วิธีเพิ่มการแจ้งเตือนแบบพุชของ WordPress ไปยังเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-09-20คุณต้องการเพิ่มการแจ้งเตือนแบบพุชของ WordPress ไปยังเว็บไซต์ของคุณหรือไม่?
การแจ้งเตือนแบบพุชเป็นวิธีที่ยอดเยี่ยมในการติดต่อกับผู้เยี่ยมชมเว็บไซต์ของคุณ แม้ว่าพวกเขาจะไม่ได้เยี่ยมชมเว็บไซต์ของคุณก็ตาม ด้วยเหตุนี้ คุณสามารถนำผู้ชมเป้าหมายของคุณกลับมาที่ไซต์ของคุณ เพิ่มปริมาณการเข้าชม และขายผลิตภัณฑ์หรือบริการเพิ่มเติม
ในบทความนี้ เราจะแสดงวิธีส่งการแจ้งเตือนแบบพุชจากเว็บไซต์ WordPress ของคุณทีละขั้นตอน
การแจ้งเตือนแบบพุชคืออะไร?
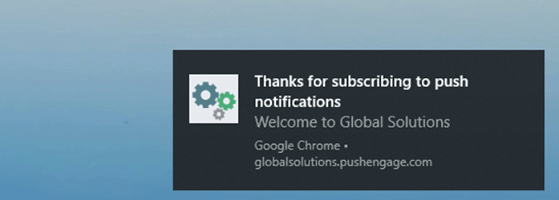
การแจ้งเตือนแบบพุชคือข้อความป๊อปอัปขนาดเล็กที่สามารถคลิกได้ซึ่งปรากฏต่อผู้ใช้บนเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่
การแจ้งเตือนแบบพุชทางเว็บมักจะปรากฏที่ด้านบนของเดสก์ท็อปหรือในพื้นที่แจ้งเตือนของอุปกรณ์มือถือของคุณ นอกจากนี้ ผู้ใช้ยังสามารถรับการแจ้งเตือนแบบพุชได้แม้ว่าเบราว์เซอร์ของตนจะไม่เปิดอยู่ก็ตาม
นี่คือตัวอย่างการแจ้งเตือนแบบพุชบนเดสก์ท็อปใน Windows 10:

โดยพื้นฐานแล้ว การแจ้งเตือนแบบพุชช่วยให้คุณเข้าถึงผู้ชมบนอุปกรณ์ต่างๆ ด้วยการอัปเดตและข้อเสนอล่าสุด ในขณะเดียวกันก็เปลี่ยนให้เป็นผู้ติดตามและลูกค้าที่ภักดี
เหตุใดการแจ้งเตือนแบบพุชจึงมีความสำคัญ
เป็นข้อเท็จจริงง่ายๆ ที่ 70% ของผู้เยี่ยมชมเว็บไซต์ของคุณจะออกไปและไม่กลับมาอีก ดังนั้นการเปลี่ยนผู้เยี่ยมชมเหล่านั้นให้เป็นสมาชิกและลูกค้าควรเป็นหนึ่งในความสำคัญสูงสุดของคุณ
ในขณะที่เจ้าของเว็บไซต์จำนวนมากพึ่งพาการตลาดทางอีเมลเพื่อดึงดูดลูกค้าเป้าหมาย การแจ้งเตือนแบบพุชมีประวัติที่ดีกว่ามาก:
- อัตราการเปิดที่ยอดเยี่ยม – ชุมชนข้อเสนอออนไลน์แห่งหนึ่งเห็นอัตราการเปิดที่สูงขึ้น 400% พร้อมการแจ้งเตือนแบบพุช
- CTR สูงขึ้น – ธุรกิจขนาดเล็กอีกรายมีอัตราการคลิกผ่านสูงขึ้น 4 เท่าโดยใช้การแจ้งเตือนแบบพุชแทนอีเมล
- อัตราการส่งที่ ยอดเยี่ยม – อัตรา การส่งการแจ้งเตือนแบบพุชอยู่ที่ประมาณ 90% ดังนั้นผู้คนจะเห็นข้อความของคุณมากขึ้น
เว็บไซต์ยอดนิยม เช่น Facebook, Pinterest, LinkedIn และอื่นๆ อีกมากมาย เข้าใจถึงความสำคัญของการแจ้งเตือนแบบพุชและกำลังใช้งานอยู่ พวกเขาไม่เพียงแต่มีอัตราการเปิดและคลิกผ่านที่สูงกว่าเท่านั้น แต่ยังมีส่วนร่วมมากกว่าการตลาดผ่าน SMS อีเมล และโซเชียลมีเดียอีกด้วย
ที่กล่าวว่าเรามาดูวิธีการเพิ่มการแจ้งเตือนแบบพุชของ WordPress ในเว็บไซต์ของคุณ
วิธีเพิ่มการแจ้งเตือนแบบพุชของ WordPress ไปยังเว็บไซต์ของคุณ
วิธีที่ง่ายที่สุดในการส่งการแจ้งเตือนจากเว็บไซต์ WordPress ของคุณคือการใช้ปลั๊กอินหรือบริการแจ้งเตือนแบบพุชของ WordPress

PushEngage เป็นหนึ่งในซอฟต์แวร์แจ้งเตือนแบบพุชที่ดีที่สุดที่รองรับเว็บไซต์ WordPress ช่วยให้คุณเพิ่มการแจ้งเตือนแบบพุชอัตโนมัติไปยัง WordPress ได้อย่างง่ายดายและรองรับเว็บเบราว์เซอร์หลักๆ ได้แก่:
- โครเมียม
- โอเปร่า
- Firefox
- ซาฟารี
- Microsoft Edge
PushEngage เป็นโซลูชันที่เราโปรดปรานเพราะใช้งานง่าย มีตัวเลือกการปรับแต่งมากมาย มีคุณสมบัติการกำหนดเป้าหมายที่หลากหลาย และให้คุณส่งการแจ้งเตือนได้ไม่จำกัด นอกจากนี้ เครื่องมือ freemium นี้ยังสนับสนุนแพลตฟอร์มต่างๆ เช่น WordPress, WooCommerce, Shopify และอื่นๆ ทำให้เป็นเครื่องมือในอุดมคติสำหรับการกู้คืนรถเข็นที่ถูกทิ้งร้าง
ไม่ว่าคุณต้องการที่จะเข้าถึงผู้ชมของคุณด้วยการอัปเดตโพสต์บล็อกใหม่หรือเผยแพร่การขายอีคอมเมิร์ซใหม่ของคุณ PushEngage เป็นโซลูชันที่ดีที่สุดและง่ายที่สุด ทำตามขั้นตอนด้านล่างเพื่อเพิ่มการแจ้งเตือนทางเว็บไปยังไซต์ของคุณด้วย PushEngage:
- ขั้นตอนที่ 1 สร้างบัญชี PushEngage
- ขั้นตอนที่ 2 ติดตั้ง PushEngage บน WordPress
- ขั้นตอนที่ 3 ตรวจสอบไซต์ WordPress ของคุณด้วย PushEngage
- ขั้นตอนที่ 4 กำหนดค่ากล่องสมัครสมาชิกการแจ้งเตือนของคุณ
- ขั้นตอนที่ 5. ตั้งค่าการแจ้งเตือนต้อนรับ
- ขั้นตอนที่ 6 ส่งการแจ้งเตือนแบบพุชครั้งแรกของคุณ
มาดำน้ำกันเถอะ
ขั้นตอนที่ 1 สร้างบัญชี PushEngage
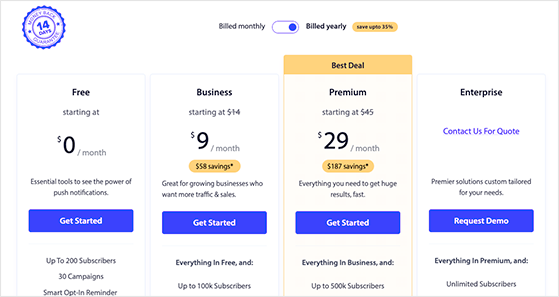
ขั้นตอนแรกคือเข้าไปที่เว็บไซต์ PushEngage และเลือกแผนที่เหมาะสมกับเป้าหมายธุรกิจของคุณ สำหรับคู่มือนี้ เราจะใช้แผนฟรี

หลังจากเลือกแผนของคุณแล้ว ให้ทำตามคำแนะนำเพื่อลงทะเบียนบัญชี PushEngage ใหม่ของคุณ

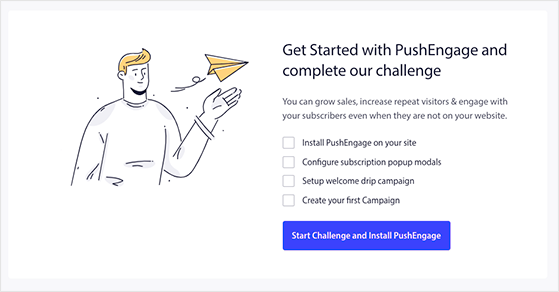
เมื่อบัญชีของคุณเปิดใช้งาน คุณจะไปที่แดชบอร์ด PushEngage โดยอัตโนมัติ สิ่งแรกที่คุณจะเห็นคือความท้าทาย PushEngage ซึ่งจะแนะนำคุณตลอดการตั้งค่าการแจ้งเตือนแบบพุชบนเว็บไซต์ของคุณทีละขั้นตอน

คลิกปุ่ม เริ่มการท้าทายและติดตั้ง PushEngage เพื่อเริ่มต้น
ขั้นตอนที่ 2 ติดตั้ง PushEngage บน WordPress
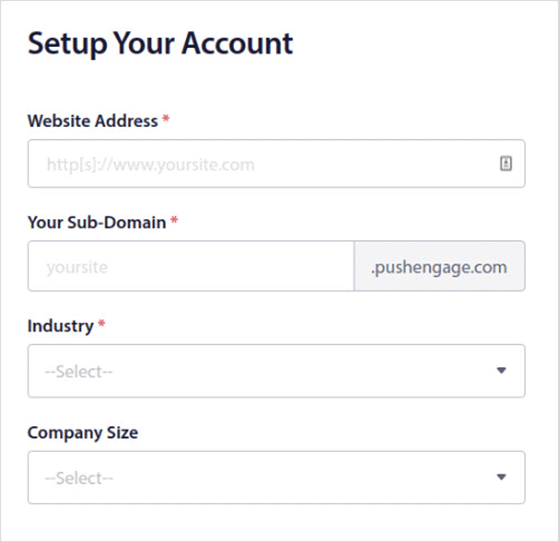
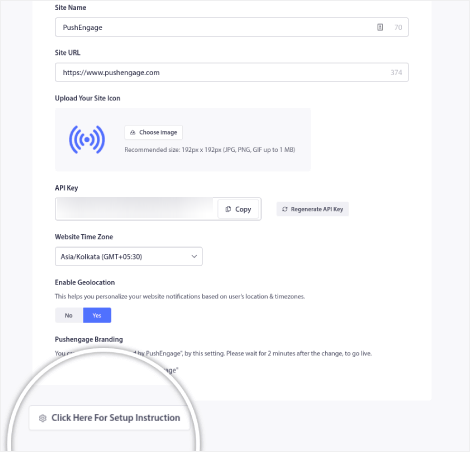
คำแนะนำเครื่องมือแรกจะนำคุณไปยังหน้า การ ตั้งค่าไซต์ » รายละเอียดไซต์ ซึ่งคุณสามารถปรับแต่งข้อมูลเว็บไซต์ของคุณและอัปโหลดโลโก้ได้ ที่ด้านล่างของหน้า คุณจะเห็นปุ่มที่ขอให้คุณ "คลิกที่นี่เพื่อดูคำแนะนำในการตั้งค่า" ดังนั้นให้คลิกเพื่อดูขั้นตอนในการเพิ่ม PushEngage ลงในไซต์ WordPress ของคุณ

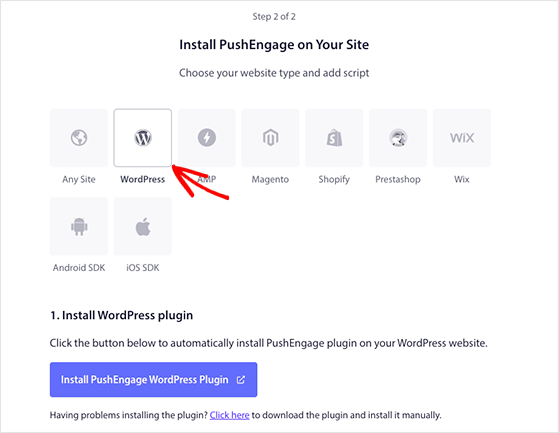
เนื่องจากเรากำลังเพิ่มการแจ้งเตือนแบบพุชไปยัง WordPress คุณจะต้องคลิกแท็บ WordPress ในหน้าถัดไป

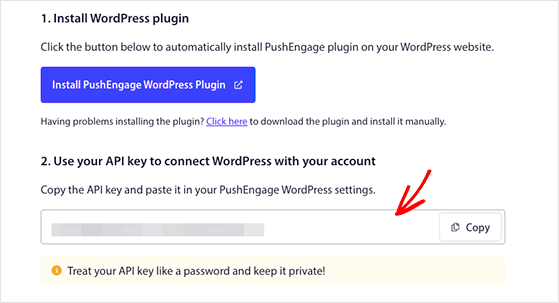
จากนั้นคุณสามารถคลิกปุ่ม ติดตั้งปลั๊กอิน WordPress PushEngage เพื่อติดตั้ง PushEngage บนเว็บไซต์ WordPress ของคุณโดยอัตโนมัติ
หมายเหตุ: PushEngage จะติดตั้งปลั๊กอินโดยอัตโนมัติเนื่องจากคุณซิงค์เว็บไซต์ของคุณแล้วในระหว่างขั้นตอนการตั้งค่า
หลังจากติดตั้งปลั๊กอินแล้ว ให้คัดลอกคีย์ API จากหน้าจอการติดตั้ง ซึ่งคุณจะเพิ่มลงในปลั๊กอิน PushEngage ในขั้นตอนถัดไป

ขั้นตอนที่ 3 ตรวจสอบไซต์ WordPress ของคุณด้วย PushEngage
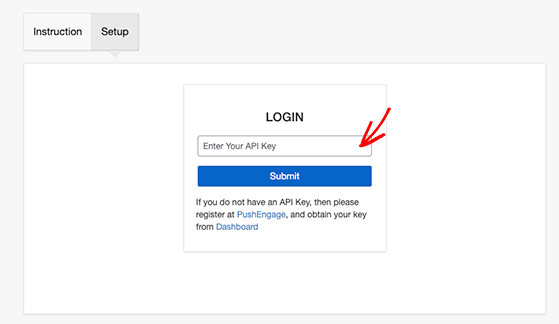
ขั้นตอนต่อไปคือไปที่แดชบอร์ด WordPress ของคุณและคลิกไอคอน PushEngage ในหน้าจอถัดไป คลิกแท็บการ ตั้งค่า วางคีย์ API ของคุณลงในฟิลด์ที่เกี่ยวข้อง และคลิก ส่ง

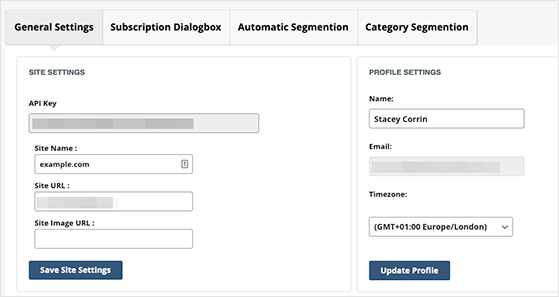
ไซต์ WordPress ของคุณเชื่อมต่อกับ PushEngage แล้ว และคุณจะเห็นหน้าดังนี้


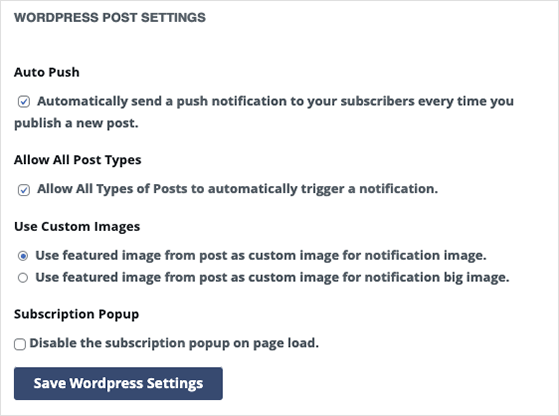
หน้าจอนี้มีตัวเลือกที่มีประโยชน์บางอย่างที่คุณอาจต้องการกำหนดค่า ตัวอย่างเช่น คุณสามารถตั้งค่า PushEngage ให้ส่งการแจ้งเตือนแบบพุชโดยอัตโนมัติทุกครั้งที่คุณเผยแพร่โพสต์ใหม่

เรียกดูการตั้งค่าและให้แน่ใจว่าคุณบันทึกการเปลี่ยนแปลงก่อนที่จะไปยังขั้นตอน
ขั้นตอนที่ 4 กำหนดค่ากล่องสมัครสมาชิกการแจ้งเตือนของคุณ
หากต้องการส่งการแจ้งเตือนแบบพุชไปยังผู้ติดตาม คุณจะต้องเพิ่มวิธีให้ผู้เยี่ยมชมเว็บไซต์สมัครรับข้อมูล ใน PushEngage ผู้ใช้สามารถเลือกที่จะรับการแจ้งเตือนผ่านกล่องป๊อปอัปที่รอบคอบ ซึ่ง PushEngage เรียก Popup Modals
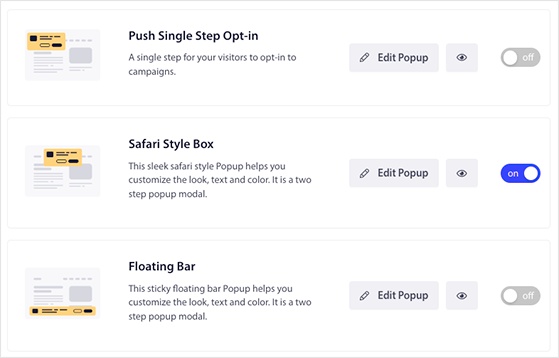
ในการตั้งค่ากล่องสมัครสมาชิกของคุณ ไปที่ Design » Popup Modals จากแดชบอร์ด PushEngage ของคุณ และเลือกการออกแบบ Popup Modal

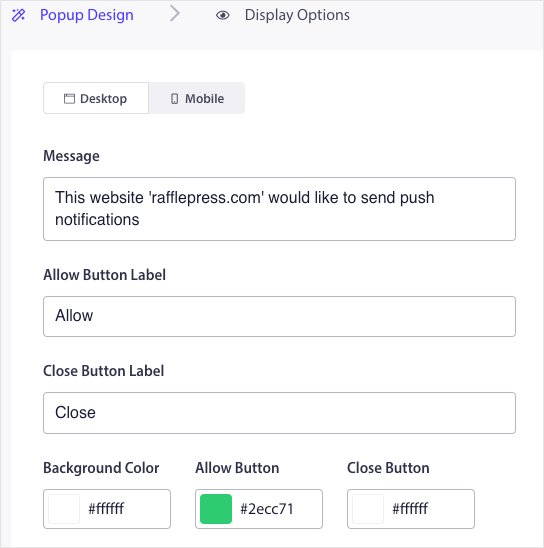
จากนั้น คุณสามารถคลิกปุ่ม แก้ไขป๊อปอัป เพื่อปรับแต่งช่องการสมัครรับข้อมูลของคุณให้ตรงกับตราสินค้าของเว็บไซต์ของคุณ

ตัวอย่างเช่น คุณสามารถแก้ไข:
- ข้อความการเลือกรับ
- อนุญาตป้ายปุ่ม
- ปุ่มสี
- เลือกตำแหน่ง
- กฎการสมัครสมาชิก
- การสมัครสมาชิกซ้อนทับ
- เตือนความจำ
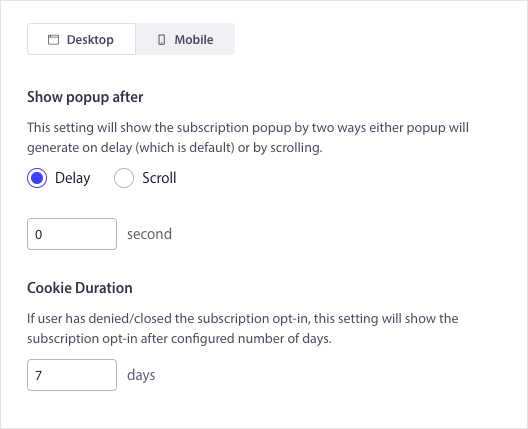
ในแท็บ ตัวเลือกการแสดงผล คุณสามารถตั้งค่าเวลาที่กล่องสมัครสมาชิกของคุณแสดงต่อผู้เยี่ยมชม เช่น หลังจากผ่านไปสองสามวินาทีหรือหลังจากที่ผู้ใช้เลื่อนหน้าของคุณลงมา

นอกจากนี้ คุณสามารถแสดงป๊อปอัปการสมัครรับข้อมูลของคุณเมื่อผู้เข้าชมคลิกที่องค์ประกอบต่างๆ เช่น ปุ่มหรือลิงก์
เมื่อคุณพอใจกับการออกแบบแล้ว ให้คลิกปุ่ม บันทึกและเปิดใช้งานป๊อปอัป
ขั้นตอนที่ 5. ตั้งค่าการแจ้งเตือนต้อนรับ
ถัดไป คุณจะต้องตั้งค่าข้อความต้อนรับสำหรับสมาชิกการแจ้งเตือนแบบพุชใหม่ การสร้างข้อความต้อนรับเป็นวิธีที่มีประโยชน์ในการทดสอบว่าการแจ้งเตือนของคุณทำงาน เนื่องจากจะปรากฏหลังจากผู้ติดตามใหม่สมัครรับข้อมูล
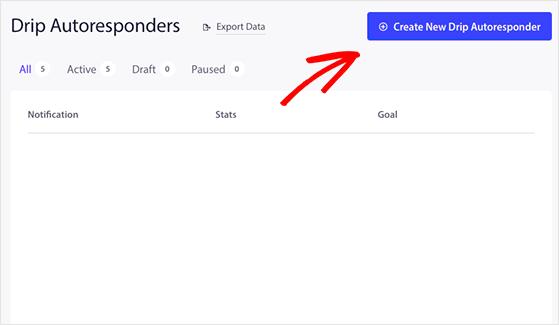
หากต้องการตั้งค่าการแจ้งเตือนต้อนรับ ให้ไปที่ แคมเปญ » Drip Autoresponders จากแดชบอร์ด PushEngage ของคุณ แล้วคลิกปุ่ม Create New Drip Autoresponder

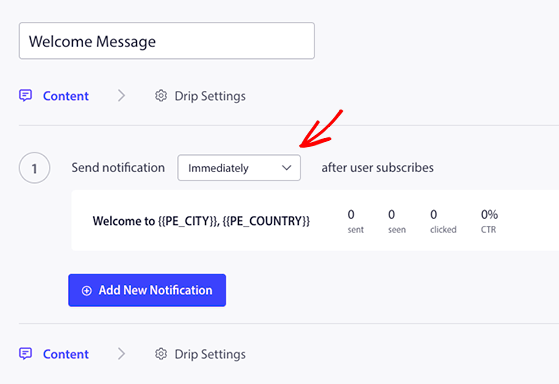
ถัดไป ตั้งชื่อที่สมเหตุสมผลให้กับการแจ้งเตือนของคุณ เช่น "ข้อความต้อนรับ" และเลือก "ทันที" จากเมนูดร็อปดาวน์ ส่งการแจ้งเตือน

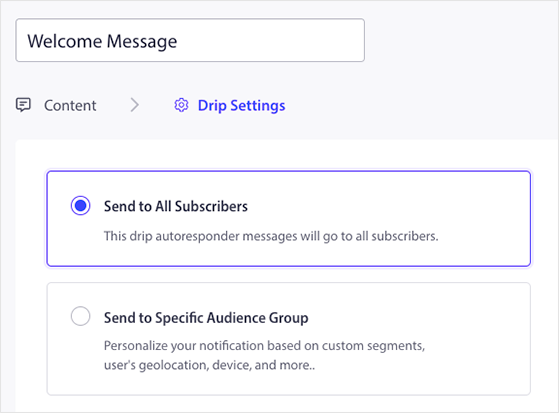
ตอนนี้คุณสามารถคลิกปุ่ม การตั้งค่าหยด และเลือกผู้ที่จะเห็นข้อความต้อนรับของคุณ คุณสามารถส่งการแจ้งเตือนต้อนรับไปยังสมาชิกทั้งหมดหรือกลุ่มเป้าหมายเฉพาะ สำหรับตัวอย่างนี้ เราจะเลือกตัวเลือก สมาชิกทั้งหมด

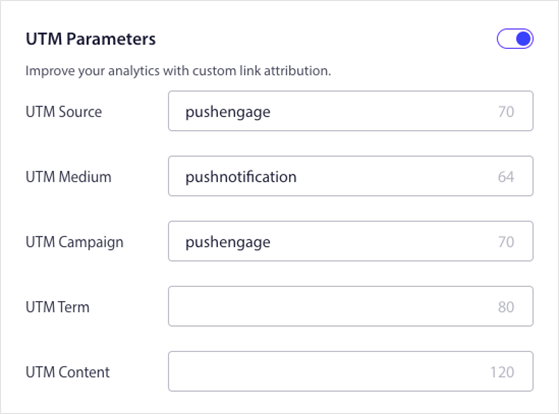
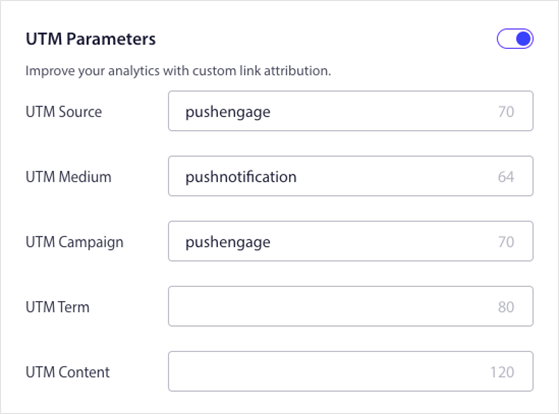
หลังจากนั้น เลื่อนลงไปที่ส่วนพารามิเตอร์ UTM และปรับแต่งข้อมูลแคมเปญ UTM ของคุณ ซึ่งจะช่วยคุณระบุแคมเปญพุชใน Google Analytics ด้วยการระบุแหล่งที่มาของลิงก์ที่กำหนดเอง

เมื่อคุณพร้อมแล้ว ให้คลิกปุ่ม เปิดใช้งานระบบตอบ กลับอัตโนมัติเพื่อเรียกใช้ข้อความต้อนรับของคุณ
ขั้นตอนที่ 6 ส่งการแจ้งเตือนแบบพุชครั้งแรกของคุณ
เมื่อคุณมีผู้ติดตามการแจ้งเตือนแบบพุชแล้ว คุณสามารถเริ่มส่งการแจ้งเตือนสำหรับโพสต์บล็อกใหม่ การอัปเดตธุรกิจ การขาย และอื่นๆ
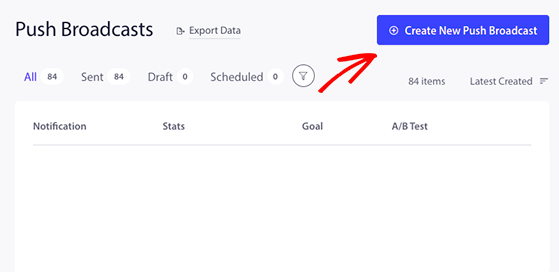
หากต้องการส่งการแจ้งเตือนแบบพุชครั้งแรกของคุณ ไปที่ แคมเปญ » Push Broadcasts จากแดชบอร์ด PushEngage ของคุณ แล้วคลิกปุ่ม สร้าง Push Broadcast ใหม่

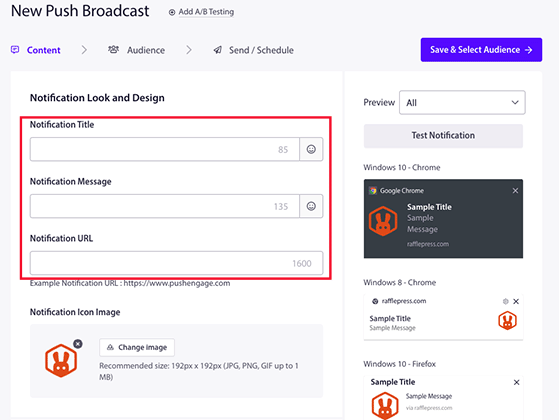
ในหน้าจอถัดไป คุณสามารถเริ่มสร้างข้อความแจ้งเตือนได้ เริ่มต้นด้วยการเพิ่มชื่อการแจ้งเตือน ข้อความ และลิงก์ที่คุณต้องการให้สมาชิกคลิก

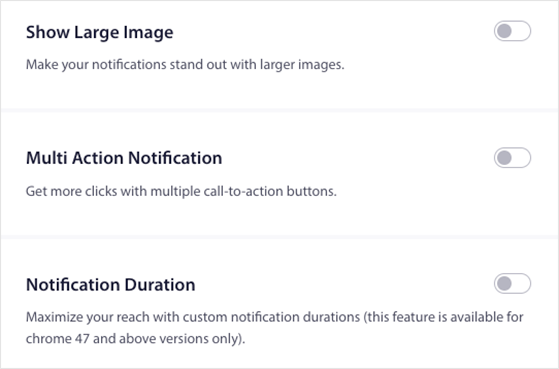
หลังจากนั้น คุณสามารถเพิ่มรูปภาพขนาดใหญ่เพื่อดึงดูดความสนใจ เปิดใช้งานปุ่มคำกระตุ้นการตัดสินใจ (CTA) หลายปุ่ม และกำหนดระยะเวลาที่ผู้ใช้จะเห็นการแจ้งเตือนของคุณก่อนที่จะหมดอายุ

ถัดไป เพิ่มพารามิเตอร์ UTM ของคุณ เช่นเดียวกับที่คุณทำกับข้อความต้อนรับ จากนั้นคลิกปุ่ม บันทึกและเลือกผู้ชม

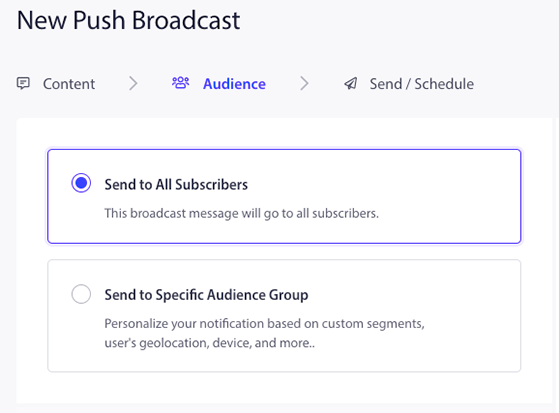
คุณสามารถส่งการแจ้งเตือนครั้งแรกไปยังผู้ชมทั้งหมดหรือกลุ่มสมาชิกเฉพาะ จากนั้นคุณสามารถคลิกปุ่ม ส่ง/กำหนดเวลา

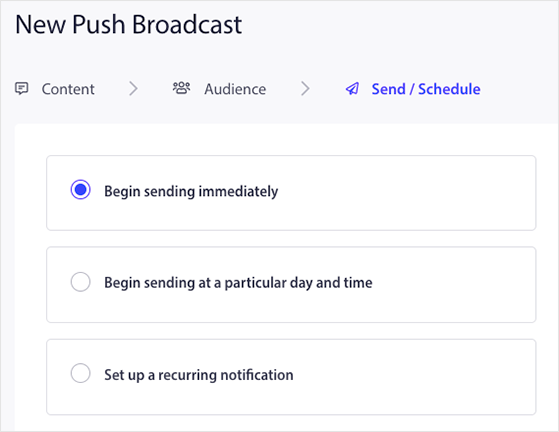
ในหน้าจอนี้ คุณสามารถส่งการแจ้งเตือนของคุณได้ทันที ตามวันและเวลาที่กำหนด หรือสร้างการแจ้งเตือนที่เกิดซ้ำ

เมื่อคุณพร้อมที่จะส่งการแจ้งเตือนแบบพุชของ WordPress ให้คลิกปุ่ม ส่งการแจ้งเตือน ทันที PushEngage จะเริ่มส่งการแจ้งเตือนตามกำหนดการของคุณ
แค่นั้นแหละ!
ตอนนี้คุณรู้วิธีเพิ่มการแจ้งเตือนแบบพุชไปยังไซต์ WordPress และส่งข้อความแรกของคุณแล้ว ยินดีด้วย!
กำลังมองหาวิธีอื่นในการเพิ่มความสำเร็จให้กับธุรกิจของคุณใช่หรือไม่? ทำตามคำแนะนำนี้เกี่ยวกับวิธีใช้การตลาดแบบแข่งขันเพื่อขยายธุรกิจของคุณ
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากช่อง YouTube สำหรับวิดีโอแนะนำ RafflePress คุณสามารถหาเราได้ที่ Twitter และ Facebook
