Etkili Bir Web Sitesi Oluşturmak için 4 Web Tasarım İpuçları
Yayınlanan: 2022-10-17Web sitesi tasarımları birçok farklı stil ve yönde gelir. Minimalistten klasiğe, eğlenceli bir renk şemasından modern bir tasarıma kadar çeşitlilik gösterirler. Nihayetinde, nihai görünümleri ve etkileşimli unsurları markanın kimliğini yaymalıdır.
Ama hepsi bu değil.
Web tasarımınız da harika bir kullanıcı deneyimine sahip olmalıdır. İlk bakışta anlaşılması kolay olmalıdır. Aynı zamanda etkili olmalı elbette. Bu, satışları güvence altına almak, e-postaları yakalamak, web semineri kayıtlarını almak ve daha fazlası olsun, ilk etapta yapması gerekeni yapabilmesi gerektiği anlamına gelir.
Etkili bir web sitesini nasıl tasarlayabilirsiniz? İşte dört ipucu:
İçindekiler
1. Alakalı ve Yüksek Kaliteli Görüntüler Ekleyin
Görseller, etkili bir web sitesi için kritik öneme sahiptir. Doğru şekilde kullanıldığında, web sitenizin aradığınız sonuçları vermesini sağlamaya yardımcı olurlar.
Görselleri web sitenizde birçok şekilde kullanabilirsiniz. Ürünlerinizi veya hizmetlerinizi sergilemek için bunları kullanabilirsiniz. Ayrıca şirketinizin arkasındaki gerçek kişileri de gösterebilirsiniz. Markanıza güvenen insanlara yüz vermek için görselleri bile kullanabilirsiniz. Bu, güven oluşturmaya yardımcı olabilir ve web sitesi ziyaretçilerini istediğiniz eylemi yapmaya teşvik edebilir.
Görüntüleri sadece estetik amaçlı da kullanabilirsiniz. Bu fotoğrafları çekmeye vaktiniz yoksa stok fotoğraflar size yardımcı olabilir. Sadece yüksek kaliteli olduklarından emin olun, böylece şirketinizin güvenilirliğini sağlayabilirsiniz. Jumpstory, bu tür fotoğraflar için harika bir kaynaktır.
Doğru yüksek kaliteli görüntüleri elde etmenize yardımcı olacak bazı web tasarım ipuçları:
- Gerçek hayat senaryolarında insanların görüntülerini kullanın
- Hedef kitlenizin gözünü doğru yöne yönlendirmek için tasarım sürecinizde görsel hiyerarşiyi kullanın
- Fotoğrafları kaç kişinin kullandığını göstermek için TinEye gibi uygulamalar aracılığıyla çalıştırın. Binlerceyse, kullanmak için en iyisi değil.

Fotoğrafçılık, şirketinizin marka farklılaşmasını ve başkalarının bunu nasıl algıladığını daha iyi temsil etmeye yardımcı olur.
Ek olarak, tasarımdaki renklerin, arka plan renginin ve ana rengin birlikte çalıştığından emin olmalısınız. Güzel, kullanıcı dostu bir web sitesi oluşturmak için renk teorisi hayati önem taşır. Ayrıca, görsel karmaşıklıktan kaçının.
2. Mobil Dostu Olun
Kullanılabilirlik üzerinde olumlu bir etki yaratmak için, mobil kullanıcılarınızın web sitesinin keyfini bir masaüstü sürümünde olduğu gibi çıkarmasını sağlayın. Kullanıcıların yaklaşık %75'i mobil uyumlu bir siteyi tercih ediyor. Ne yazık ki, tüketicilerin %96'sı mobil cihazlar için tasarlanmamış sitelerle karşılaştıklarını söylüyor.
Bu nedenle, sitenizi mobil cihazlar için optimize etmenin iyi bir B2C ve B2B web tasarımı en iyi uygulaması olduğunu her zaman unutmayın.
İyi bir mobil deneyim sağlamak için bazı web ipuçları:
- Okunabilir yazı tipleri kullanın ve net CTA'lar ekleyin.
- Görüntüleri sıkıştırarak yükleme süresini en aza indirin. Google'a göre, bir mobil sayfa üç saniye içinde yüklenmezse, tüm web sitesi ziyaretçilerinin neredeyse yarısı siteden ayrılacağından, yüksek yükleme hızı çok önemlidir.
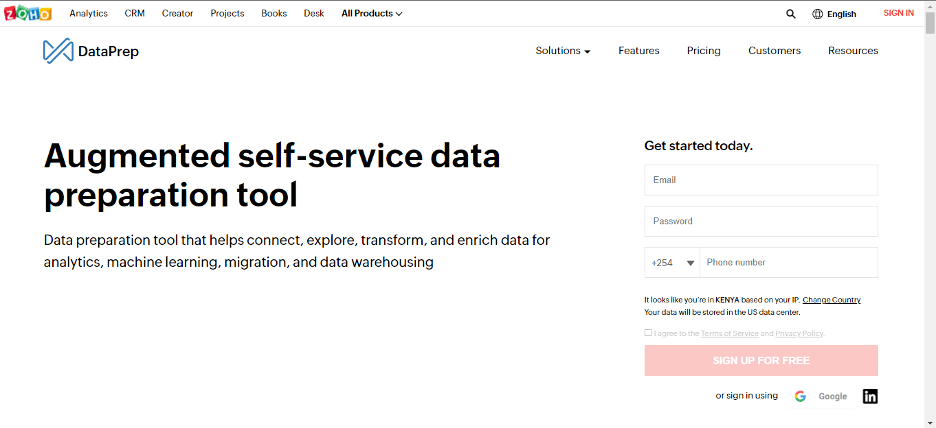
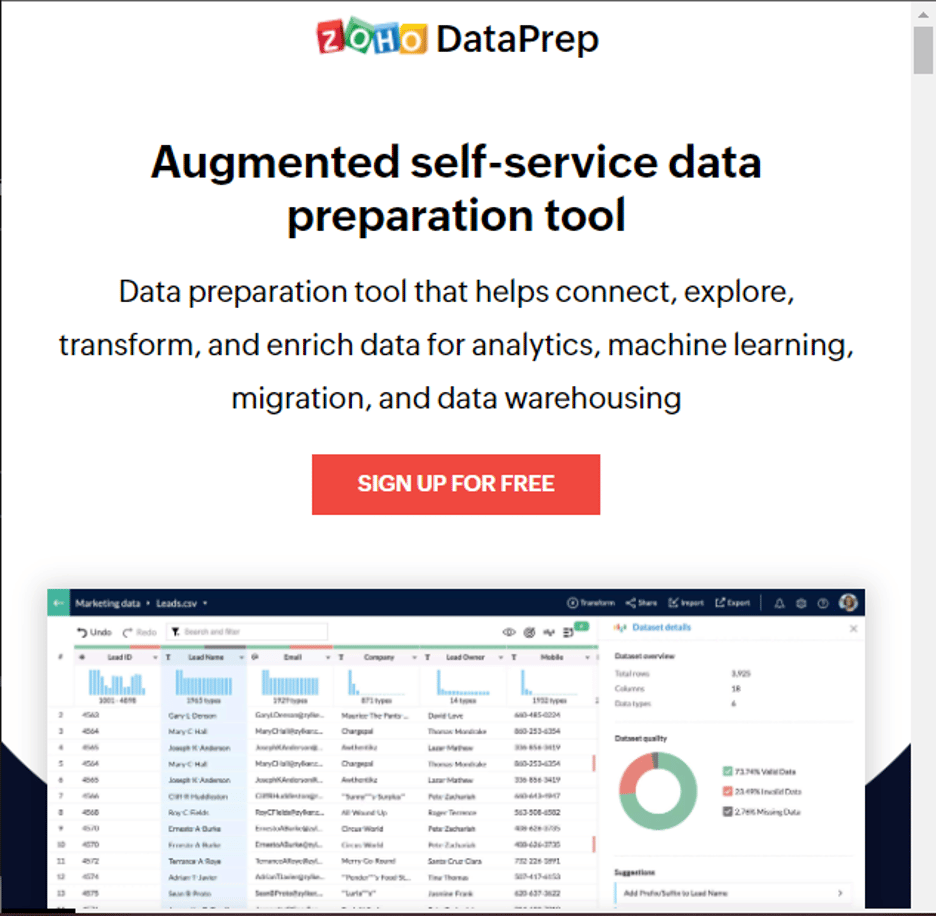
İşte mobil cihazlar için optimize edilmiş bir siteye güzel bir örnek. Aşağıdaki ekran görüntüsü Zoho masaüstü ana sayfasıdır.

Bu mobil olanı:

Kaynak: Zoho
Siteye küçük bir ekrandan bakıldığında bile (ikinci ekran görüntüsü) her şeyin iyi düzenlendiğine dikkat edin. Öğeler arasında uygun boşluk var. Her iki versiyon da hizmet sunumunu anlamayı kolaylaştıran güzel bir tasarım için görsel unsurlara sahiptir.

3. Sorunsuz Gezinmeyi Sağlayın
Web sitenizi tasarlarken, navigasyon için tasarım yaklaşımı çok önemlidir. Tasarım stratejinizde, kullanıcıların ziyaret edebileceği temel yerlerin haritasını çıkarmak çok önemlidir.
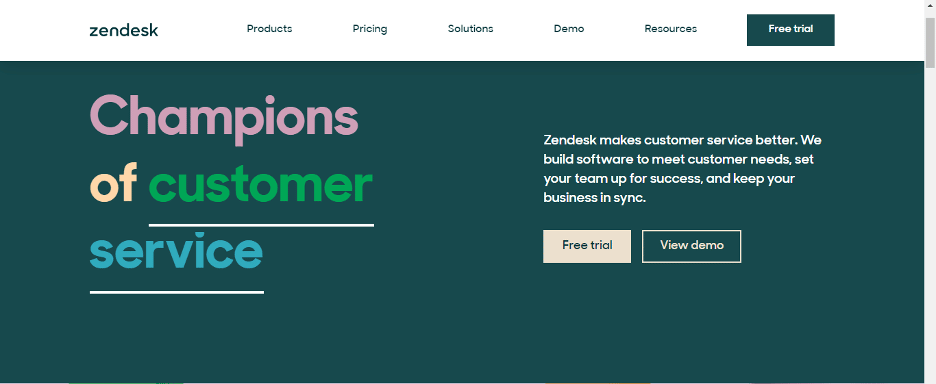
Örneğin Zendesk'i ele alalım. Herhangi bir ziyaretçinin web sitesini ziyaret ettiğinde bilmek isteyeceği temel şeyleri içerir.

Kaynak: Zendesk
Sağlam bir navigasyon sistemine sahip olmanın yanı sıra, harika bir kullanıcı deneyimi için arama motorlarının içeriğinizi dizine eklemesine yardımcı olacak bazı web tasarım ipuçları:
- Meşgul arka planlardan kaçının
- Engelli kişiler de dahil olmak üzere herkesin web sitenizi kullanabilmesini sağlamak için web erişilebilirliğini entegre edin.
- Logoyu ana sayfanıza bağlayın
- Site menünüz kolay bulunabilen, göze çarpan ve hiyerarşik bir yapıya sahip olmalıdır.
- Dikey navigasyona sahip olun. Örneğin, tek sayfalık bir web siteniz gibi uzun kaydırmalı bir sayfanız varsa, bir bağlantı menüsü ekleyebilir veya bir 'Başa Dön' düğmesini kullanmayı düşünebilirsiniz.
- Bir web sitesi altbilgisi kullanın. Bu, iletişim bilgilerinizi, menünün kısaltılmış bir sürümünü veya sosyal medya simgelerini içeren tüm önemli bağlantıları yerleştirmek için harika bir yerdir.
Web sitesinin navigasyonunu iyileştirmek, ziyaretçilerin dikkatinin ihtiyaç duydukları şeye kolayca yönlendirilebilmesini sağlar. Bu, bir açılır menü, açılır menüler, akıcı içerik, gezinme hiyerarşisi ve duyarlı bir tasarımın kullanımını içerir.
4. Güçlü Bir CTA Ekleyin
Ziyaretçiler web sitenize geldiklerinde, ziyaretçilerin dikkatini içerik parçasına veya web sitenizin bir harekete geçirici mesaj düğmesi kullanarak onları dönüşüme yönlendirmeye yardımcı olacak yerlere yönlendirmeniz gerekir. İnsanlar işlerin kolay olmasını istiyor, bu nedenle tarama deneyimini optimize etmek için tasarım tekniklerini kullanın.
İşte dikkate alınması gereken bazı web tasarım ipuçları:
- Web tasarımınızı geliştirmek için harekete geçirici mesaj düğmelerini stratejik olarak yerleştirin
- Tüm bağlantılar, rollover efektleri ve düğmeler için bir 'eylem rengi' seçin. Bu eylem rengini tıklanabilir kısımlar dışında başka hiçbir yerde kullanmayın.
- Navigasyonun sağ üst kısmı, işlem yapılması gereken bölümlerin alt kısmı ve web sitesi sayfalarının alt kısımları gibi alanlarda CTA butonlarını kullanın.
- Alıcının yolculuğunu gözden kaçırmayın, bu nedenle ziyaretçileri huninin en alt kısmındaki (BOFU) harekete geçirici mesajla boğmaya çalışın
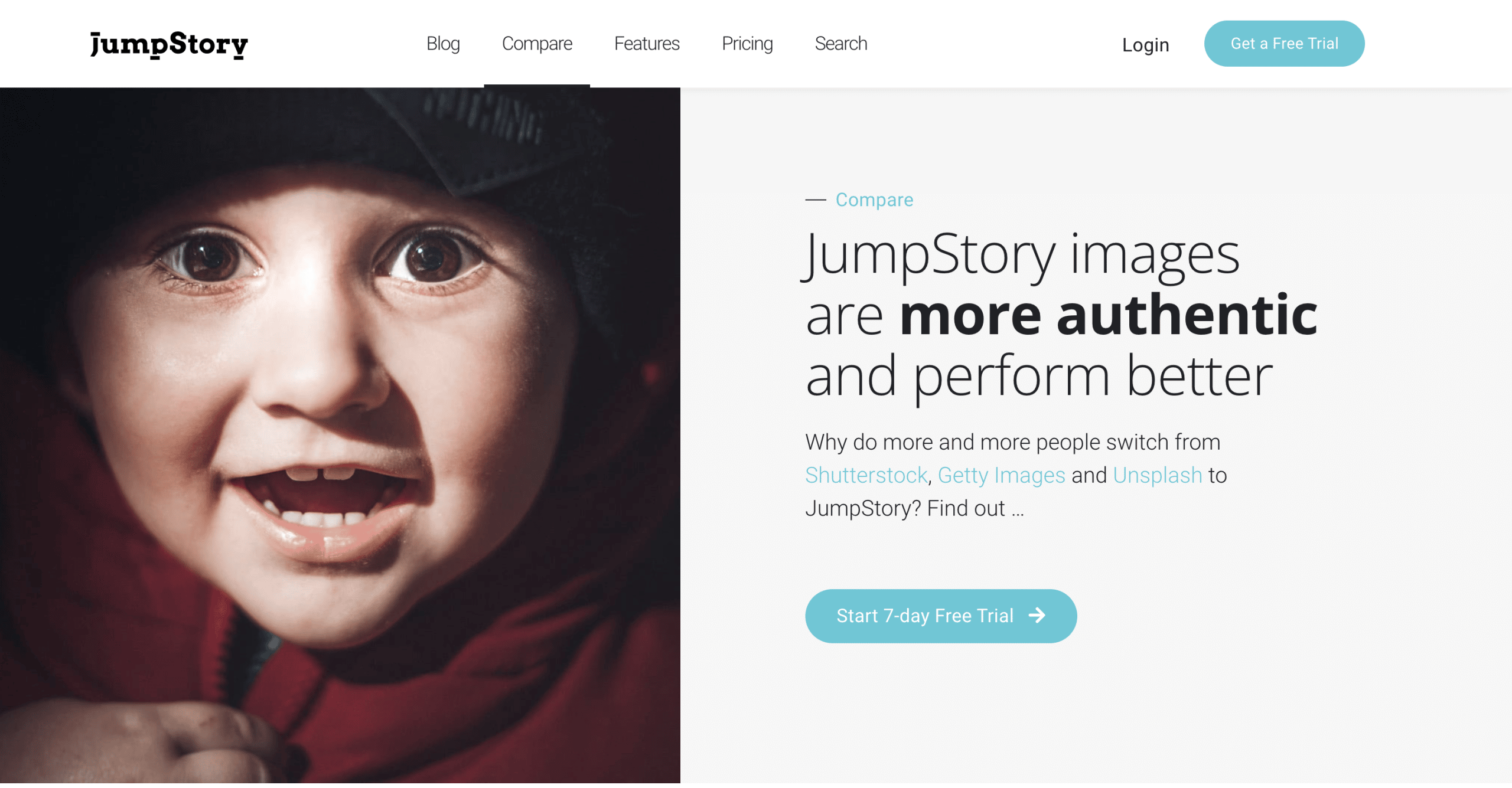
İşte JumpStory'nin web sitesinde gerçek hayattan bir örnek, bu konuya giren okuyucular, onları bu konuda daha fazla bilgi edinebilecekleri yerlere yönlendirmek için bir harekete geçirici mesaj alıyor.

Kaynak teklifleri, kullanıcılarınız arasında güven oluşturmaya da yardımcı olur. Onları eğitmeye yardımcı olursanız, şirketinizi bir düşünce pazarı lideri olarak görmeye başlayacaklar.
Kapanışta
Web tasarımı, sayfanıza gelen izleyicilerin markanızı nasıl algıladığını etkiler. Web tasarımınızın üzerlerinde bıraktığı izlenim, işletmeniz hakkında daha fazla bilgi edinmeye devam etmelerini sağlayabilir veya sitenizi hemen terk edip rakibinize yönelmelerini sağlayabilir.
Bu web tasarım ipuçları, genel öneriler gibi görünebilir, ancak bu ipuçlarını web sitenize uygulamak için zaman ayırmak sitenizi önemli ölçüde iyileştirebilir.
Bu ipuçlarını kullandıktan sonra, projenin bir sonraki kısmı sitenizi yeniden tasarlayarak yenilemek olacaktır. Kesinlikle göz korkutucu ama yardımcı olacak şablonlar ve dijital tasarım ajansları var. Bu bileşenler sayesinde web siteniz oyunun çok daha ilerisine yerleşir.
