Gerçekte İşe Yarayan 7 A/B Test Örneği (Dönüştür Entegrasyonları ile Mümkün Olmuştur)
Yayınlanan: 2020-05-29
Pazarlamacıların %56'sının Martech entegrasyonunun eksikliğini pazarlama başarısı için bir engel olarak gördüğünü biliyor muydunuz?
Entegrasyonlar, Martech'i ve buna bağlı olarak pazarlama operasyonlarını iyi yağlanmış bir makine gibi çalıştırır. Pazarlamacılar, birbirine bağlanması gereken bir dizi uygulama kullanır. Bir uygulamadan gelen veriler, bağlandıklarında diğerindeki süreçleri bilgilendirebilir. Kararları hızlandırmak için yığınınızdaki diğer kişilerle bütünleşmesi gereken ayrılmaz bir Martech parçası, A/B test aracınızdır .
Uygun bir test aracı, seçtiğiniz analiz yazılımı, diğer CRO araçları (HotJar, CrazyEgg vb. gibi), bir mağazanız varsa e-ticaret platformu ve daha fazlasıyla entegre olmalıdır! Bu entegrasyon düzeyi, daha iyi dönüşüm oranları, müşteri kaybını azaltma, kullanıcı başına geliri artırma vb. gibi KPI'ları kovalamanıza ve elde etmenize olanak tanır.
Entegrasyonların pazarlama başarısı için ne kadar önemli olduğunu bilen Convert Experiences, mevcut Martech yığınlarınızla sorunsuz bir şekilde entegre olmak için 80'den fazla entegrasyon sunar . Ve daha fazlasını eklemeye devam ediyoruz!
İşte, Deneyimleri Dönüştürme içinde A/B testinize bir entegrasyon eklemenin ne kadar kolay olduğunu gösteren CEO'muzun bir videosu:
Hala Dönüştürme Entegrasyonları ile neler yapabileceğinizi merak ediyor musunuz?
İşte bir sonraki testlerinize ilham verecek 7 A/B testi örneği!
1. Sepeti Terk Etmeyi Önleyin
Baymard Enstitüsü, alışveriş sepetini terk etme oranlarının yaklaşık %70 olduğunu bildiriyor. Bu da e-ticaret mağazalarına yıllık 18 milyar dolara mal oluyor! Ziyaretçiler, diğerlerinin yanı sıra zorlu ödeme süreçleri, yüksek nakliye maliyetleri, farklı ödeme yöntemlerinin olmaması, tatmin edici olmayan iade politikası nedeniyle sepetlerini terk edebilir.
Bu nedenler kolayca giderilebilir. Bunları çözmek, ziyaretçilerin web mağazanızdaki alışveriş sepetlerini terk etmelerini engelleyebilir ve bu da dönüşüm oranlarınızı yaklaşık %33 oranında artırabilir .
Web Mağazanızda Sepeti Terk Etmeyi Nasıl Önlersiniz?
Deneyimleri Dönüştür'ü Shopify web sitenize entegre ederek başlayın. Ve Google Analytics aracılığıyla veya manuel olarak hedef izlemeyi ayarlayın. Ardından HotJar veya Crazy Egg kullanarak mağaza müşterilerinizin hangi alanlarında sorun yaşadığını öğrenin. Meydan okuyucularınızı tasarlayın ve A/B testinizi başlatın.
Alışveriş Sepetini Terk Etmeyi Önlemeye Yönelik Bir A/B Testi Örneği
Bir CRO ajansı olan Swanky, bu örnek olay incelemesinde müşterilerinin düşen gelir sorununu çözmesine yardımcı oldu. Swanky, Convert Experiences, Google Analytics, HotJar'ı müşterilerinin Shopify Plus web sitesiyle entegre etti.
Swanky, HotJar kullanarak sorunlu alanlar buldu. Dönüştürme Pusulası'nı kullanarak, indirimleri ve değeri doğrudan müşterilere ileterek dönüşümleri artıracak bir hipotez oluşturdular. İki varyasyon tasarladılar: Tam genişlikte indirim afişi ile Varyasyon 1 ve köşe indirim afişi ile Varyasyon 2. Ardından, Deneyimleri Dönüştür'de deneylerini yürüttüler.
Her iki varyasyon da kontrolü yendi. Birden çok entegrasyona sahip en iyi A/B testi örneklerinden birinde, Swanky'nin 1. varyasyonu, kullanıcı başına gelirde %26 artışla açık ara kazanan oldu.
Dönüştürme + E-Ticaret Platformu
Deneyimleri Dönüştür, yalnızca Shopify ile entegre olmaz. E-ticaret platformunuz ne olursa olsun sepet terkini önleyebilir ve gelirinizi artırabilirsiniz. Magento , WooCommerce , BigCommerce , NopCommerce , PrestaShop ve Volusion ile entegrasyonlarımız var.
Kullandığınız e-ticaret platformunu bu listede bulamıyor musunuz? Sorun değil, bize bildirin , biz de ekleyelim!
2. Açılış Sayfalarını Optimize Edin
Açılış sayfası optimizasyonu, herhangi bir optimizasyon programının ayrılmaz bir bileşenidir. HubSpot, pazarlamacıların yalnızca %17'sinin dönüşümleri iyileştirmek için açılış sayfalarını A/B testi yaptığını bildiriyor. Birçok işletme, açılış sayfalarını optimize etmeyerek gelirlerini artırmak için çok önemli bir fırsatı kaçırıyor.
Açılış Sayfanızı Nasıl Optimize Edebilirsiniz?
İlk olarak, düşük dönüşüm oranlarına sahip açılış sayfalarını belirlemeniz gerekir. Google Analytics kullanıyorsanız, Davranış> Site İçeriği> Açılış Sayfaları'na gidin. Bu rapor, optimizasyon için ana hedefler olan düşük dönüşüm oranlarına sahip açılış sayfalarını gösterecektir. Ayrıca, kullandığınız diğer analiz yazılımlarında da açılış sayfası raporları arayabilirsiniz. Convert ayrıca şunlarla da bütünleşir:
- Adobe Analytics
- Desibel Öngörüleri
- Yığın Analitiği
- Baidu Analitiği
- Kissmetrics
- Yandex Metrica , vb.

Düşük dönüşümlü açılış sayfalarını belirledikten sonra, bu sayfaları optimize etmek için Convert + HotJar gibi güçlü entegrasyonları dağıtabilirsiniz. HotJar'ı kullanarak, tümü görsel olarak temsil edilen dokunma, tıklama ve kaydırma davranışı yoluyla sorunlu alanları tanımlayabilirsiniz. Elinizdeki bu verilerle, Dönüştürme Pusulası'nda güçlü bir hipotez formüle edebilir ve bunu Deneyimleri Dönüştür'de bir deneye dönüştürebilirsiniz. Denemeniz sona erdiğinde sonuçları analiz edin ve değişiklikler yapın.
Açılış Sayfası Optimizasyonu Örneği
Açılış sayfalarını optimize etmeye yönelik en iyi A/B testi örneklerinden biri BestSelf Co vaka çalışmasından gelmektedir. Şirket, Self Journal açılış sayfasında büyük bir hemen çıkma oranı tespit etti. Sorunu çözmek için butik bir CRO ajansı olan SplitBase'i tuttular.
SplitBase, HotJar kullanarak kapsamlı davranışsal analizler yürüttü. Derginin Fold alanına faydalarını açıklayan bir başlık eklemenin, ziyaretçilerin güven sorunlarını çözeceğini ve daha fazlasını elinde tutacağını ve dönüşümleri artıracağını varsaydılar. Deneyimleri Dönüştür'de test ettikleri iki varyasyon tasarladılar.
Varyasyon 1'in başlığı “Kendi Günlüğü'nü kullanarak hedeflerine ulaşan 172.783+ profesyonele katılın” idi. Varyasyon 2'nin başlığında "Hedeflerine ulaşmak için günlük, haftalık ve aylık olarak odaklanmak için Self Journal'a güvenen 172.783+ profesyonele katılın." yazıyor.
Her iki varyasyon da kontrolden daha iyi performans gösterdi. 1. Varyasyon , dönüşümlerde %27'lik bir artış ve %13'lük bir sepete ekleme oranıyla açık ara kazanan oldu.
Dönüştürme + Açılış Sayfası Oluşturucuları
Deneyimleri Dönüştür, hem A/B hem de Çok Değişkenli testini etkinleştirmek için birkaç açılış sayfası oluşturucuyla entegre olur. Mevcut açılış sayfası entegrasyonları arasında LanderApp , InstaPage , Unbounce Açılış Sayfası ve HubSpot CMS bulunmaktadır .
Bu listede tercih ettiğiniz açılış sayfası oluşturucuyu bulamıyor musunuz? Sorun değil, bize bildirin , biz de ekleyelim!
3. Fiyat Deneylerini Gerçekleştirin
İster bir e-ticaret mağazanız olsun, ister kendi kendine ödeme yapılan normal bir web siteniz olsun, dönüşümleri artırmanın bir yolu olarak hizmet edebileceklerinden fiyatlandırma denemeleri önemlidir.
Bir Cornell araştırması , müşterilerin dolar işareti “$” eksik olduğunda daha fazla harcadıklarını buldu. Para birimi işareti, "ödeme sancısı" yanıtını çağrıştırır. Ve hemen hemen her mağazada gördüğünüz her yerde bulunan 0,99? Örneğin, bir öğe 4,99 ABD doları olarak listelendiğinde, herkes 4,99'un 4'e 5'ten daha yakın olduğunu düşünme eğilimindedir.
Fiyatlandırma denemeleri, düşük performans gösteren ürün sayfalarında dönüşümleri artırmanın yollarını belirleyebilir.
Fiyat Deneyleri Nasıl Yapılır?
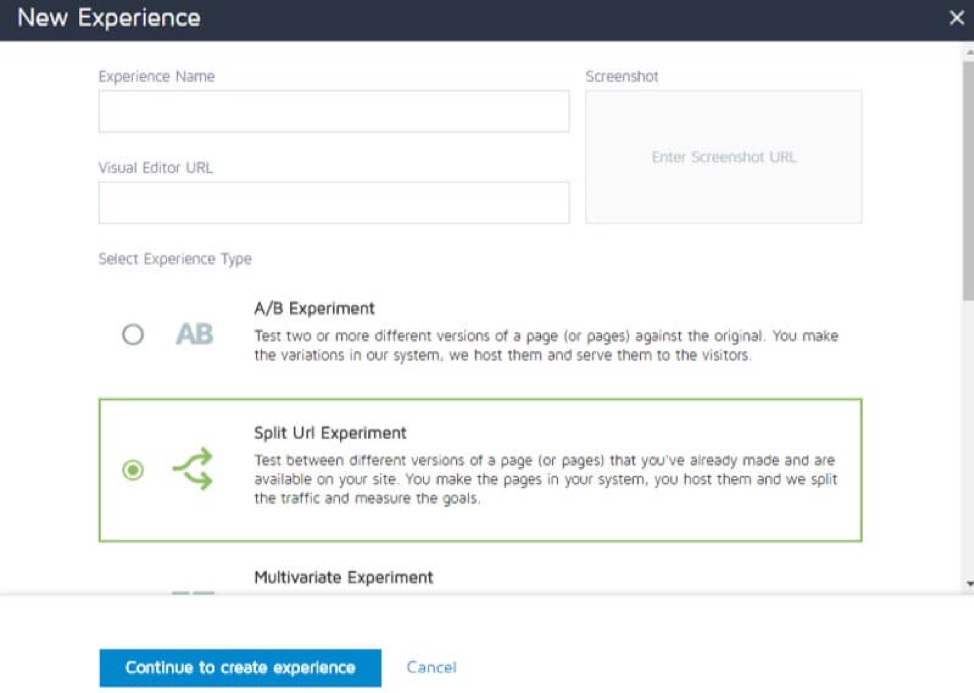
Gelir izleme ve davranış analitiği kullanarak fiyatlandırma denemelerinizi gerçekleştireceğiniz ürün veya fiyatlandırma sayfalarını belirleyin. Bir e-ticaret mağazasında, örneğin bir Shopify mağazasında, ürün sayfasını klonlayın ve fiyatını değiştirin. Ürün listenizde görünmemesi için gizli tutmayı unutmayın. Deneyimleri Dönüştür'de orijinal URL ve varyasyonunuzun URL'si ile bölünmüş bir URL denemesi oluşturun. Gelir hedefleri ekleyin ve denemenizi başlatın.
Fiyatlandırma sayfası olan normal bir web sitesinde, fiyat değişikliklerinin olduğu bir fiyatlandırma sayfası oluşturmak için aynı prosedürü izleyin. Hem kontrol hem de meydan okuyucu için bir Bölünmüş URL denemesi oluşturun. Denemenizi çalıştırın. Sonuçları analiz edin ve değişiklikleri canlı yapana kadar kazananı web sitesi ziyaretçilerine sunun!
Fiyat Deneyi Örneği
iProspect , müşterisi potansiyel müşteri formu gönderimlerini artırmak isteyen ödüllü bir CRO ajansıdır. Nitel araştırmayı kullanan iProspect, "eksik fiyatlandırma sayfasını" dönüşümlerin önündeki ana engel olarak belirledi.
Bu örnek olay incelemesinde, iProspect bir deneyde farklı fiyatları birleştirmenin en iyi A/B testi örneklerinden birini gösterdi. Farklı bayilikler aracılığıyla farklı fiyatlarla satılan bir ürünü, bir su filtreleme cihazını nasıl test edersiniz?

iProspect, Compass aracılığıyla ayda bir başlangıç fiyatı gören ziyaretçilerin daha iyi dönüşüm sağlayacağına dair bir hipotez oluşturmak için sektördeki en iyi uygulamaları ve kullanıcı araştırmalarını kullandı. Dönüştürme Deneyimlerini kullanarak iki varyasyon tasarladılar: Düşük başlangıç fiyatı/ay ile Varyasyon 1 ve yüksek başlangıç fiyatı/ay ile Varyasyon 2. Her iki varyasyon da deneyin sonunda kontrolü yendi.
Düşük başlangıç fiyatı/ay ile Varyasyon 1 , dönüşüm oranlarında %15'lik bir artışla açık ara kazanan oldu.
4. Form Gönderimlerini Takip Edin
Dönüşümleri artırmak için form alanlarını azaltmaya yönelik bu form optimizasyonu en iyi uygulamasını duymuş olabilirsiniz. Ve astronomik dönüşüm oranları sağlayan 4 form alanının popüler önerisi. Şimdi, 4 form alanı uygulamak ve bunun getirdiği tüm daha iyi dönüşümleri elde etmek için can atıyorsunuz.
Ancak, bu en iyi uygulamanın şirketiniz için işe yarayacağını nasıl bilebilirsiniz?
Tabii ki test edeceksiniz!
Her zaman iyileştirme için yer olsa da, bozulmamış olanı tamir edemezsiniz. Burası Convert + HotJar (veya Convert + Crazy Egg veya Convert +Clicktale ) kullandığınız yerdir. Bu güçlü entegrasyonlarla, ziyaretçilerin hangi form alanlarını sinir bozucu bulduğunu veya hangilerinin yeniden girilmesi gerektiğini öğrenebilirsiniz. Temel olarak, hangi form alanlarının düşük dönüşümlere neden olduğunu daraltın.
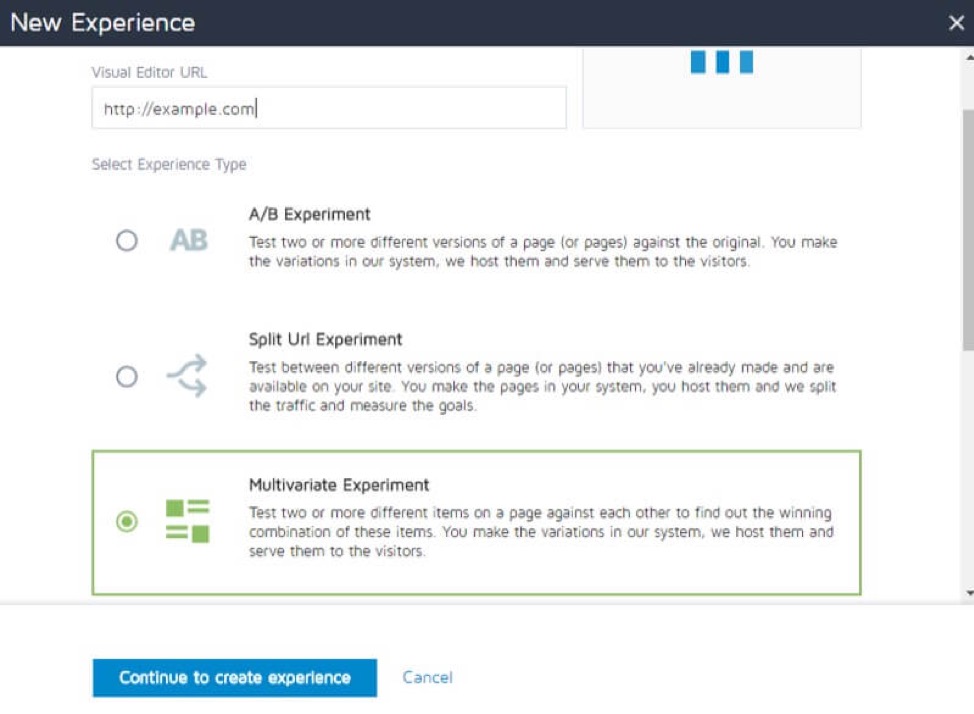
Birden çok öğe değişikliği içeren formlar tasarlamak için Çok Değişkenli Deneyimi Dönüştür'ü kullanın. Alternatif olarak, form oluşturmak için Convert + Formstack veya Convert + WuFoo'yu kullanabilir ve istediğiniz form oluşturucuda Deneyimleri Dönüştür Projesi verilerini görüntüleyebilirsiniz.

HotJar ziyaretçi kaydını kullanarak, ziyaretçileriniz için gereksiz sürtüşmelere neden olan form alanlarını kaldırabilirsiniz. İşiniz bittiğinde, ziyaretçilerin tercih ettiği sürümü bulmak için formlarınızı A/B testi yapabilirsiniz.
Takip Formu Gönderme Örneği
Yüksek trafikli bir siteye sahip bir seyahat şirketi, ziyaretçilerin fırsat sayfasındaki formu doldurmadığını tespit etti. Sorunu çözmelerine yardımcı olmak için uçtan uca dönüşüm oranı optimizasyon hizmetleri sunan bir ajans olan InsightWhale'i işe aldılar.
InsightWhale, Convert + Google Analytics'i kullanarak araştırma, analiz ve deneylere daldı. Anlaşma sayfasındaki formun 8 zorunlu alan ve çok sütunlu bir düzen olduğunu buldular. Google Analytics'ten gelen verileri kullanarak, ziyaretçilerin büyük bir yüzdesinin mobil cihazlardan geldiğini keşfettiler. Bu nedenle, form alanlarının sayısını azaltmanın ve tasarımını mobil ekranlara uyacak şekilde optimize etmenin dönüşümleri artıracağını varsaydılar.
Her ikisi de mobil uyumlu tek sütunlara sahip iki varyasyon tasarladılar. Varyasyon 1, kalan 5 isteğe bağlı alan görünür olan 3 zorunlu alana sahipti. Varyasyon 2'de kalan 5 isteğe bağlı alan gizli olan 3 zorunlu alan vardı.
Denemenin sonunda, 2. varyasyon hem kontrolü hem de 1. varyasyonu yendi. InsightWhale'in denemesi, form gönderimlerini optimize etmeye yönelik en iyi A/B testi örneklerinden biridir ve dönüşümleri %26 oranında artırmıştır.
5. Farklı Temaları Test Edin
Bir Shopify web siteniz varsa, ziyaretçilerinizin hangisini daha çok beğendiğini bulmak için farklı temaları test edebilirsiniz. Yeni bir tema seçin, aşağıdaki kodu ekleyerek alttaki önizleme metnini kaldırın:
.shopify-preview-bar { display: none }Yeni temanızın Shopify Önizleme Tema Kimliğini bulun. Öncelikle Shopify Yöneticinizde yeni temayı önizleyin ve ardından temanın kimliğini almak için kaynak kodunu görüntüleyin. Kimlik, bu biçimde kullanacağınız bir sayı dizisidir:
?preview_theme_id= string of numbersBölünmüş URL testinde, varyasyonu Shopify sitenize gelen ziyaretçilerin yarısına gösterecek bir varyasyon oluşturmak için yukarıdakileri kullanacaksınız. Dönüştürme İzleme Kodunu burada özetlendiği gibi her iki temaya da yükleyin. Deneyimleri Dönüştür'de bölünmüş bir URL testi oluşturmak için buradaki talimatları izleyin.
Web sitenizdeki tüm sayfaları site alanı bölümüne eklemeyi unutmayın. Denemenizi etkinleştirdiğinizde bir döngüyü önlemek için "preview_theme_id= sayı dizisi" dize sorgusunu taşıyan tüm sayfaları hariç tutun.
6. UI Karışıklık Noktalarını Düzeltin
Kafa karıştırıcı kullanıcı arayüzü, web sitenize gelen ziyaretçiler için hayal kırıklıklarına neden olabilir. Ve sinirli ziyaretçiler çok uzun süre takılmazlar. Web sitenizden ayrılan çok sayıda ziyaretçi, o sayfa için hemen çıkma oranınızı artırır ve arama motorlarına web sayfasının alakalı olmayabileceğine dair sinyaller gönderir. Ayrıca dönüşümlerinizi de depolayabilir.
UI Karışıklık Noktaları Nasıl Düzeltilir
Web sitenizdeki kullanıcı arayüzü karışıklığını gidermek için Convert + Google Analytics + HotJar yığın entegrasyonuna ihtiyacınız var.
- Google Analytics'te Davranış > Site İçeriği > Tüm Sayfalar'a gidin ve dahili ve harici trafik için hemen çıkma oranlarına göre sıralayın.
- Hemen çıkma oranı yüksek sayfaları belirleyin.
- Ardından, HotJar'ı veya tercih ettiğiniz davranışsal analiz yazılımını bu sayfalara dağıtın. Oturum kayıtları, anketler ve ısı haritaları, ziyaretçilerin kafasının karıştığı ve hayal kırıklığına uğradığı web sitesi öğelerini size gösterecektir.
- Deneyimleri Dönüştür'de hipotezinizi oluşturun, varyasyonlarınızı tasarlayın ve denemenizi başlatın.
Kullanıcı Arayüzü Karmaşası Noktalarını Düzeltme Konusunda En İyi A/B Test Örneklerinden Biri
Yüksek kaliteli gözlük, başlık ve aksesuarlar için çevrimiçi bir perakendeci olan Smith Optics, kullanıcı deneyimini optimize etmek ve dönüşümleri iyileştirmek istedi. Dönüşümleri ve geliri artırmak için KOBİ'lerle birlikte çalışan bir CRO ajansı olan SureFoot'u işe aldılar.
SureFoot, denemesinde Google Analytics + HotJar + Convert'ten oluşan bir yığın kullandı. İlk olarak, Google Analytics'i derinlemesine incelediler ve ödeme sayfasında mobil kullanıcılardan gelen yüksek hemen çıkma oranları buldular. HotJar'ı kullanarak, mobil kullanıcıların ödeme sayfasında Smith Optics'in web sitesinden neden ayrıldığını anladılar. Ziyaretçiler bundan sonra ne yapacaklarını bulmaya çalışırken hayal kırıklığına uğradılar. Ve çoğu vazgeçti.
SureFoot, sayfayı daha kullanıcı dostu hale getirmenin, ziyaretçilerin kafa karışıklığını ve hayal kırıklıklarını ortadan kaldıracağı ve dönüşümleri artıracağı yönünde bir hipotez oluşturdu. Daha mobil uyumlu bir varyasyon tasarladılar ve Deneyimleri Dönüştür'ü kullanarak denemeyi başlattılar.
Deneyin sonunda, varyasyon kontrolü yendi. Ödeme sayfasına yapılan ziyaretleri %8 ve işlemleri %3.4 artırdı .
7. Dönüştürme Verilerini Üçüncü Taraf Kaynaklara Gönderin
Martech yığınınız büyüdükçe, bir araçtan alınan verilerin diğerlerine aktarılması hayati hale gelecektir. Deneyimleri Dönüştür'de deneyler yürütürken ve yukarıdaki tüm A/B testi örnekleri gibi inanılmaz artışlar elde ederken, sonuçları, öğrenmeleri ve diğer verileri yığınınızdaki diğer çeşitli araçlara göndermek, deneme başarısını sürdürmek, kişiselleştirmeleri bilgilendirmek, kesintileri azaltmak, artan gelir vb.
Dönüştürme verilerini yığınınızdaki her bir araca göndermek uzun ve sıkıcıdır. Ortalama bir organizasyonun pazarlama yığınında 91 araç vardır . Convert'i 90 farklı araçla entegre etmenin ve verileri tek tek göndermenin ne kadar süreceğini hayal edin. Ekip geliştiricilerinizin öfkesini çekmenin yanı sıra, bu yöntem zaman ve kaynak kaybıdır. Bu nedenle, Convert'ten istediğiniz kadar çok araca veri göndermek için daha iyi bir yolumuz var.
Dönüştürme Verilerini Üçüncü Taraflara Gönderme
İhtiyacınız olan şey Convert + Segment'in inanılmaz entegrasyonu.
- Ayarlamak için önce, Deneyimleri Dönüştürme İzleme Kodunu web sitenize ekleyin.
- Ardından Segment izleme kodu.
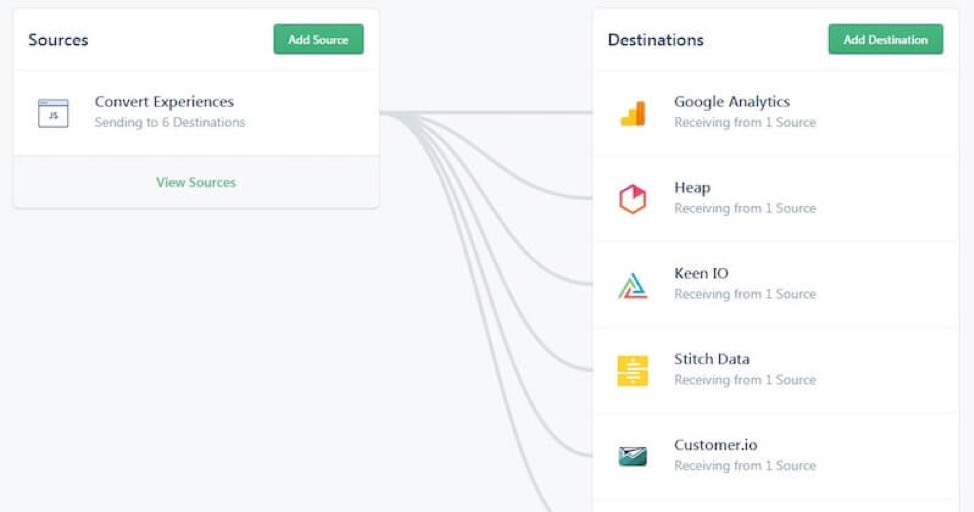
- Segment'te bir kaynak olarak Dönüştürme Deneyimlerini ekleyin.
- Deneyimleri Dönüştür'de Ayarlar'a gidin ve Özet Ekranında Segment Entegrasyonunu etkinleştirin.
- Kurulumu doğrulamak için Chrome Hata Ayıklayıcıyı Dönüştür'ü kullanın.
Şimdi, Dönüştürme Verilerini şu şekilde gönderebilirsiniz:
- site ziyaretçi sayısı
- Sayfada geçirilen süre
- Konum (Ülke, Eyalet ve Şehir)
- Cihaz ve İşletim Sistemi (PC, Mac, iPad, Android, Windows telefon vb.)
- UTM öznitelikleri (utm_source, utm_campaign name, utm_term vb.)
Dönüştürme Verilerini Nereye Gönderebilirsiniz?
Convert ve Segment'i entegre ettikten sonra, Convert'ten diğer herhangi bir üçüncü taraf uygulamasına veri gönderebilirsiniz.

Convert verilerini analitik, otomasyon, depo, CRM, ısı haritası ve kullanıcı davranışı, ilişkilendirme, kişiselleştirme, canlı sohbet yazılımı vb. için gönderebilirsiniz.
Deneyimleri Dönüştür ile dünya sizin istiridyeniz!
Bu A/B testi örnekleri, Deneyimleri Dönüştürme ile mümkün olanın buzdağının sadece görünen kısmıdır. Farklı örnek olay incelemelerimiz gibi, siz de geliri ve dönüşümleri artırabilir, ziyaretçileri web sitenizde daha uzun süre ve daha fazla tutabilirsiniz!
Deneyimleri Dönüştürmeyi bugün ücretsiz deneyerek başlayın!