แท็กหัวเรื่องคืออะไรและเหตุใดจึงสำคัญต่อ SEO
เผยแพร่แล้ว: 2022-06-12
แท็กหัวเรื่อง ดูเหมือนรายละเอียดเล็กๆ น้อยๆ ในหน้าเว็บของคุณ แต่อาจมีผลกระทบอย่างมากต่อการที่ผู้ใช้และเครื่องมือค้นหาเข้าใจเนื้อหาหน้าเว็บของคุณ
ผู้เผยแพร่เว็บไซต์จำนวนมากเข้าใจผิดโดยไม่ได้ตั้งใจ ในบทความนี้ ฉันจะอธิบาย:
- แท็กหัวเรื่องคืออะไร
- เหตุใดแท็กหัวเรื่องจึงมีความสำคัญต่อ SEO
- วิธีตั้งค่าแท็กหัวเรื่อง
- สิ่งที่ควรทำและไม่ควรทำของแท็กหัวเรื่อง
แท็กหัวเรื่องคืออะไร?
แท็กหัวเรื่องคือโค้ด HTML บนเว็บเพจ ซึ่งเมื่อใช้อย่างถูกต้องกับข้อความชื่อและคำบรรยาย จะช่วยแยกแยะส่วนต่างๆ ของหน้าเว็บและเชื่อมโยงแนวคิดเข้าด้วยกัน การใช้แท็กหัวเรื่องสามารถช่วยให้เสิร์ชเอ็นจิ้นและผู้เยี่ยมชมเว็บไซต์สามารถแยกแยะระหว่างส่วนหลักและส่วนย่อยของหน้าได้อย่างง่ายดาย และความเกี่ยวข้องของส่วนต่างๆ เหล่านั้นอย่างไร
โดยสังเขป คุณสามารถนึกถึงแท็กหัวเรื่องเป็นวิธีการตั้งค่าสารบัญบนเว็บเพจ
แล้วแท็กหัวเรื่องจริงๆ แล้วหน้าตาเป็นอย่างไร? มีระดับต่างๆ ได้แก่ H1, H2, H3, H4, H5 และ H6 ในโค้ด HTML จะมีลักษณะดังนี้สำหรับ H1:
<h1>ตัวอย่างหัวเรื่อง</h1>
ผู้อ่านเว็บไซต์ของคุณเห็นแท็กหัวเรื่องที่แสดงเป็นหัวเรื่องที่มีขนาดต่างกันบนหน้า (หมายเหตุทางเทคนิค: แอตทริบิวต์แบบอักษรและขนาดของระดับส่วนหัวแต่ละระดับระบุไว้ในธีมเว็บไซต์หรือ CSS ของคุณ)
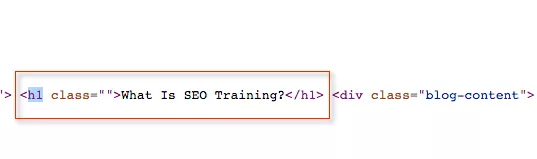
ตัวอย่างเช่น สำหรับบทความ "การฝึกอบรม SEO คืออะไร" คุณสามารถดูแท็ก H1 ที่ด้านโค้ดของหน้าได้ที่นี่:

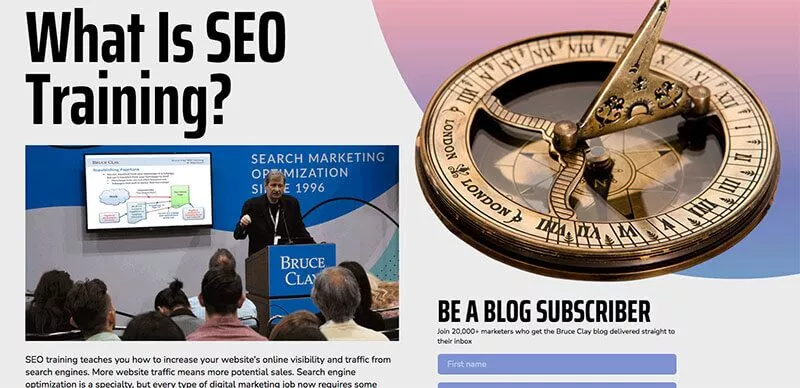
และเมื่อคุณดูหน้าเว็บ แท็ก H1 นั้นทำหน้าที่เป็นชื่อหน้าเว็บ:

สำหรับตัวอย่างอื่น H1 ของบทความนี้จะปรากฏที่ด้านบนสุด: "แท็กส่วนหัวคืออะไรและเหตุใดจึงสำคัญ" ส่วนถัดไป — ที่คุณกำลังอ่านอยู่ — เริ่มต้นด้วยแท็ก H2 และอ่านว่า: “What Are Heading Tags?”
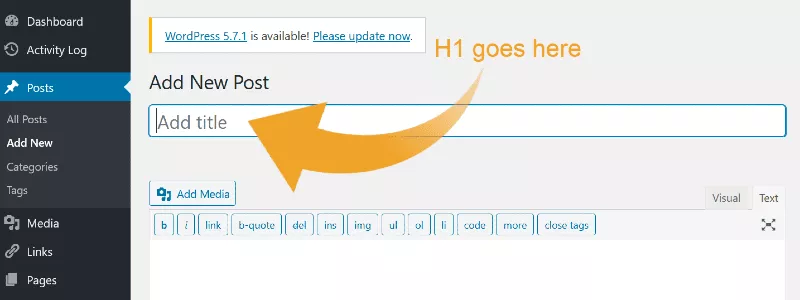
หมายเหตุเกี่ยวกับ "ชื่อ": ส่วนหัว H1 ทำหน้าที่เป็นชื่อสำหรับผู้อ่าน ดังนั้นใน WordPress กล่องข้อความที่คุณพิมพ์ในส่วนหัว H1 ที่ด้านบนของหน้าต่างตัวแก้ไขจะมีป้ายกำกับว่า "เพิ่มชื่อ"

อย่างไรก็ตามอย่าสับสน แท็กชื่อ หน้า (หรือเรียกอีกอย่างว่าชื่อ SEO หรือชื่อเมตา) เป็นองค์ประกอบที่แยกจากกัน และคุณป้อนไว้ที่อื่นในโปรแกรมแก้ไข WP (คุณสามารถอ่านเพิ่มเติมเกี่ยวกับแท็กชื่อได้ในบทความของเรา: Meta Tags คืออะไร)
เหตุใดแท็กส่วนหัวจึงมีความสำคัญต่อ SEO
เครื่องมือค้นหารวบรวมข้อมูลหน้าเว็บเพื่อให้เข้าใจถึงเนื้อหาได้ดีขึ้น วิธีหนึ่งที่เราสามารถช่วยเสิร์ชเอ็นจิ้นให้เข้าใจเนื้อหาบนเว็บเพจได้ดีขึ้นคือการใช้แท็กหัวเรื่อง
หากคุณพิจารณาว่าแท็กหัวเรื่องทำหน้าที่เป็นสารบัญสำหรับหน้าเว็บ คุณจะเห็นได้ว่าการสแกนแท็กหัวเรื่องบนหน้าสามารถช่วยให้เครื่องมือค้นหาทราบว่าหน้าเว็บนั้นเกี่ยวกับอะไรได้อย่างรวดเร็ว
แน่นอนว่าเสิร์ชเอ็นจิ้นมักจะเข้าใจเนื้อหาบนเว็บเพจได้ดีขึ้น ดังนั้นแท็กหัวเรื่องเพียงอย่างเดียวจะไม่สร้างหรือทำลายอันดับของหน้าเว็บ
อย่างไรก็ตาม หลักการเดียวกันหลายประการที่เครื่องมือค้นหาสร้างขึ้นมาเป็นเวลานานสำหรับการรวบรวมข้อมูลและทำความเข้าใจเอกสารบนเว็บยังคงใช้อยู่ในปัจจุบัน และแท็กหัวเรื่องเป็นวิธีง่ายๆ ที่จะช่วยให้พวกเขาทำงานได้
Google แนะนำให้ใช้แท็กหัวเรื่องอย่างมีกลยุทธ์ ในคู่มือเริ่มต้นการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) ของ Google ขอแนะนำให้ใช้แท็กหัวเรื่องเพื่อเน้นหัวข้อหลักของคุณและวิธีการจัดระเบียบในหน้า:
ใช้ส่วนหัวที่สื่อความหมายเพื่อระบุหัวข้อที่สำคัญ และช่วยสร้างโครงสร้างแบบลำดับชั้นสำหรับเนื้อหาของคุณ ทำให้ผู้ใช้สามารถนำทางผ่านเอกสารของคุณได้ง่ายขึ้น … ลองนึกภาพว่าคุณกำลังเขียนโครงร่าง … คล้ายกับการเขียนโครงร่างสำหรับกระดาษขนาดใหญ่ ให้คิดว่าประเด็นหลักและจุดย่อยของเนื้อหาในหน้าจะเป็นอย่างไร และตัดสินใจว่าจะใช้แท็กหัวเรื่องอย่างเหมาะสม
ไม่เพียงเท่านั้น แต่แท็กหัวเรื่องยังช่วยให้คุณจัดโครงสร้างหน้าเว็บเพื่อให้สามารถเลือกเป็นส่วนย่อยที่แนะนำได้ (หรือเรียกอีกอย่างว่าตำแหน่งศูนย์) คุณสามารถอ่านเพิ่มเติมเกี่ยวกับสิ่งนั้นได้ในบทความของเรา: 3 เทคนิค SEO บนหน้าเว็บที่น่าแปลกใจที่คุณอาจไม่รู้เกี่ยวกับ
สุดท้าย ให้นึกถึงเว็บไซต์ของคุณโดยรวมเหมือนหนังสือ หน้าเว็บแต่ละหน้ามีส่วนช่วยในหนังสือเล่มนั้น หน้าเว็บแต่ละหน้ามีหัวข้อหลัก (H1) และมีส่วนสนับสนุนส่วน (หรือบท) ของเว็บไซต์
แนวคิดนี้มีประโยชน์เมื่อนึกถึงการจัดระเบียบไซต์ทั้งหมดของคุณให้เป็นธีมที่ชัดเจนและมีลำดับชั้นที่ดี คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้ได้ที่นี่: SEO Siloing: อะไร ทำไม อย่างไร
วิธีตั้งค่าแท็กหัวเรื่อง
คุณต้องการตั้งค่าหน้าเว็บของคุณเพื่อให้ทั้งเครื่องมือค้นหาและผู้ใช้สามารถอ่านได้อย่างง่ายดายและเชื่อมโยงจุดต่างๆ ในหัวข้อที่คุณกำลังเขียนถึงได้อย่างง่ายดาย แท็กหัวเรื่องช่วยคุณได้
พวกเขาสร้างเครื่องหมายแสดงภาพเพื่อให้ผู้อ่านรู้ว่า "ใช่ นี่เป็นส่วนย่อยเกี่ยวกับ XYZ ของหัวข้อหลัก" สำหรับเครื่องมือค้นหา ส่วนหัวช่วยให้เข้าใจหัวข้อได้ดียิ่งขึ้น เนื่องจากหน้าเว็บมีการจัดระเบียบมากขึ้น ประโยชน์สำหรับ SEO คือความเกี่ยวข้องที่เพิ่มขึ้นสำหรับการค้นหา
ควรใช้ลำดับของแท็กส่วนหัว H1, H2, H3, H4, H5, H6 เพื่อสร้างลำดับชั้น คุณสามารถสร้างส่วนย่อยได้จนถึง H6 แต่โดยทั่วไปเราจะไม่เห็นหน้าเว็บที่นอกเหนือไปจากแท็ก H4 ในทางปฏิบัติ
แท็กส่วนหัว H1 ควรสัมพันธ์กับหัวข้อหลักของหน้าเสมอ ส่วนถัดมาจะมีค่าเริ่มต้นเป็นแท็ก H2 คุณสามารถมีแท็ก H2 ได้มากกว่าหนึ่งแท็ก แต่ไม่ธรรมดาที่จะมีแท็ก H1 มากกว่าหนึ่งแท็ก ซึ่งแสดงถึงหัวข้อหลักของหน้า
นอกจากนี้ หากส่วน H2 มีส่วนย่อยใต้นั้น พวกเขาจะเริ่มต้นด้วยแท็ก H3 เป็นต้น งงยัง?
เพื่อแสดงให้เห็นเพิ่มเติม ต่อไปนี้คือตัวอย่างบทความสมมติเกี่ยวกับวิธีทำอาหารแมวแบบโฮมเมด แท็กส่วนหัวตรงกับหัวข้อหลัก ส่วนย่อย และส่วนย่อยของส่วนย่อยเหล่านั้น:
วิธีทำอาหารแมวทำเอง (แท็ก H1)
การเลือกส่วนผสมอาหารแมว (แท็ก H2)
ดิบกับปรุงสุก (แท็ก H3)
การเลือกเนื้อสัตว์ (แท็ก H3)
สัตว์ปีก (แท็ก H4)
กระต่าย (แท็ก H4)
เนื้อ (แท็ก H4)
อาหารเสริม (แท็ก H3)
น้ำมันปลา (แท็ก H4)
น้ำมันดอกคำฝอย (แท็ก H4)
น้ำมันแฟลกซ์ (แท็ก H4)
รวมทุกอย่างเข้าด้วยกัน (แท็ก H2)
สูตรอาหารแมว 5 อันดับแรก (แท็ก H3)
ความคิดสุดท้ายเกี่ยวกับการทำอาหารแมวแบบโฮมเมด (H2)
อย่าลืมใช้คำหลักที่สำคัญในแท็กหัวเรื่องของคุณ ไม่ว่าจะเป็น H1, H2, H3 หรืออื่นๆ ซึ่งจะช่วยเสริมความเกี่ยวข้องของหน้าเว็บสำหรับคำค้นหา
สิ่งที่ควรทำและไม่ควรทำของแท็กหัวเรื่อง
สุดท้าย ต่อไปนี้คือรายการสิ่งที่ควรทำและไม่ควรทำเมื่อกล่าวถึงแท็กหัวเรื่อง:
- รวม H1 ไว้บนหน้าเว็บทุกหน้า หน้าเว็บแต่ละหน้าควรมีแท็กส่วนหัวอย่างน้อยหนึ่งแท็ก เนื่องจากทุกหน้าเว็บมีหัวข้อหลัก
- ใช้แท็กหัวเรื่องในลำดับชั้นบนเว็บเพจ ช่วยให้เนื้อหาเว็บเป็นระเบียบและเข้าใจง่าย
- ตรวจสอบให้แน่ใจว่าแท็กส่วนหัวแต่ละแท็กไม่ซ้ำกัน รัดกุม และน่าสนใจสำหรับผู้อ่าน
- ใส่คำหลักที่สำคัญในแท็กหัวเรื่องของคุณ โดยเฉพาะ H1
- อย่าใช้หัวเรื่องมากเกินไป มากเกินไปอาจทำให้ธีมของหน้าเจือจางลงได้ ใช้กลยุทธ์เหล่านี้เป็นสารบัญแทน
- อย่าใส่ปุ่มหรือลิงค์นำทางในแท็กหัวเรื่อง
- อย่าใช้หัวเรื่องเพื่อจัดรูปแบบข้อความที่ไม่ใช่ส่วนหัวที่เหมาะสม หากคุณต้องการเพียงแค่เปลี่ยนรูปแบบของหน้าเว็บ ให้ใช้ CSS แทน นอกจากนี้ อย่าใช้หัวเรื่องในการทำให้ข้อความเป็นตัวหนาแทน
เมื่อคุณทราบแล้วว่าแท็กหัวเรื่องคืออะไรและเหตุใดจึงสำคัญต่อ SEO ให้ตรวจสอบหน้าเว็บของคุณ มีการตั้งค่าเพื่อเพิ่มมูลค่าของแท็กหัวเรื่องหรือไม่?
มีอะไรอีกมากมายให้รู้เกี่ยวกับการเพิ่มประสิทธิภาพหน้าเว็บสำหรับ SEO ดังนั้นโปรดดูคู่มือ SEO ของเราเพื่อให้การเรียนรู้ดำเนินต่อไป
หากคุณสามารถใช้ความช่วยเหลือจากผู้เชี่ยวชาญในโครงการ SEO ของคุณได้ ฉันขอเชิญคุณติดต่อเราเพื่อรับคำปรึกษาฟรีวันนี้

