Web sitenizin dönüşüm oranını artırmak için 6 tasarım hilesi
Yayınlanan: 2021-08-19Bir işletme sahibi olarak, web sitenizin dönüşüm elde etmenize yardımcı olmak için çok çalıştığından emin olmak istersiniz. İyi bir tasarım, insanları etrafta dolaşmaya, ürünlerinizi incelemeye ve işletmeniz hakkında daha fazla bilgi edinmeye teşvik edecek ve bu da satın alma şanslarını artıracaktır.
Bu yazıda, web sitenizin dönüşüm oranını artırmanıza yardımcı olabilecek bazı tasarım püf noktalarını özetleyeceğiz.
Başlayalım.
İnsanların bir sonraki adımı atmasını inanılmaz derecede kolaylaştırın
Birinin işletmenizde bir sonraki adımı atması ne kadar kolaysa, satın alma olasılığı o kadar yüksek olur. Web tasarımınızı doğru yapmak bunda büyük rol oynar.
İnsanların bir sonraki adımı atmasını ve dönüşümlerinizi artırmasını sağlamak için web sitenize ekleyebileceğiniz birçok farklı öğe vardır. İşte sadece birkaçı:
- Tıklamaları teşvik etmek için harekete geçirici mesaj düğmelerini kullanın
- Müşteri hizmetleri ekibinizle iletişim kurmayı kolaylaştırın
- İnsanların e-posta adreslerini toplamak ve iletişimde kalmak için bir kurşun mıknatısı sağlayın
- İnsanları tam olarak ihtiyaç duydukları şeye yönlendiren gelişmiş bir arama özellikleri oluşturun
- Ziyaretçilerinizin daha sonra ne yapacaklarını bilmeleri için çevrimiçi formları öne ve ortaya yerleştirin
Açılış sayfalarınızın belirli anahtar kelimeler için iyi optimize edildiğinden emin olun. Bouqs, çevrimiçi çiçek teslimatı gibi hedef anahtar kelimeleri için iyi sıralanan çok sayıda açılış sayfası oluşturan bir E-ticaret markasıdır. Bu sayfalar, yüksek değerli anahtar kelimeleri yakalamak için mükemmel şekilde optimize edilmiştir ve farklı Google arama türlerini yakalamak için düzinelerce ayrı sayfa oluşturmuştur.
Web sitenizin tasarımını doğru yapmak, insanların işletmenizle ilgili bir sonraki adımı atmasını sağlamak için çok önemlidir. Web sitelerini ilham almak için dönüşümleri teşvik edecek şekilde tasarlayan birkaç işletme örneğine göz atalım.

Lisansüstü dersler sunan çevrimiçi bir üniversite olan Victoria Üniversitesi'nin Çevrimiçi MBA Finans sayfasında bir ziyaretçinin program broşürünü indirebileceği bir formu vardır. Program hakkında daha fazla bilgi almak için bu web sayfasına gelen kişilerin bir sonraki adımı atmak için çok uzağa gitmesine gerek yok - basitçe aşağı kaydırabilir, bilgilerini ekleyebilir ve ayrıntılı bir broşür alabilirler.
Bu, böyle bir web sayfası tasarlamanın harika bir yoludur. Web sitesini ziyaret eden kişilerin programa zaten bir şekilde ilgileri vardır ve onlara bu şekilde daha fazla bilgi sağlamak, üniversite ile daha yakın bir bağ hissetmelerine yardımcı olacaktır. Okumaya başlamaya hazır olduklarında, bu, birinin Victoria Üniversitesi'ni seçme şansını artıracaktır.
Kendi web siteniz veya uygulamanız söz konusu olduğunda, Victoria Üniversitesi'nin sahip olduğu gibi müşterilerinizden bilgi istemeyi düşünün ve karşılığında bir şeyler sağlayın. Daha fazla dönüşüm elde etmek için bu tür formları da sayfada çok görünür bir yere yerleştirmelisiniz!

Standart olmayan bir otomobil sigortası sağlayıcısı olan Insurance Navy, web sitesi ziyaretçilerinin SR22 sigorta sayfalarında bir sonraki adımı atmasını da kolaylaştırıyor. Yukarıdaki resimde de görebileceğiniz gibi, kullanıcıyı sigorta teklifi alabilecekleri bir sayfaya yönlendiren kısa bir formları var. Bu ilk formun yalnızca iki adımı olduğuna dikkat edin - bir kullanıcı aradığı sigorta türünü seçer, posta kodunu girer ve ardından tam forma yönlendirilir.
Bu, kullanıcıların bir sonraki adımı atmasını kolaylaştırmakla kalmaz, aynı zamanda daha fazla bilgi toplayan tam sayfaya da yol açar. Sigorta teklifleri, kullanıcıdan çok fazla bilgi gerektirdiğinden , formları hızlı ve doldurulması kolay bir şekilde tasarlamak, güvenli dönüşümlere yardımcı olabilir.
Web sitenizde, müşterilerinizin ürünlerinize veya hizmetlerinize yatırım yapmak için çok fazla adım atması gerekmediğinden emin olun. Çok fazla zaman ve enerji harcamadan sürece başlamalarına yardımcı olacak Insurance Navy'ye benzer bir strateji kullanın.

Son olarak, Kanada'da bir finansal hizmet sağlayıcısı olan iCASH, web sitesi ziyaretçilerinin Britanya Kolumbiyası için kredi hizmetleri sayfasında bir sonraki adımı atmasını kolaylaştırıyor. Yukarıdaki resimde görebileceğiniz gibi, bir kullanıcının ne kadar borç istediğini, kaç geri ödeme yapmak istediğini ve nerede yaşadığını girmesine izin veren bir araç var. Oradan, kullanıcı bir sonraki adıma geçmek için “Kredi Al”ı tıklaması yeterlidir. Aracın, izleyicinin kolayca anlayabileceği, şık ve basit bir tasarımı vardır, bu da onu dönüşümleri güvence altına almak için harika kılar.
Web sitenizde, web sitesi ziyaretçilerinin işletmenize başlamasını sağlayan etkileşimli araçları nasıl uygulayabileceğinizi düşünün. Bunu yapmak, yalnızca müşterinin ilgisini çekmeye yardımcı olmakla kalmaz, aynı zamanda onlara işletmenizden ne alacakları hakkında yeterli bilgi verir, böylece bir sonraki adımı sizinle birlikte atarken kendilerini rahat hissederler.
Harekete geçirici mesajlarınızın dikkat çekici ve inandırıcı olmasını sağlayın
Harekete geçirici mesaj veya CTA, web sitesi ziyaretçisine daha sonra ne yapacağını söyleyen, genellikle renkli bir düğmede bulunan bir kelime veya ifadedir. Doğrudan daha fazla dönüşüme yol açabileceklerinden CTA'lar web tasarımınızın önemli bir parçası olmalıdır. "Şimdi Satın Alın" veya "Bugün Kaydolun", basit CTA'ların yalnızca iki örneğidir. Bununla birlikte, dikkat çekici olduklarından emin olmak ve insanları dönüştürmeye ikna etmek için CTA'larınızı tasarlamanın birçok farklı yolu vardır.
İşte akılda tutulması gereken birkaç ipucu:
- CTA'larınızı insanların hemen görebileceği bir yere yerleştirin
- Güçlü bir komut fiili kullanın
- Düğmeye dikkat çekmek için öne çıkan renkleri kullanın
- Bir okuyucunun kaçırma korkusundan veya FOMO'dan yararlanın
- Aciliyeti ifadelerinize dahil edin
İlham almak için göz alıcı ve etkili CTA'lara sahip birkaç işletme örneğine bakalım.

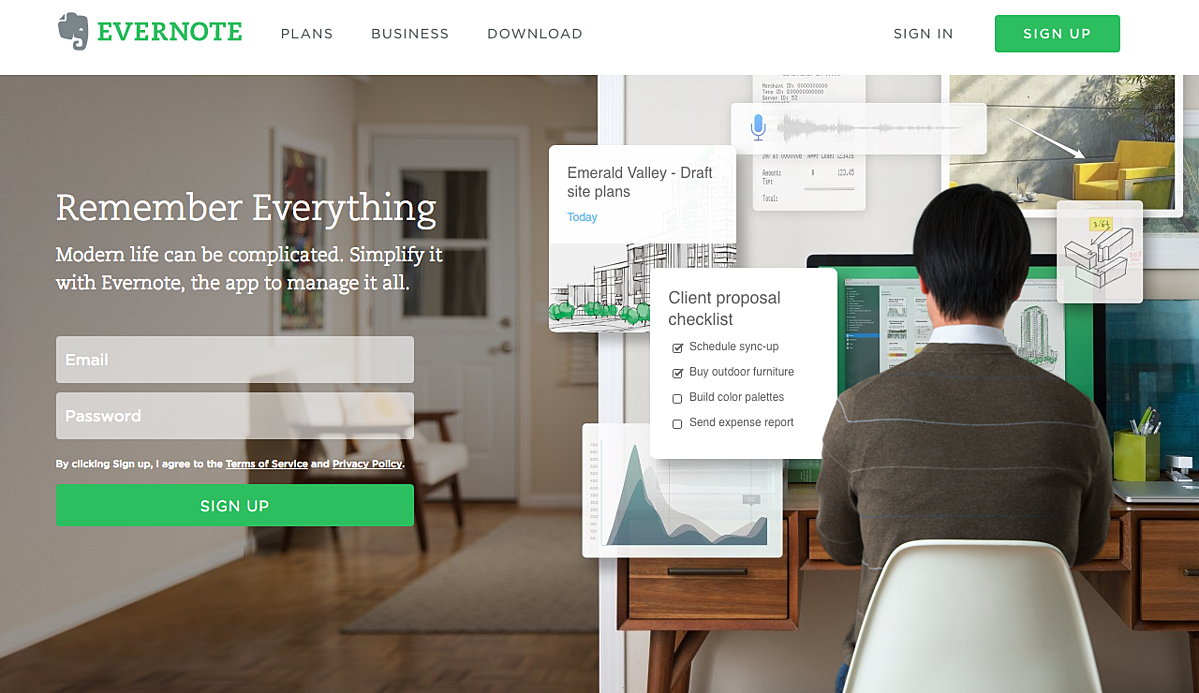
Bir not alma ve organizasyon uygulaması olan Evernote, ana sayfasında harika bir CTA'ya sahiptir. Ana ve ikincil CTA'ların yeşil renginin sayfadan nasıl çıktığına dikkat edin - logolarıyla aynı renktedirler ve üç öğenin de çok net bir şekilde öne çıkmasını sağlarlar. Buradaki destekleyici kopya da dikkate değerdir. “Her Şeyi Hatırla”, müşterinin Evernote'a kaydolarak ne alacaklarını anlamasına yardımcı olur. Bu tasarım öğeleri birlikte çalışır ve Evernote'un dönüşüm oranını iyileştirmeye yardımcı olur.
Web sitenizde kalın, göze çarpan renkler (belki de logonuza uygun) ve mesajınızı iletmeye yardımcı olacak ek metinler kullandığınızdan emin olun. Bu tasarım stratejileri, web sitenizin dönüşüm oranını artırmanıza yardımcı olabilir.

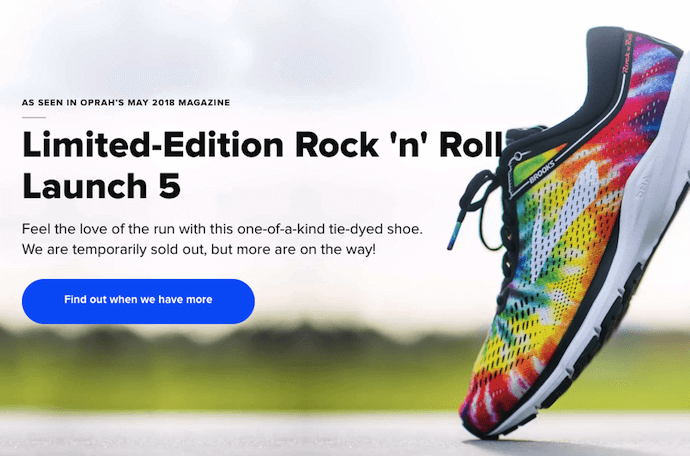
Bir spor malzemeleri şirketi olan Brooks, daha fazla dönüşümü teşvik etmek için CTA'ları ile FOMO'nun gücünden yararlanıyor. Yukarıdaki resimde, sınırlı sayıda üretilen spor ayakkabılarından birinin geçici olarak tükendiğini görebilirsiniz - ancak yakında geri geliyorlar!
Parlak mavi CTA'larında Brooks'un akıllı bir CTA'sı var: "Daha fazlasına sahip olduğumuzda öğrenin." Bir ziyaretçi CTA'yı tıkladığında, Brooks müşteri hakkında bilgi toplayabilir ve bu ayakkabılar tekrar kullanılabilir olduğunda onlara bir mesaj gönderebilir. İnsanlara özel ayakkabıları almaları için bir şans daha vermek, daha fazla dönüşümü teşvik etmenin ve müşteri bilgilerini almanın harika bir yoludur!
Web sitenizde, CTA'larınızla bir müşterinin FOMO anlayışından yararlanın. Bunu yapmak, insanları tıklamaya teşvik edecek ve böylece dönüşüm oranınızı artıracaktır.
Birkaç farklı CTA tasarımı arasında karar vermekte sorun yaşıyorsanız endişelenmeyin. A/B testi veya bölünmüş test yoluyla birkaç farklı seçeneği deneyebilirsiniz. CTA tasarımlarınızdan hangisinin en fazla dönüşüme yol açtığını belirlemenize yardımcı olacaktır! Daha fazla bilgi için AppInstitute'un A/B testi kılavuzuna göz atın.
Olumlu müşteri yorumları için her zaman yer bırakın
İncelemeler ve referanslar bir tür sosyal kanıttır ve genellikle web sitesi ziyaretçileri tarafından diğer pazarlama biçimlerinden daha fazla güvenilir. Bu, dönüşümlerinizi artırmada çok etkili olabilecekleri anlamına gelir.
Müşteri incelemelerini toplama şekliniz, işletmenizin türüne bağlı olacaktır. Ürün tabanlı bir işletme yürütüyorsanız, yıldız incelemeleri muhtemelen en iyi sonucu verir - bu, potansiyel müşterilerinizin farklı ürünleri hızlı ve kolay bir şekilde karşılaştırmasına yardımcı olur. Hizmete dayalı bir işletmeniz varsa, geçmiş müşterilerin işletmenizle ilgili deneyimlerini detaylandırmalarına izin verdiği için daha uzun biçimli referanslar uygundur.
Bu yorumları toplamak için tek yapmanız gereken sormak. Müşterilerinize satın alma sonrası e-postalar gönderin ve belki de küçük bir indirim karşılığında ürününüze bir inceleme bırakmak isteyip istemeyeceklerini görün. Veya geçmiş müşterilere ulaşın ve kısa bir yazılı referans veya video ile işletmenizle ilgili deneyimlerini tartışmak isteyip istemeyeceklerini görün.
Web sitenizi tasarlarken, baştan sona bu incelemeleri vurgulayın! Tüm ürün ve hizmet sayfalarınız, ilgili incelemeler ve referanslar görüntülenerek iyi bir şekilde sunulabilir; ziyaretçiler, diğer kişilerin işletmenize güvendiğini ve dönüşüm sağlama olasılığının daha yüksek olduğunu görecektir. Bu incelemeleri ve referansları, web sitenizin ziyaretçilerinin onları hemen görmesini sağlamak için ana sayfanızda da görüntüleyebilirsiniz, böylece bağımlı olurlar ve dönüşüm sağlama olasılıkları daha yüksek olur.
Tasarımlarını iyi bir iş çıkarmış birkaç işletme örneğine bakalım.
İlham almak için incelemeleri ve referansları içeren web sitesi.

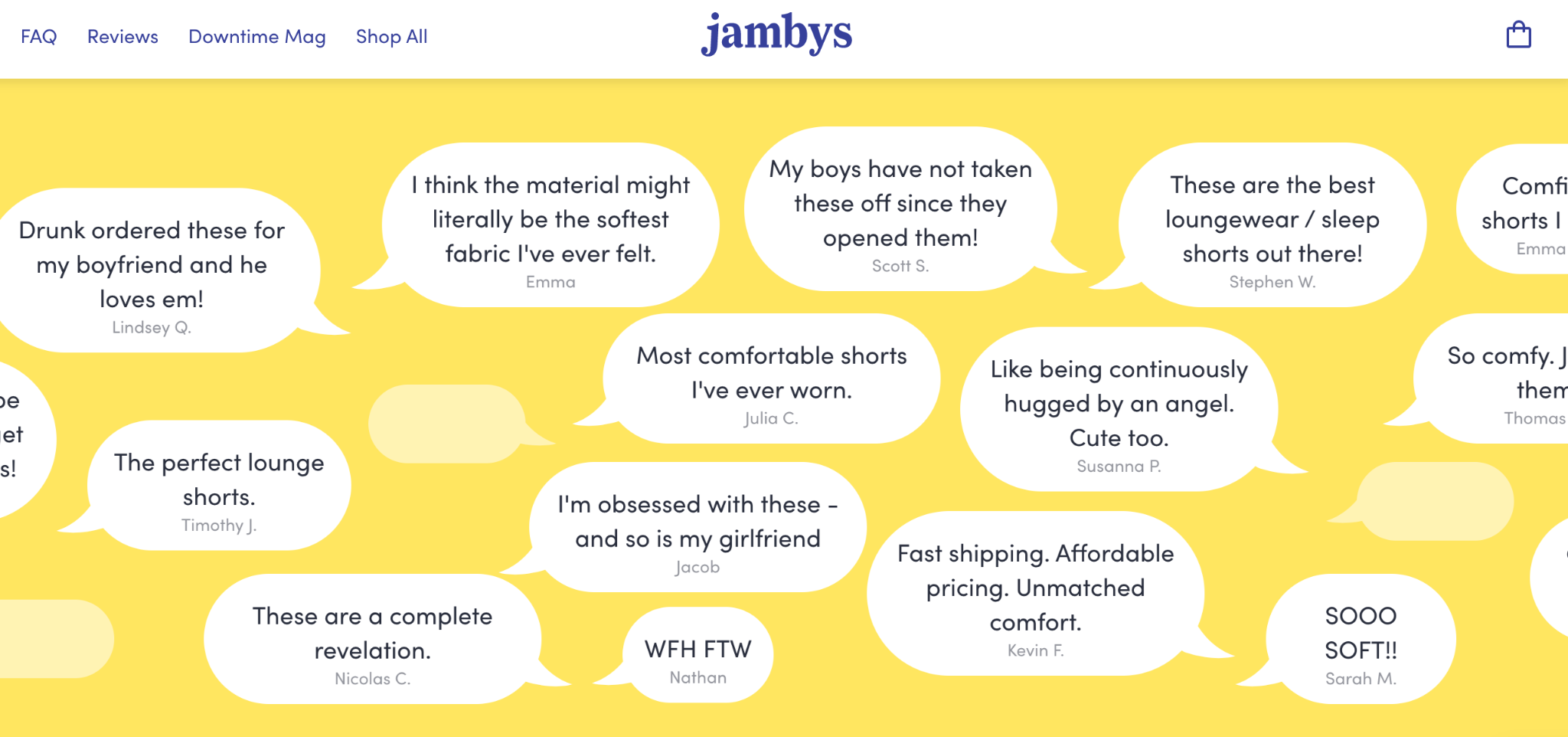
Bir ev giyim perakendecisi olan Jambys, incelemeleri oldukça benzersiz bir şekilde sergiliyor. Yukarıdaki resimde görebileceğiniz gibi, konuşma balonlarında çeşitli farklı müşterilerden gelen yorumları vurgulayan kayan bir resme sahipler. Bir ana sayfaya inceleme eklemenin gerçekten eğlenceli ve ilgi çekici bir yolu ve web sitesi ziyaretçileri, herkesin Jambys hakkında konuştuğu mesajını alıyor.

Web sitenizde, yorumları benzersiz bir şekilde nasıl birleştirebileceğinizi düşünün. Örneğin, insanları ürünlerinizle etkileşime geçmeye ve dönüştürmeye teşvik etmek için sosyal medya maketleri, konuşma balonları veya yıldız derecelendirmeleri gibi tasarım öğeleriyle oynayın!

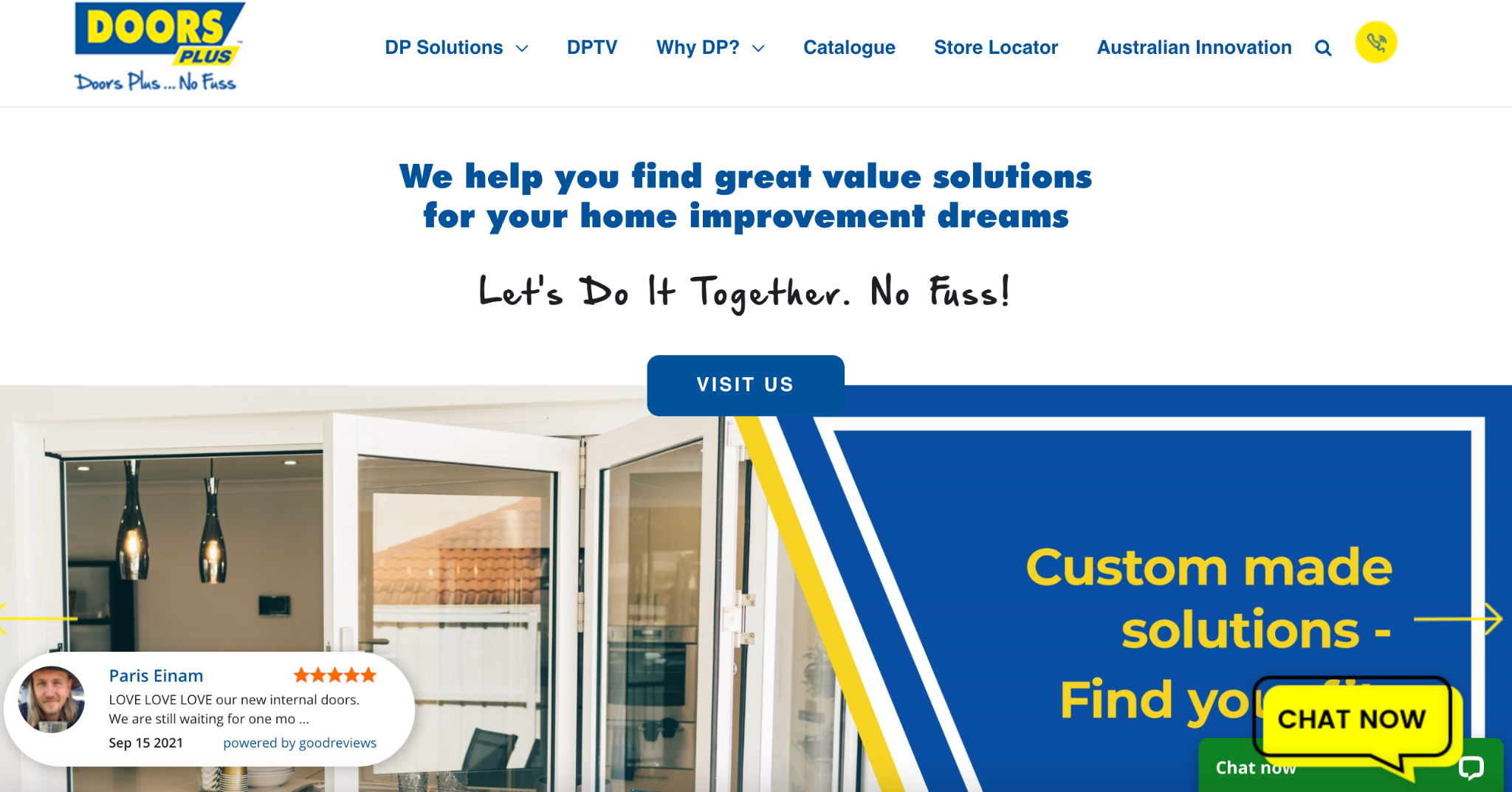
Avustralyalı bir özel kapı perakendecisi olan Doors Plus, incelemelerin gücünü de oldukça benzersiz bir şekilde benimsiyor. Yukarıdaki resimde görebileceğiniz gibi, solda Doors Plus'ın en iyi incelemelerinden bazılarının arasında dönen bir inceleme balonu var. Balon sizi ana sayfada takip eder, böylece nereye kaydırırsanız kaydırın onları görebilirsiniz. Bu benzersiz tasarım, web sitesi ziyaretçisine Doors Plus'ın kaliteli işler yarattığını ve böylece güvenli dönüşümlere yardımcı olduğunu hatırlatır.
Web sitenizde, incelemelerinizi web sitesi ziyaretçilerinin kolayca görebileceği bir yere yerleştirdiğinizden emin olun - kullanıcılarınızı sayfanın etrafında takip etmeseler bile, onları olabildiğince görünür kılmak, dönüşümleri güvence altına almanıza yardımcı olur.
İlham veren video içeriği için alan yaratın
Video pazarlama, web sitenizin ziyaretçileriyle etkileşim kurmanın harika bir yoludur ve aynı zamanda ürünlerinizi veya hizmetlerinizi satmak için harika bir araçtır. Kitlenizi dönüştürmeye ikna edecek ilham verici videolar oluşturmanın birçok yolu vardır.
Örneğin, ideal müşterilerinize uygulamanız aracılığıyla harika şeyler başardıklarını veya çözümlerinizden birini kullanarak bir sorunu çözdüğünü gösterebilirsiniz. Hizmete dayalı bir işletmeyseniz, geçmiş müşterilerinizden veya müşterilerinizden, hizmetlerinizin karşılaştıkları bir sorunla ilgili olarak onlara nasıl yardımcı olabileceğini tartışan video referansları alabilirsiniz.
Web sitenize video içeriği eklerken, onu en alakalı ürün veya hizmet sayfalarına yerleştirdiğinizden emin olun. Ve izleyiciyi kendilerine çektiklerinden ve bilmeleri gereken her şeyi anlattıklarından emin olun.
İlham almak için video içeriğini web sitelerine dahil etme konusunda harika bir iş çıkaran birkaç işletme örneğine göz atalım.

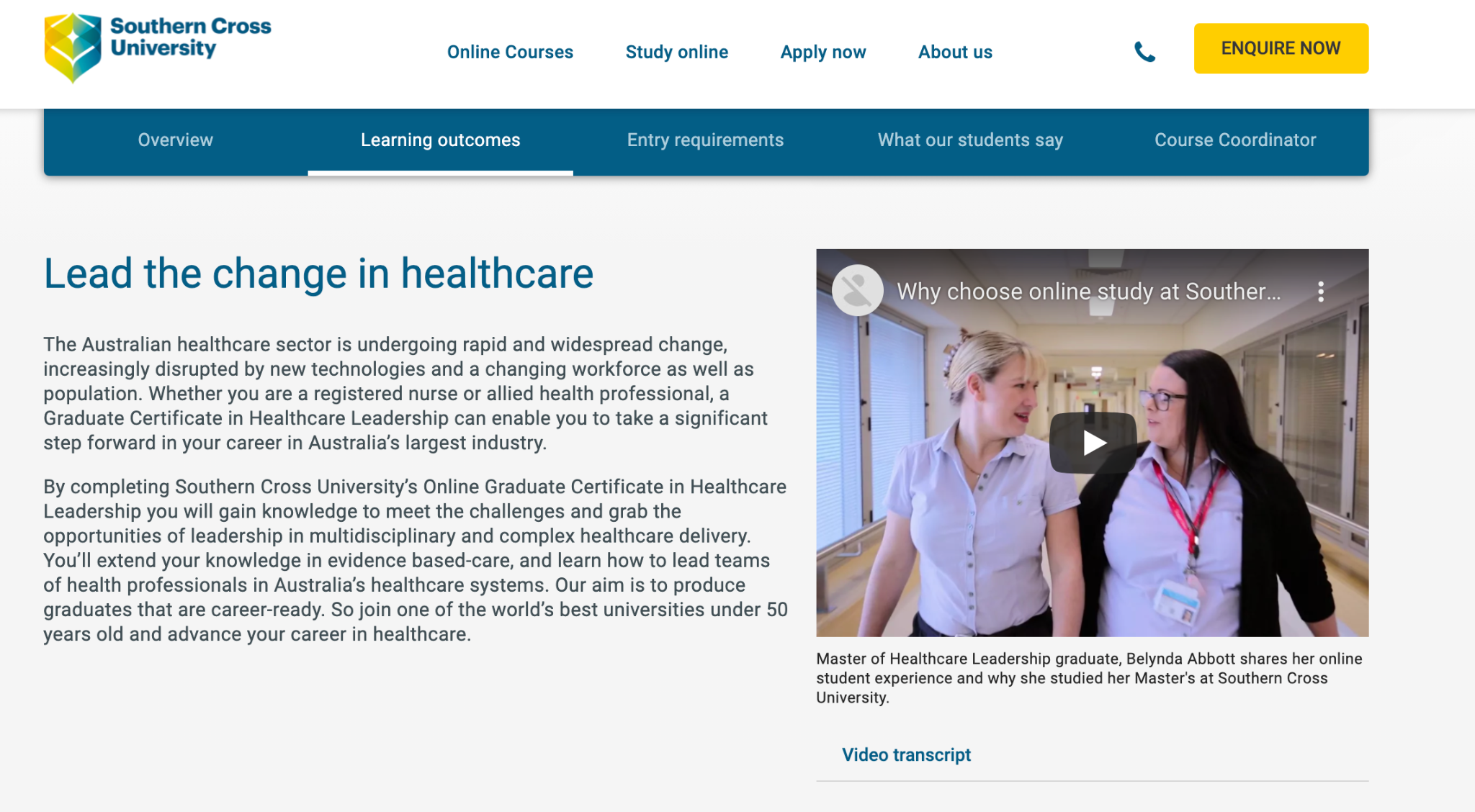
Avustralya'da bir çevrimiçi eğitim sağlayıcısı olan Southern Cross Üniversitesi, Sağlık Hizmetleri Liderliğinde SCU Çevrimiçi Yüksek Lisans Sertifikası için web sayfalarındaki video içeriğini iyi bir şekilde kullanıyor. Sayfanın ortasına doğru, SCU'da bir program mezununun çevrimiçi öğrenci deneyimini ve eğitimine devam etmek için neden okulu seçtiğini anlatan bir videosu var. Video ilham verici ve herkesin SCU'daki okula dönebileceğini ve desteklenebileceğini gösteriyor, bu da onu ilgi çekici ve ikna edici hale getiriyor.
Kendi web siteniz için, ziyaretçilerin ürünleriniz veya hizmetleriniz hakkında inanılmaz derecede heyecanlı hissetmelerini sağlayacak videolar oluşturduğunuzdan emin olun. Müşterilerinizin hayatlarını nasıl değiştireceklerini gösterin. Bu kesinlikle dönüşümlerinizi artırmanıza yardımcı olacaktır.

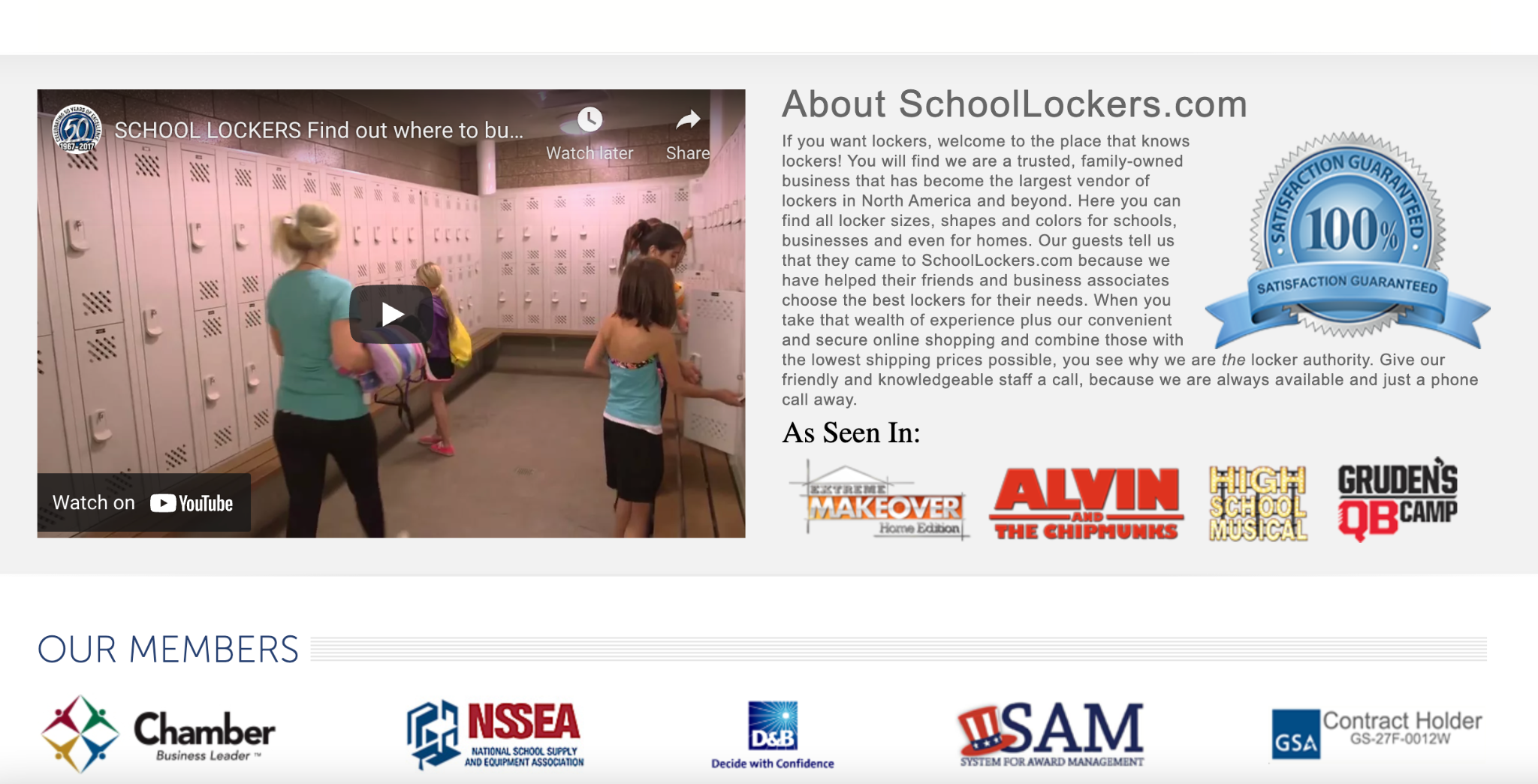
Okul dolapları ve saklama dolapları perakendecisi olan SchoolLockers.com, ana sayfasında da video içeriğini iyi kullanıyor. Bu video, ürünlerini sergileyen, faydalarını özetleyen ve kurulum hizmetlerini, müşteri hizmetleri seçeneklerini ve daha fazlasını tartışan bir SchoolLockers.com çalışanı ile yapılan röportajı göstermektedir. Bu video çok ilgi çekici ve SchoolLockers.com'un kaliteli ürünler ürettiklerinden emin olmak için ekstra yol kat etmeye istekli olduğunu gösteriyor.
Web sitenizde, bir bütün olarak ürünlerinizin, hizmetlerinizin veya işletmenizin en iyi yanlarını göstermek için ilgi çekici videoları nasıl kullanabileceğinizi düşünün. Web sitenizi tasarlarken bunlara yer açmak daha sonra daha fazla satış yapmanıza yardımcı olacaktır.
İnsanların herhangi bir web sayfasından sizinle iletişim kurmasının çok kolay olduğundan emin olun
Potansiyel müşterilerin bir sorusu veya endişesi varsa, işletmenizle iletişime geçmek isteyeceklerdir. Bunu yapmak zorsa, satın almadan ayrılmaları muhtemeldir. Bu nedenle, web sitenizin, potansiyel müşterilerin ihtiyaç duymaları halinde müşteri hizmetleri ekibinizle hızlı ve kolay bir şekilde iletişime geçebilecekleri şekilde tasarlandığından emin olmanız gerekir.
Farklı insanlar farklı şekillerde iletişim kurmayı sevdiklerinden, web sitenizin ziyaretçileri için birkaç iletişim seçeneği sağlamak önemlidir. Örneğin, daha genç ziyaretçileriniz canlı mesajlaşmayı veya sosyal medyayı tercih ederken, bazı eski web sitesi ziyaretçilerinizin e-posta veya telefon müşteri hizmetlerini tercih ettiğini görebilirsiniz. Bu nedenle, müşteri hizmetleri için birden fazla kanal kullanın, ancak çalışanlarınızın çok ince yayılmadığından emin olun.
Ayrıca, web tasarımınızın, insanların soruları olduğunda ekibinizle iletişime geçmek için nereye gitmeleri gerektiğini açıkça belirttiğinden emin olmanız gerekir. İlham almak için bunu doğru yapan birkaç şirket örneğine göz atalım.

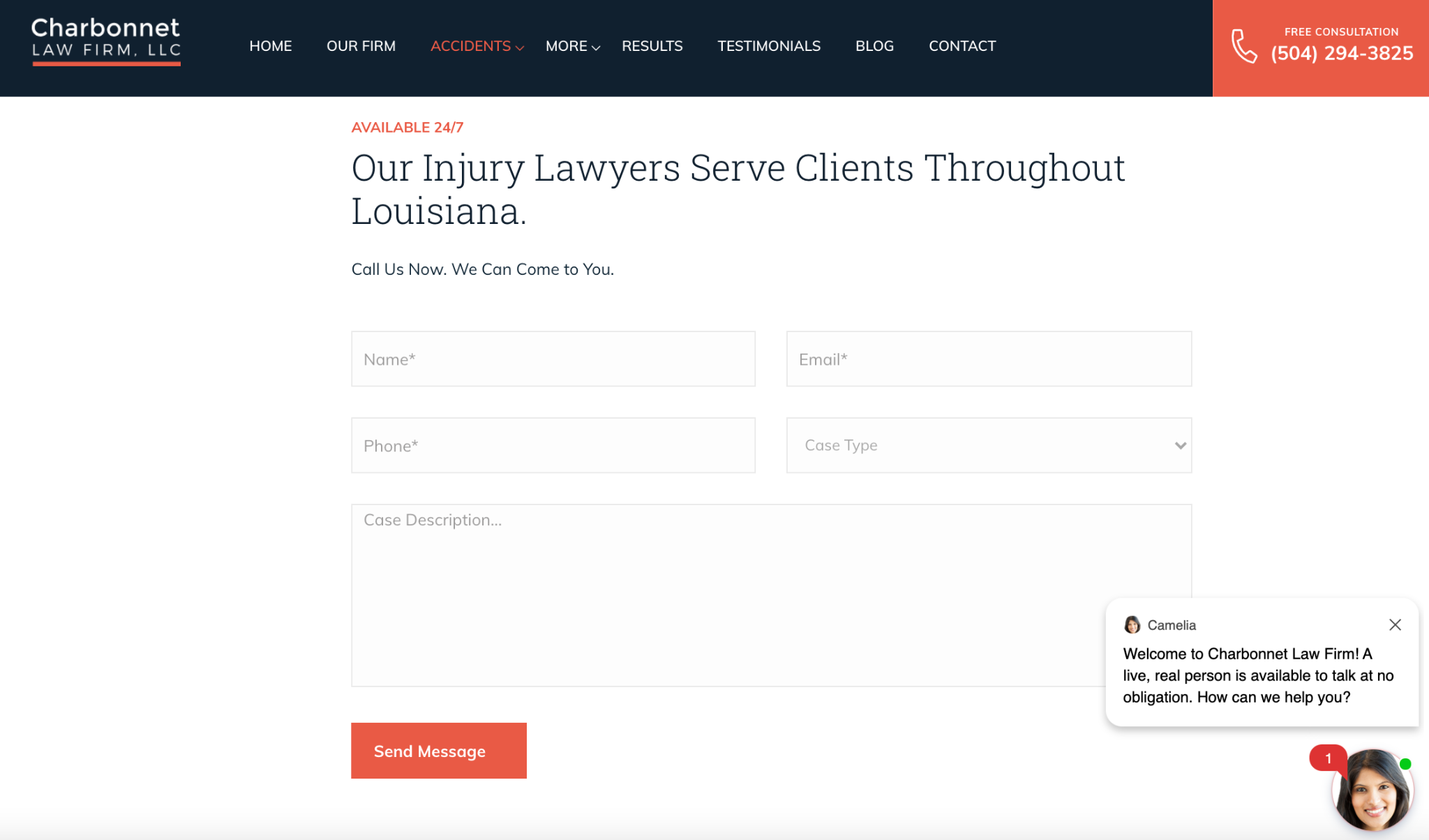
Louisiana merkezli bir kişisel yaralanma avukatı hukuk firması olan Charbonnet Hukuk Bürosu, örneğin, web sitesi ziyaretçilerinin araba kazası avukatı sayfalarından iletişim kurmasını kolaylaştırıyor. Sayfanın en altına inerseniz, bir müşterinin hızlı ve kolay bir şekilde iletişim kurmasının üç farklı yolu olduğunu görebilirsiniz: iletişim formu, canlı sohbet hizmeti ve telefon numarası. Bir kullanıcı ne tür bir iletişim seçeneğini tercih ederse etsin, web sitesi insanların kolayca iletişim kurabileceği şekilde tasarlanmıştır.
Web sitesi hizmet sayfalarınızda, birden fazla iletişim seçeneği sunduğunuzdan emin olun. Bunu yapmak, insanların sizinle iletişim kurmakta zorlanma riskini azaltacak ve daha fazla satış yapma şansınızı artıracaktır.

İnternet, TV ve telefon hizmetleri sağlayıcısı olan Spectrum, potansiyel müşterilerin ana sayfalarından da iletişim kurmasını kolaylaştırıyor. Yukarıdaki resimde görebileceğiniz gibi, bir kullanıcı Spectrum web sitesine girdiğinde hemen görünen bir canlı sohbet hizmeti var. Kullanıcının aradıklarını bulmak için sayfayı tıklaması yerine, sadece sohbet robotu veya bir aracı tarafından yönlendirilebilirler.
Bu, özellikle Spectrum gibi bir hizmet sağlayıcı için bir ana sayfa tasarlamanın harika bir yoludur - web sitesine gelen insanlar muhtemelen ne aradıklarını bilirler, ancak özellikle nereye gideceklerini bilemeyebilirler. Ana sayfada canlı sohbet hizmeti sunmak, müşteri için işleri kolaylaştıran ve böylece dönüşümleri artıran harika bir tasarım öğesidir.
Ana sayfanızı, kullanıcıların ihtiyaç duyduklarında müşteri hizmetleri ekibinize kolayca erişebilecekleri şekilde tasarladığınızdan emin olun. Soruları ve endişeleri ile nereye gideceklerini bilirlerse, dönüşüm sağlama olasılıkları daha yüksek olacaktır.
İşletmenizi insancıllaştıran web sitesi görüntüleri kullanın
İnsanlar işinize farklı bir hava katabilirse, işletmenize çok daha bağlı hissedecekler ve sonuç olarak satın alma olasılıkları daha yüksek olacaktır. Web sitenizin görüntüleri bu konuda çok yardımcı olabilir!
İşletmenizi insancıllaştırmak için kendinizin, ekip üyelerinizin, müşterilerinizin ve hatta ideal müşteri tabanınızı temsil eden kişilerin resimlerini yayınlayın. Bu, web sitesi ziyaretçilerini web sitenizle etkileşim kurmaya ve onlarla güven oluşturmaya teşvik etmeye yardımcı olacak harika bir tasarım hilesidir.
İlham almak için web sitesi görüntülerini iyi kullanan birkaç işletme örneğine göz atalım.

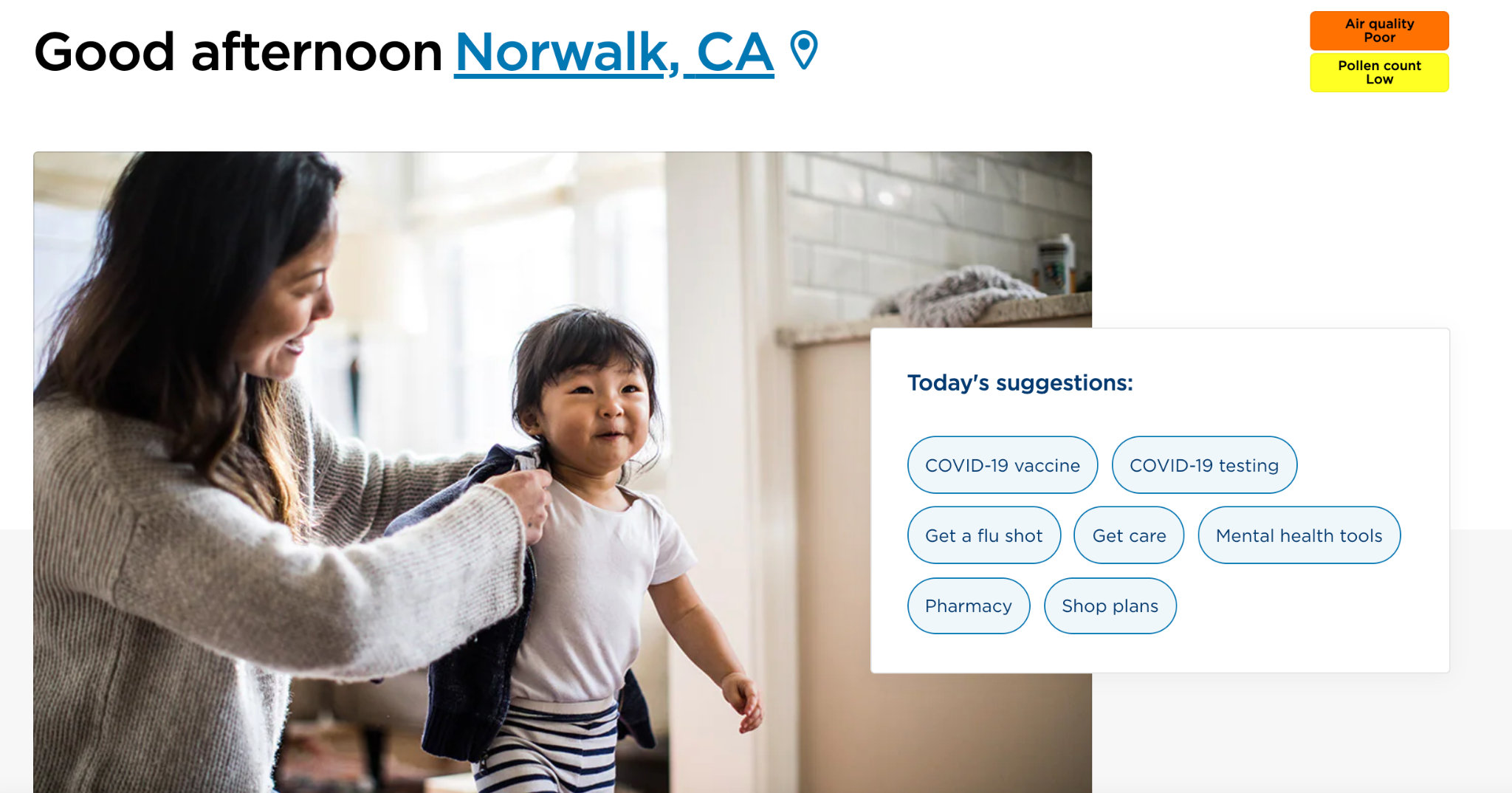
Bir sağlık sigortası sağlayıcısı olan Kaiser Permanente, işlerini insancıllaştırmak için ideal hedef kitlesini gösteren web sitelerinde görüntüler kullanıyor. Yukarıdaki resimde görebileceğiniz gibi, bir anne ve çocuğunun resmi var - bu, Kaiser Permanente'nin insanlara ve ailelere hizmet ettiğini gösteriyor, bu da web sitesi ziyaretçilerinin ilgisini çekeceğinden emin. Bu görüntü, müşterilerinin tıpkı sizinkiler gibi aileler olduğunu gösterdiğinden, bir sağlık hizmeti sağlayıcısının tasarım yoluyla kendilerini insancıllaştırması için harika bir yoldur.
Web sitenizde ideal müşterilerinizi göstermek için görseller kullanın. Bunu yapmak, web sitenizin ziyaretçilerinin kendilerini bu insanların yerine koymalarına ve hizmetlerinizi kullanırken kendilerini hayal etmelerine yardımcı olacaktır. Bu, dönüşüm oranınızı artıracak bir tasarım taktiğidir!

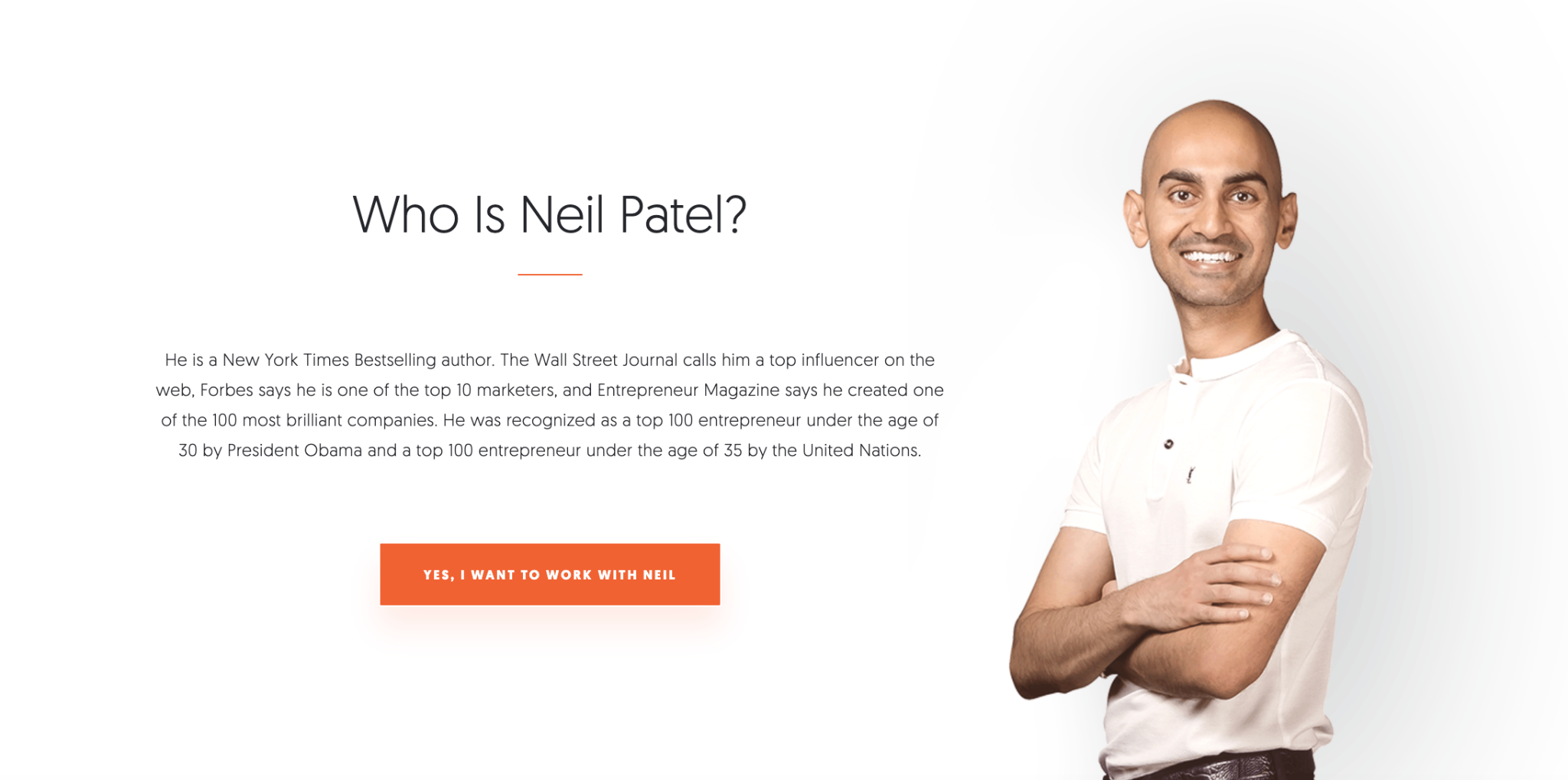
Dijital pazarlama uzmanı Neil Patel, web sitesinin görüntülerini kullanarak işine sürekli olarak bir yüz verir. Neil Patel web sitesi büyük ölçüde bir marka olarak Patel'in etrafında inşa edilmiştir - yukarıdaki resimde Patel hakkında biraz bilgi edinebilir ve neye benzediğini görebilirsiniz. Bu, markaya bir yüz kazandırmaya ve işi insancıllaştırmaya yardımcı olur - bu, makalelerinin ve uzman SEO tavsiyelerinin, meçhul bir şirketten ziyade gerçek bir kişiden geliyormuş gibi hissettirdiği ve dönüşüm olasılığını artırdığı anlamına gelir.
Web sitenizde kurucularınızın veya çalışanlarınızın resimlerini göstermekten korkmayın. Web sitenizin ziyaretçilerine kiminle çalışacaklarını göstermek, güven oluşturmaya ve dönüşümleri artırmaya yardımcı olabilir.
Web sitenizi optimize etmek ve kişiselleştirmek için yardıma mı ihtiyacınız var? Yardım için Hyperise web sitesi kişiselleştirme araç setine bakın.
Özet
Web siteniz sanal vitrininizdir - insanların dönüşüm yapmasını istiyorsanız, tasarımı çivilediğinizden emin olmanız gerekir. Bu makalede, doğru görüntüleri kullanmak, ilgi çekici videolar sergilemek, göz alıcı CTA'lar oluşturmak ve daha fazlası dahil olmak üzere web sitenizin dönüşüm oranını artırmanıza yardımcı olacak farklı web tasarımı püf noktalarını özetledik.
-
Yazar biyografisi ve vesikalık görüntüsü:
Aaron Haynes, Loganix'in CEO'su ve kurucu ortağıdır. Şirket, işletmelerin çevrimiçi görünürlüklerini geliştirmek ve büyümek için ihtiyaç duydukları hizmetleri sağlayan dijital pazarlama ajansları ve profesyonelleri için bir SEO gerçekleştirme ortağıdır. Bu makaleyi beğendiyseniz, uzman tavsiyeleriyle dolu daha fazla SEO kılavuzu bulabileceğiniz Loganix bloguna göz atın.