5 Mobil Optimize E-posta Örnekleri
Yayınlanan: 2016-11-03Biz pazarlamacılar, e-postalarımızı mobil kullanıcılar için optimize ederek kampanyalarımızı rekabette öne çıkarabileceğimiz fikrine alıştık. Ne yazık ki, zaman ilerledi ve gerçek şu ki, artık elbette mobil cihazlar için optimize edilmiş e-posta varyantları oluşturmamız gerekiyor.
Birkaç yıl önce, akıllı telefonların, e-postaları okumak için en sık kullanılan cihaz türü olarak masaüstü bilgisayarları geride bıraktığı bir devrilme noktasına ulaştık. Daha yakın zamanlarda, Movable'ın Cihaz Tercihi Raporu (2015), e-postaların %52'sinin olağanüstü bir şekilde artık akıllı telefonlarda açıldığını ve masaüstü bilgisayarların yalnızca %32'sini oluşturduğunu tespit etti.
Öncelikle masaüstü kullanıcıları için e-posta oluşturma tuzağına düşmek çok kolaydır - büyük olasılıkla bunları bir araya getirmek için bir masaüstü kullanıyorsunuzdur. Şimdi bu köhne zihniyetten kurtulmanın ve önce mobili, sonra masaüstünü koymanın zamanı geldi.
Bu makalede, tamamı dönüşümleri artırmak için özenle tasarlanmış, mobil cihazlar için optimize edilmiş 5 ilham verici e-posta örneğini tartışacağız. Kendi kampanyalarınızda öne çıkan fikirleri tekrarlayabilmeniz için eyleme geçirilebilir bazı ipuçları ekledik.
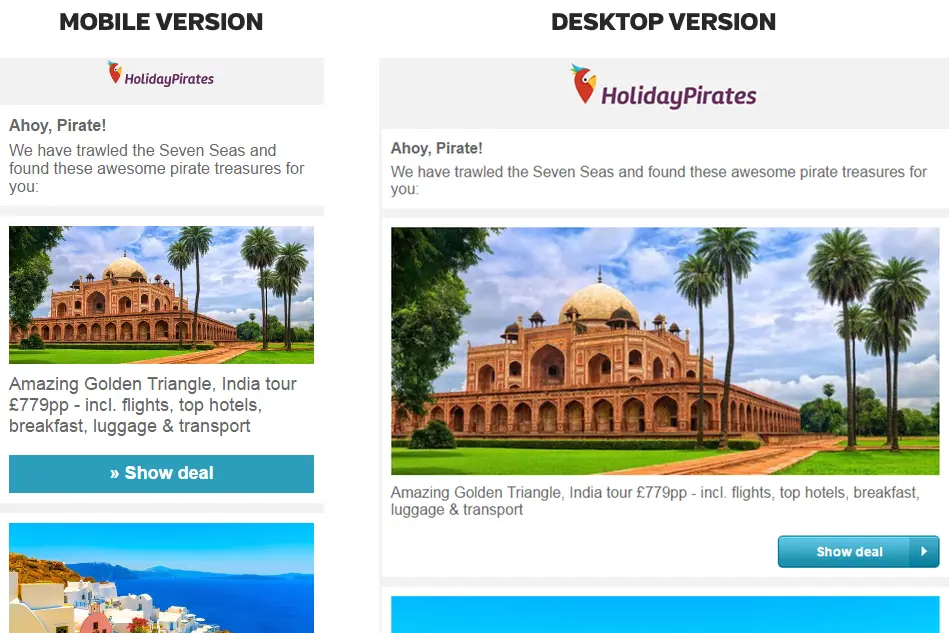
HolidayPirates – ilk ilkeler

Bu e-postayla başlamayı bir nedenden dolayı seçtik: açıkça önce cep telefonları için tasarlandı.
Bu, e-posta pazarlama stratejinizin merkezine almanızda ve yerleştirmenizde kesinlikle ısrar ettiğimiz bir noktadır. Neden? Niye? İlk olarak, mobil e-posta açılışları için en yaygın kullanılan cihaz türü olduğundan ve çoğunluk payı hala yıldan yıla büyüyor; ve ikincisi, mobil cihazlar için optimize edilmiş bir tasarımı temel olarak kullanmak ve ardından daha büyük cihazlar için ek öğeler oluşturmak, tersini yapmaktan çok daha kolaydır.
[mailchimpsf_form access=”web” title=”Bunun gibi daha fazlası için Bültenimize kaydolun”]Görsel öğelerin kopyalanacak oranı
Bu e-postanın öncelikle mobil cihazlar için tasarlandığını, sayfada kaç kelime olduğuna, yani çok fazla kelime olmadığına bakarak söyleyebiliriz.
Bir e-postaya çok sayıda kopya eklemek, genellikle mobil dönüşümler üzerinde olumsuz bir etkiye sahip olacaktır. HolidayPirates'in e-postasında, kopyalama, mobil sürümdeki içerik öğesi başına üç satırla sınırlıdır (kopyalama ve CTA düğmesi, alan kullanımı açısından, eşlik eden görsele kabaca eşittir); masaüstü versiyonunda ise aynı kopya bir satırdan biraz fazlasını kaplayabilir ve az çok resim için bir başlık görevi görebilir. Bu e-posta önce masaüstü için tasarlanmış olsaydı, daha büyük ekran boyutlu varyantlarda ek kopyalar ve daha küçük cihazlar için kısaltılmış sürümler (veya daha kötüsü, çok fazla kopya ve yatay kaydırma) görebilirdik.
Çok sayıda dikkat çekici CTA düğmesi
Dönüşüm oranı optimizasyonu konusunu daha önce okuduysanız, CTA düğmelerini web sayfalarınıza stratejik olarak konumlandırarak ne kadar kazanacağınızı bileceksiniz.
CTA'lar veya harekete geçirici mesaj düğmeleri, metin zorunluluğu olan bir düğme tasarımı kullanan resim türü bağlantılardır (örneğin, "Şimdi satın alın", "Ücretsiz kaydolun", "Daha fazlasını görüntüleyin"). HolidayPirates, web sitelerindeki içeriğe bağlantı vermek için burada CTA düğmelerini kullandı.
Yukarıdaki mobil sürüm ekran görüntüsünde, HolidayPirates'in e-postasında yer alan içerik öğelerinden yalnızca birini görebilirsiniz. Bunun nedeni tamamen bu makalede elimizde bulunan alanın miktarıdır ve aslında e-postada her biri kendi resmine, kopyasına ve "Fırsatı Göster" CTA düğmesine sahip on hedef yer almaktadır.
E-postalarınızda CTA'ları kullanmak, mobil kullanıcıların gitmelerini istediğiniz yere tıklamalarını sağlamanın en iyi yolu olarak kabul edilmektedir. CTA'larınızı nasıl süper etkili hale getireceğinize dair bazı ipuçları:
- Onları büyük ve nispeten parlak yapın – telefonunuzda gezinirken (veya başka bir garip bağlamda) baş parmağınızla küçük, belirsiz bir hedefi vurmayı denediyseniz, CTA'larınızı öne çıkarmanın neden önemli olduğunu anlayacaksınız. Bu aynı zamanda CTA'larınızı daha çekici hale getirecektir.
- Onları boşlukla çevreleyin - aynı nedenlerle.
- CTA kopyasını net ve özlü yapın – iki veya üç kelimeyle söyleyin.
- Mobil uyumlu içeriğe bağlantı – mobil kullanıcıları mobil düşman sitelere yönlendirmenin bir anlamı yok.
Şimdiye kadar öğrendiklerimiz
Bu tek pazarlama e-postasından, e-posta pazarlamasıyla ilgili üç önemli noktayı (bunlara ilk ilkeler diyelim) belirledik:
- Önce mobil için tasarım
- Kopya üzerinde kolay gidin
- Bağlantılar için CTA'ları kullanın
Bizim için bunlar, pazarlama e-postalarınızı oluştururken göz önünde bulundurmanız gereken en önemli faktörlerdir. Şimdi, mobil kullanıcıya ilginç ve düşündürücü şekillerde hitap eden dört e-postaya daha göz atacağız:
PayasUgym – mobil aktivite içine yerleştirme
Markanızı alıcının günlük mobil etkinliğine yerleştirmek için bir araç olarak kullanmak varken, neden e-postanızı akıllı telefonlarla uyumlu hale getirmeyi bırakasınız ki?

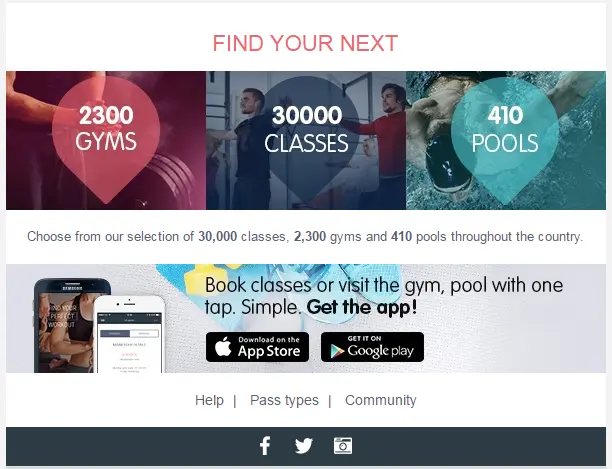
İşte kullandıkça öde spor salonu ve fitness sınıfı bulma hizmetinden gelen ve tam olarak bunu yapan ve harika bir etki yaratan bir e-postanın bir bölümü.
- “Bir sonrakini bulun” – alt başlık, alıcının sorununu tanıtır ve markanın çözümünü sunmasının yolunu açar.
- Harita işaretçisi stili grafikler - ekran görüntüsünün üst kısmındaki spor salonlarının, sınıfların ve havuzların numaralarını gösteren grafiklere dikkat edin. Google Haritalar ve Uber gibi son derece popüler uygulamalarda kullanılan simgeleri çağrıştırdığı için burada harita işaretçisi tarzı grafikler kullanmak akıllıcadır ve bu da güzel bir şekilde yol açar…
- Uygulama başlığı – bu CTA başlığı, Uygulamayı al! bilgilendirici, güven artırıcı Apple App Store ve Google Play düğmelerine sahip mesaj. Afiş büyük, göz alıcı ve boşluklarla çevrili.
Bu e-posta, markanızı bir tüketici sorunu için mobil uyumlu çözüm sağlayıcı olarak nasıl konumlandıracağınıza dair örnek bir örnektir. Mesajının yapısı karşı konulamaz: “Neye ihtiyacınız olduğunu anlıyoruz; size vermek için gerçekten iyi bir konumdayız; bu açık, basit, güvenilir indirme bağlantısını tıklayın, sorunu şimdi ve gelecekte bize ihtiyaç duyduğunuzda sizin için çözeceğiz.” Marka, kullanıcının mobil etkinliğinde belirli bir rolü yerine getirmek için kendisini çok etkili bir şekilde ortaya koydu.

Markanız ister bir uygulama aracılığıyla isterse mobil cihazlar için optimize edilmiş bir web sitesi aracılığıyla çevrimiçi rolünü yerine getiriyor olsun, PayasUgym'in yaklaşımını pazarlama e-postalarınızda taklit edebilirsiniz. Benzer bir yapı içinde bir CTA eklemeyi deneyin:
- Sorunu tanıtmak için bir alt başlık kullanın, örneğin “Yeni bir stil bulmak ister misiniz?”, “Yeni bir Kitaba mı ihtiyacınız var?”
- Yetki/aralık/kalite/değer önerinizi oluşturun. Uygulama veya e-ticaret öğelerini (PayasUgym'in harita işaretçileri gibi) taklit eden grafik öğeleri ustaca dahil edin.
- Daha önce tartışılan teknikleri kullanarak bir CTA başlığı ekleyin. Bu, bir uygulama indirmeye veya işletmenizin müşteri için yararlı bir rol üstlenebilecek başka bir dijital yönüne bağlanabilir.
American Apparel – Önemsiz klasöründe hayata hazırlanıyor
Her e-posta pazarlamacısı, mektuplarının alıcıların gelen kutularına düştüğünü ve doğrudan listenin en üstüne çıktığını hayal etmeyi kesinlikle sever - ancak meselenin gerçeği, alıcılarınızın e-posta istemcilerinin çoğunun mesajlarınızı güvenilmeyen veya önemsiz posta olarak ele almasıdır.
Alıcılar bu mesajları görmeye devam edebilecek, ancak bazı durumlarda içerik – özellikle görseller ve diğer zengin medya – gösterilmeyecek. Çoğu mobil uyumlu e-posta pazarlamasında kullanılan kopyalanacak görüntülerin yüksek oranı göz önünde bulundurulduğunda, bu, alıcının önemsiz klasörlerinde gezinirken e-postanızdaki önemli noktaları kaçırdığı anlamına gelebilir.

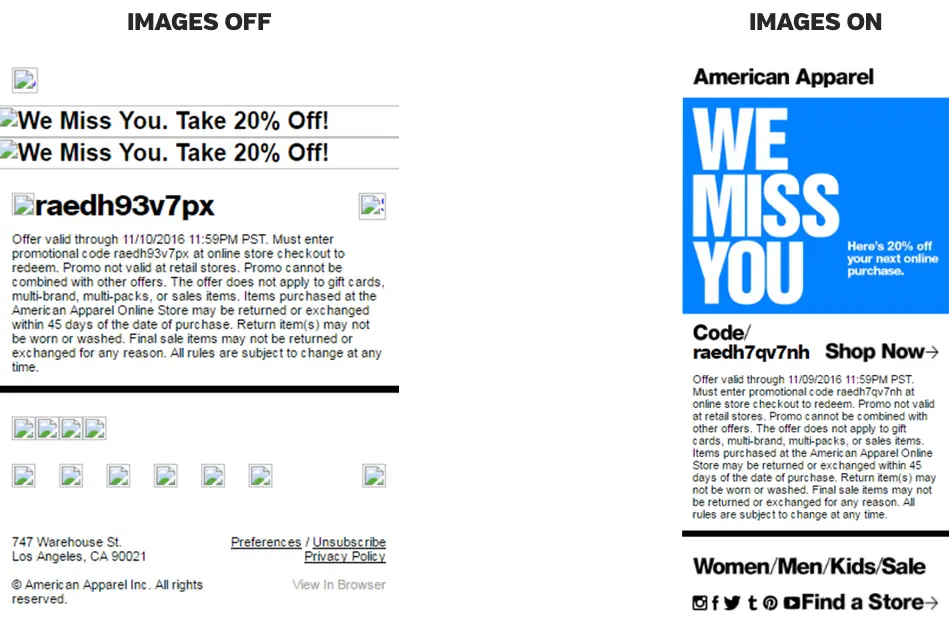
Bu soruna tamamen tatmin edici bir çözüm yoktur, ancak e-postalarınızda kullanılan resimlerin bir özniteliğini kullanarak bazı hasar sınırlamalarını etkileyebilirsiniz: alt etiketleri.
Yukarıdaki iki ekran görüntüsüne bir göz atın. Her ikisi de moda perakendecileri American Apparel'dan gelen aynı e-postayı gösteriyor. Soldaki sürümde resimler açıkken, sağdaki resimde aynı e-postanın resimler devre dışı bırakıldığında nasıl göründüğünü gösterir. Sağdaki resim o kadar iyi görünmeyebilir, ancak e-postanın temel amacını iletmeyi başarıyor – “Seni özlüyoruz. %20 indirim kazanın!” Bu sözcükler, <p> etiketlerine sarılmış bir kopya bölümünden gelmez; gizlenmiş görüntülerin alt etiket özelliklerinden gelirler.
Görüntülerinizin alt etiket özniteliklerinde e-postanın pazarlama kancalarını tekrarlayarak, görüntüler devre dışı bırakılsa bile alıcınızın temel mesajınızı metin biçiminde alma şansını artırabilirsiniz.
Genel bir kural olarak, çevrimiçi yayınlamayı planladığınız herhangi bir resim için etkili bir alt etiketi yazmak için zaman ayırmanızı her zaman tavsiye ederiz. Alt etiketler yalnızca e-posta pazarlama mesajlarınızın daha fazla alıcıya ulaşmasına yardımcı olmakla kalmaz, aynı zamanda görme engelli kişilerin internet deneyimi için temeldir ve görsellerinizin görsel arama sonuçlarında iyi sıralanmasına yardımcı olabilir.
Tren Hattı – reytinglere hızlı bir yol sağlar

Müşteri geri bildirimi, e-posta kampanyaları için ileriye dönük en iyi yolu belirlemek isteyen pazarlamacılar için değerli bir kaynaktır. TheTrainline.com'dan gelen bir e-postada bulunan, yukarıda gösterilen yıldız derecelendirmesi bölümündeki durumun beklendiği gibi, özellikle bölünmüş test bağlamında kullanıldığında etkilidir.
Bu inceleme bölümü hakkında süslü bir şey yok - ve tam da bu yüzden onu seviyoruz. Kullanıcı, e-postayı beş üzerinden derecelendirmek için yıldızlardan birine dokunur. Tasarımın basitliği, yorum yazmak gibi daha zor işlerle uğraşan mobil kullanıcılar için inceleme bırakmanın çok daha kolay yönetilebilir görünmesini sağlayacaktır.
Peki ya ayrıntılı geri bildirim eksikliği? Bu e-postanın iki veya daha fazla çeşidinin büyük olasılıkla farklı hedef kitlelere gönderilmiş olacağını ve alıcılar tarafından sağlanan genel derecelendirmelerin, e-postanın yaratıcıları tarafından varyantlardan hangisinin en etkili olduğunu belirlemek için kullanılmış olacağını öneriyoruz.
Çok değişkenli testler, hangi konu satırı türünün en iyi sonucu verdiğini, bir e-postanın hangi fırsatları veya ürünleri tanıtması gerektiğini, farklı içerik türlerinin kullanıcı deneyimini nasıl etkileyebileceğini vb. belirlemek için kullanılabilir. Toplanan bilgiler kendi başlarına veya e-posta açma ve katılım verilerini analiz ederek elde edilen bulguları yedeklemek için kullanılabilir.
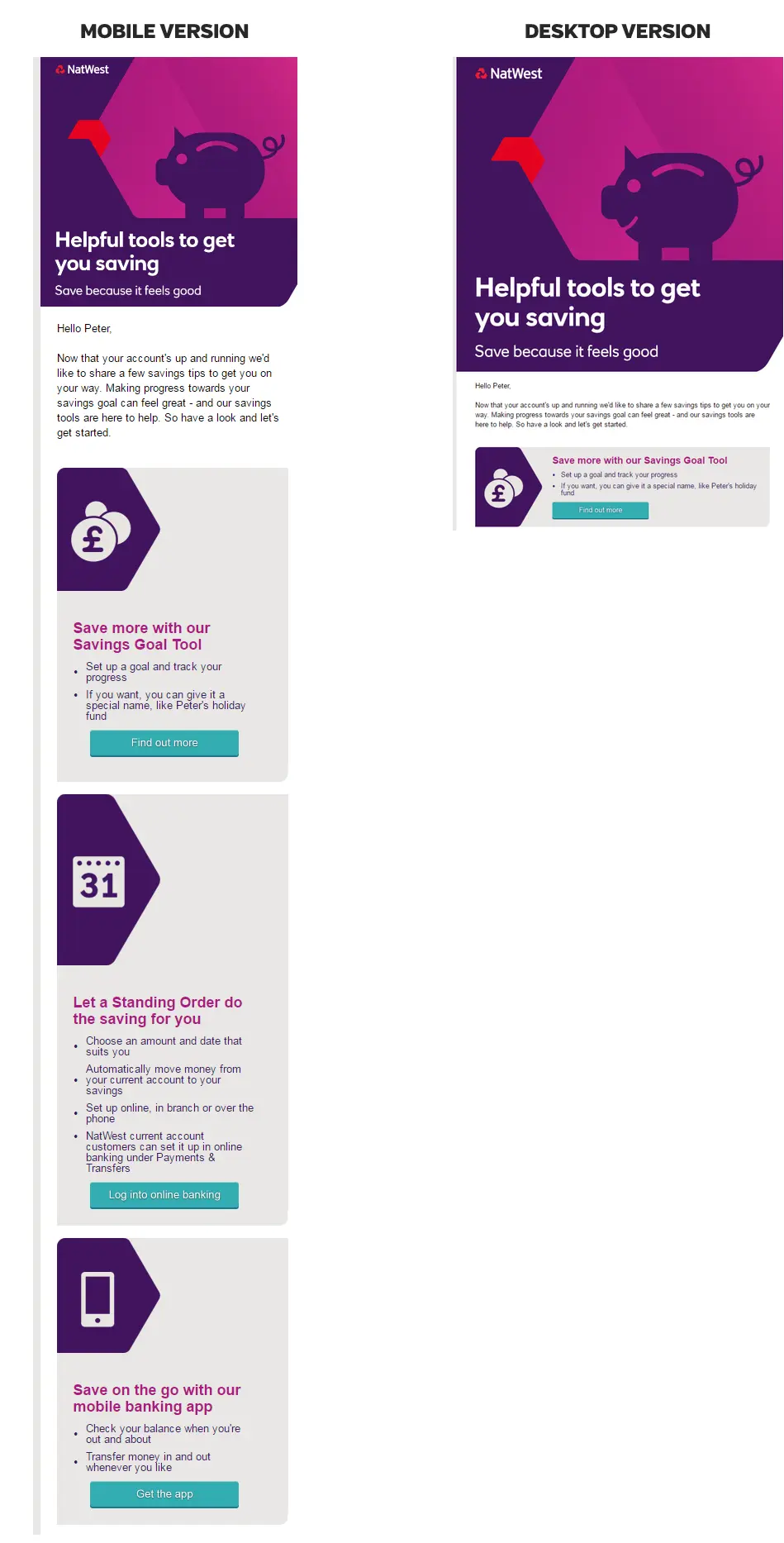
NatWest

Tasarım açısından bu e-postanın etkisinin anahtarı, en üstteki göz alıcı kumbara GIF'idir. En önemlisi, bir mobil cihazda, tablette veya masaüstünde görüntülendiğinde güzel ve keskin görünüyor.
E-postanın geliştiricileri, görüntüyü ölçeklemek için bir çift kübik enterpolasyon algoritması ayarlayarak bunu başardılar - bu, görüntünün stil özniteliğinin bir kısmını “-ms-interpolasyon-modu: bikübik” olarak ayarlayarak elde edildi. Bu, görüntüyü 'akışkan' hale getirir.
Bu etkiyi elde etmenin, çoğu yukarıdakilerden daha az teknik görünen çeşitli yolları vardır. E-posta göndermeye başlamadan önce geliştiricilerinizin e-posta şablonunuzun bikübik enterpolasyon veya başka bir görüntü ölçeklendirme mekanizması içerip içermediğini kontrol etmesini sağlayın. Mobil kullanıcılar için yatay kaydırma gerektirebileceğinden, resimlerinizi tüm cihazlarda keskin görünecek kadar büyütmek sorunludur - tam olarak kaçınmamız gereken türden bir şey.
şimdi ücretsiz üyeliğinizi alın - kesinlikle kredi kartı gerekmez
ÜCRETSİZ ÜYELİK