แท็ก Anchor ปรับปรุงประสบการณ์ผู้ใช้หน้า Landing Page อย่างไร
เผยแพร่แล้ว: 2017-05-31จะเกิดอะไรขึ้นเมื่อคุณหย่อนสมอลงไปในน้ำ?
สมอยึดเรืออยู่กับที่ใช่ไหม? คุณยังมีอิสระในการเคลื่อนที่ในระยะทางหนึ่งจากจุดยึดไปในทิศทางใดก็ได้ แต่ไม่ว่าคุณจะไปทางไหน คุณจะถูกจำกัดให้อยู่ในรัศมีที่กำหนด
ซึ่งคล้ายกับการทำงานของแท็กสมอบนหน้าเว็บ พวกเขาอนุญาตให้ผู้เยี่ยมชมข้ามไปยังตำแหน่งต่างๆ บนหน้า แต่จะทำให้พวกเขา อยู่ในหน้านั้น
นักการตลาดชอบเทคนิคการออกแบบเว็บไซต์นี้เพราะช่วยให้พวกเขาเน้นจุดสนใจที่เฉพาะเจาะจงได้ โดยเฉพาะอย่างยิ่งกับหน้า Landing Page หลังการคลิกซึ่งมีเป้าหมายเพื่อสร้างแรงบันดาลใจในการดำเนินการ เพื่อให้บรรลุเป้าหมายนี้ คุณจะต้องออกแบบหน้า Landing Page หลังการคลิกให้โน้มน้าวใจด้วยองค์ประกอบที่เหมาะสมที่สุด ebook เล่มใหม่ของเรา คู่มือขั้นสูงสุดในการสร้างหน้า Landing Page ที่โน้มน้าวใจหลังการคลิกมีรายละเอียดเพิ่มเติมเกี่ยวกับเรื่องนั้น:

แต่ในโพสต์ของวันนี้ เราจะสาธิตวิธีที่นักการตลาดใช้แท็กสมอเรือเพื่อดึงดูดความสนใจไปที่องค์ประกอบของหน้าเฉพาะ และแปลงในหน้านั้นในที่สุด
คลิกเพื่อทวีต
แท็กสมอคืออะไร?
แท็กสมอหรือลิงก์สมอเป็นองค์ประกอบของหน้าเว็บที่เชื่อมโยงไปยังตำแหน่งอื่นในหน้าเดียวกัน โดยทั่วไปจะใช้กับหน้าที่ยาวหรือมีข้อความเยอะ เพื่อให้ผู้เข้าชมสามารถข้ามไปยังส่วนใดส่วนหนึ่งของหน้าโดยไม่ต้องเลื่อนมาก
เนื่องจากการคลิกลิงก์สมอจะนำผู้เข้าชมไปยังที่ที่พวกเขาต้องการโดยไม่ต้องออกแรงมาก จะช่วยปรับปรุงประสบการณ์ของผู้ใช้โดยรวม ซึ่งช่วยในกระบวนการแปลง ไม่เพียงทำให้ผู้เยี่ยมชมไปยังส่วนต่างๆ ของเพจของคุณได้อย่างรวดเร็วและง่ายดายเท่านั้น แต่ยังสามารถทำหน้าที่เป็นตัวชี้นำภาพ ชี้ให้ผู้คนไปยังองค์ประกอบที่เป็นส่วนประกอบสำคัญของเป้าหมายการแปลงของคุณ
เป็นมูลค่าการกล่าวขวัญว่าสามารถเป็นภาพนิ่งหรือเคลื่อนไหวได้ เมื่อเคลื่อนไหว แท็กสมอเรือมีศักยภาพในการดึงดูดความสนใจมากขึ้น เพราะน่าจะเป็นสิ่งเดียวที่เคลื่อนไหวบนหน้า และเมื่อคุณรวมแอนิเมชั่นเข้ากับพื้นที่สีขาว คุณจะได้การผสมผสานที่ทรงพลังซึ่งดึงดูดความสนใจของผู้คนไปยังจุดที่คุณต้องการ
ในตัวอย่างแท็กสมอด้านล่าง คุณจะสังเกตเห็นว่าเทคนิคการออกแบบนี้สามารถนำไปใช้ได้หลากหลายวิธี
แท็กจุดยึดสามารถเน้นอะไรได้บ้างในหน้า Landing Page หลังการคลิก
สำเนาที่สำคัญ
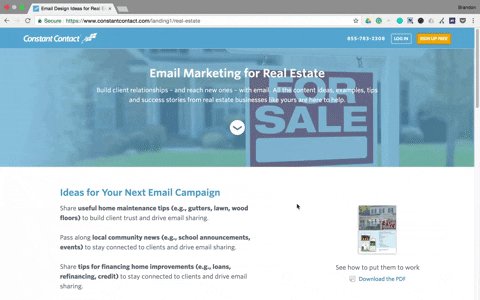
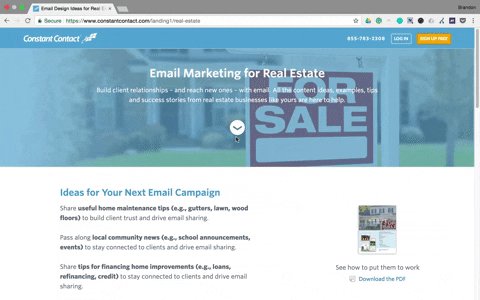
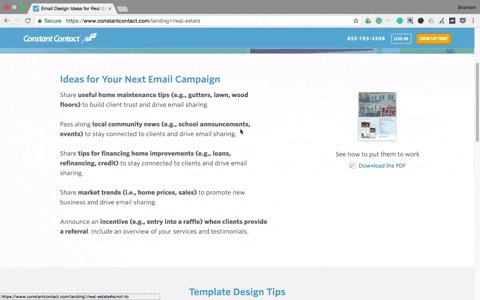
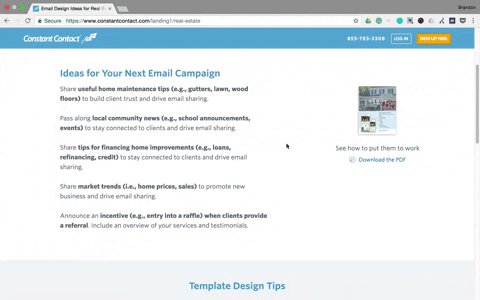
เนื่องจากประโยชน์ของผลิตภัณฑ์หรือบริการของคุณถ่ายทอดผ่านการคัดลอก การใช้ลิงก์สมอไปยังสำเนาเฉพาะจึงเหมาะอย่างยิ่ง ติดต่ออย่างต่อเนื่อง ทำสิ่งนี้ในหน้า Landing Page หลังการคลิกที่อยู่ตรงกลางหน้า เมื่อผู้เข้าชมคลิกลูกศรลง หน้าจะเลื่อนหาพวกเขา:

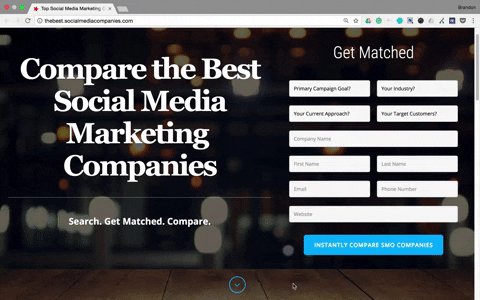
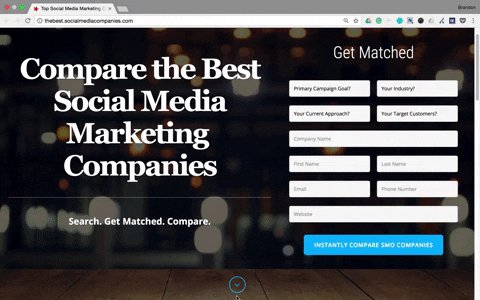
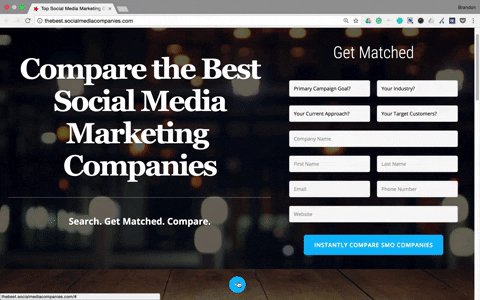
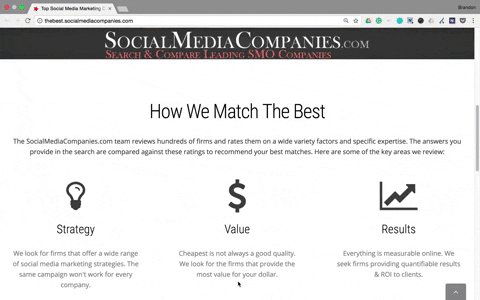
SocialMediaCompanies.com เป็นอีกแบรนด์หนึ่งที่มีลิงก์เชื่อมโยงซึ่งนำผู้เยี่ยมชมที่อยู่ครึ่งหน้าล่าง ในตัวอย่างนี้ พวกเขาต้องการให้ผู้เยี่ยมชมสังเกตเห็นประเด็นสำคัญที่บริษัทให้คะแนนและวิจารณ์:

แต่ละตัวอย่างแสดงให้เห็นว่าการเน้นประโยชน์หรือรายละเอียดที่สำคัญเกี่ยวกับข้อเสนอของคุณด้วยแท็กสมอเป้าหมาย มีแนวโน้มมากขึ้นที่ผู้เข้าชมจะอ่าน (อ่าน) สำเนา
เรื่องราวความสำเร็จของลูกค้า
การนำเสนอเรื่องราวความสำเร็จของลูกค้าและข้อความรับรองเป็นวิธีที่ยอดเยี่ยมในการแสดงหลักฐานทางสังคมที่น่าสนใจแก่ผู้เข้าชม พวกเขาสร้างความไว้วางใจและความเชื่อมั่นในผลิตภัณฑ์หรือบริการของคุณ และช่วยแนะนำพวกเขาไปสู่การแปลง
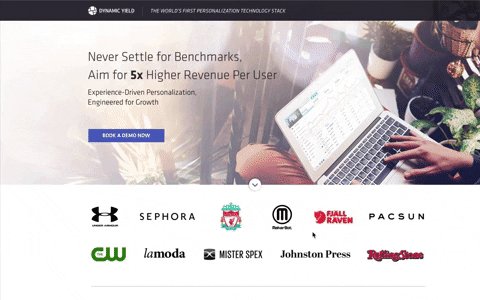
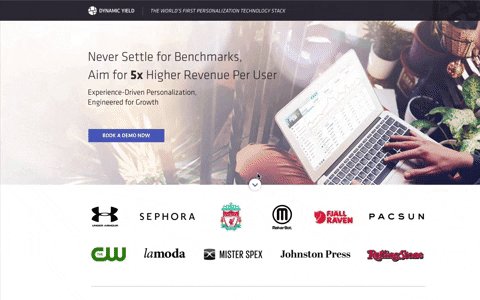
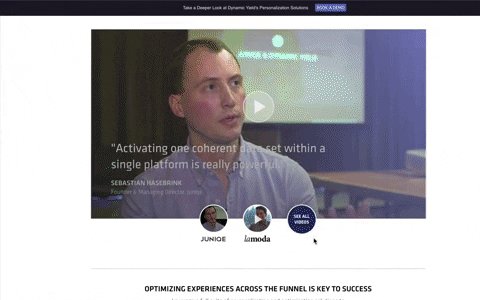
เพื่อให้แน่ใจว่าเรื่องราวความสำเร็จของลูกค้าจะไม่ถูกมองข้าม Dynamic Yield มีลูกศรสมอเรือที่เด้งได้เพื่อดึงดูดความสนใจและแนะนำผู้เยี่ยมชมในทิศทางที่ถูกต้อง เมื่อผู้มีโอกาสเป็นลูกค้าคลิกลูกศร พวกเขาข้ามโลโก้แบรนด์และนำตรงไปยังวิดีโอเรื่องราวความสำเร็จ:

เนื่องจากบทวิจารณ์ของลูกค้าในลักษณะนี้มักจะสามารถขายผลิตภัณฑ์ของคุณได้อย่างมีประสิทธิภาพมากกว่าสิ่งอื่นใดในหน้า เหตุใดจึงเสี่ยงที่ผู้มีโอกาสเป็นลูกค้าของคุณจะมองข้ามพวกเขา
กรณีการใช้งาน
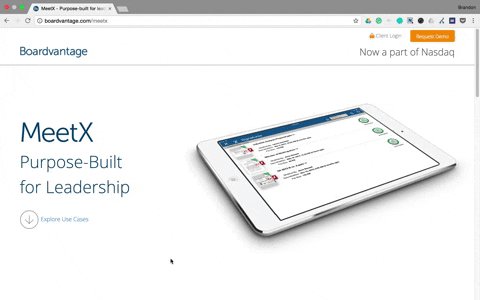
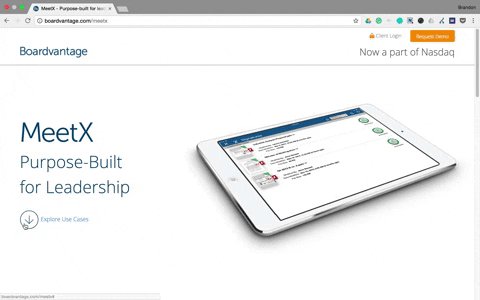
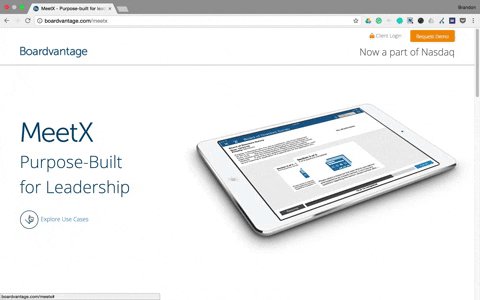
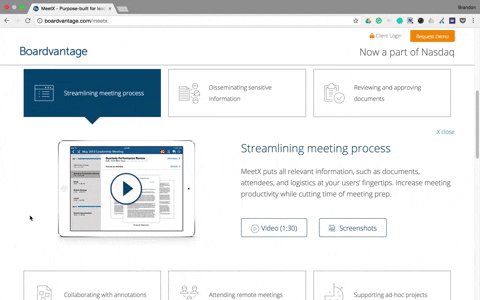
Boardvantage ทำสิ่งที่แตกต่างจากตัวอย่างก่อนหน้านี้เล็กน้อย ที่นี่พวกเขาระบุเป้าหมาย "สำรวจกรณีการใช้งาน" ถัดจากแท็กจุดยึดลูกศร สังเกตว่าล้อมรอบด้วยพื้นที่สีขาวที่เพียงพอเพื่อให้ดูโดดเด่นเช่นกัน เมื่อคลิกแล้ว ผู้เยี่ยมชมจะถูกส่งไปยังส่วนครึ่งหน้าล่างที่บริษัทเน้นคุณสมบัติหลักและคุณประโยชน์ของ MeetX โดยมีสำเนาน้อยที่สุด วิดีโอสั้น และภาพหน้าจอ:


ส่วนนี้ประกอบด้วยจุดขายผลิตภัณฑ์หลัก ดังนั้นพวกเขาจึงต้องการให้แน่ใจว่าผู้เยี่ยมชมได้เห็น การเคลื่อนไหวอย่างชาญฉลาดโดย Boardvantage
ส่วนเสริมของผลิตภัณฑ์
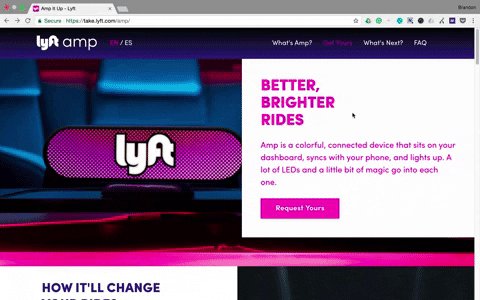
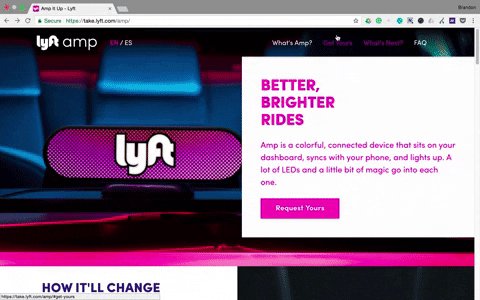
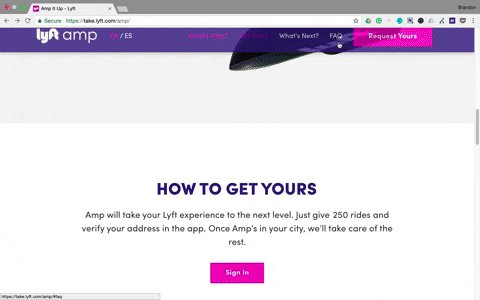
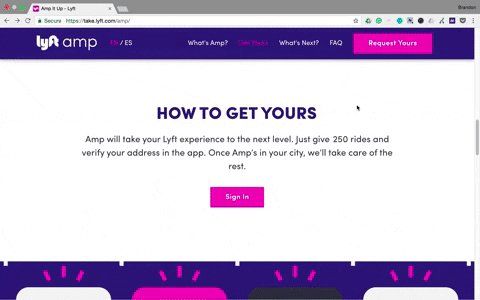
ในหน้า Landing Page หลังการคลิกของ Lyft นี้ ลิงก์การนำทางของเมนูคือแท็กยึดทั้งหมด ซึ่งนำผู้เยี่ยมชมไปยังตำแหน่งต่างๆ บนหน้านั้น เมื่อพวกเขาคลิกลิงก์ "รับของคุณ" หน้าจะเลื่อนไปใกล้ตรงกลางซึ่งพวกเขาสามารถเรียนรู้รายละเอียดเพิ่มเติมเกี่ยวกับวิธีรับแอมป์ของตนเอง:

หากผู้ใช้คลิกลิงก์การนำทางคำถามที่พบบ่อย พวกเขาจะถูกส่งไปยังส่วน "ทุกสิ่งที่คุณจำเป็นต้องรู้" ใกล้ด้านล่างของหน้า เมื่อเทียบกับองค์ประกอบอื่นๆ ที่กล่าวถึงในบทความนี้ ส่วนคำถามที่พบบ่อยในหน้า Landing Page หลังการคลิกไม่ได้มีอยู่ทั่วไป แต่ยังคงมีจุดประสงค์ที่สำคัญ โดยเฉพาะอย่างยิ่งหากบริษัทพยายามขายบางอย่างที่เฉพาะเจาะจงสำหรับแบรนด์ของตน
แบบฟอร์มการจับตะกั่ว
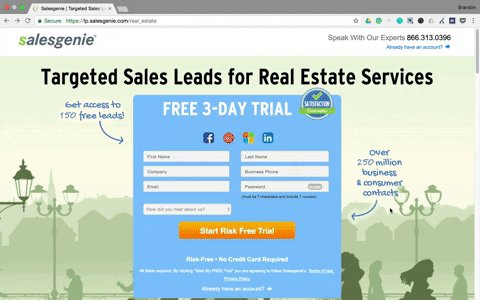
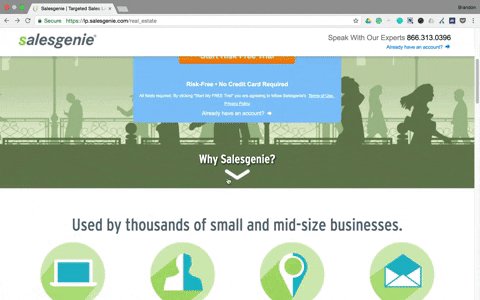
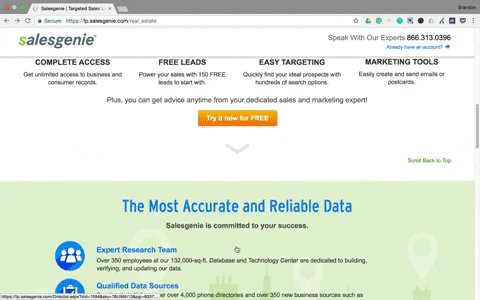
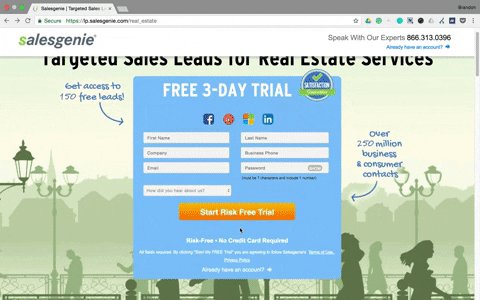
หน้า Landing Page หลังการคลิกของ Salesgenie นี้เต็มไปด้วยแท็กสมอ ซึ่งแต่ละแท็กมุ่งให้ผู้เข้าชมมีส่วนร่วมกับหน้ามากขึ้น ลูกศรลงแต่ละอันจะส่งผู้คนลงไปด้านล่างของหน้า ในขณะที่ปุ่ม CTA สีส้มแต่ละปุ่มจะนำผู้คนกลับขึ้นไปด้านบนสุดเพื่อกรอกแบบฟอร์ม:

สังเกตปุ่ม CTA อีกครั้ง สีส้มสดใสดึงดูดความสนใจและใช้สำเนาที่น่าสนใจ ("ฟรี") ซึ่งน่าจะส่งผลให้มีการคลิกมากขึ้น เมื่อผู้เยี่ยมชมคลิก (หรือปุ่ม CTA แบบร่วมมือใดๆ) พวกเขาจะถูกส่งกลับไปที่ด้านบนสุดของหน้าเพื่อเริ่มทดลองใช้งาน Salesgenie ฟรี
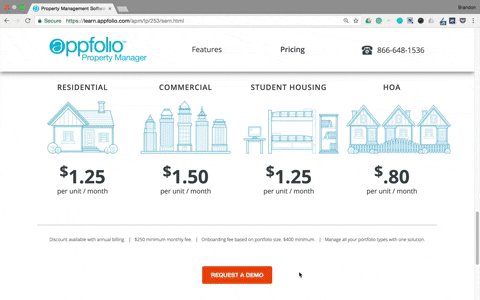
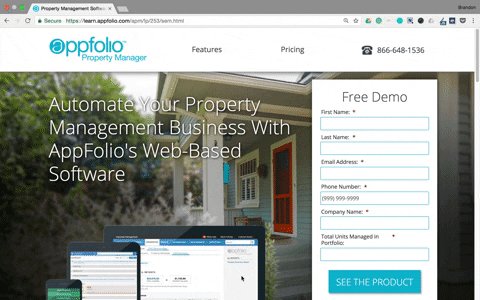
AppFolio ยังใช้ปุ่ม CTA เพื่อเปลี่ยนเส้นทางผู้มีโอกาสเป็นลูกค้าไปยังแบบฟอร์มบันทึกลูกค้าเป้าหมาย เมื่อผู้เข้าชมเลื่อนดูทั้งหน้าแล้ว ก็จะเห็นปุ่ม CTA สีส้มนี้ ปุ่มคือลิงก์สมอที่เปลี่ยนเส้นทางไปยังแบบฟอร์มที่ด้านบนของหน้า:
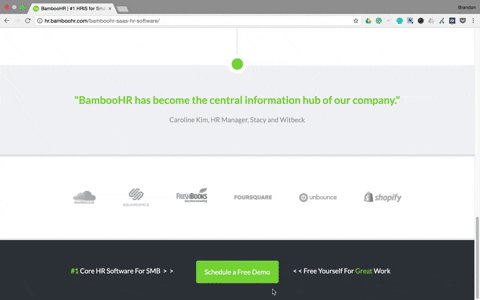
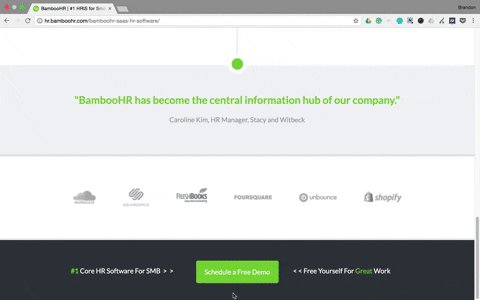
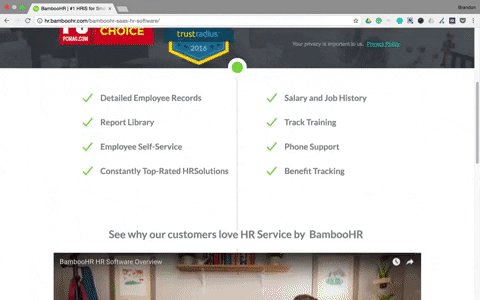
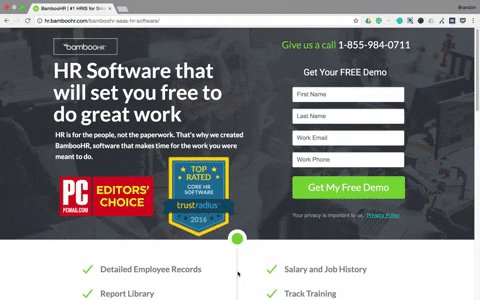
 ในตัวอย่างปุ่ม CTA ที่สามของเรา BambooHR เน้นปุ่ม CTA ด้วยสีที่ตัดกัน สำเนาระบุว่าการสาธิตไม่มีค่าใช้จ่าย และยังมีตัวชี้นำทิศทางลูกศรที่ชี้ไปที่ทั้งสองด้าน:
ในตัวอย่างปุ่ม CTA ที่สามของเรา BambooHR เน้นปุ่ม CTA ด้วยสีที่ตัดกัน สำเนาระบุว่าการสาธิตไม่มีค่าใช้จ่าย และยังมีตัวชี้นำทิศทางลูกศรที่ชี้ไปที่ทั้งสองด้าน:

แบบฟอร์มบันทึกลูกค้าเป้าหมายเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในหน้า Landing Page หลังการคลิกของคุณ เพราะหากไม่มีแบบฟอร์มนี้ คุณจะไม่มีทางได้รับข้อมูลของผู้มีโอกาสเป็นลูกค้า หากไม่มีแบบฟอร์มที่เข้าถึงได้ง่าย ผู้ที่มีโอกาสเป็นลูกค้าจะแปลงได้ยากขึ้น ดังนั้นแท็กสมอเรือจึงเป็นเทคนิคการออกแบบที่ยอดเยี่ยมในการดันพวกเขาเข้าหาแบบฟอร์มและแปลง
ปุ่ม CTA
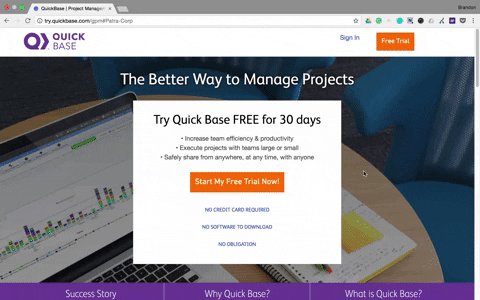
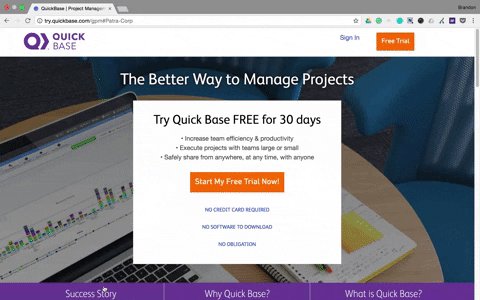
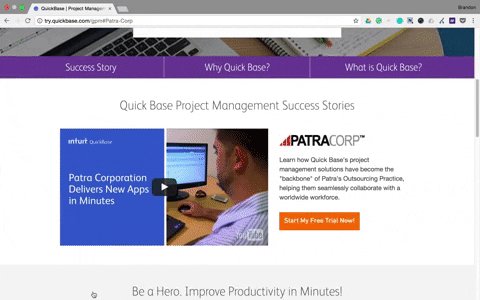
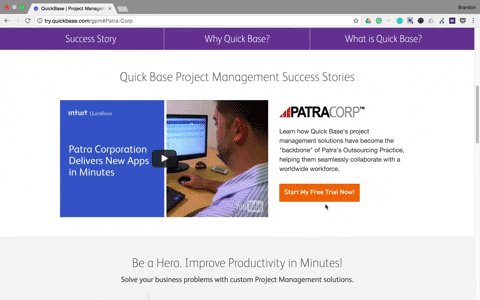
มีหลายวิธีในการเพิ่มประสิทธิภาพปุ่ม CTA ของคุณ แต่คุณสามารถสร้างลิงก์ยึดที่นำผู้เยี่ยมชมไปยังพวกเขาได้ ในตัวอย่าง QuickBase ด้านล่าง บริษัทได้สร้างการนำทางหน้า Landing Page หลังการคลิก (สามส่วนที่ด้านล่างของภาพ) ซึ่งทั้งสามลิงก์เป็นแท็กยึด เมื่อผู้มีโอกาสเป็นลูกค้าคลิก "เรื่องราวความสำเร็จ" และ "QuickBase คืออะไร" พวกเขาจะถูกเปลี่ยนเส้นทางไปยังสองส่วนที่แตกต่างกันซึ่งอยู่ด้านล่างของหน้า ซึ่งทั้งสองส่วนมีปุ่ม CTA:

แน่นอน CTA ของคุณมีความสำคัญ มันเป็น วิธีที่ผู้คนเปลี่ยนใจเลื่อมใสอย่างแท้จริง ทำให้มันโดดเด่น โน้มน้าวใจด้วยสำเนา และทำให้เข้าถึงได้มากที่สุดเท่าที่จะเป็นไปได้โดยสร้างแท็กยึดที่นำไปสู่มัน
คุณใช้แท็กสมออย่างไร
ตัวอย่างข้างต้นไม่ใช่รายการที่ครอบคลุม แต่จะช่วยให้คุณเข้าใจว่าแท็กสมอช่วยในการแปลงและเน้นองค์ประกอบต่างๆ ของหน้า Landing Page หลังการคลิกอย่างไร ไม่ว่าคุณจะเชื่อมโยงองค์ประกอบของหน้า Landing Page หลังการคลิกหรือตั้งค่าเมนูลิงก์ทั้งหมด คุณจะไม่มีปัญหากับแท็ก Anchor ในหน้า Landing Page หลังการคลิก พวกเขาให้ประสบการณ์ผู้ใช้ที่สนุกสนาน ซึ่งจะเพิ่มโอกาสในการแปลง
เริ่มใช้แท็กสมอวันนี้โดยเพิ่มรหัสที่กำหนดเองไปยังหน้า Landing Page หลังการคลิกของคุณ ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
