Uygulamanızın Kullanıcı Deneyimini Geliştirmenin 5 Yolu
Yayınlanan: 2016-06-10
Bu, mobil analitik platformu Appsee'den Hannah Levenson'ın konuk blog yazısıdır.
Günümüzün aşırı rekabetçi mobil ekosisteminde başarılı bir uygulama oluşturmak istiyorsanız, son kullanıcının mobil uygulamaları nasıl deneyimlediğini anlamanız gerekir.
Kullanıcı deneyimi veya UX, yalnızca estetik için tasarlamak yerine, onunla etkileşime giren kişi tarafından kullanım kolaylığı için tasarlama kavramıdır. Kararlı bir müşteri önceliği zihniyeti gerektirir - kullanılabilirlik, performans, işlevsellik, kullanıcı arayüzü ve genel tasarım ile ilgili kullanıcı ihtiyaçlarını anlamak ve öngörmek.
Uygulamanızda, kullanılabilirlik üzerinde büyük etkisi olabilecek ve sonuç olarak etkileşimi ve memnuniyeti artırabilecek küçük değişiklikler yapabilirsiniz. Uygulama kullanıcı deneyiminizi iyileştirmek ve performansı optimize etmek için bu beş ipucunu deneyin.
1. Kayıt Ekranınızı Yenileyin
Kaydolma ekranı, kullanıcılarınızın uygulamanızla ilgili ilk izlenimlerinden biridir ve kötü bir deneyim, aslında yüksek oranda uygulamadan ayrılmayı tetikleyebilir. Bu nedenle, basit ve yürütmesi kolay tutmak isteyeceksiniz.

MetaKave'in uygulama kayıt ekranı
Kayıt formlarının mobil cihazlarda masaüstü bilgisayardan çok daha uzun göründüğünü unutmayın. Gerekli olmayan bilgileri gerektiren uzun bir form, günümüzün mobil kullanıcısının çok az sabrı ve kayıt işleminin hızlı olacağına dair bir beklentisi olduğundan bahsetmiyorum bile. Bu nedenle, yalnızca kısa tutmak için formdaki kritik bilgileri toplayın.
Ayrıca, onayın son adımını basit hale getirmek isteyeceksiniz. Bir profil şifresini onaylama eylemi çok fazla çaba gerektiriyorsa, potansiyel bir kullanıcı kayıt ekranından vazgeçebilir. Kullanıcılar, uygulamanızdan ihtiyaç duydukları şeylere mümkün olan en az çabayla erişebilmek isterler. Aslında, kullanıcı deneyiminizi güçlendirmeye ve botları caydırmaya yardımcı olabilecek Captcha'ya bazı harika alternatifler var. Kullanıcıları onaylamanın bir yolu olarak e-posta kullanıyorsanız, uygulamadan e-postaya geçişin sorunsuz olduğundan emin olun. Bir kullanıcı e-postalarına ne kadar kolay giderse ve uygulama deneyimine ne kadar kolay dönerse, vazgeçmeyi caydırma şansınız o kadar artar.
Kaydolma ekranınız, kullanıcının gördüğü ilk ekran olmamalıdır. Kullanıcılarınızdan uygulamanızla ilk deneyimlerinin ilk saniyesi içinde kaydolmaları istendiğinde, henüz ürününüzü kendileri keşfetme veya değerlendirme şansları olmadığını unutmamalısınız. Kullanıcılardan kaydolmak için bir adım atmasını istemeden önce uygulamanızın değerini ve işlevini göstermeniz gerekir.
2. Uygulama İçi İzinlerinizi Azaltın
İzinler, uygulamanızın işlevlerinin yürütülmesi için hayati olsa da, istilacı ve/veya alakasız göründüklerinde insanları korkutup kaçırma potansiyeline de sahiptir. Kullanıcılar, kişisel bilgilerine, konumlarına, sosyal medya hesaplarına vb. erişimi devretmek konusunda zaten endişelidir. Her bir izin talebini etkili bir şekilde açıkladığınızdan ve yalnızca kesinlikle gerekli olduğunda sorun.

Uber'in konum izni
Nedeni bariz görünse bile, uygulamanızın belirli bilgilere neden ihtiyaç duyduğunu açıklamak iyi bir uygulamadır. Bir kullanıcının bir "gönderiyi paylaş" düğmesini tıklaması ve ardından bir sosyal medya hesabına erişim izni istenmesi gibi belirli kullanıcı eylemlerinden sonra belirli izinler istemenizi öneririz. Kullanıcıların bu izni kabul etme olasılıkları daha yüksektir çünkü bu onlara neye izin verdiklerini veya neye erişim verdiklerini net bir şekilde anlamalarını sağlar.

3. Mikro Etkileşimlerinizi Renklendirin
Bir uygulamayı, web sitesini, hatta bir cihazı her kullandığınızda, bir mikro etkileşim yürütürsünüz. Bunlar, bir ayarı değiştirme, cihazları senkronize etme, alarm kurma, parola seçme, oturum açma vb. gibi tek bir kullanım durumu etrafında dönen etkileşimlerdir.
Mikro etkileşimler, bir uygulamanın daha insani ve kişisel hissetmesine yardımcı olma potansiyeline sahiptir. Kullanıcıyı markayla bir bağlantı hissetmeye teşvik edebilirler, sonuçta elde tutma oranınızı artırabilecek bir bağlantı.
Ne yazık ki, mikro etkileşimler uygulama deneyiminde çok küçük ve yaygın olduğundan, tasarım sürecinde gözden kaçabilirler. Mikro etkileşimler etrafında yaratıcı tasarım, bu beklentilere ulaşmaya ve hatta aşmaya yardımcı olacak güçlü bir girişim olabilir.
4. Paylaşım Seçeneklerine Kontroller ve Şeffaflık Ekleyin
İnsanlar, mobil cihazlarda ve uygulamalarda kişisel bilgileri paylaşmayı daha fazla kabul ediyor, ancak bu aynı zamanda bu bilgilerin nasıl depolandığı, paylaşıldığı ve kullanıldığına dair endişeleri de artırdı.

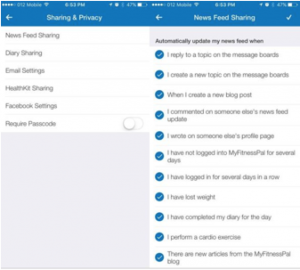
MyFitnessPal'in uygulaması, kullanıcılara, ayarlarını nasıl özelleştirebilecekleri konusunda çok net oldukları birçok gizlilik ve paylaşım ayarı sunar.
Kullanıcınızla güven ve şeffaflık oluşturmak için neyi ve kimlerle paylaştıklarını tam olarak açıklayın. Tüm paylaşım ayarlarını otomatik olarak "izin ver" olarak ayarlamayın; bu, yeni bir kullanıcının güvenini ihlal etmiş gibi görünebilir. Kullanıcılara uygulama içi mesaj yoluyla paylaşım ayarlarını hatırlatmak da iyi bir uygulamadır.
Hiç kimse özel içeriğinin bilgisi veya izni olmadan sosyal ağlarda paylaşılmasını istemez ve bu gerçekleşirse, yalnızca güveninizi kaybetmekle kalmaz, muhtemelen olumsuz bir inceleme de alırsınız, bu da ek alt etkileri vardır.
Örneğin, bir fitness uygulamanız varsa, kullanıcıların diyetlerini ve egzersiz ilerlemelerini Facebook veya LinkedIn topluluklarıyla otomatik olarak paylaşmak isteyeceklerini varsaymayın. Bunun yerine, kullanıcılarınıza istedikleri zaman açıp kapatabilecekleri çeşitli paylaşım seçenekleri sağladığınızdan emin olun.
MyFitnessPal uygulaması, kullanıcılara birçok gizlilik ve paylaşım ayarı sunar. Kullanıcıların ayarlarını nasıl uyarlayabilecekleri konusunda çok netler.
5. Niteliksel Verileri Toplayın
Yani uygulamanızın tasarımı üzerinde gerçekten çok çalıştınız ve şimdi çabalarınızın etkinliğini analiz etmek istiyorsunuz. Basitçe söylemek gerekirse, geleneksel, ücretsiz analitik onu kesmeyecek. Nicel veriler kesinlikle önemli olsa da, UX'inizi tam olarak anlamak ve optimizasyon fırsatlarını tam olarak belirlemek için nitel veriler toplamalısınız.
Niteliksel analiz platformları, uygulamanızın içinde gerçekte neler olduğunu ve kullanıcılarınızın belirli optimizasyon girişimlerine nasıl tepki verdiğini görselleştirmenize olanak tanır. Bu yetenek, dokunmatik ısı haritaları ve kullanıcı oturumu kayıtları gibi sağlam görselleştirme özellikleri sayesinde elde edilir. Bir kullanıcının sepet ekranınızdan neden ayrıldığını veya uygulamanıza kaydolmamayı seçtiğini anlamak için nicel verileri elemek için saatler harcamak yerine, görsel veriler size tüm numaralarınızın ardındaki önemli "nedenleri" anında sağlayacaktır.
Kısaca
Daima kullanıcının uygulamanızdaki farklı işlevlerle nasıl etkileşime gireceğini düşünün ve bunları göz önünde bulundurarak tasarım yapın. Optimizasyon devam eden bir süreçtir ve zamanla iyileştirmelerinizin değerini göreceksiniz.
Bu makaleyi beğendiniz mi? Blog özet e-postalarımız için kaydolun .
