วิธีเพิ่มการแปลงสูงสุดด้วยพื้นที่สีขาว
เผยแพร่แล้ว: 2017-03-02คุณเคยมีวันหนึ่งที่คุณดูเหมือนจะทำอะไรไม่สำเร็จหรือไม่? การรบกวนเพื่อนร่วมงาน เสียงพื้นหลังมากเกินไป และการแจ้งเตือนทางอีเมลอย่างต่อเนื่องล้วนขัดขวางไม่ให้งานเสร็จสิ้น ไม่ว่าด้วยเหตุผลใดเหตุผลหนึ่ง มันเป็นเรื่องยากที่จะโฟกัสและคุณพบว่าตัวเองไม่เกิดผลอย่างไม่น่าเชื่อ
เช่นเดียวกับที่หลายๆ คนทำงานได้ดีที่สุดเมื่ออยู่คนเดียวในพื้นที่เงียบๆ ของตัวเอง เช่นเดียวกับส่วนประกอบของหน้า Landing Page หลังการคลิก องค์ประกอบของหน้า Landing Page หลังการคลิกตอบสนองวัตถุประสงค์ได้ดีที่สุดเมื่อแยกออกจากกัน ไม่มีองค์ประกอบอื่น ไม่มีอะไรรบกวน แค่พื้นที่ว่าง - พื้นที่สีขาว
คลิกเพื่อทวีต
พื้นที่สีขาว: คืออะไร และทำไมคุณจึงควรใช้
พื้นที่สีขาวหรือที่เรียกว่าพื้นที่ว่างหรือพื้นที่เชิงลบคือพื้นที่บนหน้าเว็บที่ช่วยเน้นหรือดึงดูดความสนใจไปยังองค์ประกอบเฉพาะ
การออกแบบกราฟิกพื้นที่สีขาวทำให้ผู้คนมุ่งความสนใจไปที่องค์ประกอบของหน้า Landing Page หลังการคลิกแต่ละรายการ เพราะเมื่อไม่มีสิ่งใดให้ดูในบริเวณใกล้เคียง พวกเขาถูกบังคับให้ต้องดูว่ามีอะไรอยู่
สิ่งสำคัญคือต้องสังเกตว่าพื้นที่สีขาวไม่จำเป็นต้องเป็น "สีขาว" - เป็นพื้นที่ว่างที่ไม่ได้ทำเครื่องหมายไว้เท่านั้น จะเป็นสีอะไรก็ได้ตราบเท่าที่ช่วยแยกองค์ประกอบต่างๆ และความเปรียบต่างกับองค์ประกอบที่ไฮไลท์อยู่
จิตวิทยาเบื้องหลังการออกแบบพื้นที่สีขาว
แม้ว่าพื้นที่สีขาวจะช่วยลดความยุ่งเหยิงและทำให้หน้าเว็บดูสวยงาม มันให้บริการตามวัตถุประสงค์การทำงานอื่นๆ ด้วยเช่นกัน ได้แก่:
- เพิ่มความสามารถในการอ่าน
- ปรับปรุงโฟกัส
- ความเข้าใจมากขึ้นของข้อเสนอ
- ปรับปรุงประสบการณ์ผู้ใช้
ไม่ว่าเราจะรับรู้มันในเวลานั้นหรือไม่ก็ตาม พื้นที่เชิงลบจะเติมเต็มจุดประสงค์เหล่านี้ด้วยการแตะเข้าไปในจิตใจของเรา พื้นที่นี้ช่วยให้ผู้ชมได้พักสายตาขณะประมวลผลเนื้อหาของเพจ สิ่งนี้มีความสำคัญเนื่องจากข้อมูลที่มากเกินไปหรือข้อมูลภาพในคราวเดียวอาจทำให้ความเหนื่อยล้าทางการรับรู้ หรือที่เรียกว่าข้อมูลมากเกินไป ทำให้สมองดูดซับและเก็บข้อมูลใด ๆ ได้ยาก
ด้วยความยุ่งเหยิงที่น้อยลงและสิ่งรบกวนที่น้อยลง สมองของเราจึงรับข้อมูลและประมวลผลข้อมูลได้ง่ายขึ้น และโฟกัสกับสิ่งที่สำคัญที่สุดได้ดีขึ้น
หน้า Landing Page หลังการคลิกไม่มีพื้นที่สีขาว
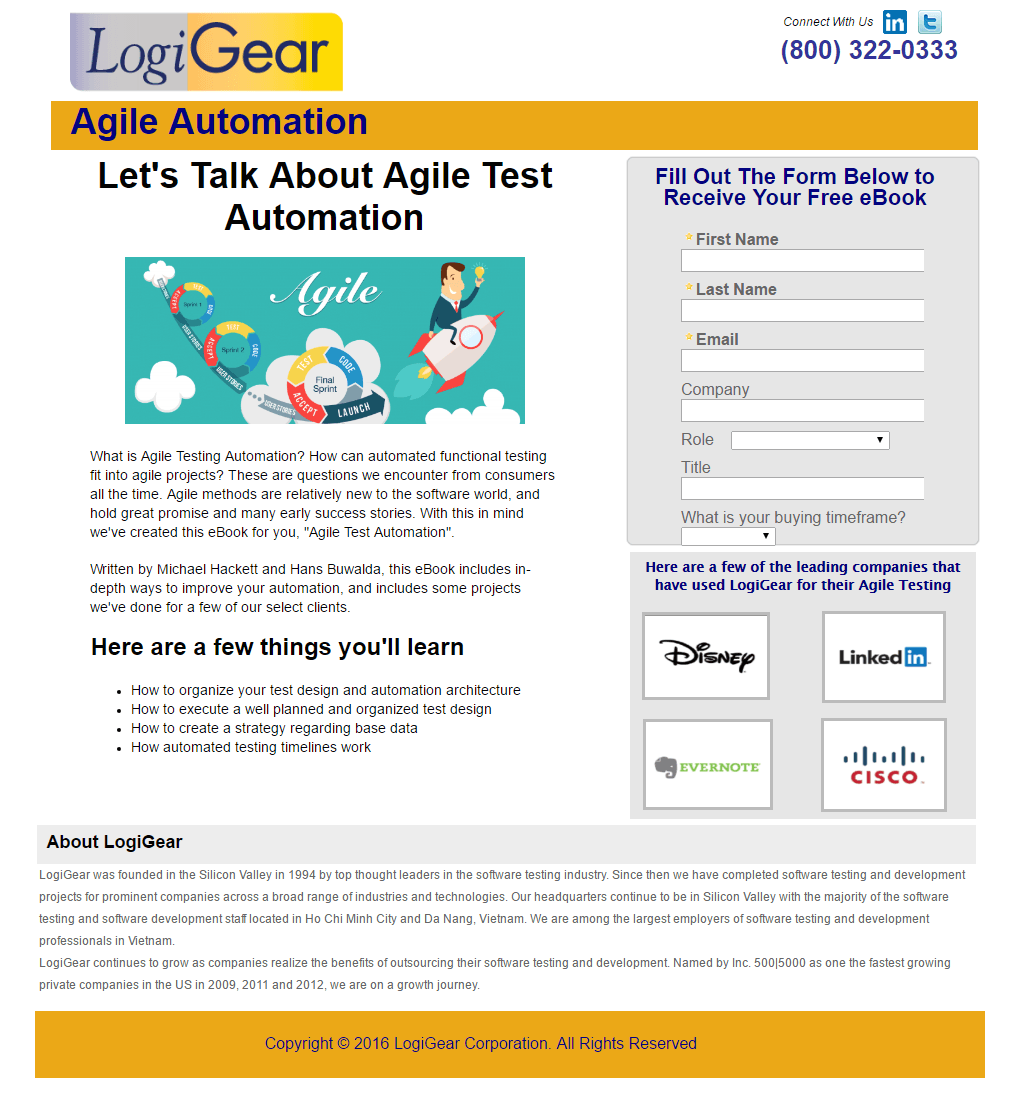
การไม่สร้างความประทับใจแรกที่ดีอาจสร้างความเสียหายให้กับ Conversion ทั้งหมดของคุณและท้ายที่สุดคือผลกำไรของคุณ ดังนั้น ก่อนที่จะแสดงตัวอย่างที่ดีของพื้นที่สีขาวบนหน้า Landing Page หลังการคลิก มาดูหน้า Landing Page หลังการคลิกของ LogiGear ที่แทบไม่มีเลย:

ความประทับใจแรกของคุณที่มีต่อเพจนี้คืออะไร? มันค่อนข้างท่วมท้นเล็กน้อยเพราะทุกอย่างแน่นขนัดและไม่มีที่ว่าง — ทำให้ยากต่อการนำทาง โฟกัสไปที่สิ่งที่สำคัญ และเข้าใจข้อเสนอ เกือบจะเหมือนกับว่าผู้ออกแบบพยายามแสดงทุกอย่างในครึ่งหน้าบนและมีหน้าที่มีความสมดุลมาก ซึ่งจะทำให้ความสามารถในการอ่านลดลงไปพร้อมกัน
ตอนนี้คุณได้เห็นสิ่งที่ ไม่ ควรทำกับการออกแบบหน้า Landing Page หลังการคลิกแล้ว เรามาตรวจสอบตัวอย่างดีๆ ของพื้นที่สีขาวกัน
องค์ประกอบใดที่พื้นที่สีขาวสามารถช่วยเพิ่มประสิทธิภาพได้
พื้นที่สีขาวทำหน้าที่เป็นสัญลักษณ์บอกทิศทาง และสัญลักษณ์บอกทิศทางคือตัวช่วยภาพที่ชี้ไปยังองค์ประกอบที่สำคัญที่สุดของหน้า Landing Page หลังการคลิกของคุณ ต่อไปนี้คือองค์ประกอบที่สำคัญที่สุดบางส่วนที่ควรเน้นด้วยพื้นที่สีขาว:
พาดหัว
พาดหัวของหน้า Landing Page หลังการคลิกควรดึงดูดความสนใจ เพราะมักจะเป็นองค์ประกอบแรกที่ผู้ดูเห็นเมื่อมาถึง พาดหัวสามารถดึงดูดความสนใจของผู้เข้าชมได้เร็วยิ่งขึ้นหากมีพื้นที่ว่างเพียงพอล้อมรอบ
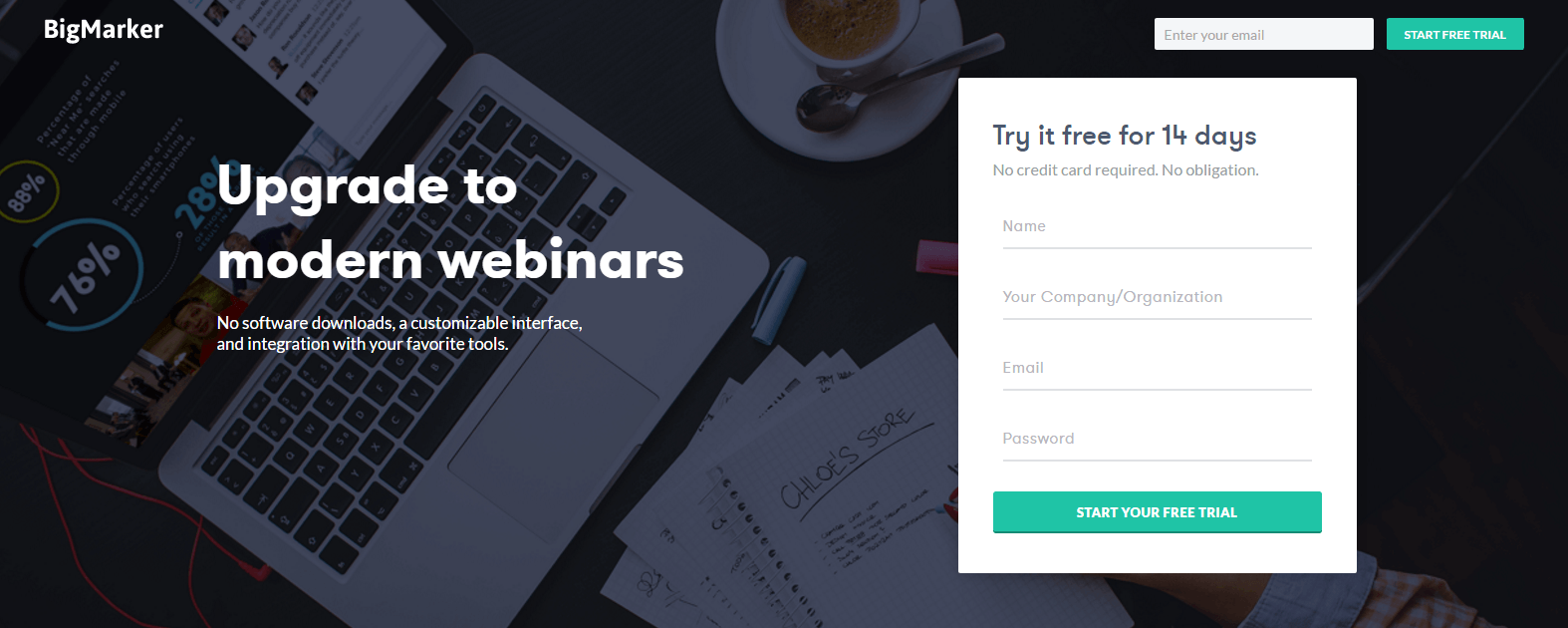
BigMarker สร้างหน้า Landing Page หลังคลิกทดลองใช้ฟรีพร้อมพื้นที่ว่างมากมาย ภาพหน้าจอนี้แสดงครึ่งหน้าบน แสดงให้เห็นว่าพาดหัว และแบบฟอร์ม ดึงดูดความสนใจได้ทันทีโดยการเปิดหน้านี้ได้อย่างไร:

ภาพหน้าจอของซอฟต์แวร์
พื้นที่สีขาวมักได้รับการออกแบบโดยใช้ภาพหน้าจอของซอฟต์แวร์ของบริษัท รูปภาพของผลิตภัณฑ์ หรือวิดีโอที่แสดงบริการของบริษัท เนื่องจากสื่อที่มีส่วนร่วมมีบทบาทอย่างมากในการกระตุ้นให้เกิด Conversion จึงไม่ใช่เรื่องแปลกที่แบรนด์ต่างๆ จะเพิ่มพื้นที่เชิงลบรอบๆ สื่อเพื่อให้ผู้ชมสังเกตเห็นได้ง่ายขึ้น
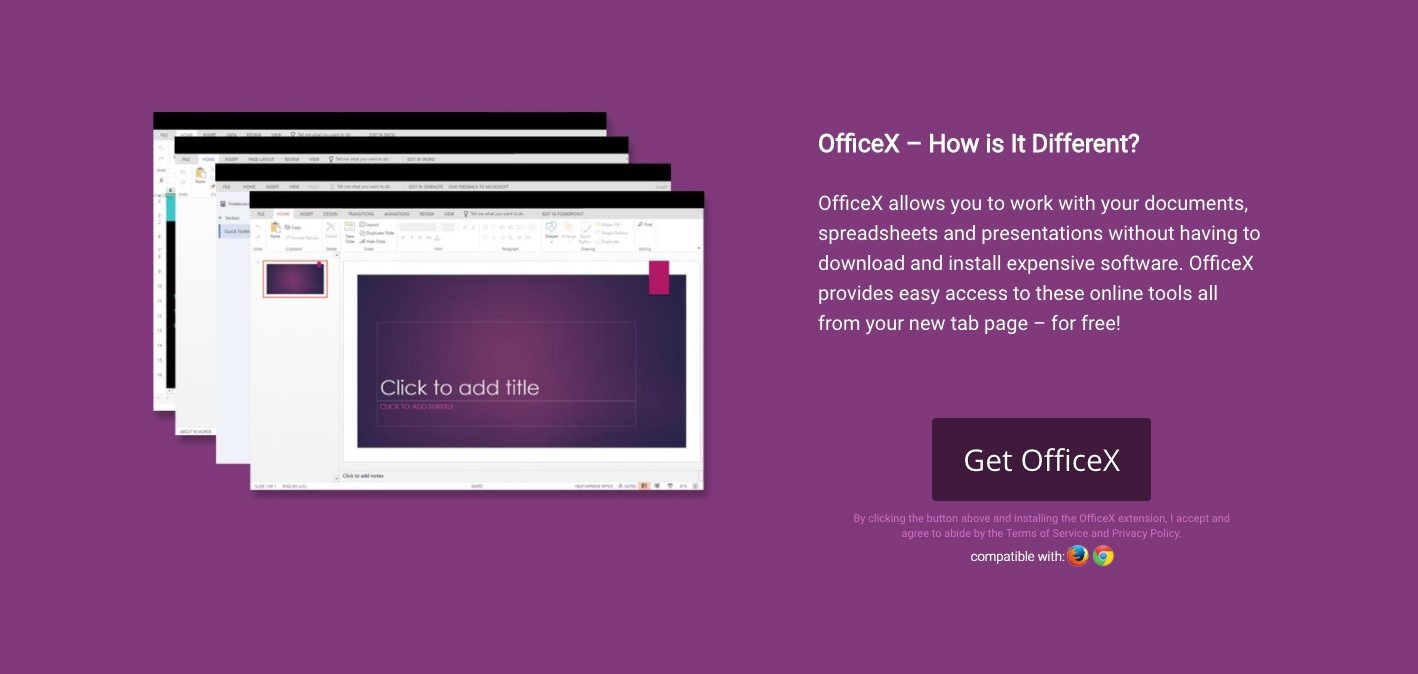
รูปภาพของซอฟต์แวร์ในหน้า Landing Page หลังการคลิกของ OfficeX นี้ดึงดูดความสนใจของผู้ชมขณะที่พวกเขาเลื่อนหน้าลงมา เนื่องจากล้อมรอบด้วยพื้นที่ว่างจำนวนมาก:

จับเวลาถอยหลัง
ตัวนับเวลาถอยหลังจงใจสร้างความรู้สึกเร่งด่วนและขาดแคลน เนื่องจากผู้คนมักจะต้องการสิ่งที่กำลังจะหมดลง ตัวจับเวลาสามารถใช้กับข้อเสนอต่างๆ ได้ (การลงทะเบียนการสัมมนาผ่านเว็บ การลงทะเบียนกิจกรรมพิเศษ การลดราคา ฯลฯ) และเนื่องจากสามารถโน้มน้าวใจได้อย่างไม่น่าเชื่อในการสร้างคอนเวอร์ชั่น จำเป็นอย่างยิ่งที่พวกเขาจะกระโดดออกมาหาผู้เยี่ยมชม
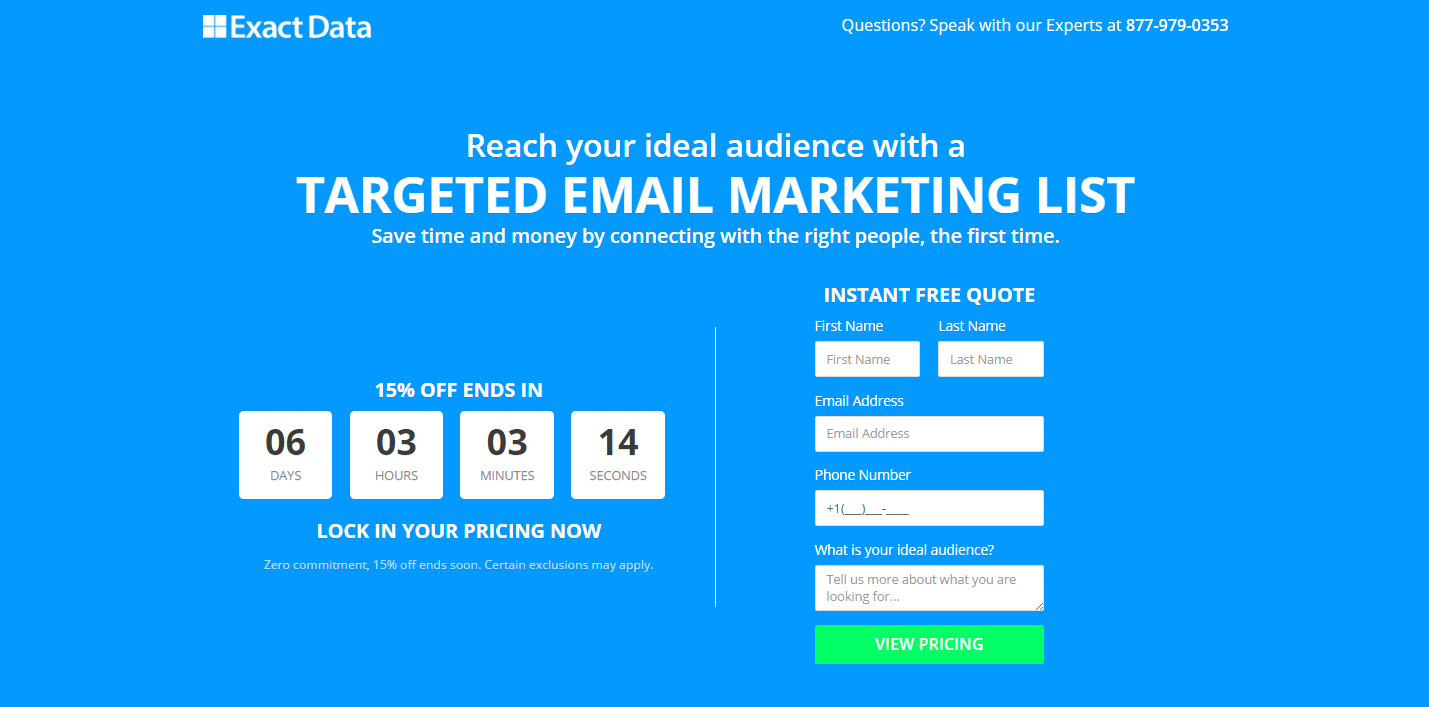
ต่อไปนี้คือตัวอย่างจาก Exact Data โดยใช้พื้นที่เชิงลบที่กว้างขวางพร้อมกับตัวนับเวลาถอยหลัง — เพื่อให้แน่ใจว่าผู้เข้าชมจะสังเกตเห็นเส้นตายก่อนที่ข้อเสนอจะหมดอายุ:


แบบฟอร์มการจับตะกั่ว
แบบฟอร์มการดักจับลูกค้าเป้าหมายเป็นหนึ่งในองค์ประกอบของหน้า Landing Page หลังการคลิกที่สำคัญที่สุด ดังนั้นจึงเหมาะสมที่จะไฮไลต์ด้วยพื้นที่สีขาวจำนวนมากเพื่อดึงดูดความสนใจให้ได้มากที่สุด
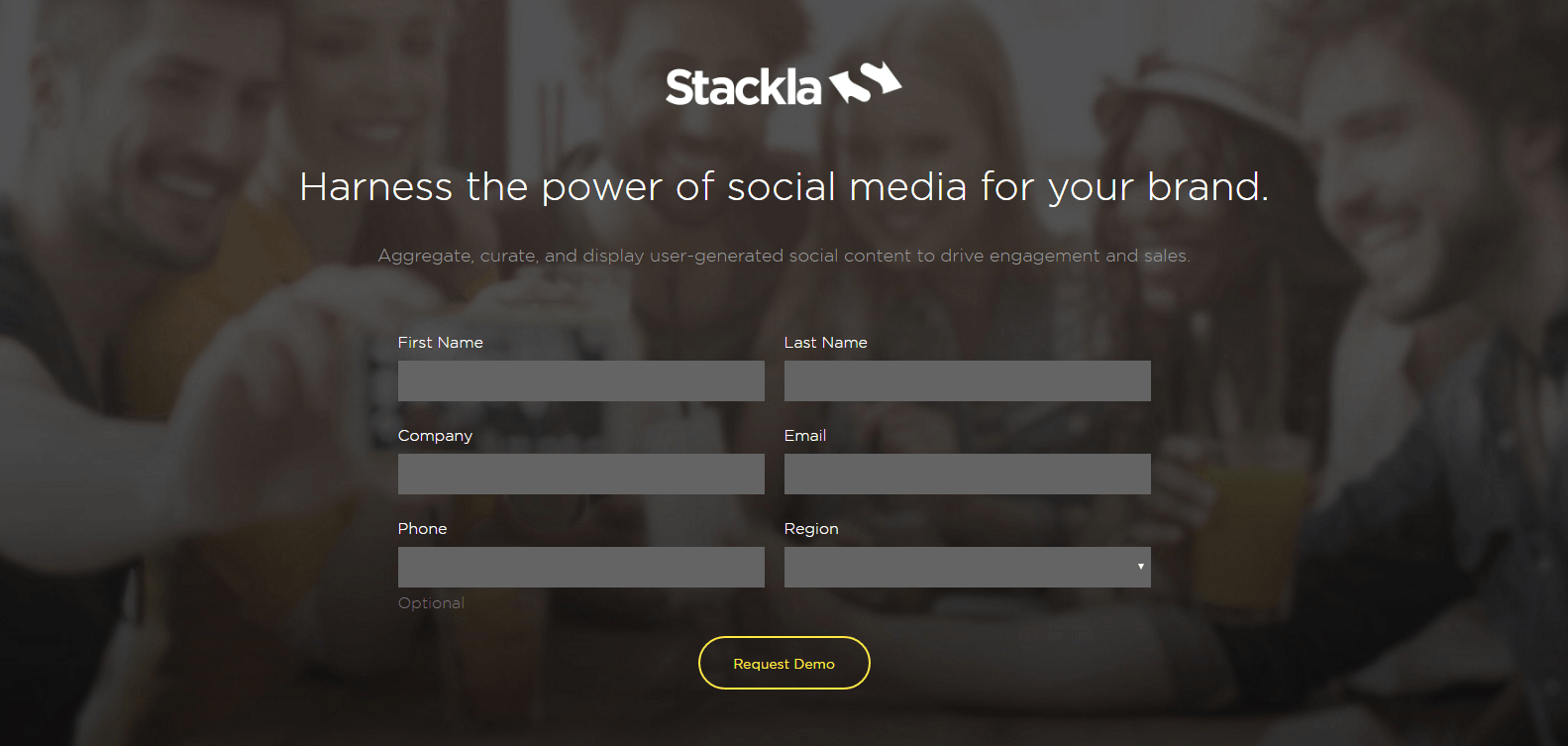
ในหน้า Landing Page หลังการคลิกของ Stackla นี้ สายตาของผู้เข้าชมจะถูกดึงดูดไปที่แบบฟอร์มทันทีด้วยความช่วยเหลือของการจ้องมองในพื้นหลังและพื้นที่ว่างมากมาย:

ปุ่ม
ไม่ว่าจะเป็นการเลือกใช้แบบสองขั้นตอน การคลิกผ่าน หรือการเชื่อมโยงหลายมิติด้วยแท็กสมอเรือ ปุ่มสามารถใช้ประโยชน์จากพื้นที่สีขาวได้เต็มที่
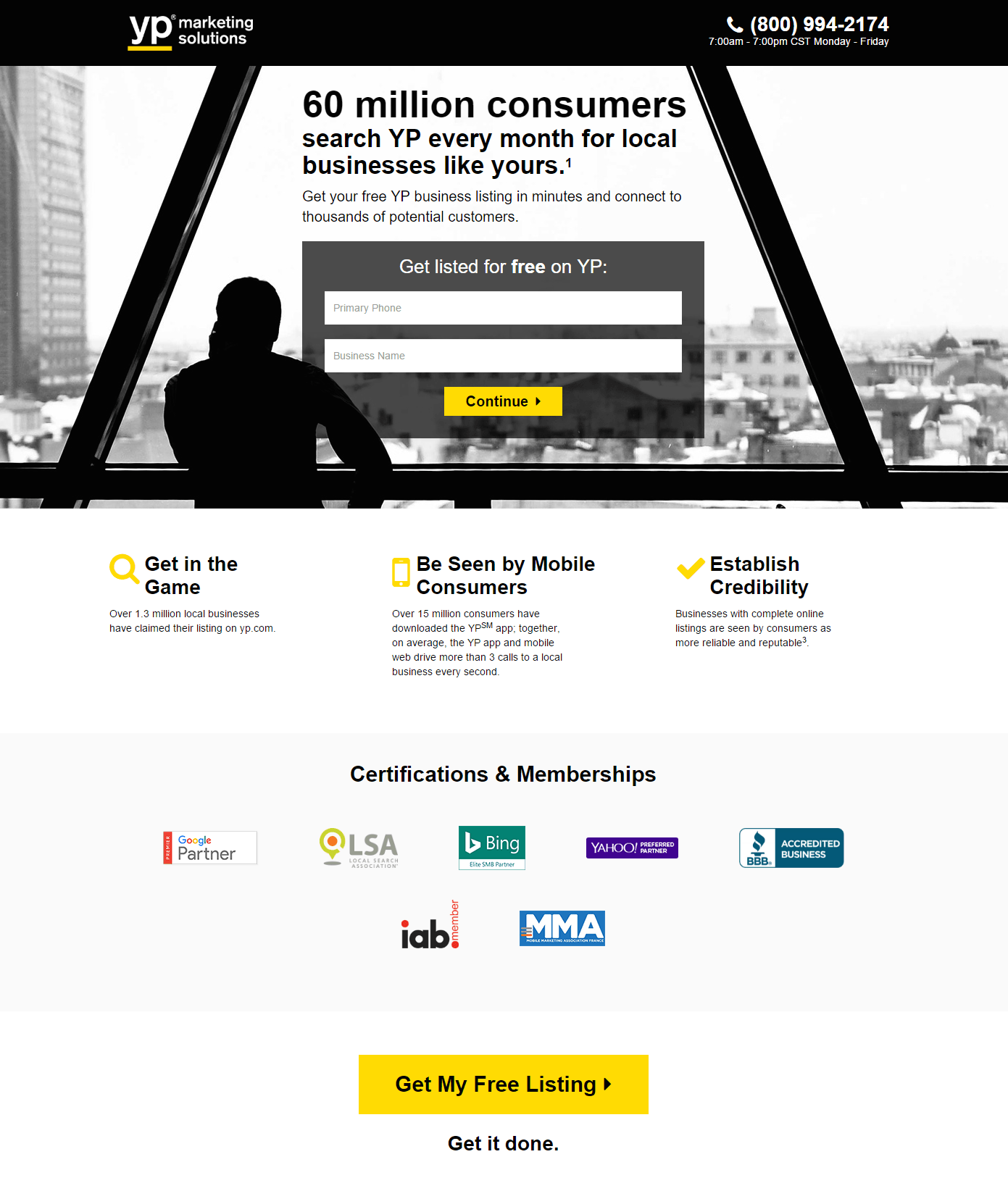
YP Marketing Solutions ได้เพิ่มปุ่มไฮเปอร์ลิงก์ที่ด้านล่างของหน้า Landing Page หลังการคลิกเพื่อแนะนำผู้เข้าชมกลับไปยังแบบฟอร์มครึ่งหน้าบน สังเกตความโดดเด่นของปุ่มเนื่องจากพื้นที่รอบๆ มากมาย:

บริการของบริษัท
แทนที่จะอ่านสำเนาทั้งหน้า ผู้ใช้เว็บมักจะสแกนหน้าเว็บอย่างรวดเร็วและง่ายดายเพื่อค้นหาข้อมูลที่มีค่าที่สุด นั่นเป็นเหตุผลที่การออกแบบสำเนาหน้า Landing Page ของคุณหลังการคลิกเป็นชิ้นเล็ก ๆ ทำเครื่องหมายด้วยสัญลักษณ์แสดงหัวข้อย่อยหรือรูปสัญลักษณ์ เหมาะอย่างยิ่ง เมื่อคุณจับคู่สิ่งนั้นกับพื้นที่สีขาว สัญลักษณ์แสดงหัวข้อย่อยจะดึงดูดความสนใจมากยิ่งขึ้น
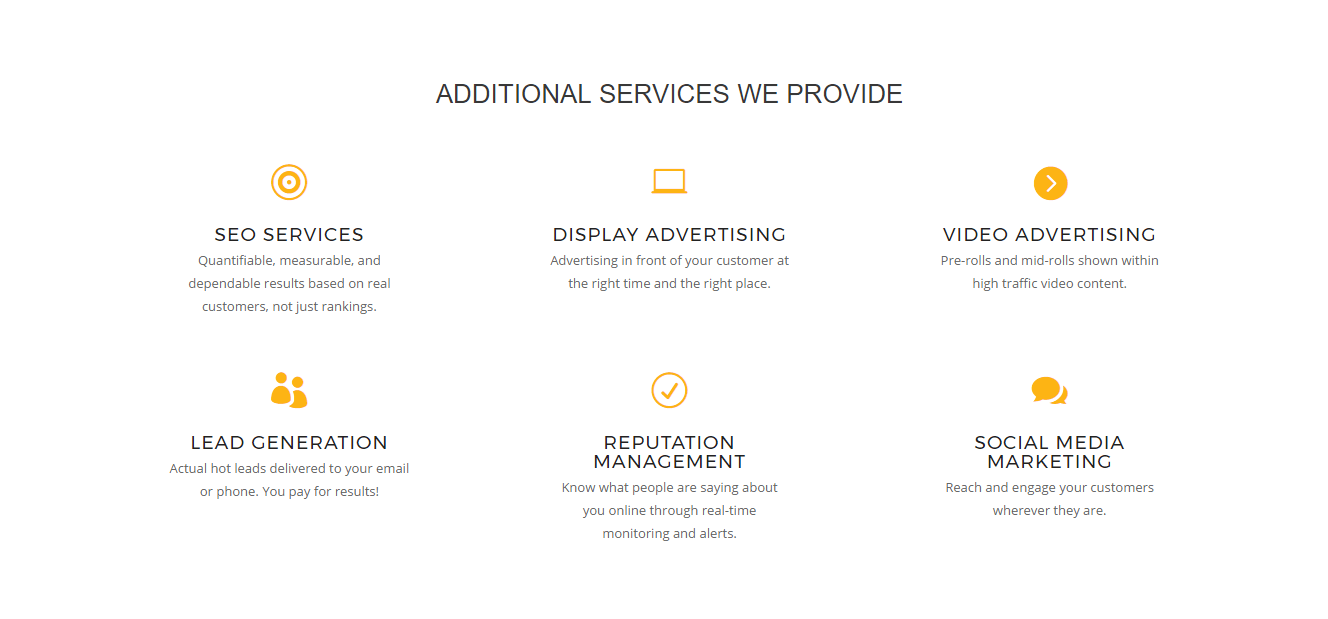
ครึ่งหน้าล่าง Comporium Media Services เน้นบริการเพิ่มเติมด้วยภาพสัญลักษณ์และข้อความขั้นต่ำ:

คำรับรองจากลูกค้า
ข้อความรับรองเป็นหนึ่งในองค์ประกอบที่โน้มน้าวใจได้มากที่สุดในหน้า Landing Page หลังการคลิก เนื่องจากสิ่งเหล่านี้เพิ่มความน่าเชื่อถือ ความไว้วางใจ และสามารถเน้นแง่มุมต่างๆ ของผลิตภัณฑ์หรือบริการของคุณที่ช่วยให้ลูกค้าจริงประสบความสำเร็จ
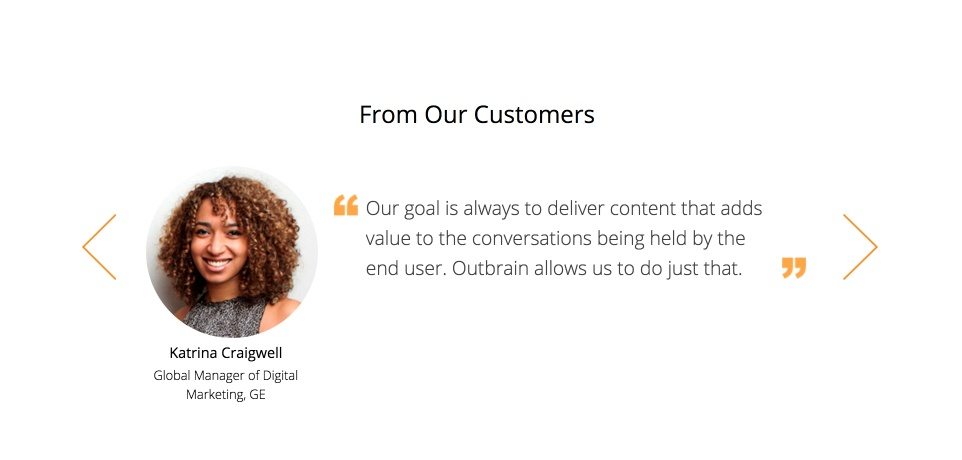
เพื่อให้แน่ใจว่าข้อความรับรองของคุณได้รับการสังเกต ให้ทำตามตัวอย่างของ Outbrain และล้อมรอบด้วยพื้นที่สีขาว:

ป้ายบริษัท
นอกจากคำรับรองจากลูกค้าแล้ว ป้ายชื่อบริษัทยังเป็นหนึ่งในลักษณะที่น่าเชื่อถือที่สุดของหน้า Landing Page หลังการคลิก การแสดงป้ายจากแบรนด์ที่มีชื่อเสียงและมีชื่อเสียงช่วยสร้างอำนาจและความน่าเชื่อถือ — โน้มน้าวให้ผู้มีโอกาสเป็นลูกค้ากรอกแบบฟอร์มของคุณแล้วคลิกปุ่ม CTA ในใจของผู้มีโอกาสเป็นลูกค้า พวกเขาคิดว่า “หากบริษัทที่มีความน่าเชื่อถือสูงเหล่านี้ให้ความไว้วางใจในผลิตภัณฑ์หรือบริการ ฉันก็สามารถทำได้เช่นกัน”
เพื่อเป็นการสาธิต Alteryx นำเสนอลูกค้าและพันธมิตรรายใหญ่ที่สุดของพวกเขาในครึ่งหน้าล่างบนหน้า Landing Page แบบทดลองใช้ฟรีหลังการคลิก:

บันทึกสุดท้ายเกี่ยวกับการออกแบบเว็บพื้นที่สีขาว
หลีกเลี่ยงไม่ได้เมื่อคุณเพิ่มพื้นที่สีขาวให้กับการออกแบบหน้า Landing Page ภายหลังการคลิก หน้านั้นมีแนวโน้มที่จะยาวขึ้น นี่ไม่ใช่สิ่งเลวร้ายเสมอไป เพราะผู้ใช้เว็บคาดหวังที่จะเลื่อนดู ตราบใดที่คุณใส่สัญลักษณ์ทางภาพอื่นๆ บนหน้าเว็บเพื่อชี้ผู้เข้าชมไปยังทิศทางที่คุณต้องการ ผู้เข้าชมก็มีแนวโน้มที่จะมีสมาธิและมีส่วนร่วม
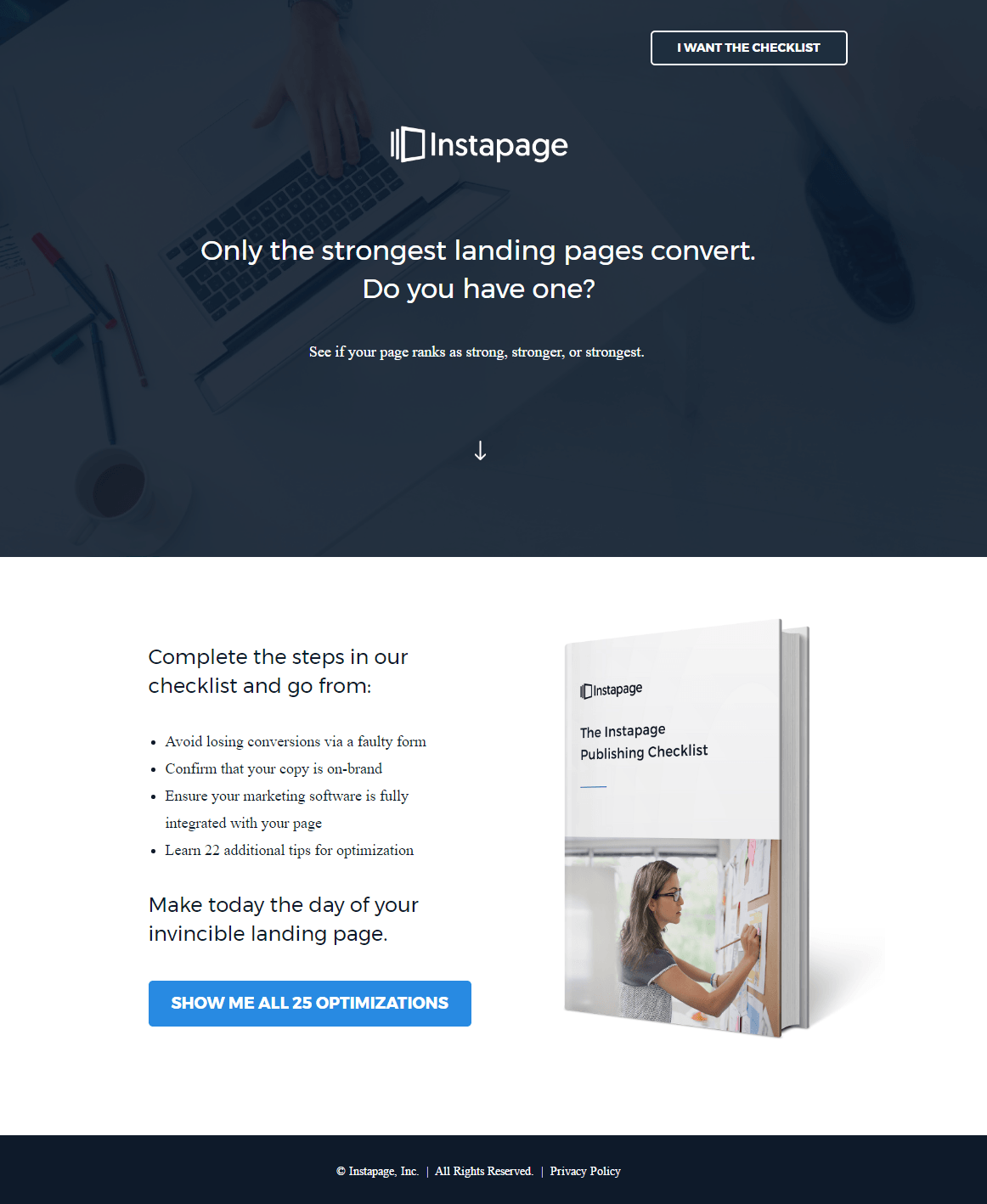
ลองดูที่หน้า Landing Page ของรายการตรวจสอบการเผยแพร่หลังคลิกด้านล่างโดยเว้นวรรครอบองค์ประกอบสำคัญแต่ละรายการ นอกจากนี้ ลูกศรลงยังกระตุ้นให้ผู้ชมเลื่อนลงเพื่อประเมินข้อเสนอต่อไป:

หน้า Landing Page หลังการคลิกครั้งต่อไปของคุณจะใช้ประโยชน์จากพื้นที่สีขาวอย่างไร
แม้ว่าพื้นที่สีขาวจะเรียกว่าพื้นที่ว่าง แต่พื้นที่นั้นจะไม่สูญเปล่า มีเจตนาโดยเจตนาและมีสติกับพื้นที่สีขาวหน้า Landing Page หลังการคลิก ด้วยการเว้นวรรคและเน้นองค์ประกอบแต่ละรายการ คุณจะเพิ่มความเข้าใจและประสบการณ์ของผู้ใช้โดยรวมได้อย่างมีประสิทธิภาพ และในทางกลับกันก็สามารถเพิ่มการแปลงได้
เมื่อทราบแล้ว องค์ประกอบใดที่คุณจะเน้นในหน้า Landing Page ถัดไปหลังการคลิก
ใช้แพลตฟอร์มที่เป็นมิตรกับนักออกแบบของเราเพื่อสร้างหน้า Landing Page หลังการคลิกที่ได้รับการปรับแต่งอย่างเต็มที่ในเวลาไม่กี่นาที ด้วย Instapage คุณจะเพลิดเพลินไปกับการปรับแต่ง 100% ด้วยการวิเคราะห์ขั้นสูงที่สุดในอุตสาหกรรม ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
