4 ตัวอย่างหน้า Landing Page ของ Wells Fargo เพื่อสร้างแรงบันดาลใจในการออกแบบหน้าถัดไปของคุณ
เผยแพร่แล้ว: 2018-09-14การเลือกใช้บริการทางการเงิน ไม่ว่าจะเป็นการรีไฟแนนซ์เงินกู้ การขอสินเชื่อเพื่อธุรกิจ การเปิดบัญชีเงินฝากใหม่ มักไม่ใช่เพียงการตัดสินใจด้วยแรงกระตุ้น เนื่องจากโดยปกติแล้วจะต้องมีการค้นคว้าและพิจารณาเล็กน้อยก่อนจะก้าวกระโดด จึงไม่สามารถมองข้ามหน้า Landing Page ทางการเงินหลังการคลิกที่เป็นส่วนตัว น่าสนใจ และโน้มน้าวใจได้
โชคดีที่ Wells Fargo เข้าใจสิ่งนี้ ซึ่งเป็นสาเหตุที่บริษัทขับเคลื่อนการดำเนินการ สร้างลีด และหาลูกค้าใหม่ด้วยความช่วยเหลือจากหน้า Landing Page หลังการคลิกของ Wells Fargo เราจะวิเคราะห์บางส่วนที่นี่ แต่ก่อนอื่นทบทวนสั้น ๆ ...
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page หลังการคลิกคือหน้าเว็บแบบสแตนด์อโลนที่ใช้องค์ประกอบที่โน้มน้าวใจ — พาดหัวที่น่าสนใจ สื่อที่มีส่วนร่วม หลักฐานทางสังคมที่มีค่า และปุ่ม CTA ที่ดึงดูดความสนใจ — เพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการกับข้อเสนอเฉพาะ การกระทำนั้นอาจเป็นการลงทะเบียนเพื่อทดลองใช้งานฟรี สร้างบัญชี ดาวน์โหลดคู่มือ ลงทะเบียนสัมมนาออนไลน์ กำหนดเวลาการสาธิต และอื่นๆ
สำหรับบริษัท หน้าเฉพาะเหล่านี้อาจเรียกว่าหน้าขายของ Wells Fargo หากเป้าหมายหลักคือการรักษายอดขายของผลิตภัณฑ์ ในกรณีนี้ เป้าหมายการแปลงจะโน้มน้าวผู้เข้าชมให้เปลี่ยนมาเป็นลูกค้า
4 ตัวอย่างหน้า Landing Page ของ Wells Fargo หลังการคลิก
(สำหรับหน้า Landing Page หลังคลิกสั้นกว่า เราได้แสดงทั้งหน้า แต่สำหรับหน้าที่ยาวกว่า เราจะแสดงเฉพาะครึ่งหน้าบน คุณอาจต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ โปรดทราบว่าหน้าบางหน้าอาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นที่แสดงด้านล่าง)
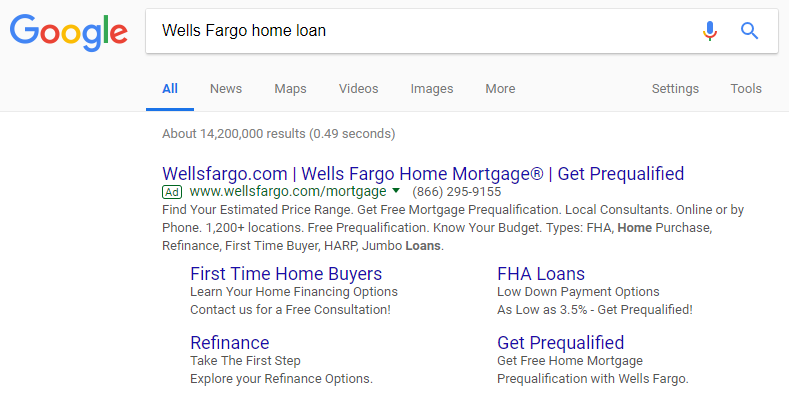
ตัวอย่างหน้า Landing Page สามตัวอย่างแรกนั้นคล้ายกันมากในการออกแบบ และมาจากผลการค้นหาของ Google สำหรับ "สินเชื่อบ้าน Wells Fargo:" 
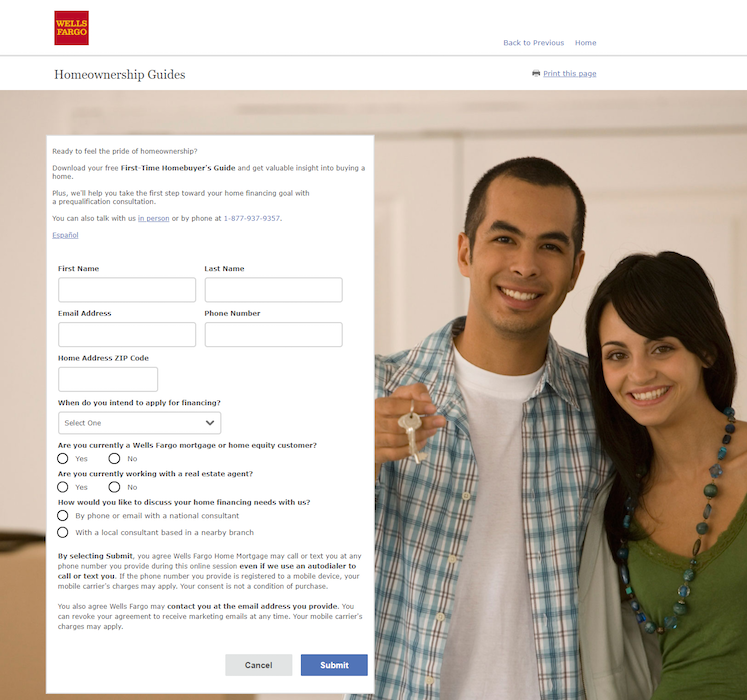
1. คู่มือผู้ซื้อบ้านครั้งแรก
ผู้มีโอกาสเป็นลูกค้ามาถึงหน้านี้โดยคลิกส่วนขยายไซต์ลิงก์แรก "ผู้ซื้อบ้านครั้งแรก:" 
สิ่งที่เพจทำได้ดี:
- “คำแนะนำสำหรับเจ้าของบ้าน” ที่ด้านบนของหน้าช่วยให้ผู้เยี่ยมชมทราบว่าข้อเสนอพิเศษคืออะไรทันทีที่มาถึง
- การห่อหุ้มฟอร์ม ด้วยพื้นหลังสีขาวช่วยให้โดดเด่นเหนือภาพที่อยู่เบื้องหลัง
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อฝ่ายบริการลูกค้าได้สะดวก หากจำเป็น
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ลิงค์ทางออกมากมาย — โลโก้ Wells Fargo การนำทางส่วนหัวและส่วนท้าย และสำเนาไฮเปอร์ลิงก์บนและด้านล่างแบบฟอร์ม — ช่วยให้ผู้เยี่ยมชมสามารถออกจากหน้าได้อย่างง่ายดายโดยไม่ต้องแปลง
- ภาพลักษณ์ของผู้คน ดูไม่สมจริงและไม่ได้พูดอะไรมากเกี่ยวกับข้อเสนอหรือประโยชน์ต่อผู้อื่น
- การเพิ่มภาพหน้าปกหรือประเด็นสำคัญ น่าจะช่วยโน้มน้าวให้ผู้เข้าชมดาวน์โหลดคู่มือนี้ได้ ขณะนี้ ไม่มีสิ่งใดในหน้าเว็บที่ให้ข้อมูลที่เป็นประโยชน์เกี่ยวกับคู่มือนี้
- ช่องแบบฟอร์ม 9 ช่อง ยาวเกินความจำเป็นสำหรับข้อเสนอแนะนำในขั้นตอนการพิจารณาของช่องทางการตลาด
- สำเนาที่อยู่เหนือปุ่ม CTA อาจขัดขวางไม่ให้ผู้คนคลิก การลบออกและรวมไว้ในส่วนความเป็นส่วนตัว คุกกี้ ความปลอดภัย & กฎหมายอาจให้ผลลัพธ์การแปลงที่ดีกว่า
- ตัวเลือกในการยกเลิกซึ่ง อยู่ติดกับปุ่ม CTA หลัก เปรียบเสมือนการบอกให้ผู้มีโอกาสเป็นลูกค้าตัดสินใจอีกครั้งเพื่อตัดสินใจดาวน์โหลดคู่มือ
- “ส่ง” บนปุ่ม CTA นั้นคลุมเครือและไม่ได้บังคับให้ผู้มีโอกาสเป็นลูกค้าคลิก
2. คำขอรีไฟแนนซ์สินเชื่อที่อยู่อาศัย
การคลิกที่ส่วนขยาย "รีไฟแนนซ์" จะนำผู้มีโอกาสเป็นลูกค้ามายังหน้านี้: 
สิ่งที่เพจทำได้ดี:
- ภาพ มีความสมจริงและมีส่วนร่วม อีกทั้งครอบครัวยังทำหน้าที่เป็นสัญลักษณ์ทางภาพเนื่องจากพวกเขามองไปที่ปุ่ม CTA สีน้ำเงิน (แม้ว่าจะยังไม่ได้พูดอะไรมากเกี่ยวกับข้อเสนอ)
- แบบฟอร์มสีขาว "ปรากฏขึ้น" กับพื้นหลังที่วุ่นวาย
- ติดต่อได้ง่ายและรวดเร็ว ด้วยหมายเลขโทรศัพท์คลิกเพื่อโทร
- ตัวเลือกการเปลี่ยนภาษาสเปน ช่วยให้ผู้คนสามารถเรียนรู้เกี่ยวกับข้อเสนอและขอคำปรึกษาได้มากขึ้น
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ไม่มีทางที่จะบอกว่าหน้านั้นเสนออะไร โดยไม่อ่านตัวพิมพ์เล็กที่ด้านบนของแบบฟอร์ม ส่วนหัวหรือปุ่ม CTA ไม่ได้พูดอะไรเกี่ยวกับการขอติดต่อกับที่ปรึกษาด้านการจำนอง
- ลิงค์ทางออกทั่วทั้งหน้า ทำหน้าที่เป็นเส้นทางหลบหนีสำหรับผู้เยี่ยมชมที่จะออกไปโดยไม่ต้องขอคำปรึกษา
- ช่องแบบฟอร์ม 8 ช่อง ในขั้นตอนการพิจารณาช่องทางการตลาดอาจขัดขวางผู้มีโอกาสเป็นลูกค้าจากการกรอกแบบฟอร์ม การแยกข้อมูลออกเป็นหลายขั้นตอนอาจสร้าง Conversion ได้มากขึ้น
- การแทนที่สำเนาเหนือปุ่ม CTA ด้วยประโยชน์ของการรีไฟแนนซ์เงินกู้น่าจะให้ผลลัพธ์การแปลงที่ดีกว่า
- ปุ่ม "ยกเลิก" ให้ผู้มีโอกาสเป็นลูกค้าออกไปก่อนส่งข้อมูล
- การเปลี่ยนสีปุ่ม CTA เป็นสี ที่ตัดกันมากขึ้น (เช่น สีม่วง) สามารถกระตุ้นให้ผู้คนคลิกมากขึ้น
- การปรับเปลี่ยนสำเนาปุ่ม CTA ให้เป็นส่วนตัว ด้วยข้อความเช่น “ฉันต้องการคำปรึกษาด้านการรีไฟแนนซ์สินเชื่อที่อยู่อาศัย” น่าจะโน้มน้าวให้ผู้เข้าชมเปลี่ยนใจเลื่อมใสมากขึ้น
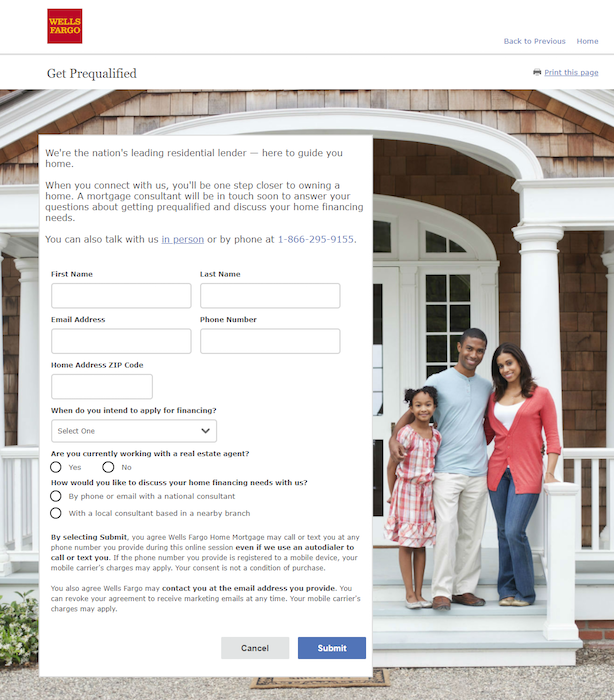
3. คุณสมบัติเบื้องต้นของสินเชื่อที่อยู่อาศัย
เมื่อคลิกส่วนขยาย "รับคุณสมบัติเบื้องต้น" ผู้ใช้จะเห็นหน้า Landing Page หลังการคลิกนี้: 

สิ่งที่เพจทำได้ดี:
- พาดหัว " รับคุณสมบัติเบื้องต้น" ช่วยให้ผู้เข้าชมทราบทันทีว่ากำลังทำอะไรในหน้านี้
- การห่อหุ้มฟอร์ม ช่วยให้โดดเด่นเหนือภาพพื้นหลัง
- หมายเลขโทรศัพท์แบบคลิกเพื่อโทร ช่วยให้ผู้เข้าชมสามารถติดต่อได้อย่างรวดเร็วและง่ายดายหากจำเป็น
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ภาพสต็อก ทำให้หน้าและนำเสนอความเป็นส่วนตัวและสัมพันธ์กันน้อยลง
- การเพิ่มคำรับรองจากลูกค้า จะทำให้ผู้เยี่ยมชมทราบว่าผู้อื่นได้รับประโยชน์จากสินเชื่อจำนอง Wells Fargo
- แบบฟอร์มนี้น่ากลัว (8 ช่อง) และอาจทำให้ผู้มีโอกาสเป็นลูกค้าไม่กล้ากรอก
- ปุ่ม CTA สองปุ่มจะ ลบล้างซึ่งกันและกัน “ส่ง” อนุญาตให้ผู้เยี่ยมชมแปลง แต่ “ยกเลิก” ช่วยให้พวกเขาเลือกไม่รับในนาทีสุดท้าย
- การทำให้ปุ่ม CTA มีสีที่ตัดกันมากขึ้น (เช่น สีม่วง) และสำเนา ให้เป็นส่วนตัวมากขึ้น (“ดูว่าฉันมีคุณสมบัติครบถ้วนหรือไม่!”) อาจสร้างผลลัพธ์การแปลงที่ดีขึ้น
- การรวมลิงค์ออกหลายลิงค์ ก็เหมือนกับการเชิญชวนให้ผู้เข้าชมออกจากหน้าก่อนเวลาอันควร
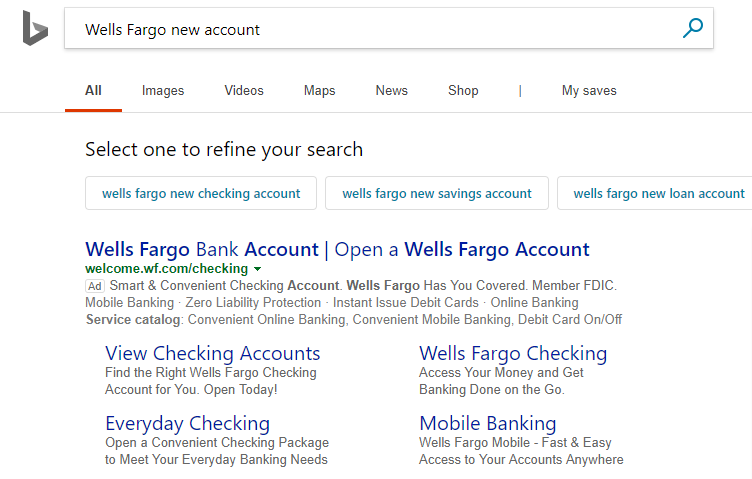
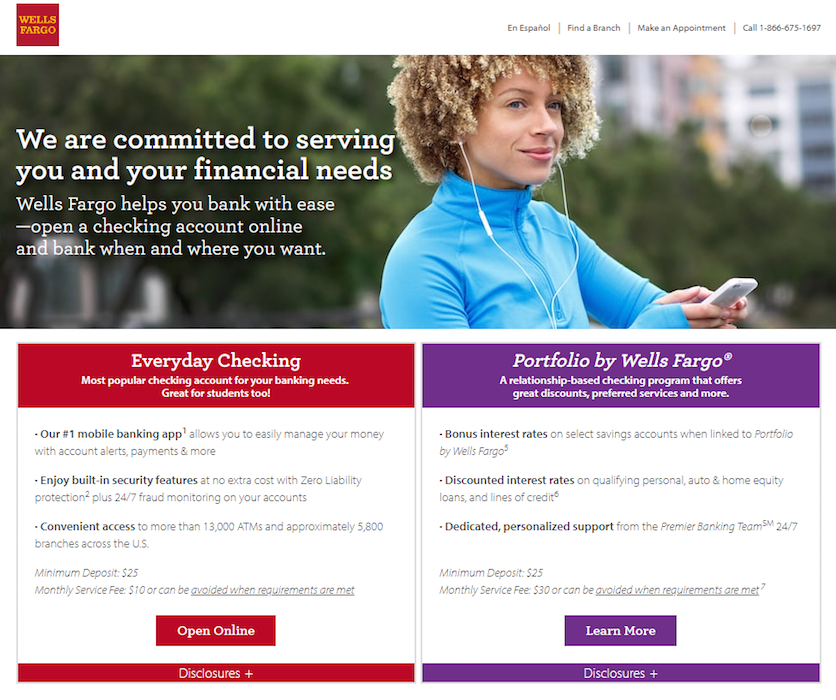
4. ใหม่หน้า Landing Page หลังคลิกบัญชีตรวจสอบ
ตัวอย่างหน้า Landing Page ของ Wells Fargo ต่อไปนี้มาจากโฆษณา Bing นี้: 
การคลิกที่บรรทัดแรกของโฆษณาหลักจะนำผู้ใช้ค้นหาไปยังหน้านี้: 
สิ่งที่เพจทำได้ดี:
- พาดหัว ใช้สำเนาส่วนบุคคล (“คุณ” และ “ของคุณ”) เพื่อให้ผู้เยี่ยมชมทราบว่า Wells Fargo มุ่งมั่นที่จะช่วยเหลือพวกเขา
- หัวข้อย่อยเสริม บอกผู้เข้าชม ว่า Wells Fargo สามารถช่วยได้อย่างไร
- “เปิดออนไลน์” บนปุ่ม CTA น่าดึงดูดใจเพราะช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าพวกเขาไม่จำเป็นต้องไปที่สาขาเพื่อเปิดบัญชี
- การออกแบบการคลิกผ่าน จะลบแบบฟอร์มออกจากหน้า ซึ่งช่วยลดความฝืดของหน้า Landing Page หลังการคลิก
- ส่วนที่ขยายได้ ("การเปิดเผยข้อมูล" และ "แสดงรายละเอียดบัญชี") ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถดูข้อมูลเพิ่มเติมได้โดยไม่ทำให้หน้าเว็บยุ่งเหยิงตั้งแต่เริ่มต้น
- การใช้เพเกิน เพื่อช่วยระบุประโยชน์หลักของธนาคาร Wells Fargo น่าจะดึงดูดความสนใจของผู้เยี่ยมชมได้มากกว่าข้อความเพียงอย่างเดียว
สิ่งที่สามารถเปลี่ยนแปลงได้และการทดสอบ A/B:
- ลิงก์ออก — รวมถึงโลโก้ Wells Fargo การนำทางส่วนหัว “คลิกที่นี่เพื่อดูบัญชีตรวจสอบทั้งหมดของเรา” “ค้นหาสาขา” “สำรวจตัวเลือกการตรวจสอบธุรกิจขนาดเล็ก” และลิงก์ส่วนท้าย — ทำให้ผู้เยี่ยมชมมีโอกาสมากมายที่จะออกจากหน้าโดยไม่ต้อง การแปลง
- ภาพของผู้หญิง ไม่เกี่ยวข้องกับข้อเสนอเลย
- ข้อเสนอที่สอง (เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับพอร์ตโฟลิโอโดย Wells Fargo) ให้ความสำคัญกับเป้าหมายการแปลงหลักของการเปิดบัญชีเช็คออนไลน์
- ข้อเสนอหลัก (เน้นด้วยสีแดง) ไม่โดดเด่นพอๆ กับข้อเสนอรอง (เน้นด้วยสีม่วง) เนื่องจากมีการใช้สีแดงอย่างมากมายในหน้า ส่วนสีม่วงไม่โดดเด่น
- การเพิ่มช่องว่าง ระหว่างและรอบๆ องค์ประกอบจะทำให้ไปยังส่วนต่างๆ ของหน้าได้ง่ายขึ้น
- การพิมพ์ที่ดีมากเกินไป อาจทำให้ผู้เข้าชมรู้สึกหวาดกลัวและขัดขวางไม่ให้ลงชื่อสมัครใช้
รับสิ่งที่ดีและทิ้งสิ่งที่ไม่ดี
มีคุณสมบัติในเชิงบวกมากมายที่คุณสามารถใช้ได้จากหน้า Landing Page หลังการคลิกของ Wells Fargo เหล่านี้ แต่ยังมีบางส่วนที่ต้องปรับปรุง สิ่งสำคัญที่ต้องจำไว้คือการสร้างหน้า Landing Page หลังการคลิกแยกต่างหากสำหรับทุกข้อเสนอและรวมองค์ประกอบที่โน้มน้าวใจเสมอ
รับรองประสบการณ์ผู้เข้าชมที่ดีที่สุดทุกครั้ง และได้รับอัตราคอนเวอร์ชั่นที่สูงขึ้นด้วยการสร้างหน้า Landing Page หลังการคลิกที่ปรับแต่งได้ 100% ด้วย Instapage ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
