กรณีการใช้งานเพิ่มเติม 4 กรณีสำหรับการใช้ AMP สำหรับประสบการณ์หลังการคลิก
เผยแพร่แล้ว: 2019-06-25ลิงค์ด่วน
- คลิกบนอุปกรณ์เคลื่อนที่สูง แต่คอนเวอร์ชั่นต่ำ
- หน้าคลิกผ่าน
- แบรนด์อีคอมเมิร์ซ
- การสร้างโอกาสในการขาย
- คุณจะใช้ AMP อย่างไร
นับตั้งแต่เฟรมเวิร์ก AMP พร้อมใช้งานในปี 2015 การอัปเดตใหม่ๆ ก็เปิดตัวอย่างต่อเนื่อง ซึ่งหมายความว่าต้องขยายรายการ Use Cases 5 รายการดั้งเดิมของเราเมื่อควรใช้ AMP
เพื่อเป็นการเตือนความจำ ประโยชน์หลักบางประการของ AMP ได้แก่:
- ความเร็วในการโหลดที่รวดเร็วปานสายฟ้าแลบ
- คะแนนคุณภาพที่สูงขึ้นและอันดับที่ดีขึ้น
- ระบายน้ำบนเซิร์ฟเวอร์ของคุณน้อยลง
- ปรับปรุงประสบการณ์ผู้ใช้
- ประสิทธิภาพที่สูงขึ้นของเมตริกธุรกิจหลัก
- สร้างได้ง่ายและลดค่าใช้จ่ายของนักพัฒนา
- นำไปใช้กับจุดสัมผัสเว็บต่างๆ
แม้จะเป็นเช่นนั้น AMP อาจไม่ใช่โซลูชันที่ดีที่สุดสำหรับทุกคน — บางทีผู้เชี่ยวชาญเหล่านั้นอาจไม่ได้เกินข้อจำกัดที่มีอยู่เล็กน้อยสำหรับทุกธุรกิจ
เพื่อช่วยให้คุณทราบว่า AMP จะเป็นประโยชน์ต่อแบรนด์และผู้ชมของคุณหรือไม่ ต่อไปนี้คือกรณีการใช้งาน AMP ที่เหมาะสมอีก 4 กรณีนอกเหนือจากรายการก่อนหน้าของเรา
4 กรณีการใช้งานอื่นๆ เมื่อใช้ AMP
1. การคลิกโฆษณาบนมือถือสูง แต่การแปลงต่ำ
หากเป็นกรณีนี้ ให้พิจารณาว่าหน้า AMP แปลงได้ดีกว่าหน้าที่ไม่ใช่ AMP หรือไม่
การวิจัยแสดงให้เห็นว่าพวกเขาทำ ไม่ใช่เพียงเพราะเป็นเว็บไซต์ที่เปิดใช้งาน AMP แต่เนื่องจากความเร็วในการโหลดที่เร็วขึ้นมีบทบาทอย่างมากในการมอบประสบการณ์ผู้ใช้ที่ดีขึ้น ลูกค้าสามารถมีส่วนร่วมกับเนื้อหา AMP ได้เร็วขึ้น ทำให้พวกเขามีแนวโน้มที่จะทำ Conversion
ในทางกลับกัน หน้าที่ไม่ใช่ AMP มีแนวโน้มว่าจะมีอัตรา Conversion ต่ำกว่า เนื่องจากผู้ใช้ไม่มีโอกาสเห็นข้อเสนอหรือโอกาสในการแปลงทั้งหมดก่อนที่จะตัดสินใจเลิกใช้ไปด้วยความหงุดหงิด
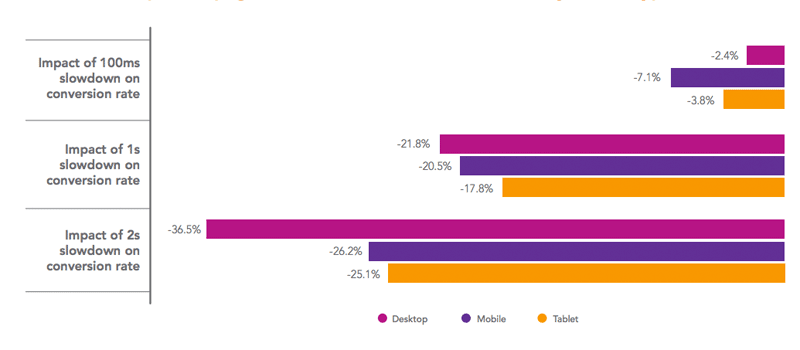
แม้แต่หนึ่ง ในสิบ ของเรื่องที่สองและอาจส่งผลต่ออัตราการแปลงอย่างมาก การศึกษาอุตสาหกรรมค้าปลีกชิ้นหนึ่งโดย Akamai แสดงให้เห็นว่าหน้าเดสก์ท็อปที่โหลดใน 2.7 วินาทีมีอัตราการแปลง 12.8% ในขณะที่หน้าที่โหลดใน 2.8 วินาที (ช้ากว่าเพียง 100 มิลลิวินาที) มีอัตราการแปลงลดลง 2.4%:

สังเกตได้ว่าผลของความเร็วในการโหลดหน้าเว็บบนอุปกรณ์เคลื่อนที่มีความสำคัญมากขึ้นด้วยอัตราการแปลงที่ลดลง 7.1% และ 3.8% ตามลำดับ และเมื่อความเร็วของหน้าเว็บช้าลงอย่างต่อเนื่อง 1 และ 2 วินาที ผลกระทบก็ยิ่งแย่ลงเท่านั้น อัตราการแปลงบนหน้าเดสก์ท็อปที่มีการหน่วงเวลาสองวินาทีลดลงเกือบ 37%
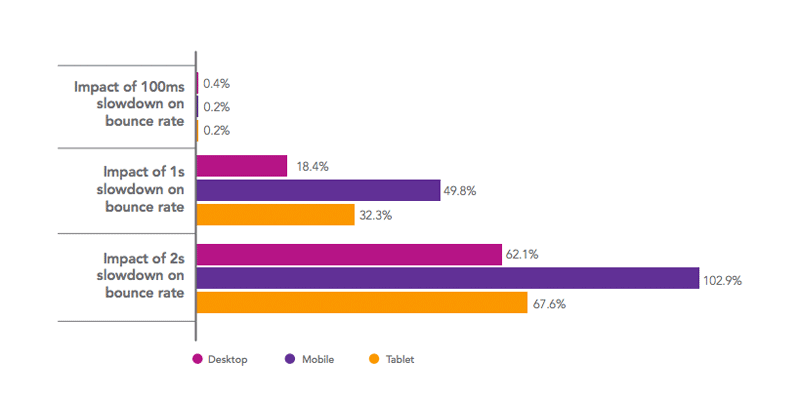
แม้ว่าเวลาหนึ่งในสิบของวินาทีจะไม่ส่งผลกระทบต่ออัตราตีกลับมากเท่ากับอัตรา Conversion แต่หนึ่งและสองวินาทีมีผลดังนี้:

หากหน้าเว็บของคุณใช้เวลาในการโหลดนานขึ้นเพียงหนึ่งวินาที อัตราตีกลับอาจสูงขึ้นประมาณ 50% และนานขึ้นอีก 2 วินาที — สูงขึ้นเกือบ 103%
ดังนั้น หากคุณได้รับการคลิกโฆษณาบนอุปกรณ์เคลื่อนที่สูงแต่มี Conversion ต่ำ ผู้เข้าชมอาจถูกตีกลับก่อนที่จะเห็นข้อเสนอและปุ่ม CTA ของคุณเสียด้วยซ้ำ หากเป็นกรณีนี้ ให้พิจารณาใช้ AMP สำหรับประสบการณ์หลังการคลิกโฆษณา
2. หน้าคลิกผ่าน
AMP จับคู่กับหน้าคลิกผ่านได้อย่างสมบูรณ์แบบ เฟรมเวิร์กที่โหลดเร็วของ AMP ช่วยให้คุณให้ความรู้แก่ผู้มีโอกาสเป็นลูกค้าเกี่ยวกับข้อเสนอของคุณได้อย่างรวดเร็ว และลักษณะการคลิกผ่านช่วยให้พวกเขาเรียนรู้เกี่ยวกับข้อมูลโดยไม่ต้องถูกคุกคามจากแบบฟอร์มจับลูกค้าเป้าหมายในทันที
หน้าคลิกผ่านของ AMP ช่วยให้คุณโน้มน้าวผู้เข้าชมให้คลิกผ่านไปยังหน้าถัดไปเพื่อดำเนินการเพิ่มเติมได้รวดเร็วยิ่งขึ้น
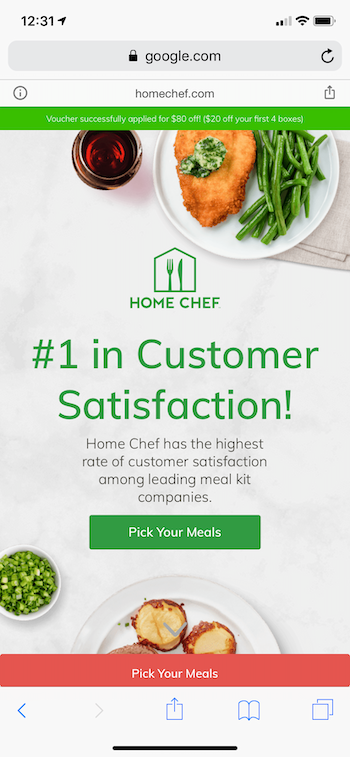
หน้า Home Chef AMP นี้โหลดขึ้นเกือบจะทันที ซึ่งเป็นการเริ่มต้นที่ดีอยู่แล้ว:

ยิ่งไปกว่านั้น แทนที่จะแสดงแบบฟอร์มการจับลูกค้าเป้าหมาย ข้อเสนอทั้งหมดจะนำเสนอโดยใช้องค์ประกอบที่โน้มน้าวใจ:
- หลักฐานทางสังคม (อันดับ 1 ในความพึงพอใจของลูกค้า)
- ภาพที่สวยงามน่าพึงพอใจ
- ตัวบอกทิศทาง (ลูกศรกระเด้งนำผู้เข้าชมครึ่งหน้าล่าง)
- ปุ่ม CTA ที่สอดคล้องกันหลายปุ่ม
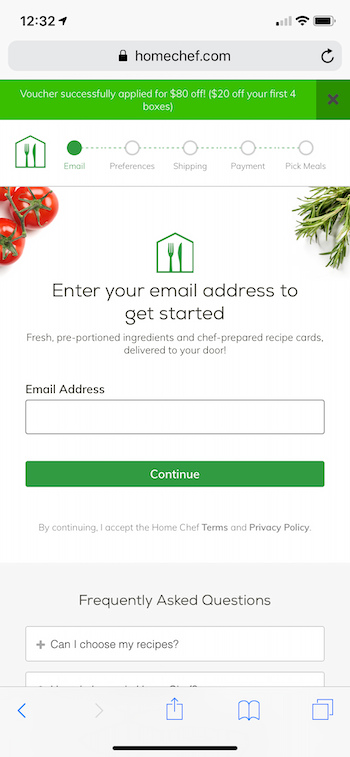
หลังจากผู้เยี่ยมชมทราบเกี่ยวกับบริการชุดอาหารของ Home Chef แล้วเท่านั้น พวกเขาจะเห็นแบบฟอร์มสั้นๆ:


3. หากคุณเป็นแบรนด์อีคอมเมิร์ซ
แบรนด์อีคอมเมิร์ซใช้จ่ายเงินจำนวนมากไปกับโฆษณา ในความเป็นจริงแล้ว การใช้จ่ายด้านโฆษณาดิจิทัลทั่วโลกคาดว่าจะสูงถึง 385 พันล้านดอลลาร์ในปี 2563 นับเป็นครั้งแรกที่สื่อดิจิทัลจะมีสัดส่วนมากกว่าครึ่งหนึ่งของตลาดโฆษณาทั่วโลก
ซึ่งหมายความว่านักการตลาดอีคอมเมิร์ซต้องมั่นใจว่าพวกเขากำลังเพิ่ม Conversion และ ROI จากโฆษณาของตนให้ได้สูงสุด น่าเสียดายที่ AMP ไม่สามารถให้ระดับการโต้ตอบที่แบรนด์อีคอมเมิร์ซส่วนใหญ่ต้องการได้เสมอไป
อย่างไรก็ตาม ด้วย AMP ที่เพิ่มองค์ประกอบรายการสดและองค์ประกอบการผูก ตอนนี้จึงเหมาะอย่างยิ่งสำหรับแบรนด์อีคอมเมิร์ซที่จะใช้เฟรมเวิร์กให้เกิดประโยชน์สูงสุด
เมื่อเปรียบเทียบกับไซต์ที่ไม่ใช่ AMP เว็บไซต์อีคอมเมิร์ซที่เปิดใช้งาน AMP จะสร้าง:
- ปริมาณการใช้สารอินทรีย์เพิ่มขึ้น 32.1%
- การแสดงผล SERP เพิ่มขึ้น 42.16%
- อัตราการคลิกผ่าน SERP สูงขึ้น 12.4%
นอกจากนี้ ในเดือนตุลาคม 2017 พวกเขาสร้าง Conversion การขายเพิ่มขึ้น 20% เมื่อเทียบกับหน้าที่ไม่ใช่ AMP
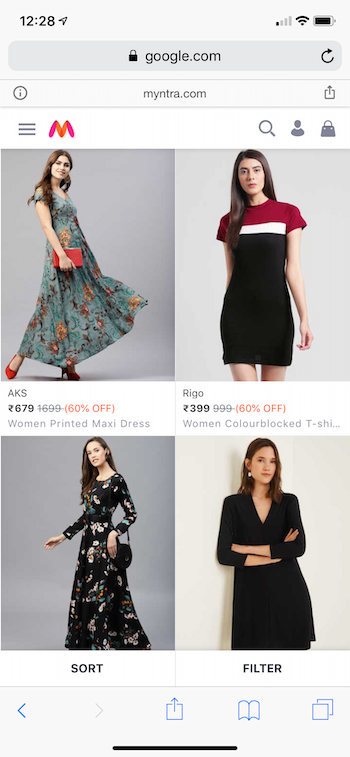
พิจารณาหน้า AMP นี้จาก Myntra ซึ่งเป็นไซต์อีคอมเมิร์ซด้านแฟชั่นที่ใหญ่ที่สุดในอินเดีย:

พวกเขาเริ่มใช้ AMP ในเดือนพฤษภาคม 2017 และลดเวลาในการโหลดหน้าเว็บโดยรวมลง 65% และอัตราตีกลับลง 40% นอกจากนี้ ส่วนแบ่งรายได้จากอุปกรณ์เคลื่อนที่ยังสูงกว่าที่เคยเป็นมาและเพิ่มขึ้นอย่างต่อเนื่อง
4. สำหรับการสร้างโอกาสในการขาย
ในการเปิดตัวครั้งแรก ผู้เผยแพร่ AMP ขึ้นอยู่กับความเร็วและความสามารถของเฟรมเวิร์กเป็นหลักในการเพิ่มการดูหน้าเว็บ ตอนนี้ ประมาณสี่ปีต่อมา แบรนด์ต่างๆ พึ่งพา AMP มากกว่านั้น ปัจจุบันผู้ลงโฆษณาใช้ AMP เพื่อสร้างโอกาสในการขายและการเติบโตของรายได้:
- TransUnion ค้นพบว่าหน้า AMP สร้างโอกาสในการขายและอัตราการแปลงที่ดีขึ้น เมื่อใช้ AMP พวกเขาเห็นอัตราตีกลับลดลง 26% ระยะเวลาที่ใช้ในไซต์ 2.5 เท่า และ Conversion เพิ่มขึ้น 3%
- ด้วยหน้า AMP ที่โหลดเร็วขึ้น 5 เท่า US Xpress ได้เห็นการสมัครงานที่เสร็จสมบูรณ์เพิ่มขึ้นอย่างมาก ด้วย AMP การเข้าชม 3.41% แปลงเป็นการสมัครงานที่เสร็จสมบูรณ์ ในขณะที่หน้าที่ไม่ใช่ AMP แปลงเพียง 2.12%
- เมื่อ Monetti เปลี่ยนจากหน้าเว็บมาตรฐานเป็นหน้า AMP พวกเขาลดเวลาในการโหลดหน้าเว็บลง 84% และทำให้อัตรา Conversion ดีขึ้น 28%
เพื่อให้แบรนด์ต่างๆ ให้ความสำคัญกับโอกาสในการขายมากขึ้น Google จึงเปิดให้ผู้ลงโฆษณาทั้งหมดเชื่อมโยงโฆษณาบนการค้นหาบนมือถือกับหน้าหลังการคลิก AMP โดยเริ่มตั้งแต่เดือนกันยายน 2017
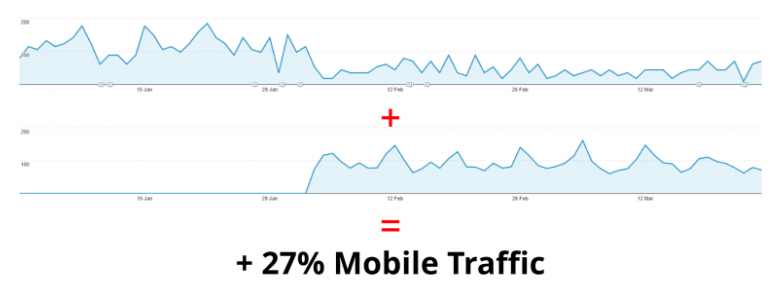
บริษัทสร้างลูกค้าเป้าหมายรายหนึ่งเห็นว่าการเข้าชมหน้าเว็บเวอร์ชันที่ไม่ใช่ AMP บนอุปกรณ์เคลื่อนที่ลดลงในทันที โดยมีการเข้าชมเวอร์ชัน AMP บนอุปกรณ์เคลื่อนที่เพิ่มขึ้น 27%:

สำหรับเว็บไซต์สร้างลูกค้าเป้าหมาย การเข้าชมเป็นเพียงส่วนหนึ่งของสมการ — การแปลงมีความสำคัญมากกว่านั้น
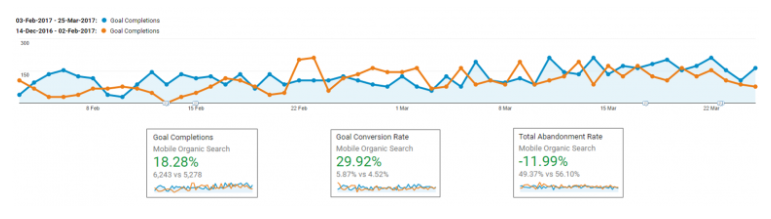
โชคดีที่บริษัทยังเห็นการปรับปรุงการแปลง 18% หลังจากใช้ AMP ในหน้าหลังการคลิกที่สำคัญ:

เพื่อเพิ่มโอกาสในการขายมากยิ่งขึ้น AMP มีส่วนประกอบที่หลากหลายเพื่อเพิ่มการปรับเปลี่ยนในแบบของคุณ:
- การเข้าถึงแอมป์เพื่อปรับแต่งเนื้อหาให้เหมาะกับผู้ชมเพื่อเพิ่มโอกาสในการแปลง (เนื้อหาที่แตกต่างกันจะแสดงให้ผู้ใช้เห็นโดยขึ้นอยู่กับสถานะเฉพาะของผู้ใช้ เช่น พวกเขาเข้าสู่ระบบหรือไม่)
- การวิเคราะห์เชิงขยายเพื่อดูว่าผู้ใช้มีส่วนร่วมกับไซต์อย่างไร และพิจารณาว่าคุณควรเปลี่ยนแปลงเพื่อเพิ่มโอกาสในการขายหรือไม่
คุณจะใช้ AMP สำหรับหน้า Landing Page หลังคลิกอย่างไร
ทุกแบรนด์จะได้รับประโยชน์จากกลยุทธ์สำหรับอุปกรณ์เคลื่อนที่ที่มีประสิทธิภาพมากขึ้น และสำหรับหลายๆ แบรนด์ AMP คือวิธีที่ดีที่สุดในการนำไปใช้ การลงทุนใน AMP ทำให้คุณอยู่ในสนามที่เท่าเทียมกับแบรนด์ชั้นนำอื่นๆ เพิ่มการเข้าชมหลังการคลิก ปรับปรุงประสบการณ์ของผู้ใช้ และเพิ่มโอกาสในการขายสูงสุด
หากคุณยังไม่แน่ใจว่าเฟรมเวิร์กนั้นเหมาะสมกับแบรนด์ของคุณหรือไม่ ขอตัวอย่าง AMP วันนี้เพื่อสัมผัสการใช้งานจริงของเครื่องมือสร้าง AMP ของ Instapage
