ยกระดับหน้าผลิตภัณฑ์ WooCommerce ของคุณโดยใช้ฟิลด์ที่กำหนดเอง
เผยแพร่แล้ว: 2021-08-09หากคุณต้องการปรับปรุงร้านค้า WooCommerce การเรียนรู้วิธีใช้ฟิลด์ที่กำหนดเองของ WooCommerce เป็นเครื่องมือที่ยอดเยี่ยมที่ควรมีไว้ในแถบเครื่องมือของคุณ
ฟิลด์ที่กำหนดเองช่วยให้คุณรวบรวมและแสดงข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ WooCommerce ของคุณ ซึ่งมีประโยชน์มากสำหรับการปรับแต่งร้านค้าของคุณ
ด้วยเครื่องมือที่เหมาะสม ช่องที่กำหนดเองของ WooCommerce ก็ไม่จำเป็นต้องซับซ้อนเช่นกัน แม้ว่าคุณจะสามารถใช้โค้ดเพื่อแทรกฟิลด์ที่กำหนดเองได้อย่างแน่นอน Elementor นำเสนอวิธีที่ง่ายกว่าในการทำงานกับฟิลด์ที่กำหนดเอง ซึ่งช่วยให้คุณทำทุกอย่างได้จากอินเทอร์เฟซแบบภาพของ Elementor
ในโพสต์นี้ เราจะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับฟิลด์ที่กำหนดเองของ WooCommerce รวมถึงสิ่งต่อไปนี้:
- ดูให้ลึกยิ่งขึ้นว่าฟิลด์ที่กำหนดเองของ WooCommerce คืออะไรและช่วยปรับปรุงร้านค้าของคุณได้อย่างไร
- ฟิลด์แบบกำหนดเองประเภทต่างๆ ที่คุณสามารถเพิ่มลงใน WooCommerce
- เมื่อใดควรใช้ฟิลด์ที่กำหนดเองของ WooCommerce กับแอตทริบิวต์ของผลิตภัณฑ์/อนุกรมวิธาน
- วิธีสร้างฟิลด์ที่กำหนดเองของ WooCommerce ในแบ็กเอนด์
- วิธีแสดงฟิลด์แบบกำหนดเองที่ส่วนหน้าของร้านค้าของคุณ โดยใช้ Elementor Pro หรือโค้ดแบบกำหนดเอง
มาเริ่มกันเลย!
สารบัญ
- WooCommerce Custom Fields คืออะไร?
- แบ็กเอนด์
- ส่วนหน้า
- ฟิลด์ที่กำหนดเองของ WooCommerce ประเภทต่างๆ
- ฟิลด์ข้อมูลผลิตภัณฑ์เพิ่มเติม
- ช่องป้อนข้อมูลแบบกำหนดเอง
- ฟิลด์ที่กำหนดเองของ WooCommerce เทียบกับแอตทริบิวต์ (Taxonomies)
- วิธีสร้างฟิลด์ที่กำหนดเองของ WooCommerce
- วิธีสร้างฟิลด์ข้อมูลผลิตภัณฑ์ที่กำหนดเองของ WooCommerce
- วิธีสร้างฟิลด์ป้อนข้อมูลผลิตภัณฑ์ WooCommerce แบบกำหนดเอง
- วิธีแสดงฟิลด์ที่กำหนดเองของ WooCommerce
- ธาตุ
- ไฟล์ function.php
WooCommerce Custom Fields คืออะไร?
ฟิลด์ที่กำหนดเองของ WooCommerce ช่วยให้คุณจัดเก็บและแสดงข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์บนไซต์ของคุณได้ พวกเขาเหมือนกับฟิลด์ที่กำหนดเองของ WordPress ทั่วไป แต่พวกเขารวบรวมข้อมูลเกี่ยวกับผลิตภัณฑ์ WooCommerce ของคุณโดยเฉพาะ
ตามค่าเริ่มต้น WooCommerce เสนอฟิลด์ระดับสูงที่ใช้กับผลิตภัณฑ์ส่วนใหญ่ เช่น ราคาและคำอธิบายผลิตภัณฑ์ แต่ไม่ได้ให้วิธีสร้างฟิลด์ที่ไม่ซ้ำกับร้านค้าของคุณ
นั่นคือที่ที่ฟิลด์ที่กำหนดเองจะมีประโยชน์
แบ็กเอนด์
ในส่วนแบ็คเอนด์ ฟิลด์ที่กำหนดเองช่วยให้จัดเก็บรายละเอียดและข้อมูลเกี่ยวกับผลิตภัณฑ์ของคุณได้ง่ายขึ้น แทนที่จะพยายามใส่ข้อมูลที่กำหนดเองลงในกล่องคำอธิบายผลิตภัณฑ์ที่ไม่มีโครงสร้าง คุณสามารถสร้างฟิลด์เฉพาะสำหรับรายละเอียดที่สำคัญทั้งหมด ซึ่งช่วยให้จัดการและอัปเดตผลิตภัณฑ์ได้ง่ายขึ้น
ส่วนหน้า
ในส่วนหน้า ฟิลด์ที่กำหนดเองช่วยให้คุณแสดงข้อมูลทั้งหมดในลักษณะที่มีโครงสร้าง หากจำเป็น พวกเขายังให้โอกาสคุณในการเก็บรวบรวมข้อมูลเพิ่มเติมจากผู้ซื้อ เช่น ให้พวกเขาป้อนข้อความแกะสลักแบบกำหนดเองเพื่อรวมไว้บนเครื่องประดับชิ้นหนึ่งที่พวกเขาซื้อจากร้านค้าของคุณ
หากคุณยังไม่แน่ใจว่าทั้งหมดนี้มารวมกันได้อย่างไร ไม่ต้องกังวล! ในส่วนถัดไป เราจะแสดงตัวอย่างจริงเกี่ยวกับวิธีใช้ฟิลด์ที่กำหนดเองเพื่อปรับปรุงร้านค้าของคุณ
ฟิลด์ที่กำหนดเองของ WooCommerce ประเภทต่างๆ
มีช่องแบบกำหนดเองทั่วไป 2 ประเภทที่คุณจะเห็นสำหรับร้านค้า WooCommerce:
- ช่องข้อมูลผลิตภัณฑ์ – ช่องเหล่านี้ช่วยให้คุณเก็บข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ได้ ในฐานะผู้ดูแลร้าน คุณจะป้อนข้อมูลนี้จากแดชบอร์ด WordPress ส่วนหลังของคุณ จากนั้น คุณจะแสดงข้อมูลบนหน้าผลิตภัณฑ์ของคุณ
- ช่องป้อนข้อมูลแบบกำหนดเอง – ช่องเหล่านี้ให้คุณรวบรวมข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์จากผู้ซื้อ โดยทั่วไปแล้ว สิ่งนี้จะช่วยคุณสร้างผลิตภัณฑ์ที่ปรับแต่งได้บางประเภท ข้อแตกต่างที่สำคัญคือผู้ซื้อของคุณป้อนข้อมูลจากส่วนหน้าของไซต์ของคุณ
คุณอาจใช้ฟิลด์ที่กำหนดเองของ WooCommerce เพียงประเภทเดียว ทั้งนี้ขึ้นอยู่กับสถานการณ์ของร้านค้าของคุณ หรือคุณอาจใช้ทั้งสองประเภทเพื่อให้คุณสามารถแสดงข้อมูลเพิ่มเติมและรวบรวมข้อมูลเพิ่มเติมจากผู้ซื้อของคุณได้
ลองดูที่รายละเอียดเพิ่มเติม
ฟิลด์ข้อมูลผลิตภัณฑ์เพิ่มเติม
การใช้ช่องแบบกำหนดเองของ WooCommerce ที่พบบ่อยที่สุดคือการแสดงข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ ช่องป้อนข้อมูล WooCommerce ด้านหลังเป็น "ขนาดเดียวที่เหมาะกับทุกคน" แต่คุณอาจต้องการแสดงข้อมูลที่ไม่ซ้ำกันเกี่ยวกับผลิตภัณฑ์ของคุณในลักษณะที่มีโครงสร้าง
ตัวอย่างเช่น คุณอาจมีร้านหนังสือออนไลน์และต้องการรวมบทวิจารณ์เชิงบวกจากนักวิจารณ์เกี่ยวกับหนังสือที่คุณขาย แน่นอน คุณสามารถรวมไว้ในคำอธิบายผลิตภัณฑ์ได้โดยตรง แต่การใช้ฟิลด์แบบกำหนดเองจะช่วยให้คุณระบุฟิลด์อินพุตเฉพาะของใบเสนอราคาเหล่านี้ได้ และคุณจะควบคุมตำแหน่งที่จะใส่ได้มากขึ้น
หรือคุณอาจขายเสื้อยืดลายกราฟิกและต้องการรวบรวมและแสดงข้อมูลเกี่ยวกับผู้ออกแบบเสื้อแต่ละตัว
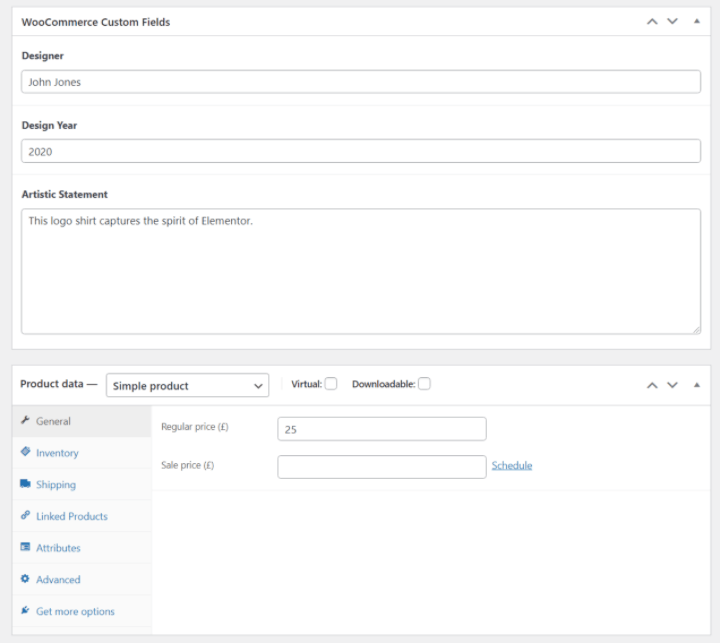
ต่อไปนี้เป็นตัวอย่างของการเพิ่มฟิลด์ที่กำหนดเองในแบ็กเอนด์:

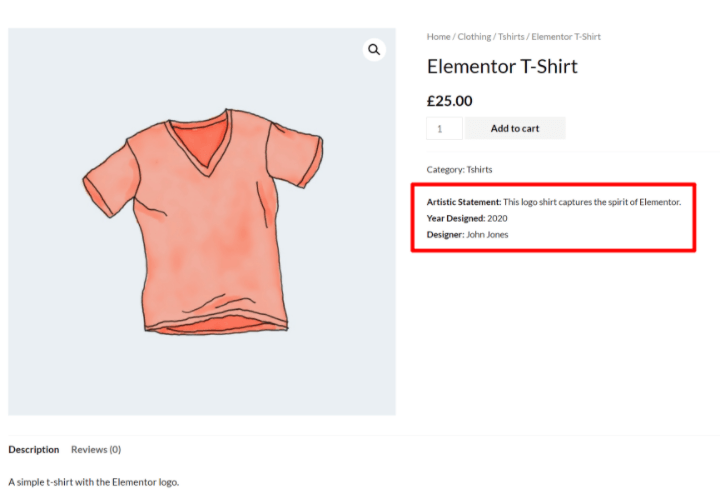
จากนั้นคุณสามารถแสดงข้อมูลนั้นได้ทุกที่ที่คุณต้องการในหน้าผลิตภัณฑ์ของคุณดังนี้:

โดยพื้นฐานแล้ว หากคุณต้องการแสดงข้อมูลเพิ่มเติมประเภทใดๆ เกี่ยวกับผลิตภัณฑ์ การใส่ข้อมูลนั้นลงในช่องที่กำหนดเองจะมีประโยชน์มากด้วยเหตุผลต่อไปนี้ คุณสามารถ…
- สร้างช่องป้อนข้อมูลเฉพาะ ซึ่งช่วยให้เพิ่มข้อมูลและอัปเดตข้อมูลได้ง่ายขึ้นในอนาคต
- แสดงข้อมูลตรงตำแหน่งที่คุณต้องการวาง คุณสามารถวางไว้ที่ใดก็ได้ในหน้าผลิตภัณฑ์ของคุณ และด้วย Elementor คุณไม่จำเป็นต้องรู้รหัสใดๆ เพื่อทำสิ่งนี้
- จัดรูปแบบข้อมูลตามที่คุณต้องการ ตัวอย่างเช่น คุณสามารถเพิ่มสีเพื่อดึงดูดความสนใจ เส้นขอบ ฯลฯ
ช่องป้อนข้อมูลแบบกำหนดเอง
อีกทางเลือกหนึ่งสำหรับการใช้ฟิลด์ที่กำหนดเองของ WooCommerce คือการสร้างฟิลด์ป้อนข้อมูลแบบกำหนดเองในหน้าผลิตภัณฑ์เดียวของคุณ เพื่อให้ผู้ซื้อสามารถปรับแต่งผลิตภัณฑ์หรือให้ข้อมูลเพิ่มเติมได้
ตัวอย่างเช่น คุณอาจขายเครื่องประดับบางประเภทและต้องการให้ผู้ซื้อของคุณสามารถสร้างการแกะสลักแบบกำหนดเองบนสินค้าที่พวกเขาซื้อได้ หรือบางทีคุณอาจต้องการให้ผู้ซื้อป้อนข้อความแบบกำหนดเองเพื่อสกรีนบนเสื้อ
หากต้องการบรรลุกรณีการใช้งานเหล่านี้ คุณสามารถเพิ่มฟิลด์ป้อนข้อความลงในหน้าผลิตภัณฑ์ส่วนหน้า
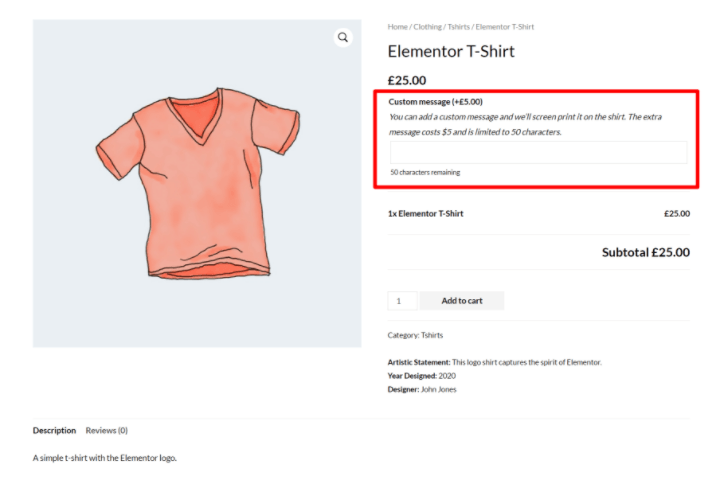
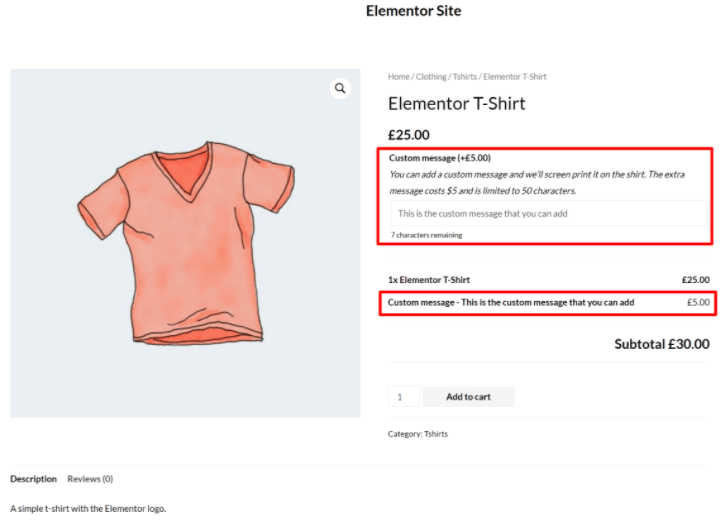
ต่อไปนี้คือตัวอย่างที่เพิ่มช่องป้อนข้อมูลนอกเหนือจากช่องข้อมูลที่กำหนดเองจากส่วนก่อนหน้า:

ฟิลด์ที่กำหนดเองของ WooCommerce เทียบกับแอตทริบิวต์ (Taxonomies)
หากคุณต้องการรวบรวมข้อมูลผลิตภัณฑ์เพิ่มเติม อีกตัวเลือกยอดนิยมคือแอตทริบิวต์ WooCommerce และอนุกรมวิธาน คุณจะเห็นสิ่งเหล่านี้เรียกว่า "แอตทริบิวต์" เมื่อคุณปรับแต่งผลิตภัณฑ์ แต่สิ่งที่ WooCommerce ทำในแบ็กเอนด์คือการสร้างอนุกรมวิธานที่กำหนดเองใหม่สำหรับทุกแอตทริบิวต์ที่คุณสร้าง
แอตทริบิวต์และอนุกรมวิธานยังเป็นวิธีที่มีประโยชน์มากในการจัดเก็บข้อมูลเกี่ยวกับผลิตภัณฑ์ แต่พวกมันทำหน้าที่ต่างกัน ดังนั้นสิ่งสำคัญคือต้องเข้าใจความแตกต่าง:
- แอตทริบิวต์/อนุกรมวิธาน – คุณใช้สิ่งเหล่านี้เพื่อจัดกลุ่มผลิตภัณฑ์เข้าด้วยกัน คล้ายกับหมวดหมู่ ผู้เลือกซื้อของคุณสามารถใช้ข้อมูลนี้เพื่อกรองผลิตภัณฑ์ทั้งหมดที่มีแอตทริบิวต์เฉพาะ WooCommerce มีอนุกรมวิธานสองประเภทโดยค่าเริ่มต้น – หมวดหมู่ผลิตภัณฑ์และแท็ก – แต่คุณสามารถใช้แอตทริบิวต์เพื่อเพิ่มอนุกรมวิธานที่กำหนดเองได้ไม่จำกัด
- ฟิลด์แบบกำหนดเอง – คุณใช้ฟิลด์เหล่านี้เพื่อเก็บข้อมูลที่ไม่ซ้ำสำหรับแต่ละผลิตภัณฑ์ ผลิตภัณฑ์ไม่ได้ถูกจัดกลุ่มเข้าด้วยกันตามข้อมูลฟิลด์ที่กำหนดเอง
มาดูตัวอย่างว่าควรใช้เมื่อใด...
อันดับแรก สมมติว่าคุณขายเสื้อยืดดีไซน์ต่างๆ หลากสีสัน คุณต้องการวิธีจัดเก็บข้อมูลเกี่ยวกับสีของเสื้อยืดแต่ละตัว เพื่อให้นักช้อปของคุณสามารถกรองเสื้อทั้งหมดในสีที่พวกเขาสนใจได้
สำหรับกรณีการใช้งานนี้ คุณต้องการใช้แอตทริบิวต์ของผลิตภัณฑ์ (อนุกรมวิธาน) วิธีนี้จะจัดกลุ่มสินค้าต่างๆ เข้าด้วยกันตามสีที่กำหนด และให้ผู้ซื้อกรองสินค้าเหล่านั้น ตัวอย่างเช่น เรียกดูเสื้อสีเขียวทั้งหมด
แต่สมมติว่าคุณต้องการเพิ่มหมายเหตุเกี่ยวกับความพอดีของผลิตภัณฑ์ด้วย เช่น พอดีกับขนาดจริงหรือแน่นหรือหลวมกว่าปกติเล็กน้อย ข้อมูลนี้ไม่ซ้ำกันสำหรับเสื้อยืดแต่ละตัว และไม่ใช่สิ่งที่นักช้อปส่วนใหญ่ต้องการกรอง ดังนั้นคุณควรใส่รายละเอียดเหล่านี้ในช่องที่กำหนดเองจะดีกว่า
มีบางสถานการณ์ที่ทั้งแอตทริบิวต์และฟิลด์ที่กำหนดเองอาจเข้ากันได้ และคุณอาจเลือกแนวทางอื่นโดยขึ้นอยู่กับความต้องการเฉพาะของคุณ
ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มข้อมูลเกี่ยวกับนักออกแบบกราฟิกที่สร้างเสื้อยืดแต่ละตัวที่คุณขาย ต่อไปนี้คือสถานการณ์ต่างๆ ที่คุณอาจต้องการใช้แต่ละตัวเลือก:
- แอตทริบิวต์ – คุณจะใช้ตัวเลือกนี้หากคุณขายเสื้อหลายตัวจากศิลปินแต่ละคน และคุณต้องการให้ผู้ซื้อมีตัวเลือกในการกรองเสื้อทั้งหมดจากศิลปินคนใดคนหนึ่ง
- ฟิลด์กำหนดเอง – คุณจะใช้ฟิลด์นี้หากคุณต้องการจัดเก็บและแสดงศิลปิน แต่คุณไม่จำเป็นต้องกรองข้อมูลนั้น ตัวอย่างเช่น ศิลปินอาจไม่ใช่สิ่งที่ผู้ซื้อสนใจจริงๆ หรือบางทีคุณอาจขายเสื้อเพียงตัวเดียวจากศิลปินแต่ละคน
วิธีสร้างฟิลด์ที่กำหนดเองของ WooCommerce
มีสองส่วนในการทำงานกับฟิลด์ที่กำหนดเองของ WooCommerce:
- คุณต้องสร้างฟิลด์แบบกำหนดเองบนแบ็กเอนด์เพื่อให้คุณสามารถเพิ่มข้อมูลเพิ่มเติมให้กับผลิตภัณฑ์ของคุณได้
- คุณต้องแสดงข้อมูลจากฟิลด์ที่กำหนดเองในส่วนหน้าของร้านค้าของคุณ
ในส่วนแรกนี้ เราจะแสดงวิธีสร้างฟิลด์ที่กำหนดเองของ WooCommerce ในแบ็กเอนด์ จากนั้น ในหัวข้อถัดไป เราจะพูดถึงวิธีแสดงสิ่งเหล่านี้
วิธีการสร้างฟิลด์แบบกำหนดเองขึ้นอยู่กับว่าคุณต้องการแสดงฟิลด์ข้อมูลผลิตภัณฑ์เพิ่มเติมหรือหากคุณต้องการแสดงฟิลด์อินพุตแบบกำหนดเอง ผ่านทั้งสองอย่างกันเถอะ…
วิธีสร้างฟิลด์ข้อมูลผลิตภัณฑ์ที่กำหนดเองของ WooCommerce
หากต้องการรวบรวมและจัดเก็บข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ WooCommerce คุณสามารถใช้ปลั๊กอินฟิลด์ที่กำหนดเองใดก็ได้ ตัวเลือกยอดนิยมที่รวมเข้ากับ Elementor ได้แก่ :
- ฟิลด์ที่กำหนดเองขั้นสูง (ACF)
- ชุดเครื่องมือ
- พ็อด
- กล่องเมตา
เรามีการเปรียบเทียบโดยละเอียดระหว่าง ACF กับ Toolset กับ Pods หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับข้อเสนอเหล่านั้น แต่เราจะใช้ ACF สำหรับตัวอย่างนี้เนื่องจากเป็นที่นิยม ฟรี และยืดหยุ่น แนวคิดพื้นฐานเดียวกันนี้ถือเป็นจริงสำหรับปลั๊กอินทั้งหมด
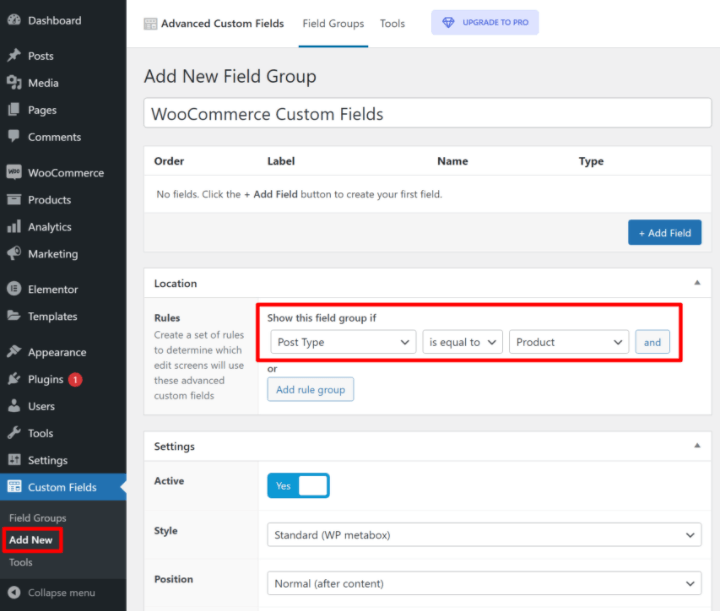
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน Advanced Custom Fields ฟรีจาก WordPress.org จากนั้นไปที่ Custom Fields → Add New เพื่อสร้าง “Field Group” ใหม่
กลุ่มฟิลด์คือชื่อที่บอกไว้ทุกประการ – กลุ่มของฟิลด์ที่กำหนดเองตั้งแต่หนึ่งฟิลด์ขึ้นไปที่คุณต้องการเพิ่มให้กับผลิตภัณฑ์ WooCommerce ของคุณบางส่วนหรือทั้งหมด
ในการเริ่มต้น ให้ใช้กฎ ตำแหน่งที่ตั้ง เพื่อควบคุมผลิตภัณฑ์ที่คุณต้องการเพิ่มฟิลด์ที่กำหนดเอง
ขั้นแรก ให้ตั้งค่า Post Type เท่ากับ Product หากคุณต้องการแสดงฟิลด์ที่กำหนดเองเหล่านี้ในผลิตภัณฑ์ทั้งหมดของคุณ สิ่งที่คุณต้องทำก็คือ:

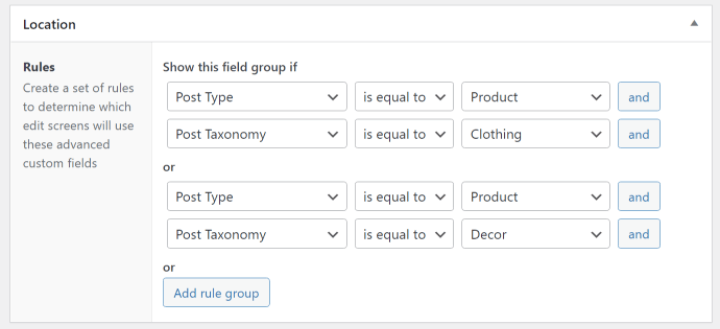
หากคุณต้องการแสดงฟิลด์ที่กำหนดเองเหล่านี้ในผลิตภัณฑ์บางประเภทเท่านั้น (เช่น ผลิตภัณฑ์ในบางหมวดหมู่) คุณสามารถเพิ่มกฎได้ตามต้องการ ตัวอย่างเช่น ต่อไปนี้เป็นลักษณะของการกำหนดเป้าหมายผลิตภัณฑ์ในหมวดหมู่ "เสื้อผ้า" หรือ "ของตกแต่ง":

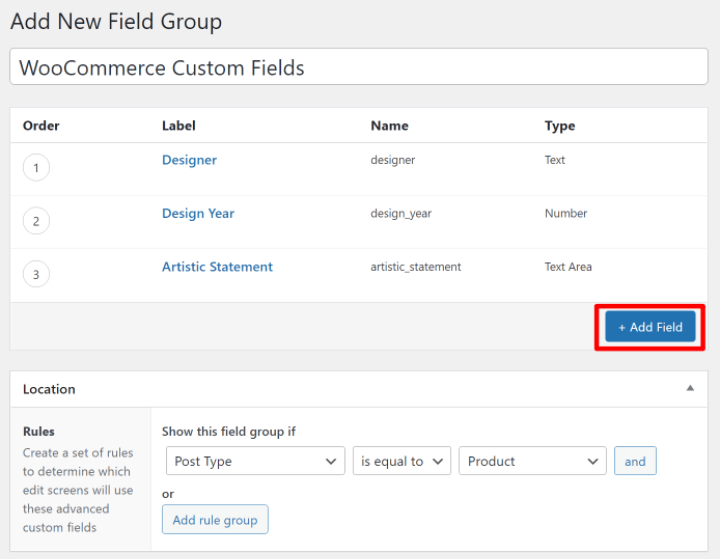
จากนั้น คุณสามารถเพิ่มฟิลด์ที่กำหนดเองได้โดยใช้ปุ่ม + เพิ่มฟิลด์ ที่ด้านบนของอินเทอร์เฟซ สำหรับแต่ละฟิลด์ คุณสามารถเลือกจากประเภทฟิลด์ที่แตกต่างกัน (เช่น ตัวเลข vs ข้อความสั้น vs ข้อความยาว เป็นต้น) และกำหนดค่ารายละเอียดอื่น ๆ เกี่ยวกับฟิลด์นั้น

ตัวอย่างเช่น ต่อไปนี้คือฟิลด์ที่กำหนดเองสามฟิลด์ที่จะรวบรวม...
- ชื่อผู้ออกแบบ
- ปีที่ผู้ออกแบบสร้างสรรค์งานออกแบบ.
- คำชี้แจงเกี่ยวกับการออกแบบจากนักออกแบบ

เมื่อคุณพอใจกับรูปลักษณ์ของทุกอย่างแล้ว ให้ดำเนินการต่อและ เผยแพร่ กลุ่มภาคสนามของคุณ
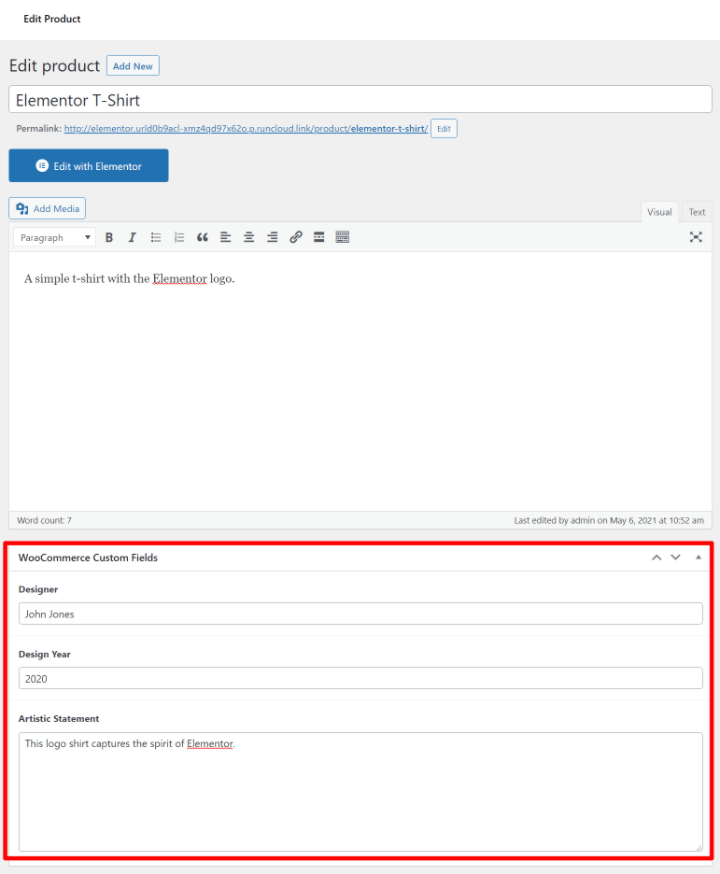
ตอนนี้ เมื่อคุณแก้ไขสินค้า คุณจะเห็นฟิลด์แบบกำหนดเองใหม่เหล่านั้นในอินเทอร์เฟซการแก้ไขสินค้า:

ในส่วนถัดไป เราจะแสดงวิธีนำข้อมูลในฟิลด์ที่กำหนดเองเหล่านี้ไปแสดงที่ส่วนหน้าของร้านค้า WooCommerce ของคุณ
แต่ก่อนอื่น – เรามาพูดถึงฟิลด์ที่กำหนดเองของ WooCommerce ประเภทอื่น – ฟิลด์ป้อนข้อมูลผลิตภัณฑ์ที่กำหนดเอง
วิธีสร้างฟิลด์ป้อนข้อมูลผลิตภัณฑ์ WooCommerce แบบกำหนดเอง
ปลั๊กอินด้านบนนั้นยอดเยี่ยมหากคุณต้องการรวบรวมข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์และแสดงไว้ที่ส่วนหน้าของไซต์ของคุณ อย่างไรก็ตาม มันไม่เหมาะสำหรับการรวบรวมอินพุตที่กำหนดเองจากผู้ซื้อของคุณที่ส่วนหน้า ตัวอย่างเช่น ให้ผู้ซื้อป้อนข้อความแกะสลักแบบกำหนดเองที่จะเพิ่มลงในผลิตภัณฑ์
สำหรับกรณีการใช้งานนี้ คุณมักจะต้องการปลั๊กอินเสริมสำหรับผลิตภัณฑ์ WooCommerce ปลั๊กอินเหล่านี้ได้รับการออกแบบมาโดยเฉพาะเพื่อรับการป้อนข้อมูลผลิตภัณฑ์จากผู้ซื้อที่ส่วนหน้าของร้านค้าของคุณ
คุณสามารถหาปลั๊กอินมากมายที่ตอบสนองความต้องการนี้ แต่จุดเริ่มต้นที่ดีสองแห่งคือ:
- ปลั๊กอินเสริมสำหรับผลิตภัณฑ์ WooCommerce อย่างเป็นทางการ – $49
- ฟิลด์ผลิตภัณฑ์ขั้นสูง – freemium
เราจะแสดงให้คุณเห็นว่ามันทำงานอย่างไรโดยใช้ปลั๊กอินเสริมผลิตภัณฑ์อย่างเป็นทางการจากทีม WooCommerce แต่แนวคิดพื้นฐานจะเหมือนกันกับปลั๊กอินเสริมผลิตภัณฑ์ทั้งหมด
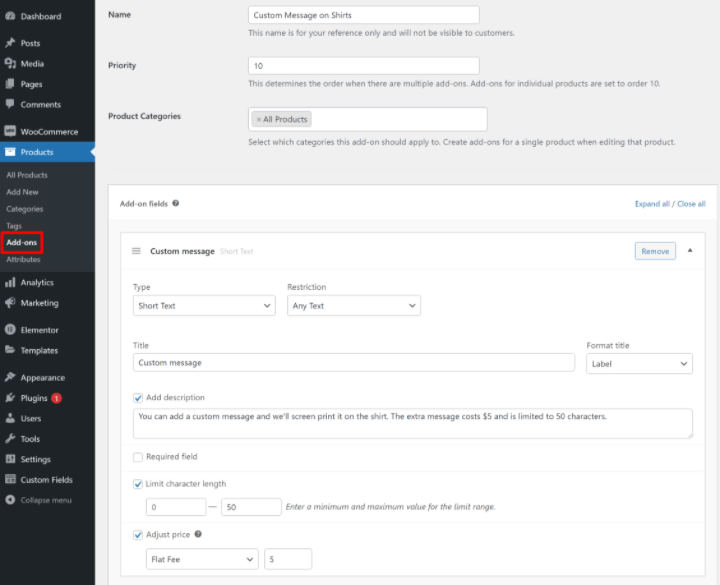
เมื่อติดตั้งปลั๊กอินแล้ว คุณสามารถไปที่ Products → Add-on เพื่อสร้างช่องป้อนข้อมูลแบบกำหนดเองที่คุณต้องการแสดงในผลิตภัณฑ์บางส่วน/ทั้งหมดของคุณ
เช่นเดียวกับการตั้งค่า ACF คุณสามารถกำหนดเป้าหมายฟิลด์ของคุณไปยังผลิตภัณฑ์ทั้งหมดหรือเฉพาะบางหมวดหมู่ของผลิตภัณฑ์
คุณยังสามารถเพิ่มฟิลด์ได้มากเท่าที่จำเป็นและเลือกจากฟิลด์ประเภทต่างๆ
ข้อแตกต่างที่สำคัญประการหนึ่งคือคุณมีตัวเลือกในการปรับราคาสินค้าตามตัวเลือกที่นักช้อปเลือก
ตัวอย่างเช่น คุณสามารถเรียกเก็บเงินเพิ่ม $5 หากผู้ซื้อต้องการเพิ่มการแกะสลัก/ข้อความที่กำหนดเอง:

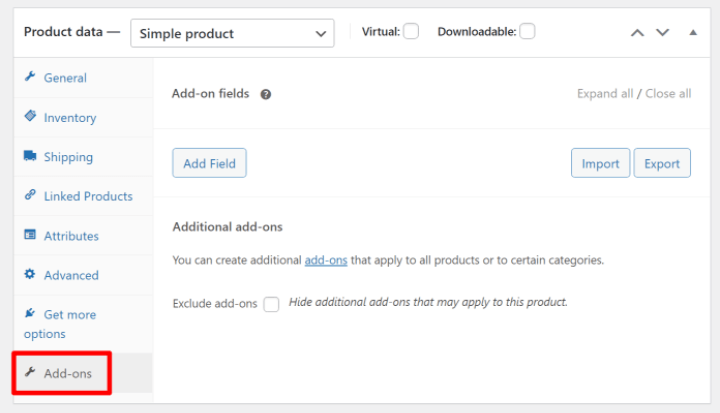
คุณยังมีตัวเลือกในการเพิ่มช่องป้อนข้อมูลแบบกำหนดเองลงในผลิตภัณฑ์โดยตรงเมื่อคุณทำงานในโปรแกรมแก้ไขผลิตภัณฑ์ คุณสามารถทำได้จากแท็บส่วน เสริม ใหม่ในกล่อง ข้อมูลผลิตภัณฑ์ :

ปลั๊กอินส่วนเสริมของผลิตภัณฑ์จะแสดงฟิลด์ที่กำหนดเองเหล่านี้โดยอัตโนมัติที่ส่วนหน้าของร้านค้าของคุณ แต่ในส่วนถัดไป เราจะแสดงวิธีควบคุมตำแหน่งด้วยตนเองโดยใช้ Elementor

วิธีแสดงฟิลด์ที่กำหนดเองของ WooCommerce
เมื่อคุณได้สร้างฟิลด์แบบกำหนดเองและเพิ่มข้อมูลลงไปแล้ว คุณก็พร้อมที่จะแสดงข้อมูลนั้นในส่วนหน้าของไซต์ของคุณ
เราจะแสดงให้คุณเห็นสองตัวเลือกที่นี่:
- ธาตุ
- โค้ดที่กำหนดเองผ่านไฟล์ functions.php
ธาตุ
วิธีที่ง่ายที่สุดในการแสดงฟิลด์ที่กำหนดเองของ WooCommerce คือการใช้ Elementor Pro และ Elementor WooCommerce Builder การใช้อินเทอร์เฟซแบบลากและวางที่มองเห็นได้ของ Elementor คุณสามารถสร้างเทมเพลตผลิตภัณฑ์ตั้งแต่หนึ่งรายการขึ้นไปที่มีข้อมูลจากฟิลด์ที่คุณกำหนดเอง
ในการเริ่มต้น ให้ไปที่ เทมเพลต → ตัวสร้างธีม และสร้างเทมเพลตผลิตภัณฑ์ใหม่รายการเดียว
จากนั้นคุณสามารถเลือกจากเทมเพลตที่สร้างไว้ล่วงหน้าหรือสร้างการออกแบบผลิตภัณฑ์ของคุณเองตั้งแต่เริ่มต้น หากคุณต้องการความช่วยเหลือที่นี่ คุณสามารถดูคู่มือฉบับเต็มของเราเกี่ยวกับวิธีปรับแต่งการออกแบบหน้าผลิตภัณฑ์ WooCommerce
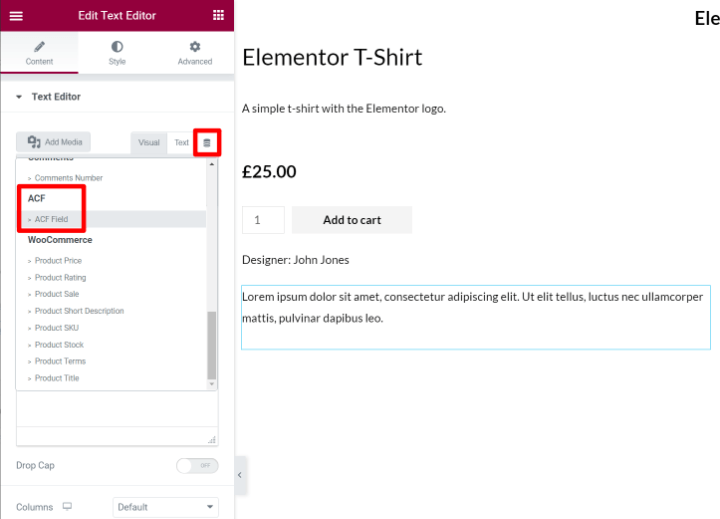
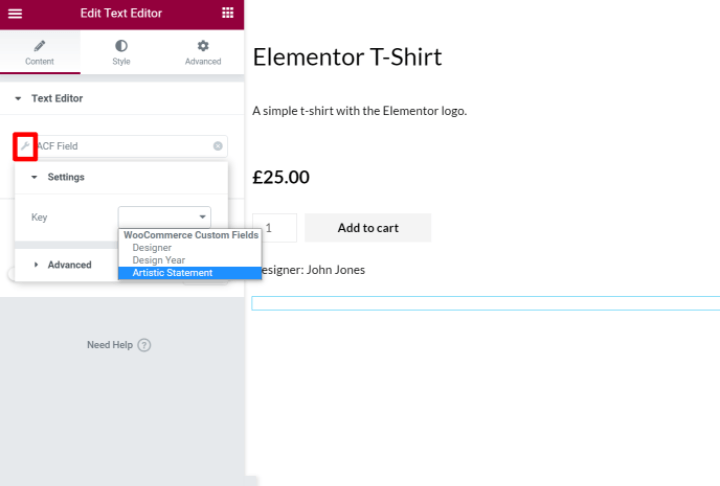
เมื่อคุณพร้อมที่จะแทรกฟิลด์ที่กำหนดเองของ WooCommerce ให้เพิ่มวิดเจ็ต Text Editor ปกติแล้วเลือกตัวเลือกเพื่อเติมข้อมูลด้วยแท็กแบบไดนามิก ในดรอปดาวน์แท็กไดนามิก ให้เลือก ACF FIeld :

ในหน้าจอถัดไป ให้คลิกไอคอนเครื่องมือและใช้เมนูแบบเลื่อนลงของ คีย์ เพื่อเลือกฟิลด์แบบกำหนดเองที่คุณต้องการแสดง:

คุณยังสามารถใช้ตัวเลือก ขั้นสูง เพื่อเพิ่มข้อความคงที่ก่อน/หลังข้อมูลจากฟิลด์กำหนดเอง
และนั่นแหล่ะ! ตอนนี้ Elementor จะดึงข้อมูลฟิลด์ที่กำหนดเองแบบไดนามิกสำหรับผลิตภัณฑ์ที่คุณกำลังดูตัวอย่าง
คุณยังสามารถใช้ฟิลด์ที่คุณกำหนดเองเพื่อเติมข้อมูลมากกว่าแค่ข้อความ ตัวอย่างเช่น หากคุณเพิ่มฟิลด์ที่กำหนดเองเป็นตัวเลข คุณสามารถใช้ตัวเลขนั้นเพื่อเติมข้อมูลการจัดอันดับดาว ตัวนับ และอื่นๆ
หรือคุณสามารถเติมลิงก์แบบไดนามิกได้เช่นกัน ตัวอย่างเช่น คุณสามารถสร้างฟิลด์แบบกำหนดเองที่มีลิงก์ไปยังเอกสารประกอบของผลิตภัณฑ์ และใช้ลิงก์นั้นเพื่อเติมปุ่มในหน้าผลิตภัณฑ์เดียว
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับคุณลักษณะนี้ คุณสามารถอ่านคำแนะนำฉบับเต็มเกี่ยวกับเนื้อหาไดนามิกใน Elementor Pro
หรือสำหรับวิธีอื่นในการแสดงข้อมูลนี้ใน Elementor คุณสามารถสร้างตารางผลิตภัณฑ์ที่มีข้อมูลฟิลด์ที่คุณกำหนดเอง
แล้วช่องใส่สินค้าใน Elementor ล่ะ?
หากคุณสร้างช่องป้อนสินค้าแบบกำหนดเองด้วยปลั๊กอินตัวใดตัวหนึ่งด้านบน (เช่น ปลั๊กอินเสริมผลิตภัณฑ์อย่างเป็นทางการที่เรากล่าวถึง) ปลั๊กอินเหล่านั้นมักจะแสดงฟิลด์เหล่านั้นโดยอัตโนมัติที่ส่วนหน้าของร้านค้าของคุณ ดังนั้นคุณจะไม่ จำเป็นต้องรวมไว้ในเทมเพลต Elementor ของคุณด้วยตนเอง
ใน Elementor ช่องส่วนเสริมเหล่านี้มักจะแสดงทุกที่ที่คุณเพิ่มวิดเจ็ต Add to Cart ในงานออกแบบของคุณ ดังนั้น ถ้าคุณต้องการย้ายไปมา คุณสามารถปรับตำแหน่งของวิดเจ็ต เพิ่มไปยังรถเข็น ได้
ไฟล์ function.php
หากคุณรู้วิธีการใช้โค้ด คุณยังสามารถเพิ่มฟิลด์ที่กำหนดเองของ WooCommerce ลงในหน้าผลิตภัณฑ์โดยใช้ไฟล์ functions.php ของธีมลูกของคุณหรือปลั๊กอิน เช่น Code Snippets อย่างไรก็ตาม เราไม่แนะนำวิธีนี้สำหรับคนส่วนใหญ่เนื่องจากเป็นวิธีที่ซับซ้อน
ไม่เพียงแต่คุณจะต้องเข้าใจโค้ดเพื่อตั้งค่าเท่านั้น แต่คุณยังจะไม่ได้รับภาพตัวอย่างตามเวลาจริงอีกด้วย และเป็นการยากที่จะวางฟิลด์ของคุณ ด้วยเหตุนี้ Elementor จึงเป็นตัวเลือกที่ดีกว่าสำหรับเจ้าของร้านค้าส่วนใหญ่
หากคุณต้องการใช้วิธีการเขียนโค้ดด้วยตนเอง คุณจะต้องพึ่งพา WooCommerce hooks เพื่อวางข้อมูลที่คุณกำหนดเอง หากคุณไม่คุ้นเคยกับ “hooks” โดยทั่วไปแล้วจะให้คุณแทรกโค้ดหรือเนื้อหาในบางส่วนของร้านค้า WooCommerce ของคุณ
ตัวอย่างเช่น คุณสามารถค้นหา hooks ต่างๆ เพื่อแทรกเนื้อหาเหนือชื่อผลิตภัณฑ์ ใต้ชื่อผลิตภัณฑ์ ใต้ปุ่มเพิ่มไปยังรถเข็น เป็นต้น
ในการเริ่มต้น คุณจะต้องเลือกตะขอสำหรับตำแหน่งที่คุณต้องการแทรกเนื้อหาจากฟิลด์ที่คุณกำหนดเอง เพื่อให้เห็นภาพสถานที่เหล่านี้ได้ง่ายขึ้น คุณสามารถใช้คู่มือ WooCommerce แบบรูปภาพที่ยอดเยี่ยมของ Business Bloomer ได้
นอกจากการค้นหา hook ที่คุณต้องการใช้แล้ว คุณยังต้องใช้ PHP เพื่อแสดงฟิลด์ของคุณจาก ACF หากคุณไม่แน่ใจว่าจะรับสิ่งนี้ได้อย่างไร ACF มีเอกสารประกอบที่ละเอียดมาก
จากนั้น คุณสามารถใช้ข้อมูลโค้ดด้านล่างเพื่อแสดงฟิลด์ โดยที่ insert_hook_location คือตำแหน่ง hook ที่คุณต้องการใช้ และ field_name คือ slug ชื่อฟิลด์จาก ACF:
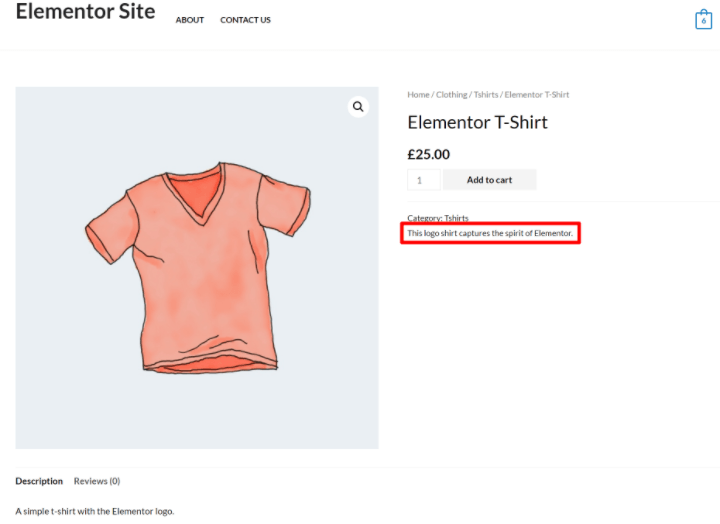
ตัวอย่างเช่น ข้อมูลโค้ดด้านล่างจะแสดงฟิลด์ที่กำหนดเองของข้อความเชิงศิลป์ใต้รายละเอียดเมตาของผลิตภัณฑ์ WooCommerce:
นี่คือลักษณะที่ปรากฏในส่วนหน้าของร้านค้าของคุณ:

คุณสามารถทำขั้นตอนนี้ซ้ำเพื่อแสดงฟิลด์ที่กำหนดเองเพิ่มเติม
เริ่มต้นด้วยฟิลด์ที่กำหนดเองของ WooCommerce
การทำความเข้าใจวิธีใช้ฟิลด์ที่กำหนดเองของ WooCommerce นั้นมีประโยชน์มากสำหรับการสร้างร้านค้า WooCommerce ที่กำหนดเองและปรับแต่งแล้ว
คุณสามารถใช้สิ่งเหล่านี้เพื่อนำเสนอวิธีการที่มีโครงสร้างในการป้อนข้อมูลผลิตภัณฑ์เพิ่มเติมในแดชบอร์ดส่วนหลังและแสดงข้อมูลนั้นบนไซต์ส่วนหน้าของคุณ หรือคุณสามารถสร้างช่องป้อนข้อมูลแบบกำหนดเองเพื่อให้ผู้ซื้อปรับแต่งผลิตภัณฑ์ของคุณได้
หากต้องการสร้างฟิลด์ที่กำหนดเองสำหรับข้อมูลผลิตภัณฑ์เพิ่มเติม คุณสามารถใช้ปลั๊กอิน เช่น ฟิลด์ที่กำหนดเองขั้นสูง (ACF) ในขณะที่ฟิลด์อินพุตที่กำหนดเองต้องใช้ปลั๊กอินส่วนเสริมของผลิตภัณฑ์โดยเฉพาะ
จากนั้น สำหรับวิธีที่ง่ายที่สุดในการแสดงฟิลด์แบบกำหนดเองที่ส่วนหน้าของร้านค้าของคุณ คุณสามารถใช้ Elementor และ Elementor WooCommerce Builder ด้วย Elementor คุณสามารถสร้างเทมเพลตผลิตภัณฑ์ของคุณเองที่มีข้อมูลไดนามิกไม่จำกัดจากฟิลด์ที่กำหนดเองของคุณ – ไม่ต้องใช้โค้ด
คุณยังมีข้อสงสัยเกี่ยวกับวิธีใช้ฟิลด์ที่กำหนดเองของ WooCommerce ในร้านค้าของคุณหรือไม่? แสดงความคิดเห็นและแจ้งให้เราทราบ!
เว็บไซต์ WP
ทันที