Shopify Temalarını A/B Testi İçin Adım Adım Kılavuz (Dönüşüm Deneyimlerini Kullanarak)
Yayınlanan: 2021-09-28
Shopify işletme sahibi olarak doğru temayı bulmak zordur. Başarılı bir e-ticaret mağazası kurmak için çok zaman ve enerji harcanır. Ve her şey, çevrimiçi mağazanıza doğru görünümü vermek için mükemmel temayı seçmek için saatler harcamakla başlar - bu da düşük performans gösterdiğinde onu daha da sinir bozucu hale getirir.
Aralarından seçim yapabileceğiniz pek çok farklı tema var, ancak hepsi nasıl karşılaştırılıyor? Ziyaretçileri memnun etmek ve satışları en üst düzeye çıkarmak için işletmeniz için hangisini kullanmalısınız?
Peki ya birden fazla tema seçmenin bir yolu olsaydı? Tasarımın gerçekten çalıştığından ve sadece bir tanesine taahhütte bulunmadan önce size satış sağladığından emin olmak için mi?
A/B testi, seçtiğiniz Shopify temalarının etkinliğini ölçmenin harika bir yoludur. Bunu yapmanın bir yolu, farklı tasarımlara sahip iki (veya daha fazla) tema (örneğin, tema A ve tema B) seçmek ve ardından bunların etkinliğini birbirine karşı test etmektir!
Bu eğitici, Shopify temalarının A/B testi hakkında bilmeniz gereken her şeyde size yol gösterecektir. Örnekleme amacıyla, Convert'in Bölünmüş URL seçeneğini kullanarak bu işlemi detaylandıracağım.
1. Test etmek İstediğiniz Shopify Temalarını Seçin
Her şeyden önce, test etmek için iki Shopify teması seçmeniz gerekir. (İlk test için kendinizi yalnızca iki temayla sınırlamanız gerekecek. İkiden fazla tema düşünüyorsanız, sonraki testleri çalıştırmanız gerekir.)
Ana tema, Shopify mağazası ziyaretçilerine canlı olarak gösterdiğiniz tema olurken, test etmek istediğiniz diğer tema Önizleme Modu'nda olacaktır (yayınlanmaz).
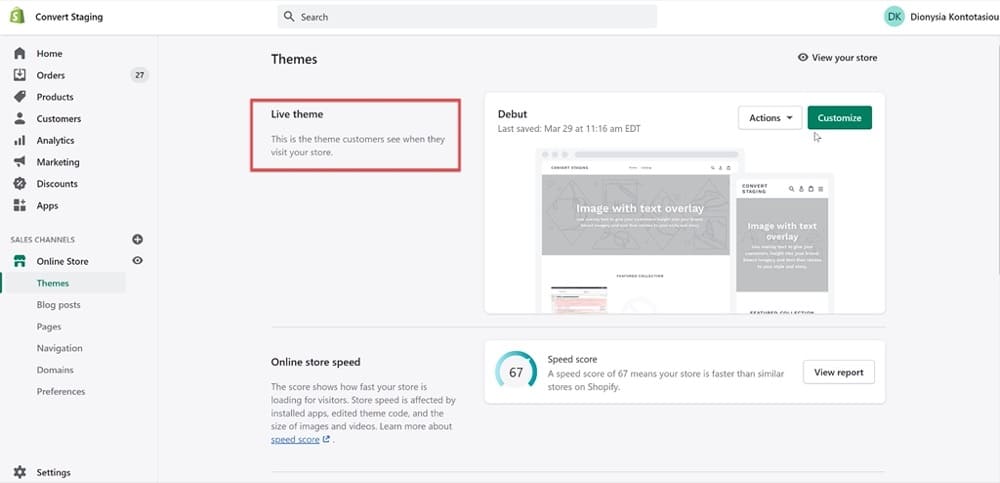
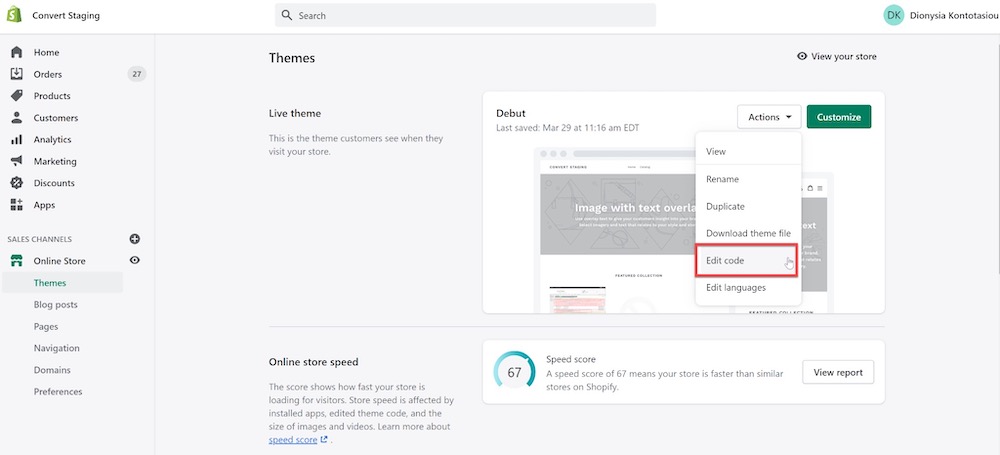
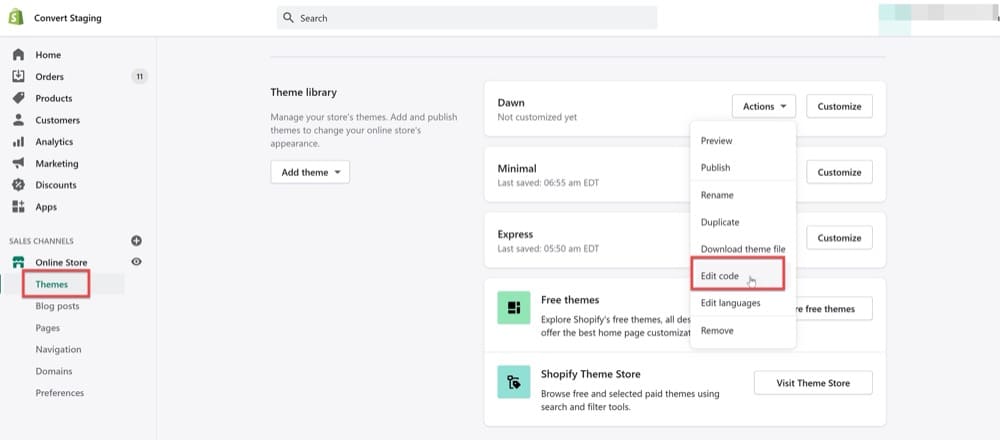
Shopify uygulamasında Satış Kanalları > Çevrimiçi Mağaza'da canlı temanızı bulun ve ardından Temalar :

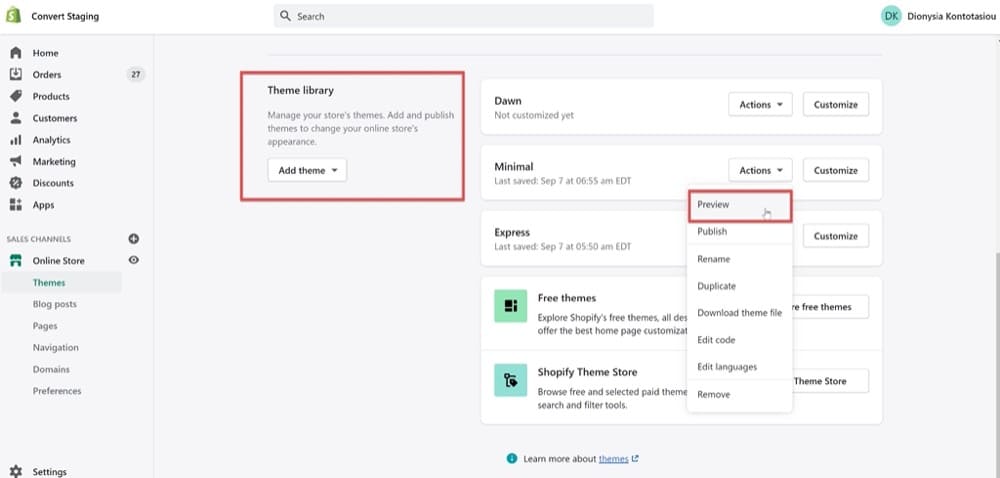
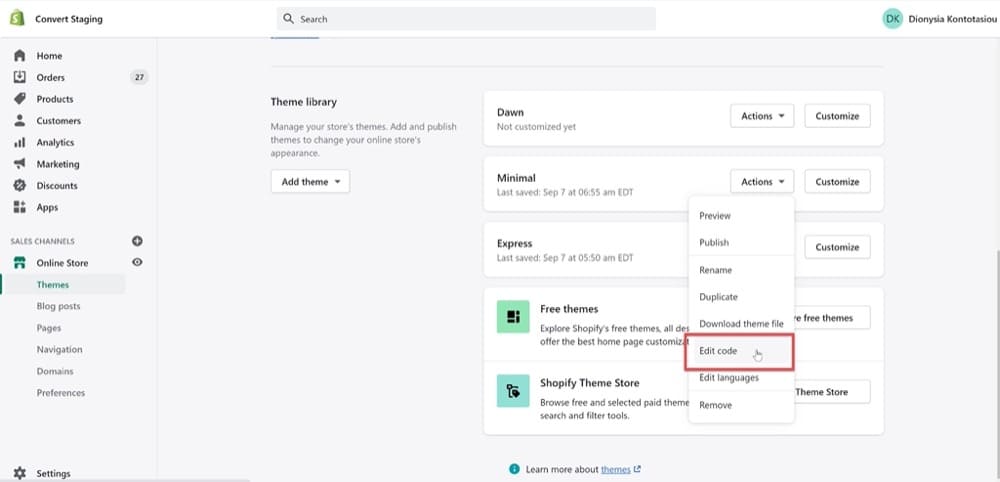
Ardından, Tema Kitaplığından test etmek istediğiniz ikinci temayı seçin:

2. Dönüştürme İzleme Kodunu Her İki Temaya da Kurun
Shopify platformundan temalarınızı seçtiğinize göre artık izleme kodunu yüklemeniz gerekecek. Bu, ziyaretçi davranışının doğru bir şekilde izlenmesini sağlayacak ve testin size hak eden kazananı verecek önemli bir parçasıdır!
Deneyimleri Dönüştür izleme kodunu, bölme testi yapmak istediğiniz Shopify temalarının HEM İKİSİNE yüklemek için aşağıdaki talimatları uygulamanız yeterlidir.
Satış Kanalları > Çevrimiçi Mağaza > Temalar > Diğer Eylemler > Kodu Düzenle'ye gidin.

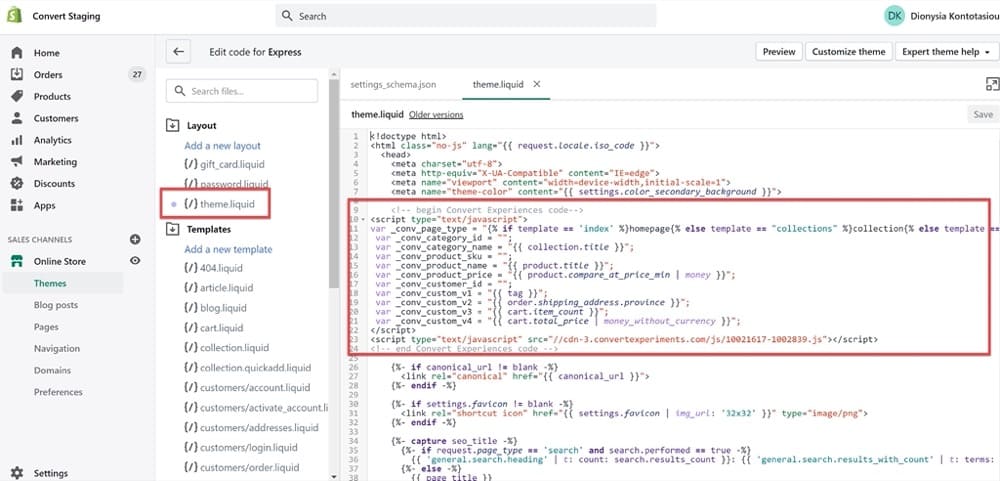
Ardından, theme.liquid dosyasını seçin ve ekran görüntüsünde gösterildiği gibi, ilk “{% if %}” bölümünün hemen önüne Dönüştürme izleme kodunu yapıştırın. Proje kimlik numarasını kendi Convert hesap proje kimliğinizle değiştirdiğinizden emin olun.
<!-- Deneyimleri Dönüştürme kodunu başlatın-->
<script type="metin/javascript">
var _conv_page_type = "{% if template == 'index' %}ana sayfa{% else şablon == "koleksiyonlar" %}koleksiyon{% else şablon == "makale" %}makale{% başka şablon == "ürün" % }ürün{% başka şablon == "sepet" %}sepet{% başka %}diğer{% endif %}";
var _conv_category_;
var _conv_category_name = "{{ collection.title }}";
var _conv_product_sku = "";
var _conv_product_name = "{{ product.title }}";
var _conv_product_price = "{{ product.compare_at_price_min | para }}";
var _conv_customer_;
var _conv_custom_v1 = "{{ etiket }}";
var _conv_custom_v2 = "{{ order.shipping_address.province }}";
var _conv_custom_v3 = "{{ cart.item_count }}";
var _conv_custom_v4 = "{{ cart.total_price | money_without_currency }}";
</script>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<BUNU PROJE KİMLİK NUMARASI İLE DEĞİŞTİRİN>.js"></script>
<!-- Deneyimleri Dönüştür kodunu sonlandır --> 
Son olarak, değişikliklerinizi kaydetmeyi unutmayın!
Yukarıda bahsettiğim gibi, test etmek istediğiniz ikinci temaya aynı adımları uygulamanız gerekecek. Önizleme modunda tutacağınız temanın bu olduğunu unutmayın.
Satış Kanalları > Çevrimiçi Mağaza > Temalar > Tema Kitaplığı > (istediğiniz temayı seçin) > Kodu Düzenle'ye giderek başlayın.

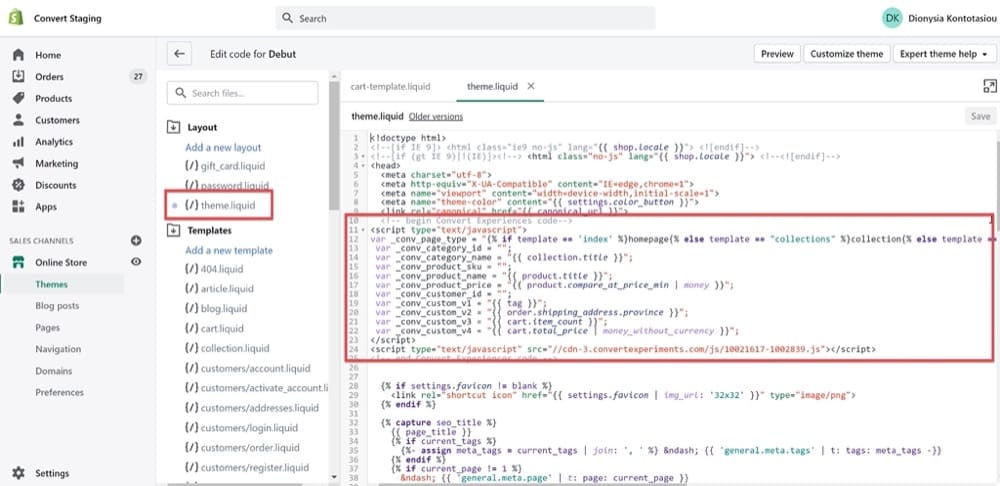
Ardından, işlemi ikinci tema için tekrarlamanız yeterlidir: theme.liquid dosyasını seçin, yukarıdaki betiği kullanarak kodu düzenleyin ve değişikliklerinizi kaydedin.
Seçtiğiniz temaya bağlı olarak şöyle görünmelidir:

Dönüştürme izleme kodunun nasıl kurulacağına ilişkin daha ayrıntılı talimatlar için buradaki adımları izleyin.
3. Gelir İzlemeye İzin Ver
Şimdi önemli kısma gelelim: gelir takibi. Hangi Shopify temasının işletmeniz için daha iyi çalıştığını başka nasıl bileceksiniz?
Bu yazıda daha ayrıntılı olarak ele aldığım geliri izlemenin üç ana yolu vardır.
Kısacası, ikisinden birine karar verebilirsiniz.
- Google Analytics üzerinden gelir/satın alma işlemlerini takip edebilmek için sipariş durumu Shopify sayfasına Dönüştürme izleme kodunu yükleyin,
- Manuel gelir izleme kodunu ayarlayın veya
- Web kancalarını kullanın.
Müşterilerinizin ödeme sayfanızı ne zaman ziyaret ettiğini ve ne sıklıkla alışveriş yaptığını öğrenmek için gelir izlemeyi kullanabilirsiniz. Ayrıca, ortalama sipariş değeri ve ürün başına toplam satış gibi mağazanızdaki satın alma eğilimleri hakkında daha fazla bilgi edinmenin harika bir yoludur.
Ayarlamak için Ayarlar > Ödeme'ye gidin ve Ek Komut Dosyaları bölümüne gidin. Ek Komut Dosyaları form alanına aşağıdaki kodu yapıştırın:
<script type="metin/javascript">
if (typeof _conv_host == "tanımsız") {
pencere["_conv_prevent_bodyhide"] = true;
(işlev() {
var _conv_track = document.createElement("script");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName("head")[0].appendChild(_conv_track
</script>“XXXXX-XXXXX” metnini, Projenizin Ayarlarında bulunan Dönüştürme hesap-proje kimliğinizle değiştirin.
4. Shopify Önizleme Tema Kimliğini bulun
Ardından, Shopify web sitesinde yayınlanmamış temanın kodunu düzenlemeniz gerekir. Unutmayın, bunu Satış Kanalları > Online Mağaza > Temalar > Diğer İşlemler > Kodu Düzenle'ye giderek yapabilirsiniz.


Ardından, /admin/themes/xxxxxxxx yönetici URL'sinden tema kimliğini kopyalayabilirsiniz.
Bölünmüş URL testi için bir varyasyon URL'si olarak ?preview_theme_id=xxxxxxxx'i ekleyebilmeniz için bu kimliğe ihtiyacınız olacak (bununla ilgili daha fazla bilgi sonraki bölümde).
5. Bir Dönüştürme Bölünmüş URL Testi Oluşturun
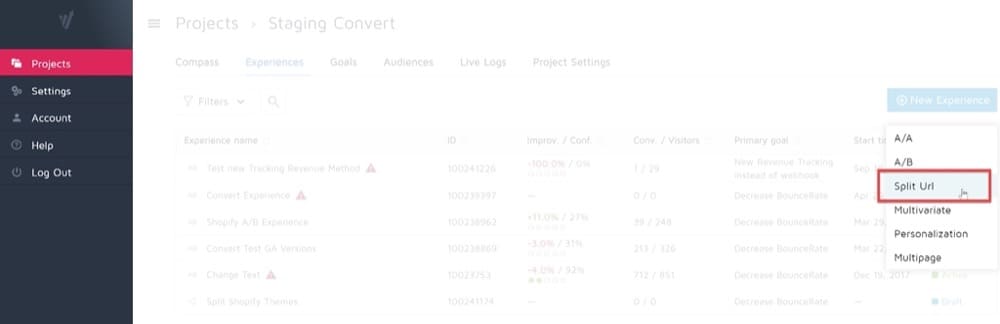
Şimdi, bölünmüş URL testini ayarlamak için A/B test aracına, bu durumda Deneyimleri Dönüştürme aracına geçelim.

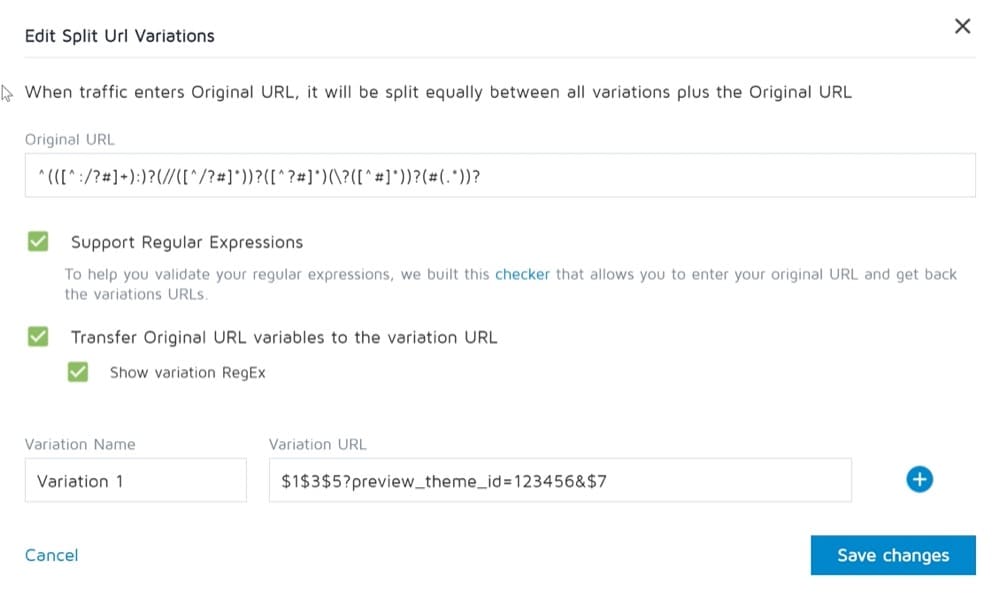
Bölünmüş URL Varyasyonlarını Düzenle bölümünde, Orijinal URL alanına bu kodu girin:
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*))?( #(.*))?
Varyasyon URL'si olarak aşağıdakini kullanın; burada önizleme_theme_id değişkeni önceki adımda keşfettiğiniz şeydir (ve '123456'yı kendi Shopify önizleme tema kimliğinizle değiştirmeyi unutmayın):
$1$3$5?preview_theme_id=123456&$7
Ortaya çıkan URL şöyle bir şey olacaktır:
https://www.store.com?preview_theme_id=123456&.
Ardından, Normal İfadeleri Destekle ve Orijinal URL değişkenlerini varyasyon URL'sine Aktar'ı etkinleştirin. Test varyasyonlarınız şöyle görünmelidir (tema kimliğinin farklı olması dışında):

6. Hangi Shopify Sayfalarının Hedefleneceğini Belirtin
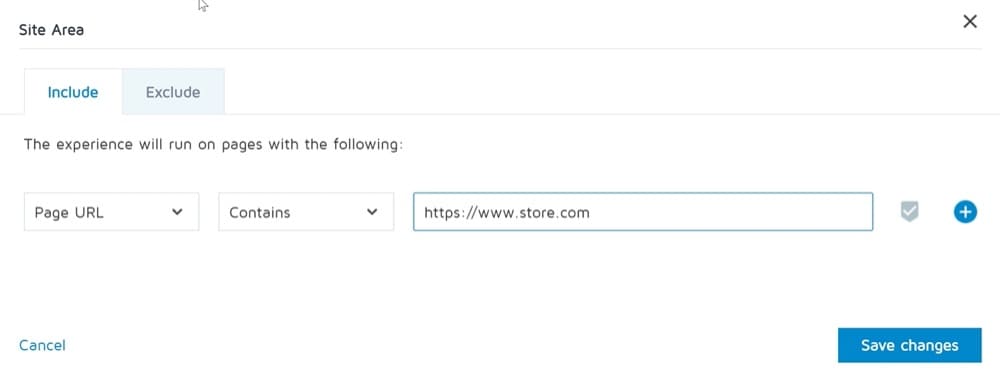
Bir kez daha, Deneyimleri Dönüştür uygulamasına gidin. Site Alanı bölümünün Shopify mağazanızdaki tüm sayfaları içerdiğinden emin olun (tüm bu değerli ürün sayfaları dahil!).
Bunun gibi görünebilir:

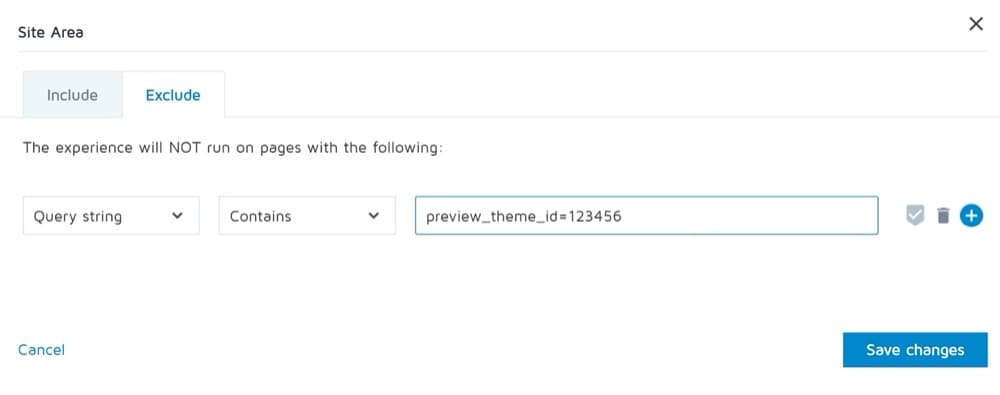
Sorgu dizesi şunları içerdiğinde sayfaları hariç tuttuğunuzdan emin olun: önizleme_theme_id=123456.
Bu, deneyi etkinleştirdiğinizde bir döngüye neden olmaması için çok önemlidir . Bir döngü görürseniz, bu adımı kaçırdığınızı anlarsınız.

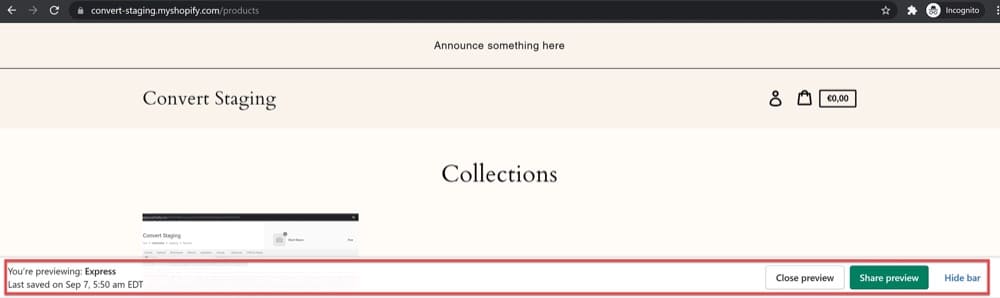
7. Shopify Önizleme Çubuğunu Gizle
Burada durup, önizleme teması şablonu web sitesi ziyaretçilerine rastgele gösterildiğinde bölünmüş URL denemesini etkinleştirirsek, bunun bir önizleme şablonu olduğunu belirten can sıkıcı bir açılır pencere belirir. Bu, ziyaretçilerinize çekici gelmeyebilir ve mağazanızda yürütülen diğer testler hakkında endişelere yol açabilir.

Gereksiz sürtüşmeye neden olmaktan kaçınmak için önizleme başlığını gizlemek için aşağıdaki CSS kodunu Shopify'a ekleyin. Bu banner'ı ödeme sayfalarından da gizlemek istiyorsanız, kod yalnızca Shopify Plus müşterileri için geçerli olduğundan bir Shopify Plus hesabına ihtiyacınız olacağını lütfen unutmayın.
Shopify'da Online Mağaza > Tercihler > Google Analytics'e gidin ve Ek Google Analytics JavaScript kutusuna aşağıdaki kodu ekleyin:
işlev() {
var css_override = document.createElement("style");
document.getElementsByTagName("head")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { görüntü: yok !important; }',
kafa = belge. kafa || document.getElementsByTagName('head')[0],
stil = document.createElement('stil');
style.type = 'metin/css';
if (style.styleSheet) {
style.styleSheet.cssText = css;
} başka {
style.appendChild(document.createTextNode(css));
}
head.appendChild(stil);8. Bölünmüş URL Denemesini Başlatın
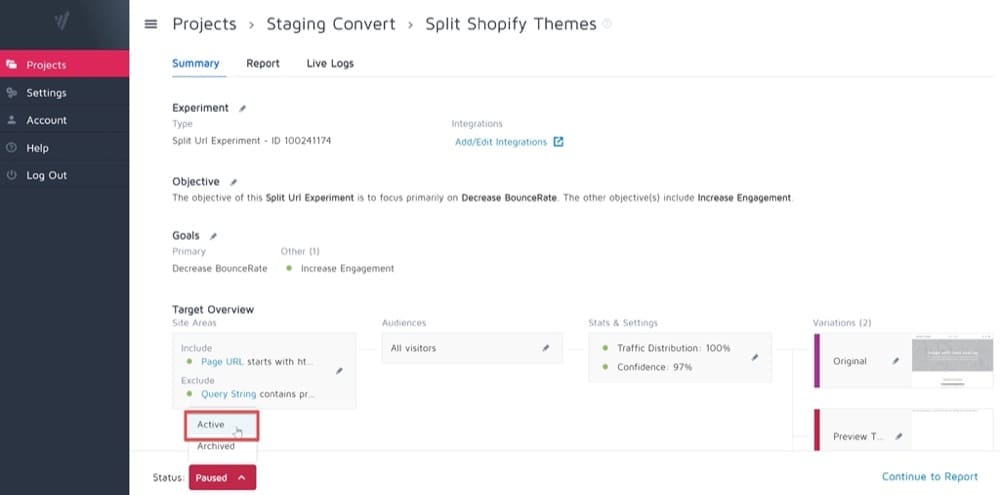
Artık bölünmüş URL denemenizi etkinleştirmeye hazırsınız. Bunu yapmak için, Deneyimleri Dönüştür bölümündeki deneme sayfanıza gitmeniz ve bunu Etkin olarak ayarlamanız gerekir.

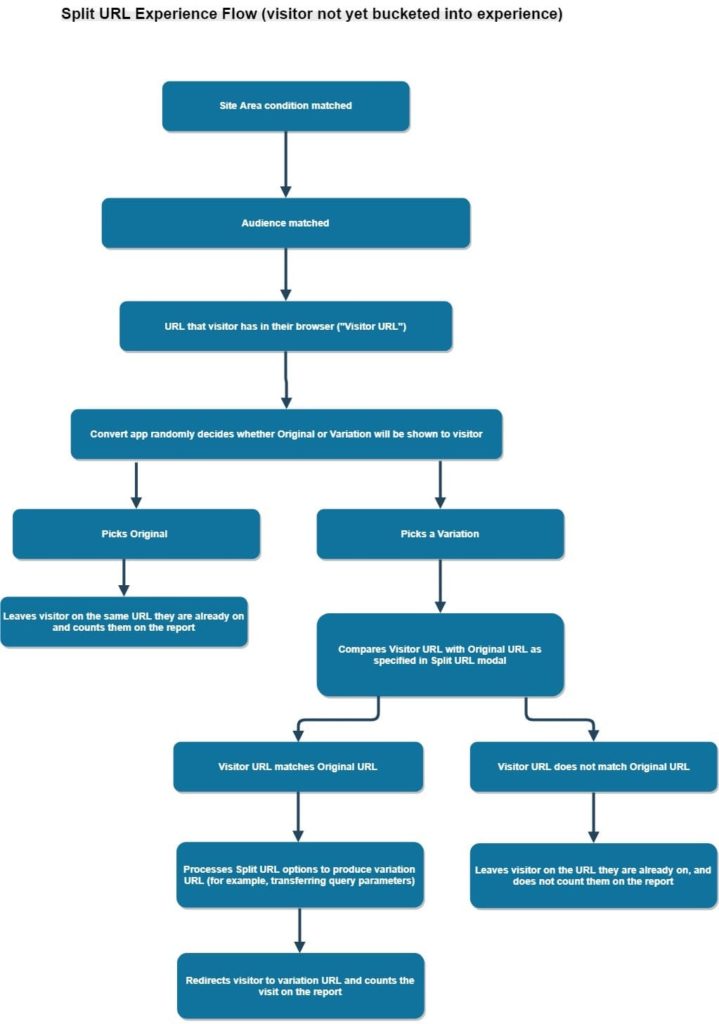
Deneme yayınlandıktan sonra, bir ziyaretçi Shopify mağaza sayfalarınızdan birine ulaştığında şunlar olur:

8. Sonuçlarınızı Analiz Edin ve Bir Kazanan Seçin!
Convert, Shopify temalarınızın ne zaman ve ne kadar birbirinden daha iyi olduğunu belirlemek için Sıkça Yapılan Çıkarımı kullanır. Genel bir kural olarak, kazanan temayı seçmeden önce iki hafta beklemenizi öneririz ve aracın kendisi genellikle size bundan daha erken bir kazanan söylemez (sitenizde yüksek trafik yoksa).
Ücretsiz denememizin 2 hafta sürmesinin ana nedeni de budur.
E-ticaret dünyasında, iki hafta o kadar da uzun değil. Bu yüzden en az iki haftaya bağlı kalmak kötü bir fikir değil. Sonuçta, tüm temaları test ediyoruz, bu nedenle testinizin etkisinden tamamen emin olmaktan zarar gelmez.
Çözüm
İşte orada.
İster işletmeniz için mükemmel temayı bulmak isteyen yeni bir Shopify mağaza sahibi olun, ister daha iyi performans gösteren bir tema arayan deneyimli bir e-ticaret işletme sahibi olun, Shopify A/B testi, kullanıcı deneyimini iyileştirmenize, dönüşüm oranları ve satışları artırın ve daha iyi iş kararları verin.
Yukarıdaki tüm adımları özetledik, bu nedenle test süreci size yabancıysa endişelenmeyin! Ve Deneyimleri Dönüştürmenin ne kadar kolay olduğunu beğendiyseniz, doğru Shopify temasını hemen bulmak için çalışmaya başlayabilmeniz için ücretsiz deneme için aşağıdaki başlığa tıklayın.