Doğru Anlayan 4 Teşekkür Sayfası Örneği
Yayınlanan: 2022-06-12Bazen en iyi tezahürler, başkalarının çalışmalarına bakmaktan gelir. A-ha anınıza ilham vermek için bu vaka çalışması, doğru olan dört yıldız teşekkür sayfası örneğinin en iyi kısımlarını vurgulamaktadır.
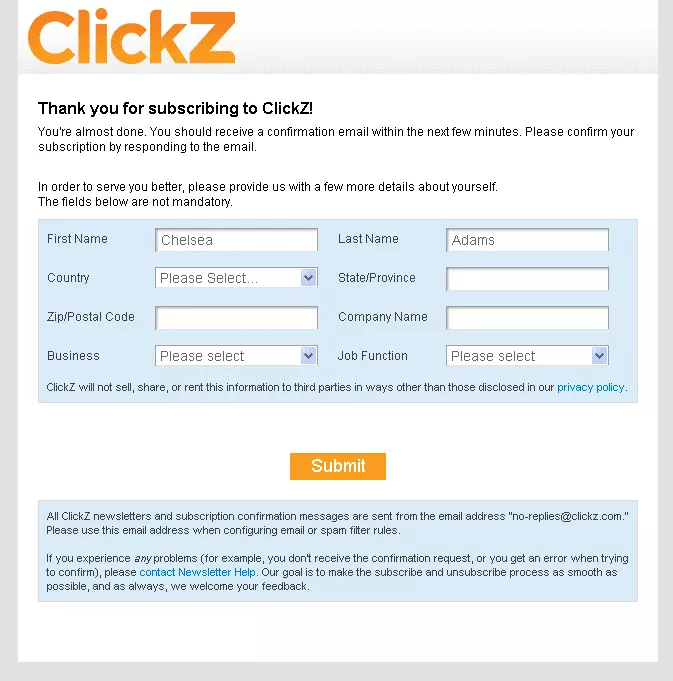
ClickZ E-posta Bülteni Teşekkür Sayfası

Doğru Yaptıkları
ClickZ teşekkür sayfasının yıldızı, önde ve merkezde öne çıkan “sizi daha iyi tanımamıza yardımcı olun” ifadesidir. Teşekkür sayfanızda bunun gibi gönüllü bir form bulundurmanın iki önemli fırsatı vardır:
1. Demografik bilgiler, içerik pazarlama stratejisini geliştirmeye yardımcı olur
Bu form, Google Analytics'te bulunamayan sektör ve iş unvanı gibi bilgileri toplayarak, bülten abone kitlenizin kim olduğu ve buna göre ne olduğu hakkında daha iyi bir fikir edinmenize yardımcı olacak küçük ölçekli harika bir araştırma aracıdır. hedeflenen içerik onlarla daha iyi rezonansa girer.
2. Demografik toplama formları, kişisel araştırmadaki boşlukları doldurmaya yardımcı olur
Kişi araştırmasında sıklıkla bulduğunuz bir satır öğesi, bir kişinin iletişimleri (e-posta, sosyal medya, doğrudan posta, telefon görüşmesi vb.) nasıl almayı tercih ettiğiyle ilgili bir ayrıntıdır. E-posta bülteninize ilgi duyan kişilerin ayrıntılı bir resmine sahip olmak, iletişim tercihleri (bu durumda e-posta) ile sektör ve iş unvanı gibi demografik özellikler arasında çizgiler çizmeye başlayabileceğiniz anlamına gelir.
Örneğin, bülten abonelerinizin ezici çoğunluğunun B2B CEO'ları olduğunu düşündüğünüzü varsayalım. Bu verilerle kişisel profillerinize başvurabilirsiniz ve B2B CEO rolünü merkezileştiren veya başka bir şekilde içeren bir persona görürseniz, “Dan ( ya da ona ne ad verdiyseniz)” yazan bir satır ekleyebilirsiniz. B2B CEO'su, bizimle e-posta yoluyla bağlantıda kalmaya büyük ilgi gösteriyor."
Not: Bu demografik bilgi toplama formu tamamlayıcı bir araç olarak düşünülmeli ve kullanıcılarla fiilen konuşarak kullanıcı tercihlerini öğrenmenin yerini almamalıdır.
NatureBox Facebook Hediye Teşekkür Sayfası

Doğru Yaptıkları
Bu NatureBox teşekkür sayfasını kazanan yapan üç şey var:
1. Kupon kodu, ilgili tarafları dönüşüm hunisinden aşağı iter
Bu teşekkür sayfasını gören kişiler, ürünün toplu arzını kazanmakla ilgilendiklerini ifade eden kişilerdir. Başka bir deyişle, ürüne sahip olmakla ilgilenen kişiler . Kupon kodu harekete geçirme ifadesi, izleyicinin satın alma döngüsünün en erken ilgi aşamasında olduğunu kabul eder ve bir fiyat bariyerini kırarak onları dönüşüm hunisinin daha da aşağılarına itmeye çalışır.
2. Bir Sosyal paylaşım harekete geçirici mesajı, bir potansiyel müşteriyi 100'e dönüştürebilir
Bir ilgili müşteri adayından daha iyi olan tek şey, 100 ilgili müşteri adayıdır. Burada görülen Twitter ve Facebook sosyal paylaşım eylem çağrısı, kayıt sürecinin sonunu (teşekkür sayfası) motive olanlara ilham vermek için bir fırsat olarak kullanır. Akıllıca. Teşekkür sayfasını gören kişi, sunduğunuz şeyi istedi, bu nedenle arkadaşlarının da istemesi iyi bir ihtimal. Ve, motive ediciyi yarışmaya ücretsiz girişlerle teşvik ederek, onları benim için çok fazla çabanın ne olduğunu İnternet ADD'nin aktif olmayan tembellik engelini aşmaya zorlarsınız.
3. Tasarımdaki kişilik, ilişkinizi bir sonraki seviyeye taşıyor
Sayfa 101'de nasıl teşekkür edileceği konusunda öğrenilen derslere geri dönersek, teşekkür sayfasının ilişkileri beslemek, bir etki yaratmak ve sonraki adımlar için potansiyel müşterilere ilham vermek için bir yer olduğunu biliyoruz.
NatureBox teşekkür sayfası, liderliği meşgul tutmak için harika bir iş çıkarıyor. Özellikle hedef demografisinin yaşam tarzını yansıtan, kişilik açısından zengin bir ürün imajı içerir. ( Pipetli çocuk bardaklarını görüyor musunuz? Ve paslanmaz çelik mutfak aletlerini görüyor musunuz? Sadece bu resme bakarak hedef pazarları hakkında zaten iki şey biliyorum. )
İşin püf noktası, ilişkinizi bir sonraki seviyeye taşımak için teşekkür sayfası görüntülerini ve mesajlarını kullanmaktır; onlara kim olduğunuzu göstermek, kim olduklarını anladığınızı göstermek ve onlara ikinizin neden cennette yapılmış bir eşleşme olduğunu göstermek için. NatureBox bunu burada mükemmel bir şekilde yapıyor.
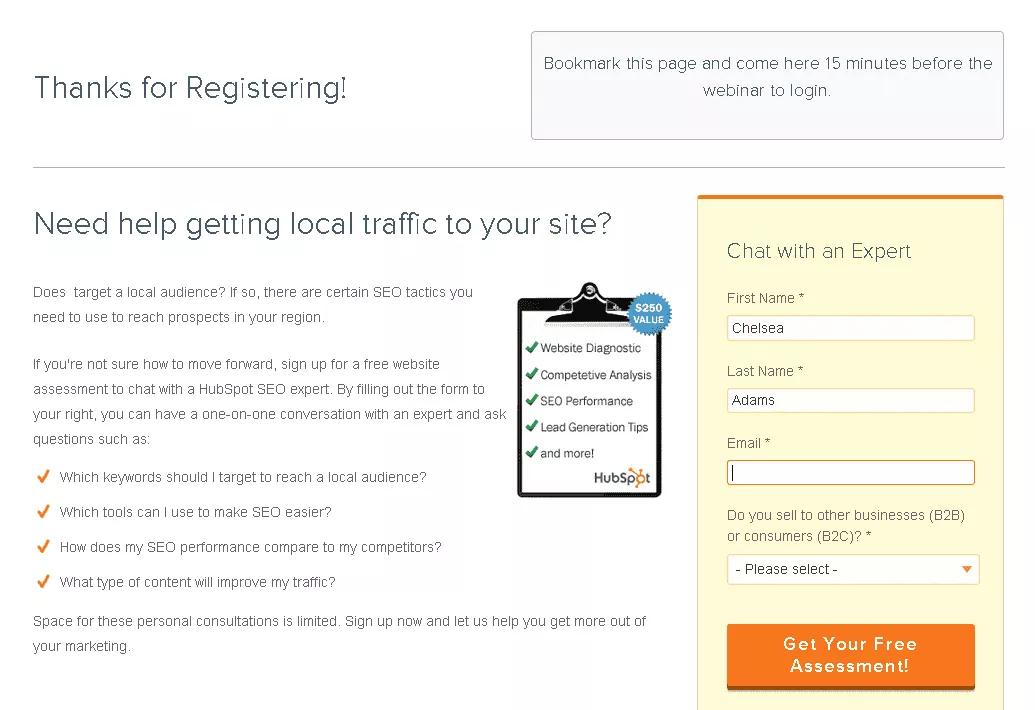
HubSpot Web Semineri Kaydı Teşekkür Sayfası


Doğru Yaptıkları
1. Dönüşüm odaklı bir tasarım oluşturmak için kullanıcı davranışını göz önünde bulundurun
25 milyon kullanıcı oturumunu kapsayan yakın tarihli bir web davranışı araştırması, insanların yalnızca %20'sinin bir web sayfasının en üst kısmını görüntülediğini ve insanların yalnızca %80'inden fazlasının bir web sayfasında ekranın biraz yukarısındaki alanı görüntülediğini gösteriyor. HubSpot'un teşekkür sayfasına baktığımızda, gerekli (ancak dönüştürme işe yaramaz) teşekkür sayfası metnini barındırmak için ilk %20'yi akıllıca kullandıklarını ve ikincil (dönüşüm etkili) takipleri barındırmak için ekranın biraz yukarısındaki alanı akıllıca kullandıklarını görebiliriz. harekete geçirici mesaj.
Bu düzen akıllıdır, çünkü teşekkür mesajının ve sonraki adım talimatlarının önemini küçümsemez, ancak markanın en önemli sayfa öğesini (takip eden harekete geçirici mesaj) sayfanın en önemli kısmına yerleştirir. en görünürlük.
2. Gözlerini yönlendirmek için başlıkları, renkleri ve resimleri kullanın
Bu sayfada dikkat çeken diğer tasarım öğeleri, gözü dönüştürme formuna çekmek için kullanılan belirgin renk, fayda açısından zengin görüntü (aynı zamanda gözü dönüştürme formuna da çeker) ve izleyiciyi içine çeken yüksek hedefli başlıktır. bir soru ile.
Diyelim ki amaçları insanları bu dönüşüm formuna yönlendirmekse, tasarım açısından iyi bir iş çıkardılar.
3. Sorularla dikkatlerini çekin ve çözümünüzü problemlerini çözerken görselleştirmelerini sağlayın
Bu örnekte HubSpot, doğrudan web semineri konusuyla ilgili bir soruyla teşekkür sayfası deneyimine öncülük ediyor. Bir soruyla yönlendirerek ve eylem çağrısı metnine birkaç ek soru ekleyerek okuyucunun kendileri, durumları ve HubSpot'un hedeflerine ulaşmalarına nasıl yardımcı olabileceği hakkında düşünmeye başlamasını sağlarlar.
Liderin ilgisini çekmenin ve odaklarını gelecek haftaki bir web seminerinden şu anda bir çözüm olasılığına kaydırmanın akıllıca bir yolu.
Orbit Media Studios İletişim Formu Teşekkür Sayfası

Doğru Yaptıkları
1. Basit tutarak onları çabucak yakalayın
Bazen daha az. Orbit Media Studios sayfası, dönüşüm sağlayan düşük teknolojili bir teşekkür sayfasının mükemmel bir örneğidir.Düzenli olmayan sayfa, birincil harekete geçirici mesajını yalnızca yedi kelimeyle (“2 haftada bir en iyi tavsiyemizi alın”) ve belirgin şekilde renkli bir haber bülteni seçeneğiyle sunar. -bilgi vermek.
Derli toplu tasarım, herhangi bir kod çözme gerektirmez ve olması gereken yerleri olan sıyırıcılar ve tarayıcıları yakalamayı kolaylaştırır.
2. Sayfanızı bir bağlantı çiftliği gibi göstermeden onlara seçenekler sunun
İster inanın ister inanmayın, bu teşekkür sayfasında – sadeliği ve düzenli görünümüyle övülen sayfa – altı harekete geçirici mesaj içerir ve üçten fazlasını içeren tartıştığımız ilk örnektir. teşekkür sayfanızda birkaç harekete geçirici mesaj olması, sayfanızın bir bağlantı grubu gibi görünmesi gerektiği anlamına gelmez. İkinci harekete geçirici mesajlar için daha ince bir yazı tipi uygulaması kullanan Orbit Media, birincil harekete geçirici mesajı sulandırmadan veya müşteri adayını seçenekler arasında bunalmış hissettirmeden bir sayfada birkaç harekete geçirici mesaj sunarak mükemmel bir iş çıkardı.
Bu teşekkür sayfası örneklerinin hepsinin ortak noktası nedir?
Teşekkür sayfaları için herkese uyan tek bir model yoktur, ancak ho-hum teşekkür sayfalarını kişilik açısından zengin dönüştürme araçlarına dönüştürmeye yardımcı olabilecek bazı temel bileşenler vardır. İşte bu bileşenlerden dördü - hepsi bu blog yazısında incelenen dört teşekkür sayfası örneğinin her birinde görülebilir:
- Daima hedefler belirlediğinizden ve bu hedeflere ulaşmanıza yardımcı olacak harekete geçirici mesajlar oluşturduğunuzdan emin olun.
- Teşekkür sayfası formlarıyla topladığınız veriler, kişisel araştırmanızı ve içerik stratejinizi etkilemenize yardımcı olabilir.
- Liderinizin varış yolunu, hangi zihniyette olduklarını ve ilk adımlarının size ilgi alanları, tercihleri ve ihtiyaçları hakkında ne söylediğini göz önünde bulundurun.
- Kişilik ve tasarım önemlidir ve sayfanızın tasarımı kullanıcı deneyimini dikkate alır ve marka kişiliğinizi yansıtırsa, teşekkür sayfanızın üst kısmına koyduğunuz her şey çok daha başarılı olacaktır.
Daha fazla Teşekkür Sayfası ipucu görmek ister misiniz?
İki bölümden oluşan bir nasıl yapılır serisi ve daha da fazla örnek bulmak için aşağıdaki kaynaklara göz atın:
- Etkileyen ve Dönüştüren Bir Teşekkür Sayfası Nasıl Oluşturulur
- Bir Teşekkür Sayfası Nasıl Oluşturulur Harekete Geçirici Mesaj
- 7 Bülten Doğru Anlayan Teşekkür Sayfaları
