Directional Cues: เคล็ดลับการออกแบบที่ทำให้ผู้เข้าชมเกิด Conversion
เผยแพร่แล้ว: 2017-02-17คุณเพิ่งออกแบบหน้า Landing Page ถัดไปหลังการคลิกเสร็จ คุณสร้างพาดหัวและพาดหัวย่อยที่ฆ่าตาย เขียนสำเนาโน้มน้าวใจเป็นพิเศษ ปรับปรุงแบบฟอร์มของคุณ สร้าง CTA ที่ดีที่สุดเท่าที่เคยมีมา และลำดับชั้นของเพจของคุณก็ตรงประเด็น ทุกองค์ประกอบอยู่ในตำแหน่งที่ดีที่สุดในการโน้มน้าวใจผู้เข้าชมให้เกิด Conversion
ดังนั้นหน้า Landing Page หลังการคลิกของคุณก็พร้อมที่จะเผยแพร่แล้วใช่ไหม ไม่เชิง
คุณจะแน่ใจได้อย่างไรว่าผู้เยี่ยมชมดูวิดีโอที่ทีมของคุณใช้เวลาสร้างหลายชั่วโมง หรือผู้เยี่ยมชมคลิกปุ่ม CTA ที่สมบูรณ์แบบ
อย่าปล่อยให้ทั้งหมดนี้ขึ้นอยู่กับโอกาส นำผู้เยี่ยมชมไปยังที่ที่คุณต้องการ ให้พวกเขาดูว่าคุณต้องการให้พวกเขาโฟกัสที่ใด (และดำเนินการกับ) องค์ประกอบหน้า Landing Page ที่สำคัญที่สุดหลังการคลิกของคุณ
คล้ายกับเลย์เอาต์รูปแบบ F และ Z การใช้ตัวชี้นำทิศทาง (หรือที่เรียกว่าสัญลักษณ์แสดงภาพ) สามารถโน้มน้าวให้ผู้เข้าชมนำทางเพจของคุณด้วยความตั้งใจ องค์ประกอบการออกแบบหน้า Landing Page หลังการคลิกทั้งสามนี้ใช้หลักจิตวิทยาเพื่อโน้มน้าวการกระทำของผู้ใช้และช่วยบังคับให้พวกเขาดำเนินการ
ลองมาดูวิธีการทำงานกันดีกว่า
ตัวชี้นำทิศทางคืออะไร?
ตัวชี้นำทิศทางคือตัวช่วยด้านภาพ เช่น ลูกศรหรือการจ้องมองด้วยตาของนางแบบ ซึ่งชี้ไปยังองค์ประกอบที่สำคัญที่สุดของหน้า Landing Page หลังการคลิกของคุณ เช่น แบบฟอร์มบันทึกลูกค้าเป้าหมาย CTA วิดีโอ ข้อความรับรอง หรือข้อมูลด้านล่างครึ่งหน้าบน
สัญญาณบอกทิศทางพื้นฐานมีอยู่ 2 ประเภท ได้แก่ สัญญาณบอกทิศทางโดยปริยายและโดยชัดแจ้ง
ก่อนที่เราจะตรวจสอบว่าทั้งสองสิ่งนี้สามารถดึงความสนใจของผู้เข้าชมโดยเจตนาได้อย่างไร เรามาดูจิตวิทยาเบื้องหลังสื่อโสตทัศน์เหล่านี้กันก่อน
จิตวิทยาที่อยู่เบื้องหลังสัญญาณภาพ
สัญญาณภาพสามารถถูกมองว่าเป็นสัญญาณหรือความรู้สึก และโดยจิตใต้สำนึกของสมองของคุณสามารถระบุสัญญาณดังกล่าวได้ ตัวอย่างเช่น ในเดทแรก คุณสามารถเรียนรู้ได้มากมายเกี่ยวกับการออกเดตของคุณจากความรู้สึกที่เขาหรือเธอกำลังส่ง เช่น ภาษากาย การสบตา สีหน้า ซึ่งแสดงให้คุณเห็นว่าคนๆ นั้นสนใจหรือไม่ คุณได้รับความรู้สึกเหล่านี้จากทุกคนโดยไม่รู้ตัว
คลิกเพื่อทวีต
คุณสามารถถ่ายทอดและรับความรู้สึกเดียวกันในบริบทของการตลาดดิจิทัลและหน้า Landing Page หลังการคลิก สัญญาณภาพบนหน้า Landing Page หลังการคลิกทำให้ผู้เข้าชมได้รับข้อความที่ละเอียดอ่อน กลิ่นอาย และความรู้สึก
ด้วยหน้า Landing Page หลังการคลิก อะไรเป็นตัวกำหนดวิธีที่เราแปลความรู้สึกหรือความหมายเหล่านี้ โดยปกติแล้ว ประสบการณ์ในอดีตและความรู้ที่เก็บไว้ของเรามีแนวโน้มที่จะมีอิทธิพลต่อการรับรู้ของเรา และดังที่คุณจะเห็นด้านล่าง สัญญาณต่างๆ ที่สามารถช่วยแนะนำผู้เข้าชมให้มีส่วนร่วมกับเพจของคุณและดำเนินการ
สัญญาณบอกทิศทางโดยนัยบนหน้า Landing Page หลังการคลิก
การบอกทิศทางโดยปริยายเป็นเรื่องละเอียดอ่อน ซึ่งผู้เข้าชมมักจะไม่สังเกตเห็น ประเภทที่พบมากที่สุด ได้แก่ พื้นที่สีขาว คอนทราสต์ของสี และการห่อหุ้ม นี่คือลักษณะที่แต่ละคน:
พื้นที่สีขาว
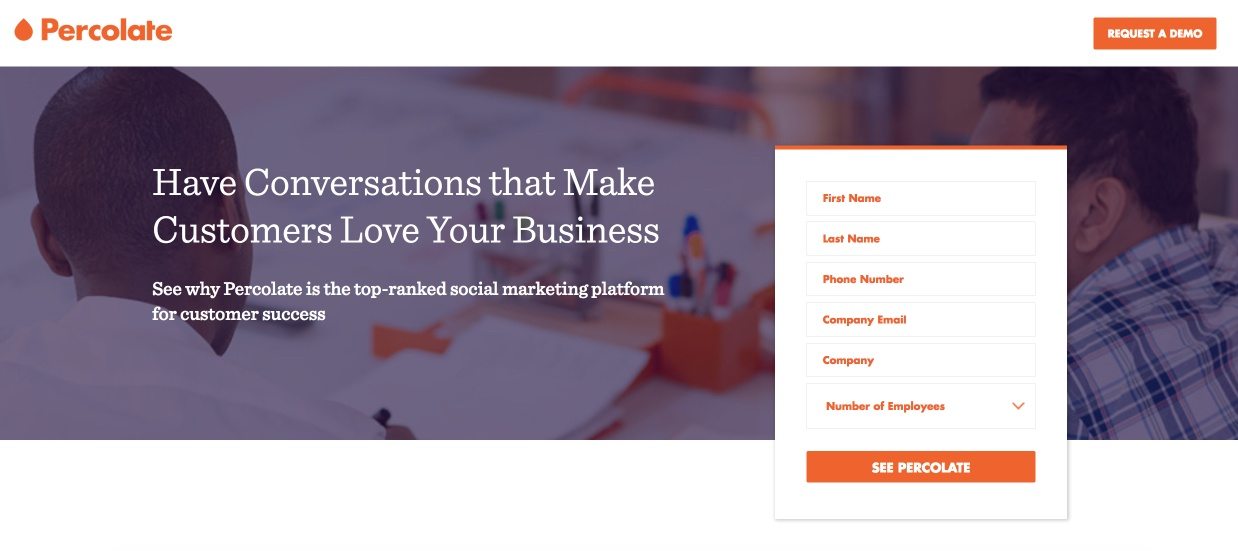
พื้นที่สีขาวคือพื้นที่เชิงลบหรือพื้นที่ว่างของหน้า Landing Page หลังการคลิกซึ่งช่วยดึงดูดความสนใจไปยังองค์ประกอบเฉพาะ การเพิ่มพื้นที่สีขาวสามารถช่วยให้หน้าเว็บของคุณง่ายขึ้น ปรับปรุงประสบการณ์ของผู้ใช้ และเพิ่มความเข้าใจโดยรวมเกี่ยวกับข้อเสนอของคุณ นั่นเป็นเพราะด้วยองค์ประกอบที่ต้องโฟกัสน้อยลง ผู้เข้าชมจึงถูกบังคับให้ดูสิ่งที่คุณต้องการ
นี่คือหน้า Landing Page หลังการคลิกจาก Percolate ที่ใช้พื้นที่ว่างจำนวนมากล้อมรอบบรรทัดแรก บรรทัดแรกย่อย และแบบฟอร์มบันทึกโอกาสในการขาย:

ความคมชัดของสี
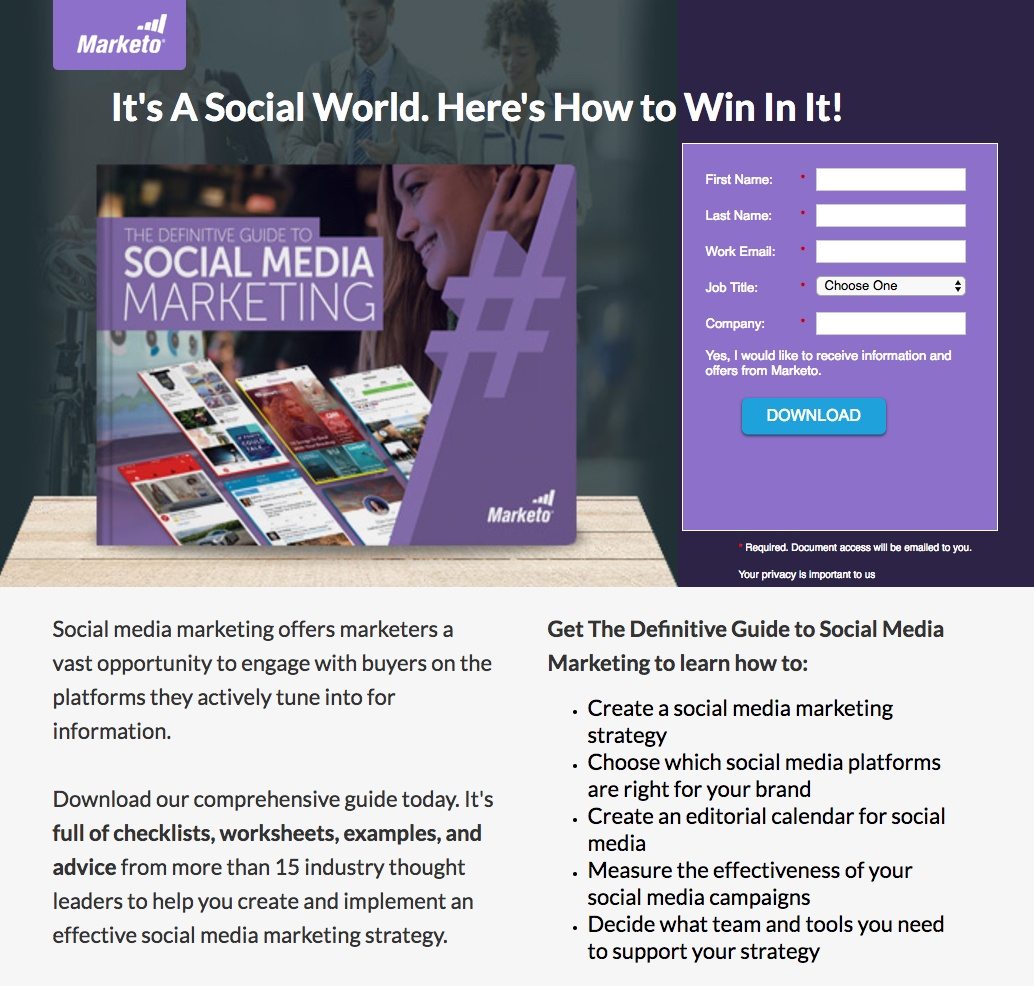
สีที่ตัดกันทำหน้าที่เป็นสัญญาณบอกทิศทาง เนื่องจากความแตกต่างของสีที่เด่นชัดทำให้ผู้เข้าชมสนใจบริเวณนั้น
ในการสาธิต Marketo นำเสนอคู่มือการตลาดบนโซเชียลมีเดียในหน้า Landing Page หลังการคลิกนี้ แต่ CTA จะหายไปเนื่องจากไม่มีคอนทราสต์ของสี:

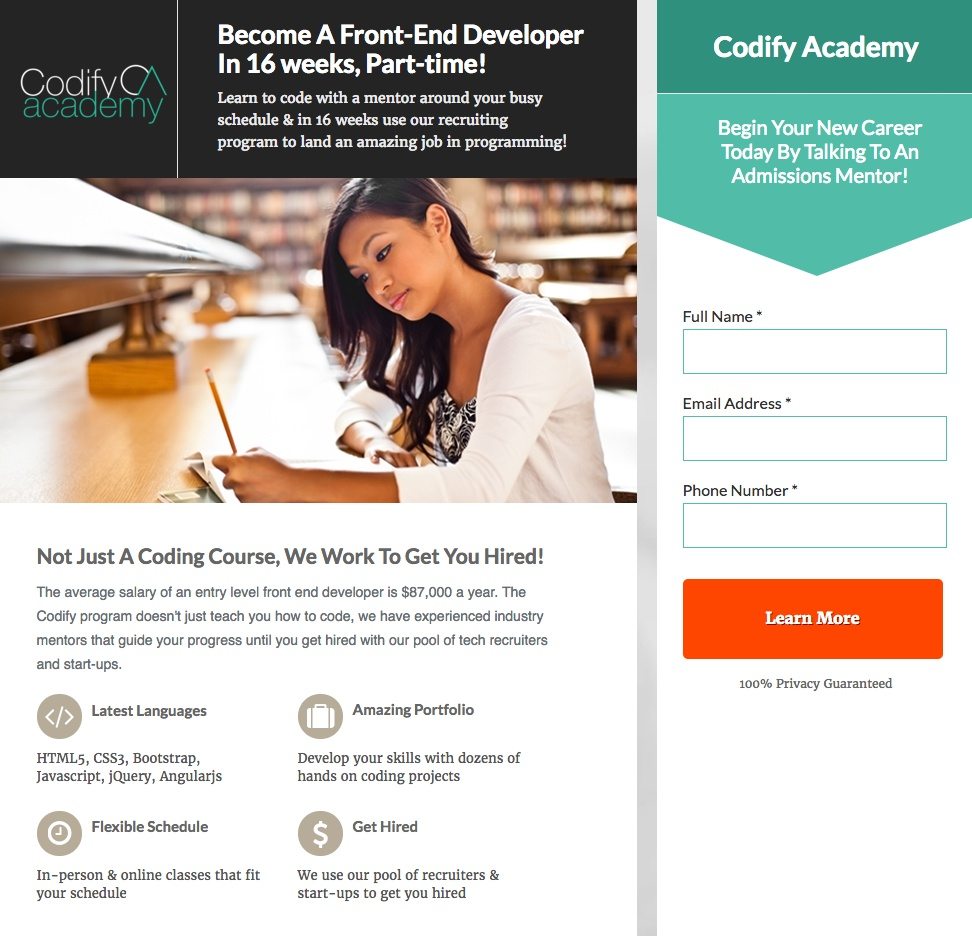
แต่ในหน้า Landing Page หลังการคลิกของ Codify Academy ปุ่ม CTA จะกระโดดออกจากหน้าเพราะสีแดงตัดกับสีอื่นๆ ทั้งหมด:

การห่อหุ้ม
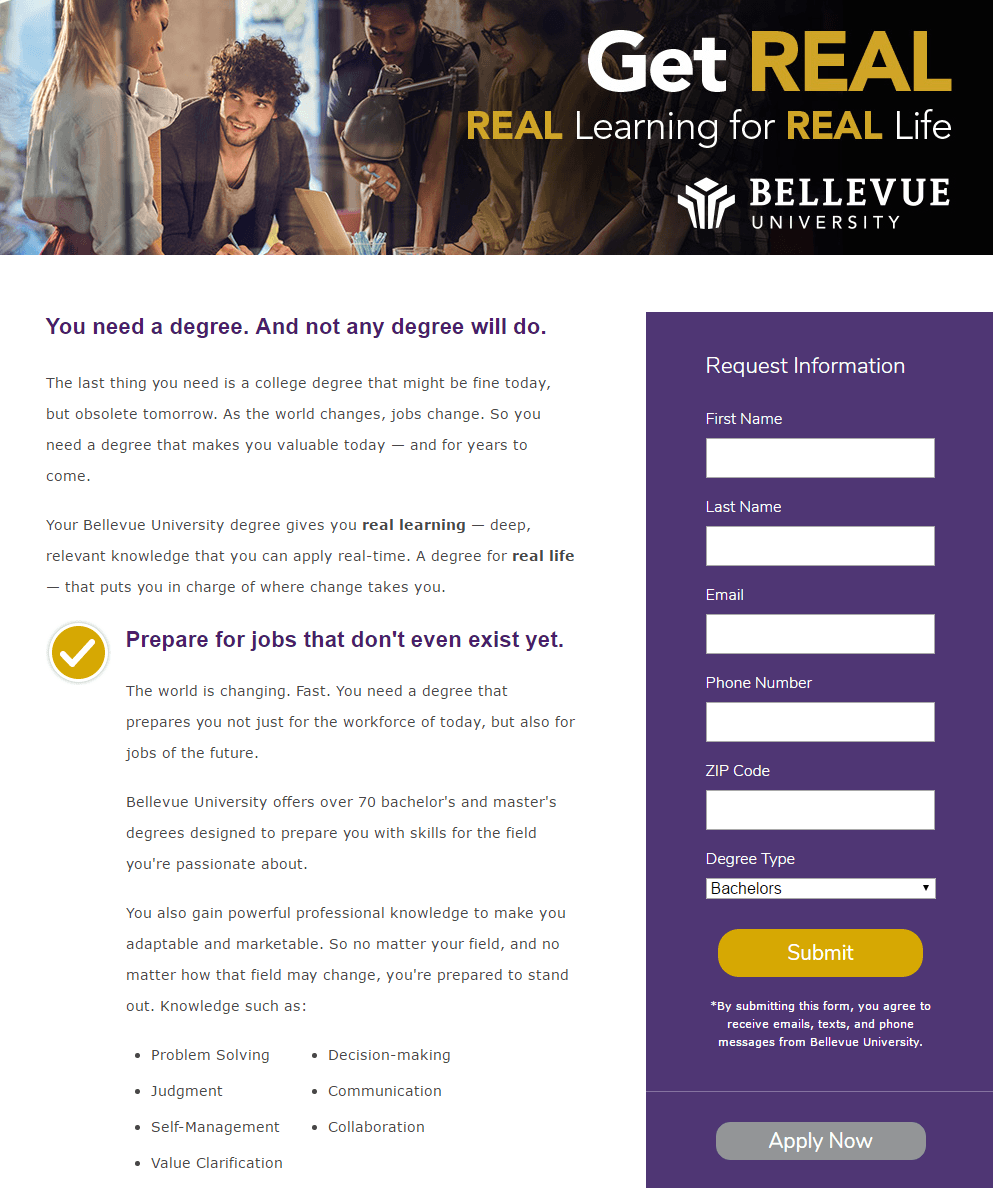
Encapsulation หรือการวางกรอบองค์ประกอบเป็นอีกวิธีหนึ่งในการเน้นสิ่งที่สำคัญบนหน้าโดยการสร้างหน้าต่างโฟกัสแบบปิด นักออกแบบมักจะทำเช่นนี้กับกล่อง โครงร่าง และ/หรือสีที่ตัดกันเพื่อลดความยุ่งเหยิงของหน้าและดึงความสนใจไปที่องค์ประกอบเฉพาะ
Bellevue University ใช้เทคนิคนี้สองครั้งในหน้าด้านล่าง — ในรูปภาพส่วนหัวและแบบฟอร์ม แบบฟอร์มนี้มีการห่อหุ้มมากขึ้นเนื่องจากได้รับการออกแบบมาในกล่องสีม่วงที่ตัดกันเพื่อให้ผู้เยี่ยมชมหน้า Landing Page หลังการคลิกส่งข้อมูลของตน:

ตัวชี้นำทิศทางที่ชัดเจนบนหน้า Landing Page หลังการคลิก
สัญญาณบ่งชี้ที่ชัดเจนจะมองเห็นได้ชัดเจนในสายตามนุษย์เมื่อเทียบกับสัญญาณบ่งชี้โดยนัย ดังนั้นจึงสามารถสังเกตเห็นได้ทันที การจ้องตา การชี้หรือการแสดงท่าทาง การวางตำแหน่งวัตถุเชิงกลยุทธ์ ลูกศร และเส้น ล้วนประกอบด้วยกลุ่มนี้ มาดูแต่ละประเภทให้ละเอียดยิ่งขึ้น:

จ้องตา
การใช้การจ้องมองด้วยสายตาของมนุษย์เป็นสัญญาณบอกทิศทางจะมีประสิทธิภาพอย่างยิ่งในหน้า Landing Page หลังการคลิก ผู้คนมักจะดูสิ่งที่คนอื่นกำลังดู ดังนั้นหากมีคนบนหน้าจอดูแบบฟอร์ม ผู้เข้าชมก็มีแนวโน้มที่จะสังเกตเห็นแบบฟอร์มเช่นกัน เทคนิคนี้ชักจูงผู้เข้าชมโดยไม่รู้ตัวให้มองหาที่ที่คุณต้องการและเพิ่มเสน่ห์ส่วนตัวด้วย โดนัลด์ ทรัมป์ และฮิลลารี คลินตันต่างเข้าใจถึงคุณค่าของเทคนิคนี้ โดยนำไปใช้ในหน้าบริจาคในช่วงฤดูหาเสียง
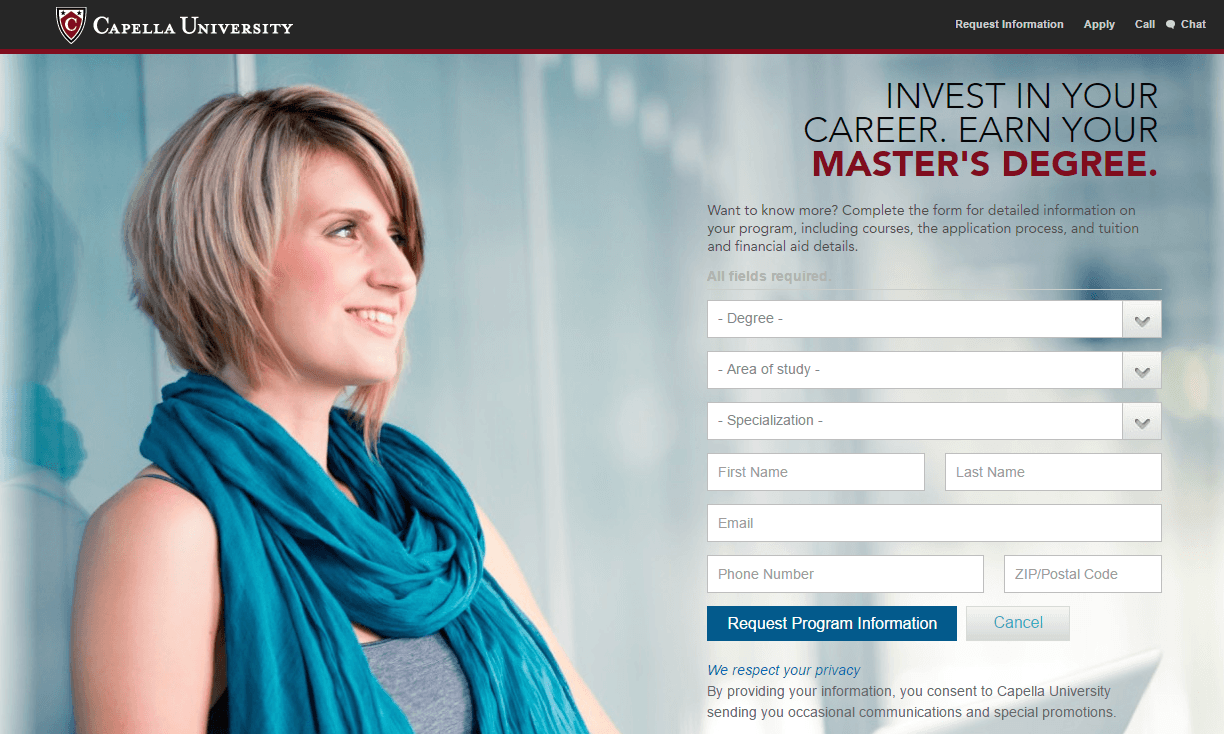
นี่คือหน้า Landing Page หลังคลิกจาก Capella University ซึ่งมีนักเรียนยิ้มมองไปในทิศทางของบรรทัดแรก บรรทัดแรกย่อย และแบบฟอร์ม ผู้เข้าชมมักจะมุ่งความสนใจไปที่ที่นี่โดยไม่รู้ตัว:

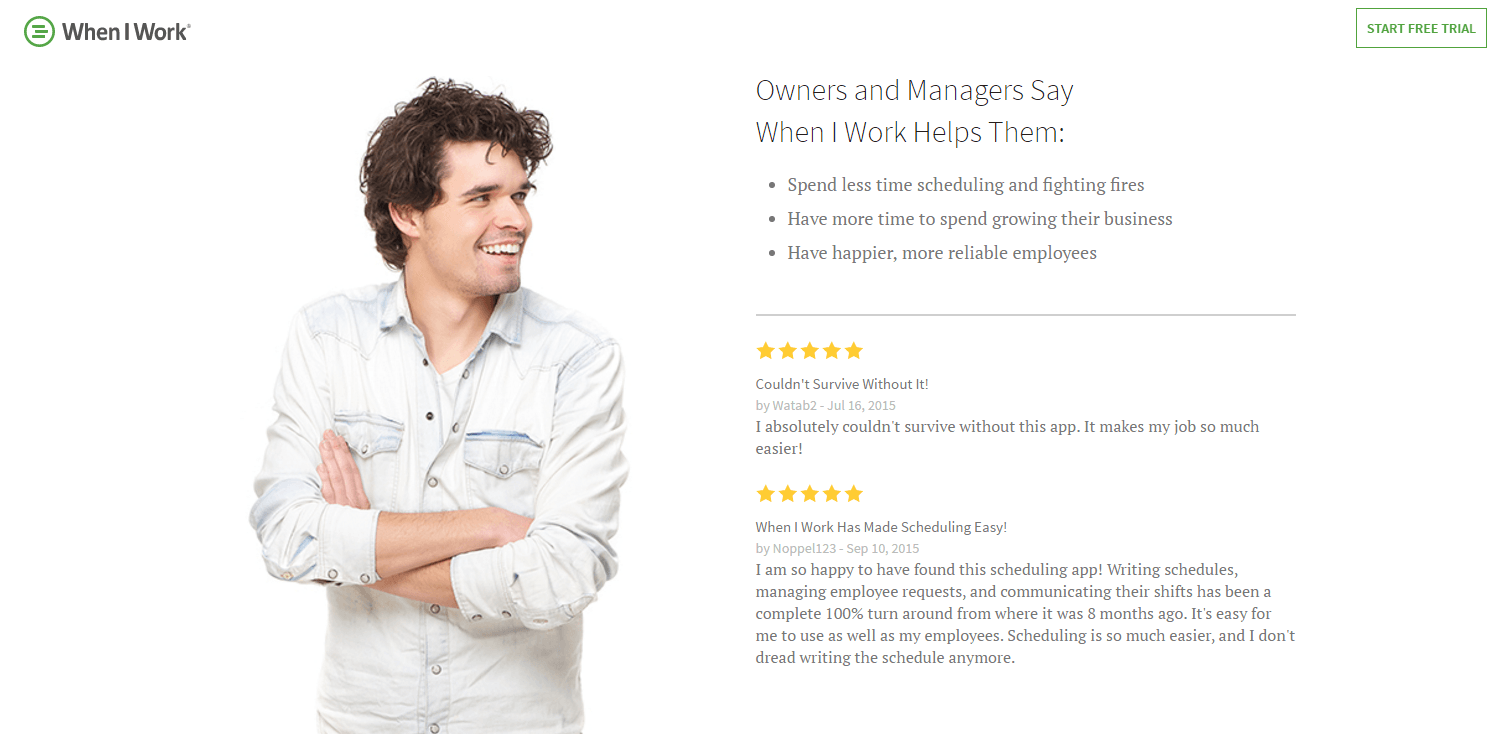
หลักฐานทางสังคม (เช่น ข้อความรับรอง) ยังสามารถใช้ประโยชน์จากการจ้องตา ดังที่แสดงไว้ที่นี่ในเพจของ When I Work:

ชี้หรือแสดงท่าทาง
เช่นเดียวกับการจ้องตา การมีหุ่นจำลองหรือท่าทางไปยังองค์ประกอบสำคัญจะทำให้ผู้เข้าชมโฟกัสไปที่พื้นที่นั้น เนื่องจากเทคนิคนี้ไม่ละเอียดเท่าการจ้องตา มีโอกาสที่ท่าทางจะดูวิเศษและไม่เป็นธรรมชาติ ดังนั้น อย่าลืมทดสอบ A/B กับหน้าเว็บของคุณด้วยรูปแบบต่างๆ เพื่อดูว่าแบบใดให้ผลลัพธ์ที่ดีที่สุด
การวางตำแหน่งวัตถุ
การจัดตำแหน่งรูปภาพให้ชี้ไปยังพื้นที่โฟกัสเฉพาะจะดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้าและทำให้องค์ประกอบนั้นสังเกตได้ชัดเจนยิ่งขึ้น
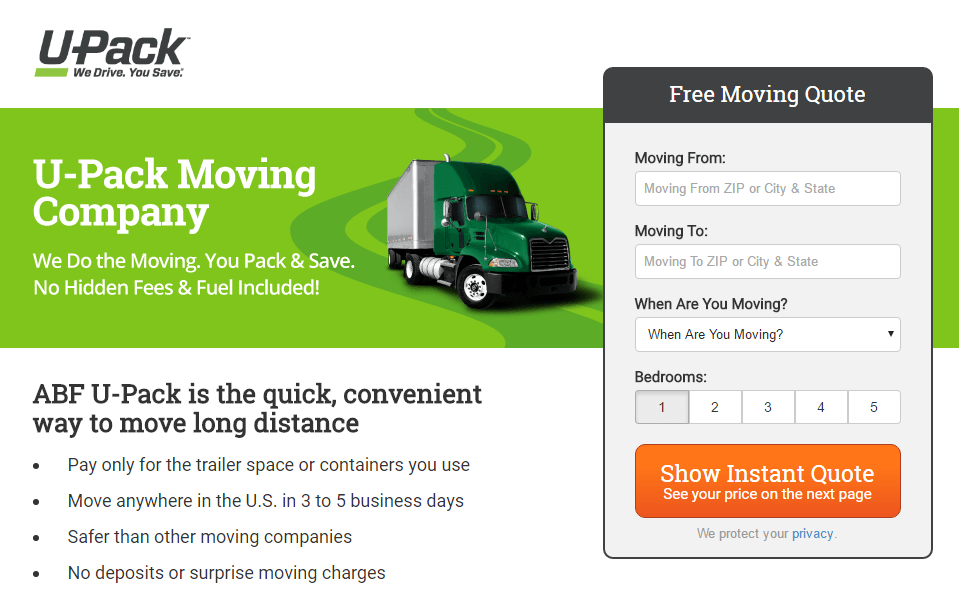
U-Pack ทำให้แน่ใจว่ารูปแบบหน้า Landing Page หลังการคลิกของพวกเขานั้นสามารถสังเกตเห็นได้สำหรับผู้เยี่ยมชมทุกคน พวกเขาไม่เพียงแต่ห่อหุ้มมันด้วยขอบสีดำเท่านั้น แต่พวกเขาวางตำแหน่งรถบรรทุกที่กำลังเคลื่อนที่ให้หันหน้าเข้าหาแบบฟอร์ม ดังนั้นผู้เข้าชมจึงอดไม่ได้ที่จะสังเกต:

ลูกศร
ไม่ว่าจะเป็นการเคลื่อนที่หรือหยุดนิ่ง ลูกศรเป็นหนึ่งในตัวชี้นำทิศทางที่ชัดเจนที่ใช้กันมากที่สุด เพราะพวกมันเรียบง่ายและเข้าใจได้ง่าย
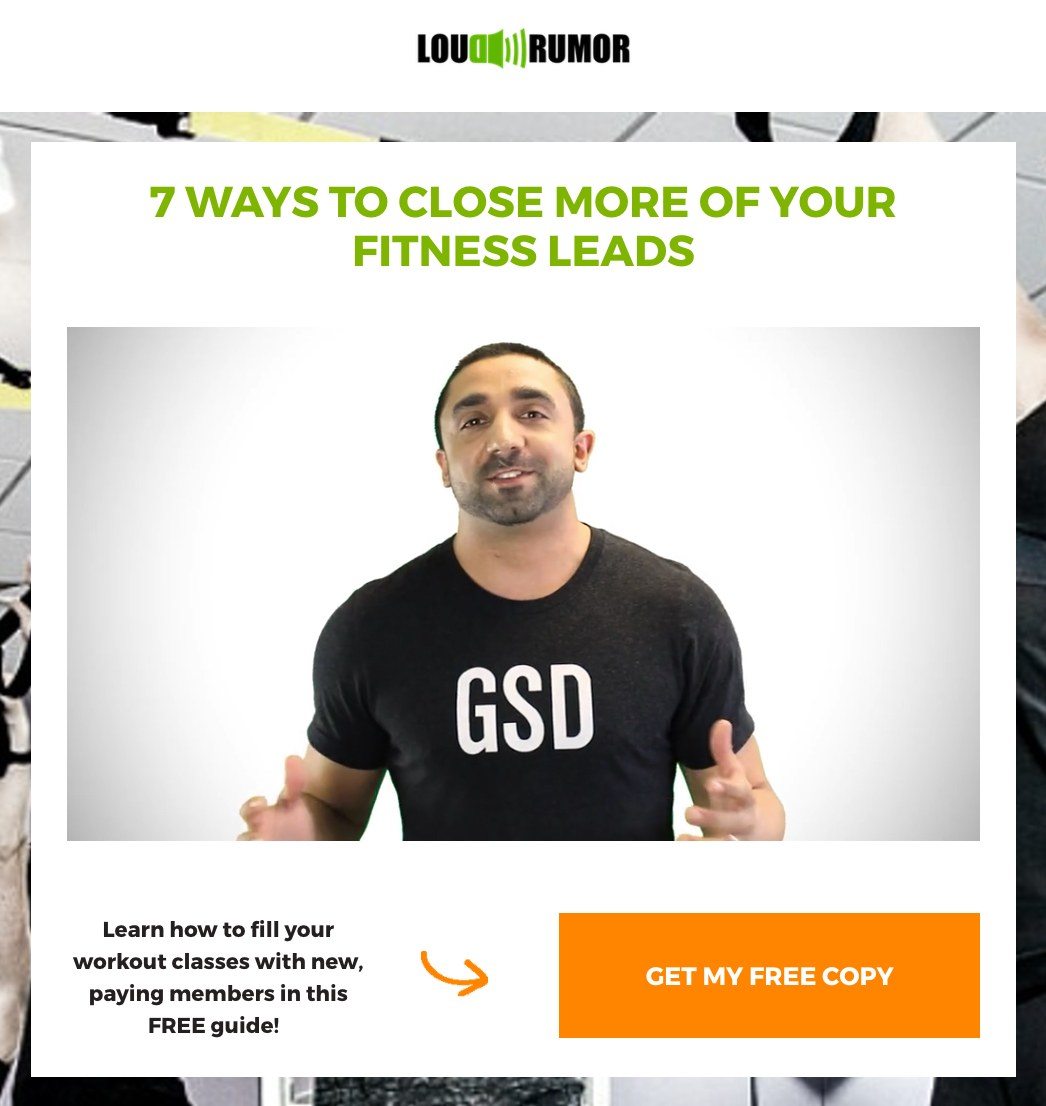
Loud Rumor ใช้ลูกศรที่วาดด้วยมือซึ่งอยู่กับที่บนแบบฟอร์มการเข้าร่วมแบบสองขั้นตอนเพื่อมีอิทธิพลต่อการคลิกปุ่ม CTA:

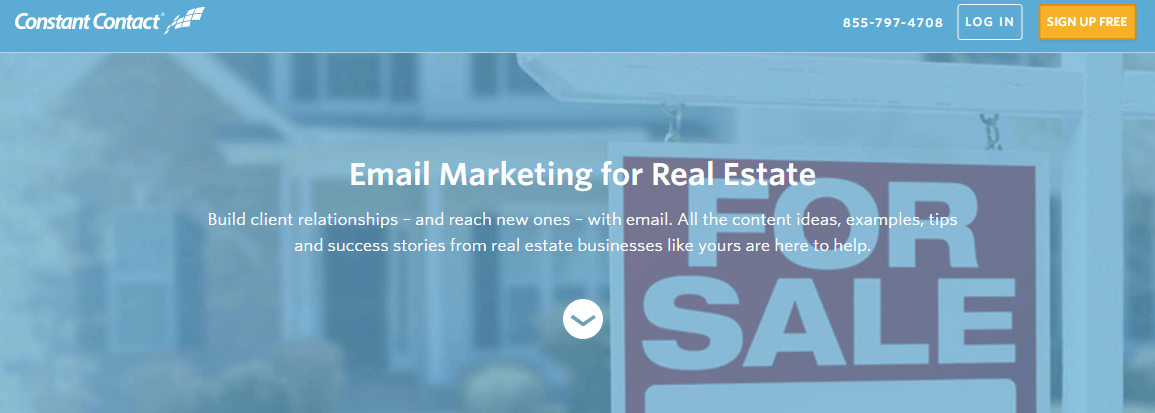
แม้ว่าผู้ใช้เว็บจะเคยชินกับการเลื่อน แต่โดยทั่วไปแล้วลูกศรจะถูกวางไว้เพื่อช่วยให้ผู้เยี่ยมชมไปยังส่วนต่างๆ ในครึ่งหน้าล่าง ดูว่า Constant Contact ทำสิ่งนี้ด้วยลูกศรปิดอย่างง่ายได้อย่างไร:

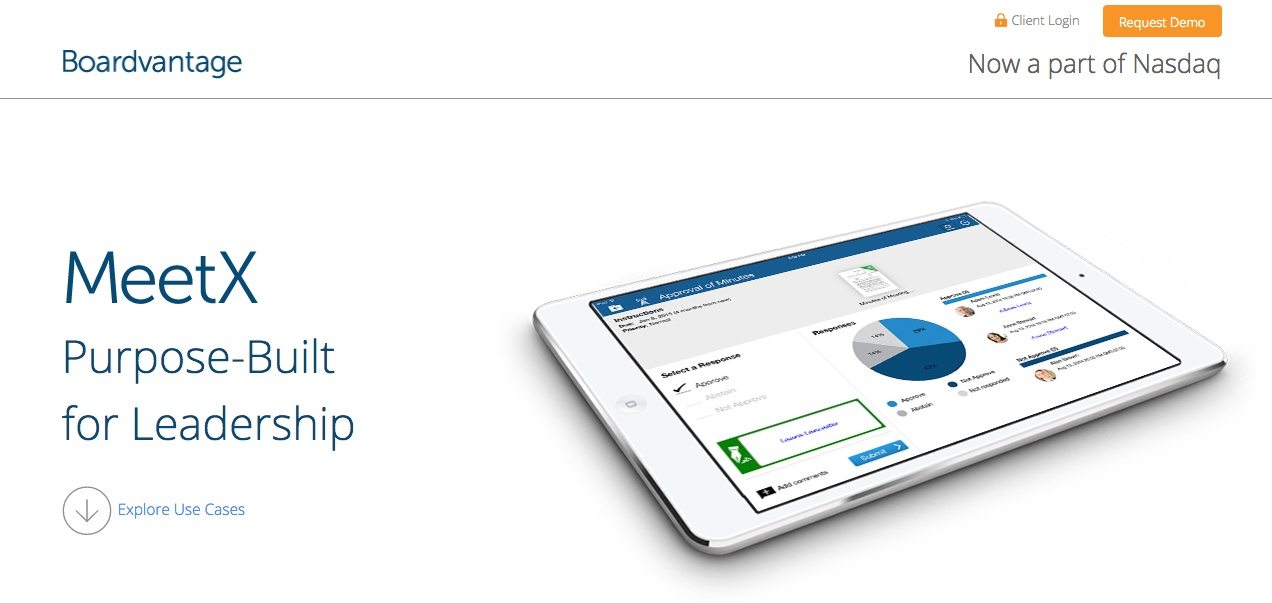
นี่คืออีกรายการหนึ่งจาก Boardvantage ซึ่งลูกศรเชื่อมโยงหลายมิติ เมื่อคลิกแล้ว หน้าจะเลื่อนลงมาด้านล่างครึ่งหน้าบนและแสดงกรณีการใช้งานที่แตกต่างกันสามกรณี:

เส้น
เส้นเป็นหนึ่งในสัญลักษณ์ที่ไม่ค่อยชัดเจน แต่เนื่องจากมนุษย์มักจะเดินตามเส้นทางตามธรรมชาติ เส้นจึงมีประโยชน์มากในหน้า Landing Page หลังการคลิก นั่นเป็นเพราะตัวชี้นำทิศทางเชิงเส้นสามารถแนะนำผู้เยี่ยมชมผ่านส่วนต่างๆ ของเพจของคุณ หรือเพื่อช่วยให้ผู้มีโอกาสเป็นลูกค้าจดจ่ออยู่กับส่วนเฉพาะของเพจ
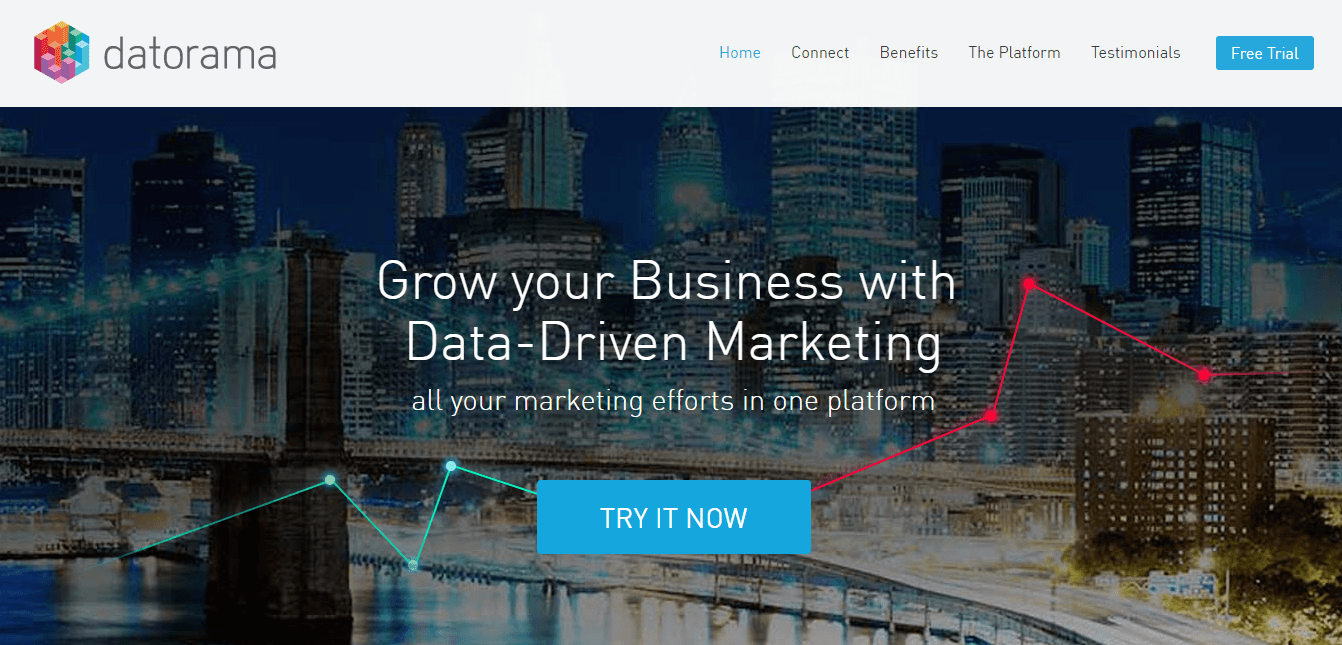
ตัวอย่างเช่น Datorama ใช้เส้นกราฟที่มีแนวโน้มสูงขึ้นเพื่อเน้นปุ่ม CTA “ลองใช้เลย” เมื่อผู้เยี่ยมชมคลิกปุ่ม พวกเขาจะถูกส่งไปยังแบบฟอร์มบันทึกลูกค้าเป้าหมายที่ด้านล่างของหน้า ซึ่งพวกเขาสามารถลงทะเบียนเพื่อทดลองใช้ Datorama ฟรี:

โน้มน้าวผู้เข้าชมให้แปลงด้วยตัวชี้นำทิศทาง
ลองอ่านดูว่าหน้า Landing Page หลังการคลิกเกือบจะสมบูรณ์แบบที่เราสรุปไว้ในตอนต้น
แม้ว่าบรรทัดแรก ข้อความ แบบฟอร์ม และ CTA ของคุณมีความสำคัญอย่างยิ่งต่อการเพิ่ม Conversion องค์ประกอบเหล่านี้เป็นเพียงส่วนหนึ่งของประสบการณ์หน้า Landing Page หลังการคลิกของผู้เข้าชม เพิ่มสัญญาณบอกทิศทาง — ทั้งโดยนัยและชัดเจน — เพื่อให้แน่ใจว่าผู้มีโอกาสเป็นลูกค้าของคุณจะมุ่งความสนใจไปที่สิ่งที่สำคัญที่สุดสำหรับเป้าหมายการแปลงของคุณ
คุณจะเพิ่มสัญญาณใดในหน้า Landing Page ถัดไปหลังการคลิก ไม่ว่าคุณจะตัดสินใจอย่างไร สร้างแลนดิ้งเพจหลังการคลิกที่ได้รับการปรับแต่งอย่างเต็มที่ด้วย Instapage ในเวลาไม่กี่นาที ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
