Cumulative Layout Shift คืออะไร?
เผยแพร่แล้ว: 2020-09-24Cumulative Layout Shift คืออะไร?
Cumulative Layout Shift (CLS) เป็นหนึ่งในสาม Core Web Vitals ที่ Google Search จะเปิดตัวในเดือนมกราคม 2021 ในฐานะปัจจัยใหม่ในการจัดอันดับหลัก แต่ละรายการได้รับการออกแบบมาเพื่อประเมินตัวชี้วัดประสบการณ์ผู้ใช้ที่แยกจากกันของเว็บไซต์ ได้แก่ การโหลด การโต้ตอบ และความเสถียรของภาพ จุดมุ่งหมายคือเพื่อให้วิธีที่ง่ายกว่าในการวัดปริมาณสิ่งที่ Google พิจารณาว่าเป็นแง่มุมที่สำคัญที่สุดของประสบการณ์ของผู้ใช้ โดยพื้นฐานแล้ว Core Web Vitals มีขึ้นเพื่อช่วยให้นักพัฒนา นักออกแบบ และ SEO มีสมาธิกับพื้นฐานของ UX ที่ดี
เลื่อนเค้าโครงสะสม
CLS วัดความเสถียรของเลย์เอาต์ของหน้าเว็บ เพื่อให้แน่ใจว่าประสบการณ์ของผู้ใช้จะดำเนินไปอย่างราบรื่นและการโต้ตอบเป็นไปอย่างเป็นธรรมชาติมากที่สุด โดยไม่มีการหยุดชะงักหรือการข้ามที่ไม่คาดคิด ซึ่งกำลังถูกนำมาใช้เป็นตัวชี้วัดหลัก เนื่องจากเลย์เอาต์ที่ไม่เสถียรอาจนำไปสู่ประสบการณ์เชิงลบของผู้ใช้ทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป ส่งผลให้มีอัตราตีกลับสูง เลย์เอาต์ที่ไม่เสถียรอาจเกิดจากการโหลดองค์ประกอบการออกแบบใหม่ในภายหลัง ซึ่งบังคับให้มีการเปลี่ยนแปลงเลย์เอาต์ภาพโดยไม่คาดคิด และผู้ใช้คลิกที่ไม่ได้ตั้งใจโดยไม่ได้ตั้งใจ
แม้ว่าการเปลี่ยนแปลงที่ไม่คาดคิดอาจเกิดจากองค์ประกอบการออกแบบใหม่ กะที่คาดหวังรวมถึงภาพเคลื่อนไหวและการเปลี่ยน เช่นเดียวกับ “การเปลี่ยนเลย์เอาต์ที่ผู้ใช้เริ่มต้น” เช่น การพิมพ์ลงในช่องค้นหาหรือการเลือกตัวเลือกบนเมนู เพื่อให้แน่ใจว่าสิ่งเหล่านี้ไม่ถือว่าเป็นส่วนหนึ่งของ CLS การคำนวณของ Google ไม่รวมการเปลี่ยนแปลงเลย์เอาต์ที่เกิดขึ้นภายใน 500 มิลลิวินาทีของการป้อนข้อมูลของผู้ใช้
อะไรทำให้เกิดการเปลี่ยนแปลงเค้าโครงสะสม
ตามที่ Google มี 5 เหตุผลว่าทำไม Cumulative Layout Shift เกิดขึ้น:
- ภาพไม่มีมิติ
เมื่อมีการออกแบบเว็บที่ตอบสนอง นักพัฒนาหยุดใช้ขนาด 'ความกว้าง' และ 'ความสูง' และเริ่มใช้ CSS เพื่อปรับขนาดรูปภาพ ปัญหาคือสามารถจัดสรรพื้นที่หน้าได้ก็ต่อเมื่อดาวน์โหลดรูปภาพแล้ว ซึ่งหมายความว่าอาจมีการเปลี่ยนแปลงเลย์เอาต์ที่สำคัญเมื่อรูปภาพปรับขนาดให้พอดีกับวิวพอร์ต
- การฝังโฆษณาและ iframes ที่ไม่มีมิติ
คอนเทนเนอร์โฆษณาอาจทำให้เกิดปัญหาหลายอย่างสำหรับ CLS ขนาดของคอนเทนเนอร์โฆษณามีอิทธิพลต่อการสร้างรายได้จากการคลิกผ่าน (ขึ้นอยู่กับอุปกรณ์และแพลตฟอร์มที่ใช้) แต่อาจไม่เพียงพอสำหรับประสบการณ์ของผู้ใช้ เนื่องจากพวกเขาสามารถผลักเนื้อหาของหน้าลงไปได้อีก กรณีนี้อาจเกิดขึ้นได้เมื่อมีการแทรกคอนเทนเนอร์โฆษณาลงในหน้าเว็บ เมื่อมีการปรับขนาด เมื่อโหลดไลบรารีแท็กโฆษณา และจากนั้นโฆษณาจะเติมคอนเทนเนอร์จริงๆ
- เนื้อหาที่ฉีดแบบไดนามิก (DIC)
วิดีโอ Youtube, Google Maps และโพสต์โซเชียลมีเดียแบบพกพาทั้งหมดถูกจัดประเภทเป็นเนื้อหาที่แทรกแบบไดนามิก วิดเจ็ตที่ฝังตัวเหล่านี้อาจคาดเดาไม่ได้ เนื่องจากไม่ทราบว่าการแก้ไขจะมีขนาดใหญ่เพียงใด ตัวอย่างเช่น โพสต์บนโซเชียลมีเดียอาจประกอบด้วยรูปภาพ วิดีโอ และข้อความหลายบรรทัด และลักษณะทั้งหมดนี้สามารถเปลี่ยนแปลงได้เมื่อเวลาผ่านไป ด้วยเหตุนี้ แพลตฟอร์มที่ให้บริการการฝังจึงไม่ได้สำรองพื้นที่เพียงพอบนหน้าเสมอไป ซึ่งอาจทำให้เลย์เอาต์เปลี่ยนไป
[กรณีศึกษา] การเล่าเรื่อง SEO เพื่อขายโครงการ SEO ของคุณ
- แบบอักษรเว็บทำให้เกิด FOUT หรือ FOIT
การดาวน์โหลดฟอนต์อาจทำให้เลย์เอาต์เปลี่ยนเมื่อมีการสลับฟอนต์ทางเลือกด้วยฟอนต์ใหม่ (FOUT – Flash Of Unstyled Text) หรือเมื่อข้อความ 'ล่องหน' ปรากฏขึ้นจนกว่าจะมีการแสดงฟอนต์ใหม่ (FOIT – Flash Of Invisible Text)
เราจะวัดการเปลี่ยนแปลงเค้าโครงสะสมได้อย่างไร
คะแนน CLS คำนวณโดยการคูณส่วนแบ่งของหน้าจอที่ขยับโดยไม่คาดคิดด้วยระยะทางที่เคลื่อนที่ (CLS = เศษส่วนกระทบ x เศษส่วนระยะทาง) – ในแง่ของเศษส่วนระยะทาง อาจเป็นความกว้างหรือความสูงก็ได้ แล้วแต่จำนวนใดจะมากกว่า

สำหรับนักออกแบบเว็บไซต์และนักพัฒนา CLS สามารถวัดได้ด้วยข้อมูลจำลอง ('ในห้องปฏิบัติการ') หรือด้วยข้อมูลผู้ใช้จริง ('ในฟิลด์') ซึ่งคุณใช้ขึ้นอยู่กับว่าไซต์ของคุณยังอยู่ในช่วงการจัดเตรียมหรือ มีชีวิตอยู่แล้ว
เครื่องมือห้องปฏิบัติการรวมถึง:
- Chrome DevTools
- ประภาคาร
- การทดสอบหน้าเว็บ
เครื่องมือภาคสนามประกอบด้วย:
- รายงานประสบการณ์ผู้ใช้ Chrome
- PageSpeed Insights
- Google Search Console (ผ่านรายงาน Core Web Vitals)
การเปลี่ยนแปลงเค้าโครงสะสม & SEO
เหตุใด SEO จึงควรสนใจ CLS
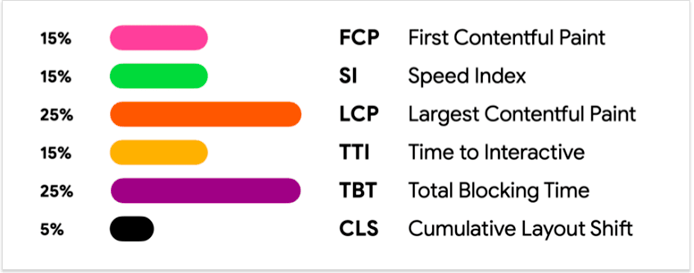
ประสบการณ์ของผู้ใช้เป็นปัจจัยสำคัญในการจัดอันดับการค้นหามาช้านานแล้ว แต่คาดว่าจะมีมากขึ้นไปอีกด้วยการเปิดตัว Core Web Vitals ของ Google เมื่อกล่าวเช่นนี้แล้ว CLS ไม่ควรถือเป็นส่วนสำคัญที่สุดของตัวชี้วัดใหม่ ปัจจุบัน Vitals ทั้งสามถูกใช้ใน Lighthouse ซึ่งให้คำแนะนำเกี่ยวกับความสำคัญที่สัมพันธ์กัน:

ด้วยความสำคัญแบบถ่วงน้ำหนักเพียง 5% ใน Lighthouse ไม่น่าเป็นไปได้สูงที่ CLS จะมีความเท่าเทียมกันกับ Largest Contentful Paint (LCP) และ First Input Delay (FID) ซึ่งวัดประสิทธิภาพการโหลดและการโต้ตอบตามลำดับ
นี่ไม่ใช่ข้ออ้างที่จะเพิกเฉย CLS ยังคงถือว่าเป็น "แกนหลัก" และจะส่งผลต่อการจัดอันดับคำหลักเมื่อมีผลบังคับใช้ในเดือนมกราคม 2021 SEO ควรเตรียมพร้อมโดยเรียกใช้การวินิจฉัยเกี่ยวกับเครื่องมือที่กล่าวถึงข้างต้น ระบุปัญหา และนำโซลูชันที่แนะนำไปใช้เพื่อให้ได้คะแนน CLS ที่ดีสำหรับเว็บไซต์ของตน
จุดเริ่มต้นที่ดีที่สุดคือใน Chrome DevTools - ไปที่แผงประสิทธิภาพ จากนั้นเปิดแถวประสบการณ์ เมื่ออยู่ที่นี่ คุณจะพบกะการจัดวางที่จัดหมวดหมู่ตามคะแนนกะและพื้นที่ที่ได้รับผลกระทบ
[กรณีศึกษา] การเล่าเรื่อง SEO เพื่อขายโครงการ SEO ของคุณ
วิธีแก้ไขปัญหา CLS
ขึ้นอยู่กับปัญหาที่คุณกำลังเผชิญอยู่ทั้งหมด แต่ต่อไปนี้คือวิธีแก้ไขที่พบบ่อยที่สุดบางส่วนสำหรับคะแนน CLS ที่ไม่ดี:
- เมื่อใช้ฟอนต์แบบกำหนดเอง ตรวจสอบให้แน่ใจว่าได้รวมค่าการแสดงฟอนต์ (อัตโนมัติ สลับ บล็อก สำรอง และไม่บังคับ) อีกทางหนึ่ง สามารถใช้ rel=“preload” เพื่อโหลดฟอนต์ก่อนที่จะสร้างและแสดงผลทรี DOM
- องค์ประกอบรูปภาพและวิดีโอควรมีแอตทริบิวต์ความกว้างและความสูงที่กำหนดโดยใช้อัตราส่วนตามสัดส่วน องค์ประกอบที่ปรับเปลี่ยนตามอุปกรณ์จะต้องมีอัตราส่วนกว้างยาวเท่ากันสำหรับวิวพอร์ตแต่ละวิว – ใช้spectratiocalculator.comเพื่อแก้ไข
- จัดสรรภาพที่พักให้กับพื้นที่โฆษณาที่ยุบได้บนหน้าเว็บของคุณ ซึ่งสงวนพื้นที่สำหรับเวลาที่โฆษณาโหลดและหลีกเลี่ยงการเปลี่ยนเลย์เอาต์สำหรับองค์ประกอบนั้น
- ใช้ตัวยึดตำแหน่งหรือ UI โครงร่างเพื่อจองพื้นที่สำหรับ DIC เพื่อไม่ให้ทริกเกอร์เนื้อหาของหน้าเปลี่ยนไปเมื่อโหลดแล้ว เพื่อหลีกเลี่ยงปัญหานี้ทั้งหมด พยายามหลีกเลี่ยงการแทรกเนื้อหาแบบไดนามิกที่อยู่เหนือเนื้อหาที่มีอยู่นอกเหนือจากเมื่อจำเป็นสำหรับการโต้ตอบกับผู้ใช้
การพิจารณา CLS
แม้ว่า CLS จะไม่ใช่สิ่งสำคัญที่สุดใน Core Web Vitals ของ Google แต่ก็ยังคงเป็นคุณลักษณะการจัดอันดับที่สำคัญตั้งแต่ต้นปีหน้า สิ่งนี้จะเปลี่ยนแปลงสิ่งต่าง ๆ ได้อย่างไร? SEO และนักออกแบบมักจะทำงานร่วมกันอย่างใกล้ชิดตั้งแต่เริ่มต้น เพื่อให้แน่ใจว่าองค์ประกอบของหน้าจะไม่ทำให้เกิดการกระโดดอย่างกะทันหันขณะโหลด ด้วยการมุ่งเน้นที่ CLS ใหม่ พวกเขาสามารถปรับปรุงทั้ง UX ของไซต์และโอกาสในการจัดอันดับสำหรับคำหลัก
