Daha İyi SEO İçin CSS Kullanmanın 5 Temel Yolu
Yayınlanan: 2018-11-22CSS kullanmanın genel faydaları iyi bilinmektedir. Bunlardan en belirgin olanı hafif ve hızlı yüklenen web sayfalarıdır. İnsanlara pek tanıdık gelmeyen şey, CSS'nin SEO için de birçok faydasının olmasıdır.
Yukarıdan aşağıya mantığı nedeniyle, arama motorları kullanıcı için görüntülenene değil, bir sayfadaki gerçek koda bakar. En önemli içerik genellikle sayfanın üst kısmında bulunur, ancak standart bir HTML kodunda durum böyle değildir. Bu nedenle çözüm, daha iyi SEO için CSS kullanmaktır.
Burada, SEO'nuzu geliştiren CSS kullanmanın 5 basit yolunu sunacağız.

1. İçeriğinizi düzenleyin
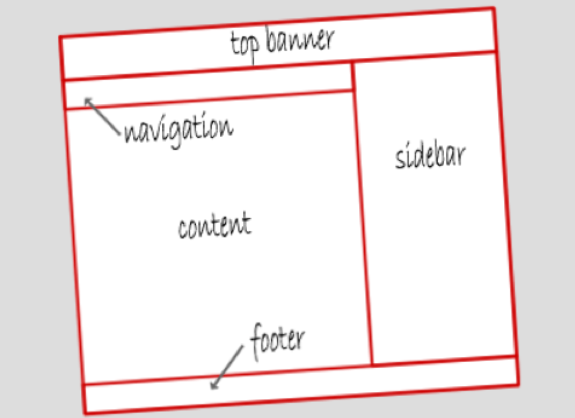
Daha önce de belirtildiği gibi, arama motorları sayfanızı görsel olarak değil, koda göre tarar. Sonuç olarak, sayfanız beklediğiniz gibi okunmayabilir. Arama motoru, bir sayfadaki her şeyi sol üstten sağ alta doğru okur.
Örneğin, asıl içerikten önce bir navigasyonunuz veya kenar çubuğunuz varsa, arama motoru önce bu bölümleri okuyacaktır. Bu, sayfanızın üst kısmında yinelenen içeriğe sahip olduğunuz için arama sonuçları sayfasındaki sıralamanızı düşürür.
CSS kullanarak kodunuzu istediğiniz şekilde düzenleyebilirsiniz. En değerli ve anahtar kelime açısından zengin içeriğinizi en üste yerleştirebilir ve daha az önemli bölümleri ana içeriğin altına taşıyabilirsiniz.

2. Anahtar kelimelerinizi vurgulayın
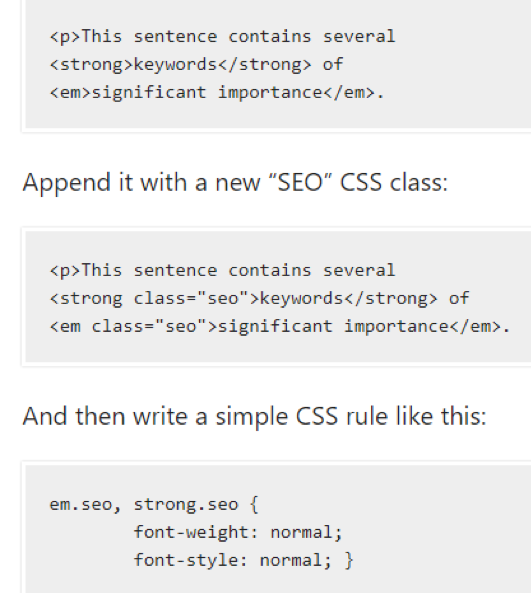
Arama motorları web sayfanızda neyin önemli olduğunu belirlerken ve gibi diğer etiketlere de dikkat eder . Bu etiketler vurgu için kullanılır ve arama motorları, içlerine sarılmış metni çevreleyen metinden daha değerli görür.
Belki de kalın harflerle vurgulanmış, rastgele görünen kelimelerin olduğu web sayfalarıyla karşılaşmışsınızdır. Bu sayfalar, arama motorlarının anahtar kelimelerini bulmasına yardımcı olarak arama sıralamalarını iyileştirmeye çalışıyor.
CSS, bu etiketleri okuyucularınızdan gizlemenize olanak tanır. Bu şekilde içeriğinizi okuyucu dostu tutabilir ve arama motorlarının aynı anda en önemli kelimeleri bulmasını sağlayabilirsiniz.

3.Kod/içerik oranınızı azaltın
CSS kullanmak web sayfanızı daha hafif hale getirdiğinden, kod-içerik oranınızı da azaltır. Anlamsal olarak zengin içerik yazmayı kolaylaştıran sayfalarınızın daha iyi bir şekilde düzenlenmesini sağlar.
Daha iyi indeksleme, içeriğinizi yalnızca kullanıcılar için değil, aynı zamanda web tarayıcıları olarak bilinen arama motoru botları için de kolaylaştırır. Sayfanız iyi organize edildiğinde ve fazladan HTML koduna sahip olmadığında, tarayıcılar sayfanızın ne hakkında olduğunu hızlı bir şekilde belirleyebilir. Bu, arama motorlarındaki sıralamanızı iyileştirebilir.
Tüm kodunuzun okunabilir olduğundan emin olmalısınız. HTML kodunuz çok fazla fazladan metin içeriyorsa, web tarayıcıları sayfanızın belirli bir arama sorgusuyla alakalı olup olmadığını belirlemede zorluk yaşar.
4. Güncellemelerinizi basitleştirin
CSS ile içeriğinize erişmek daha kolaydır. Bu nedenle, kendisini sık güncellemelere borçludur. İçeriğiniz sık sık güncellendiğinde sayfalarınız taze kalır. Ve tazelik arama motorları tarafından takdir edilmektedir.
Yazı tipi değiştirmek gibi küçük güncellemeler yapmanız gerektiğinde de zamandan tasarruf edeceksiniz. CSS'de değişikliği bir kez yapmanız yeterlidir, HTML'de ise her sayfayı revize etmeniz gerekir. Bu, içerik ve başlıklar gibi daha önemli kısımları güncellemeniz için size daha fazla zaman bırakır.

Oncrawl SEO Tarayıcısı
5. Tarayıcı önbelleğini daha iyi kullanın
CSS ile resimler, yazı tipleri ve renkler gibi sayfa öğeleri tasarlayabilirsiniz. Harici stil sayfanızı oluşturduktan ve bir kullanıcı onu ilk kez yükledikten sonra, kullanıcının tarayıcısının önbelleğinde depolanır. Tarayıcının her seferinde bağlantılı stil sayfasını oluşturması gerekmediğinde sonraki sayfalar daha hızlı yüklenir.
Standart HTML kodunda, tarayıcının her sayfayı ayrı ayrı alması, analiz etmesi ve oluşturması gerekir. Web tarayıcılarının gerçek içeriğinizi bulana kadar daha fazla kodu analiz etmesi gerekiyorsa, sunucu yükünü artırır ve performansı düşürür. Web tarayıcıları, bir web sitesinin birden çok sayfasını aynı anda analiz eder ve düşük performans nedeniyle tarayıcının yavaşlaması, kaç sayfanın dizine ekleneceğini etkileyebilir.
Daha iyi SEO için CSS kullanmayı öğrendikten sonra, asıl içeriğinize dikkat etmeniz önemlidir. Kodunuzun temiz olması gerektiği gibi, içeriğinizin de cilalanması gerekir. Olağanüstü içerik, hem ziyaretçilere hem de web tarayıcılarına hizmet eder ve arama sıralamanızı iyileştirmeye yardımcı olur. İçeriğiniz biraz geliştirme gerektiriyorsa, birçok araç ve hizmet mevcuttur. Örneğin, aşağıdakileri kontrol edebilirsiniz:
- Grammarly - yazım, dil bilgisi, kelime seçimi, stil ve noktalama işaretlerindeki hataları tanımlayan bir düzeltme aracı. Her düzenleme önerisi için ayrıntılı bir açıklama sağlar.
- El Yapımı Yazma – kişiye özel yazma ve düzenleme hizmetleri sunan bir web sitesi. Yazma veya düzenleme ödevinizin ayrıntılarını doldurduktan sonra, sizin için bitmiş ürünü üreten bir yazar atayacaklardır.
- Hemingway App – içeriğinizi tarayan ve okunabilirliğini artırmak için öneriler sunan çevrimiçi bir editör. Uygulama, okunabilirliği engelleyebilecek pasif ses ve diğer zor cümle yapılarını algılar.
- Okunabilir – metin analizi, anahtar kelime yoğunluğu analizi, URL analizi, web sitesi taraması ve e-posta puanlama hizmetleri sağlayan bir okunabilirlik yazılımı. Bir okunabilirlik puanı ve diğer faydalı istatistikler alacaksınız.
Başarılı SEO stratejileri hakkında daha fazla bilgi edinmek istiyorsanız, 2018'deki SEO trendleri hakkında daha önceki yazımıza göz atabilirsiniz.
Web tasarımınızda CSS kullanmanın birçok faydası vardır. Kullanımı kolay olmasının yanı sıra, SEO için tek başına HTML kullanmaktan daha iyidir. CSS ile arama sonuçları sayfasındaki sıralamanızı iyileştirebilir ve web tarayıcılarını web sitenize çekebilirsiniz.
Oncrawl SEO Tarayıcısı
İçerik ve stil arasındaki ayrım, arama motoru taraması ve dizine ekleme için optimize edilmiş, anlamsal olarak zengin, hafif ve temiz HTML kodu yazmanıza olanak tanır. Aynı zamanda, stil ve görsel düzenden de ödün vermek zorunda değilsiniz.
