ทีมการตลาด Zenefits ใช้ Landing Page เพื่อขยายฐานลูกค้าอย่างไร
เผยแพร่แล้ว: 2017-09-28ในสถานที่ทำงานสมัยใหม่ ธุรกิจหลายหมื่นแห่งใช้ Zenefits เพื่อให้อำนาจแก่พนักงาน จัดการการเปลี่ยนแปลง และปฏิบัติตามกฎระเบียบ นั่นเป็นเพราะแพลตฟอร์ม HR แบบดิจิทัลเต็มรูปแบบแบบครบวงจรนี้มอบประสบการณ์ด้านทรัพยากรบุคคลที่เหมาะสมที่สุดสำหรับธุรกิจขนาดกลางและขนาดย่อมในปัจจุบัน
เพื่อให้มาถึงจุดที่เป็นอยู่ในปัจจุบัน ส่วนหนึ่งของกลยุทธ์ทางการตลาดของ Zenefits รวมถึงการใช้หน้า Landing Page หลังการคลิกเพื่อสร้างการรับรู้ถึงแบรนด์ เพิ่มรายชื่ออีเมล สร้างความเป็นผู้นำทางความคิด และได้รับลูกค้า
ในบทความนี้ เราจะตรวจสอบ 7 ตัวอย่างเพื่อแสดงวิธีที่ Zenefits ใช้หน้า Landing Page หลังการคลิกที่ได้รับการปรับให้เหมาะสมเพื่อเพิ่มอัตราการแปลงอย่างมาก ก่อนที่เราจะทำเช่นนั้น ต่อไปนี้เป็นคำเตือนสั้นๆ
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page ภายหลังการคลิกคือหน้าเว็บแบบสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจ เช่น พาดหัวข่าวที่น่าสนใจ ฮีโร่ช็อต หลักฐานทางสังคม และปุ่ม CTA เพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการกับข้อเสนอเฉพาะ การกระทำนั้นอาจเป็นการดาวน์โหลด ebook ลงทะเบียนสำหรับกิจกรรมหรือการสัมมนาผ่านเว็บ ลงทะเบียนเพื่อทดลองใช้งานฟรีหรือการสาธิต และอื่นๆ อีกมากมาย
7 ตัวอย่างหน้า Landing Page ทางการตลาดหลังการคลิก Zenefits
(โปรดทราบว่าสำหรับหน้าที่สั้นกว่า เราจะแสดงทั้งหน้า สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบน ดังนั้นคุณจะต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ บางหน้าเหล่านี้อาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง)
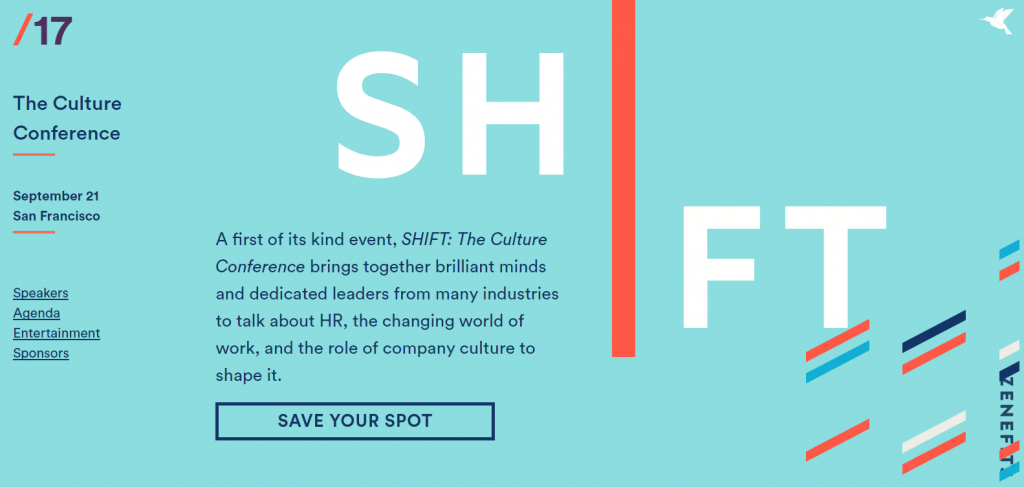
1. เพื่อโปรโมตกิจกรรม Shift ของพวกเขา
Zenefits จัดงานในซานฟรานซิสโกเมื่อวันที่ 21 กันยายนชื่อ SHIFT: The Culture Conference เพื่อเพิ่มผู้เข้าร่วม ความพยายามทางการตลาดของ Zenefits รวมถึงการส่งเสริมกิจกรรมนี้ผ่านแพลตฟอร์มโซเชียลมีเดียต่างๆ
นี่คือภาพหน้าปก Facebook ของพวกเขา สังเกตว่าคำอธิบายมีเนื้อหาสั้น ๆ ที่น่าสนใจเกี่ยวกับกิจกรรม ตลอดจนลิงก์ไปยังหน้าลงทะเบียนอย่างไร:

นี่คือทวีตที่พวกเขาปักหมุด ซึ่งมีลิงก์ไปยังหน้าลงทะเบียนกิจกรรมในคำอธิบาย:

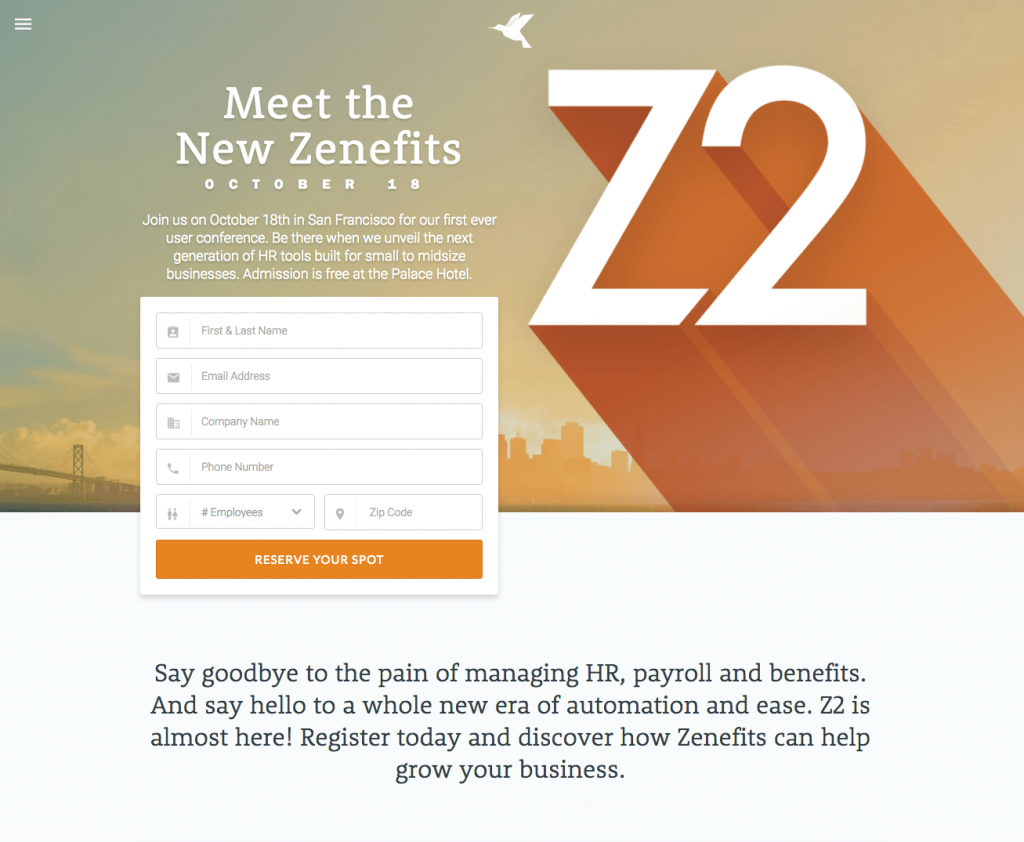
เมื่อผู้เข้าชมคลิกลิงก์ใดลิงก์หนึ่ง พวกเขาจะถูกพาไปยังหน้า Landing Page หลังการคลิกเพื่อเรียนรู้เกี่ยวกับและลงทะเบียนสำหรับกิจกรรม:

สิ่งที่เพจทำได้ดี:
- รายละเอียดที่สำคัญเกี่ยวกับกิจกรรม เช่น ชื่อ วันที่ สถานที่ และไฮไลท์ของกิจกรรม แสดงอยู่ในครึ่งหน้าบน
- ลิงก์สี่ลิงก์ ทางด้านซ้ายของหน้า (และจากนั้นลิงก์ไปด้านบนเมื่อผู้ใช้เริ่มเลื่อน) คือแท็กยึด ซึ่งนำผู้เข้าชมไปยังส่วนเฉพาะของหน้า Landing Page หลังการคลิกนี้เมื่อคลิก
- ปุ่ม CTA “บันทึกตำแหน่งของคุณ” ใช้ความเร่งด่วนเพื่อทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกกดดันและถูกบังคับให้ลงทะเบียนก่อนที่ตำแหน่งทั้งหมดจะเต็ม
- ผู้บรรยายหลัก — พร้อมด้วยภาพใบหน้า ชื่อเต็ม สังกัด และตำแหน่ง — แสดงให้ผู้เข้าชมเห็นว่าใครบ้างที่จะนำเสนอในงาน
- กำหนดการที่สมบูรณ์ ช่วยให้ผู้มีโอกาสเป็นแขกทราบว่าวันของพวกเขาจะเป็นอย่างไรหากพวกเขาเข้ากะ เครื่องหมายบวกสีแดงเปิดหน้าต่างป๊อปอัปเพื่อให้ข้อมูลที่มีรายละเอียดมากขึ้นโดยไม่ต้องเติมหน้า Landing Page หลังการคลิกด้วยสำเนาจำนวนมหาศาล
- โลโก้บริษัท จากสปอนเซอร์ทำหน้าที่เป็นสัญญาณแห่งความไว้วางใจและมีแนวโน้มที่จะกระตุ้นให้ผู้เยี่ยมชมจำนวนมากขึ้นต้องการเข้าร่วมเพื่อรับฟังความคิดเห็นจากพวกเขา
- การสตรีมสดของกิจกรรม นั้นฉลาดเพราะแม้แต่ผู้ที่ไม่สามารถเข้าร่วมกะด้วยตัวเองก็ยังสมัครได้
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้ Zenefits ที่ด้านบนขวาและด้านขวามีไฮเปอร์ลิงก์ไปยังหน้าแรก ทำให้เป็นเส้นทางหลบหนีที่ง่ายดายเมื่อออกจากหน้า
- ปุ่ม "ลงทะเบียน" CTA อาจถูกเปลี่ยนคำให้เจาะจงมากขึ้น เช่น "สตรีมกิจกรรมแบบสด"
- การเปลี่ยนสีของปุ่ม CTA เป็นสีที่ตัดกันมากขึ้นจะช่วยให้ปุ่มนั้นโดดเด่นและสร้าง Conversion ได้มากขึ้น
- กล่อง “L SEP” ในส่วน “Expo & Cocktail Reception” และ “Location” ดูเหมือนจะมีข้อผิดพลาดและทำให้เพจดูไม่เป็นมืออาชีพ
- การเน้นย้ำว่างานนี้ฟรี ก่อนหน้านี้น่าจะโน้มน้าวให้ผู้คนลงทะเบียนมากขึ้น นี่เป็นจุดขายที่ยิ่งใหญ่ และผู้เยี่ยมชมจะไม่รู้สิ่งนี้จนกว่าพวกเขาจะลงไปที่ส่วนคำถามที่พบบ่อยที่ด้านล่างของหน้า
- ปุ่มแบ่งปันทางสังคมและลิงก์ส่วนท้าย ยังสามารถนำผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องแปลง
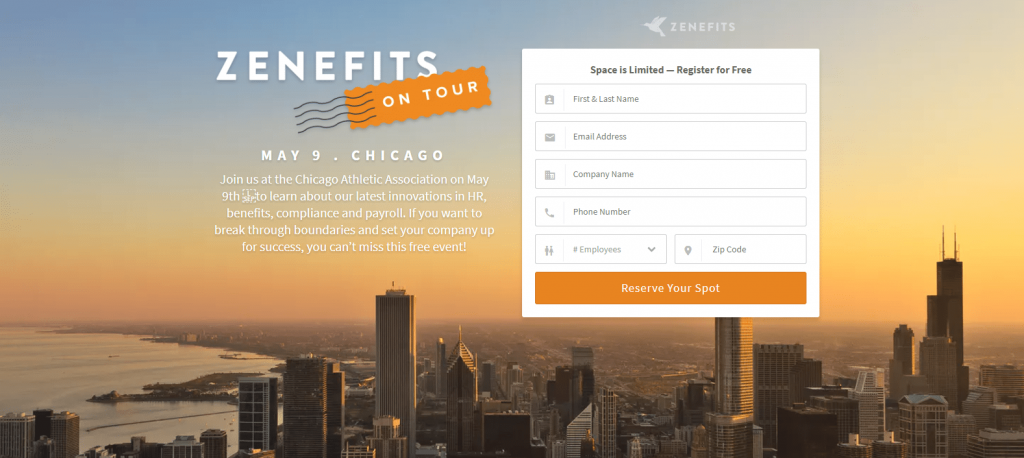
2. เพื่อโฆษณากิจกรรม On Tour ของพวกเขา
สิ่งที่เพจทำได้ดี:
- รายละเอียดที่สำคัญเกี่ยวกับกิจกรรม เช่น วันที่ สถานที่ และไฮไลท์ของกิจกรรม แสดงอยู่ในครึ่งหน้าบน
- ความเร่งด่วนและความขาดแคลน ถูกนำมาใช้ในพาดหัวของแบบฟอร์มและปุ่ม CTA เพื่อให้ผู้มีโอกาสเป็นลูกค้ารู้สึกว่าถูกบังคับให้ลงทะเบียนสำหรับกิจกรรมก่อนที่ตำแหน่งทั้งหมดจะเต็ม
- ภาพของเมืองชิคาโก มีความคมชัด เพิ่มความน่าดึงดูดใจให้กับหน้าเว็บ
- ส่วน Keynote Speakers — พร้อมด้วยภาพใบหน้า ชื่อเต็ม และตำแหน่ง — แสดงให้ผู้เข้าชมเห็นว่าใครบ้างที่จะนำเสนอในงาน
- วาระการประชุม จะแจ้งให้ผู้ที่มีโอกาสเป็นแขกทราบว่างานจะจัดขึ้นนานแค่ไหน และงานเย็นของพวกเขาจะเป็นอย่างไรหากพวกเขาเข้าร่วม
- โลโก้สปอนเซอร์ ทำหน้าที่เป็นสัญญาณแห่งความไว้วางใจ
- ส่วนรายละเอียดกิจกรรม ให้ข้อมูลเพิ่มเติมเกี่ยวกับกิจกรรมในรูปแบบอาหารว่าง เพื่อไม่ให้ผู้เข้าชมล้นหลามด้วยสำเนามากเกินไป
- ปุ่ม CTA ปุ่มที่สอง ที่ด้านล่างของหน้าคือแท็กยึดที่นำผู้มีโอกาสเป็นลูกค้ากลับไปที่ด้านบนของหน้าเพื่อกรอกแบบฟอร์ม
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้ Zenefits และลิงก์ส่วนท้าย เป็นเส้นทางหลบหนีจากหน้า ซึ่งอาจทำให้อัตราการแปลงลดลง
- ช่อง “L SEP” ทำให้เพจดูไม่เป็นมืออาชีพ หากนี่เป็นข้อผิดพลาด จำเป็นต้องได้รับการแก้ไข
- วิดีโอ ที่ด้านล่างของหน้าจะเปิดหน้าต่างใหม่ที่เชื่อมโยงไปยัง YouTube ซึ่งอาจลบผู้มีโอกาสเป็นลูกค้าออกจากหน้าได้
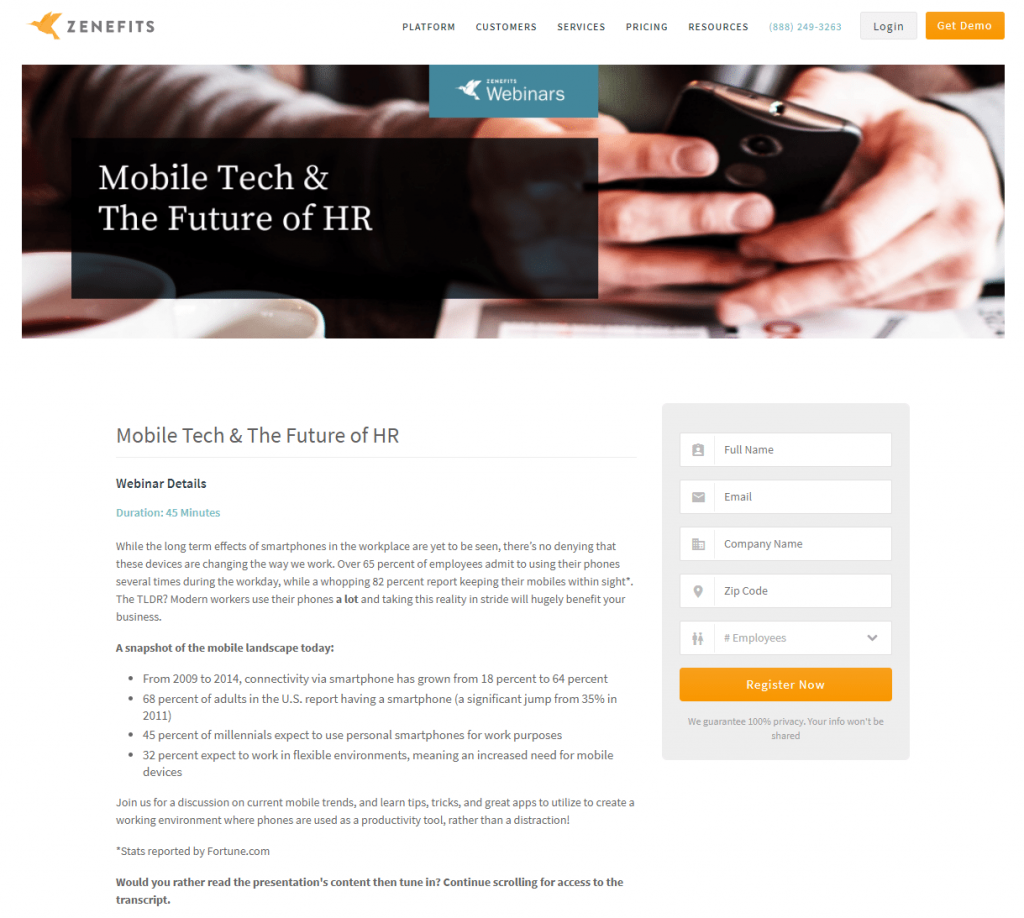
3. เพื่อส่งเสริมการลงทะเบียนการสัมมนาผ่านเว็บ

สิ่งที่เพจทำได้ดี:
- หมายเลขโทรศัพท์ แบบคลิกเพื่อโทร ที่ด้านบนขวาให้ประสบการณ์การใช้งานที่ดีที่สุด
- พาดหัว จะบอกผู้เยี่ยมชมทันทีว่าสัมมนาออนไลน์เรียกว่าอะไร
- การแสดงระยะเวลา ของการสัมมนาผ่านเว็บช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบได้อย่างชัดเจนว่าพวกเขาต้องเผื่อเวลาไว้เท่าไรในการรับชม
- การใช้สัญลักษณ์ แสดงหัวข้อย่อยเป็นแนวทางปฏิบัติที่ดีที่สุดของหน้า Landing Page หลังการคลิกซึ่งหน้านี้ใช้เพื่อช่วยดึงความสนใจไปที่ส่วน "ภาพรวมของแนวนอนบนมือถือ"
- การสรุปแบบฟอร์ม ช่วยให้แบบฟอร์มโดดเด่นและน่าจะกระตุ้นให้ผู้คนกรอกแบบฟอร์มให้มากขึ้น
- ฟิลด์ 5 ฟอร์ม เหมาะสมสำหรับข้อเสนอในขั้นตอนการพิจารณาของการเดินทางของผู้ซื้อ
- ปุ่ม CTA สีส้ม “เด้ง” เพราะมันตัดกันดีกับสีที่เหลือในหน้า
- ส่วน "ผู้บรรยายในงาน" จะ แนะนำ Grace Kuo พร้อมภาพใบหน้า ตำแหน่ง และภูมิหลังของเธอ เพื่อให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าพวกเขาจะรับฟังใครบ้างในระหว่างการสัมมนาผ่านเว็บ
สิ่งที่สามารถทดสอบ A/B ได้:
- การนำทาง ส่วนหัวและส่วนท้าย ทำให้เสียสมาธิและอาจลบผู้เยี่ยมชมออกจากหน้าโดยไม่เห็นข้อเสนอทั้งหมดและหวังว่าจะเปลี่ยนใจ
- ควรเขียน ว่า “TLDR” ในสำเนา เพราะไม่ใช่ผู้เยี่ยมชมทุกคนที่จะรู้ว่าย่อมาจากอะไร
- สำเนาของ งานนำเสนอฉบับสมบูรณ์ เป็นสำเนามากเกินไปสำหรับหน้า Landing Page หลังการคลิก การรวมสิ่งนี้เป็นส่วนหนึ่งของข้อเสนอเป็นความคิดที่ดี แต่การแสดงทั้งหมดบนหน้า Landing Page หลังการคลิกนั้นทำให้ผู้เข้าชมรู้สึกท่วมท้นมาก
- การคัดลอกปุ่ม CTA สามารถปรับปรุงให้น่าดึงดูดยิ่งขึ้น เช่น “บันทึกที่นั่งของฉัน!”
- ควรลบ ข้อเสนอการสาธิต ออกจากหน้านี้และให้มีหน้า Landing Page หลังการคลิกโดยเฉพาะแทน
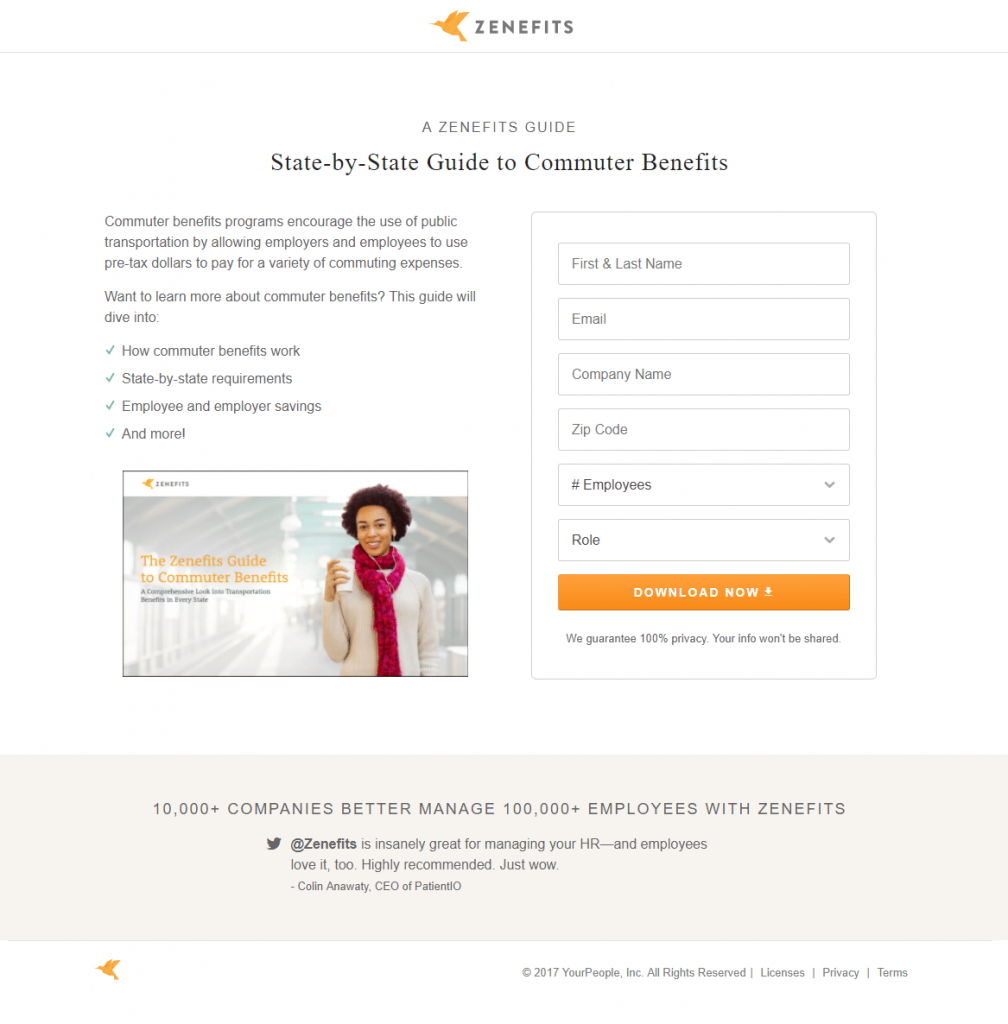
4. เพื่อสร้างการดาวน์โหลดคำแนะนำ
สิ่งที่เพจทำได้ดี:
- พาดหัว จะบอกผู้เข้าชมในทันทีว่าคู่มือนี้เกี่ยวกับอะไร — ประโยชน์ของผู้โดยสารแต่ละรัฐ
- สัญลักษณ์แสดงหัวข้อย่อยที่มีการคัดลอกน้อยที่สุด ช่วยให้ผู้เยี่ยมชมสามารถสแกนหน้าเพื่อค้นหาได้อย่างรวดเร็วว่าคู่มือประกอบด้วยอะไรบ้าง
- รูปภาพ แสดงตัวอย่างลักษณะของหน้าปกคู่มือแก่ผู้เข้าชม ที่นี่ยังเป็นที่ที่พวกเขาสามารถดูชื่อเรื่องของคู่มือได้อีกด้วย
- การใส่กรอบแบบฟอร์ม ช่วยให้แบบฟอร์มดูโดดเด่นบนหน้ากระดาษสีขาว
- ปุ่ม CTA สีส้ม ดึงดูดความสนใจได้มากเนื่องจากส่วนที่เหลือของหน้าเป็นสีขาวและสีเทา
- ลูกศรบนปุ่ม CTA ทำหน้าที่เป็นสัญญาณภาพ ให้ผู้มีโอกาสเป็นลูกค้ารู้ว่ามีอะไรรอพวกเขาอยู่นอกเหนือจากหน้านี้
- ข้อความรับรองของ Colin Anawaty ช่วยสร้างความไว้วางใจให้กับผู้เยี่ยมชมและกระตุ้นให้พวกเขาดาวน์โหลดคู่มือ
สิ่งที่สามารถทดสอบ A/B ได้:
- ลิงก์ออก — โลโก้ Zenefits ที่ด้านบนของหน้าและลิงก์ในส่วนท้าย — อาจทำให้ผู้เยี่ยมชมออกจากหน้าก่อนที่จะมีโอกาสดาวน์โหลดคู่มือ
- การนำฟิลด์ฟอร์มออก เช่น จำนวนพนักงานและบทบาท อาจเพิ่มการแปลง ข้อมูลนี้อาจไม่จำเป็นสำหรับบางคนในการดาวน์โหลดคู่มือ
- การคัดลอกปุ่ม CTA อาจเฉพาะเจาะจงและเป็นส่วนตัวมากขึ้น “ส่งคำแนะนำของฉัน” หรือ “ฉันต้องการคำแนะนำ” มีแนวโน้มว่าจะเป็นที่ชื่นชอบของผู้มีโอกาสเป็นลูกค้า
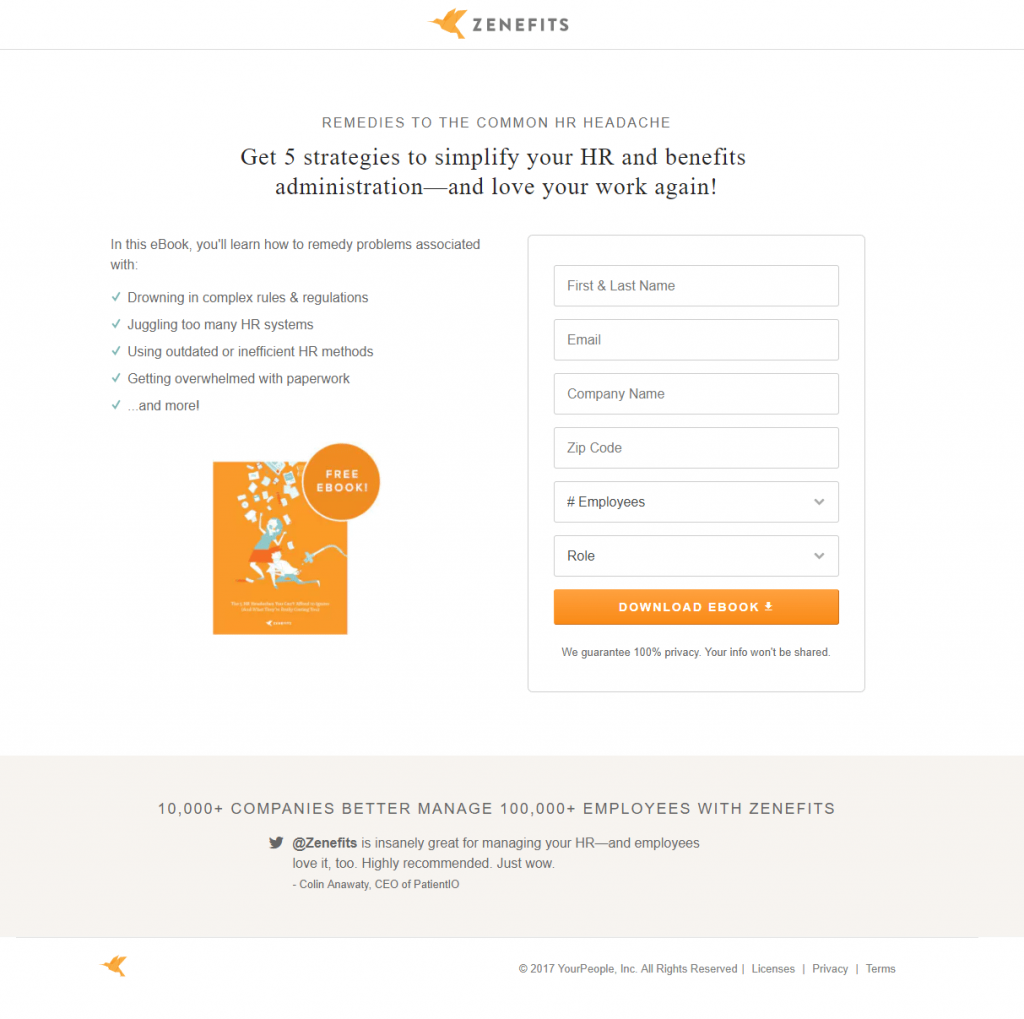
5. เพื่อให้การดาวน์โหลด ebook
สิ่งที่เพจทำได้ดี:
- หัวข้อข่าวที่มุ่งเน้นผลประโยชน์ รับทราบปัญหาที่ผู้เข้าชมมีแนวโน้มที่จะเผชิญและให้แนวทางแก้ไข
- สำเนาขั้นต่ำพร้อมรายการสัญลักษณ์แสดงหัวข้อย่อย ช่วยให้ผู้เยี่ยมชมสามารถสแกนหน้าได้อย่างรวดเร็วเพื่อค้นหาว่า ebook มีเนื้อหาอะไรบ้าง
- การตีกรอบแบบฟอร์มการจับภาพลูกค้าเป้าหมาย ช่วยให้โดดเด่นในหน้าขาว
- ลูกศรบนปุ่ม CTA ทำหน้าที่เป็นสัญลักษณ์บอกทิศทาง
- ข้อความรับรองจากลูกค้า เป็นการรวมที่ดี แต่ก็เหมือนกับข้อความจากตัวอย่างก่อนหน้า การรวมอันอื่นอาจทำให้มีประสิทธิภาพมากขึ้น
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้บริษัทและลิงก์ส่วนท้าย ทำหน้าที่เป็นลิงก์ออกและอาจนำบุคคลออกจากหน้าก่อนเวลาอันควร
- รูปภาพมีขนาดเล็กเกินไป ที่จะระบุค่าใดๆ การขยายเพื่อให้สำเนาอ่านได้จะทำให้มีประสิทธิภาพมากขึ้น
- สติกเกอร์ Ebook ฟรี กลมกลืนกับรูปภาพของ ebook เนื่องจากเป็นสีเดียวกัน การเปลี่ยนเป็นสิ่งที่ตัดกันมากขึ้นจะช่วยเน้นองค์ประกอบ "ฟรี"
- สีของปุ่ม CTA เหมือนกับภาพ ebook ซึ่งดึงความสนใจของผู้เข้าชมออกไป เปลี่ยนเป็นสีอื่นเช่นสีเขียวจะทำให้โดดเด่นยิ่งขึ้น
- การคัดลอกปุ่ม CTA นั้นคลุมเครือ การเน้นว่า ebook ฟรีเป็นความคิดที่ดีเนื่องจากคนส่วนใหญ่ชอบข้อเสนอฟรี
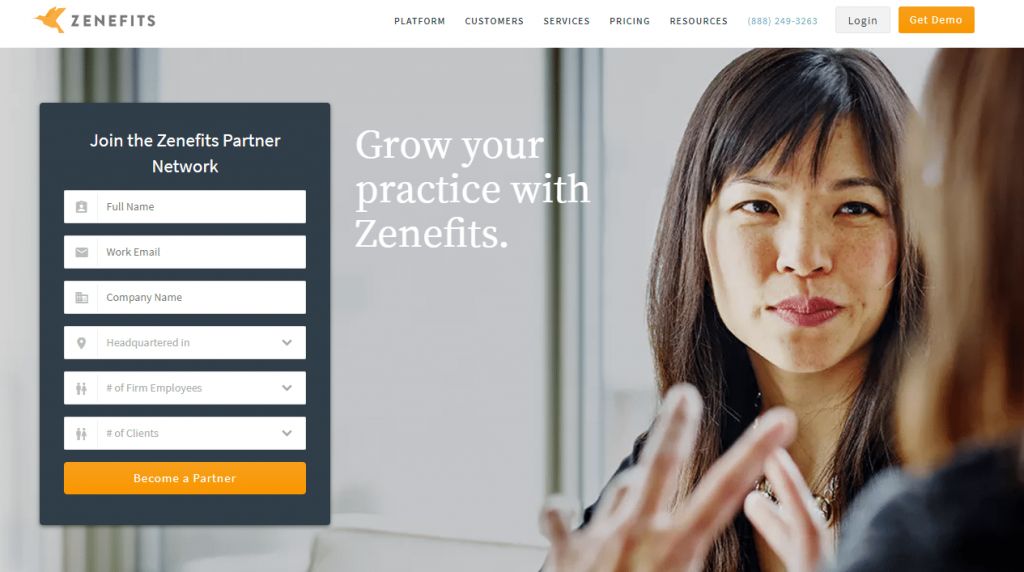
6. เพื่อให้ได้หุ้นส่วน
สิ่งที่เพจทำได้ดี:
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร ทำให้ผู้เข้าชมสามารถติดต่อบริษัทได้อย่างง่ายดายหากมีคำถามใดๆ เกี่ยวกับข้อเสนอ
- พาดหัวของหน้า เน้นที่ผลประโยชน์ โน้มน้าวผู้เข้าชมว่าธุรกิจของพวกเขาจะเติบโตเมื่อพวกเขาเป็นพันธมิตรกับ Zenefits
- พาดหัวของแบบฟอร์ม มีความเฉพาะเจาะจงและเน้นการดำเนินการ ทำให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขาควรทำอะไรบนหน้า Landing Page หลังการคลิกนี้
- การรวมแบบฟอร์ม ด้วยคอนทราสต์ของสีช่วยให้ดูโดดเด่นบนหน้ากระดาษ
- จำนวนช่องแบบฟอร์ม เหมาะสมสำหรับข้อเสนอประเภทนี้ เนื่องจาก Zenefits ต้องการให้แน่ใจว่าผู้มีโอกาสเป็นลูกค้าจริงจังกับการเป็นพันธมิตรกับพวกเขา
- ปุ่ม CTA สีส้มหลายปุ่ม โดดเด่นบนหน้าและมีแนวโน้มที่จะดึงดูดความสนใจของผู้เยี่ยมชม
- สำเนาชิ้นเล็กๆ ทั่วทั้งหน้าจะอธิบายถึงประโยชน์ของการเป็นพันธมิตรกับ Zenefits และช่วยโน้มน้าวผู้มีโอกาสเป็นลูกค้าให้เป็นพันธมิตรกับ Zenefits แทนที่จะเป็นพันธมิตรกับคู่แข่งของ Zenefits
- สัญลักษณ์ แสดงหัวข้อย่อยดึงดูดความสนใจไปที่ข้อมูลที่สำคัญที่สุด
- ส่วน "การกำหนดราคา" ช่วยให้ผู้เยี่ยมชมทราบว่าแผนการกำหนดราคาของ Zenefits แต่ละรายการรวมอะไรบ้าง และให้ตัวเลือกแก่พวกเขาในการเลือกแพ็คเกจที่ต้องการ นอกจากนี้ "ดูคุณลักษณะทั้งหมด" ในส่วนนี้จะขยายช่องเพื่อแสดงรายการโดยละเอียดของแต่ละแผน ดังนั้นหน้าจะไม่เต็มไปด้วยสำเนาจำนวนมาก
- รูปภาพของคอมพิวเตอร์ แสดงตัวอย่างที่ชัดเจนว่าแดชบอร์ด Zenefits เป็นอย่างไร
- ปุ่ม CTA ใต้ภาพ เป็นลิงก์เชื่อมโยงที่นำผู้เยี่ยมชมกลับไปที่ด้านบนของหน้าเพื่อกรอกแบบฟอร์ม
- สายตาของผู้หญิงในวิดีโอจับจ้อง ไปที่ข้อความรับรองของเธอโดยตรง ซึ่งกระตุ้นผู้มีโอกาสเป็นลูกค้าโดยไม่รู้ตัวเช่นกัน
สิ่งที่สามารถทดสอบ A/B ได้:
- การนำทางส่วนหัวและส่วนท้าย นั้นทำให้เสียสมาธิอย่างมาก และอาจทำให้ผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องแปลง
- การจ้องตาของผู้หญิง ในภาพอาจเปลี่ยนเส้นทางไปยังแบบฟอร์มการจับภาพลูกค้าเป้าหมายเพื่อบังคับให้ผู้มีโอกาสเป็นลูกค้ามองไปที่นั่น
- รายการสัญลักษณ์แสดงหัวข้อย่อยในส่วน "แพลตฟอร์ม" เชื่อมโยงหลายมิติไปยังหน้าเว็บอื่นๆ ที่หลากหลาย
- พาดหัวของส่วน "The Platform" นั้นใช้คำอย่างงุ่มง่าม แทนที่จะเป็น "รวมฟังก์ชัน HR และสวัสดิการทั้งหมด" ควรอ่านว่า "รวมฟังก์ชันและผลประโยชน์ HR ทั้งหมด"
- วิดีโอจะเปิดหน้าต่างใหม่ ที่เชื่อมโยงไปยัง YouTube ซึ่งอาจลบผู้มีโอกาสเป็นลูกค้าออกจากหน้านี้โดยสิ้นเชิง
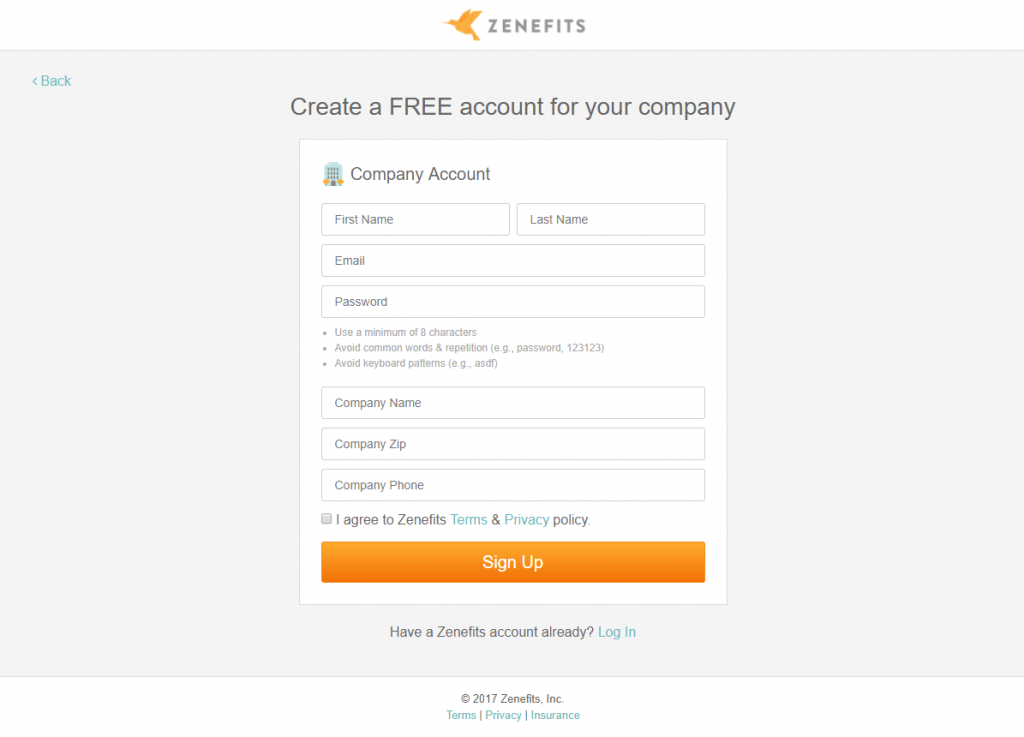
7. เพื่อเพิ่มการลงทะเบียนบัญชี
สิ่งที่เพจทำได้ดี:
- บรรทัดแรก อธิบายอย่างชัดเจนว่าข้อเสนอนี้มีไว้เพื่ออะไร และเน้นย้ำว่าการสร้างบัญชีนั้นฟรี
- การระบุข้อกำหนดของรหัสผ่าน ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดียิ่งขึ้น
- ช่องข้อตกลงที่ไม่ได้ทำเครื่องหมายไว้ ช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบข้อกำหนดและนโยบายความเป็นส่วนตัวของ Zenefits
- ปุ่ม CTA สีส้ม ดึงดูดความสนใจเนื่องจากส่วนที่เหลือของหน้าเป็นสีขาวและสีเทา
- ลิขสิทธิ์ที่ทันสมัย ช่วยเพิ่มความน่าเชื่อถือและแจ้งให้ผู้เยี่ยมชมทราบว่าข้อเสนอนี้ยังคงใช้ได้
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้ไฮเปอร์ลิงก์ ที่ด้านบนของหน้าสามารถเพิ่มอัตราตีกลับและลดอัตราการแปลงได้
- ควรลบ ปุ่ม "ย้อนกลับ" มันไม่ได้นำผู้คนไปที่หน้าก่อนหน้า แต่มันทำให้เสียสมาธิ
- “ลงทะเบียน” บนปุ่ม CTA สามารถปรับปรุงให้น่าสนใจยิ่งขึ้น เช่น “สร้างบัญชีฟรีของฉัน!”
- ลิงก์ในส่วนท้าย ยังทำให้เสียสมาธิ และอาจทำให้ผู้คนออกจากหน้า Landing Page หลังการคลิกนี้ก่อนที่จะลงชื่อสมัครใช้บัญชี
- การเพิ่มหลักฐานทางสังคม เช่น ข้อความรับรองของลูกค้าหรือโลโก้ของลูกค้า มีแนวโน้มที่จะเพิ่มอัตราการแปลงในหน้านี้
Zenefits ปรับกระบวนการแปลงให้เหมาะสมอย่างไร
ในขณะที่ธุรกิจจำนวนมากเชื่อว่าเว็บไซต์หรือหน้า Landing Page หลังการคลิกเป็นวิธีที่แน่นอนในการสร้างฐานลูกค้า แต่การสร้างหน้า Landing Page หลังการคลิกที่มีประสิทธิภาพเป็นเพียงส่วนหนึ่งของสมการ Conversion สามส่วน

ทั้งสามส่วนรวมถึงการสร้างการเข้าชมหน้า Landing Page หลังการคลิก การสร้างหน้า Landing Page หลังการคลิก และตามด้วยหน้าขอบคุณและ/หรืออีเมล
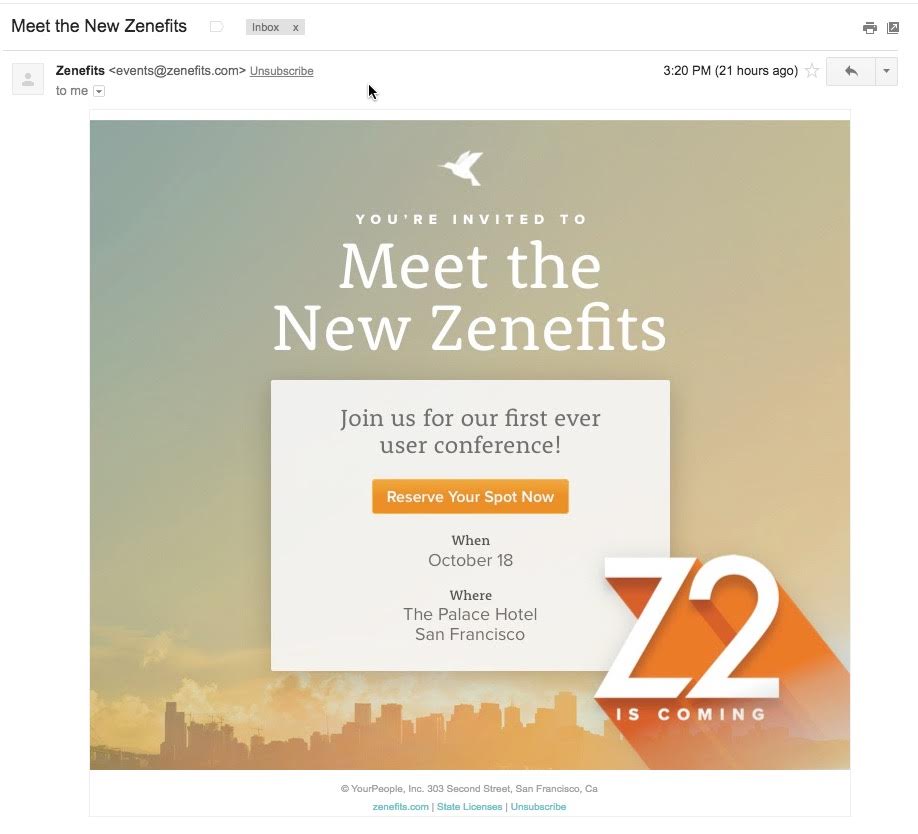
นี่คือวิธีที่ Zenefits แสดงสมการการแปลงทั้งสามส่วนสำหรับการประชุมที่จัดขึ้นเมื่อเดือนตุลาคมที่ผ่านมา
อันดับแรก พวกเขาใช้อีเมลนี้เพื่อแนะนำข้อเสนอพิเศษและกระตุ้นการเข้าชมไปยังหน้า Landing Page หลังการคลิก:

สังเกตว่าอีเมลมีข้อมูลสำคัญเกี่ยวกับกิจกรรมอย่างไร รวมถึงปุ่ม CTA ที่น่าสนใจซึ่งดึงดูดผู้มีโอกาสเป็นลูกค้าไปยังหน้า Landing Page หลังการลงชื่อสมัครใช้นี้:

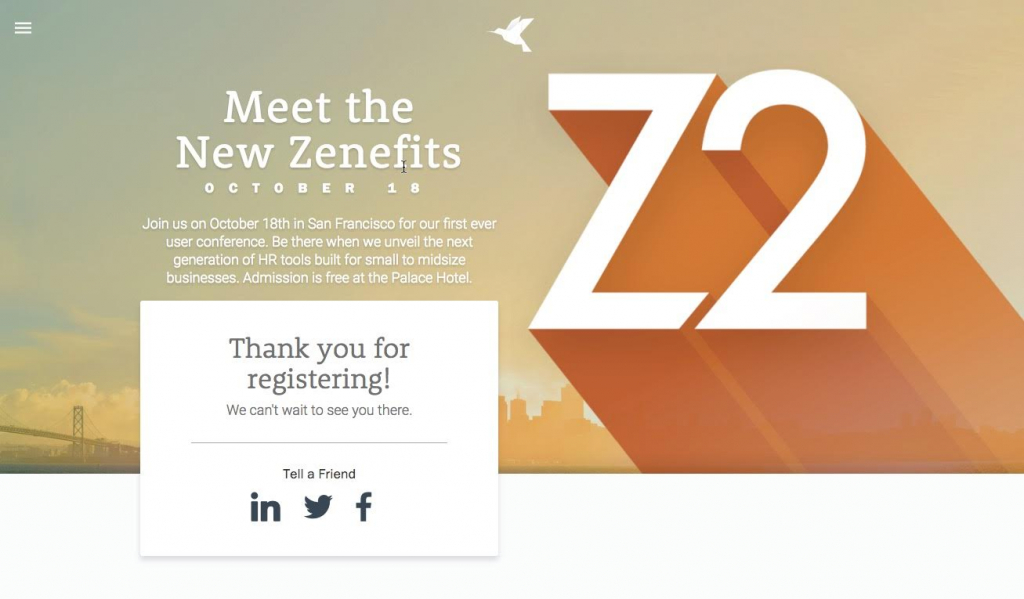
เมื่อผู้เยี่ยมชมกรอกแบบฟอร์มและตกลงกับกิจกรรม Zenefits จะใช้หน้าขอบคุณนี้เพื่อยืนยันการลงทะเบียน แสดงความขอบคุณสำหรับการลงทะเบียน และกระตุ้นให้พวกเขาแบ่งปันกิจกรรม:

เห็นได้ชัดจากตัวอย่างนี้ว่า Zenefits เข้าใจวิธีแนะนำผู้เยี่ยมชมในเส้นทางสู่การแปลง
ให้การตลาดของ Zenefits สร้างแรงบันดาลใจให้กับหน้า Landing Page หลังการคลิกหน้าถัดไปของคุณ
เป็นที่แน่ชัดว่า Zenefits ทราบดีว่าหน้า Landing Page หลังการคลิกที่ได้รับการปรับให้เหมาะสมนั้นเป็นส่วนสำคัญในการเพิ่มความสำเร็จทางธุรกิจ กลยุทธ์ทางการตลาดของ Zenefits อาศัยหน้า Landing Page หลังการคลิกเป็นหลักเพื่อโฆษณากิจกรรม สร้างแรงบันดาลใจในการสมัครบัญชี ส่งเสริมการดาวน์โหลดทรัพยากร และอื่นๆ อีกมากมาย
คุณเองก็สามารถทำให้ธุรกิจของคุณเติบโตได้ด้วยการสร้างหน้า Landing Page หลังการคลิกที่ได้รับการปรับแต่งอย่างมืออาชีพสำหรับทุกข้อเสนอของคุณ ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้