En sevdiğimiz müzik web sitesi şablonlarından 11'i
Yayınlanan: 2022-06-25 İster müzik kariyerinize yeni başlıyor olun, ister sanatçı festival hayatını deneyimlemiş olun, bir müzik web sitesi hayranlarla etkileşim kurmak, müzik ve ürün satmak ve sektör profesyonelleriyle bağlantı kurmak için mükemmel bir yerdir.
İster müzik kariyerinize yeni başlıyor olun, ister sanatçı festival hayatını deneyimlemiş olun, bir müzik web sitesi hayranlarla etkileşim kurmak, müzik ve ürün satmak ve sektör profesyonelleriyle bağlantı kurmak için mükemmel bir yerdir.
Web sitenizi oluşturmaya başladığınızda, renk paletiniz, yazı tipi seçimleriniz, site başlığınızın ve menünüzün yerleşimi ve hatta ana resminizin nereye yerleştirileceği gibi tasarım öğelerini düşünmek isteyeceksiniz. Kendi müzik web sitenizi tasarlamak göz korkutucu gelebilir, ancak bir müzik web sitesi şablonunu vizyonunuzla eşleştirmek eğlenceli bir meydan okuma olabilir.
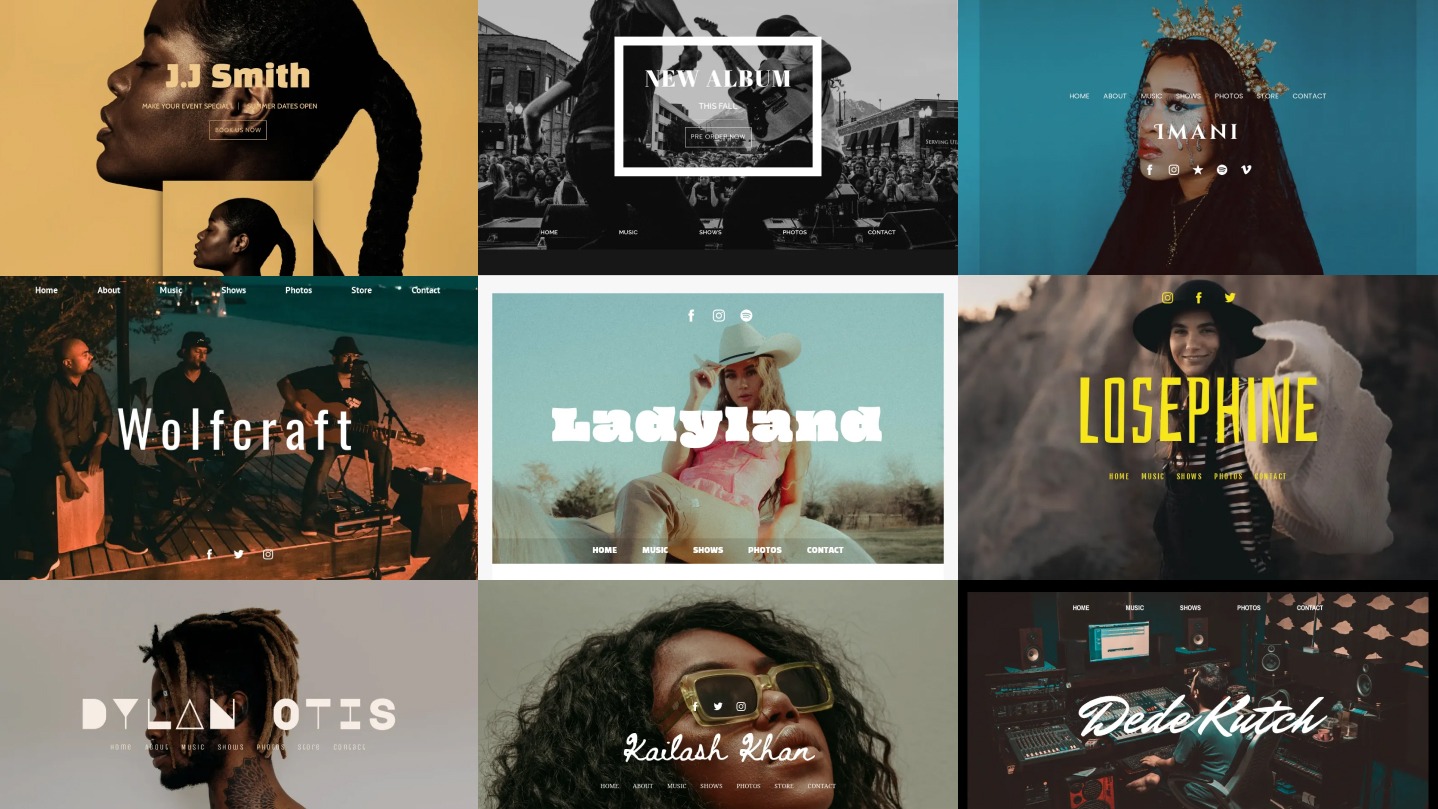
Sesinizi tamamlayan bir görünüm oluşturmanıza yardımcı olmak için, her tür müzik projesi için favori temalarımızı içeren bir personel seçimi kategorisi oluşturduk. Hadi bir bakalım.
1. Ton (Eğlenceli)
Başlık resminizi Ton şablonuna eklediğinizde, sayfa arka planını doldurur ve hayranlar kayarken içeriğinizin altına oturur. Bunu akılda tutarak, bu tema içeriğinizi sayfanın tüm genişliğine yayılacak şekilde ayarlar ve opak kenarlıklar odağı bölümlerinize çeker.
Yakında çıkacak bir single'ı olan bir şarkıcı-söz yazarıysanız, başlık resminiz için kapak resminizi kullanabilir ve maksimum gösterim için ana sayfanızın sağ üst kısmına single'ınızı ekleyebilirsiniz. Dekoratif başlıklar ve kabarcıklı metin yazı tipleri, hareketli bir gündemle iyi uyum sağlar.
2. Gölge (Nötr)
Kompakt bir site başlığı, menü ve sosyal medya simgeleri içeren Shade şablonu, tüm sanatçı içeriğinize ağ geçitleri sunarak güçlü bir başlangıç yapar. Bu öğeler, menü alanınızın altında ve başlık resminizin üzerinde bulunan gölgeli kaplama ile güçlendirilir. Grubunuzun basın fotoğraf çekiminden bir resim eklediğinizde, tam yükseklikteki başlık görüntü alanı çok şey anlatır.
Ton şablonuna benzer şekilde, hayranlar sayfayı kaydırdıkça içeriğiniz başlık resminizin üzerinde kayar. Bu temayla, başlık alanınıza bir açıklama resmi eklemeyi düşünün ve grup logonuz için site başlığını değiştirin. Bu şablon, dramatik bir ana görüntüye sahip bir metal grubu için iyi çalışır.
Mobil uyumlu ve özelleştirmesi kolay bir müzik web sitesi oluşturun! Bugün Bandzoogle ile bir web sitesi tasarlayın.
3. Nosi (Zarif)
Grup web sitenizi Nosi şablonuyla çerçeveleyin. Zarif Nosi varyasyonu, sayfanızın çevresine, sunulan içeriğe odaklanan beyaz bir kenarlık ekler. Gölge ve Ton şablonunun aksine, başlık resminiz sayfanın en üstüne yapışır. Bu varyasyonun paleti, beyaz bir arka plana karşı arduvaz grisi metin ve bordo bağlantılara sahiptir.
Bu şablonun her sayfası size bir başlık resmi için alan sağlar. İçeriğinizi tanıtmak için sayfalarınızın üst kısmına farklı resimler eklemeyi deneyin. Örneğin, profesyonel bir çekimden bir fotoğrafınız varsa, onu EPK sayfanızda başlık resmi olarak uygulayın. Nosi şablonunun bu varyasyonu, bir punk rock projesiyle iyi uyum sağlar.
4. Nabız (Zarif)
Ambient-elektronik müzisyenleri, Pulse şablonunun zarif varyasyonuna bir göz atmalıdır. Hayranlar web sitenizi yüklediğinde, site başlığınızın ve menünüzün (başka bir şık efekt için benzersiz yazı tiplerini kullanan) çevresinde bir kutu vurgulama animasyonu görürler. Bu tema, içeriğinizi keten ve gri tonlarla zenginleştirecek üç farklı bölüm stili sunar.
Pulse temalı web sitenizin ilk sayfasında, başlık resminiz sayfanın üst kısmının çoğunu kaplayacak ve en son EP'nizden profesyonel bir basın fotoğrafına veya sanat eserine ışık tutacaktır. İç sayfalarda, başlık resmi alanı, site başlığınızın, sosyal simgelerin ve sayfa adlarının altında bir başlık oluşturacaktır. Bir ortam sanatçısı olarak, içeriğiniz için görsel bir ağ geçidi oluşturmak için iç sayfalara ilginç sanat eserleri eklemeyi deneyin.

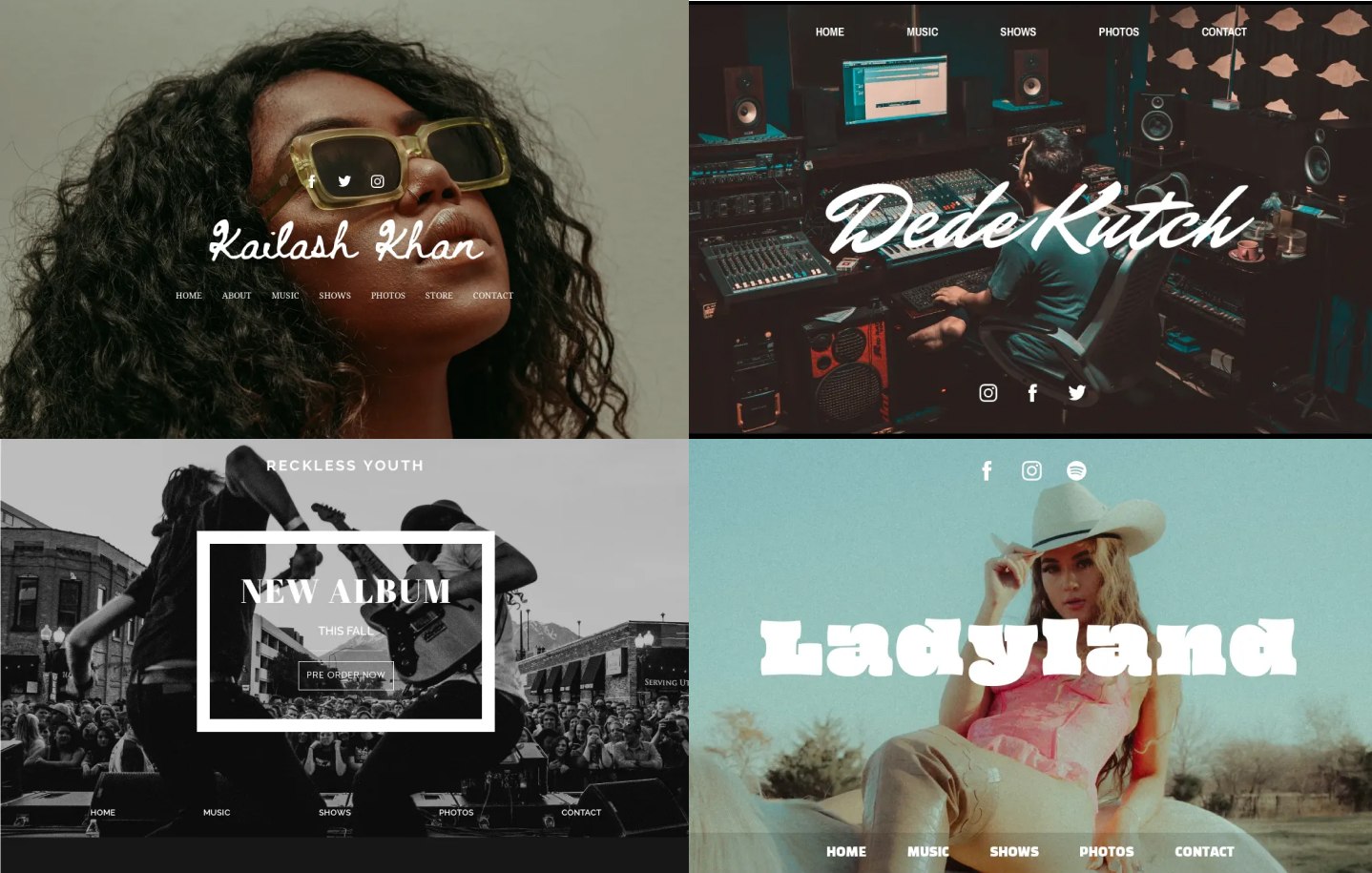
5. Bal (Oyuncak)
Honey şablonunun eğlenceli varyasyonu, retro yemeklerden ilham alan bir palete sahiptir. Deniz mavisi ve mercan ifade renkleri ve kabarık yazı tipleriyle bu tema, retro, yaz havasını seven bir pop sanatçısı için mükemmeldir.
Honey şablonuyla, menünüz başlık resminizin alt kısmında bulunur ve geçerli sayfa farklı bir yazı tipi rengiyle ve sayfa adının etrafında beyaz bir kutuyla vurgulanır. Bu, web sitenizin tüm sayfalarında aynı başlık resmini kullanmak istiyorsanız harikadır, çünkü ziyaretçinizin hangi sayfada olduğunu kolayca belirleyecektir. Başlığınıza bir resim slayt gösterisi eklemeyi deneyin ve dinamik, ancak basit bir özelleştirme için web sitenizdeki tüm sayfalara uygulayın.

6. Burun (Oyuncak)
Nosi şablonunun bu sürümü siyah bir kenarlık ve sayfa arka planına sahip olsa da, varyasyon turkuaz bağlantılara sahip eğlenceli öğeler, el yazısı site başlığı yazı tipi ve seçilen sayfanın etrafında düz bir hücre ekler. Nosi şablonunun bu sürümü, rap veya hip-hop projenizden müzik barındırmaya hazır.
Ek özelleştirme için Nosi teması, bir sayfa arka plan resmi yüklemenize olanak tanır. Başlığınızı, sayfanızın üst kısmında yalnızca küçük bir şerit olacak şekilde ayarlamayı deneyin, ardından arka plan resminizin tüm sayfalarınızda görünmesi için sayfa arka plan opaklığını ayarlayın.
7. İmparatorluk (Sombre)
Empire, başlık resminizi küçük resimden sayfanın üst alanına yansıtarak güçlendiren cesur bir müzik şablonu. Yansıyan alana, hayranlarınızı posta listenize kaydolmaya, en son albümünüzü dinlemeye veya web sitenizdeki belirli bir promosyona gitmeye teşvik eden bir harekete geçirici mesaj ekleyebilirsiniz.
Bu tema siyah, beyaz ve altındır. Küçük resmin altındaki bir gölge, site çapında bir müzik çalar ve ortalanmış içerik gibi ince, şık öğelere sahiptir. Empire şablonu, bir R&B sanatçısının enerjisi için mükemmeldir.
8. Nabız (Eğlenceli)
Göz alıcı limon tonları ve derin kobaltlarla, Pulse şablonunun eğlenceli varyasyonu, geleneği modernlikle harmanlamayı seven bir Amerikan-Folk sanatçısını tamamlıyor. Eğlenceli sürüm ayrıca, site başlığınız sayfa yükleme sırasında şişerek ve ziyaretçiler web sitenizin menüsünün üzerine geldiğinde görünen kare bir kenarlıkla animasyonlar sunar. Web sitenize tuhaf bir görsel öğe eklemek istiyorsanız bu animasyonlar harika.
İçeriğiniz, başlığınız, menünüz ve sosyal simgeleriniz sayfada ortalanırken, site genelindeki müzik çalar web sayfanızın sağ alt kısmında bulunur. Müzik çalar, web sitenizdeki başlıklardaki limon renk tonunu kullanır ve çalınmakta olan parça hakkında tek veya albüm resmi gibi daha fazla ayrıntı gösterecek şekilde genişler.

9. Filtre (Sombre)
Bir country müzik web sitesi, Filtre şablonunda doğal hissedecektir. Bu tema, doygun bir nane yeşili ile normalde tek renkli bir renk paletini bir araya getirerek bağlantılarınızı ve tarz bölümlerinizi öne çıkarır. Bu tema aynı zamanda site başlığınızın altında yer alan bir harekete geçirici mesaj içerir, böylece hayranlarınızı seçtiğiniz bir mesajla çekebilirsiniz.
Filtre şablonu, başlık alanına yansıtılan bir küçük resim kullanır, ancak bu tema, küçük resmi site başlığınızın ve harekete geçirici mesajın soluna yerleştirerek, doğrudan web sitenizin birinci sayfasından kişisel bir açıklama yapmayı kolaylaştırır.
10. Marş (Nötr)
Her grubun bir marşa ihtiyacı vardır ve Marşı şablonu, özel bir hayran kitlesine sahip bir indie grubu için mükemmeldir. Bu tema, site başlığınız sol üstte ve menü sağda olacak şekilde ince bir kenarlıkla çerçevelenmiş tam yükseklikte bir başlık resmine sahiptir. Hayranlar sayfada gezinirken kenarlık, hayranların dikkatini web sitenizin içeriğine odaklamayı kolaylaştıran düz bir siyahla doluyor.
Marşı temalı web sitenizin her sayfası, tam yükseklikte bir başlık resmi için bir alan sunar. Hayranları sayfa içeriğine göz atmaya teşvik etmek için sayfanızın içeriğiyle ilgili resimler eklemeye çalışın. Web sitenizin sınırında bulunan site çapındaki oynatıcıya müzik de ekleyebilirsiniz, böylece hayranlarınız, sunduklarınızı kontrol ederken parçalarınızı dinleyebilir.
11. Rezonans (Nötr)
Resonance şablonundaki büyük boyutlu harekete geçirici mesajla, en son ürün satışınızı tanıtın veya bir albüm lansmanından veya uluslararası turdan önce hayranlarınızın posta listenize kaydolmasını sağlayın. Hayranlar sayfanın üst kısmından sitenizin başlığını, harekete geçirici mesajınızı ve ardından ana başlık resminizin üstünde web sitesi menünüzü görecektir. Yalnızca ön sayfanızda bir başlık resmi bulunur, bu nedenle bir açıklama yapmak için bu fırsatı kullanın.
Rezonans şablonunun nötr varyasyonu, tek renkli bir renk paleti, net yazı tipleri ve düz beyaz sayfa kenarlığı kullanır, böylece web sitenizin içeriği ön plana çıkabilir. Bu şablon, ilk sayfadan itibaren bir etki yaratabileceğiniz için yeni başlayan bir rock grubu için harika.
Müzik web sitesi şablonları, web sitenizi oluştururken başlamak için harika bir yerdir. Tüm şablonlarımız gibi, bu personel seçimlerinin özelleştirilmesi kolaydır ve her cihazda harika görünür. Şablonunuzu size özel kılacak renkleri, yazı tiplerini ve diğer öğeleri değiştirerek şablonunuzda yaratıcı olun. İyi eğlenceler yaratırken!
