Xamarin vs Flutter: เฟรมเวิร์กไหนดีกว่าสำหรับการพัฒนาแอพมือถือ?
เผยแพร่แล้ว: 2022-11-09ลองนึกภาพว่าคุณต้องการสร้างแอปพลิเคชันมือถือที่สมบูรณ์แบบ คุณได้พัฒนากลยุทธ์ทางธุรกิจ กำหนดเป้าหมายของคุณ ทำการวิเคราะห์การแข่งขัน และประมาณการงบประมาณ อย่าเข้าใจฉันผิด: คุณทำงานใหญ่และทำให้ระยะทางจากแนวคิดทั่วไปในหัวของคุณสั้นลงอย่างมากจนถึงการเปิดตัวแอปพลิเคชันมือถือที่ทำงานได้อย่างสมบูรณ์ อย่างไรก็ตาม ฉันต้องบอกตรงๆ ว่านี่ไม่ใช่จุดจบของการตัดสินใจที่ยากลำบาก
การตัดสินใจที่สำคัญที่สุดอย่างหนึ่งในบริบทของการพัฒนาแอปพลิเคชันมือถือคือการเลือกระหว่างแนวทางดั้งเดิมและข้ามแพลตฟอร์ม ในบทความอื่นของเรา คุณสามารถอ่านเพิ่มเติมเกี่ยวกับความแตกต่างระหว่างการพัฒนาแบบเนทีฟและข้ามแพลตฟอร์ม วันนี้เราจะพยายามตอบคำถามที่มีรายละเอียดมากขึ้น: Xamarin vs Flutter เฟรมเวิร์กใดที่ช่วยให้คุณได้รับประโยชน์อย่างเต็มที่จากการพัฒนาแอพมือถือข้ามแพลตฟอร์ม
Flutter vs Xamarin vs React Native: เลือกเครื่องมือที่ดีที่สุดสำหรับการสร้างแอพมือถือที่เหมือนเนทีฟ
คุณได้อ่านบทความของเราเกี่ยวกับเฟรมเวิร์กดั้งเดิมและข้ามแพลตฟอร์มหรือคุ้นเคยกับการเปรียบเทียบอื่นๆ ที่คล้ายคลึงกันหรือไม่ หากคุณทำการค้นคว้า ฉันแน่ใจว่าอย่างน้อยคุณจะต้องพิจารณาเลือกแนวทางข้ามแพลตฟอร์มสำหรับโครงการแอปพลิเคชันมือถือครั้งต่อไปของคุณ เทคโนโลยีข้ามแพลตฟอร์มเร็วกว่า ถูกกว่า ให้ความยืดหยุ่นที่ยอดเยี่ยม และมอบประสบการณ์ที่เหมือนเจ้าของภาษาจริงด้วยต้นทุนเพียงเล็กน้อย
อย่างไรก็ตาม โปรดจำไว้ว่า แม้ว่าคุณจะเลือกข้ามแพลตฟอร์ม คุณยังคงต้องตัดสินใจระหว่างเฟรมเวิร์กและเครื่องมือต่างๆ ปัจจุบัน โซลูชันที่ได้รับความนิยมสูงสุดในตลาด ได้แก่ Flutter and React Native, Xamarin, PWA, Cordova และ Ionic กระบวนการตัดสินใจแบบหลายขั้นตอนนี้อาจฟังดูซับซ้อน ดังนั้นโปรดให้ฉันทำให้มันง่ายขึ้น ฉันได้กล่าวถึงสองบทความเกี่ยวกับเนทีฟและข้ามแพลตฟอร์มแล้ว และแนวทาง Flutter vs React Native วันนี้ถึงเวลาปะทะกันของผู้เล่นหลักสองคนต่อไป: Flutter vs Xamarin .
การตัดสินใจครั้งใหญ่รอคุณอยู่? อีกเพียงขั้นตอนเดียวคุณก็จะได้รับข้อมูลทางเทคโนโลยีในรูปแบบธุรกิจที่เข้าถึงได้ สมัครรับจดหมายข่าวของเราและรับความรู้เพิ่มเดือนละครั้ง!
ในบทความนี้ ผมจะพิจารณาอย่างใกล้ชิดถึงสองแพลตฟอร์มโอเพ่นซอร์สที่พัฒนาโดย Google และ Microsoft ฉันจะ เปรียบเทียบ Flutter และ Xamarin เกี่ยวกับด้านเทคนิคและธุรกิจ และแนะนำเครื่องมือที่ดีที่สุดสำหรับการสร้างแอปพลิเคชันมือถือ Android และ iOS ของคุณเอง เอาล่ะ!
Xamarin: ข้อมูลทั่วไป
Xamarin เป็นเฟรมเวิร์กโอเพ่นซอร์สที่มีการใช้งานเป็นประจำตั้งแต่ปี 2559 เมื่อ Microsoft รวมเข้ากับ Visual Studio IDE ตั้งแต่นั้นมาก็ได้รับการพัฒนาควบคู่ไปกับเครื่องมือการพัฒนาที่เหลือจาก Microsoft
การใช้ Xamarin นักพัฒนาสามารถสร้างโค้ด C# สำหรับ Android, iOS, macOS และ Windows (UWP) ได้พร้อมกันเพื่อพัฒนาแอปพลิเคชันมือถือและเดสก์ท็อป และเนื่องจาก Microsoft ประกาศว่ากำลังพัฒนาข้ามแพลตฟอร์มอย่างจริงจัง เราควรจะสามารถเรียกใช้แอป Xamarin ได้ทุกที่ที่มีการติดตั้งสภาพแวดล้อม .NET (ดังนั้นจึงพยักหน้าไปยัง Linux OS)
สถาปัตยกรรมซามาริน
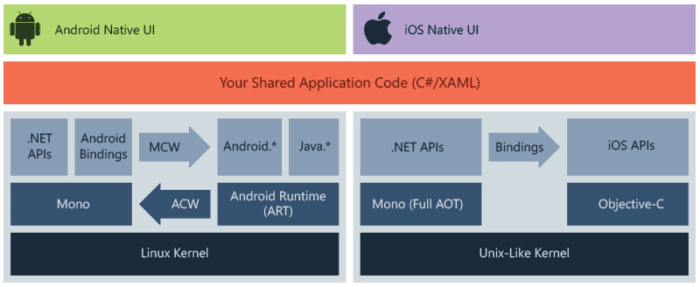
Xamarin อนุญาตให้แชร์รหัสอินเทอร์เฟซผู้ใช้ (เขียนด้วย XAML) หรือตรรกะทางธุรกิจ (เขียนด้วย C #) ระหว่างแพลตฟอร์มเป้าหมาย เช่น Android หรือ iOS โปรดดูภาพรวมทั่วไปของสถาปัตยกรรม Xamarin ด้านล่าง:

ไม่แน่ใจว่าแผนภาพด้านบนหมายถึงอะไร? ให้ฉันอธิบายในสองวิธี – เทคโนโลยีและธุรกิจ
หลังจากเจาะลึกทางเทคนิคสำหรับแพลตฟอร์มเฉพาะ เราจะเห็นว่าการคอมไพล์สำหรับ Android เกิดขึ้นกับ Xamarin.Android ซึ่งคอมไพล์จาก C# เป็นภาษากลาง (IL) – จากนั้น Just-in-Time (JIT) จะคอมไพล์ไปยังแอสเซมบลีดั้งเดิมเมื่อ แอปพลิเคชันเปิดตัว ในขณะที่แอปพลิเคชัน Xamarin.iOS ได้รับการคอมไพล์ล่วงหน้า (AOT) อย่างสมบูรณ์จาก C # เป็นรหัสแอสเซมบลี ARM ดั้งเดิม
จากมุมมองทางธุรกิจหมายความว่าอย่างไร? Microsoft ประกาศว่า 80% ของซอร์สโค้ด Xamarin สามารถแชร์ได้โดยใช้ Native API ซึ่งช่วยให้นักพัฒนาสามารถเข้าถึงคุณลักษณะต่างๆ เช่น เซ็นเซอร์ ตำแหน่งทางภูมิศาสตร์ กล้อง หรือการเข้าถึงที่เก็บข้อมูลที่ปลอดภัย และฟังก์ชันอื่นๆ ที่แอปของคุณอาจต้องการ กล่าวอีกนัยหนึ่ง codebase ที่ใช้ร่วมกันใน Xamarin ช่วยให้สามารถพัฒนาแอปพลิเคชั่นมือถือได้อย่างรวดเร็วพร้อมคุณสมบัติที่จำเป็นทั้งหมด

Flutter: SDK โอเพ่นซอร์สที่ปฏิวัติวงการโดย Google
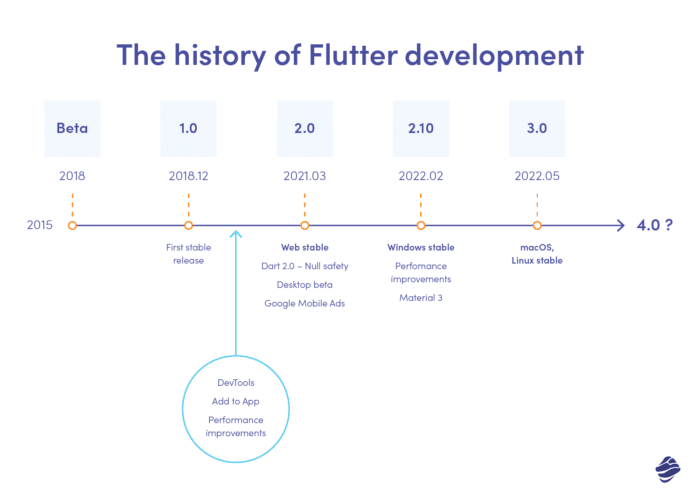
เช่น เดียวกับ Xamarin Flutter เป็นเฟรมเวิร์กข้ามแพลตฟอร์มที่ พัฒนาโดยยักษ์ใหญ่ในอุตสาหกรรม เฟรมเวิร์กโอเพ่นซอร์สรุ่นแรกที่เสถียรโดย Google เกิดขึ้นในเดือนธันวาคม 2018 ตั้งแต่นั้นมา Flutter ก็ได้รับการพัฒนาและดูแลอย่างแข็งขันโดยทีมนักพัฒนาซอฟต์แวร์ของ Google ผู้เชี่ยวชาญด้านการพัฒนาซอฟต์แวร์ และชุมชนที่กำลังเติบโตได้รวมตัวกันโดยใช้เครื่องมือนี้

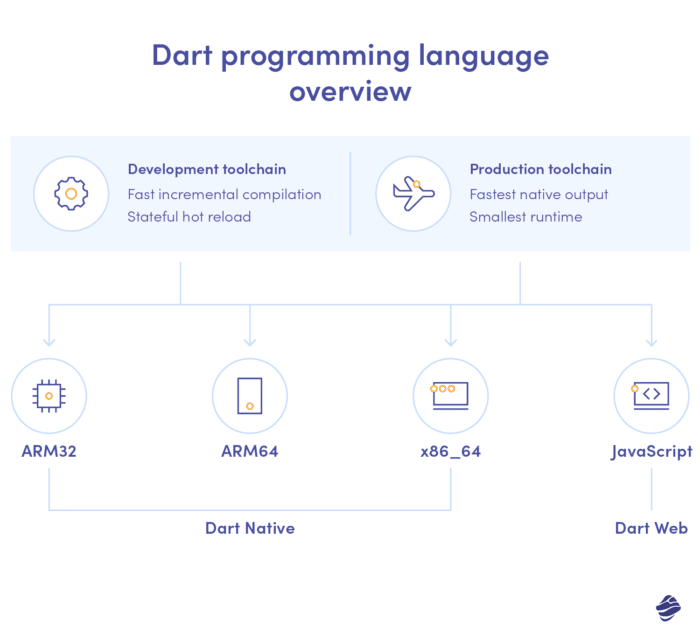
นักพัฒนา Flutter เขียนโค้ดด้วยภาษา Dart แอปพลิเคชัน Flutter ข้ามแพลตฟอร์มสามารถเผยแพร่ไปยังหลายแพลตฟอร์มได้ในเวลาอันสั้น ซึ่งรวมถึง Android, iOS, เว็บ และ (ใหม่) ระบบเดสก์ท็อปทั้งหมด เช่น macOS, Windows และ Linux ดูเหมือนมาก? รายการความเป็นไปได้ที่ Flutter ปลดล็อคไม่ได้สิ้นสุดที่นี่!
ประการแรก Flutter เปิดใช้งานการรันโค้ดบนระบบฝังตัว เช่น เครื่องใช้ในครัวเรือนหรือรถยนต์ ประการที่สอง ในไม่ช้า Google จะเปิดตัวระบบปฏิบัติการใหม่ FuchsiaOS ไม่น่าแปลกใจเลยที่ Dart และ Flutter จะเป็นเครื่องมือหลักในการพัฒนาระบบปฏิบัติการนี้
เป็นคนแรกที่รู้เกี่ยวกับการอัปเดตเทคโนโลยีที่ทรงอิทธิพลที่สุด
ลงทะเบียนเพื่อรับจดหมายข่าวของเราอธิบายสถาปัตยกรรมกระพือปีก
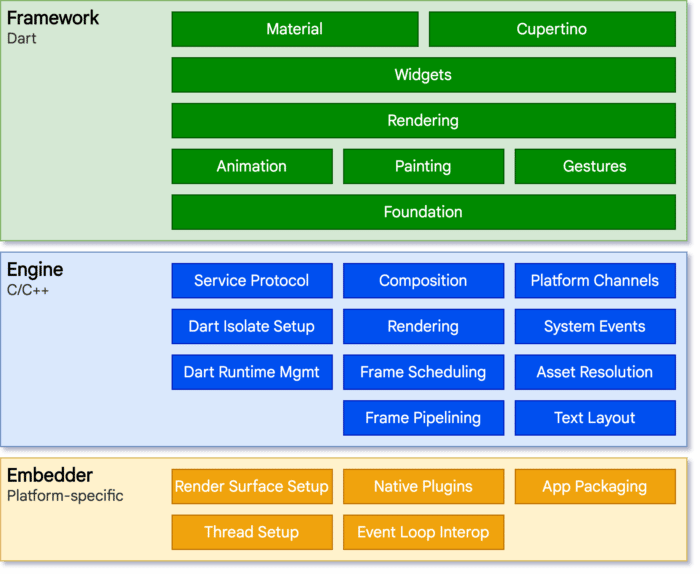
Flutter เป็นระบบเลเยอร์ที่ขยายได้ซึ่งประกอบไปด้วยไลบรารีอิสระที่ขึ้นอยู่กับเลเยอร์พื้นฐาน ไม่มีเลเยอร์ใดมีสิทธิ์เข้าถึงเลเยอร์ด้านล่าง ทุกส่วนของระดับเฟรมเวิร์กเป็นทางเลือกและเปลี่ยนได้ สิ่งนี้หมายความว่าอย่างไรจากมุมมองทางธุรกิจ สถาปัตยกรรม Flutter มีส่วนช่วยให้เฟรมเวิร์กนี้มีประสิทธิภาพสูงอย่างไร

ในระหว่างการพัฒนา Flutter จะใช้เครื่องเสมือน (ที่มีการประมวลผล JIT) เพื่อเรียกใช้โค้ด ทำให้นักพัฒนาสามารถทำการเปลี่ยนแปลงในซอร์สโค้ดได้โดยไม่ต้องคอมไพล์ใหม่ทั้งหมด ฟีเจอร์ Flutter อันโด่งดังนี้คือ Hot Reload – ซึ่งเราจะเขียนเพิ่มเติมเกี่ยวกับเรื่องนี้ในบทความธีม Flutter ถัดไป คุณสมบัติ Flutter ที่น่าสังเกตอีกประการหนึ่งคือมุมมองประสิทธิภาพ ซึ่งให้ข้อมูลเวลาสดและประสิทธิภาพสำหรับกิจกรรมในแอปพลิเคชันของคุณ
กลไกที่กล่าวถึงข้างต้นแตกต่างจากโหมดเผยแพร่ (หรือเมื่อแอปของคุณพร้อมให้ผู้ใช้ของร้านแอป) เครื่องเสมือนช่วยให้สามารถติดตามความคืบหน้าของงานบนแอปพลิเคชัน และทำให้ง่ายต่อการตรวจสอบให้แน่ใจว่าผลลัพธ์สุดท้ายทำงานได้อย่างไม่มีที่ติบนทุกแพลตฟอร์ม
จะเกิดอะไรขึ้นต่อไป? ในการเปิดตัวแอปที่พร้อมสำหรับการตลาดขั้นสุดท้าย ทีมพัฒนาใช้คอมไพเลอร์ล่วงหน้า (AOT) เพื่อแปลงโค้ดเป็น JavaScript (สำหรับเว็บ) หรือ ARM/x64 (สำหรับแพลตฟอร์มอื่นๆ)

Flutter vs Xamarin: การวิเคราะห์ SWOT
การตัดสินใจทางธุรกิจ โดยเฉพาะอย่างยิ่งที่เกี่ยวข้องกับการเลือกเทคโนโลยีหรือเครื่องมือที่จำเป็นในการพัฒนาแอปพลิเคชันของคุณ ไม่ควรเกิดขึ้นเองตามธรรมชาติหรือขึ้นอยู่กับข้อโต้แย้งที่เลือกสรร ทั้ง Xamarin และ Flutter มีจุดแข็งและจุดอ่อน – ดังนั้นจึงจำเป็นต้องทำความรู้จักและเข้าใจเครื่องมือเหล่านี้แต่ละอย่างให้มากที่สุด

การวิเคราะห์ SWOT เป็นหนึ่งในเครื่องมือพื้นฐานที่สุดแต่ยังโปร่งใสและยุติธรรม ซึ่งทำให้การตัดสินใจทางธุรกิจเชิงกลยุทธ์ง่ายขึ้น คุณอยากรู้เกี่ยวกับผลการประเมิน SWOT ของ Flutter vs Xamarin หรือไม่? อ่านต่อ!
Xamarin: จุดแข็ง จุดอ่อน โอกาส ภัยคุกคาม
ในการเปรียบเทียบ Xamarin และ Flutter เรามาเริ่มด้วยการวิเคราะห์ SWOT ของแต่ละเครื่องมือแยกกัน เริ่มต้นด้วยจุดแข็ง จุดอ่อน โอกาสและภัยคุกคามของ Xamarin
จุดแข็งของ Xamarin:
- C# เป็นหนึ่งในภาษาพัฒนาที่ได้รับความนิยมมากที่สุดในโลก ดังนั้นจึงเป็นไปได้มากกว่าที่คุณจะพบนักพัฒนา C# ที่พร้อมจะสร้างแอปมือถือ Xamarin
- Xamarin เป็นกรอบการทำงานที่สมบูรณ์โดยไม่มีปัญหาสถานะวุฒิภาวะก่อนกำหนดทั่วไป
- แอปพลิเคชันมือถือ Xamarin จับคู่เทคโนโลยีเดียวจากผลิตภัณฑ์ตระกูล Microsoft: ASP.NET, .NET core และ Azure
- การทำงานบนแอปที่ใช้ Xamarin นักพัฒนาของคุณจะทำงานร่วมกับ IDE ขั้นสูงและล้ำสมัยที่สุดแห่งหนึ่งของโลก นั่นคือ Visual Studio IDE
จุดอ่อนของ Xamarin:
- เมื่อเทียบกับ Flutter แล้ว Xamarin พัฒนาได้ค่อนข้างช้า ฟังก์ชัน Flutter ที่ได้รับความนิยมมากที่สุด คือ hot reload/hot restart ถูกนำมาใช้ใน Xamarin ในอีกสองปีต่อมา และยังคงไม่มีประสิทธิภาพเท่ากับคุณสมบัติเด่นของ Flutter
- Xamarin ไม่ได้ให้การพัฒนาที่ง่ายสำหรับแอนิเมชั่นและเอฟเฟกต์หรือส่วนประกอบที่น่าพึงพอใจ Xamarin ได้รับการพัฒนาอย่างชัดเจนสำหรับแอปพลิเคชันทางธุรกิจ เช่น เครื่องมือติดตามเวลา ระบบการรายงาน การเงิน หรือ CRM (เครื่องมือการจัดการลูกค้าสัมพันธ์)
- ขนาดแอปในโหมดรีลีสมีขนาดใหญ่มากสำหรับผู้ใช้ปลายทาง
- แม้ว่า Xamarin จะใช้เชิงพาณิชย์ได้ฟรี แต่สิทธิ์ใช้งานเชิงพาณิชย์สำหรับ Visual Studio นั้นมีราคาแพง Visual Studio Code ฟรีและน้ำหนักเบาไม่มีเครื่องมือที่จำเป็นทั้งหมด
- Xamarin นั้นยากมากที่จะเชื่อมต่อกับโค้ดเนทีฟ และแทบจะเป็นไปไม่ได้เลยที่จะรวมไว้ในแอพที่มีอยู่
- Xamarin ขาดประสิทธิภาพ UI ที่ราบรื่น
โอกาส Xamarin:
- Xamarin อาจเป็นทางเลือกที่ดีสำหรับองค์กรที่ทำงานในโปรแกรมขนาดใหญ่ ซึ่งอาจต้องใช้ไคลเอ็นต์แอปบนอุปกรณ์เคลื่อนที่ บริษัทใหญ่ๆ มีนักพัฒนา .NET มากมายที่อาจยินดีใช้ Xamarin มากกว่า Flutter
ภัยคุกคาม Xamarin:
- เมื่อพิจารณาถึงการพัฒนาที่ช้าของ Xamarin ซึ่งขณะนี้สูญเสียตำแหน่งทางการตลาดให้กับ React Native หรือ Flutter มีความเสี่ยงที่โครงการอาจถูกไล่ออก และแทนที่ด้วย .NET MAUI (Multiplatform App UI) หรือ Blazor Xamarin.Forms เป็นส่วนหนึ่งของ Xamarin รวมอยู่ใน MAUI แล้ว
- Xamarin ปรับฟีเจอร์ Android และ iOS ใหม่โดยมีความล่าช้าอย่างมาก
- มีไลบรารี Xamarin แบบโอเพ่นซอร์สอยู่สองสามตัว ซึ่งอาจส่งผลให้เกิดการแก้ปัญหาชั่วคราวในการเข้ารหัสหรือเขียนโค้ดในภาษาของแพลตฟอร์มที่กำหนด จะส่งผลต่อประสิทธิภาพการพัฒนาแอปพลิเคชันของคุณอย่างไม่ต้องสงสัย
กระพือจุดแข็ง จุดอ่อน โอกาส ภัยคุกคาม
จุดแข็งกระพือ:
- Flutter เป็นเฟรมเวิร์กที่มีเอกสารประกอบมาอย่างดีพร้อมกรณีการใช้งาน ตำราอาหาร และตัวอย่างมากมาย ชุมชน Flutter ที่เจริญรุ่งเรืองเติบโตขึ้นทุกวัน!
- ข้อดีของ Flutter ที่สำคัญที่สุดอย่างหนึ่งคือเส้นโค้งการเรียนรู้ที่เข้าถึงได้และเกณฑ์การเข้าต่ำ นักพัฒนาสามารถเพิ่มพูนความรู้ได้อย่างต่อเนื่องด้วยบทเรียนและหลักสูตรมากมาย
- เมื่อทำงานกับ Flutter คุณสามารถคาดหวังการอัปเดต SDK บ่อยครั้งด้วยไลบรารีและโมดูล
- ไม่มี IDE หรือโปรแกรมแก้ไขโค้ดโดยเฉพาะ – นักพัฒนา Flutter อาจใช้ Android Studio, Visual Studio Code หรือโปรแกรมแก้ไขการพัฒนาอื่นๆ
- ใน Flutter มีไลบรารีและส่วนขยายโอเพนซอร์ซมากมายใน pub.dev นอกจากนี้ คุณยังสามารถวางใจใน API สำหรับฟีเจอร์เนทีฟ
- Flutter เปิดใช้งานการแนบโมดูลหรือรหัสกับแอพมือถือที่มีอยู่ และช่วยให้มั่นใจถึงการสื่อสารที่สามารถเข้าถึงได้ด้วยโค้ดเนทีฟ
- กลไกการรีสตาร์ทแบบ Hot และ Hot Reload ช่วยให้สามารถทำการเปลี่ยนแปลงได้ทุกที่ทุกเวลา
- Flutter มีเครื่องมือในการพัฒนาสำหรับการพัฒนาเกมและการสร้างรายได้ รวมถึงโฆษณาหรือการชำระเงินค่าสมัครสมาชิก
- Flutter นั้นรวดเร็วและราบรื่นเนื่องจากให้ประสิทธิภาพ 60 fps
จุดอ่อนกระพือ:
- Flutter เป็นโครงการที่สดใหม่และยังมีปัญหาบางอย่างที่เกี่ยวข้องกับระยะครบกำหนด เนื่องจากการเลิกใช้ API บ่อยครั้ง นักพัฒนาจึงควรอัปเดต SDK ในโครงการ
- ไลบรารียอดนิยมมักมีจุดบกพร่อง และการใช้ข้อบกพร่องเหล่านี้อาจทำให้แอปของคุณขัดข้อง
- การทดสอบอัตโนมัติไม่ใช่สิ่งสำคัญ และการทดสอบไม่ได้ให้คุณภาพที่เชื่อถือได้ และไม่ง่ายต่อการใช้งาน
- แม้ว่า Dart จะเรียนรู้ได้ง่าย ให้ประสิทธิภาพสูง และมีหลายกรณีการใช้งาน แต่ก็ยังไม่เป็นที่นิยมในหมู่นักพัฒนา
โอกาสกระพือ:
- ความเป็นไปได้ในการเข้าถึงอุปกรณ์ด้วย Flutter มากกว่า Xamarin (กำลังพิจารณาระบบปฏิบัติการที่เข้ามา, Fuchsia และ IOT)
- การสร้างต้นแบบอย่างรวดเร็วและระยะเวลาอันสั้นสู่ตลาด Flutter เหมาะอย่างยิ่งสำหรับ MVP และการพิสูจน์แนวคิด
ภัยคุกคามกระพือ:
- แม้จะมีความนิยมเพิ่มขึ้นของ Flutter (มักได้รับการขนานนามว่าเป็นผู้นำเทคโนโลยีข้ามแพลตฟอร์มในปัจจุบัน) แต่ก็ควรค่าแก่การจดจำว่า Google มักทำการทดลองกับโครงการต่างๆ การคำนึงถึงผลิตภัณฑ์ Google ที่มีชื่อเสียงแต่เลิกผลิตไปแล้วหลายอย่าง (เช่น Stadia หรือ Google Glasses) พูดได้อย่างปลอดภัยว่า Flutter มีโอกาสเล็กน้อยที่สิ่งเดียวกันนี้จะเกิดขึ้นเสมอ
Flutter vs Xamarin: สรุป
ตรงไปตรงมา: โซลูชันข้ามแพลตฟอร์มทั้งหมด เช่น Xamarin และ Flutter ยังคงได้รับการพัฒนา สิ่งหนึ่งที่แน่นอนคือ: แอปพลิเคชันที่สร้างด้วยเฟรมเวิร์กข้ามแพลตฟอร์มนั้นใกล้กว่าที่เคยเพื่อบรรลุประสบการณ์ที่เหมือนเจ้าของภาษาในแง่ของการเขียนโค้ดและประสิทธิภาพ และนั่นคือเหตุผลหลักที่ทำให้ความนิยมเพิ่มขึ้นอย่างไม่หยุดยั้ง ข้ามแพลตฟอร์มค่อยๆ กลายเป็นแนวคิดทางเทคโนโลยีที่ทรงอิทธิพลที่สุดในการพัฒนาแอปพลิเคชัน ดังนั้น การทำความคุ้นเคยกับเฟรมเวิร์กพื้นฐานแต่น่าจดจำที่สุด (เช่น Xamarin และ Flutter) จึงเป็นสิ่งสำคัญในตอนนี้
แต่ขอไปที่ประเด็น เราได้ทำการวิเคราะห์ SWOT สำหรับทั้ง Flutter และ Xamarin แล้ว ถึงเวลาสรุปสั้น ๆ และตอบคำถามเบื้องต้น: Xamarin vs Flutter เฟรมเวิร์กใดเป็นทางเลือกทางธุรกิจที่ดีกว่า คุณควรใช้ Flutter สำหรับผลิตภัณฑ์ดิจิทัลใด และ Xamarin สำหรับผลิตภัณฑ์ใด
Xamarin vs Flutter: กรอบงานไหนดีกว่ากัน
เมื่อเทียบกับ Flutter แล้ว Xamarin เป็นเฟรมเวิร์กที่พัฒนาแล้วซึ่งมักได้รับการคัดเลือกโดยองค์กรที่ต้องการเข้าสู่ตลาดมือถืออย่างรวดเร็ว ทำไม
บริษัทขนาดใหญ่เลือกใช้เครื่องมือจากกลุ่มเทคโนโลยีหรือพอร์ตโฟลิโอของพวกเขาด้วยเหตุผลด้านการเงินและองค์กร เช่น สิทธิ์การใช้งานระดับองค์กรสำหรับผลิตภัณฑ์ของ Microsoft นอกจากนี้ องค์กรต่างๆ มักจะมีนักพัฒนา .NET อยู่ภายในองค์กรที่กระตือรือร้นที่จะทำงานในสแต็กที่เป็นที่รู้จัก การพิจารณา Xamarin อาจเป็นทางเลือกที่ดีอย่างแน่นอน
แล้ว Flutter ล่ะ? ชุดพัฒนาซอฟต์แวร์ข้ามแพลตฟอร์มที่พัฒนาโดย Google ช่วยให้สามารถสร้างโซลูชันที่หลากหลายมากขึ้น ฐานข้อมูลที่ใช้ร่วมกันเพียงหนึ่งเดียวทำให้คุณสามารถเข้าถึงลูกค้าของคุณได้หลายวิธี? ตรวจสอบแล้ว! แอปพลิเคชันบนมือถือ เว็บ และเดสก์ท็อปที่ดึงดูดใจและเป็นส่วนตัวอย่างยิ่งได้รับการพัฒนาในคราวเดียว? ตรวจสอบแล้ว!
สุดท้ายแต่ไม่ท้ายสุด: เวลา ความยืดหยุ่น และความคุ้มค่า คอลเลกชันที่หลากหลายของไลบรารีและส่วนประกอบ Flutter ทำให้การพัฒนาได้เร็วกว่าในกรณีของ Xamarin นอกจากนี้ Flutter ยังสามารถรวมเข้ากับแอพที่มีอยู่เดิมได้ เช่น เป็นไลบรารีหรือโมดูล กล่าวอีกนัยหนึ่ง? ไม่จำเป็นต้องเขียนแอปพลิเคชันทั้งหมดใน Flutter ใหม่ทั้งหมดในคราวเดียว และนี่คือข้อได้เปรียบที่สำคัญจากมุมมองการจัดการเวลาและต้นทุนอย่างไม่ต้องสงสัย
ความคิดสุดท้ายเกี่ยวกับ Xamarin และ Flutter

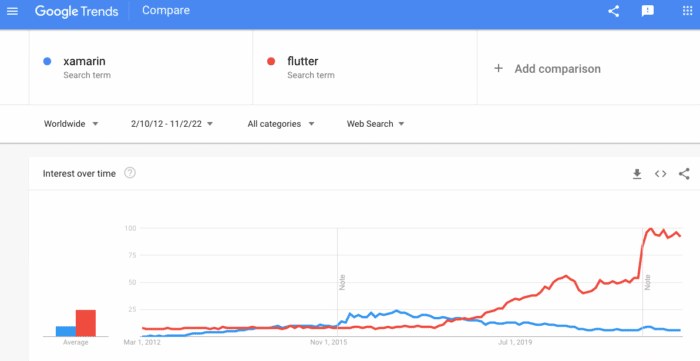
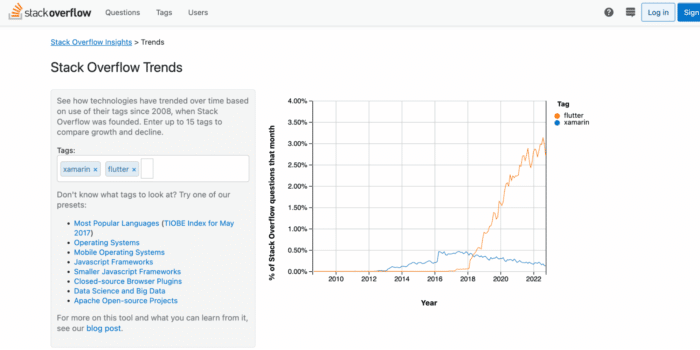
โปรดดูแผนภูมิแนวโน้มด้านบนของทั้งสองเฟรมเวิร์ก คุณเห็นอะไร? ถูกต้อง: Xamarin ไม่เคยได้รับความนิยมเท่ากับ Flutter เฟรมเวิร์กที่พัฒนาโดย Google ได้รวบรวมชุมชนผู้เผยแพร่ศาสนาและผู้ฝึกหัดที่อุทิศตนอย่างรวดเร็ว และกลายเป็นผู้นำด้านเทคโนโลยีมือถือตัวจริงอย่างรวดเร็ว ทำไม
ค่อนข้างชัดเจน: Flutter ดึงดูดความสนใจของนักพัฒนา ผู้เริ่มต้นใช้งาน และเจ้าของธุรกิจที่กำลังมองหาวิธีอื่นๆ ที่ไม่ค่อยพบในการเข้าถึงผู้ใช้ แต่แล้ว Xamarin ล่ะ?

นี่คือการเดิมพันที่ปลอดภัย: ปัจจุบัน Xamarin อยู่ในช่วงซบเซา บางที แอปพลิเคชันที่พัฒนาด้วย Xamarin จะต้องเขียนใหม่ไปยังเฟรมเวิร์กอื่น เช่น .NET MAUI, Blazor หรือแม้แต่ Flutter เมื่อมองไปข้างหน้า Flutter เป็นตัวเลือกที่ดีกว่าและปลอดภัยกว่ามาก ยังไม่มั่นใจ? ลองดูรายชื่อบริษัทที่น่าประทับใจนี้: BMW, eBay, Groupon, Nubank, Alibaba, Abbey Road Studios นี่เป็นเพียงบางองค์กรที่ได้พัฒนาผลิตภัณฑ์ดิจิทัลด้วย Flutter แล้ว
