Scalenut กลายเป็น G2 Fall Leader 2022 - ประเภทการสร้างเนื้อหา
เผยแพร่แล้ว: 2022-11-29เมื่อพูดถึง SEO องค์ประกอบหลักสามประการคือ:
- SEO บนหน้า
- SEO นอกหน้า
- SEO ทางเทคนิค
ในขณะที่นักการตลาดมักมุ่งเน้นไปที่การทำ SEO ในหน้าและนอกหน้า พวกเขาไม่สนใจองค์ประกอบที่สาม SEO ทางเทคนิคได้กลายเป็นส่วนสำคัญของ SEO และตอนนี้บัญชีสำหรับการจัดอันดับหน้า
ในบล็อกนี้ เราจะแบ่งปันแง่มุมของ SEO ทางเทคนิค ความสำคัญ และเคล็ดลับในการปรับปรุง SEO ทางเทคนิคของเพจ
SEO ทางเทคนิคคืออะไร?

SEO ทางเทคนิคคือการเพิ่มประสิทธิภาพของฟังก์ชันทางเทคนิคของเว็บไซต์ที่ช่วยให้เครื่องมือค้นหาสามารถรวบรวมข้อมูล จัดทำดัชนี และแสดงหน้าเว็บได้อย่างง่ายดาย
เทคนิค SEO พิจารณาหลายแง่มุมของเว็บไซต์นอกเหนือจากคำหลักและปริมาณการเข้าชม พยายามที่จะมอบประสบการณ์ที่ดีที่สุดแก่ผู้ใช้ในทุกอุปกรณ์ ปรับปรุงการจัดอันดับของเครื่องมือค้นหาผ่านการนำเสนอข้อมูลที่ดีขึ้น และดึงดูดผู้มีโอกาสเป็นลูกค้าด้วยเนื้อหาที่น่าสนใจตลอดการเดินทางทั้งหมดบนไซต์ของคุณ
SEO ทางเทคนิคเทียบกับ SEO ในหน้าเทียบกับ SEO นอกหน้า
SEO บนหน้า
On-page SEO เป็นส่วนหนึ่งของ SEO ที่บอกเครื่องมือค้นหา (และผู้อ่าน) ว่าเกี่ยวกับอะไร เช่น ข้อความแสดงแทนรูปภาพ การใช้คีย์เวิร์ด คำอธิบายเมตา แท็ก H1 การตั้งชื่อ URL และการเชื่อมโยงภายใน เนื่องจากทุกอย่างอยู่ในไซต์ของคุณ คุณจึงสามารถควบคุม SEO บนหน้าเว็บได้มากที่สุด
SEO นอกหน้า
Off-page SEO หมายถึงกิจกรรมในการโปรโมตเว็บไซต์ของคุณนอกเหนือจากหน้าที่คุณโฮสต์บนไซต์ของคุณเอง ส่วนที่สำคัญที่สุดของ Off-page SEO คือการสร้างลิงก์ย้อนกลับ ปริมาณและคุณภาพของลิงก์ย้อนกลับช่วยเพิ่ม PageRank ของเพจ หากปัจจัยอื่นๆ คงที่ หน้าเว็บที่มีลิงก์ย้อนกลับ 10 รายการจากเว็บไซต์ที่น่าเชื่อถือจะมีอันดับเหนือกว่าเว็บไซต์ที่มีลิงก์ย้อนกลับ 100 รายการจากเว็บไซต์สแปม
SEO ทางเทคนิค
SEO ทางเทคนิคนั้นซับซ้อนกว่าและมากกว่านั้นอยู่ในการควบคุมของเรา หากคุณมีความรู้เกี่ยวกับ HTML และ CSS เทคนิค SEO ไม่ใช่เรื่องยากที่จะถอดรหัส
เหตุใด SEO ทางเทคนิคจึงมีความสำคัญ

คุณอาจมีไซต์ที่ดีที่สุดในโลกพร้อมเนื้อหาที่ดีที่สุด แต่ถ้า SEO ทางเทคนิคของคุณยุ่งเหยิงล่ะ
แล้วคุณจะไม่ติดอันดับ จุดประสงค์หลักของ SEO ทางเทคนิคคือการที่ Google และเครื่องมือค้นหาอื่นๆ ควรรวบรวมข้อมูล จัดทำดัชนี และแสดงผลหน้าต่างๆ บนไซต์ของคุณ
ขั้นตอนแรกที่เครื่องมือค้นหาทำคือจัดทำดัชนีและรวบรวมข้อมูลหน้าเว็บของคุณ
แม้ว่า Google จะจัดทำดัชนีเนื้อหาทั้งหมดของไซต์คุณ แต่งานของคุณยังไม่เสร็จสิ้น
เพื่อให้ไซต์ของคุณได้รับการปรับให้เหมาะสมที่สุดสำหรับ SEO ทางเทคนิค หน้าเว็บนั้นต้องปลอดภัย เป็นมิตรกับมือถือ ไม่มีเนื้อหาที่ซ้ำกัน และโหลดเร็ว มีปัจจัยอีกมากมายที่นำไปสู่การเพิ่มประสิทธิภาพทางเทคโนโลยี
หากไม่มีสถาปัตยกรรมของไซต์ เสิร์ชเอ็นจิ้นจะไม่สามารถค้นหาเนื้อหาของคุณได้อย่างง่ายดาย ไม่ว่าเนื้อหาไซต์ของคุณจะดีเพียงใด บอทเครื่องมือค้นหาจำเป็นต้องเข้าใจพื้นฐานเพื่อเข้าถึงพวกเขา
รายการตรวจสอบทางเทคนิค SEO

SEO เชิงเทคนิคมีหลายสิ่งที่ต้องครอบคลุม แม้ว่าบางส่วนจะมีความสำคัญ แต่บางส่วนอาจมีความสำคัญน้อยกว่า เรามาคุยกันในรายละเอียด:
#1: การนำทางไซต์และสถาปัตยกรรม
ในการเริ่มต้น ความท้าทายในการรวบรวมข้อมูลและการจัดทำดัชนีจำนวนมากเกิดขึ้นอันเป็นผลมาจากโครงสร้างไซต์ที่วางแผนไว้ไม่ดี ดังนั้น หากคุณทำขั้นตอนนี้ได้อย่างสมบูรณ์ คุณจะไม่ต้องกังวลว่า Google จะรวบรวมข้อมูลหน้าเว็บทั้งหมดของไซต์คุณมากนัก
ประการที่สอง โครงสร้างของไซต์ของคุณส่งผลต่อทุกสิ่งที่คุณทำเพื่อปรับปรุงไซต์ ตั้งแต่ URL ไปจนถึงแผนผังไซต์ ไปจนถึงการใช้ robots.txt เพื่อป้องกันไม่ให้เครื่องมือค้นหาจัดทำดัชนีไซต์เฉพาะ
ต่อไปนี้คือขั้นตอนบางส่วนในการสร้างการนำทางไซต์ที่ราบรื่น:
ออกแบบโครงสร้างเว็บไซต์ที่เป็นระเบียบ
โครงสร้างเว็บไซต์เป็นกุญแจสำคัญในการกำหนดวิธีการจัดหน้า
เว็บไซต์ของคุณควรมีโครงสร้างเรียบ กล่าวอีกนัยหนึ่ง หน้าเว็บไซต์ของคุณทั้งหมดควรอยู่ห่างกันเพียงไม่กี่ลิงก์
โครงสร้างแบบเรียบช่วยให้ Google และเครื่องมือค้นหาอื่นๆ รวบรวมข้อมูลหน้าเว็บทั้งหมดในไซต์ของคุณได้อย่างง่ายดาย
โครงสร้างไซต์แบบเรียบช่วยอำนวยความสะดวกในการรวบรวมข้อมูลโดย Google และเครื่องมือค้นหาอื่นๆ คุณยังต้องการให้โครงสร้างของคุณได้รับการจัดระเบียบเป็นอย่างดี
เพิ่มการนำทาง breadcrumbs
การนำทางแบบเบรดครัมบ์เป็นคุณลักษณะที่ปรากฏที่ด้านบนของหน้าเว็บและแจ้งให้ผู้ใช้ทราบเกี่ยวกับไซต์ที่พวกเขาเคยเยี่ยมชมและวิธีที่พวกเขามาถึงตำแหน่งปัจจุบัน
การนำทางเบรดครัมบ์นี้ช่วยให้ผู้ใช้สามารถย้อนกลับไปยังหน้าก่อนหน้าหรือย้อนกลับไปยังเว็บไซต์ของตนได้หลายขั้นตอน
รูปแบบการนำทางนี้มีประโยชน์สำหรับการรักษาโครงสร้างพื้นฐานของไซต์ให้เป็นระเบียบ และเพิ่มชั้นการเข้าถึงเพิ่มเติมสำหรับผู้ใช้
#2: เนื้อหาซ้ำและบาง
บล็อก บทความ และหน้าเว็บที่มีเนื้อหาน้อยทำให้โปรแกรมรวบรวมข้อมูลของ Googlebot ทำงานด้วยได้น้อย บางทีอาจไม่มีลิงก์ภายในใดๆ บนหน้าเว็บที่จะช่วยให้โปรแกรมรวบรวมข้อมูลไปยังส่วนอื่นๆ ของไซต์ของคุณ อาจเป็นไปได้ว่าเนื้อหาของเพจไม่สามารถระบุจุดประสงค์ในการค้นหาของผู้บริโภคได้อย่างถูกต้อง
หน้าเว็บที่ไม่เชื่อมโยงไปยังหน้าอื่นๆ บนไซต์ของคุณและไม่ได้พูดถึงบริการที่คุณนำเสนออย่างแท้จริงคือตัวอย่างของเนื้อหาที่ไม่ซับซ้อน แต่จะอ้างอิงถึงชื่อและหมายเลขต่อของพนักงานของคุณแทน
เนื้อหาที่ซ้ำกันหมายถึงบล็อก บทความ หรือหน้าเว็บที่มีสำเนาเหมือนกันในที่อื่นๆ ของเว็บไซต์ของคุณ
เนื้อหาบางอาจมีผลกระทบหลายอย่างต่อการจัดอันดับไซต์ของคุณ
ประการแรก เครื่องมือค้นหาอาจพบว่าเป็นการยากที่จะจัดทำดัชนีหน้าเว็บของคุณอย่างมีประสิทธิภาพ เนื่องจาก Google ต้องการข้อความและรูปภาพเพื่อทำความเข้าใจสิ่งที่คุณกำลังเขียน
ประการที่สอง เนื้อหาบางส่วนอาจไม่น่าสนใจหรือมีส่วนร่วมเพียงพอสำหรับผู้เยี่ยมชม หากผู้ใช้ไม่พบข้อมูลที่ต้องการบนหน้าเว็บของคุณอย่างรวดเร็วและง่ายดาย ผู้ใช้มักจะไปยังหน้าอื่น
เช่นเดียวกับปัญหาเนื้อหาที่ซ้ำกัน Google กำหนดให้เนื้อหาที่ซ้ำกันเป็นปัจจัยที่เข้มงวดในการลบหน้าและลงโทษไซต์
หากต้องการค้นหาหน้าเนื้อหาที่ซ้ำกันในไซต์ของคุณ คุณสามารถใช้เครื่องมือตรวจสอบไซต์ เช่น เครื่องมือ Raven เครื่องมือนี้จะสแกนทั้งไซต์ของคุณและตรวจหาเนื้อหาที่ซ้ำกัน
ต่อไปนี้เป็นวิธีแก้ปัญหาอย่างรวดเร็วในการแก้ไขหน้าเนื้อหาที่ซ้ำกัน:
วิธีแก้ไขที่เป็นไปได้คือไม่จัดทำดัชนีหน้าเว็บที่มีเนื้อหาซ้ำกัน แท็ก noindex แจ้งเครื่องมือค้นหา เช่น Google ว่าไม่ควรจัดทำดัชนีหน้าเว็บ
อีกวิธีหนึ่งคือการเพิ่มแท็กบัญญัติ
เมื่อมีหน้าเดียวกันหลายเวอร์ชัน Google จะเลือกเวอร์ชันหนึ่งมาจัดทำดัชนี สิ่งนี้เรียกว่าการกำหนดรูปแบบบัญญัติ และ URL ที่เลือกเป็นรูปแบบบัญญัติจะเป็น URL ที่ Google แสดงในผลการค้นหา
Canonical URL นั้นเหมาะสำหรับหน้าที่มีเนื้อหาคล้ายกันมากแต่มีการเปลี่ยนแปลงเล็กน้อย
#3: การรวบรวมข้อมูล การจัดทำดัชนี และการแสดงผล
เพื่อให้แน่ใจว่าเว็บไซต์ของคุณแสดงใน SERPs ให้ใส่ใจอย่างใกล้ชิดกับสิ่งที่ Google ทำเมื่อรวบรวมข้อมูล จัดทำดัชนี และแสดงเว็บไซต์ของคุณ
ยิ่งคุณเข้าใจกระบวนการเหล่านี้มากเท่าใด กลยุทธ์ SEO ทางเทคนิคของคุณก็จะยิ่งสามารถจับคู่กับความต้องการของผู้คนและเครื่องมือค้นหาได้ดียิ่งขึ้นเท่านั้น ยิ่งคุณตอบสนองความต้องการของเสิร์ชเอนจิ้นได้มากเท่าไหร่ โอกาสของคุณในการจัดอันดับใน SERP ก็จะยิ่งสูงขึ้นเท่านั้น
ความสามารถในการรวบรวมข้อมูล
Google รวบรวมข้อมูลเนื้อหาเว็บไซต์ของคุณเพื่อดึงข้อมูลทั้งหมดที่จำเป็นสำหรับการแสดงหน้าของคุณในผลการค้นหา
หากเว็บเซิร์ฟเวอร์ของคุณได้รับการตั้งค่าอย่างสมบูรณ์ กระบวนการนี้ไม่ควรส่งผลกระทบต่อความเร็วไซต์มากเกินไป อย่างไรก็ตาม หากคุณมีหน้าเว็บที่มีข้อความจำนวนมากหรือรูปภาพจำนวนมาก Google อาจใช้เวลานานขึ้นในการรวบรวมข้อมูลและจัดทำดัชนี
นอกจากนี้ CMS ที่เขียนโค้ดไม่ถูกต้องอาจส่งผลให้เกิดปัญหาในการรวบรวมข้อมูล เนื่องจากมักจะไม่ส่งคืนข้อมูล XML และ JSON อย่างถูกต้อง ซึ่งจะทำให้ Google เกิดข้อผิดพลาดหรือให้ผลลัพธ์ที่มีคุณภาพต่ำมากในหน้าผลการค้นหา
Google จัดทำดัชนีเว็บไซต์ของคุณโดยมองหารหัสที่ระบุหน้า โพสต์ ส่วน ฯลฯ ที่เฉพาะเจาะจง มีรหัสเหล่านี้จำนวนมาก (นับพัน) แต่เราจะเน้นไปที่สาม: URL เมตาแท็ก และแท็กชื่อ
ต่อไปนี้เป็นเคล็ดลับง่ายๆ บางประการในการปรับปรุงความสามารถในการรวบรวมข้อมูล:
- สร้างแผนผังไซต์ XML: แผนผังไซต์ XML ช่วยให้สไปเดอร์ค้นหาเข้าใจและรวบรวมข้อมูลหน้าเว็บของคุณ คุณสามารถคิดว่ามันเป็นแผนที่เว็บไซต์ เมื่อเสร็จแล้ว ให้อัปโหลดแผนผังไซต์ของคุณไปยัง Google Search Console และ Bing Webmaster Tools อัปเดตแผนผังไซต์ของคุณอยู่เสมอเมื่อคุณเพิ่มและลบหน้าเว็บ
- เพิ่มงบประมาณการรวบรวมข้อมูลสูงสุด: หน้าเว็บและทรัพยากรในไซต์ของคุณที่บอทค้นหาจะรวบรวมข้อมูลเรียกว่างบประมาณการรวบรวมข้อมูลของคุณ เนื่องจากงบประมาณในการรวบรวมข้อมูลของคุณมีจำกัด โปรดตรวจสอบให้แน่ใจว่ามีการรวบรวมข้อมูลหน้าเว็บที่สำคัญที่สุดก่อน
- ตั้งค่าโครงสร้าง URL: ใช้โครงสร้าง URL เดียวกันในทุกหน้าของคุณ ตัวอย่างเช่น สร้างหน้าเว็บชื่อ "หน้าของฉัน" และใช้ URL เดียวกัน (http://mydomain.com/MyPage) สำหรับหน้าอื่นๆ ทุกหน้าในไซต์ของคุณ วิธีนี้จะช่วยให้ Google จัดทำดัชนีหน้าเว็บของคุณได้ดีขึ้นและปรับปรุงอันดับของคุณในผลการค้นหา
การจัดทำดัชนี
เมื่อ Google จัดทำดัชนีเว็บไซต์ของคุณแล้ว ก็จะสามารถใช้ข้อมูลนั้นเพื่อแสดงบางหน้าและบางโพสต์ในผลการค้นหา

การจัดทำดัชนีเป็นกระบวนการที่ค่อนข้างน่าเชื่อถือ เว็บไซต์ส่วนใหญ่จะแสดงเป็นดัชนีในครั้งแรกที่ Google รวบรวมข้อมูล อย่างไรก็ตาม มีบางกรณีที่เว็บไซต์อาจไม่รวมอยู่ในดัชนีจนกว่าเจ้าของจะอัปเดตด้วยตนเองหรือมีบุคคลอื่นดำเนินการแทน (เช่น การเพิ่ม URL ใหม่)
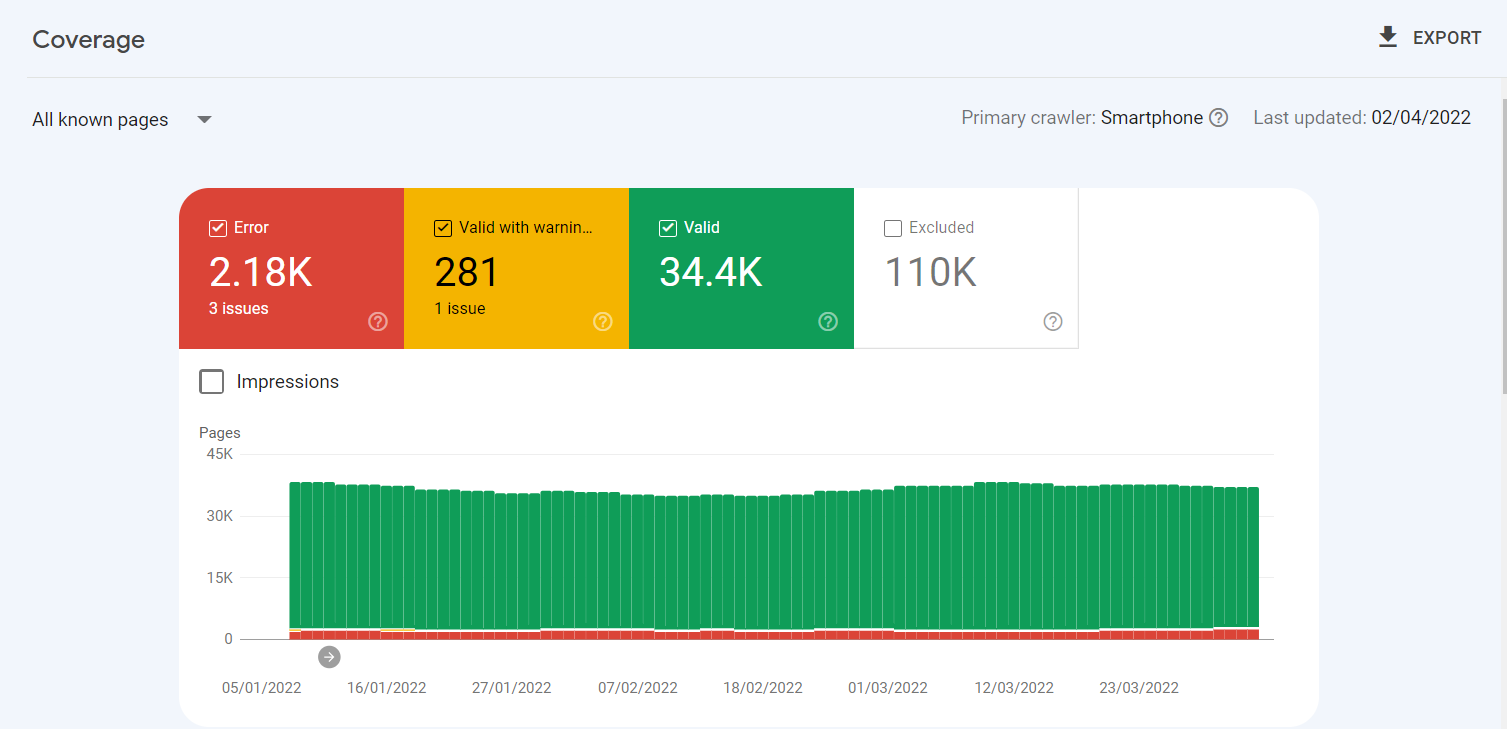
คุณสามารถใช้เครื่องมือของผู้ดูแลเว็บ Google หรือ Google Search Console (GSC) เพื่อตรวจสอบว่าหน้าเว็บในไซต์ของคุณได้รับการจัดทำดัชนีหรือไม่
ใน GSC ให้ไปที่ส่วนความครอบคลุมบนแถบด้านข้างซ้าย ส่วนความครอบคลุมจะแสดงหน้าทั้งหมดที่มีปัญหาในการจัดทำดัชนี

นี่คือรายการตรวจสอบด่วนเพื่อแก้ไขปัญหาการจัดทำดัชนีบนเว็บไซต์ของคุณ:
- เลิกบล็อกบอทค้นหาไม่ให้เข้าถึงเพจ
- ตรวจสอบการเปลี่ยนเส้นทางของคุณ
- ตรวจสอบการตอบสนองบนมือถือของไซต์ของคุณ
- แก้ไขข้อผิดพลาด HTTP
ความสามารถในการแสดงผล
Google พิจารณาปัจจัยอื่นเพื่อตัดสินใจว่าจะรวมเว็บไซต์ของคุณไว้ในผลลัพธ์หรือไม่ นั่นคือการแสดงผลที่ดีเพียงใด
ไซต์ที่เข้าถึงได้ง่ายจะถือว่าแสดงผลอย่างสมบูรณ์
ปัจจัยบางอย่างส่งผลต่อการแสดงหน้า สิ่งเหล่านี้อาจเป็น:
- ประสิทธิภาพของเซิร์ฟเวอร์: โหลดของเซิร์ฟเวอร์ เวลาตอบสนองของเซิร์ฟเวอร์ และความจุของโฮสต์เป็นปัจจัยสำคัญที่ต้องพิจารณาในขณะที่ประเมินการแสดงผลเพจ ประสิทธิภาพที่ไม่ดีอาจทำให้ประสบการณ์ของผู้ใช้กับเว็บไซต์ของคุณน่าผิดหวังหรือช้า
- ขนาดหน้าเว็บและเวลาในการโหลด: เวลาใน การโหลดหน้าเว็บที่ช้าอาจทำให้เกิดปัญหากับเซิร์ฟเวอร์ ทำให้บอทไม่สามารถมองเห็นไซต์ของคุณหรือทำให้พวกเขารวบรวมข้อมูลเวอร์ชันที่โหลดบางส่วนซึ่งขาดเนื้อหาสำคัญ บอทจะใช้ทรัพยากรในปริมาณที่ใกล้เคียงกันในการโหลด แสดงผล และจัดทำดัชนีหน้า โดยขึ้นอยู่กับงบประมาณในการรวบรวมข้อมูลสำหรับทรัพยากรหนึ่งๆ
- การแสดงผล Javascript: Google ยอมรับว่ามีปัญหาในการประมวลผล JavaScript (JS) ดังนั้นจึงแนะนำให้ใช้เนื้อหาที่แสดงผลล่วงหน้าเพื่อเพิ่มความสามารถในการเข้าถึง Google ยังมีทรัพยากรจำนวนมากที่จะช่วยคุณค้นหาการทำงานของบอทเพื่อเข้าถึง JS และแก้ไขปัญหาที่เกี่ยวข้องกับการค้นหา
- ความลึกของหน้า: ความลึกของหน้าในโครงสร้างไซต์ของคุณหมายถึงจำนวนเลเยอร์ที่มี หรือจำนวนคลิกที่อยู่ห่างจากหน้าแรกของคุณ รักษาสถาปัตยกรรมไซต์ของคุณให้เรียบง่ายที่สุดเท่าที่จะเป็นไปได้ในขณะที่ยังคงรักษาลำดับชั้นเชิงตรรกะไว้ บางครั้งไซต์หลายชั้นก็หลีกเลี่ยงไม่ได้ ในกรณีเช่นนี้ สถานที่ที่มีการจัดระเบียบอย่างดีควรมีความสำคัญเหนือความตื้นเขิน
- การ เปลี่ยนเส้นทาง: คุณจ่ายราคาเมื่อคุณตัดสินใจเปลี่ยนเส้นทางการเข้าชมจากหน้าหนึ่งไปอีกหน้าหนึ่ง หากไม่ได้ตั้งค่าการเปลี่ยนเส้นทางอย่างถูกต้อง อาจทำให้การรวบรวมข้อมูลช้าลง ลดเวลาในการโหลดหน้าเว็บ และทำให้ไซต์ไม่พร้อมใช้งาน การเปลี่ยนเส้นทางควรถูกเก็บไว้ให้น้อยที่สุดด้วยเหตุผลทั้งหมดนี้
#4: ความเร็วหน้า
หน้าเว็บไซต์นั้นง่ายกว่าสำหรับเครื่องมือค้นหาในการแสดงผลในยุคแรก ๆ ของอินเทอร์เน็ต การเขียนโปรแกรมทำได้ง่ายและองค์ประกอบของไซต์ก็น้อย
ต้องขอบคุณ JavaScript และ CSS ทำให้นักพัฒนาเว็บสามารถทำอะไรได้อีกหลายอย่าง ความเร็วของเพจกลายเป็นองค์ประกอบที่สำคัญมากขึ้นในประสบการณ์ของผู้ใช้ (และอันดับเนื้อหาของคุณใน SERPs ดีเพียงใด) เนื่องจากเนื้อหาเว็บมีความสมบูรณ์และไดนามิกมากขึ้น
ยิ่งคุณมี JavaScript โหลดมากในไซต์ของคุณ ก็ยิ่งโหลดหน้านั้นได้ยากขึ้น เนื่องจากความเร็วของหน้าเว็บเป็นปัญหาเกี่ยวกับการจัดอันดับ คุณจึงควรติดตามว่าใช้เวลานานเท่าใดในการโหลดหน้าเว็บหลังจากที่ผู้เยี่ยมชมเข้ามาที่หน้านั้น
คุณตรวจสอบความเร็วหน้าเว็บได้โดยคอยดูที่ Core Web Vitals
สามประเภทหลักของ Core Web Vitals มีดังนี้:
- สีเนื้อหาขนาดใหญ่ที่สุด: เวลาที่เนื้อหาหลักบนหน้าเว็บปรากฏ/โหลดสำหรับผู้ใช้จะเรียกว่าสีเนื้อหาขนาดใหญ่ที่สุด (LCP)
- FID (First Input Delay): เป็นเมตริกที่ประเมินว่าหน้าเว็บตอบสนองเร็วเพียงใดเมื่อผู้ใช้เข้าชมเป็นครั้งแรก
- Cumulative Layout Shift (CLS): นี่คือเมตริกสำหรับจำนวนการเปลี่ยนแปลงที่ไม่คาดคิดในเค้าโครงของเพจ ซึ่งส่งผลต่อเนื้อหาหลักของเพจ
#5: ไซต์ที่เป็นมิตรต่อผู้ใช้
เว็บไซต์ที่เป็นมิตรกับผู้ใช้คือเว็บไซต์ที่ให้ความสำคัญกับประสบการณ์ของผู้ใช้ นี่ไม่ได้หมายความว่าคุณเพิกเฉยหรือดูถูกสิ่งที่เครื่องมือค้นหาต้องการ แต่คุณตระหนักดีว่าผู้คนมาก่อน (ความรู้สึกที่แบ่งปันโดย Google)
นี่คือวิธีสร้างไซต์ที่เป็นมิตรกับผู้ใช้:
การจัดทำดัชนีสำหรับอุปกรณ์เคลื่อนที่เป็นอันดับแรก
ตามชื่อที่บอกไว้ การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกคือการที่เครื่องมือค้นหา (และนักพัฒนาเว็บ) จัดลำดับความสำคัญของการจัดทำดัชนีเว็บไซต์เวอร์ชันอุปกรณ์เคลื่อนที่
ซึ่งหมายความว่าคุณควรให้ความสำคัญกับประสบการณ์และโครงสร้างของไซต์บนมือถือของคุณเป็นอย่างมาก
หากคุณไปที่ Google Search Console และดูบันทึกการรวบรวมข้อมูลล่าสุดสำหรับหน้าเว็บที่เพิ่งเพิ่มไปยังไซต์ของคุณ คุณสามารถดูได้ว่าไซต์ของคุณใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกหรือไม่
เร่งหน้ามือถือ
Accelerated Mobile Pages (AMP) เป็นรูปแบบหนึ่งของเฟรมเวิร์ก HTML แบบโอเพ่นซอร์สที่พัฒนาโดย Google เพื่อช่วยนักพัฒนาเว็บในการสร้างเนื้อหาเว็บให้เหมาะกับมือถือ
เนื่องจาก Google ทราบดีว่าผู้บริโภคส่วนใหญ่จะเข้าถึงไซต์ของคุณผ่านอุปกรณ์เคลื่อนที่ คุณจึงควรจัดลำดับความสำคัญของประเภทประสบการณ์ของพวกเขา
ข้อดีอื่นๆ ของการใช้เฟรมเวิร์ก HTML แบบโอเพ่นซอร์สที่เรียกว่า AMP เพื่อสร้างเนื้อหาเว็บ ได้แก่:
- โหลด AMP ในเสี้ยววินาที
- สร้างได้ง่ายกว่ากรอบอื่นๆ
- AMP รองรับโดยแพลตฟอร์มหลักๆ มากมาย
- CSS ยังคงใช้กับ AMP ได้ (แต่โค้ดจะซับซ้อนน้อยลง)
- องค์ประกอบพื้นฐานของ AMP มีอยู่แล้ว สิ่งที่คุณต้องทำตอนนี้คือขยายพวกเขา
#6: แท็ก Hreflang
Hreflang เป็นแท็ก HTML ที่แจ้งให้เครื่องมือค้นหาทราบเกี่ยวกับภาษาที่ใช้ในเว็บไซต์หนึ่งๆ สิ่งนี้ทำให้คุณสามารถแสดงว่าหน้าเว็บที่เขียนด้วยภาษาต่างๆ เกี่ยวข้องกันอย่างไร
หากคุณต้องการกำหนดกลุ่มเป้าหมายเฉพาะเจาะจงตามสถานที่ของพวกเขา นี่เป็นสิ่งสำคัญ ลองนึกภาพคุณเป็นเจ้าของบริษัทเยอรมันที่ต้องการสร้างสาขาบริการในฝรั่งเศส
และคุณต้องการแสดงภาษาฝรั่งเศสให้พวกเขาเห็น
หากมีผู้เยี่ยมชมไซต์ของคุณผ่านที่อยู่ IP ซึ่งน่าจะมาจากฝรั่งเศส แท็ก Hreflang "hreflang=fr" จะบอก Google ว่าพวกเขาควรได้รับหน้าเวอร์ชันภาษาฝรั่งเศส
Hreflang ไม่เพียงแต่ปรับปรุงประสบการณ์ของผู้ใช้เท่านั้น แต่ยังปรับปรุงการเข้าถึงอีกด้วย
ใช้เครื่องมือตรวจสอบทางเทคนิค SEO
แม้ว่าจะไม่มีอะไรมาแทนที่งาน SEO ทางเทคนิคที่ลงมือปฏิบัติจริง แต่การใช้เครื่องมือที่เหมาะสมสามารถช่วยให้คุณเร่งกระบวนการและโฟกัสให้แคบลงได้
ต่อไปนี้คือเครื่องมือตรวจสอบทางเทคนิค SEO ที่ดี:
- คอนโซลการค้นหาของ Google
- SEMRush
- เครื่องมือกา
- อาเรฟ
- การวิเคราะห์ของ Google
คำถามที่พบบ่อย
ถาม ความเร็วของเพจเป็นปัจจัยในการจัดอันดับหรือไม่
ตอบ: ผลการค้นหาของ Google เปิดเผยว่าความเร็วของหน้าเว็บเป็นปัจจัยในการจัดอันดับ ความเร็วที่สัญญาณการจัดอันดับนี้จะต้องได้รับการเปลี่ยนแปลงอย่างสม่ำเสมอ
ถาม SEO ทางเทคนิคยากไหม
ตอบ: ไม่ เทคนิค SEO ไม่ใช่เรื่องยาก อย่างไรก็ตาม ต้องใช้เวลาและความพยายามในการเรียนรู้ศิลปะในการเพิ่มประสิทธิภาพเว็บไซต์สำหรับเครื่องมือค้นหา
ถาม ต้องใช้เวลาเท่าไหร่ในการเรียนรู้เทคนิค SEO?
ตอบ: การเรียนรู้เทคนิค SEO อาจใช้เวลาตั้งแต่ 4-6 สัปดาห์ไปจนถึง 5-8 ปี ขึ้นอยู่กับเกณฑ์ต่างๆ เช่น ระดับที่คุณต้องการบรรลุ ระยะเวลาที่คุณต้องการใช้ในการเรียนรู้ SEO ประสบการณ์ปัจจุบันของคุณ ความเพียร เครื่องมือที่คุณใช้ และอื่นๆ
ถาม เนื้อหามีผลกับ SEO ทางเทคนิคหรือไม่
ตอบ: เทคนิค SEO แตกต่างจากเนื้อหา หากไม่มี SEO เชิงเทคนิคที่มีประสิทธิภาพ การจัดอันดับก็เป็นเรื่องยากแม้ว่าจะมีเนื้อหาคุณภาพสูงที่ตอบสนองความตั้งใจในการค้นหา ให้คุณค่า และโหลดด้วยลิงก์ย้อนกลับ
ถาม เว็บไซต์ได้รับจากเซิร์ฟเวอร์ไปยังเบราว์เซอร์ได้อย่างไร
ตอบ: เว็บเบราว์เซอร์สื่อสารกับเว็บเซิร์ฟเวอร์โดยใช้ HyperText Transfer Protocol (HTTP) แต่ละครั้งที่คุณคลิกลิงก์บนเว็บไซต์ กรอกแบบฟอร์ม หรือค้นหาผ่านทางนั้น เบราว์เซอร์จะส่งคำขอจาก HTTP
บทสรุป
SEO เชิงเทคนิคไม่ใช่สิ่งที่คุณเรียนรู้ได้ในหนึ่งหรือสองวัน ต้องใช้เวลารวมทั้งความพยายามและการลองผิดลองถูก อย่างไรก็ตาม ด้วยเครื่องมือและทรัพยากรที่เหมาะสม คุณสามารถเริ่มตรวจสอบไซต์ของคุณและระบุข้อผิดพลาดในไซต์ของคุณได้
มีเครื่องมือดีๆ มากมายที่คุณสามารถใช้สำหรับการตรวจสอบทางเทคนิค SEO แต่เราขอแนะนำให้คุณลองใช้ SEMRush หรือ Ahrefs
