Web Sitesi Kullanıcı Etkileşimini Artırmak için Uygulanabilir 10 Fikir
Yayınlanan: 2020-05-22
Editörün Notu : En iyi uygulamalar değişir - bu blog da öyle. Bu makale ilk olarak 10 Mayıs 2016'da yayınlanmıştır. Doğruluk ve kullanışlılık için 2021'de güncellenmiştir.
Web sitesi kullanıcı katılımı, sitenizin başarısını ve sıralamasını belirleyen önemli bir göstergedir. Her web sitesi, etkileşim seviyelerini artırmak için rakip markalarla rekabet ediyor. Çok büyük miktarda trafik çekseniz bile, ziyaretçilerin ilgisini çekmedikçe ve istenen eylemi gerçekleştirmelerini sağlamadıkça bu pek bir şey ifade etmeyecektir.
Kullanıcıların ilgisini çekmek, dönüşüm sürecindeki en önemli ilk adımdır. Kitlenizi satın almaya veya abone olmaya ikna etmeden önce etkileşime geçmelisiniz. Ayrıca, kullanıcıların web sitenizi birkaç saniye içinde terk etmesi, hemen çıkma oranınızı olumsuz yönde etkileyecektir. Peki, web sitesi kullanıcı katılımı bu kadar önemliyse, bunu tam olarak nasıl artırabilirsiniz? Bu makalede, ziyaretçilerle etkili bir şekilde etkileşim kurmanıza yardımcı olabilecek kanıtlanmış 10 ipucu özetleyeceğim.
Kullanıcıların ilgisini çekmek, #conversion sürecindeki en önemli ilk adımdır. Tweetlemek için tıklayın1. Sayfa yükleme süresini azaltın
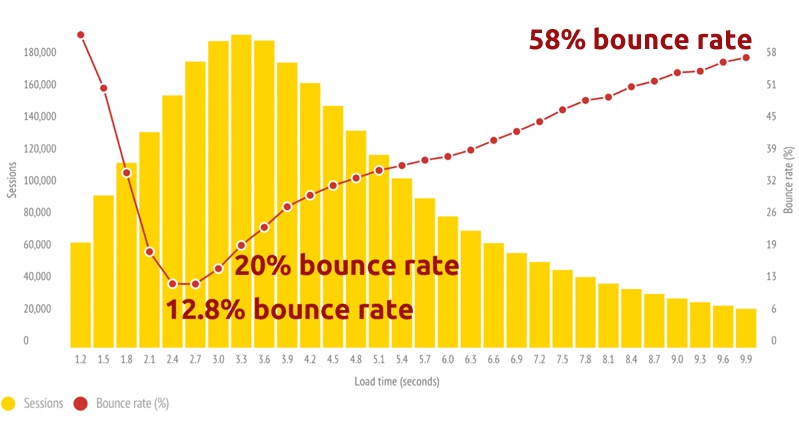
Muhtemelen yavaş yüklenen sayfalarla ilgili bir deneyiminiz olmuştur. İlginç görünen bir web sitesi buluyorsunuz, sonra sadece yüklenmesini beklemek için bağlantıya tıklıyorsunuz. Beklemek sinir bozucu olduğu için muhtemelen web sitesinden çıkıyorsunuz. Soasta tarafından yürütülen bir araştırma, yalnızca bir saniye daha yavaş yüklenen sayfaların hemen çıkma oranlarında %56'lık bir artış yaşayabileceğini buldu. Bu, web sitesi kullanıcı katılımı için sorun yaratır.

Pingdom gibi ücretsiz araçları kullanarak bir sayfa hızı testi yapın ve sitenizin iki saniye içinde yüklenip yüklenmediğini görün. Değilse, sayfalarınızdan gereksiz öğeleri kaldırarak yükleme hızını artırmak için gerekli adımları atın. Resimler ilgi çekici olabilir, ancak sayfanın daha hızlı yüklenmesi için gönderi başına resim sayısını sınırlamaya çalışın. Ayrıca, okuyucular belirli bir alana gelene kadar görüntünün yüklenmesini geciktirecek eklentileri de indirebilirsiniz.
(Pst…A/B test araçlarını kullanıyorsanız, bunların yükleme sürenizi nasıl etkileyeceğini bilmek isteyebilirsiniz. Bunun hakkında burada yazdık).
2. Dahili bağlantı yapınızı iyileştirin
SEO sıralamanızı yükseltmenin yanı sıra, iyi bir dahili bağlantı yapısı, kullanıcıların sitenizde kolayca gezinmesini sağlayacaktır. Ardından, her ziyaretçiyle daha fazla sayfa görüntülemesi oluşturabilecek ve hemen çıkma oranını azaltabileceksiniz. Her ikisi de web sitesi kullanıcı katılımı için gereklidir. Web sitenizdeki diğer ilgili içeriği bağlamak için ilgili bağlantı metinlerini kullanmayı deneyin.
Kissmetrics, bunlar için bazı genel yönergeleri özetleyen harika bir makaleye sahiptir. Ama temeller şunlardır:
- Bağlantılar açıklayıcı bir bağlantı metnine sahip olmalıdır,
- Spesifik ve aşırı alakalı olmalıdırlar.
- Yeni bir yere gitmeliler (aka: ana navigasyonunuzdan kolayca erişebileceğiniz bir yere değil.)
Örneğin, yukarıdaki paragraftaki "hemen çıkma oranı" bağlantı metnini kullanarak hemen çıkma oranıyla ilgili bir infografikle bağlantı kurdum. Bu, dahili bağlantının nasıl çalıştığına iyi bir örnektir. Bunu web sitesi kullanıcı katılımı için de uygulayabilirsiniz. Ancak, bir gönderide aşırı derecede yaparsanız kullanıcıları (ve arama motorlarını) rahatsız edebileceğinden, dahili bağlantı taktiğini aşırıya kaçmaktan kaçının.
Vurgulamaya değer özellikle alakalı bir içerik parçanız varsa, gönderinin ortasında “Ayrıca Okuyun/Sizin İçin Tavsiye Edilenler” bağlantılarından da bahsedebilirsiniz.

3. İlgili içeriği görüntüleyin
Bu web sitesi kullanıcı etkileşimi ipucu, dahili bağlantıya biraz benzer. Her sayfanın sonunda ilgili gönderileri göstermeniz yeterlidir. Bu, ziyaretçilerin başlangıçta okudukları konu hakkında daha fazla bilgiye ihtiyaç duymaları halinde ilgili gönderileri kolayca bulmalarına yardımcı olur.

Bunu manuel olarak yapabilmenize rağmen, içeriğinizin sonuna daha fazla gönderi veya sayfa için otomatik olarak snippet'ler yerleştiren eklentileri kullanarak süreci kısaltabilirsiniz. Bu gönderileri küçük resim veya metin bağlantısı kullanarak görüntülemenizi sağlar.
WordPress için bazı örnekler:
- YARPP
- Jet paketi
- Bağlamsal İlgili Yazılar
- İlgili Yazılar WordPress için Pro (premium – $$$)
- Yuzo
4. Gezinmeyi basitleştirin
Ya bir şey bulamadıkları için site ziyaretçilerinizin çoğu ayrılırsa?
Birçok web sitesinde gezinmek çok zordur, bu da yüksek hemen çıkma oranına ve web sitesi kullanıcı etkileşiminin düşük olmasına neden olur. Kullanıcıların ihtiyaç duydukları sayfayı fazla çaba harcamadan bulabilmeleri için gezinme yapınızı basitleştirin ve yeniden düzenleyin.
Threadsforthink.com'dan aşağıdaki örneğe bir göz atın. Burada navigasyon menüsü düzgün bir şekilde düzenlenmiştir. Ziyaretçilerin en son arama kitaplarını nerede bulacağı veya satışları kontrol edeceği konusunda kafası karışmaz.

Mükemmel olmayan navigasyon için birkaç şey:
- Erişilemeyen bir gezinme çubuğu. Site stilinize bağlı olarak, "yapışkan gezinme"den veya bir kaydırma sırasında sizinle birlikte kalan gezinmeden yararlanabilirsiniz.
- Kötü kategorizasyon . En önemli bağlantılarınızın tümüne ana navigasyonunuzdan erişilebildiğinden emin olmak istiyorsunuz. Ancak, devasa bir bağlantı karmaşası kimseye bir iyilik yapmaz. Beğendiğiniz linkleri gruplayın.
Yavaş yükler. Dikkatli olun; sağlam navigasyon bazen ekranın üst kısmındaki yükleme hızlarınızı yavaşlatabilir. Navigasyonun ana sayfanızı yavaşlatmayacak şekilde tasarlandığından emin olun.
5. Yazma stilinizi seçin
Yazma tarzınız, okuyucuların içeriğinize nasıl tepki verdiğini belirleyerek web sitenizin kullanıcı etkileşimini etkileyebilir. Bir kitle tabanı için işe yarayan, bir başkasında iyi sonuç vermeyebilir. İnternette iki baskın yazı stili vardır - arkadaş canlısı, kolay anlaşılır konuşma tonu ve daha resmi profesyonel bir ton.
Web sitelerinin çoğu, Buzzfeed gibi ilginç ve eğlenceli bilgilendirici web sitelerinden popüler İnternet pazarlama sitelerine kadar eski stili kullanmayı tercih ediyor. Ancak, resmi ton, daha ciddi içerik sağlayan iş web siteleri için daha iyi olabilir.
Bir marka sesi seçmek, yalnızca kullanıcılarınızın ilgisini çekmenize yardımcı olmakla kalmaz, aynı zamanda sizi rakiplerinizden ayırmanıza ve hedef kitleniz arasında güven oluşturmanıza yardımcı olabilir. Daha fazlasını öğrenmeyi umuyorsanız, Distilled harika bir derin dalışa sahiptir.

6. Duyarlı bir tasarım kullanın
Statista, 2015 yılında dünya nüfusunun %52,7'sinin internete erişmek için cep telefonlarını kullandığını bildirdi. 2020'de dünya çapında mobil kullanıcı sayısı yaklaşık 7 milyar (!) olarak gerçekleşti. İnternet pazarlamacıları için bu, duyarlı web siteleri oluşturmanın hem masaüstü hem de mobil kullanıcıların ilgisini çekmek için kritik olduğu anlamına gelir. Masaüstü web sitenizde bir cep telefonunda gezinmek sinir bozucu olabilir, bu da web sitesi kullanıcılarının iyi etkileşimini engeller.
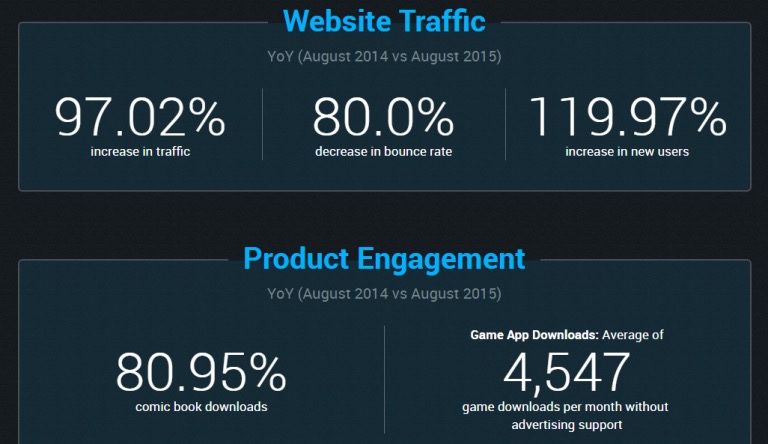
Biowars için, tamamen duyarlı bir web sitesi, kullanıcıların tamamen etkileşime girmesine yardımcı oldu. Yükseltmeden sonra, hemen çıkma oranında %80'lik bir düşüş ve yeni kullanıcılarda % 119,97 gibi büyük bir artış yaşadılar. Biowars ayrıca, reklam desteği olmadan ayda ortalama 4.500'ün üzerinde oyun indirmesiyle ürün etkileşimini geliştirdi.

Mobil uyumlu olmaya çalışıyorsanız, birkaç "hızlı" hayır.
- Açık olan: insanlar aşırı derecede çimdikliyor ve yakınlaştırıyor. Sitenizin mobil uyumlu bir sürümünü tasarlamak için çaba gösterin (özellikle ödeme ve ürün sayfalarınız için)
- İmleçler, ekran boyutuna kıyasla parmak uçlarından daha küçüktür. Düğme boyutlarınızı buna göre ayarlayın.
- Basit tutun. Bazı öğeler masaüstünde harika görünür ve mobil cihazlarda gezinmek için bir karmaşadır. Onlardan kurtulun ve önemli olan içeriğe odaklanın.
7. Kitlenizi inceleyin
Bir anket yaparak hedef kitlenizin tercihleri ve değerleri hakkında bilgi edinin. Bu, hedef grubunuzun gerçekten etkileşime geçebileceği içerik oluşturmanıza yardımcı olacaktır. Neleri sevdikleri ve sizden ne bekledikleri hakkında onlara sorular sorun. Belirli tasarım özelliklerinde veya içerik kapsamında eksik olduğunuzu hissedip hissetmediklerini öğrenin.
Geri bildiriminiz, daha iyi web sitesi kullanıcı katılımı için iyileştirmeye ihtiyaç duyduğunuz yerleri gösterecektir. Sitenize anketler ve anketler eklemek için Survey Monkey gibi araçlar kullanmanızı öneririm. Anketiniz ne hakkında olursa olsun, soruları kısa ve basit tuttuğunuzdan emin olun. Uzun anketlerle ziyaretçilerinizin çok fazla zamanını almaktan kaçının.
Kitlenizi daha iyi tanımanın birkaç başka yolu:
- IDI'ler (derinlemesine görüşmeler). Nitel araştırma açısından - bu en iyi bahislerinizden biridir. Kelimenin tam anlamıyla hedef kitlenizle konuşmak, raporlar geliştirmek ve markanızla nasıl etkileşime girdiklerine dair çok sayıda sağlam, nüanslı veri çıkarmaktır.
- Kullanıcı Testi. Ziyaretçilerin sitenizle nasıl etkileşime girdiğini, engellerinin nerede olduğunu, neyin kafa karıştırıcı olduğunu ve kullanıcılarınızla nasıl daha iyi işbirliği yapabileceğinizi görün.
- Canlı Sohbet Transkriptleri. Canlı sohbet sorgularınızı tekrar okumak, sorunlu alanları tespit etmenin harika bir yoludur. Ziyaretçiler aradıklarını bulamadıklarında size söyleyecektir. Bu dinlemenin kolay bir yoludur.
8. Belirgin bir arama kutusu ekleyin
Çok fazla web sitesi bunu yanlış anlıyor. Arama kutusunu aramak zorunda kalmak biraz fazla ironik değil mi?
Bazı insanlar belirli bir şey bulmak için web sitenizi ziyaret eder. Bunu nasıl bulacakları konusunda kafaları karışırsa, gidecekler. Ziyaretçilerinizin aradıklarını kolayca bulmalarını sağlayarak etkileşime geçin. Kullanıcıların belirli içeriği bulmak için kolayca bulabileceği belirgin bir arama kutusu ekleyin.
Muhtemelen çoğu web sitesinin arama kutusunun sol üstte olduğunu fark etmişsinizdir. Bu nedenle, kullanıcılar genellikle arama kutusunun orada bulunmasını bekler. Arama kutusu tasarımınızı basitleştirmek en iyisidir, ancak açılır menü veya otomatik önerme özelliği gibi özellikler eklemek, web sitesi kullanıcı etkileşimini artırabilir. İşte ShaneBarker.com'dan açıkça görülebilen bir arama kutusuna iyi bir örnek. Büyüteç camının nasıl kırmızı olduğuna dikkat edin, bu da kutuyu daha belirgin hale getiriyor.

9. E-posta adreslerini toplayın
Web sitesi kullanıcı etkileşimi, yalnızca yeni bir ziyaretçiyle bir kez etkileşim kurmaktan ibaret değildir. Ayrıca, ziyaretçileri sitenize geri çekme yeteneğinizle de ilgilidir. Bunu, yeni içerik güncellemeleri göndermek için kullanabileceğiniz e-posta adreslerini toplayarak yapabilirsiniz. Bloom gibi eklentiler, bir katılım formu oluşturmak ve e-posta abone listenizi oluşturmak için harika araçlar sağlar.
Ziyaretçiler sayfanıza geldiğinde bir pop-up katılım formuna sahip olmak en popüler seçimdir. Ancak, sitenizin kenar çubuğuna bir abonelik formu yerleştirebilirsiniz. Gönderilerin sonuna bir katılım kutusu eklemek, içeriğinizden tamamen zevk alan ziyaretçilerin ilgisini çekebilir. Crazy Egg blogunun, blog gönderilerinin altında bir abonelik formu vardır.

Uyarı: Avrupa'daysanız, Avrupalılardan e-posta adresleri alıyorsanız veya yalnızca veri gizliliği konusunda geri kalmak istemiyorsanız - GDPR, e-posta adreslerini (ve diğer tüm kişisel verileri) nasıl topladığınızı etkileyecektir. Daha fazla bilgi burada .
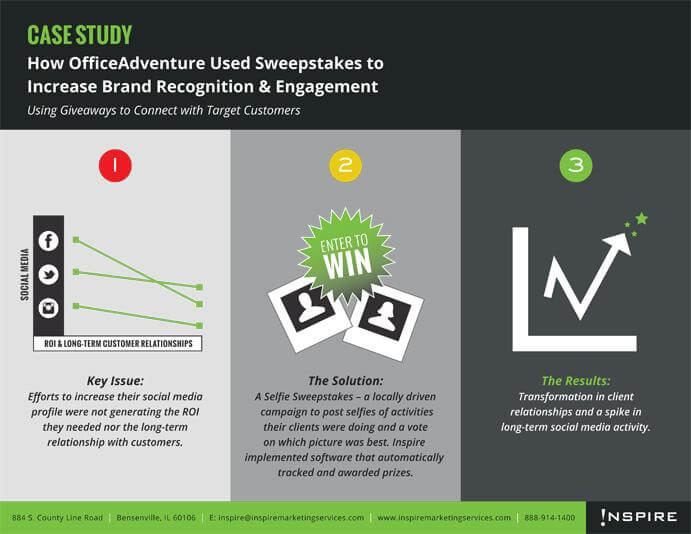
10. Yarışmalar veya eşantiyonlar düzenleyin
Yarışmalar ve eşantiyonlar, performansınızın her yönünü iyileştirmenin en iyi yoludur. Sayfa ziyaretleri, abonelikler, dönüşümler ve web sitesi kullanıcı katılımı için faydalıdırlar. Eşantiyonlarınızı, kullanıcıların belirli eylemleri gerçekleştirdikleri için ödül alacağı şekilde oluşturun. Örneğin, tavsiyeler, içerik paylaşımları, sosyal medya beğenileri veya ürün incelemeleri/referansları için bir ödül verebilirsiniz.
Faydaları, uygun bir yaşam tarzını benimsemek için çeşitli ofisleri bir araya getiren bir uygulama olan OfficeAdventure örneğinde açıkça görülebilir. Sadece marka bilinirliğini artırmak için değil, aynı zamanda web sitesi kullanıcı etkileşimini geliştirmek için çekilişler kullandılar.

Çözüm
Web sitesi kullanıcı katılımı, bir işletmenin performansını belirleyen önemli bir unsur olduğundan, yukarıdaki ipuçlarından en iyi şekilde yararlanmanız gerekir. Sadece bir tanesine karar vermek yerine, web sitenizin tasarımı için hangisinin en iyi sonucu verdiğini görmek için testler yapın. Gördüğünüz gibi, odak noktanız web sitenizi çekici, etkileşimli ve kullanıcı dostu hale getirmek olmalıdır.