Daha İyi Kullanıcı Deneyimi ve Kullanıcı Arayüzü için Web Sayfanızı Hızlandırmanın 7 Kesin Yolu
Yayınlanan: 2023-02-06Bir web sitesinin Kullanıcı Deneyimi (UX) ve Kullanıcı Arayüzü (UI), başarısını artırabilir veya bozabilir.
Sayfa hızıyla ilgili olarak her milisaniye önemlidir ve kullanıcının bir web sitesindeki yolculuğunu ve katılımını doğrudan etkiler. Bu makale size daha iyi bir UX & UI için web sayfanızı hızlandırmanın yedi kesin yolunu öğretecek.
Sayfa Yükleme Hızı Neden Önemli Bir Faktördür?
Faktör #1 – SEO Üzerindeki Etki
Kendinize sorun, yüklenmesi asırlar süren bir web sayfası görseniz bekler misiniz? Yoksa sayfayı kapatıp devam mı edeceksiniz?
Cevap açık. Bir kullanıcının bir web sitesini beğenip beğenmediğine karar vermesi yaklaşık 1-3 saniye sürer! Beğenin ya da beğenmeyin, sayfa yükleme hızı herhangi bir web sitesi için çok önemlidir.
Yavaş sayfa yükleme hızları, hemen çıkma oranının artmasına neden olabilir ve bu da SEO sıralamalarına zarar verir. Google gibi arama motorları, daha hızlı yükleme süreleri olan sitelere öncelik verir, bu nedenle sitenizin gerekli standartları karşılamasını sağlamak çok önemlidir.
Yavaş bir sayfa yükleme hızı, ziyaretçilerin sitenizi hızlı bir şekilde terk etmesine ve geri dönmemesine neden olur; bu, potansiyel müşterilerin başka yerlere (muhtemelen rakiplerinize!) gitmesine neden olur.
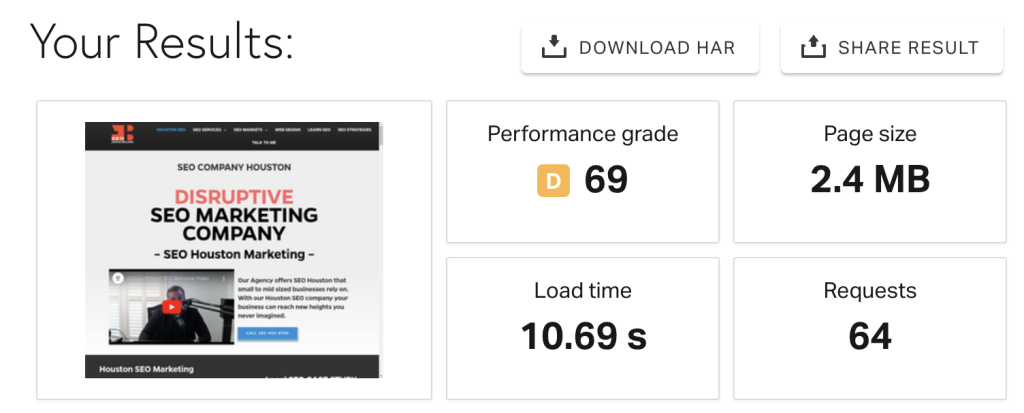
Yüklemesi 10 saniyeden uzun süren bu yavaş yüklenen web sitesine bir göz atın

Pazarlama 101'e göre, birisi sitenizde ne kadar uzun süre kalırsa, satın alma veya gerçekleştirmesini istediğiniz başka bir işlem yapma (örneğin, hizmetlerinize kaydolma) olasılığı o kadar yüksektir.
Faktör #2 – Kullanıcı Deneyimi Üzerindeki Etki
Dünyanın en iyi ürününü sunabilirsiniz, ancak siteniz potansiyel müşterilerin istediği işlevselliğe sahip değilse, muhtemelen başka bir yere gideceklerdir. Yavaş yüklenen bir sitenin arama sonuçlarındaki sıralamanızı nasıl etkileyebileceğini zaten tartışmıştık.
Daha yüksek internet hızları ve küçük ekranlar için optimize edilmiş siteler sayesinde birçok kişi sitelerin hızlı yüklenmesine alışkındır.
Sizinki faturaya uymuyorsa, ziyaretçiler başka bir yere gitmeyi iki kez düşünmezler. Yavaş siteler ayrıca kullanıcıların hüsrana uğramasına ve web'de kötü yorumlar/incelemeler bırakmasına neden olabilir.
Örneğin, e-ticaret mağazanızın sayfa yükleme hızlarının yavaş olduğunu varsayalım.
Bu durumda, potansiyel müşteriler muhtemelen sepetlerini terk edecek ve bunun yerine daha hızlı sayfa yükleme süreleri sağlayan bir rakipten (ürün biraz daha pahalı veya berbat olsa da) satın alacaktır.
Ayrıca Twitter gibi sosyal medya platformlarında "kötü" yorumlar bırakarak hayal kırıklıklarını dile getirebilirler.
Günümüzün dijital dünyasında hız önemlidir. Tartışmanın sonu.
Faktör #3 – Marka Değeri Üzerindeki Etki
Devam edelim ve bunu hayal edelim. Arkadaşınız, belirli bir markayı kullanma konusunda olumlu bir deneyime sahip olduğu için kullanmanızı tavsiye ediyor. O şirketin web sitesini ziyaret ediyorsun ve profesyonellikten uzak, karmaşık ve son derece yavaş göründüğünü görüyorsun.
Şirketle ilgili ilk izleniminiz ne olurdu?
O zaman arkadaşınızın tavsiyelerine güvenir miydiniz? Arkadaşına güvenebilirsin ama markadan şüphe edeceksin. Kullanmadan veya başkalarına önermeden önce iki kez düşünecek ve firmanın sunduğu ürün ve hizmetlerin de kaliteli olmayabileceğini düşüneceksiniz.
Mobil teknolojinin yükselişi ve tüketicilerin hızlı çözüm beklentileriyle birlikte, yavaş sayfa yükleme hızı her marka için feci sonuçlar doğurabilir. Ayrıca, düşük sayfa yükleme hızları da sitenin güvenilir veya güvenli olmadığı izlenimini veriyor.
Müşterilerin verileri veya paraları konusunda bu sitelere güvenme olasılığı daha düşüktür ve bu da gelir fırsatlarının kaybedilmesine neden olur.
İşte Sayfa Yükleme Hızını Artırmak İçin En İyi 7 İpucu Listesi
1. İpucu – Hafif Bir Tema Seçin
Bazı temalar muhteşem görünür, ancak bunlar sunucu için ağır bir yüktür ve daha yavaş sayfa yükleme hızına neden olur. Lütfen tema seçiminizi düşünün ve hızlı olan ve Chrome, Firefox, Opera vb. gibi tüm büyük tarayıcılarda iyi performans gösteren hafif temaları tercih edin.
Kullanılmayan ekstra özellikler veya eklentiler gibi gereksiz yüklerle dolu temalar çok fazla yer kaplar ve sayfa hızınızı önemli ölçüde yavaşlatabilir. Bunun yerine, bazı hafif temaları tercih edin.
Bu temalar, hafif kodlama ve sayfa yükleme hızlarını iyileştirmek için ideal hale getiren sayısız optimizasyon özelliği ile ustalıkla hazırlanmıştır.
Yalnızca herhangi bir proje ihtiyacına uyacak şekilde uyarlanabilen basit ama güçlü tasarım öğeleri sunmakla kalmaz, aynı zamanda hızlı yükleme hızları, ziyaretçilerinizin sitenizi ziyaret ederken sorunsuz bir deneyim yaşamasını sağlar.
Ayrıca, her ikisi de, herhangi bir kod yazmadan hızla benzersiz tasarımlar oluşturmanıza olanak tanıyan kapsamlı özelleştirme seçenekleriyle birlikte gelir.
2. İpucu – Eklentileri Akıllıca Kullanın
Bu böyle devam ediyor. Her bir eklentinin sitenizin dosya boyutuna eklediği birkaç MB, özellikle birden fazla eklenti yüklediyseniz, hızla artabilir.
Yapılacak en iyi şey, bir eklentiyi yalnızca ihtiyaç duyulduğunda kullanmak ve ihtiyaç kalmadığı anda onu kaldırmaktır. Ancak, gerçek şu ki, bazı eklentiler herhangi bir web sitesi için gereklidir - önbellek eklentileri, görüntü sıkıştırma eklentileri, vb.

Basit bir ipucu, eklentileri KISS ilkesini göz önünde bulundurarak akıllıca kullanmaktır – Basit Tutun, Aptalca!
Daha az eklenti kullanarak ve kullandıklarınızın güncel olmasını ve platformunuz için optimize edilmesini sağlayarak, sitenizin işlevlerinden veya özelliklerinden ödün vermeden sayfa yükleme hızlarını önemli ölçüde artırabilirsiniz.
Örneğin, belirli bir resim formatını (ör. jpg) optimize etmek için tasarlanmış bir eklenti kurmak yerine, en popüler resim formatlarını destekleyen daha iyi bir eklenti kullanmanız daha iyi olabilir.

Benzer şekilde, bir eklenti birkaç özellik sunuyorsa ancak bunlardan yalnızca bir veya ikisine ihtiyacınız varsa, sisteminizi karıştırmaktan kaçının ve tek numara bir midilliye gidin.
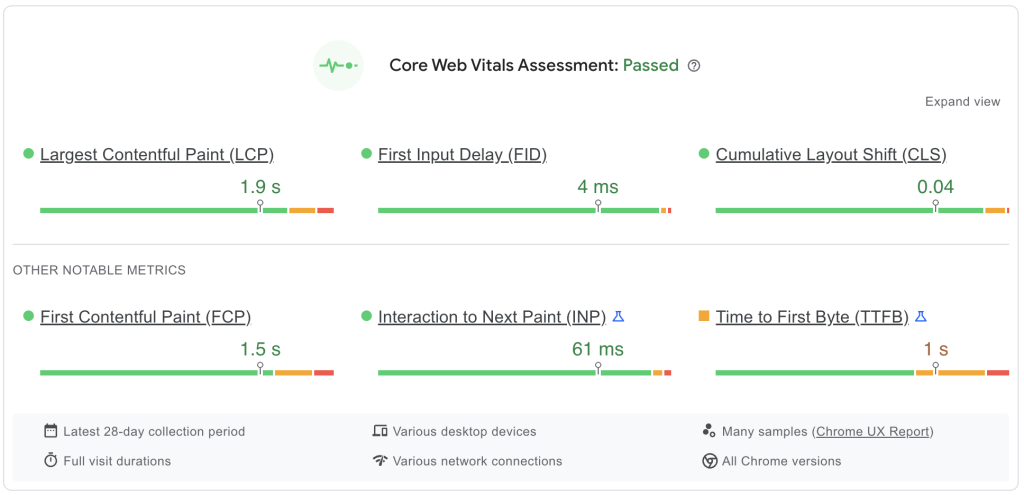
3. İpucu – Hız Testi Araçlarından Yararlanın
Web sitenizi hızlandırmadan önce, onu neyin aşağı çektiğini tam olarak bilmelisiniz. Karanlıkta el yordamıyla hareket edip en iyisini umamazsınız.
Bu nedenle Google PageSpeed Insights gibi araçlar çok faydalıdır.

Sitenizin dünyanın farklı yerlerinde ne kadar hızlı yüklendiğini tam olarak bilmenizi sağlarlar ve bu da sitenizi nasıl hızlandıracağınız konusunda bilinçli kararlar almanıza yardımcı olur.
Bir hız testi aracının yardımıyla, düşük performansın nedenlerini belirleyip ortadan kaldırabilirsiniz; bu, çabalarınızı tam olarak nereye odaklayacağınızı bilmenize yardımcı olacaktır.
Bu araçlar size puan (yani web sitenizin ne kadar hızlı olduğu), çözünürlük ve diğer ayrıntılar gibi gerekli bilgileri sağlayacaktır. Popüler hız testi araçlarından bazıları şunlardır:
- pingdom
- Google Hız Testi
- GT Metriksi
4. İpucu – Görüntüleri Optimize Edin
Görüntüler eklentilere benzer. Beş sentlik şeyler gibi görünebilirler. Ancak zamanla bant genişliğinizi tüketebilir ve web sitenizi yavaşlatabilirler. Buradaki çözüm Görüntü optimizasyonu.
İşlem, görüntüleri kalite kaybı olmadan sıkıştırmayı ve bir görüntünün dosya boyutunu düşürmeyi içerir, bu da yükleme süresine yardımcı olur.
Resimlerinizin boyutunu küçültmek için TinyPNG ve Compressor.io gibi resim optimizasyon araçlarını kullanabilirsiniz.

Görüntüleri optimize ederken doğru dosya türleri önemlidir; JPEG'ler fotoğraflar için harikayken, PNG'ler en çok şeffaf arka plana sahip logolar ve simgeler için çalışır. Birden çok görüntüyü tek bir büyük görüntüde birleştirmek için CSS Sprite'ları da kullanabilirsiniz, bu da HTTP isteklerini azaltır.
Başlatılmamış olanlar için, HTTP istekleri, bir web tarayıcısı ile bir sunucu arasında gönderilen ve sunucuya belirli bir web sayfasını görüntülemek için hangi verilerin alınması gerektiğini söyleyen mesajlardır.
Sayfadaki resimler, videolar, metin dosyaları ve komut dosyaları gibi her öğe, ayrı bir istek oluşturur. Bu istekleri azaltmak, sunucunun yanıt verme süresini kısaltır ve sayfaların daha hızlı yüklenmesini sağlar.
Diğer teknikler arasında görüntülerin yavaş yüklenmesi ve HTTP içeriğinin Gzip kodlaması ile sıkıştırılması yer alır.
5. İpucu – Bir CDN kullanın
Bir restoranın diğer ucunda oturduğunuzu varsayalım. Mutfakta pişirilen ve ardından masanıza getirilen bir yemek siparişiniz var. Garson, mutfağa daha yakın oturan birine göre siparişinizi size getirmek için daha fazla zaman alacaktır.
Bunun nedeni, mutfaktan ne kadar uzakta olursanız, yiyeceklerin teslim edilmesi o kadar uzun sürer.
Aynı şey web sitenizdeki içerik için de geçerlidir. Sunucu ziyaretçiye ne kadar yakınsa o kadar hızlı yüklenir. Bu nedenle, web sitenizin daha hızlı yüklenmesini istiyorsanız, bir İçerik Dağıtım Ağı (CDN) kullanın.
Bir CDN, sunucunuz ile ziyaretçi arasında bir aracı görevi görür ve dünya çapında sunuculara sahiptir ve en yakın konumdan içerik sunar. Bu nedenle, örneğin Avrupa'dan gelen çok sayıda ziyaretçiniz varsa, içeriğin daha hızlı yüklenmesi için Avrupa'daki sunucularla bir CDN kullanmanız önerilir.
6. İpucu – HTML, CSS ve Javascript'i küçültün
Yukarıda bahsedilen üç unsuru küçülterek, yavaş yükleme sürelerinden muzdarip olma olasılığı daha düşük, daha hızlı bir site oluşturabilirsiniz.

Kod küçültme, kullanıcılara web sitenizi keşfederken daha hızlı bir deneyim sunulduğundan, geliştirilmiş bir UX ile sonuçlanacaktır.
Bu dosyaların küçültülmesi, dosya boyutlarını önemli ölçüde artırabilen beyaz boşluklar ve yorumlar gibi gereksiz kodların kaldırılmasını içerir. Sonuç olarak, bir kullanıcı bir sayfa istediğinde tarayıcı tarafından indirilmesi gereken kod miktarını azaltır.
7. İpucu – Tarayıcı Önbelleğini Kullanın
Tarayıcı önbelleğe alma, sunucu isteklerini ve gelecekteki ziyaretler için yükleme sürelerini azaltmak için dosyaları kullanıcının bilgisayarında depolayarak çalışır.
Bu teknik, kullanıcıların bir sayfayı her ziyaret ettiklerinde artık gerekli tüm dosyaları indirmeleri gerekmediğinden, kullanıcıların web sayfalarına daha hızlı erişmelerini sağlar. Bunun yerine, yalnızca yeni öğelerin indirilmesi gerekir.
Tarayıcı önbelleğe alma aynı zamanda birden çok kişi aynı anda bir sayfayı ziyaret ettiğinde sunucularınız üzerindeki yükü azaltır (bu özellikle paylaşımlı barındırma kullanıyorsanız kullanışlıdır); bu, sayfaların yoğun trafik anlarında bile aktif kalabileceği anlamına gelir.
Temel Çıkarımlar
- Yavaş bir web sitesinin UX, SE sıralamalarını ve marka değerini etkilediğini anlayın.
- Tema söz konusu olduğunda gözden kaçan işlevsellik için gidin.
- Eklentileri gerektiği gibi kullanın.
- Periyodik olarak hız testi araçlarını kullanın.
- Multimedyayı optimize edin.
- Sayfaları hızlı bir şekilde iletmek için bir CDN kullanın.
- Daha hızlı bir göz atma deneyimi için kodu küçültün.
- Sunucu isteklerini azaltmak için tarayıcı önbelleğini etkinleştirin.
Yazar Biyografisi:
Cristian Ward, San Diego SEO Inc.'in CEO'sudur. Dijital pazarlamada 10 yılı aşkın deneyimiyle, sosyal medya pazarlaması, PPC reklamcılığı, çevrimiçi itibar yönetimi ve daha fazlası hakkında bilgi sahibidir.
