Kapsayıcı Web Tasarımı 101: Kapsayıcı Web Tasarımının Temel İlkeleri ve En İyi Uygulamaları
Yayınlanan: 2019-05-28
Kapsayıcılık, iş uygulamalarından siyasi politikalara ve dijital tasarıma kadar her şeyi kapsayan 2019'da giderek daha popüler bir kavram haline geldi. Ve dünya dijitalleşmeye doğru istikrarlı yürüyüşüne devam ederken, kapsayıcı web tasarımı da aynı şekilde önemli bir iş uygulaması haline geliyor.
Örneğin Birleşik Krallık'ta tahminen 12,9 milyon insan çeşitli bozukluklarla yaşıyor. Bu arada, yakın zamanda yapılan bir araştırma, Birleşik Krallık'taki web sitelerinin %70'inin engelli kullanıcılar tarafından erişilemediğini buldu. Bu, Birleşik Krallık'taki web sitelerinin yaklaşık dörtte üçünün 12.9 milyon insanı ve 212 milyar sterlinlik tahmini harcama gücünü kaçırdığı anlamına geliyor. Bu, web tasarım önceliklerinizin belirgin bir şekilde kapsayıcı web tasarımına sahip olması gerektiği anlamına gelir.
Bu makale, kapsayıcı web tasarımı kavramını, ilkelerini ve UX tasarımcılarının ürünlerini ve hizmetlerini daha erişilebilir hale getirmek için bu ilkeleri nasıl uygulayabileceklerine ilişkin bazı ipuçlarını tartışıyor.
Kapsayıcı Tasarım Tanımlı
En temel anlamıyla kapsayıcı tasarım, mümkün olduğunca çok sayıda insan tarafından erişilebilir ve kullanılabilecek ana akım ürün ve hizmetleri tasarlamak anlamına gelir. Bu, kavramsallaştırma ve planlamadan inşa ve tamamlamaya kadar - durumsal veya başka türlü - bozukluklardan bağımsız olarak farklı engelli insanları dikkate almayı içerir.
Kapsayıcı Tasarım Kişileri
Kapsayıcı tasarımın iki ana bileşeni olan erişilebilirlik ve kullanılabilirliği değerlendirirken şu üç şeyi göz önünde bulundurmak akıllıca olacaktır:
- Yetenek – Kullanıcının rutin görevleri yerine getirme yeteneği kısıtlı mı? Bu, bilişsel ve fiziksel engelleri dikkate alır. Örneğin, görme engelli veya işitme güçlüğü çekenler.
- Tutum – Kullanıcı web'i nasıl algılıyor? Bunun bir örneği, üçüncü dünya ülkelerindeki, web'e maruz kalma eksikliği nedeniyle hassas bilgileri çevrimiçi paylaşma konusunda şüpheci olma eğiliminde olan daha yaşlı kullanıcılar olabilir.
- Yetenek – Kullanıcı web'e erişim konusunda ne kadar deneyimli? Temel web navigasyonu konusunda bilgili mi?
Bu üç şeyi göz önünde bulundurmak, mümkün olduğunca çok sayıda insan için erişilebilir ve kullanılabilir bir tasarım ortaya çıkarmada size rehberlik edecek farklı kullanıcı kişilikleri ve onların özelliklerini bulmanızı sağlar. Kullanıcı karakterlerini tanımlarken yaşları, cinsiyetleri, acı noktaları, hedefleri ve motivasyonları gibi şeyleri de dikkate alın.
Dikkate alınması gereken diğer şeyler şunlardır:
- Donanım, yazılım ve internet bağlantısına erişim ve bunların kalitesi
- Bilgisayar okuryazarlığı ve becerileri
- Ekonomik durum
- Kültür
- Dil
Örneğin, zor işiten bir kişi için video izlemek zor olabilir. Bu nedenle, bir tasarım çözümü, video içeriği için altyazı sağlamak olacaktır. Bu, yalnızca kalıcı işitsel engelli kişilerin videolarınızın keyfini çıkarmasını sağlamakla kalmaz, aynı zamanda gürültülü, kamusal alanlardaki kullanıcıların da aynı şeyi yapmasına olanak tanır.
Başka bir örnek, genç olarak tanımlanan ve sürekli müzik arayan bir kullanıcı kişiliğine sahip bir müzik akışı uygulaması olabilir. Bu kullanıcı için tasarım yapmak, düzenli bir tasarım akışı gerektiren müzik bulmayı olabildiğince kolay hale getirmek anlamına gelir. Açık seçimlere sahip bir tasarım, DEHB'li kişileri de kapsayıcı olacak ve gereksiz tasarım öğeleriyle dikkatlerinin dağılma olasılığını azaltacaktır.
Kapsayıcı Web Tasarımının 10 İlkesi
1. Adil
Bu ilkenin, web sitenizin aynı görünmesini ve her cihazda çalışmasını sağlamaktan ziyade, eşit derecede değerli sonuçlarla farklı kullanıcı deneyimleri sağlamakla ilgili olduğunu unutmamak önemlidir. Bunu, gerçek kullanıcıların araştırma ve test aşamasına erken katılmasını sağlayarak yapabilirsiniz.
Sınırlı kaynaklarınız varsa, ekibinizin ailesinden ve arkadaşlarından araya girmelerini isteyebilirsiniz. Gerçek kullanıcılarla iletişim kurmanıza yardımcı olması için engelli hayır kurumlarıyla da iletişime geçebilirsiniz.
2. Esnek
Kapsayıcı web tasarımında herkese uyan tek bir çözüm olmadığı için, farklı sonuçlar için inşa ederek seçenekler sunduğunuzdan emin olun. İnsanların web sitenizi kim, nasıl, neden, ne, nerede ve ne zaman kullanacağını düşünmek bu konuda yardımcı olacaktır.
3. Basit ve Sezgisel
Burada önemli bir ayrım yapmanız gerekiyor. Bu sadece "az daha fazladır" kavramını uygulamak değil, aynı zamanda "daha fazla uygun olmadığında daha az, daha çoktur" kavramını uygulamaktır. Bu, her özelliğin karmaşıklık yerine değer katmasını gerektirir. Web siteniz, kullanıcıların çözmesi gereken bir şey olarak değil, yanıtlar sağlamak için var.
4. Algılanabilir
Bir kullanıcı için algılanabilecek olan bir başkası için geçerli olmayabileceğinden, hiçbir şey varsaymamak en iyisidir. Bazı insanlar anlamak için okur, bazıları daha görsel öğrenicidir, bazılarının bağlama ihtiyacı vardır, diğerleri ise üçünün bir kombinasyonuna ihtiyaç duyar.
Bilgi iletmenin farklı yollarını düşünün. Bu, web sitenizi geliştirmenize veya web sitenizi veya uygulamanızı buna göre geliştirmenize yardımcı olacaktır.
5. Bilgilendirici
Bilgilendirici olmak, kullanıcılarınıza sitede gezinme özerkliği vermek, onların sitenizde istedikleri şekilde etkileşim kurmalarını ve hedeflerine ulaşmalarını sağlamak anlamına gelir. Bu, insanların her zaman sitenizde nerede olduklarını bilmelerini sağlamak ve aradıklarını bulmaları için farklı yollar sağlamak anlamına gelir.
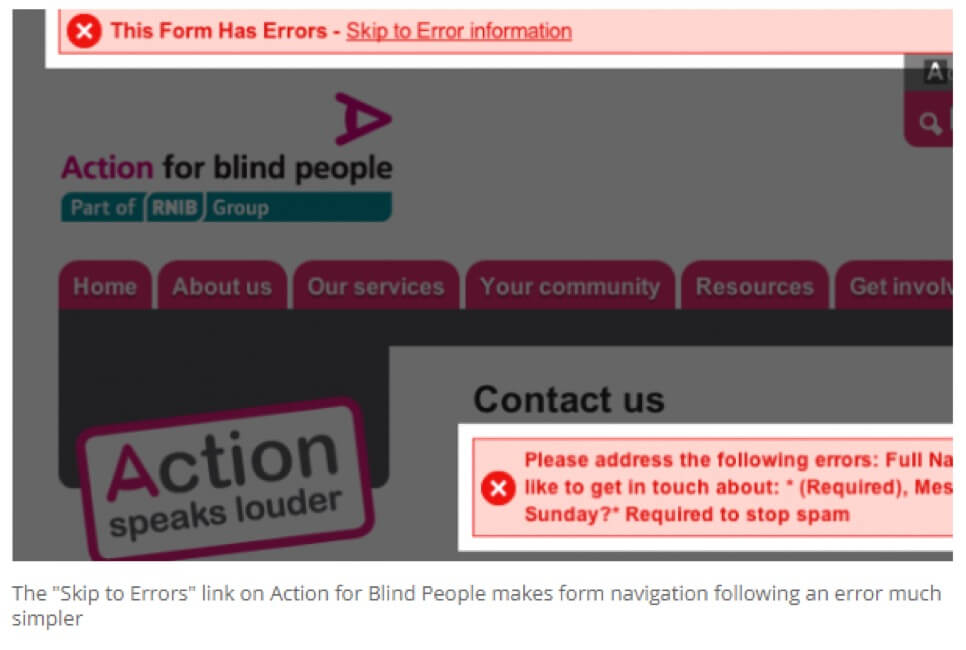
6. Önleyici
Önleyici olmak için çok önemli olan, sonuçta güveni geliştirecek olan hataları en aza indirecek şekilde tasarım yapmaktır. Ve neredeyse tüm web sitelerinin bir tür etkileşim ihtiyacı gerektirdiğinden, tasarımcıların bu tür hataları önleyebilecek, anlaşılması kolay bilgiler sağlaması gerekir.
Örneğin, formların doldurulmasına, kullanıcıları yönlendiren açık hata mesajları eşlik etmelidir (bazı kullanıcılar tarafından algılanamayan kırmızı yazı tiplerinin aksine). Aynı şey ürün satın almak veya bir web sitesine kaydolmak için de geçerlidir. Kullanıcılar bu tür etkileşimler sırasında desteklendiklerini hissettiklerinde, markaya iyi niyet ve güven yansır.
7. Hoşgörülü
Hatalardan bahsetmişken, kullanıcıların hata yapması kaçınılmazdır ki burada tolerans devreye girer. Önleyici olmanın amacı güven inşa etmekse, hoşgörülü olmanın amacı kullanıcı güveni oluşturmaktır. Kullanıcı güveni ve marka güveninin birleşimi, insanların web sitenizi tekrar ziyaret etme olasılığını etkilemede uzun bir yol kat eder.


8. Zahmetsiz
Zahmetsiz olmak, kullanılabilirliğin temel ilkesidir. Kullanıcılarınız üzerindeki gereksiz talepler ve kısıtlamalar, web sitelerini kullanmayı hantal hale getirerek kullanıcıları zorlar ve ihtiyaçları olan şeyleri başka bir yere gitmek istemelerine neden olur.
Zahmetsiz bir web tasarımının amacı, sitenizle olabildiğince kolay, verimli ve etkili bir şekilde etkileşime girebilecek mutlu kullanıcılara sahip olmak.
9. Uzlaşmacı
Uyumlu bir siteye sahip olmak, web sayfalarındaki boşlukları, insanların web sitenizle etkileşimde bulunmak istemesini sağlayacak şekilde akıllıca kullanmak anlamına gelir. Örneğin, bir sayfayı içerik ve özelliklerle paketlemek, bir sitenin kalabalık görünmesini ve sonuçta kullanımı uygunsuz hale getirir. Çok fazla alan ve yetersiz içerik, kullanıcıların sitenin düzgün yüklenip yüklenmediğini sorgulamasına neden olabilir.
Uzlaşmacı olmak, web sitenizde gezinme ve web sitenizle etkileşim kurma konusunda kullanıcıları rahatlatmak anlamına gelir. Bu, tüm şekil ve boyutlardaki cihazlardan erişilebilirliği içerir.
10. Tutarlı
Tutarlılık, endüstri standartları, yönergeler ve en iyi uygulamalarla uyumlu tanıdık bir ortam sağlamayı gerektirir. Ancak bu, yaratıcılık ve yeniliğe yer olmadığı anlamına gelmez. Sadece geleneksel kurallara ne zaman uyulacağını ve ne zaman ihlal edileceğini anlamak anlamına gelir.
Kapsayıcı Web Tasarım İpuçları
Net bir görsel hiyerarşi planlayın
İçeriğinizin nasıl sunulacağını ve düzenleneceğini planlamak, tasarımı herkes için erişilebilir kılmak için önemlidir. Bu, kullanıcının gözlerini içerikte doğal bir yolculuğa çıkaran görsel hiyerarşi ile bilgilerin hizalanmasını gerektirir. Bir rehber olarak, ilgili öğeleri düzenlemek için Gestalt ilkelerini (gruplandırma ilkeleri) yapabilirsiniz.

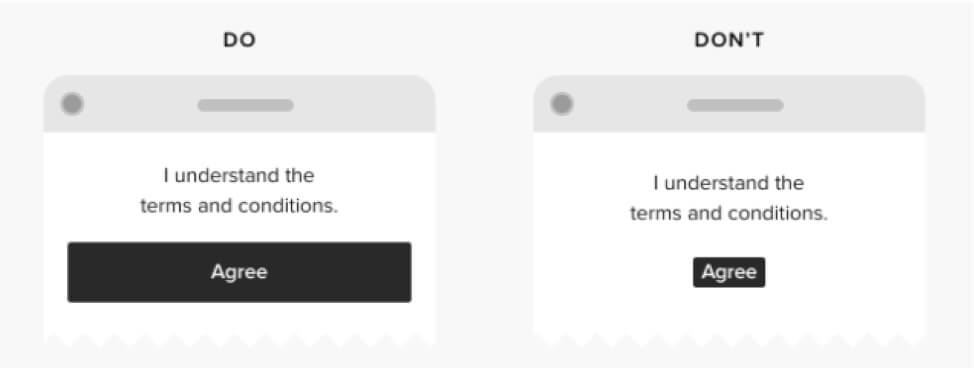
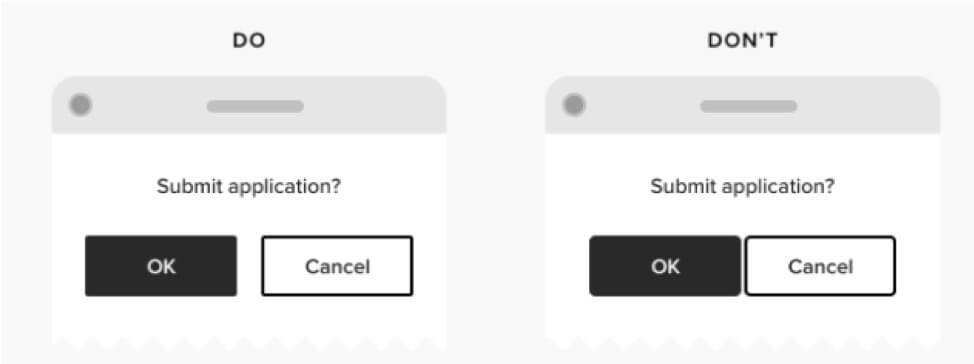
Düğmeleri ve diğer etkileşimli öğeleri dokunulacak kadar büyük yapın
Google'a göre, dokunma hedefleri minimum 48*48 piksel olmalıdır. Bu, görme veya motor fonksiyon bozukluğu olan kişilerin bir web sitesi ile etkileşime girmesini sağlar.

Ayrıca, etkileşimleri daha da kolaylaştırmak için dolgu ve boşluk kullanın. Dokunmatik öğeler en az 8 piksel boşlukla ayrılmalıdır. Bunu yapmak, kullanıcıların yanlış seçeneğe dokunma eğilimini azaltır.

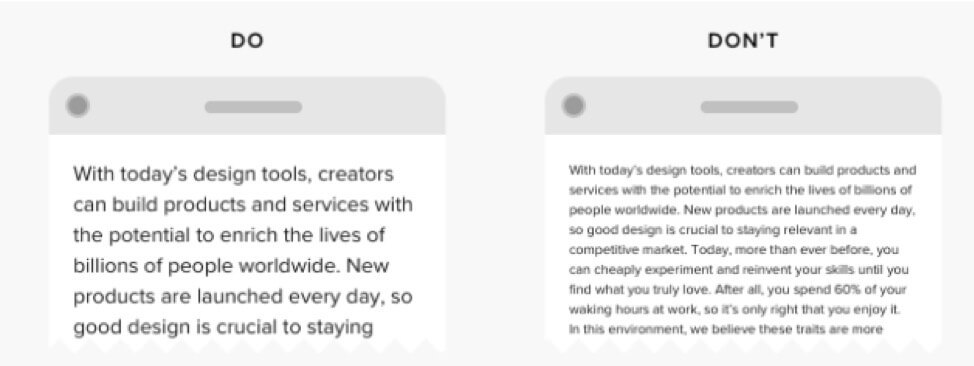
Tasarımın tüm alanlarında daha büyük bir yazı tipi boyutu kullanın
Tıpkı sosyal görsel boyutu standartlarına bağlı kalmak gibi, yazı tipi boyutunu en az 16 piksel ve ideal olarak gövde metni için 20 piksel ayarlayın. Bunu yapmak sadece görme engelliler için kullanıcı deneyimini geliştirmekle kalmayacak, diğer kullanıcı gruplarını da etkilemeyecektir.

Küçük metnin kullanılması gereken yerlerde, kullanıcı büyük harf. Ancak estetik kaygılar devreye girerse (Spotify ve Netflix'in gezinme altbilgilerinde görebileceğiniz gibi) harf aralığı ve daha ağır yazı tipi ağırlığı uygulayın.
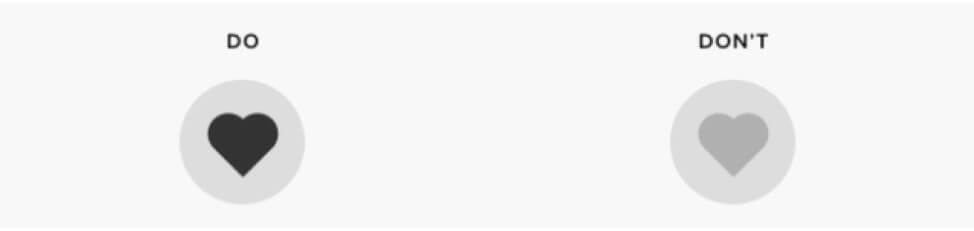
Yüksek kontrastlı renk kombinasyonları kullanın
Bu, zıt değerleri ifade eder - zıt tonların aksine iki rengin göreli açık ve koyu. Genel standartlara uymak için, daha büyük öğelerde en az 4:5:1 ve normal öğelerde 7:1 kontrast oranı gerektiren W3 erişilebilirlik yönergelerine başvurabilirsiniz. Alternatif olarak, kontrast oranını kontrol etmeye yardımcı olan çevrimiçi araçlar da vardır.

Ve konu tonlara geldiğinde, renk kodlu haritalar veya işlevleri renklerle gösterilen düğmeler gibi işlevsel eleman tasarımları için sorunlu renk kombinasyonlarından kaçının. Bu, bir tür renk körlüğü çeken kullanıcılara hitap eder.

Bunlar, kapsayıcı web tasarımı için yalnızca temel ipuçlarıdır. Daha kapsamlı bir listeyi burada bulabilirsiniz.
Götürmek
Kapsayıcı web tasarımı, farklı kullanıcıların kendilerini içinde bulabilecekleri farklı yetenekleri ve farklı durumları göz önünde bulundurmakla ilgilidir. Yukarıdaki ilkelerin ve en iyi uygulamaların uygulanması, web'e tam erişimin temel bir hak haline getirilmesiyle aynı doğrultudadır. Ek olarak, mümkün olduğu kadar çok kişinin sitenize erişmesine izin vermek yalnızca mükemmel bir ticari anlam ifade eder.