ทำไมคุณต้องจัดลำดับความสำคัญของประสบการณ์หน้าบนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2020-06-06
สิ่งหนึ่งที่ชัดเจนจากการระบาดของโคโรนาไวรัส – อินเทอร์เน็ตและการเข้าถึงเป็นสิ่งจำเป็น เนื่องจากคำสั่งที่พักพิงทำให้ผู้คนอยู่ที่บ้าน อินเทอร์เน็ตจึงกลายเป็นเครื่องมือสำคัญในการทำงาน เรียนรู้ พบปะสังสรรค์ และซื้อของจำเป็นจากที่บ้าน ในการศึกษาวิจัยของ Pew Research ชาวอเมริกัน 53% กล่าวว่าอินเทอร์เน็ตมีความจำเป็นในช่วงการระบาดของโคโรนาไวรัส
เมื่อปริมาณการใช้ข้อมูลเพิ่มขึ้น ปัญหาการเชื่อมต่อก็ทวีขึ้นในหมู่ผู้ใช้ ผู้คนจำนวนมากใช้การเชื่อมต่ออินเทอร์เน็ตที่บ้านเพื่อ การประชุมทางวิดีโอ ทำงาน ซื้อของออนไลน์ เข้าเรียน เล่นเกมออนไลน์ และอื่นๆ ความต้องการในเครือข่ายจึงเพิ่มสูงขึ้น ความต้องการที่สูงนี้ทำให้เกิดความแออัดของเครือข่ายและเวลาแฝงสูง และปัญหาเหล่านี้แสดงเป็นวิดีโอไม่ซิงค์ในเกมออนไลน์ เสียงค้างหรือล้าหลังในแฮงเอาท์วิดีโอ ความเร็วในการโหลดเว็บไซต์ช้า และอื่นๆ โดยรวมแล้ว ปัญหาการเชื่อมต่อได้รวมประสบการณ์ผู้ใช้เว็บไซต์ที่ไม่ดีสำหรับผู้เยี่ยมชมออนไลน์จำนวนมาก
จากวิกฤตการณ์ในปัจจุบัน Google ได้ประกาศว่าจะใช้ ประสบการณ์หน้าเว็บ เป็นปัจจัยในการจัดอันดับในปี 2021 เครื่องมือค้นหากล่าวว่าจะแจ้งเตือนเว็บไซต์ล่วงหน้า 6 เดือนก่อนที่อัลกอริทึมใหม่จะเปิดตัว สัญญาณประสบการณ์หน้าจะวัดว่าผู้ใช้รับรู้การโต้ตอบและประสบการณ์การใช้หน้าเว็บอย่างไร
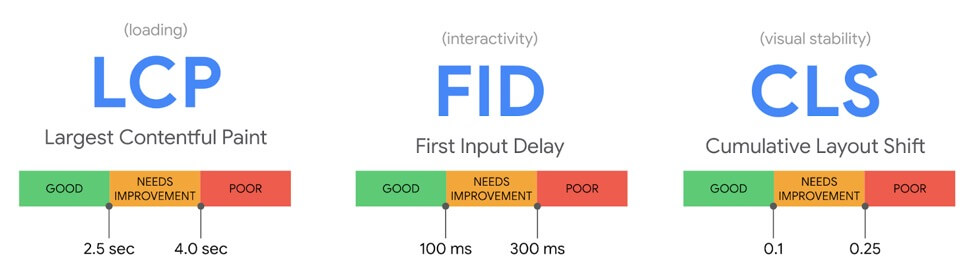
Core Web Vitals จะเป็นพื้นฐานของการวัดประสบการณ์หน้าเว็บ ประกอบด้วย 3 เมตริกผู้ใช้หลัก:

- Largest Contentful Paint วัดความเร็วในการโหลดที่รับรู้และทำเครื่องหมายเวลาที่โหลดเนื้อหาของหน้าหลัก
- First Input Delay วัดการตอบสนองและสิ่งที่ผู้ใช้พบเมื่อพยายามโต้ตอบกับหน้าเว็บ (เช่น การคลิกลิงก์)
- Cumulative Layout Shift จะวัดความเสถียรของภาพและจำนวนเลย์เอาต์ที่ไม่คาดคิดเกิดขึ้นในเนื้อหาของเพจ
สิ่งนี้ควรส่งผลต่อความพยายามในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณหรือไม่
คำตอบสั้นๆ คือ ใช่ !
แม้ว่า Google ยังไม่ได้ใช้สัญญาณใหม่นี้ แต่สิ่งสำคัญคือผู้เชี่ยวชาญด้านการเพิ่มประสิทธิภาพควรใช้หลักเกณฑ์เหล่านี้ในการปรับปรุงประสบการณ์ผู้ใช้ก่อนที่จะเปิดตัวการเปลี่ยนแปลง
การปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์นำไปสู่ความพึงพอใจของลูกค้าและยอดขายที่เพิ่มขึ้น สิ่งสำคัญคือต้องมอบประสบการณ์ผู้ใช้ที่ดีที่สุดในขณะนี้ หากคุณมีการเข้าชมจำนวนมาก ลูกค้าที่มีความสุขกลับมาเสมอ!
สิ่งที่ดีที่สุดเกี่ยวกับประสบการณ์ใช้งานหน้าเว็บคือ คุณไม่จำเป็นต้องดำเนินการเพิ่มประสิทธิภาพพิเศษใดๆ ปรับปรุงเวลาในการโหลดเว็บไซต์ วิธีการทำงานขององค์ประกอบภาพและเลย์เอาต์ทั้งหมด
Google ได้จัดเตรียมเครื่องมือที่คุณสามารถใช้เพื่อติดตามและปรับปรุงประสบการณ์หน้าเว็บไซต์ของคุณ:
- PageSpeed Insights
- รายงานประสบการณ์ผู้ใช้ Chrome
- Search Console (รายงาน Core Web Vitals)
ขั้นตอนในการปรับปรุงประสบการณ์การใช้งานเพจตอนนี้
ต่อไปนี้คือขั้นตอนง่ายๆ ในการเริ่มต้นปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ:
1. ใช้ CDN
เครือข่ายการจัดส่งเนื้อหาใช้เซิร์ฟเวอร์ใกล้กับผู้ใช้เพื่อให้บริการเนื้อหา ซึ่งช่วยลดเวลาการเดินทางไปกลับและทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น หากคุณให้บริการแก่ผู้ชมต่างประเทศจำนวนมาก การใช้ CDN จะทำให้เนื้อหาเว็บไซต์ของคุณใกล้ชิดกับผู้ชมมากขึ้น และลดระยะการเดินทางของเนื้อหาของคุณ การลดระยะห่างระหว่างเซิร์ฟเวอร์และผู้ใช้ของคุณจะช่วยลดเวลาในการโหลดหน้าเว็บและเพิ่มประสบการณ์ในเว็บไซต์ของคุณ

2. รูปภาพโหลดขี้เกียจ
การเพิ่มประสิทธิภาพรูปภาพและเนื้อหาภาพอื่นๆ ในเว็บไซต์ของคุณเป็นสิ่งจำเป็น เนื่องจากจะลดขนาดไฟล์ นอกจากการใช้รูปแบบ PNG/JPEG และการบีบอัดรูปภาพแล้ว ให้เพิ่มขนาดเสมอ ดังนั้นเมื่อโหลดรูปภาพ จะไม่ทำให้เค้าโครงหน้าของคุณเสียไป ขั้นตอนต่อไปคือขี้เกียจโหลดรูปภาพเพื่อเพิ่มความเร็วเว็บไซต์ของคุณ
รูปภาพที่โหลดช้า บนเว็บไซต์หมายความว่ารูปภาพที่ไม่ได้อยู่ในวิวพอร์ตจะไม่ถูกโหลดจนกว่าผู้ใช้จะเลื่อนไปทางนั้น ซึ่งหมายความว่าเว็บไซต์ของคุณโหลดเฉพาะเนื้อหาครึ่งหน้าบนจนกว่าผู้ใช้จะเลื่อนลง
ตัวอย่างเช่น เว็บไซต์อีคอมเมิร์ซ ที่มีการเข้าชมสูงสามารถใช้วิธีนี้เพื่อลดน้ำหนักของคุณสมบัติรูปภาพบนไซต์ของตนได้ เมื่อใช้งานแล้ว ผู้ใช้ที่ไม่เลื่อนไปที่ด้านล่างของหน้าเมื่อดูผลิตภัณฑ์จะไม่แสดงรูปภาพของผลิตภัณฑ์ที่เกี่ยวข้อง ซึ่งจะทำให้เวลาในการโหลดเว็บไซต์เร็วขึ้น
3. เพิ่มประสิทธิภาพโค้ดของคุณ
การปรับปรุงประสบการณ์ผู้ใช้อีกประการหนึ่งที่คุณสามารถทำได้คือลบความคิดเห็นของโค้ด เครื่องหมายจุลภาค ช่องว่าง การจัดรูปแบบ ฯลฯ เพื่อลดเวลาในการโหลดหน้าเว็บ
คุณยังสามารถดำเนินการเพิ่มเติมโดยใช้เครื่องมือ PageSpeed นี้เพื่อ ค้นหาสคริปต์ที่ทำให้เว็บไซต์ของคุณช้า ลง เบราว์เซอร์สร้างแผนผัง DOM (Document Object Model) เพื่อประมวลผล HTML และแสดงผลหน้าเว็บ หากในกระบวนการนี้ เบราว์เซอร์พบสคริปต์ เบราว์เซอร์จะหยุดการแสดงผลชั่วคราวเพื่อเรียกใช้สคริปต์นี้ และสิ่งนี้สามารถชะลอความเร็วของหน้าเว็บได้อย่างมาก
หากสคริปต์มีความสำคัญ คุณสามารถเพิ่มสคริปต์ลงในโค้ด HTML ของหน้าที่โหลดได้โดยตรงเมื่อจำเป็น หากไม่เป็นเช่นนั้น ให้เลื่อนสคริปต์ไปจนกว่าจะแสดงองค์ประกอบอื่นทั้งหมด วิธีที่ดีที่สุดในการทำเช่นนี้คือการโหลดหน้าเว็บของคุณแบบอะซิงโครนัส
คุณยังสามารถเชื่อมไฟล์ .js และ .css เพื่อลดสคริปต์การบล็อกการแสดงผล
4. เปิดใช้งานการแคช
การดึงและดาวน์โหลดทรัพยากรผ่านเครือข่ายทุกครั้งที่ผู้ใช้เยี่ยมชมเว็บไซต์ของคุณนั้นมีราคาแพงและเสียเวลา ดังนั้นเบราว์เซอร์จะแคชข้อมูลเพื่อเร่งกระบวนการนี้
เบราว์เซอร์จะจัดเก็บรูปภาพ ไฟล์ JavaScript สไตล์ชีต และคุณสมบัติอื่นๆ เพื่อไม่ให้ต้องโหลดเว็บไซต์ตั้งแต่เริ่มต้นเมื่อผู้ใช้เข้าชมไซต์ของคุณอีกครั้ง สิ่งนี้จะเพิ่มความเร็วของเว็บไซต์ของคุณเมื่อผู้ใช้ที่กลับมาเยี่ยมชม เครื่องมือทดสอบความเร็วเว็บไซต์ ส่วนใหญ่มีวิธีตรวจสอบและเพิ่มประสิทธิภาพการแคชเบราว์เซอร์สำหรับเว็บไซต์ของคุณ
คุณยังสามารถเปิดใช้งานการแคชที่ระดับเซิร์ฟเวอร์โดยใช้ CDN ของคุณเพื่อลดเวลาในการโหลดเว็บไซต์ด้วย
5. คำนึงถึงตำแหน่งโฆษณาและเนื้อหา
เพื่อหลีกเลี่ยงการเปลี่ยนรูปแบบหน้าเว็บของคุณ ให้คำนึงถึงตำแหน่งที่คุณวางเนื้อหาและช่องโฆษณาบนเว็บไซต์ของคุณ เนื้อหาแบบไดนามิกที่ปรากฏขึ้น เช่น แบบฟอร์มลงทะเบียน GDPR จะแจ้งว่ารูปแบบหน้าบิดเบี้ยวเมื่อปรากฏขึ้นที่ด้านบนหรือด้านล่างของวิวพอร์ต ทางที่ดีควรจองพื้นที่ให้เพียงพอสำหรับป๊อปอัปของคุณ เพื่อไม่ให้บิดเบือนเนื้อหาอื่นๆ บนหน้าของคุณ
หลีกเลี่ยงการวางโฆษณาที่ด้านบนสุดของวิวพอร์ต เนื่องจากอาจทำให้เนื้อหาและการจัดวางภาพบนหน้าเว็บเปลี่ยนไปอย่างมาก เนื่องจากโฆษณาที่อยู่ด้านบนมักจะมีองค์ประกอบมากขึ้นซึ่งจะทำให้เนื้อหาบนหน้าเว็บเปลี่ยนไป นอกจากนี้ ผู้ใช้อาจไม่ชอบดูโฆษณาก่อนเนื้อหาที่พวกเขาเข้ามา
บทสรุป
การทำตามขั้นตอนต่างๆ เพื่อปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ไม่เพียงแต่ให้ผลดีกับลูกค้าที่มีความสุขเท่านั้น นอกจากนี้ยังจะเป็นประโยชน์ในการช่วยให้เนื้อหาของคุณมีอันดับเมื่อ Google Page Experience Algorithm เปิดตัว และการเริ่มตั้งแต่เนิ่นๆ หมายความว่าคุณจะไม่ต้องดิ้นรนเมื่อมีการเปลี่ยนแปลง