การสร้างลำดับชั้นภาพ: ศิลปะแห่งการดึงดูดความสนใจ
เผยแพร่แล้ว: 2017-03-15“ฉันควรทิ้งสิ่งนี้หรืออ่านมันดี?” ผู้วิจัยสงสัยขณะตรวจสอบไดเร็กเมล์ชิ้นหนึ่ง จากบนลงล่าง พวกเขาประเมินจดหมาย และหลังจากนั้นเพียง 11 วินาที พวกเขาตัดสินใจ
ในช่วงเวลานั้น นักทดลองจากสมาคมการตลาดทางตรงแห่งมิวนิกสังเกตเห็นสิ่งแปลกประหลาดเกี่ยวกับดวงตาของผู้ทดลอง พวกเขาไม่เดินตามเส้นทางเชิงเส้น อ่านแต่ละคำต่อเนื่องกัน แต่ข้ามไปยังจุดต่างๆ ในเนื้อหาของจดหมายแทน พวกเขากำลังดูอะไรอยู่?
คำตอบคือกุญแจสำคัญในการสร้างหน้า Landing Page หลังการคลิกที่ทำให้เกิด Conversion ด้วยความช่วยเหลือของสิ่งที่เรียกว่า "ลำดับชั้นภาพ" เพื่อให้เข้าใจอย่างถ่องแท้ เราจะต้องย้อนกลับไปในปี 1912 ประเทศเยอรมนี ซึ่งนักจิตวิทยาสามคนเริ่มสร้างรากฐานของจิตวิทยาเกสตัลท์
จิตวิทยาเกสตัลต์และรากฐานของลำดับชั้นของการมองเห็น
กว่าศตวรรษที่ผ่านมา นักคิดชาวเยอรมัน Wolfgang Kohler, Max Wertheimer และ Kurt Koffka เริ่มศึกษาว่าผู้คนมองโลกอย่างไร ชื่อของพวกเขาและทฤษฎีของ "จิตวิทยาเกสตัลต์" อาจดูไม่คุ้นเคย แต่ข้อความที่ครอบคลุมการวิจัยของพวกเขาจะ:
ดร. รัส ดิวอี้ กล่าวว่า "ทั้งหมดไม่ใช่ผลรวมของส่วนต่างๆ" - หมายความว่าทั้งหมดมี "การดำรงอยู่อย่างเป็นอิสระในระบบรับรู้"
กล่าวอีกนัยหนึ่ง ชายทั้งสามเสนอว่ามนุษย์ไม่รับรู้สิ่งรอบข้างเป็นรายบุคคลและเท่าเทียมกัน แต่เราจัดระเบียบด้วยวิธีเฉพาะเพื่อให้เข้าใจภาพรวมได้
คลิกเพื่อทวีต
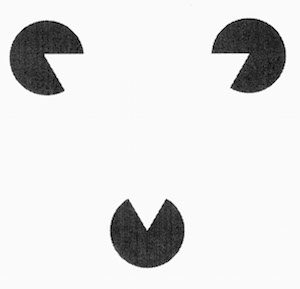
ยกตัวอย่างภาพต่อไปนี้ คุณเห็นอะไร?

คุณอาจสังเกตเห็นวงกลมสามวงที่วาดบางส่วน แต่ยังมีสามเหลี่ยมกลับหัวอยู่ตรงกลางซึ่งไม่มีเลย วงกลมที่ไม่สมบูรณ์ก่อตัวเป็นมุมของสามเหลี่ยม และความคิดของคุณจะเติมเต็มในขอบ สิ่งนี้เรียกว่า "รูปร่างลวงตา" และเป็นตัวอย่างที่คอฟคาหมายถึงเมื่อเขากล่าวว่า "ทั้งหมดไม่ใช่ผลรวมของส่วนต่างๆ" มีวงกลมที่วาดบางส่วนมากกว่าสามวงในภาพนี้ วงกลมเหล่านั้นประกอบกันเป็นรูปสามเหลี่ยมสีขาว
จากการวิจัยของพวกเขา ชายทั้งสามได้สร้างกฎแปดประการขององค์กรรับรู้ ซึ่งเป็นวิธีการที่มนุษย์มองส่วนประกอบของกลุ่มโดยรวม สิ่งหนึ่งที่สำคัญกว่าสิ่งอื่นใดคือวิธีที่ผู้คนค้นหาข้อมูลสำคัญบนหน้า Landing Page หลังการคลิกของคุณ
กฎแห่งความคล้ายคลึงกัน
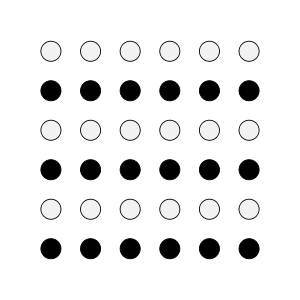
กฎแห่งความคล้ายคลึงระบุว่าสิ่งที่คล้ายกันดูเหมือนราวกับว่าพวกมันถูกจัดกลุ่มเข้าด้วยกัน ในภาพด้านล่าง คุณเห็นอะไร?

ถ้าคุณพูดว่า "วงกลม 36 วง" หรือ "วงกลม 6 แถว" หรือ "วงกลม 6 คอลัมน์" แสดงว่าคุณเป็นคนส่วนน้อย คนส่วนใหญ่เห็นวงกลมสีดำสามแถวและวงกลมสีขาวสามแถว เนื่องจากแถวอื่นๆ ทุกแถวมีสีและรูปร่างคล้ายกัน จึงถูกมองว่าเป็นส่วนหนึ่งของกลุ่มของตัวเองภายในทั้งหมด
ในขณะเดียวกัน เนื่องจากแนวโน้มที่จะจัดกลุ่มสิ่งที่คล้ายกันเข้าด้วยกัน เราจึงสังเกตเห็นสิ่งที่แตกต่างไปจากกลุ่ม นักจิตวิทยาเกสตัลท์เรียกความแตกต่างเหล่านี้ว่า "ความผิดปกติ"

ในภาพด้านบน เราจัดกลุ่มแอปเปิ้ลสีเขียวที่คล้ายกันทั้งหมดเข้าด้วยกัน และแอปเปิ้ลสีแดงที่โดดเด่นเป็นพิเศษ ไม่ว่าความผิดปกตินั้นจะมีขนาด สี หรือรูปร่างแตกต่างกันก็ตาม มันก็ดึงดูดความสนใจของเราเพราะมันแตกต่างจากส่วนอื่นๆ ในกลุ่ม
กระบวนการจัดกลุ่มองค์ประกอบทางการรับรู้นี้สามารถอธิบายสิ่งที่ผู้ทดลองจากสมาคมการตลาดทางตรงของมิวนิกสังเกตเห็นในสายตาของผู้เข้าร่วมการวิจัย
ลำดับชั้นภาพคืออะไร?
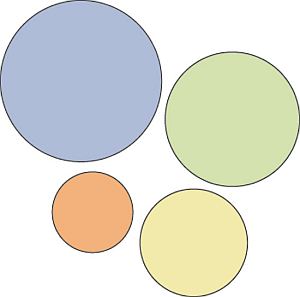
Brandon Jones จาก Tuts+ กล่าวว่าผู้คนไม่ใช่ “ผู้เห็นโอกาสที่เท่าเทียมกัน” ไม่เพียงแต่เรามีแนวโน้มที่จะสังเกตเห็นความแตกต่างระหว่างกลุ่มเท่านั้น แต่ยังรวมถึงการอนุมานถึงความสำคัญจากความแตกต่างเหล่านั้นด้วย ตัวอย่างเช่น จัดอันดับวงกลมในภาพนี้:

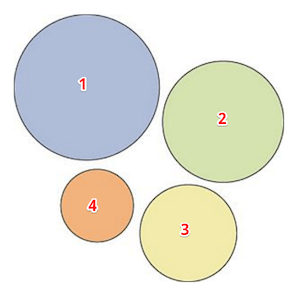
โดยที่คุณไม่รู้อะไรเกี่ยวกับพวกเขา คุณน่าจะจัดอันดับพวกเขาดังนี้:

และนั่นเป็นเพราะวงกลมที่ใหญ่ที่สุดดึงดูดความสนใจได้มากที่สุด จากนั้นจึงใหญ่เป็นอันดับสอง เป็นต้น ตอนนี้ลองใช้หลักการที่คล้ายกันกับคำในหน้า
นี่คือประโยคที่สำคัญที่สุด นี่คือประโยคที่สำคัญที่สุด นี่คือประโยคที่สำคัญที่สุด นี่คือประโยคที่สำคัญที่สุด นี่คือประโยคที่สำคัญที่สุด นี่คือประโยคที่สำคัญที่สุด
ในข้อความที่ตัดตอนมา สายตาของคุณน่าจะจับจ้องไปที่ความผิดปกติ คุณจัดกลุ่มประโยคที่ไม่ได้จัดรูปแบบไว้ด้วยกัน และคำที่เป็นตัวหนาก็โดดเด่น เมื่อคุณแนะนำความแตกต่างของขนาด ความสนใจจะถูกดึงไปที่อื่น
นี่คือประโยคที่สำคัญที่สุด
นี่คือประโยคที่สำคัญที่สุด นี่คือประโยคที่สำคัญที่สุด นี่คือประโยคที่สำคัญที่สุด นี่คือประโยคที่สำคัญที่สุด นี่คือประโยคที่สำคัญที่สุด นี่คือประโยคที่สำคัญที่สุด
ครั้งนี้ ก่อนที่คุณจะสังเกตเห็นคำที่เป็นตัวหนาในย่อหน้า คุณอาจเห็นคำที่ใหญ่กว่าและเป็นตัวหนาด้านบน เราสามารถปรับเปลี่ยนคำด้วยสีและตำแหน่งเพื่อให้โดดเด่นยิ่งขึ้น แต่คุณเข้าใจประเด็น “ความแตกต่าง” ดึงดูดความสนใจ และความสนใจคือสิ่งที่คุณต้องการจ่ายให้กับข้อมูลที่สำคัญที่สุดบนหน้า Landing Page หลังการคลิกของคุณ
ด้วยความแตกต่างในการออกแบบ คุณสามารถดึงดูดสายตาของผู้เยี่ยมชมไปยังข้อความทางการตลาดที่เป็นศูนย์กลางในการกระตุ้นให้เกิด Conversion เช่น คุณค่าที่นำเสนอ ประโยชน์ของผลิตภัณฑ์ และคำกระตุ้นการตัดสินใจ เป็นต้น กลยุทธ์ที่ดึงดูดความสนใจเหล่านี้ก่อตัวเป็น "ลำดับชั้นของภาพ"
ภายในลำดับชั้นนั้น ข้อมูลที่สำคัญที่สุดคือตำแหน่งที่ผู้เข้าชมเห็นเป็นอันดับแรกบนหน้าเว็บ และข้อมูลที่สำคัญที่สุดอันดับสองคือตำแหน่งที่ผู้เข้าชมเห็นเป็นลำดับถัดไป และอื่นๆ พวกเขาจัดลำดับองค์ประกอบทางจิตใจจากสำคัญไปยังไม่จำเป็นโดยพิจารณาจากความแตกต่าง
รูปแบบการอ่านทั้งในและนอกเว็บ
ตอนนี้ เรามาทบทวนการทดลองโดยสมาคมการตลาดทางตรงแห่งมิวนิค ซึ่งผู้เข้าร่วมการทดลองเลือกว่าจะทิ้งหรืออ่านจดหมายขายในเวลาเพียง 11 วินาที พวกเขาสามารถตัดสินใจได้อย่างรวดเร็วเนื่องจากความแตกต่างของการออกแบบ
อันดับแรก สายตาของพวกเขาจับจ้องไปยังสิ่งที่พวกเขารับรู้ว่าเป็นข้อมูลที่สำคัญที่สุดในเพจ นั่นคือพาดหัวข่าวและรูปภาพ ถัดไป คำบรรยาย รายการสัญลักษณ์แสดงหัวข้อย่อย และย่อหน้าสั้นๆ ดึงดูดความสนใจ สำเนาที่ยาวและไม่ได้จัดรูปแบบจะถูกแยกย่อยในที่สุด หากเป็นเช่นนั้น
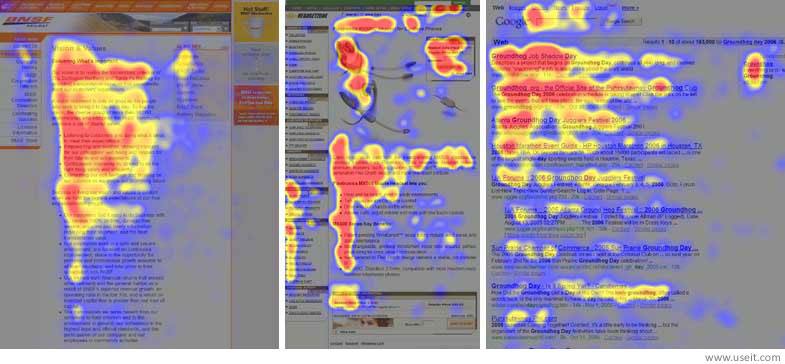
ตั้งแต่นั้นมา การศึกษาจำนวนมากได้สนับสนุนการค้นพบนี้ โดยเฉพาะอย่างยิ่งการวิจัยของ Nielsen Norman Group ซึ่งให้กำเนิด "F-Shaped Pattern" หลังจากติดตามการจ้องมองของอาสาสมัคร 232 คนบนหน้าเว็บหลายพันหน้า กลุ่มพบว่า:
- ผู้ใช้รายแรกอ่านที่ด้านบนของหน้า สร้างแถบแนวนอนด้านบนเป็นรูปตัว “F”
- จากนั้นผู้คนจะเลื่อนลงไปด้านล่างของหน้า โดยอ่านพาดหัวข่าวย่อยเพื่อสร้างแถบแนวนอนด้านล่างของ "F"
- ท้ายสุด ผู้ใช้จะกวาดตาไปทางด้านซ้ายเพื่อสร้างก้านแนวตั้งของ “F”
ดูเหมือนว่า:

แม้ว่าชื่อ "รูปตัว F" นั้นจะทำให้เข้าใจผิดเล็กน้อย ตามที่นักวิจัยอธิบาย รูปแบบการอ่านของผู้ใช้อินเทอร์เน็ตไม่ได้เรียบร้อยเสมอไป:

เห็นได้ชัดว่ารูปแบบการสแกนของผู้ใช้ไม่ได้ประกอบด้วยสามส่วนเสมอไป บางครั้งผู้ใช้จะอ่านเนื้อหาหนึ่งในสามส่วน ทำให้รูปแบบดูเหมือน E มากกว่า F บางครั้งผู้ใช้จะอ่านข้ามเพียงครั้งเดียว ทำให้รูปแบบดูเหมือน L กลับหัว (โดยมีแถบขวางอยู่ด้านบน) . อย่างไรก็ตาม โดยทั่วไป รูปแบบการอ่านจะคล้ายกับ F แม้ว่าระยะห่างระหว่างแถบด้านบนและด้านล่างจะแตกต่างกันไป
ไม่ว่าจะเป็นรูปแบบ "F" "L" "E" หรือแม้แต่รูปแบบ "Z-shape" สำหรับหน้าที่มีข้อความน้อย ความหมายจะเหมือนกัน: คนที่พูดภาษาอังกฤษจะอ่านจากซ้ายไปขวาและ บนลงล่างในขณะที่สแกนหาความแตกต่างในเนื้อหา พาดหัว พาดหัวย่อย รูปภาพ คำที่เป็นตัวหนา คำบรรยาย รายการ — สิ่งเหล่านี้เป็นองค์ประกอบที่แตกต่างจากข้อความมาตรฐานที่ไม่ได้จัดรูปแบบ
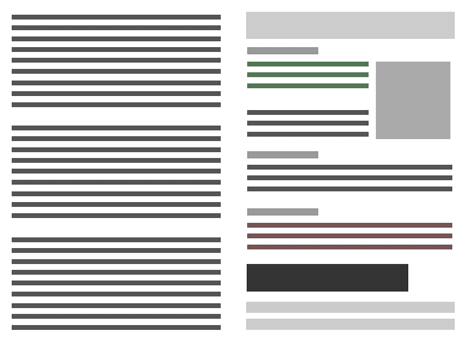
ดูหน้าจำลองด้านล่าง:

พวกเขาไม่มีคำจริง แต่คุณน่าจะสามารถจัดระเบียบทางจิตใจได้ดีกว่าด้านซ้าย อันขวารองรับสไตล์การอ่านรูปแบบ F ในขณะที่อันซ้ายไม่ได้จัดระเบียบเนื้อหาเป็นลำดับชั้นภาพ แต่อย่างใด
เรารู้อยู่แล้วจากการวิจัยว่าบล็อกข้อความเช่นข้อความในหน้าซ้ายไม่ค่อยถูกอ่าน ดังนั้นคุณจะแน่ใจได้อย่างไรว่าของคุณเป็นอย่างไร
ออกแบบโดยคำนึงถึงความแตกต่าง
ก่อนที่คุณจะเริ่มสร้างลำดับชั้นภาพ คุณต้องมีเป้าหมาย Peep Laja จาก CXL กล่าว:
คุณควรจัดอันดับองค์ประกอบในเว็บไซต์ของคุณตามวัตถุประสงค์ทางธุรกิจของคุณ หากคุณไม่มีเป้าหมายเฉพาะ คุณจะไม่รู้ว่าควรจัดลำดับความสำคัญอย่างไร
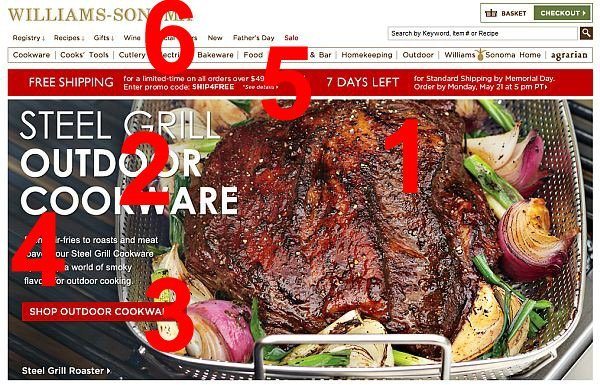
เขาใช้ภาพหน้าจอของโฮมเพจของ Williams Sonoma เพื่อแสดงให้เห็น:

สิ่งที่ดึงดูดสายตามากที่สุดคือเนื้อชิ้นโต (ทำให้อยากกิน) ตามด้วยบรรทัดแรก (บอกว่ามันคืออะไร) และปุ่มเรียกร้องให้ดำเนินการ (รับเลย!) อันดับที่สี่ตกเป็นของย่อหน้าข้อความใต้พาดหัว อันดับที่ห้าคือแบนเนอร์จัดส่งฟรี และการนำทางด้านบนสุดจะอยู่อันดับสุดท้าย นี่เป็นลำดับชั้นของภาพที่ทำได้ดี
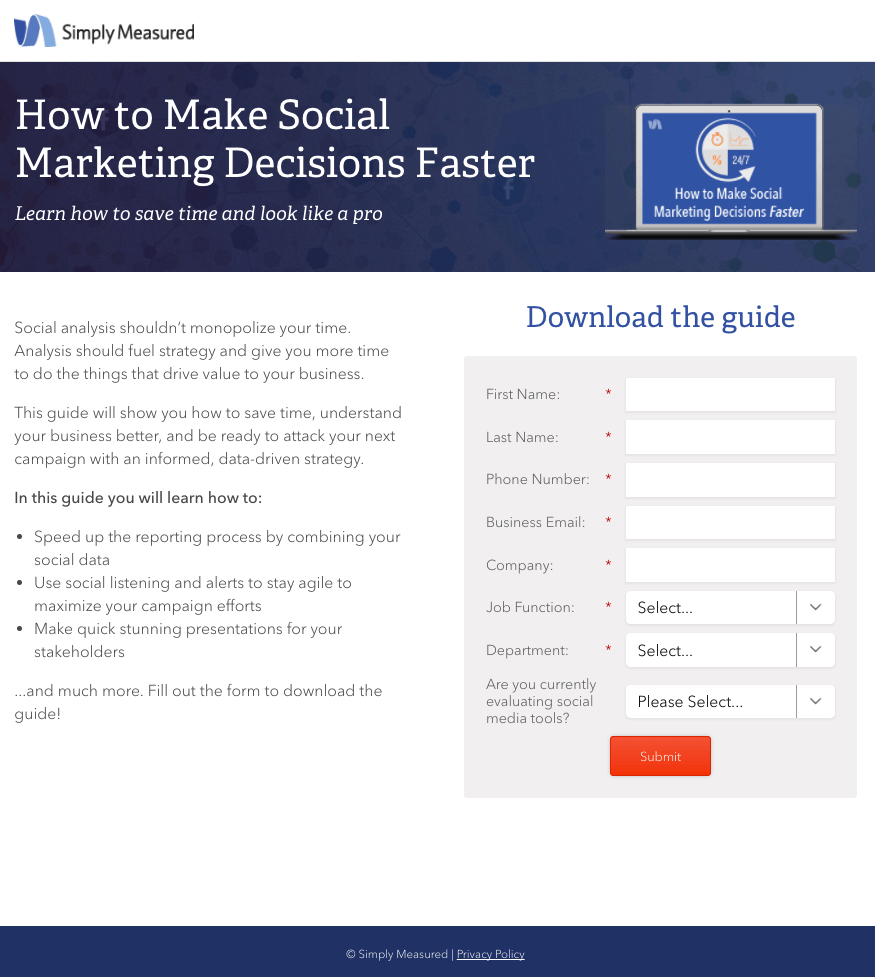
ในหน้า Landing Page หลังการคลิก ไม่ควรมีเมนูการนำทาง ดังนั้นความสนใจจะแตกต่างกันเล็กน้อย มาดูที่หน้า Landing Page หลังการคลิกจากการวัดอย่างง่าย:

ดวงตาของคุณไปถึงไหนก่อน? ถัดไป? ล่าสุด? ถ้าให้เดา เราว่า...
- พาดหัว: "วิธีตัดสินใจทางการตลาดเพื่อสังคมได้เร็วขึ้น"
- หัวข้อย่อย: “เรียนรู้วิธีประหยัดเวลาและดูเป็นมืออาชีพ”
- ข้อความตัวหนา: “ในคู่มือนี้ คุณจะได้เรียนรู้วิธีการ…”
- สัญลักษณ์แสดงหัวข้อย่อยด้านล่างข้อความตัวหนา
- คำกระตุ้นการตัดสินใจ: "ส่ง"
นี่คือตัวอย่างของลำดับชั้นทางภาพที่ยอดเยี่ยม เพราะมันสื่อถึงข้อมูลตามลำดับที่เกี่ยวข้องกับผู้เยี่ยมชมมากที่สุด ประการแรก พาดหัวและพาดหัวย่อยสื่อสาร USP ของข้อเสนอในลักษณะที่มุ่งเน้นผลประโยชน์ ผู้มีโอกาสเป็นลูกค้าจะเข้าใจทันทีว่าพวกเขาจะได้เรียนรู้วิธีตัดสินใจทางสังคมได้เร็วขึ้นด้วยข้อเสนอในหน้านี้
หลังจากนั้น เมื่อสแกนทางด้านซ้ายของหน้าในรูปแบบ F ทั่วไป ผู้เข้าชมจะสังเกตเห็นข้อความตัวหนาที่นำพวกเขาไปยังรายการสัญลักษณ์แสดงหัวข้อย่อย ซึ่งระบุรายละเอียดอย่างชัดเจนว่าจะได้รับอะไรจากการอ้างสิทธิ์ในข้อเสนอพิเศษ
ประการสุดท้าย ผู้มีโอกาสเป็นลูกค้าจะสแกนลงไปอีกเล็กน้อย จากนั้นทั่วทั้งหน้า ซึ่งพวกเขาเห็นปุ่มคำกระตุ้นการตัดสินใจซึ่งมีสีแตกต่างจากองค์ประกอบที่เหลือในหน้าเพื่อดึงดูดความสนใจ ช่วยให้พวกเขารู้วิธีรับข้อเสนอของพวกเขา
สำเนาเนื้อความอาจได้รับการอ่านแบบเต็มหลังจากองค์ประกอบทั้งสามนี้ถูกตรึงไว้ แต่อาจไม่เป็นเช่นนั้น ซึ่งเป็นเหตุผลว่าทำไมการทำให้ข้อมูลที่สำคัญที่สุดของคุณโดดเด่นจึงเป็นเรื่องสำคัญ ในลำดับนี้ อย่างน้อยที่สุด ลำดับขั้นการมองเห็นของคุณควร:
- ดึงดูดความสนใจด้วยพาดหัวและแจ้งให้ผู้เยี่ยมชมทราบว่าเหตุใดพวกเขาจึงควรอ่านส่วนที่เหลือของหน้าของคุณ
- อธิบายสั้น ๆ เกี่ยวกับประโยชน์ของข้อเสนอพิเศษของคุณด้วยคำที่เป็นตัวหนา ข้อความแสดงหัวข้อย่อย และย่อหน้าเล็ก ๆ
- แสดงวิธีการรับข้อเสนอด้วยคำกระตุ้นการตัดสินใจ
แล้วคุณจะทำอย่างไรกับองค์ประกอบการออกแบบ? คุณทราบดีว่า "ความแตกต่าง" ดึงดูดความสนใจ ซึ่งจะสื่อถึงความสำคัญ แต่คุณควรใช้องค์ประกอบการออกแบบใดในการสร้างลำดับชั้นภาพ
ลักษณะเฉพาะที่ส่งผลต่อลำดับชั้นของภาพ
Steven Bradley นักออกแบบอิสระและนักเขียนอิสระระบุว่าคุณลักษณะ 5 ประการสามารถปรับเปลี่ยนเพื่อสร้างลำดับชั้นภาพบนเพจของคุณ:
- ขนาด — อย่างที่คุณคาดไว้องค์ประกอบที่ใหญ่กว่าจะมีน้ำหนักมากกว่า
- สี — ยังไม่เข้าใจว่าทำไม แต่บางสีก็ถูกมองว่ามีน้ำหนักมากกว่าสีอื่นๆ สีแดงดูเหมือนจะหนักที่สุดในขณะที่สีเหลืองดูเหมือนจะเบาที่สุด
- ความหนาแน่น — การบรรจุองค์ประกอบต่างๆ ลงในช่องว่างที่กำหนดมากขึ้น ทำให้น้ำหนักของพื้นที่นั้นมากขึ้น
- ค่า — วัตถุสีเข้มจะมีน้ำหนักมากกว่าวัตถุที่เบากว่า
- พื้นที่สีขาว — พื้นที่บวกมีน้ำหนักมากกว่าพื้นที่เชิงลบหรือพื้นที่สีขาว
ระดับที่คุณใช้องค์ประกอบเหล่านี้ในหน้า Landing Page หลังการคลิกจะส่งผลต่อตำแหน่งที่ผู้เข้าชมเห็น วิธีใช้เพื่อสร้างลำดับชั้นภาพของคุณมีดังนี้
- ขนาด: บรรทัดแรกของคุณควรเป็นข้อความที่ใหญ่ที่สุดในเพจของคุณ หากคุณมีบรรทัดแรก บรรทัดแรกย่อยควรใหญ่เป็นอันดับสอง หัวข้อย่อยที่เล็กกว่านั้นควรเป็นหัวข้อย่อยที่คุณใช้เพื่อแยกเนื้อหาหากหน้าของคุณยาว และหัวข้อย่อยที่เล็กที่สุดควรเป็นเนื้อหาที่ไม่ได้จัดรูปแบบ
- สี: องค์ประกอบนี้สำคัญที่สุดสำหรับคำกระตุ้นการตัดสินใจของคุณ รูปแบบสีมีส่วนสำคัญในการชี้นำผู้เยี่ยมชมไปยังปุ่มของคุณ กุญแจที่นี่คือความคมชัด โปรดสังเกตว่าในหน้า Landing Page แบบวัดผลหลังการคลิก สีส้มจะปรากฏเพียงครั้งเดียวในหน้าสีน้ำเงินและสีขาวเป็นหลัก นั่นทำให้ปุ่ม CTA โดดเด่นสะดุดตาแก่ผู้เยี่ยมชม
- ความหนาแน่น: ดูที่หน้า Williams-Sonoma อีกครั้ง บรรทัดแรกและคำกระตุ้นการตัดสินใจวางซ้อนอยู่บนรูปภาพเด่น ด้วยการบรรจุองค์ประกอบทั้งหมดเหล่านี้ลงในพื้นที่ขนาดเล็กเช่นนี้ นักออกแบบจึงดึงความสนใจไปที่องค์ประกอบดังกล่าวมากกว่าเมนูหรือแบนเนอร์ด้านบน
- คุณค่า: คำที่เป็นตัวหนาดึงดูดความสนใจได้มากกว่าคำที่ไม่จัดรูปแบบ ข้อความพาดหัว บรรทัดแรกย่อย และเนื้อความของคุณที่นำเสนอประโยชน์ของข้อเสนอของคุณควรมีค่ามากกว่าข้อความที่เหลือในหน้าเว็บของคุณ
- พื้นที่สีขาว: ระลึกถึงผลการศึกษาของสมาคมการตลาดทางตรงแห่งมิวนิค หนึ่งในสิ่งที่ดึงดูดความสนใจมากที่สุดคือย่อหน้าเล็กๆ “การแบ่งส่วน” ข้อความของคุณออกเป็นส่วนๆ ซึ่งประกอบด้วยประโยคสูงสุดสามประโยคไม่เพียงทำให้ดึงดูดความสนใจได้มากขึ้น แต่ยังง่ายต่อการอ่านและเก็บรักษาอีกด้วย
อ่านข้อมูลที่สำคัญที่สุดของคุณ
ลำดับชั้นภาพช่วยให้ผู้เข้าชมจัดลำดับความสำคัญของข้อมูลบนหน้า Landing Page หลังการคลิกของคุณ ให้ผู้เข้าชมแปลงโดยสร้างสิ่งที่:
- เน้น USP ของคุณในบรรทัดแรก
- สื่อถึงประโยชน์ของข้อเสนอของคุณในสำเนาเนื้อหา
- ให้ผู้มีโอกาสเป็นลูกค้าทราบวิธีรับข้อเสนอพิเศษของคุณด้วยปุ่ม CTA
เริ่มออกแบบลำดับชั้นภาพของคุณอย่างรวดเร็วและง่ายดาย ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
