Web sitenizin harekete geçirici mesajlarını güçlendirmenin ve daha fazla insanı satış huninize yönlendirmenin 6 yolu
Yayınlanan: 2023-01-04
Web tasarımınızın pek çok bileşeni, genel kullanıcı deneyimine katkıda bulunur ve potansiyel müşterileri satış huninizden geçirir, ancak çok azı harekete geçirici mesajlarınız kadar önemlidir. Harekete geçirici mesaj, genellikle bir düğmeye yerleştirilen ve kullanıcıları istediğiniz eylemi gerçekleştirmeye teşvik eden bir talimattır. Örneğin, istenen eylem, bir danışma için kaydolmak veya sepetlerine bir ürün eklemek olabilir.
Harekete geçirici mesajlarınızı nasıl yapacağınızı öğrenmek, daha fazla potansiyel müşteriyi satın alma yolculuğunda daha hızlı ilerletmenize yardımcı olabilir. Sonuç? Alt çizginiz büyüyor. Daha fazla dönüşüm elde etmek için harekete geçirici mesajlarınızı nasıl çalıştırabileceğinize bakalım.
Web sitesi ziyaretçilerinin onları kaçırmaması için onları göz alıcı hale getirin
Harekete geçirici mesajlarınızın görsel tasarımı, ifadelerden daha az önemli değildir. Harekete geçirici mesajlarınızın web sitenizin dönüşüm oranını etkili bir şekilde artırması için kaçırılmaması gerekir. Bu, CTA'larınızın tasarımının, tasarımın geri kalanında karışmak ve potansiyel olarak kaybolmak yerine sayfanın geri kalanından öne çıkması gerektiği anlamına gelir.
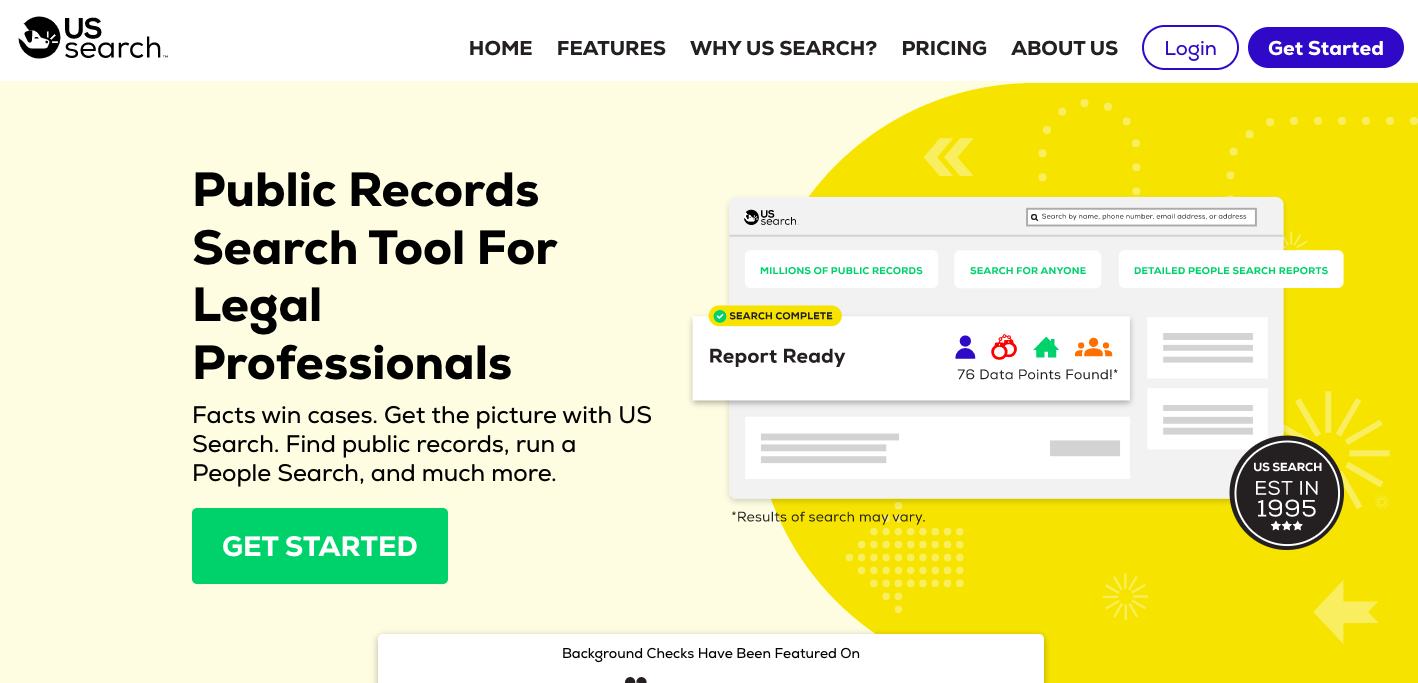
Harekete geçirici mesajlarınızın dikkat çekici olmasını sağlamak için emrinizde olan ana araçlar renk, yazı tipi ve konumdur. Ayrıca, halka açık kayıt arama aracı US Search, marka paletinizden sapmak zorunda kalmadan ziyaretçilerinizin CTA'nızı görmesini garanti etmek için rengi nasıl kullanabileceğinizin mükemmel bir örneğini sunar.

Buradaki CTA düğmesi için kullanılan yeşil gölge, web tasarımının geri kalanında küçük dozlarda görünür, bu nedenle marka dışı değildir, ancak web sitesinin soluk sarı arka plana karşı kahraman bölümünde gerçekten öne çıkar. Bu bölümde başka yerlerde çok fazla yeşil olmadığı için, düğmenin koyu rengi ilk dikkatinizi çeken şeydir.
Yine de öne çıkmak için büyük ve cesur olmanız gerekmez; giyim perakendecisi Thesus'tan bu CTA'ları örnek olarak alın.
Yeşil yazı tipine sahip beyaz CTA düğmeleri, tasarımda öne çıkmak için farklı renkler kullanmaz, ancak sayfanın ortasına yerleştirilmeleri ve etraflarında başka bir yazı olmaması fark edilmelerini sağlar.
Web sitenizin markası ve yazı biçimleri benzer şekilde minimalistse, CTA'larınızı göz alıcı hale getirmek için doğru düzeni kendi yararınıza kullanmaya devam edebilirsiniz.
Harekete geçirici mesajlarınızın bolca kişiliğe sahip olduğundan emin olun
Web tasarımınızın her yönü, kişiliğinizi sergileme şansı sunar ve harekete geçirici mesajlarınız da farklı değildir. Bir CTA, markanızın sesini kullanmak ve markanızı benzersiz kılan dil türüne eğilmek için mükemmel bir yerdir.
Marka sesiniz, iletişiminiz boyunca kullandığınız tondur ve marka kişiliğinizi yansıtmalıdır. Markanızın sesini belirlemek için, öncelikle kişiliğinizin ne olduğunu belirlemenize yardımcı olur, böylece doğru bir şekilde yansıtıldığından emin olabilirsiniz.
Bunu yapmanın iyi bir yolu, markanızı tanımlamak için bulabildiğiniz kadar çok sıfatla beyin fırtınası yapmaktır. Ardından, en temsili olanları ilk 3-5'e kadar daraltın. Şimdi, marka sesinizin hangi nitelikleri iletmesini istediğiniz konusunda oldukça iyi bir fikre sahip olmalısınız.
Örneğin, bir aile restoranı konuksever, rahat ve canlı gibi sıfatlara sahip olabilir. Bu nedenle marka sesleri de bu üç sıfatı yansıtmalıdır. Restoran, aşırı resmi veya havasız bir dilden uzak duracak, tanıdık, arkadaşça bir üslup seçecektir.
Markanızın sesini daha iyi anlamanıza yardımcı olabilecek benzer bir alıştırma, markanızın olmadığı sıfatlar bulmaktır. İletişimlerinizde somutlaştırmaktan kaçınmak için bir sıfatlar listesine sahip olmak, her zaman markada kalmanızı sağlamaya yardımcı olabilir.
İşte kişilikle dolu bir CTA'nın iş başında nasıl görünebileceğine dair bir örnek.

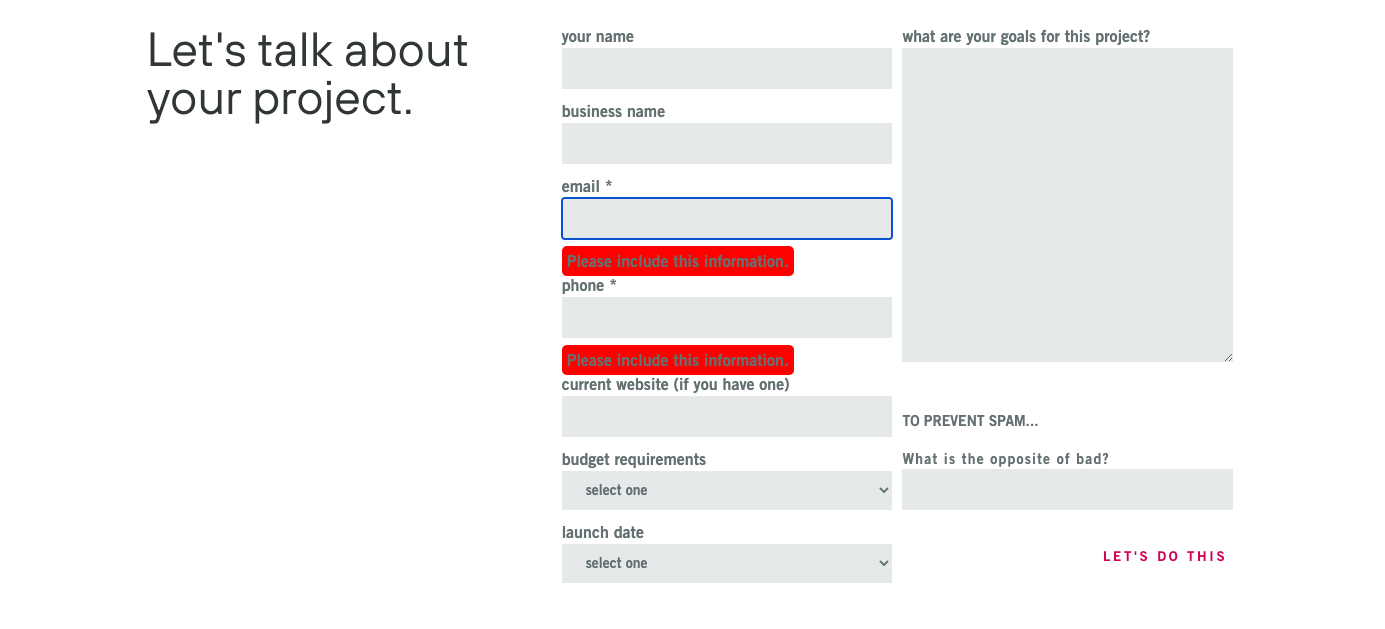
Seattle merkezli web tasarım stüdyosu Bizango, "kuruculara ve pazarlamacılara, işletme sahiplerine, inşaatçılara ve hikaye anlatıcılarına" hitap etmeyi hedefliyor, bu nedenle kendinden emin, anlayışlı bir marka sesi bir zorunluluktur. CTA'ları, "hadi yapalım", bu nitelikleri yakalar ve potansiyel müşterilerin Bizango ile çalışma fikri konusunda hevesli hissetmelerine yardımcı olur. "Bilgi gönder" gibi daha genel bir CTA'yı da aynı kolaylıkla kullanabilirlerdi, ancak bu CTA marka seslerini iletmekte başarısız olur ve dolayısıyla potansiyel müşterilerinde heyecan yaratmaz.
Kişilikle aşılanmış bir CTA'nın başka bir örneği, kadınlar için dönem dostu iç çamaşırı üreten Thinx İç Giyim'den geliyor.

Karakteristik olarak küstah marka sesleriyle, ziyaretçilerini ürünlerini risksiz deneyerek "daha iyi bir dönem geçirmeye" davet ediyorlar. Nokta bir fiil değildir, ancak bu, Thinx'in bunu CTA'larında olduğu gibi kullanmasını engellemez. Sonuç, markanızın sesini kullanmanın her gramer kuralına uymaktan daha önemli olduğunu gösteren kısa, etkili ve etkili bir CTA'dır.
Farklı kitleler için farklı harekete geçirici mesajlar sağlayın
Web sitenize gelen kişiler, satın alma yolculuğunun farklı aşamalarında olabilir. Bu, bir kullanıcı için mükemmel olan bir CTA'nın başka bir kullanıcının bulunduğu aşamayla uyumlu olmayabileceği anlamına gelir. Örneğin, ürününüze veya hizmetinize zaten aşina olan bir kullanıcıyı satın alma işlemine davet etmek uygun olabilirken, yolculuğunun başındaki bir kullanıcıyı daha fazla bilgi için bir danışma randevusu almaya davet etmek daha mantıklı olabilir.
Bu durumla başa çıkmanın harika bir yolu, hedef kitlenizin farklı bölümleri için aynı web sayfasında birden çok CTA'ya sahip olmaktır.
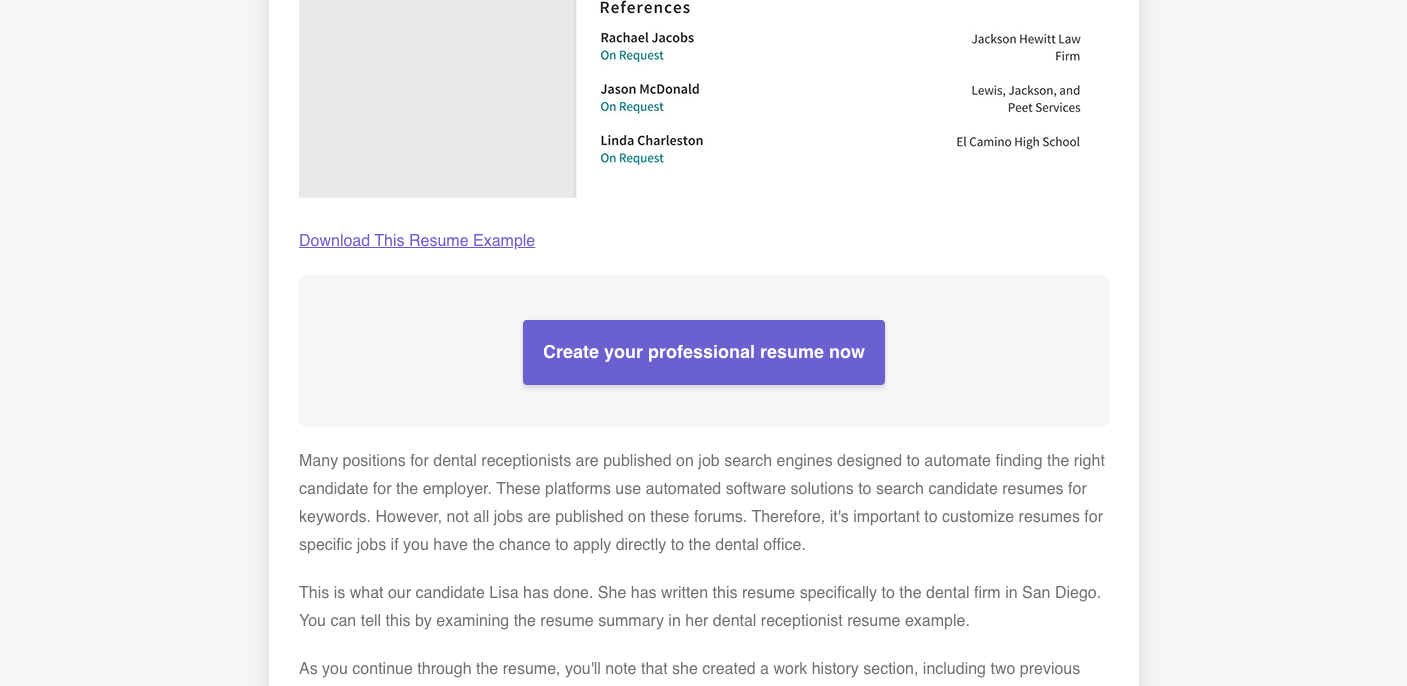
Bu tekniğin nasıl kullanılacağına dair bir fikir için, özgeçmiş yazılım şirketi CVmaker'ın bir diş resepsiyonisti özgeçmiş örneği ve yazma ipuçları hakkındaki blog gönderisine nasıl iki CTA yerleştirdiğine bir göz atın.

CVmaker'da daha yeni olan biri muhtemelen yazılımla ne tür bir özgeçmiş oluşturulabileceğini görmek istiyor, bu nedenle CTA "bu özgeçmiş örneğini indir" seçeneğine tıklayabilirken, satın alma yolculuğunda daha ileride olan ve CVmaker'ı kullanmaya hazır biri kendi özgeçmişlerini oluşturmak, "profesyonel özgeçmişinizi şimdi oluşturun" CTA'ya daha fazla çekilecektir.
CVmaker'ın bu örnekte yaptığı gibi, müşterileri bir dönüşüme doğru yönlendirirken henüz bir satın alma işlemi yapmaya tam olarak hazır olmayanlar için bir seçeneğe sahip olmak için bir CTA'yı diğerinin üzerinde vurgulayabilirsiniz.
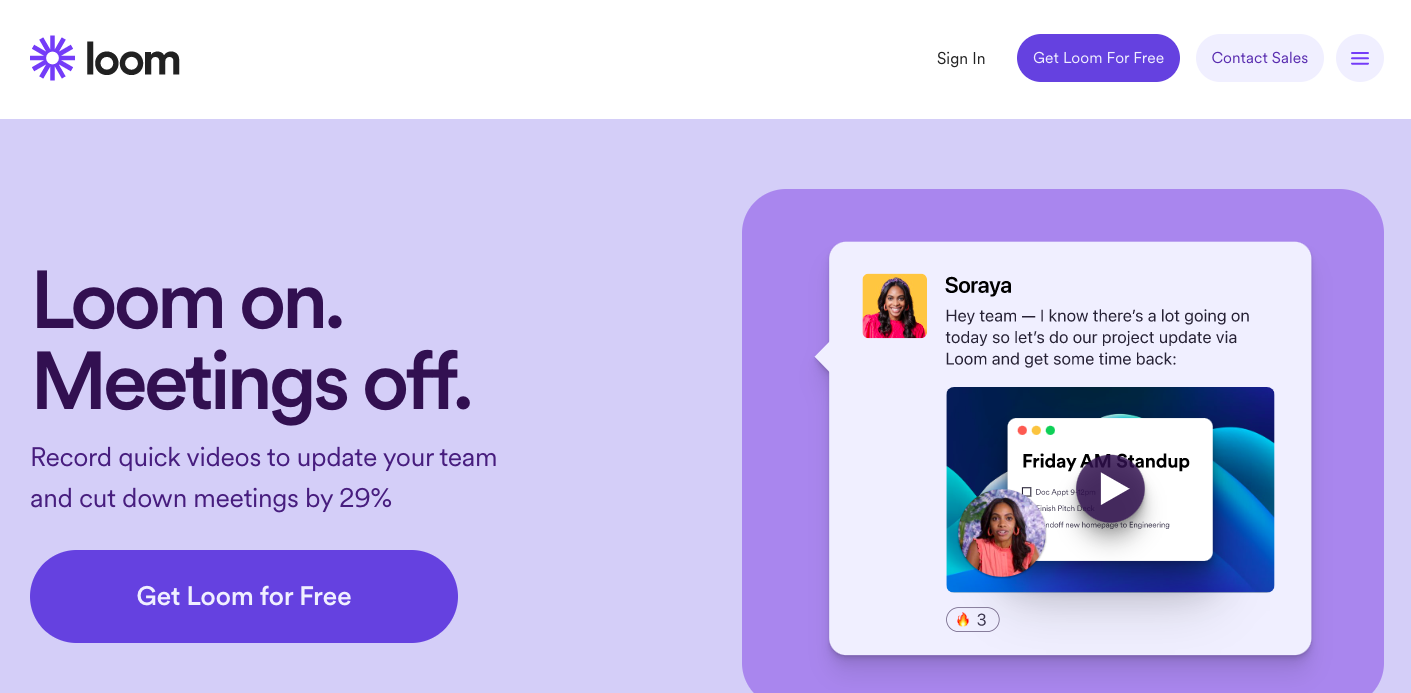
Bazen farklı kitleleriniz, ürününüzün farklı katmanlarına erişim gerektirebilir. Bu, özellikle ücretsiz bir başlangıç planına ve daha gelişmiş kurumsal planlara sahip olabilecek yazılım şirketleri için yaygındır. Görüntülü mesajlaşma şirketi Loom, dönüşüme hazır her kitleye ulaşmak için farklı harekete geçirici mesajları şu şekilde kullanıyor:

Loom, kullanıcıların hemen indirip kullanmaya başlayabilecekleri ücretsiz bir seçeneğe sahiptir, ancak ticari müşteriler muhtemelen daha gelişmiş katmanlarına ihtiyaç duyacaktır. Başlık menüleri, bireysel kullanıcılar için "Loom'u ücretsiz edinin" ve kurumsal kullanıcılar için "satışla iletişim kurun" olmak üzere iki CTA içerir.
Bu şekilde, her iki izleyici de farklı bir sayfaya gitmek zorunda kalmadan (ve potansiyel olarak dikkati dağılmadan) yolculuklarındaki bir sonraki adımı hemen atabilir. Başka bir deyişle, birden fazla CTA kullanımı sayesinde, Loom'un tüm potansiyel müşterileri kaydolma yönündeki bir sonraki adımı kolayca atabilir.

Bir aciliyet duygusu yaratmayı hedefleyin
Web sitenizin ziyaretçileri için bir aciliyet duygusu yaratarak, daha fazlasını CTA'nızı tıklamaya, istenen eylemi yapmaya ve nihayetinde size daha fazla satış yapmaya teşvik edebilirsiniz. Buradaki fikir, müşterilerinize hemen harekete geçmezlerse çok şey kaçıracaklarını hissettirmektir. Hiçbirimiz bir şeyi kaçırmayı sevmeyiz, aciliyet duygusu yaratan küçük numaraların etkinliği de buradan gelir.
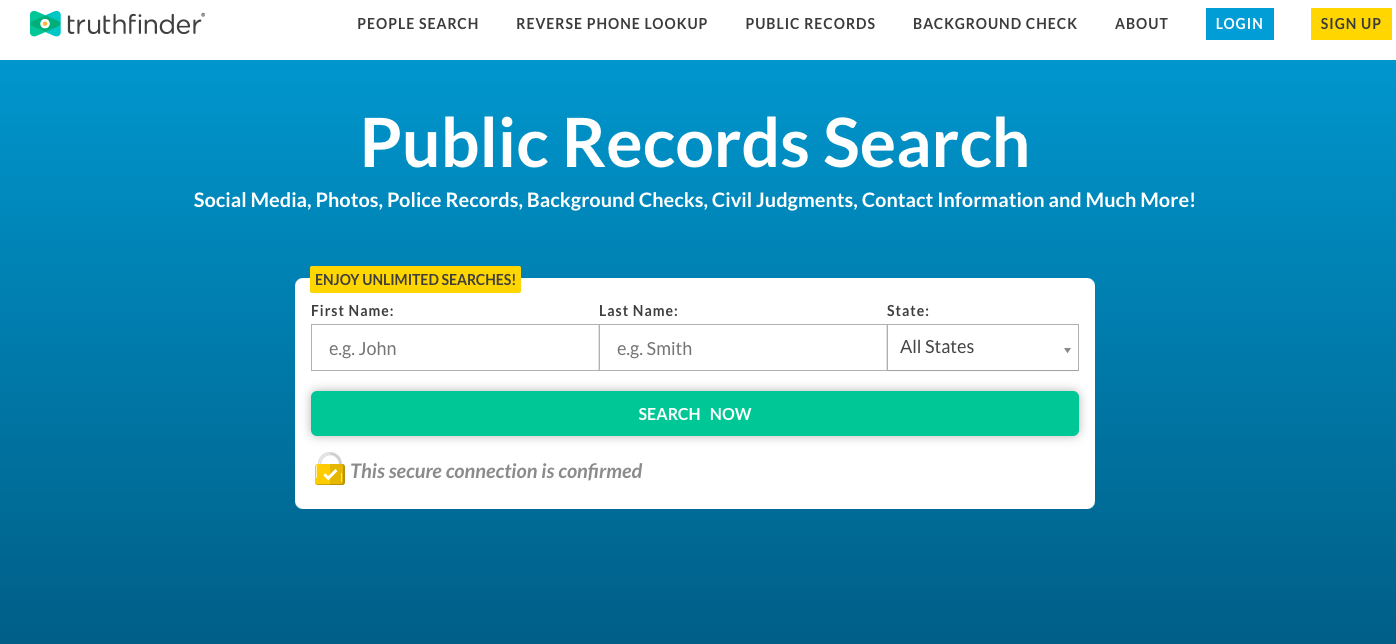
Bunu yapmanın en yaygın ve etkili yollarından biri, CTA'nızda kullandığınız kelimelerdir. Örneğin, genel kayıt arama aracı TruthFinder'ın CTA'sında nasıl bir aciliyet duygusu yarattığına bir göz atın.

Sadece CTA düğmesindeki "şimdi" kelimesini okuyarak, kullanıcılar aracı hemen kullanmaya teşvik edilir. Düğmenin boyutu ve belirginliği, yalnızca 3 form alanı ve "şimdi ara" metni ile birleştiğinde, kullanıcıları hızlı formu doldurmaya ve ilgilendikleri bilgileri hemen bulmaya davet ediyor.
Kullanıcıların web sitenizde bir form doldurmak veya bir araç kullanmak gibi benzer bir işlem yapmasını istiyorsanız, "şimdi", "bugün" ve "bekleme" gibi kelime ve deyimler kullanmayı ve CTA'nızın yanıt vermesini sağlamayı düşünün. web sayfanızda öne çıkan Ne kadar dönüşüm elde ettiğinize şaşırabilirsiniz.
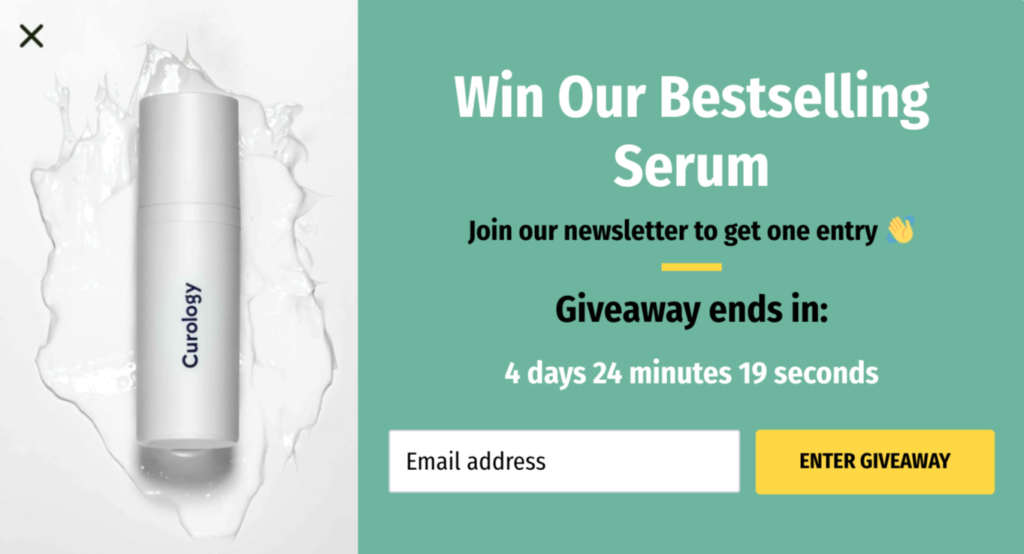
Bir aciliyet duygusu uyandırmanın bir başka etkili yolu da zamanlayıcı kullanmaktır. Örneğin, cilt bakım markası Curology'nin bu pop-up'ına bir göz atın.

Kullanıcıların yapmasını istedikleri eylem, "eşantiyona katılmaktır", ancak, çekilişin ne zaman sona ereceğini belirtmek için bir zamanlayıcı ekleyerek, kullanıcılar çok geç olmadan şimdi kaydolmaya teşvik edilir.
Kullanıcıların bir eşantiyona katılmasını, web seminerinize kaydolmasını veya bir satıştan yararlanmasını istiyorsanız, CTA'nız etrafında stratejik olarak zamanlayıcılar kullanmak, dönüşümlerinizi artıran ekstra itme sağlayabilir.
Ücretsiz bir şey sunuyorsanız bunu netleştirin
Bedavayı kim sevmez ki? Kitlenizin para harcamasını gerektirmeyen bir şeyi tanıtmak için bir CTA oluşturuyorsanız, bunu açıkça belirtmekten çekinmeyin.
İster ücretsiz şablonlar, ister ücretsiz deneme veya ücretsiz danışmanlık sunuyor olun, kilit nokta, teklifin tamamen ücretsiz olduğunu açıkça iletmektir.
Ücretsiz şeyler sunmak, e-posta listenizi oluşturmanın etkili bir yoludur, ancak aynı zamanda mükemmel bir pazarlama taktiğidir. Bedava ürünleriniz, hedef kitlenize işinizin kalitesini gösterebilir, onlara ödeme yapan müşteriler haline gelirlerse ne elde edeceklerine dair bir ön fikir verebilir ve zor kazandıkları paralarını sizinle harcama konusunda kendilerini daha rahat hissetmelerini sağlayabilir.
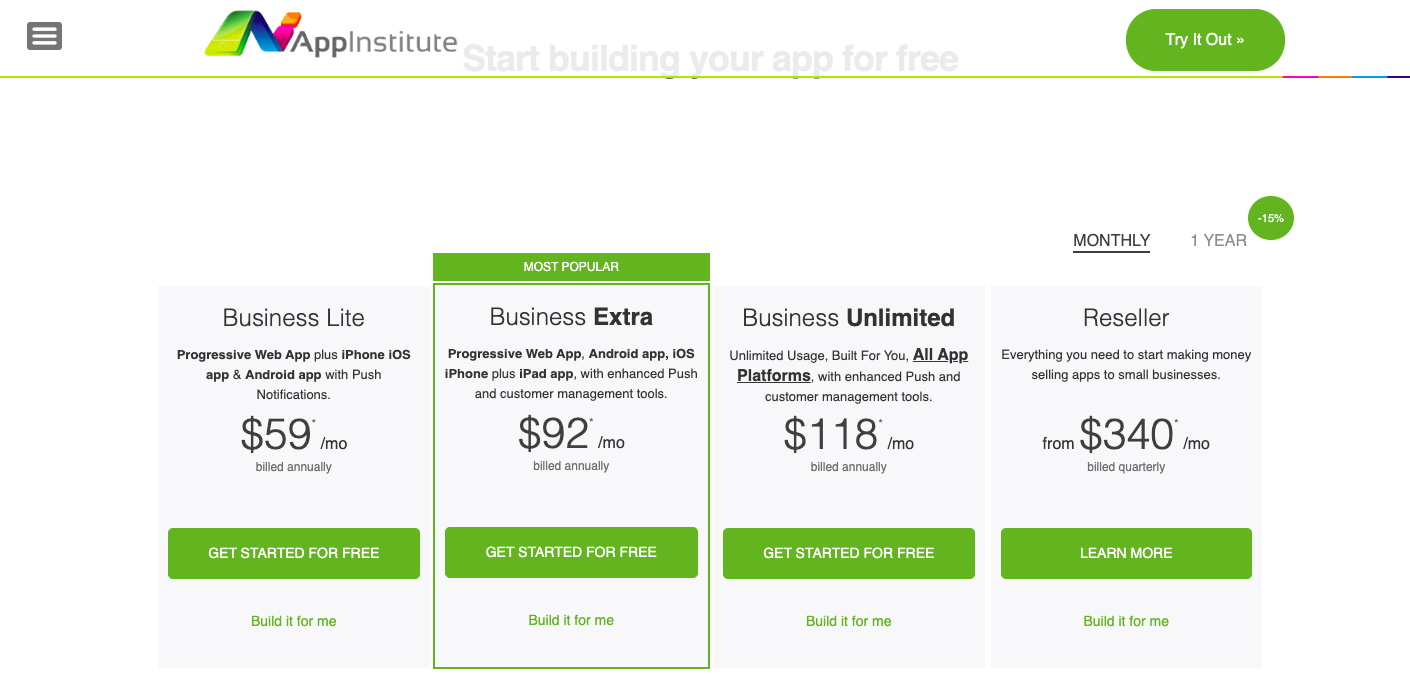
İşte App Institute'un fiyatlandırma sayfasından iyi bir örnek.

Ücretsiz deneme, hafif, ekstra ve sınırsız planlar için mevcut olduğundan, bu, her planın altındaki "ücretsiz başlayın" düğmesiyle netleştirilir. Bu şekilde, ücretsiz denemenin yalnızca örneğin basit plan için mevcut olduğu konusunda yanlış bir kanı olamaz.
Bunun avantajı, müşterilerin ücretsiz deneme süresi göz önüne alındığında daha gelişmiş bir planı denemek için ekstra bir teşvike sahip olmasıdır. Denemeleri sırasında gelişmiş özelliklere aşık olurlarsa, gelecekte indirimli bir plan yerine bu planı satın alma olasılıkları daha yüksektir.
Web sitenizde çeşitli ücretsiz denemeler varsa, App Institute'un kitabından bir sayfa alın ve her tür ücretsiz denemenin ücretsiz olduğunu vurguladığınızdan emin olun.
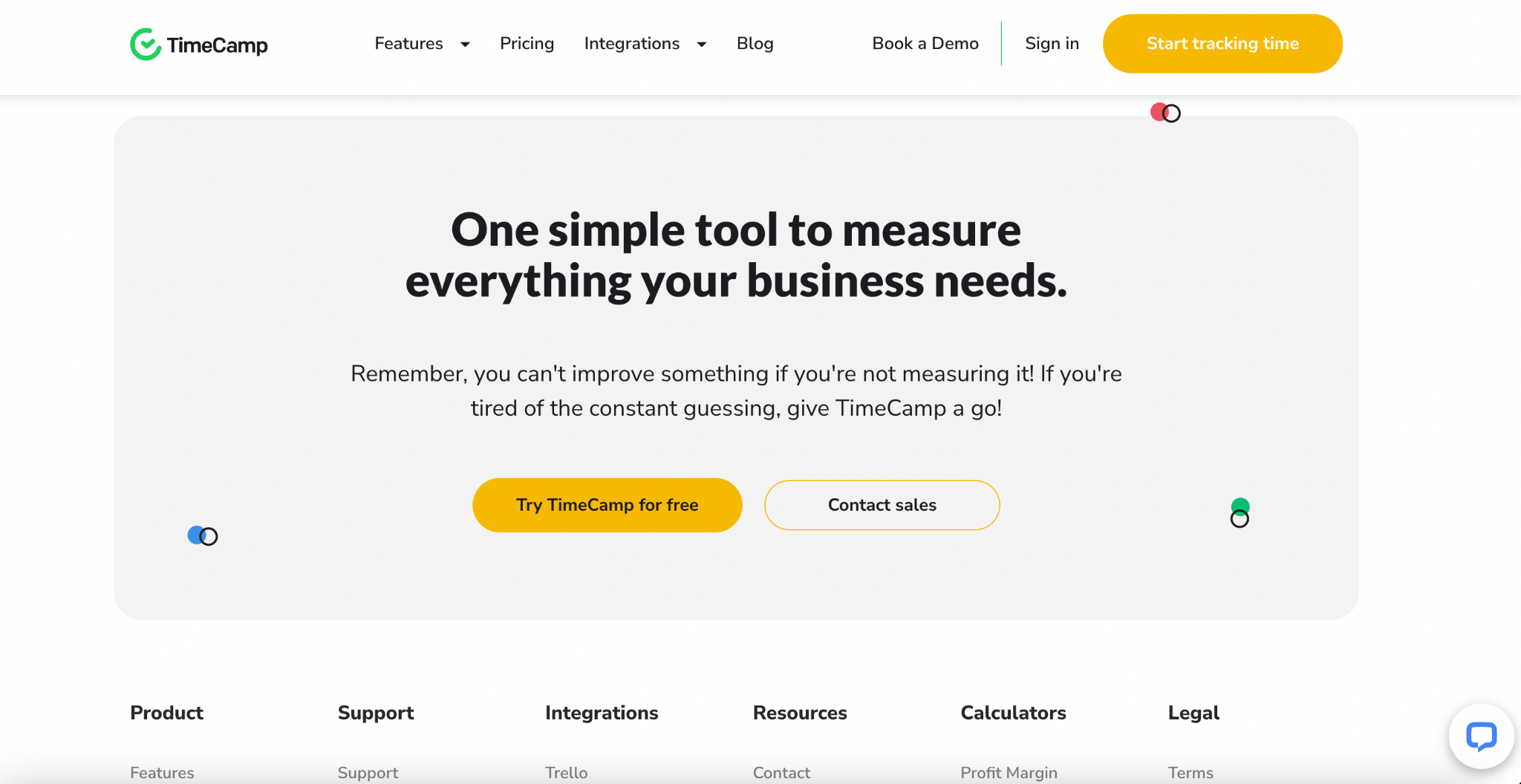
Başka bir açıklayıcı örnek, otomatik zaman izleme platformu TimeCamp'ın Evernote zaman izleme entegrasyon sayfasından gelir:

Bu bölümde, biri kullanıcıları "TimeCamp'i ücretsiz denemeye" davet eden ve diğeri onları "satışla iletişime geçmeye" davet eden iki CTA vardır. Bununla birlikte, ücretsiz teklif içeren CTA, iletişim satış CTA'sından daha fazla öne çıkan kalın sarı bir düğme kullanılarak daha belirgin hale getirilir. Bunun etkisi, ücretsiz teklifin kaçırılmaması ve kullanıcının bundan yararlanmak için tasarım tarafından dürtülmesidir.
Ayrıca, bu sayfaya gelen herkesin ücretsiz teklifi hızlı bir şekilde fark etmesini kolaylaştıran derli toplu bir arayüz. Ziyaretçilerinizin freebie'nizden faydalanmasını istiyorsanız, arayüzü diğer gürültülerle çok fazla karıştırmayın ve bunun yerine basit tutmayı tercih edin.
Web sitenizde oynayın ziyaretçilerin bir şeyleri kaçırma korkusu
FOMO olarak da bilinen bir şeyi kaçırma korkusu çoğu insanda güçlü bir motivasyon kaynağıdır. Bu duygu üzerinde oynamak, CTA'larınızı güçlendirmenin çok etkili bir yolu olabilir. Bu tekniğin arkasındaki fikir, web sitenizin ziyaretçilerine, tıpkı kendileri gibi diğer kişilerin istediğiniz eylemi gerçekleştirdiğini ve bundan dolayı daha iyi durumda olduklarını hissettirmektir.
Başka bir deyişle, harekete geçmeyerek diğer insanların keyif aldığı özel bir şeyi kaçırmış olurlar. Bu FOMO hissi, web sitenizin ziyaretçilerinin çoğunu sizi CTA'nıza götürmeye teşvik edecektir.
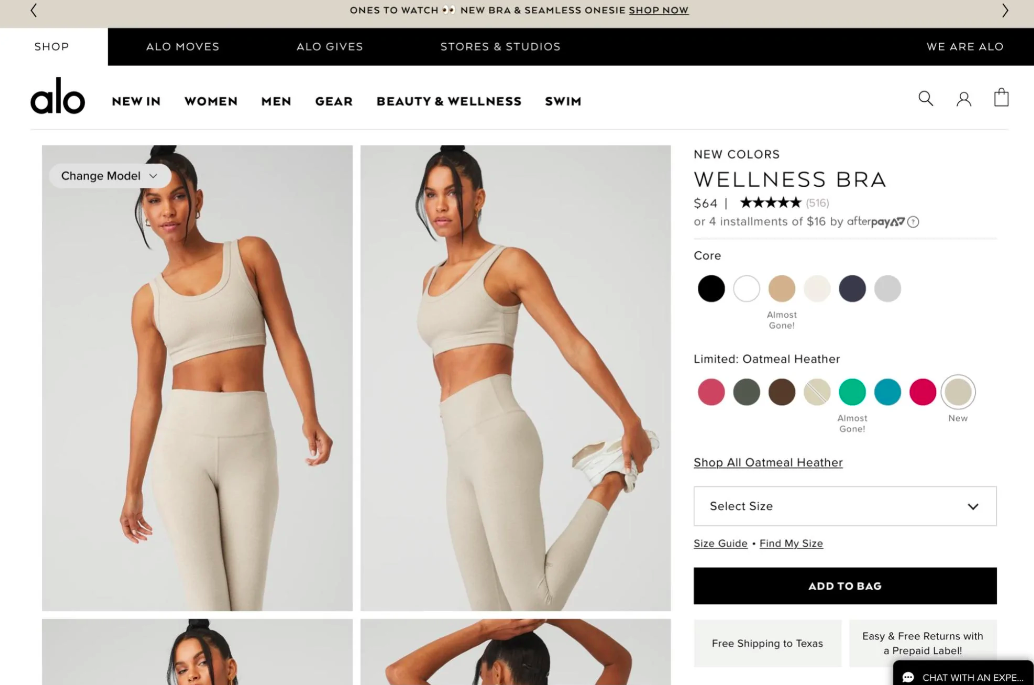
Ürün tabanlı bir işletmeniz varsa, ürün sayfalarınız küçük bir FOMO'ya ilham vermek için mükemmel bir yerdir. Örneğin, spor giyim firması Alo Yoga'nın bu ürün sayfasına bir göz atın.

Buradaki CTA “sepete ekle” ve bazı popüler renklerin “neredeyse bitti!” Ne de olsa, bazı renkler neredeyse bittiyse, bu çok popüler bir giysi olmalı.
Düşük stoğu belirtmek ve kaçırma korkusunu canlandırmak için benzer bir etiket kullanabilir veya önemli ürünler için stokta kaç öğe kaldığını gösteren bir envanter sayacınız bile olabilir. CTA'nızın etrafındaki bu eklemeler, istenen eylemi tamamlamayı daha çekici hale getirir.
FOMO oluşturmanın başka bir yolu, el dezenfektanı markası Touchland'dan alınan bu örnek gibi, CTA'nızda ve çevresinde kullandığınız dildir.
CTA'da "seninkini al" yazıyor, bu da diğer herkesin zaten kendilerine ait olduğunu ima ediyor. Bu CTA'nın, yeni sınırlı sayıda ortak çalışmalarıyla ilgili bir kopyayı takip etmesi, ürüne bir münhasırlık havası verildiği için FOMO'yu bir adım öteye taşıyor.
Touchland tarafından kullanılan dil, ürünleri hakkında bir yutturmaca duygusu yaratır ve sadece iyi seçilmiş birkaç kelimeyle web sitenizin FOMO oluşturma becerisini artırabileceğinizi gösterir.
Özet
Web sitenizin ziyaretçilerinin CTA'larınızı gördükleri an çok önemlidir: Bu, istenen eylemi yapıp ödeme yapan müşteri olma yolunda ilerleyip ilerlemeyeceklerine veya çevrimiçi bulunabilecek daha heyecan verici şeyler olup olmadığını görmek için sayfayı kaydırıp kaydırmaya karar verdikleri zamandır. .
Bugün özetlediğimiz 6 ipucuyla, web sitenizin CTA'larını değerlendirebilir ve mümkün olduğunca güçlü olduklarından emin olarak bu tarayıcılardan daha fazlasını ödeme yapan mutlu müşterilere dönüştürebilirsiniz.
–
Yazar biyografisi ve vesikalık:
Aaron Haynes, pazarlama ajanslarını ve profesyonelleri destekleyen bir SEO gerçekleştirme ortağı olan Loganix'in CEO'sudur. Şirket, işletmelerin çevrimiçi görünürlüklerini geliştirmelerine ve sonuç olarak daha fazla satış yapmalarına yardımcı olma konusunda uzmanlaşmıştır. Loganix blogunda çok daha fazla bilgi ve tavsiye var, bu yüzden bu makaleyi faydalı bulduysanız mutlaka kontrol edin.

