
19 gün ve %98 istatistik göstergesinin sonunda, bu yönlendirme, mobil kullanıcılar için dönüşüm oranını %47,7 ve ziyaretçi başına geliri %71,4 artırdı. Masaüstünde herhangi bir artış bildirilmedi.
Bu değişikliği yalnızca mobil kullanıcılar için kullanıma sunduklarında, dönüşümlerde genel olarak %26,9'luk bir artış gördüler. Oldukça havalı, değil mi?
Shopify Fiyat Testi Hakkında Bir Not
Fiyatlandırma zor bir iştir . İnsanlar, ürününüzün değerini düşündükleri kadar öderler. İnsanlar, ürününüzün fiyatına değdiği konusunda hemfikir olduğunda, bu, satış hattınızda daha az sürtüşme demektir. Kabul etmezlerse, çok sayıda potansiyel müşteri, maliyeti gördüklerinde geri dönebilir.
Bir değerin nasıl iletildiği ve anlaşıldığı, neyin adil fiyatlandırma olarak kabul edildiğini belirler. İlettiğiniz değer, talep ettiğiniz fiyattan önemli ölçüde yüksekse, parayı masaya bırakırsınız. Bu da herhangi bir girişimciyi tedirgin edebilir.
Ancak daha da sinir bozucu olan şey, insanlar zor kazanılan paralarını ideal fiyatınızı test etmek için kullandığınızı öğrendiğinde, müşterileri ve marka itibarını kaybetmektir . Bu yüzden ürününüzün en iyi fiyatını bilmeniz ve belirlemeniz gerekir. Pazar sürekli değişiyor ve fiyatlandırmanız da öyle olmalı.
Şimdi, Shopify fiyatlarınızı A/B testi mi yapmalısınız? Bu sağlam ve etik bir iş uygulaması mı? Ve fiyat testinin arkasındaki psikoloji nedir? Daha fazla ayrıntıya dalalım.
Müşteriler Ödeme Konusunda Dürüstçe Nasıl Hissediyor?
Çoğu insan için satın almanın en sevmediği kısım paranın cüzdanından çıktığı zamandır. Bir ürün için bu para alışverişi anı aslında oldukça acı verici.
Güzel bir şey elde etmek harika bir duygu, ancak genellikle, onu elde etme zevki için ödemenin acısını değiş tokuş etmek zorundayız. Ürün ve fiyat bu duyguların büyüklüğünü belirler. Fiyat size göre ne kadar yüksekse, o kadar acı vericidir. Ürünün sizin için değeri ne kadar yüksek olursa, o kadar keyifli olur.
Knuston, Rick, Prelec ve Loewenstein'ın "Satın Alma Sinirsel Tahminleri"nde, bu değer-zevk ve ödeme-acısına tüketici tepkisi bir fMRI tarayıcısı kullanılarak izlendi.
Katılımcılara bir ürün ve ardından fiyatı gösterildi. Satın alıp almayacaklarını belirlemek için bir düğmeye basmaları gerekiyordu. Ürün resmi ortaya çıktığında, beynin ödül merkezini harekete geçirdi. Ancak fiyat etiketi geldiğinde, fiziksel ve sosyal acı ile ilişkili alan aydınlandı.
Bir şeyi ne kadar çok istersek, ödül merkezi o kadar aktif olur. Araştırmacılar , bir şey elde etmenin kazancı acıdan daha ağır bastığında katılımcıların satın almaya istekli olduklarını buldular.
Artık müşterilerinizi bir fMRI tarayıcıya bağlayıp en iyi fiyatı bulamazsınız, ancak bunu yapmanın farklı yolları vardır.
Shopify Fiyatlandırması A/B Testi Nasıl Yapılır?
Testlerde etik çok önemlidir. Ürününüz için yüksek fiyatları test etmek istemezsiniz. Olumlu veya olumsuz yönde küçük değişiklikler sorun değil, ancak doğru nedenlerle.
Gerçek ürün fiyatını A/B testinin yanı sıra, müşterilerin ürünlerinize verdiği değeri gösteren gelişmiş fiyatlandırma stratejilerini deneyebilirsiniz. Bu stratejilerden bazıları aşağıda tartışılmaktadır.
demirleme
Ürününüzün değeri dinamiktir ve etkilenebilir. İnsanların bir fiyatı yargılamasına izin verdiğinizde, daha düşük olan her zaman daha iyi bir anlaşma gibi görünüyor. Sonuç olarak, farklı fiyatlara sahip iki benzer ürün, daha ucuz olana demir atmak anlamına gelebilir.
9'un Büyüsü
Fark sadece 1 sent olsa bile, 50 dolardan 49,99 dolar ödemek daha iyi hissettiriyor. 45 dolar ödemekten bile daha iyi hissettiriyor. SpringerLink'e göre, "9" ile biten fiyatlar, aynı ürün için daha düşük fiyatlardan daha fazla satıyor. Fiyatlandırmanızı belirlemek için aynı hipotezleri kullanabilirsiniz. Fiyatın başlangıçta 25$ olduğunu varsayalım; 29.99 dolardan test edebilirsiniz.
yeniden çerçeveleme
Burada fiyatı değiştirmiyorsunuz, sadece ziyaretçilerin nasıl tepki verdiklerini görmek için nasıl sunulduğunu değiştiriyorsunuz. Örneğin, "A" ve "B" öğelerindeki nakliye maliyetlerinin ürün maliyetinden farklı olduğunu gösterebilir ve bunları toplayabilir ve "ücretsiz" gönderim teklif edebilirsiniz.
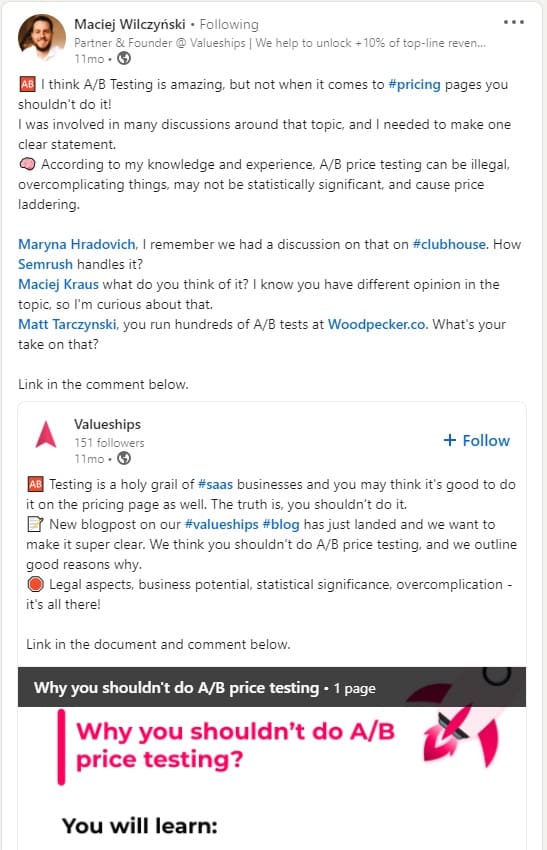
Bunu yanlış yapmak müşterileri erteleyebilir, bu nedenle riske değer olduğundan kesinlikle emin olmanız gerekir. Çoğu A/B test uzmanı , fiyatlarınızı A/B testi yapmamanızı şiddetle tavsiye eder.
Ve onların da sağlam nedenleri var!

Kaynak
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
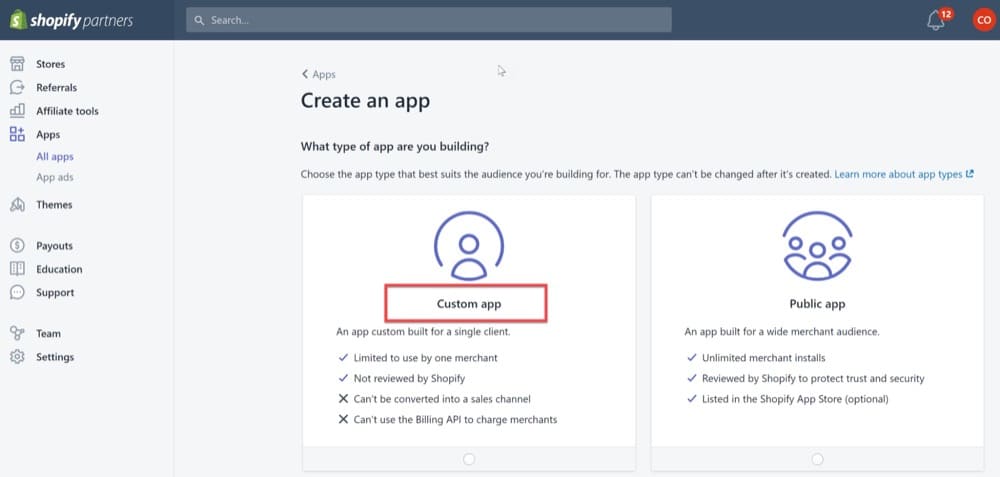
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
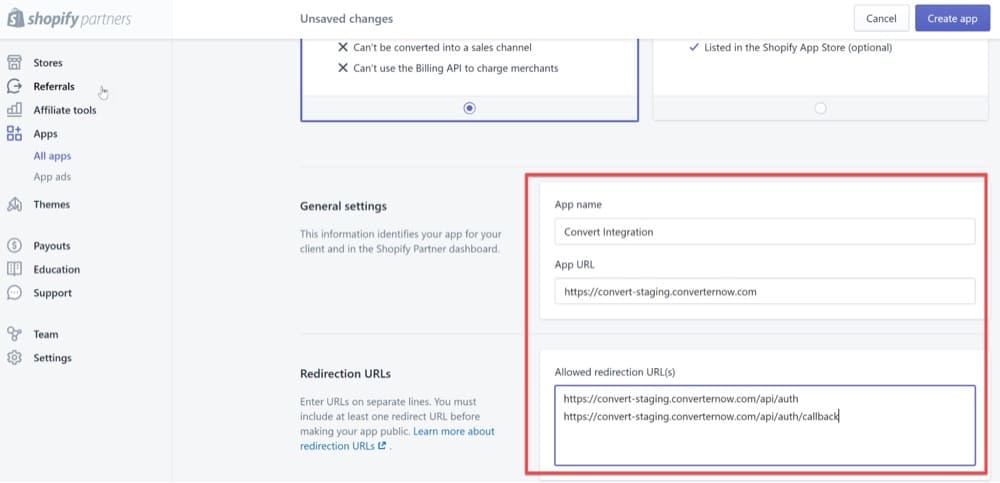
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
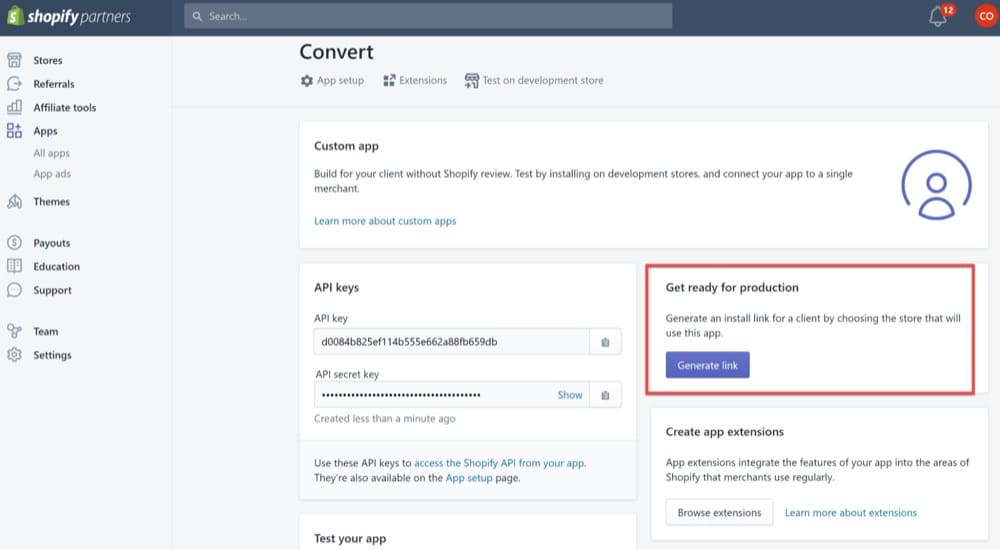
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
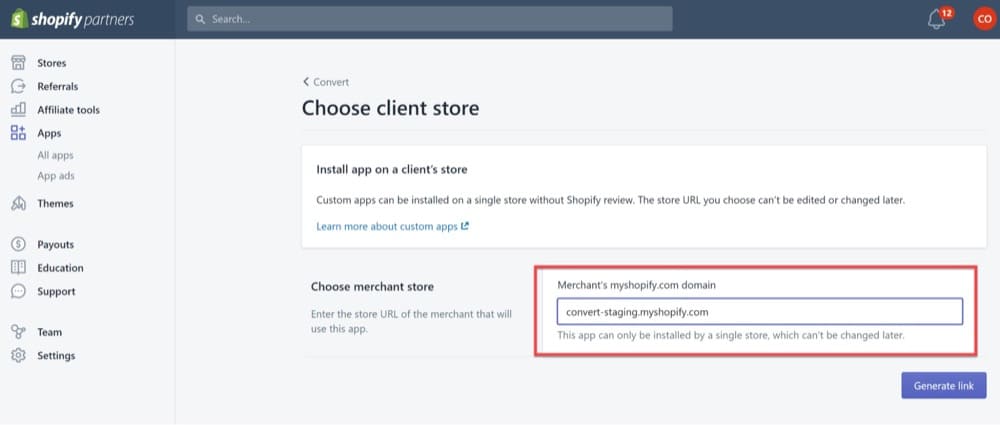
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
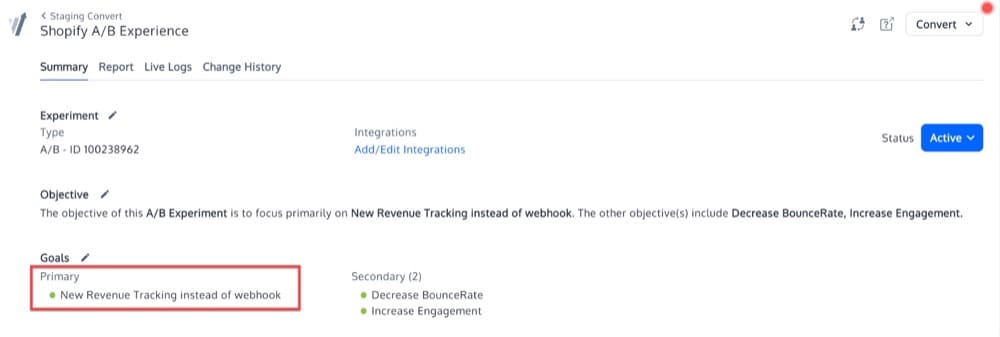
Create Your First Revenue Goal
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(Ücretsiz Denemede Özelliği Keşfedin)

(Ücretsiz Denemede Özelliği Keşfedin)
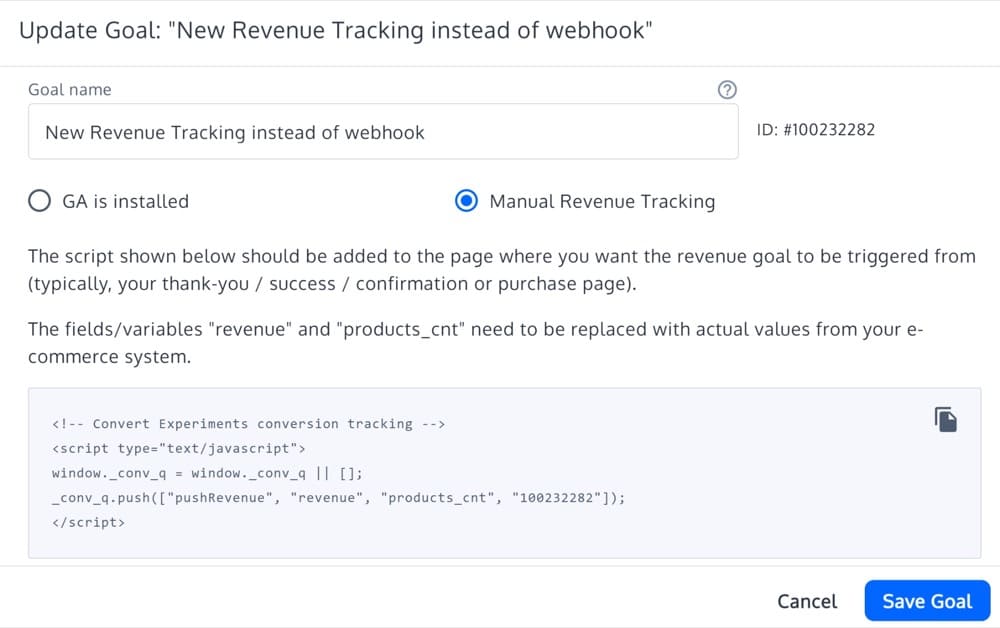
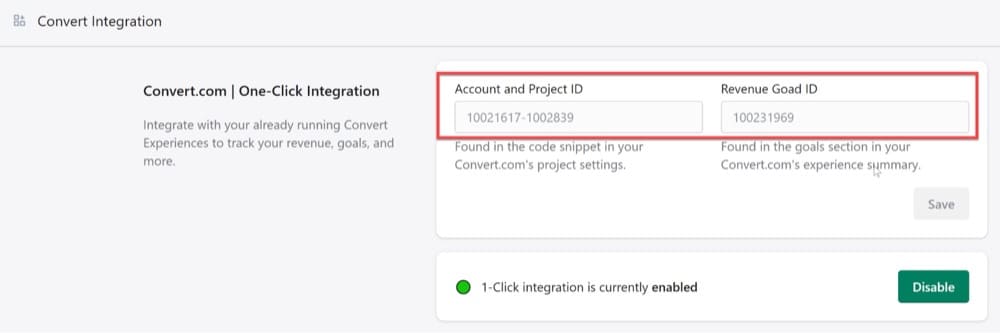
2. Hesap, proje ve gelir hedefi kimliklerini ekleyin.

(Ücretsiz Denemede Özelliği Keşfedin)
Bu adımların tümü, Deneyimleri Dönüştürme ile Shopify mağazanızda testler tasarlamanıza ve çalıştırmanıza yardımcı olacaktır. Hangi temanın diğerinden daha iyi performans gösterdiğini belirlemek için Shopify Plus tema tasarımlarınızı ayrı ayrı test etmeye bile başlayabilirsiniz.
Deneyimleri Dönüştür ile yapabileceğiniz daha çok şey var.
Test Sitesi Varyasyonları
Dönüştürme, site varyasyonlarını yukarıda paylaşılan 13 örnekten bir veya daha fazlasından esinlenerek yapılan değişikliklerle test etmenize olanak tanır. Yalnızca A/B veya bölünmüş test ile sınırlı değildir; Convert ile çok değişkenli testi kolayca ve etkili bir şekilde gerçekleştirebilirsiniz.
Webhook aracılığıyla Shopify'a Gelir Takibi Ekleme
Her şey ortak bir hedefe, yani daha fazla gelir elde etme amacına bağlı olduğundan, kazançları doğru şekilde takip ettiğinizden ve dağıttığınızdan emin olmanız gerekir.
Her zaman "teşekkür ederim" sayfalarını izlemekten daha iyi (ve daha doğru) bir yöntem vardır. Shopify web kancaları, bir ziyaretçi sipariş verdiğinde satışları izlemenizi sağlar. Convert hesabınızda kolayca bir gelir hedefi oluşturabilir ve bunu Shopify mağazanıza bağlayabilirsiniz.
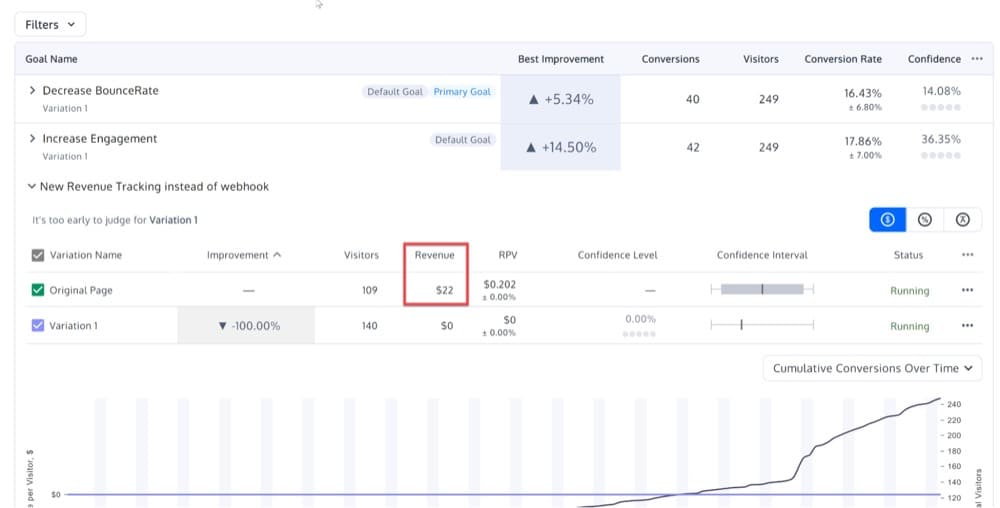
Kurulduktan sonra, A/B testi raporunuzda gelir verilerini almaya başlayabilirsiniz. Bu, Shopify A/B test raporlarınızın geliri kontrol ve varyasyonlarla doğru bir şekilde ilişkilendirmesini garanti eder.

(Ücretsiz Denemede Özelliği Keşfedin)
Test Et Sonra Kullan: Convert'in Ücretsiz Denemesinin Keyfini Çıkarın
15 günlük zorunlu olmayan ücretsiz Convert denemesiyle Shopify mağazanızı optimize etmeye başlayın. Convert'in kullanımı kolaydır, sağlam kod ve görsel düzenleyicilere sahiptir ve hatta sanal kartla ödeme hatalarını ayıklamanıza olanak tanır. Trafik kaynağına, sayfada geçirilen ortalama süreye, ürün SKU'suna, fiyata, ürün adına ve 40'tan fazla diğer filtreye göre belirli kitleleri hedeflemeye yardımcı olur.
Bu hedefleme esnekliğini gelişmiş hedef belirleme ile birleştirirseniz, sınırlamalarına rağmen Shopify Plus mağazanız için karmaşık testler tasarlama gücüne sahip olursunuz.