OnCrawl kullanarak zaman kazandıran 5 ipucu
Yayınlanan: 2017-06-21Günlük SEO izleme sırasında verimliliğinizi artırmak için gelişmiş OnCrawl özelliklerinden nasıl yararlanılır.
OnCrawl, arama motorunun e-ticaret web sitelerinin, çevrimiçi yayıncıların veya uygulamaların görünürlüğünü izlemenize ve optimize etmenize yardımcı olan güçlü bir SEO aracıdır. Araç, basit bir ilke etrafında inşa edilmiştir: trafik yöneticilerinin analiz süreçlerinde ve günlük SEO proje yönetiminde zaman kazanmalarına yardımcı olun.
Tüm web sitesi verilerini birleştiren bir API tarafından desteklenen bir SaaS platformuna dayalı bir yerinde denetim aracı olmanın yanı sıra, aynı zamanda günlük sunucusu dosyalarından veri çıkarma ve analizini basitleştiren bir günlük analizörüdür.
OnCrawl'ın olanakları oldukça geniştir ancak ustalaşması gerekir. Bu yazıda, SEO tarayıcımızı ve günlük analizörümüzü günlük kullanımınız için zaman kazandıran 5 ipucu paylaşacağız.
1# HTTP ve HTTPS url'leri nasıl kategorize edilir
HTTPS geçişi, SEO alanında sıcak bir konudur. Bu önemli adımı mükemmel bir şekilde ele almak için, her iki protokolde de botların davranışını tam olarak takip etmek önemlidir.
Deneyimler, botların HTTP'den HTTPS'ye tamamen geçiş yapmasının aşağı yukarı zaman aldığını göstermiştir. Ortalama olarak, bu geçiş, sitenin kalitesi ve geçişiyle ilgili dış ve iç faktörlere bağlı olarak birkaç hafta veya ay sürer.
Tarama bütçenizin büyük ölçüde etkilendiği bu geçiş aşamasını tam olarak anlamak için bot isabetlerini izlemek akıllıca olacaktır. Bu nedenle sunucu günlüklerini analiz etmek gereklidir. Bot, normal bir kullanıcı olarak yaptığı her sayfada, kaynakta ve istekte iz bırakır. Günlükleriniz, bu çağrıları ileten bağlantı noktalarına sahiptir. Böylece HTTPS web sitenizin taşıma kalitesini doğrulayabilirsiniz.
Özel bir http ve https sayfa grubu grubu kurma yöntemleri
Gelişmiş proje ana sayfanızda, sağ üst köşede bir "ayarlar" düğmesi bulabilirsiniz. Ardından, “Sayfa Grubunu Yapılandır” menüsünü seçin. Burada bir kez, yeni bir "Grup Seti Oluştur" oluşturun ve "HTTP vs HTTPS" olarak adlandırın.
Loglarınıza erişmek için “Bu seti log izleme ve çapraz analiz gösterge tablolarında kullanmak istiyorum” seçeneğinin seçilmesi önemlidir.

- HTTPS : "Tam url" / "ile başla" / https
- HTTP : "Tam url" / "ile başlamaz" / https
Kaydedildikten sonra, HTTPS geçişinizin bir görünümüne erişeceksiniz (istek bağlantı noktasını günlük satırlarınıza eklediyseniz. Kılavuzumuza göz atabilirsiniz.)
Hızlı Filtrelerimiz Veri Gezgini'nde bulunabilir. 404, 500 veya 301/302'ye işaret eden bağlantılar, çok yavaş veya çok zayıf sayfalar vb. gibi bazı önemli SEO ölçümlerine erişimi kolaylaştırmak için inşa edilmişlerdir.
İşte tam liste:
- 404 hata
- 5xx hataları
- Aktif sayfalar
- Google tarafından taranmayan etkin sayfalar
- Google'ın karşılaştığı durum kodu 200'den farklı olan etkin sayfalar
- Kanonik eşleşmiyor
- Kanonik ayarlanmadı
- Dizine eklenebilir sayfalar
- Dizine eklenebilir sayfa yok
- Yetim etkin sayfalar
- yetim sayfalar
- Google tarafından taranan sayfalar
- Google ve OnCrawl tarafından taranan sayfalar
- Google tarafından taranmayan yapıdaki sayfalar
- 3xx hatalarına işaret eden sayfalar
- 4xx hatalarına işaret eden sayfalar
- 5xx hatalarına işaret eden sayfalar
- Kötü h1 içeren sayfalar
- Kötü h2 içeren sayfalar
- Kötü meta açıklaması olan sayfalar
- Kötü başlığa sahip sayfalar
- HTML çoğaltma sorunları olan sayfalar
- 10'dan az bağlantı içeren sayfalar
- 3xx'i yeniden yönlendir
- Çok Ağır Sayfalar
- Çok Yavaş Sayfalar
Ancak bazen bu QuickFilters, işle ilgili tüm endişelerinize yanıt vermeyebilir. Bu durumda, bunlardan birinden başlayabilir ve araca her bağlandığınızda filtrelerinizi hızlı bir şekilde bulmak için filtreye parçalar ekleyerek ve bunları kaydederek “Kendi Filtrenizi” oluşturabilirsiniz.
Örneğin, 4xx'e işaret eden bağlantılardan, boş bir bağlantıya sahip bağlantıları filtrelemeyi seçebilirsiniz: "Anchor" / "is" / "" ve bu filtreyi kaydedin. Kaydedildikten sonra, gerektiği kadar çok kez değiştirilebilir.
Artık, aşağıdaki ekran görüntüsünde görüldüğü gibi, “Kendi” bölümünün altındaki “Bir Hızlı Filtre Seç” listesindeki söz konusu “Hızlı Filtre”ye doğrudan erişebilirsiniz.
3# DataLayer ile ilgili Özel Alanlar nasıl kurulur?
Örneğin, analitik araçları etiketlerinizi tanımlarken, ilgili sayfa türlerinizin segmentasyonunu kullanabilirsiniz. Bu özel kod, OnCrawl'dan gelen verileri harici verilerinizle bölümlere ayırmak veya çaprazlamak için çok ilginçtir.
Analiziniz için bir "önemli sütun" oluşturmanıza izin vermek için, taramalar sırasında bu kod parçalarını çıkarabilir ve bunları projenizin bir veri türü olarak geri getirebiliriz.
"Özel Alanlar" seçeneği, normal ifade veya XPath sayesinde kaynak kod sayfalarından herhangi bir öğenin sıyırılmasını sağlar. Bu dillerin kendi tanımları ve kuralları vardır. XPath hakkında bilgiyi burada ve regex hakkında bilgiyi burada bulabilirsiniz.

Kullanım durumu 1: veri katmanı verilerini sayfaların kaynak kodundan çıkarma
Analiz edilecek kod:

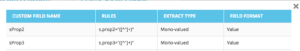
Çözüm : Bir “regex” kullanın : s.prop2=”([^”]+)” / Extract : Mono-value / Field Format : Value

- s.prop2=” karakter dizisini bulun
- " (çıkartılacak verileri izleyen ilk karakter) olmayan tüm karakterleri kazıyın
- Çıkarılacak dize, “ kapanıştan önce bulunabilir.
Taramanın ardından, veri gezgininde, sProp2, sProp3 sütununda veya alan Adınızda, çıkarılan verileri bulacaksınız:
XPATH kullanın
Analiz edilecek kod:

Doğrudan Chrome kod analizöründen kazımak istediğiniz Xpath öğesini kopyalamanız/yapıştırmanız yeterlidir. Dikkatli olun, eğer kod JavaScript'te işleniyorsa, özel bir kazıma projesi kurmanız gerekecek. Xpath dili çok güçlüdür ve manipüle edilmesi zor olabilir, bu nedenle yardıma ihtiyacınız olursa lütfen uzmanlarımızı arayın.
Kullanım örneği 3: Bir alım aşaması sırasında bir analiz etiketi varlığını test etme
normal ifade kullan
Analiz edilecek kod:

Çözüm : Bir “regex” kullanın: '_setAccount', 'UA-364863-11' / Extract : Var olup olmadığını kontrol edin
Dize bulunursa Veri Gezgini'nde "doğru", aksine "yanlış" alırsınız.
4# Web sitenizin her bir bölümünde Google tarama sıklığını nasıl görselleştirebilirsiniz?
Tarama bütçesi, herhangi bir SEO sorununun merkezinde yer alır. "Sayfa Önemi" kavramıyla ve Google'ın tarama planlamasıyla derinden bağlantılıdır. 2012'den beri Google patentinde tanıtılan bu ilkelerin, Mountain View topluluğunun web taramasına ayrılmış kaynakları optimize etmesine izin verdiğini biliyoruz.
Google, web sitenizin her yerine aynı enerjiyi harcamaz. Web sitenizin her bir bölümündeki tarama sıklığı, sayfalarınızın Google'ın gözündeki önemi hakkında size kesin bilgiler verir.
Önemli sayfalar, Google botları tarafından daha fazla taranır, çünkü tarama bütçesi, sayfa sıralama becerileriyle derinden bağlantılıdır.
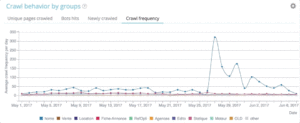
OnCrawl Advanced projeleri, "Günlük izleme" / "Tarama Davranışı" / "Gruba Göre Tarama Davranışı" bölümünde tarama bütçesini yerel olarak görmenizi sağlar.

“Ana Sayfa” grubunun en yüksek tarama sıklığına sahip olduğunu görebilirsiniz. Bu normaldir çünkü Google sürekli olarak yeni makaleler arar ve bunlar genellikle ana sayfada listelenir. Sayfa Önemi fikri, Google Freshness konseptiyle derinden ilişkilidir. Ana sayfanız, Google tarama bütçenize öncelik vermek için en önemli sayfadır. Ardından optimizasyon, derinlik ve popülerlik açısından diğer sayfalara yayılır.
Ancak frekans farklarını görmek zor. Bu nedenle, kaldırmak istediğiniz gruplara tıklamanız (lejand üzerine tıklayarak) ve verilerin göründüğünü görmeniz gerekir.
5# Taşıma işleminden sonra URL listesinden durum kodları nasıl test edilir
Bir dizi URL'den durum kodlarını hızlı bir şekilde test etmek istediğinizde, yeni bir taramanın ayarlarını değiştirmek mümkündür:
- Tüm başlangıç URL'lerini ekleyin ("başlangıç URL'sini ekle" düğmesi)
- Maksimum derinliği 1 olarak tanımlayın

Bu özel tarama, bu url kümesiyle ilgili nitel verileri döndürür.
Yönlendirmelerin iyi ayarlanıp ayarlanmadığını kontrol edebilecek veya zaman içinde durum kodlarının gelişimini takip edebileceksiniz. Düzenli olarak taramanın avantajını bir düşünün, eski url'leri otomatik olarak takip edebileceksiniz.
Neden API'miz aracılığıyla otomatikleştirilmiş bir gösterge panosu oluşturmuyorsunuz ve bu yönlerde otomatikleştirilmiş test izleme oluşturmuyorsunuz.
Bu hack'lerin OnCrawl'ı kullanarak verimliliğinizi artırmanıza yardımcı olacağını umuyoruz. Size göstereceğimiz daha birçok gelişmiş numaramız var. Lütfen #oncrawlhack'lerinizi Twitter'da bizimle paylaşın, kullanıcılarımızın aracımızla bizim kadar eğlenebileceğine sevindik.


