7 หน้า Landing Page ของ Zoho ที่ชักชวนให้ผู้เยี่ยมชมดำเนินการ
เผยแพร่แล้ว: 2017-03-03Zoho อาจเป็นที่รู้จักกันดีในด้านแอปพลิเคชัน CRM ที่ขายดีที่สุด แต่พวกเขามีซอฟต์แวร์ระบบคลาวด์ที่หลากหลายในแพลตฟอร์มของตน บริษัทเข้าใจดีว่าเพื่อการเติบโตอย่างต่อเนื่อง พวกเขาต้องมอบคุณค่าอย่างต่อเนื่องทั่วทั้งชุดบริการและทุกขั้นตอนของช่องทางการตลาด ส่วนหนึ่งของคุณค่านั้นขึ้นอยู่กับการสร้างความประทับใจแรกที่ยอดเยี่ยม เพื่อให้บริษัทสามารถเปลี่ยนผู้มีโอกาสเป็นลูกค้าให้กลายเป็นโอกาสในการขาย และรักษาโอกาสในการขายเหล่านั้นให้นำไปสู่การขาย
ในการทำเช่นนั้น Zoho นำเสนอเนื้อหาที่หลากหลายแก่ผู้ชมซึ่งอยู่เบื้องหลังหน้า Landing Page หลังการคลิก:
คลิกเพื่อทวีต
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page หลังการคลิกเป็นหน้าสแตนด์อโลนที่ใช้เพื่อให้ผู้เยี่ยมชมดำเนินการบางอย่าง เช่น ดาวน์โหลด eBook ลงทะเบียนสำหรับการสัมมนาผ่านเว็บ เริ่มทดลองใช้ฟรี เป็นต้น เพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการ หน้า Landing Page หลังการคลิก เพจใช้องค์ประกอบโน้มน้าวใจที่หลากหลาย เช่น พาดหัวข่าวที่น่าสนใจ สำเนาที่น่าสนใจ CTA ส่วนบุคคล และอื่นๆ
ในบางครั้ง แบรนด์ต่างๆ นำเสนอเนื้อหาที่ไม่ได้ระบุหลังแบบฟอร์มหน้า Landing Page หลังการคลิก ยกตัวอย่าง ebook ของ Zoho และการสัมมนาผ่านเว็บที่บันทึกไว้เหล่านี้ CTA แต่ละรายการในหน้าของตนอนุญาตให้ผู้เข้าชมดาวน์โหลดหรือดูเนื้อหาโดยไม่ต้องให้รายละเอียดการติดต่อใดๆ และในขณะที่เราคิดว่านั่นเป็นโอกาสที่พลาดไปในการดึงดูดและดูแลลูกค้าเป้าหมาย Zoho ตัดสินใจเสนอเนื้อหาฟรีตามที่พูด
ในทางตรงกันข้าม Zoho ใช้ประโยชน์จากหน้า Landing Page หลังการคลิกสำหรับข้อเสนออื่นๆ มาดูกันว่าหน้า Landing Page หลังการคลิกของ Zoho โน้มน้าวผู้เข้าชมให้ดำเนินการได้ดีเพียงใด
(นี่ไม่ใช่กรณีศึกษา จุดประสงค์ของเราคือการแสดงวิธีที่ Zoho ใช้หน้า Landing Page หลังการคลิกเพื่อสร้างโอกาสในการขาย โปรดทราบว่าสำหรับหน้าที่สั้นกว่า เราได้แสดงทั้งหน้าแล้ว อย่างไรก็ตาม สำหรับ Zoho ที่เชื่อมโยงไปถึงหลังการคลิกอีกต่อไป เราแสดงเฉพาะครึ่งหน้าบนเท่านั้น คุณอาจต้องคลิกผ่านไปยังหน้าเพื่อดูบางประเด็นที่เราพูดถึง และบางหน้าอาจเป็นการทดสอบ A/B ด้วยเวอร์ชันอื่นซึ่งแสดงอยู่ด้านล่าง)
1. เพื่อโน้มน้าวให้ลูกค้าของคู่แข่งเปลี่ยนไปใช้ Zoho
ทำการค้นหา “ฐานข้อมูล Zoho” ก่อนอื่นคุณจะเห็นโฆษณา Google นี้ จากนั้น เมื่อคุณคลิกที่ “เปรียบเทียบรุ่น Zoho CRM” คุณจะถูกนำไปที่หน้าเริ่มต้นหลังการคลิกด้านล่าง: 

เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อให้ผู้ใช้ Salesforce, SugarCRM และ Microsoft ย้ายไปยัง Zoho
สิ่งที่เพจทำได้ดี:
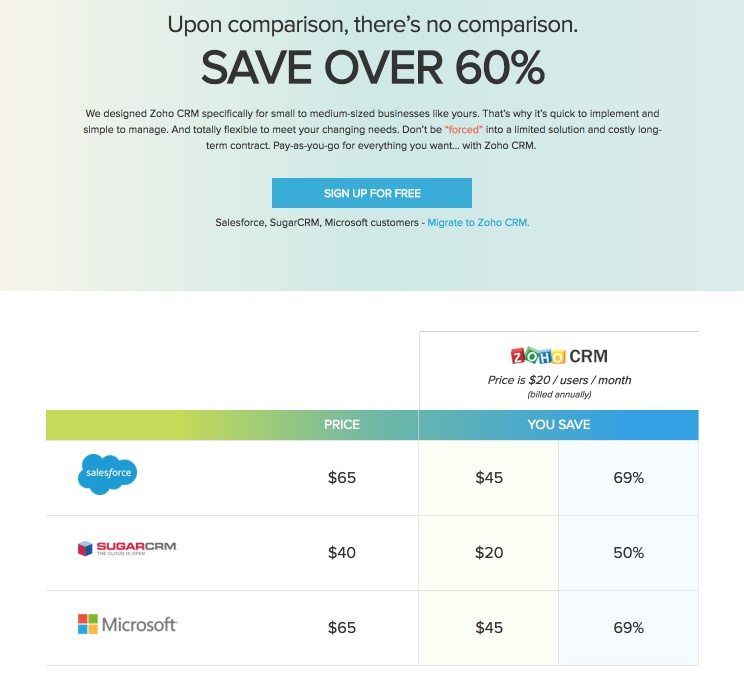
- ลิงก์การนำทางเป็นศูนย์ช่วย ให้ผู้เข้าชมจดจ่ออยู่กับพาดหัวข่าวและประเมินการประหยัดและแผนภูมิเปรียบเทียบ
- แผนภูมิ แสดงผู้ใช้ Salesforce, SugarCRM และ Microsoft ว่าพวกเขาสามารถประหยัดได้มากเพียงใดโดยใช้ Zoho
- สำเนา อธิบายว่า Zoho เสนอโซลูชันที่ยืดหยุ่นมากขึ้นในราคาที่ถูกลงได้อย่างไร และเหตุใดผู้ใช้ของผู้ให้บริการ CRM รายอื่นจึงควรเปลี่ยน
- ปุ่ม CTA ทั้งสองปุ่ม เป็นการเลือกใช้แบบสองขั้นตอน ซึ่งช่วยลดความยุ่งเหยิงของหน้าและทำให้ผู้เข้าชมจดจ่อกับการประหยัดของข้อเสนอพิเศษในแผนภูมิ เฉพาะผู้ที่สนใจลงทะเบียน Zoho เท่านั้นที่จะเห็นแบบฟอร์มปรากฏขึ้น
- คำว่า "ฟรี" ใช้ใน CTA ซึ่งช่วยโน้มน้าวให้ผู้เข้าชมคลิกและทำขั้นตอนต่อไปในการแปลง
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ด้านล่างครึ่งหน้าสรุปประโยชน์หลักของ Zoho CRM
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- สี CTA เป็นสีน้ำเงินที่คล้ายกับแบนเนอร์ของแผนภูมิ ดังนั้นปุ่มจึงไม่โดดออกจากหน้ามากเท่าที่จะเป็นไปได้..
- ข้อความรับรอง จากผู้ที่เปลี่ยนจาก Salesforce, SugarCRM หรือ Microsoft และมีประสบการณ์ที่ยอดเยี่ยมกับ Zoho สามารถปรับปรุงเพจได้
- ลิงก์ส่วนท้าย ไปยังหน้าแรกของ Zoho และ Zoho Corporation ทำหน้าที่เป็นลิงก์ออกและทำงานร่วมกับเป้าหมายการแปลง
- ลิขสิทธิ์ปี 2015 อาจทำให้ผู้เข้าชมคิดว่า "มีอะไรอีกบ้างที่ล้าสมัย" การออมของ Zoho ยังแม่นยำอยู่หรือไม่
2. เพื่อเริ่มแผนฟรีกับ Zoho
ย้อนกลับไปที่โฆษณา Google ก่อนหน้า หากคุณคลิกที่ “CRM สำหรับทุกคน” คุณจะถูกนำไปยังหน้า Landing Page หลังการคลิกนี้: 
เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อกระตุ้นให้ผู้เข้าชมลงทะเบียนแผน Zoho ฟรี
สิ่งที่เพจทำได้ดี:
- ส่วนหัว จะอธิบายถึงประโยชน์สองประการทันที: สร้างความสัมพันธ์กับลูกค้าที่ดีขึ้น และ Zoho จะมอบผู้ใช้ใหม่ฟรี 10 ราย
- “ฟรี” ใช้ ในบรรทัดแรกและเขียนด้วยตัวอักษรหนาและใหญ่เพื่อเน้นย้ำถึงประโยชน์หลักประการหนึ่งของการลงทะเบียน Zoho CRM
- รายการคุณลักษณะ ที่พร้อมใช้งานช่วยให้รายละเอียดทุกอย่างที่ Zoho CRM มอบให้... การแสดงรายการคุณลักษณะที่สำคัญที่สุดไปยังความสำคัญน้อยที่สุดในขนาดแบบอักษรที่ลดลงก็เป็นสิ่งที่ดีเช่นกัน
- ปุ่ม CTA สีแดง เป็นสีที่แตกต่างจากส่วนอื่นๆ ในหน้า จึงดึงดูดความสนใจสูงสุด
- แบบฟอร์ม 3 ช่อง — ต้องการเพียงชื่อเต็ม อีเมล และรหัสผ่าน ช่วยลดความยุ่งยาก
- กล่องกา เครื่องหมายจดหมายข่าว Zoho ไม่ถูกกาเครื่องหมาย ดังนั้นเฉพาะผู้ที่สนใจจริงๆ ในการรับเนื้อหาเท่านั้นที่จะกาเครื่องหมายที่ช่องด้วยตนเอง
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ภาพจับมือ ในส่วนหัวมีความเกี่ยวข้องกับข้อเสนอ แต่สามารถปรับปรุงได้โดยใช้ภาพคนสองคนกำลังยิ้มและมีปฏิสัมพันธ์กัน แทนที่จะเป็นภาพมือ 2 ข้าง
- CTA ครึ่งหน้าบน มีความน่าสนใจมากกว่า CTA ที่อยู่ด้านล่างสุดของหน้า “เริ่มต้นฟรี” ยินดีต้อนรับมากกว่า “สมัคร”
- โลโก้ Twitter และ LinkedIn ในส่วนท้ายเป็นสีเหลืองที่ทำให้เสียสมาธิและอาจทำให้ผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องทำการแปลงก่อน
- ลิขสิทธิ์ที่ล้าสมัย อาจทำให้ผู้เข้าชมหยุดคิดว่า "ข้อเสนอผู้ใช้ฟรี 10 รายยังคงมีอยู่หรือไม่"
3. เพื่อลงทะเบียนบุคคลสำหรับการสัมมนาผ่านเว็บ
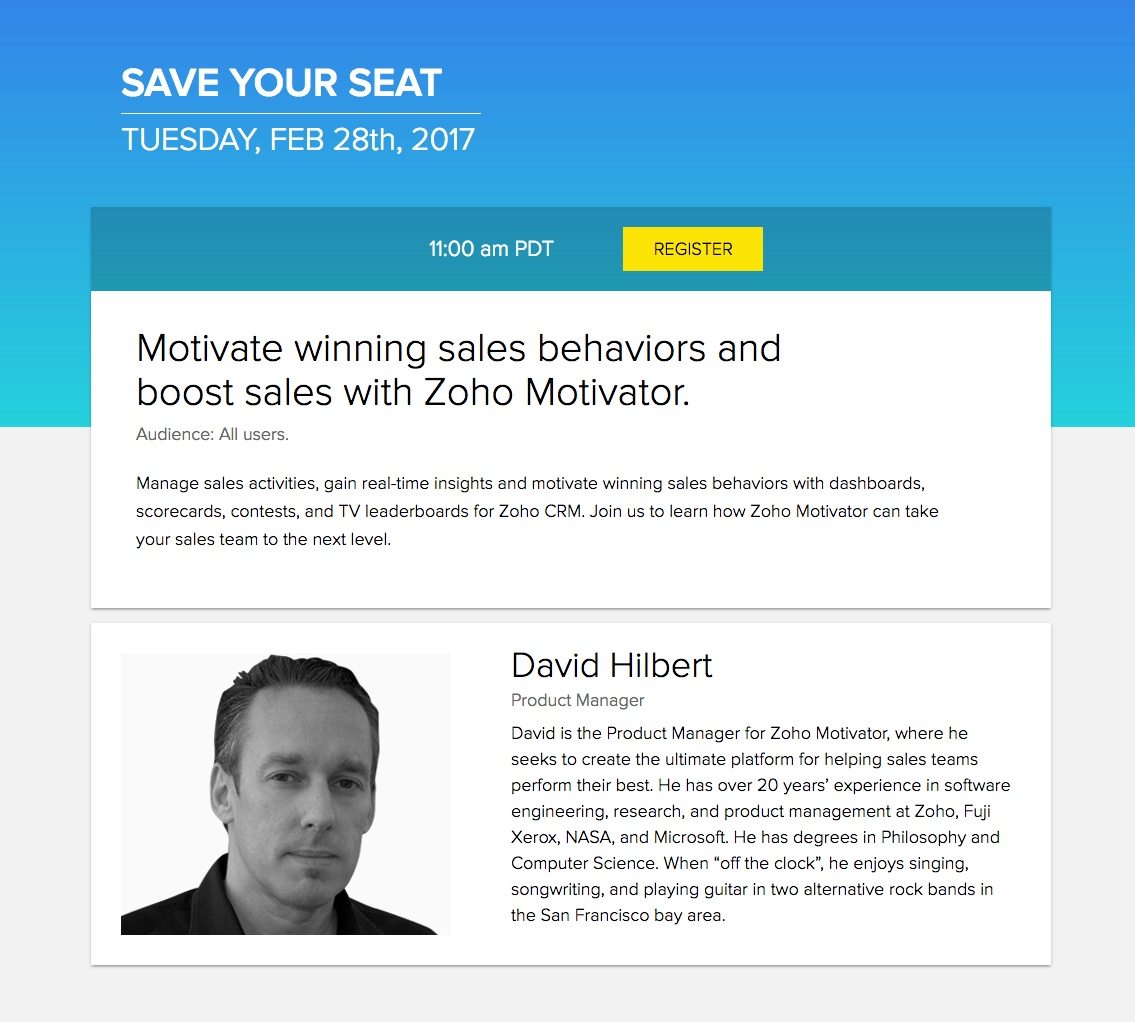
Zoho Motivator

เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อให้ผู้เข้าชมลงทะเบียนเข้าร่วมการสัมมนาผ่านเว็บ Zoho Motivator
สิ่งที่เพจทำได้ดี:
- การไม่มีแถบการนำทางหรือส่วนท้าย ทำให้ผู้เข้าชมไม่สามารถออกจากหน้านี้เพื่อเยี่ยมชมส่วนอื่นๆ ของไซต์ Zoho
- ปุ่ม CTA สีเหลือง ตัดกับส่วนที่เหลือของหน้า
- ส่วนผู้นำเสนอ ให้ข้อมูลรายละเอียดเพิ่มเติมเกี่ยวกับผู้ที่จะนำเสนอ พร้อมด้วยประสบการณ์ที่เกี่ยวข้องและภาพรวม
- พื้นที่สีขาวจำนวนมาก ดึงความสนใจของผู้ชมไปที่บรรทัดแรกและปุ่ม CTA
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ของ Zoho ที่ด้านบนซ้ายเชื่อมโยงกับหน้าแรกของพวกเขา — ให้เส้นทางที่ง่ายดายจากหน้าและออกจากการลงทะเบียนการสัมมนาทางเว็บ
- การเพิ่มตัวนับเวลาถอยหลัง สามารถเพิ่มความเร่งด่วนและกระตุ้นให้ผู้เข้าชมจำนวนมากขึ้นทำเป้าหมายการแปลงให้สำเร็จ การแสดงรายการวันที่และเวลาเป็นสิ่งจำเป็นสำหรับการสัมมนาผ่านเว็บสด แต่ถ้า Zoho ต้องการความเร่งด่วนมากกว่านี้ ผู้คนจะรู้สึกว่าจำเป็นต้องลงทะเบียนมากขึ้น
- สำเนา CTA ไม่ได้เป็นแบบส่วนบุคคล แทนที่จะพูดว่า "ลงทะเบียน" สำเนา CTA อาจพูดประมาณว่า "ช่วยเพิ่มยอดขายของฉัน"
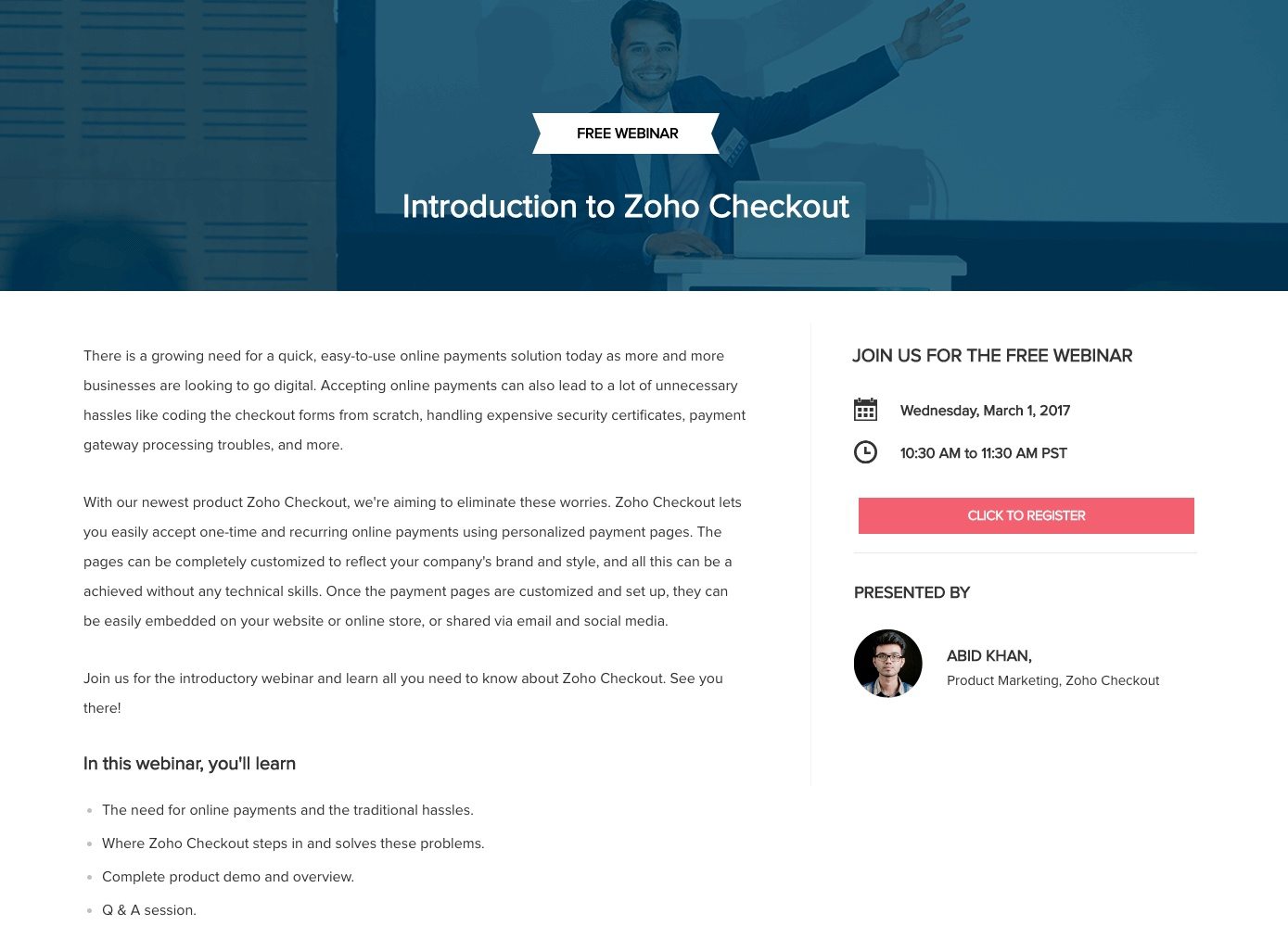
Zoho ชำระเงิน


เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อให้ผู้เยี่ยมชมลงทะเบียนเข้าร่วมการสัมมนาผ่านเว็บของ Zoho Checkout
สิ่งที่เพจทำได้ดี:
- รูปภาพในส่วนหัว เกี่ยวข้องกับข้อเสนอพิเศษ
- สำเนา ทำงานได้ดีในการอธิบายมูลค่าของสิ่งที่เสนอ
- สัญลักษณ์แสดงหัวข้อย่อย อธิบายประเด็นหลักของการสัมมนาผ่านเว็บ
- สีแดงของ CTA โดดเด่นกว่าส่วนอื่นๆ ของหน้าและดึงดูดสายตาผู้เข้าชม
- พื้นที่สีขาว ช่วยให้ CTA ดึงดูดความสนใจ อีกหน่อยก็ไม่เสียหายเช่นกัน
- ภาพศีรษะและชื่อของผู้นำเสนอ จะแสดงภาพรวมว่าผู้ชมจะรับฟังใครบ้างในการสัมมนาผ่านเว็บ
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- บรรทัดแรก ควรสื่อความหมายและโน้มน้าวใจมากขึ้น เช่น “แนะนำโซลูชันการชำระเงินออนไลน์ถัดไปของคุณ”
- สำเนา CTA สามารถปรับแต่งให้เหมาะกับผู้เข้าชมและข้อเสนอได้ แทนที่จะเป็น “คลิกเพื่อลงทะเบียน” มันสามารถอ่านได้ว่า “บันทึกการสัมมนาผ่านเว็บของฉัน””
- สำเนา จำนวนมากทำให้หน้านี้ยากขึ้นสำหรับการสแกนอย่างรวดเร็ว การลดสำเนาและเน้นประโยชน์หลักของ Zoho Checkout (ควบคู่ไปกับสัญลักษณ์แสดงหัวข้อย่อย) สามารถปรับปรุงการอ่านและการแปลงได้
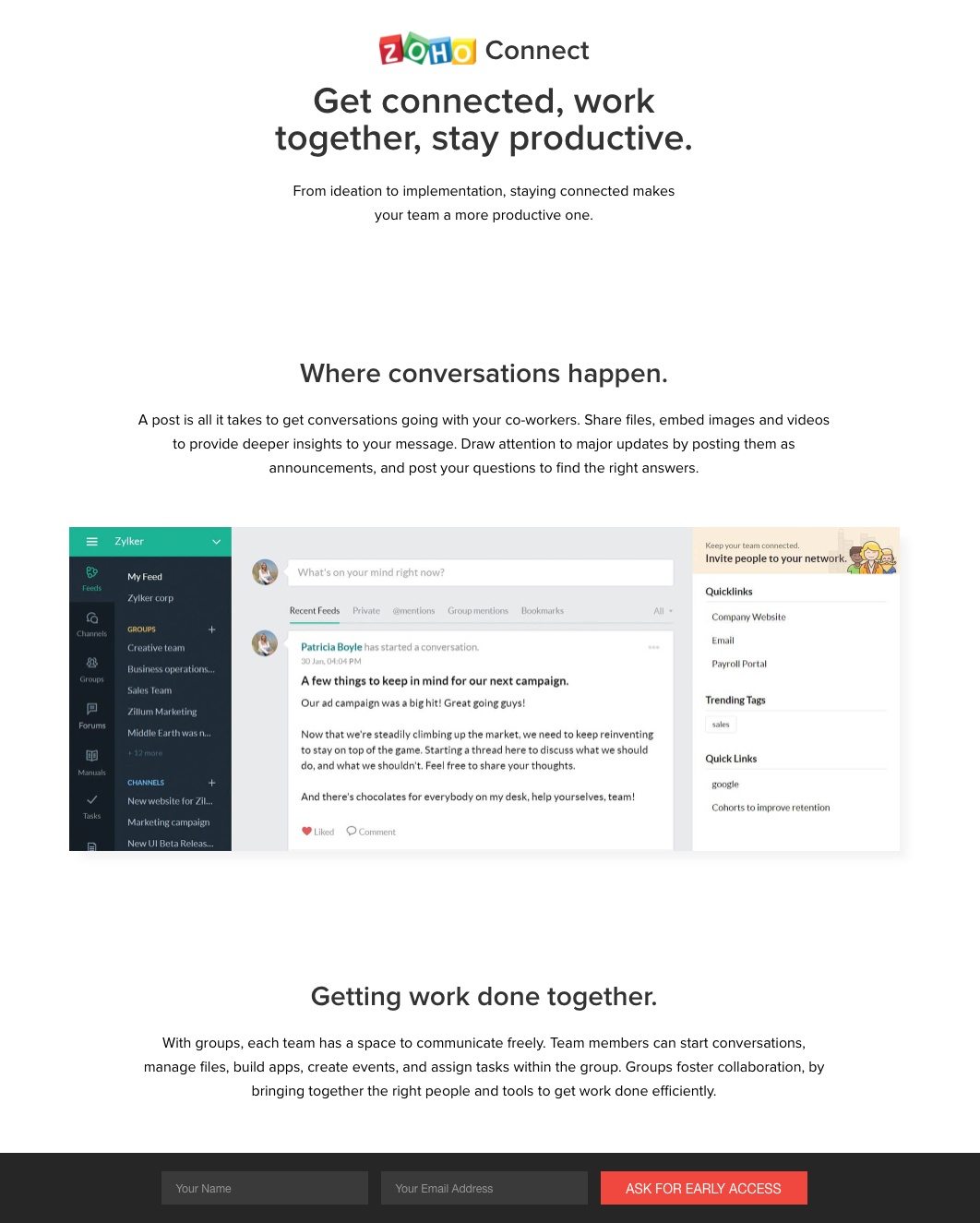
4. เพื่อเข้าร่วมรายการเบต้าของ Zoho Connect

เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อชักชวนให้ผู้เข้าชมร้องขอการเข้าถึงรายการเบต้าของ Zoho Connect ก่อนใคร
สิ่งที่เพจทำได้ดี:
- ส่วนหัวที่ไม่มีการนำทาง ช่วยให้ผู้เข้าชมไม่ต้องออกจากหน้า Landing Page หลังการคลิก
- พาดหัว สื่อถึงประโยชน์ 3 ประการที่ผู้มีโอกาสเป็นลูกค้าจะได้รับจาก Zoho Connect
- CTA แบบติดหนึบในส่วนท้าย ช่วยให้ผู้เข้าชมเลื่อนดูหน้า Landing Page หลังการคลิกได้ในขณะที่มีโอกาสแปลงเสมอที่ปุ่ม CTA
- สำเนา CTA เป็นส่วนบุคคลและเฉพาะเจาะจง “ขอการเข้าถึงล่วงหน้า” เชิญชวนมากกว่า “ส่ง” หรือ “ร้องขอ”
- สี CTA สีแดง “เด้ง” ออกจากหน้า ซึ่งกระตุ้นให้เกิดการคลิกมากขึ้น
- ภาพหน้าจอของซอฟต์แวร์ แสดงให้ผู้เข้าชมเห็นสิ่งที่พวกเขาคาดหวังได้จาก Zoho Connect
- แบบฟอร์ม 2 ช่อง แทบไม่มีสะดุดเพราะขอเพียงชื่อและที่อยู่อีเมลเท่านั้น
- พื้นที่ว่าง จำนวนมากช่วยจัดระเบียบหน้าและเพิ่มความสามารถในการอ่าน
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- CTA อาจใหญ่ขึ้นเพื่อดึงดูดความสนใจมากยิ่งขึ้น
- สำเนาจำนวนมาก ทำให้การสแกนหน้านี้ยากกว่าที่ควรจะเป็นเล็กน้อย การลดปริมาณสำเนาสามารถเพิ่มความสามารถในการอ่านได้มากขึ้น
- การ เพิ่มวิดีโอ สามารถช่วยปรับปรุงเนื้อหาได้ มีสำเนาจำนวนมากในหน้านี้ และวิดีโอสั้นๆ ก็สามารถเชื่อมโยงสิ่งต่างๆ เข้าด้วยกันได้
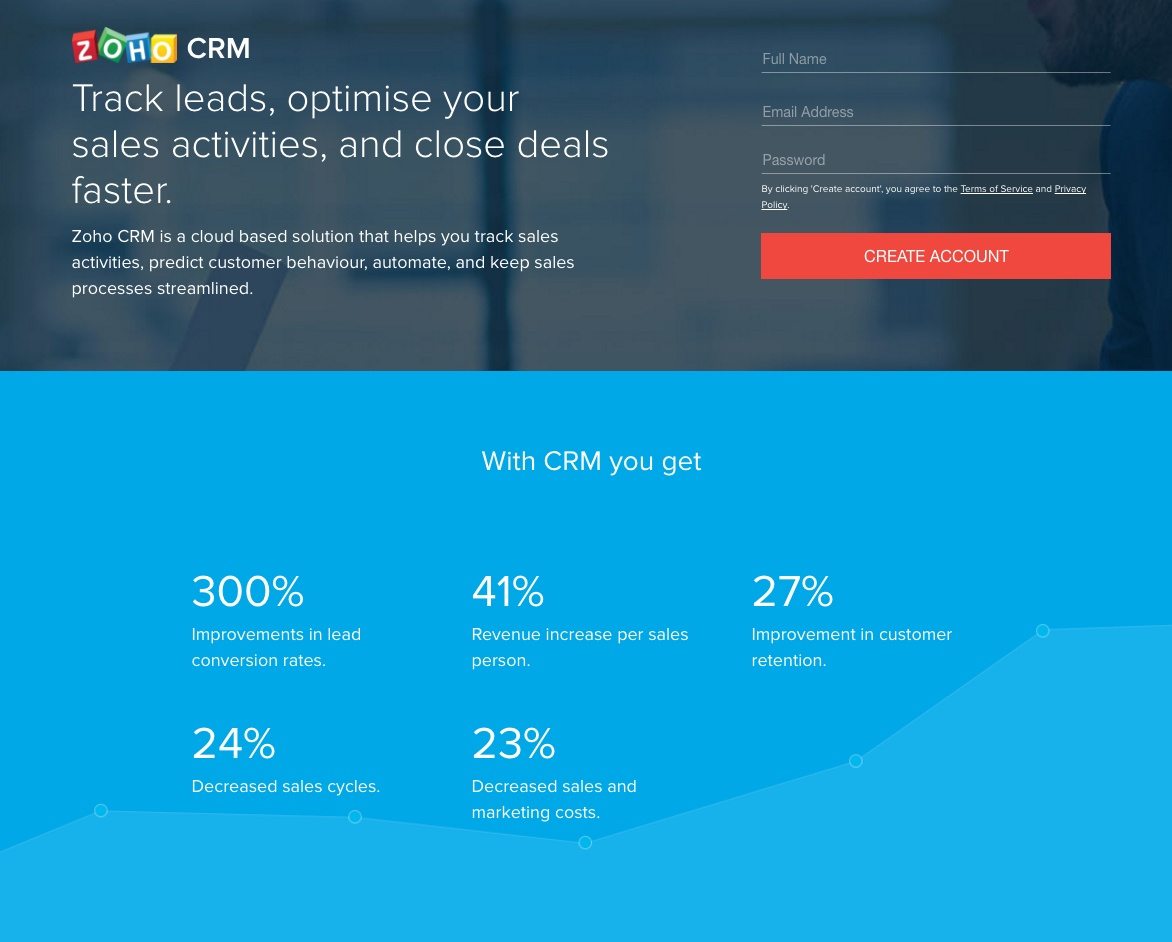
5. เพื่อสร้างบัญชี CRM เพิ่มเติม

เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อให้ผู้เข้าชมสร้างบัญชี Zoho CRM
สิ่งที่เพจทำได้ดี:
- พาดหัว เน้นที่ผลประโยชน์และน่าสนใจสำหรับผู้เยี่ยมชมเพื่อประเมินข้อเสนอบัญชีฟรีต่อไป
- สี CTA สีแดง แตกต่างจากองค์ประกอบรอบๆ และชวนให้คลิก
- สถิติด้านล่างแบบฟอร์ม ดึงดูดความสนใจและช่วยโน้มน้าวให้ผู้คนลงชื่อสมัครใช้บัญชีฟรี
- เส้นแนวโน้มขาขึ้นที่ อยู่เบื้องหลังสถิติบ่งบอกว่าประสิทธิภาพแคมเปญของนักการตลาดจะเพิ่มขึ้นด้วย Zoho CRM
- กราฟิก Zoho CRM อธิบายว่าผลิตภัณฑ์ทั้งหมดของ Zoho ซิงค์กับ Zoho CRM
- ภาพหน้าจอของซอฟต์แวร์ ช่วยแสดงตัวอย่างซอฟต์แวร์ Zoho CRM สำหรับผู้เยี่ยมชมหน้า Landing Page หลังการคลิก
- ข้อความรับรองโดยละเอียด รวมถึงชื่อของบุคคล ภาพใบหน้า ชื่อเรื่อง และให้ข้อมูลเชิงลึกเกี่ยวกับบริการ Zoho CRM เช่น การปรับแต่ง
- พื้นที่สีขาวที่สำคัญ ทั่วทั้งหน้าช่วยให้องค์ประกอบทั้งหมดหายใจได้มากขึ้นและเพิ่มความสามารถในการอ่านโดยรวมของหน้า
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- สำเนา CTA "สร้างบัญชี" ที่ด้านบนของหน้าไม่ได้เป็นแบบส่วนตัว สำเนา CTA ที่แก้ไขแล้ว เช่น "เพิ่มประสิทธิภาพกระบวนการขายของฉัน" สามารถสร้าง Conversion ได้มากขึ้น
- ลิขสิทธิ์ปี 2559 ล้าสมัยแล้ว มีขนาดเล็กและไม่สะดุดตาเท่าองค์ประกอบอื่นๆ ของหน้า แต่ควรอัปเดต
- การเพิ่มวิดีโอ สามารถสรุปเนื้อหาและช่วยให้ผู้เข้าชมตัดสินใจได้เร็วขึ้น
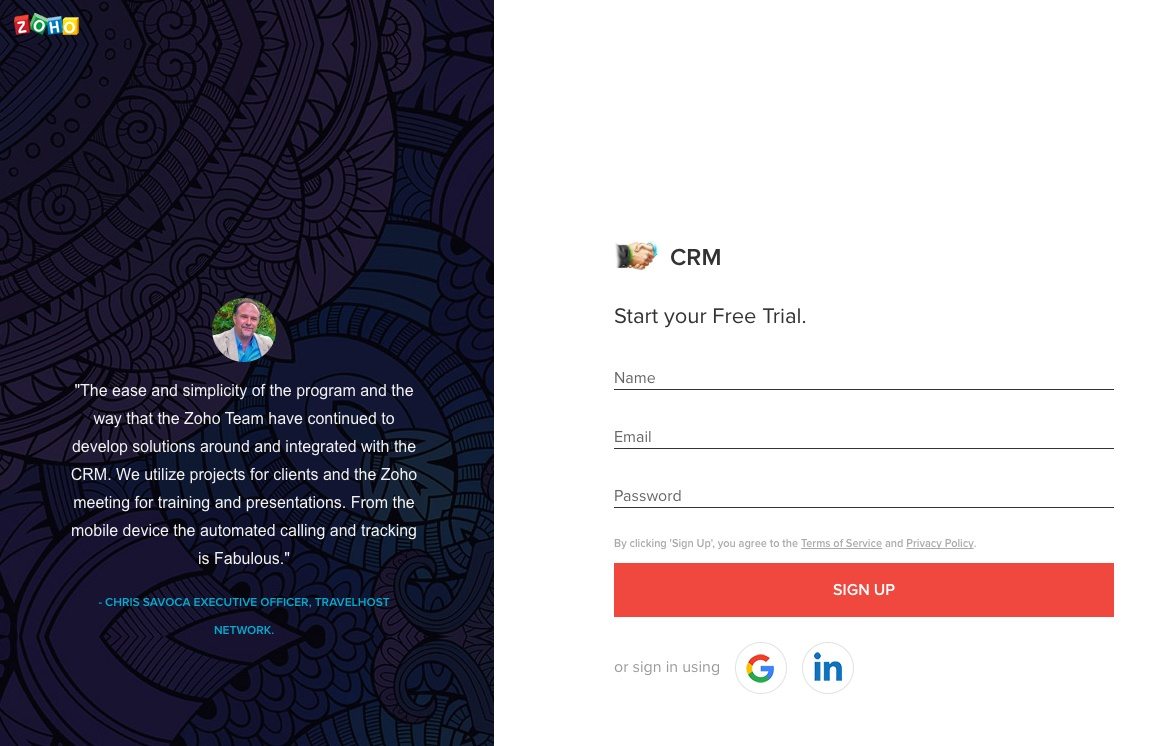
6. เพื่อให้ได้ผู้ใช้ทดลองใช้งานฟรีมากขึ้น

เหตุใดเพจจึงถูกสร้างขึ้น:
เพื่อชักชวนให้ผู้เข้าชมลงทะเบียนทดลองใช้ Zoho CRM ฟรี
สิ่งที่เพจทำได้ดี:
- ข้อความรับรอง นั้นสมบูรณ์ด้วยชื่อและภาพศีรษะ รวมทั้งเนื้อหาให้ข้อมูลเชิงลึกอันมีค่าเกี่ยวกับบริการ
- ปุ่ม CTA สีแดง ตัดกับส่วนอื่นๆ ของหน้า และปุ่มนี้ใหญ่มาก ซึ่งทั้งสองปุ่มช่วยให้ปุ่มนี้โดดเด่น
- ตัวเลือกการลงชื่อเข้าใช้ Google และ LinkedIn ช่วยให้ผู้เยี่ยมชมสามารถกรอกแบบฟอร์มโดยใช้ข้อมูลประจำตัวของโซเชียลมีเดีย
- ลิงก์นโยบายความเป็นส่วนตัวและข้อกำหนดในการให้บริการ ช่วยเพิ่มความมั่นใจว่าข้อมูลผู้ใช้จะถูกเก็บไว้อย่างปลอดภัย
- พื้นที่ว่างจำนวนมาก ช่วยให้ทั้งข้อความรับรองและแบบฟอร์มดึงดูดความสนใจได้สูงสุด
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ของ Zoho เชื่อมโยงไปยังหน้าแรกซึ่งเป็นเส้นทางหลบหนีที่ง่ายดายจากข้อเสนอทดลองใช้ฟรี
- สำเนา CTA "ลงทะเบียน" อาจมีคำอธิบายและสร้างแรงบันดาลใจมากขึ้น “เริ่มการทดลองใช้ฟรีของฉัน” มีความเกี่ยวข้องมากกว่าและมีแนวโน้มที่จะสร้าง Conversion ได้มากขึ้น
หน้า Landing Page หลังการคลิกของ Zoho ใดที่จะโน้มน้าวให้คุณดำเนินการ
ตัวอย่างด้านบนไม่ใช่รายการที่ครบถ้วนสมบูรณ์ แต่ความหลากหลายในการออกแบบเพจแสดงให้เห็นว่า Zoho พยายามดึงดูดลูกค้าเป้าหมายและดูแลการขายอย่างไร แม้ว่าแต่ละหน้า Landing Page หลังการคลิกจะมีระดับการเพิ่มประสิทธิภาพที่แตกต่างกัน แต่ละตัวอย่างจะผลักดันให้ผู้เข้าชมดำเนินการบางอย่าง
ไม่ว่าข้อเสนอของคุณจะเป็นอย่างไร สร้างหน้า Landing Page แบบมืออาชีพหลังการคลิกด้วย Instapage ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
