คู่มือฉบับสมบูรณ์เพื่อการใช้งานเว็บไซต์
เผยแพร่แล้ว: 2016-09-07การใช้งาน ซึ่งหมายถึงความง่ายในการใช้งานของเว็บไซต์ เป็นส่วนสำคัญของเว็บไซต์ที่ดี ทุกวันนี้ เว็บไซต์ต่างๆ มีคุณสมบัติและโต้ตอบกันมากขึ้น ทำให้ซับซ้อนมากขึ้น ดังนั้น องค์ประกอบที่ขาดไม่ได้ของเว็บไซต์ที่ประสบความสำเร็จซึ่งมักถูกมองข้ามก็คือความสามารถในการใช้งาน
จากข้อมูลของ Jakob Nielsen ผู้เชี่ยวชาญชั้นนำด้านการใช้งานเว็บ ประกอบด้วยห้าองค์ประกอบดังแสดงในแผนภาพต่อไปนี้:

กระทรวงสาธารณสุขและบริการมนุษย์ของสหรัฐฯ (HHS) และการบริหารบริการทั่วไปของสหรัฐฯ ได้ร่วมกันพัฒนาแนวทางที่ละเอียดถี่ถ้วนซึ่งมีปัจจัยมากกว่าสองร้อยปัจจัยที่มีอิทธิพลต่อการใช้งานเว็บไซต์โดยผสมผสานผลลัพธ์จากผลการวิจัยมากกว่า 500 รายการ
ตามแนวทางนี้ เราได้จัดทำรายการตรวจสอบโดยย่อเพื่อความสะดวกของคุณ ซึ่งมีดังนี้
โครงสร้าง
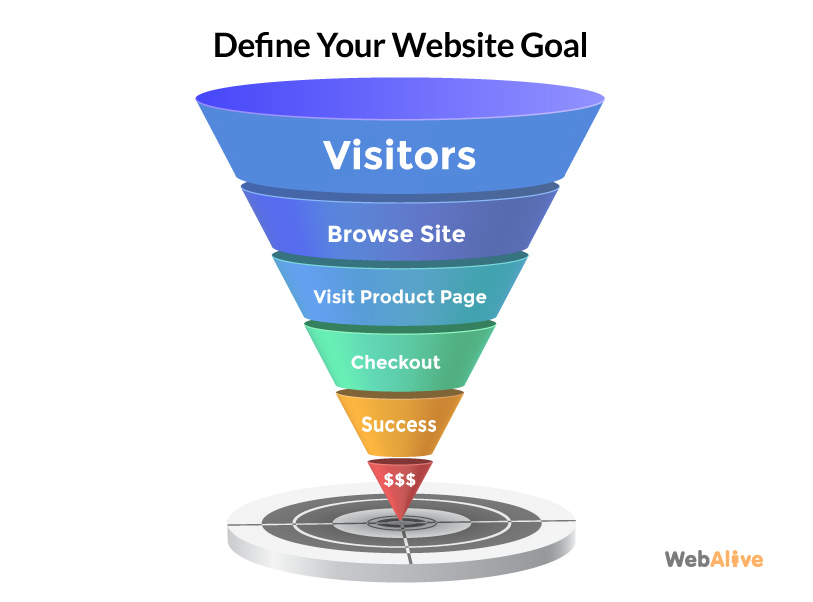
1. กำหนดเป้าหมาย
สิ่งแรกที่เจ้าของเว็บไซต์ควรกำหนดคือเป้าหมายหลักของเว็บไซต์หรือความหมายของเว็บไซต์ สิ่งนี้จะขึ้นอยู่กับอุตสาหกรรมที่คุณดำเนินการอยู่อย่างมาก และบริการที่คุณมอบให้ ซึ่งจะเป็นตัวกำหนดเนื้อหา โครงสร้าง และรูปลักษณ์ของไซต์ของคุณ

บทความที่เกี่ยวข้อง: คู่มือสำคัญในการเพิ่มประสิทธิภาพอัตราการแปลง
2. ให้เนื้อหาที่เป็นประโยชน์
เนื้อหาเป็นองค์ประกอบที่สำคัญที่สุดของเว็บไซต์ ดังนั้นให้เนื้อหาที่เหมาะสมที่อ่านง่ายมีประโยชน์สำหรับผู้ใช้และตอบคำถามที่กลุ่มเป้าหมายของคุณจะมี
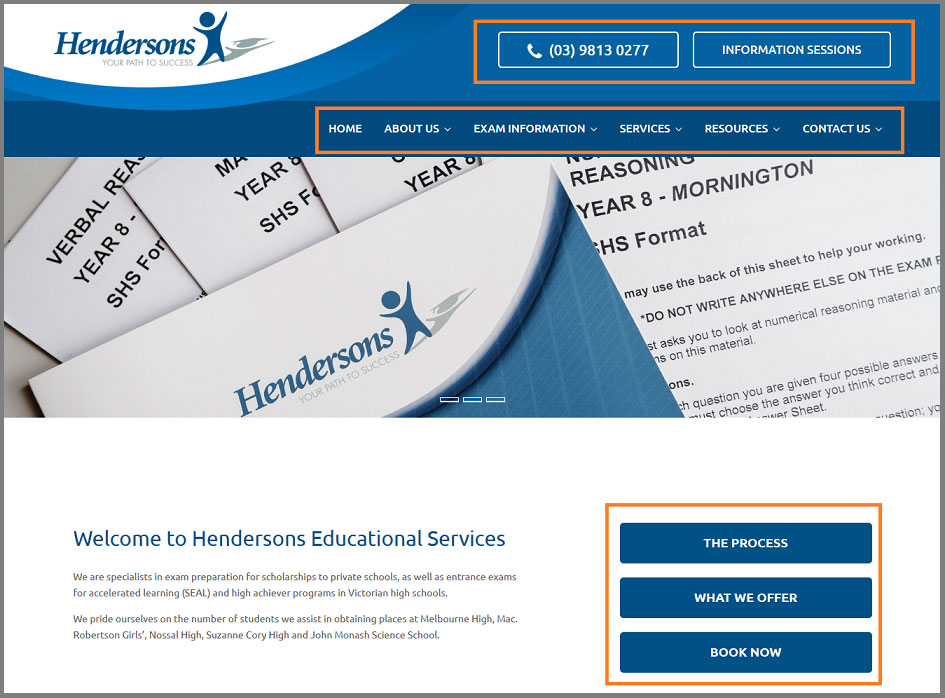
3. เข้าใจความคาดหวังของผู้ใช้
การวิจัยแสดงให้เห็นว่าความสามารถในการใช้งานของไซต์นั้นขึ้นอยู่กับวิธีการจัดระเบียบ ใช้งานง่าย และตรงไปตรงมาเพื่อให้งานบางอย่างสำเร็จลุล่วง ตรวจสอบให้แน่ใจว่าเว็บไซต์นั้นใช้งานง่ายและมีโครงสร้างที่ดี เพื่อให้ผู้ใช้สามารถทำงานที่ต้องการได้อย่างง่ายดายและมีประสิทธิภาพ
เว็บไซต์ Hendersons Educational Services ตอบสนองความคาดหวังของผู้ใช้โดยการแสดงคุณสมบัติและข้อมูลที่สำคัญทั้งหมดอย่างเป็นระเบียบ

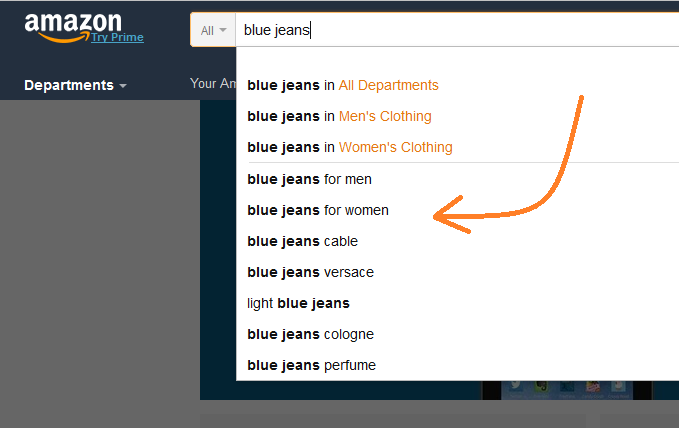
4. ทำให้ข้อมูลง่ายต่อการค้นหา
หากเว็บไซต์มีข้อมูลทั้งหมดที่ผู้เข้าชมต้องการ แต่หายาก การมีข้อมูลนั้นก็ไร้ประโยชน์ สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าข้อมูลที่จำเป็นทั้งหมดหาได้ง่าย ยิ่งไซต์ช่วยให้ผู้ชมค้นหาข้อมูลที่ต้องการได้อย่างมีประสิทธิภาพมากขึ้นเท่าใด ก็ยิ่งมีประโยชน์มากขึ้นเท่านั้น
มีหลายวิธีที่คุณสามารถทำให้ข้อมูลเว็บไซต์ของคุณค้นหาได้ง่าย ตัวอย่างเช่น หากคุณมีเว็บไซต์ที่มีผลิตภัณฑ์หลายพันรายการและหลายหมวดหมู่ ให้พิจารณามีตัวเลือกการค้นหาขั้นสูงเช่น Amazon

5. ออกแบบโฮมเพจที่น่าสนใจและโต้ตอบได้
หน้าแรกของคุณเป็นหนึ่งในหน้าที่สำคัญที่สุด เป็นวิธีการหลักในการสร้างความประทับใจที่ดีและสนับสนุนให้ผู้เยี่ยมชมมีส่วนร่วมกับเว็บไซต์ของคุณต่อไป ดังนั้นจึงควรร่างวัตถุประสงค์และสิ่งที่คุณเสนอให้ชัดเจน
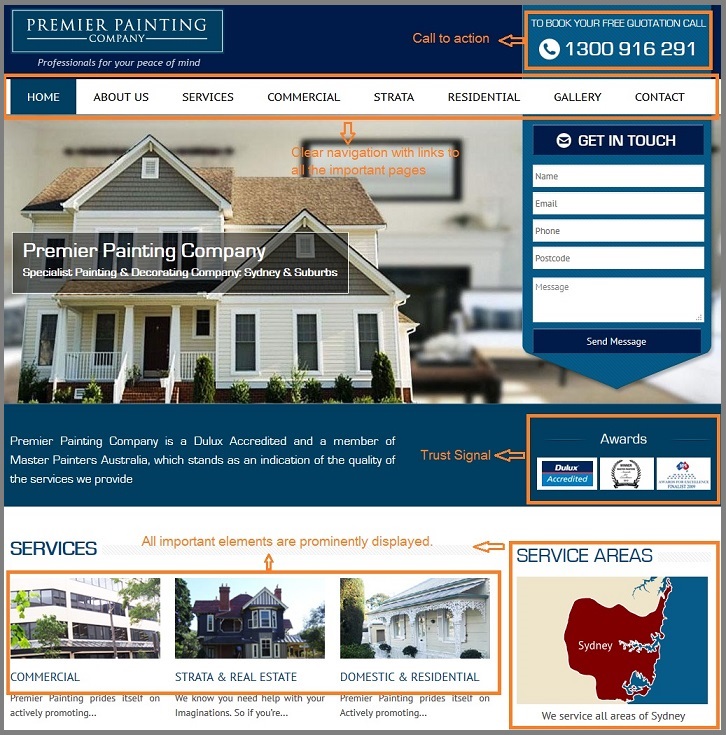
หน้าแรกของ Premier Painting ที่จัดเรียงอย่างสวยงามช่วยให้ผู้ใช้เข้าใจและค้นหาข้อมูลที่ต้องการได้อย่างง่ายดาย

การเพิ่มประสิทธิภาพ
6. ตรวจสอบให้แน่ใจว่าปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์มีประสิทธิผล
เว็บไซต์ควรอำนวยความสะดวกในการโต้ตอบระหว่างมนุษย์กับคอมพิวเตอร์อย่างมีประสิทธิภาพโดยใช้ประโยชน์จากความสามารถของคอมพิวเตอร์ ตัวอย่างของการจดจำ ID ผู้ใช้ การคำนวณการชำระเงินที่จำเป็น และการคำนวณหรือการแปลงข้อมูลที่แสดงเป็นหน่วยอื่นๆ การรักษาความสม่ำเสมอทั่วทั้งไซต์จะลดแรงเสียดทานและช่วยให้ผู้ใช้ทำงานได้อย่างตรงไปตรงมา
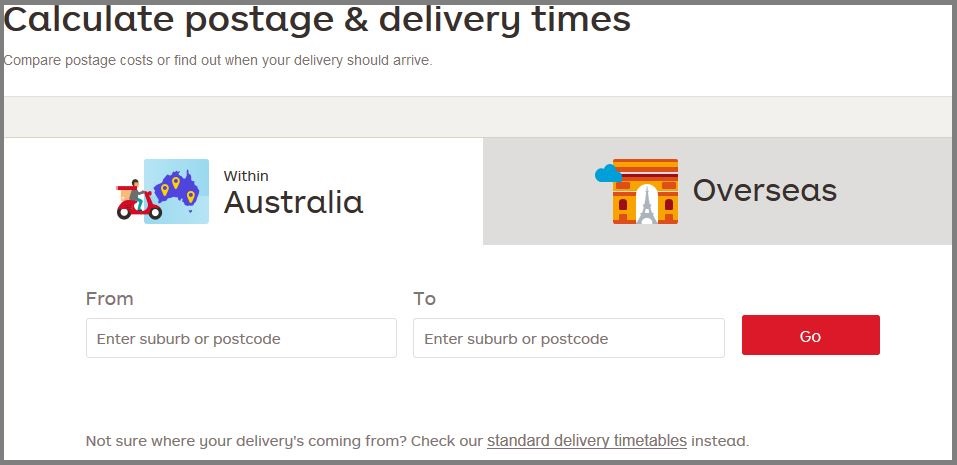
ระบบคำนวณค่าไปรษณีย์และส่งของอัตโนมัติของ AU Post เช่น ทำงานให้เสร็จโดยมีการติดต่อกับมนุษย์น้อยที่สุด

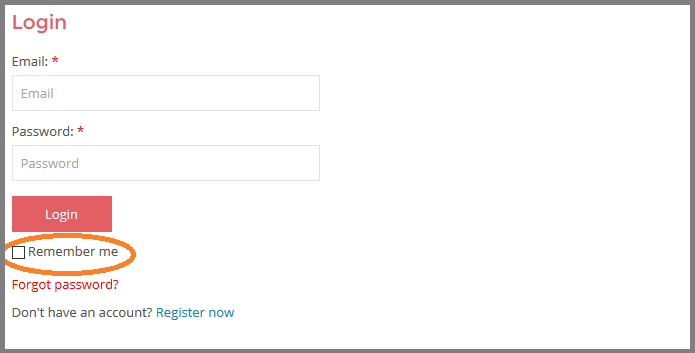
สั่งซื้อและบันทึกแจ้งให้ผู้ใช้ทำเครื่องหมายที่ช่อง "จดจำฉัน" เพื่อการเข้าสู่ระบบที่รวดเร็วยิ่งขึ้นในอนาคต

7. สร้างความน่าเชื่อถือ
วิธีการบางอย่างในการเพิ่มความน่าเชื่อถือ ได้แก่ การทำให้การออกแบบเป็นปัจจุบันหากจำเป็นต้องจัดเตรียมชุดคำถามและคำตอบที่พบบ่อย การอ้างอิงแหล่งข้อมูล และการเชื่อมโยงเว็บไซต์กับแหล่งข้อมูลที่น่าเชื่อถืออื่นๆ

(ที่มาของภาพ)
8. อย่าทำแบบทดสอบความจำ
หน้าทั้งหมดควรมีข้อมูลที่จำเป็นอย่างอิสระเพื่อให้ผู้ใช้สามารถทำงานที่จำเป็นได้ การวิจัยแสดงให้เห็นว่าผู้ใช้สามารถจำข้อมูลได้จำนวนจำกัด แม้ในระยะสั้น ถ้าการทำงานต้องการการเปรียบเทียบข้อมูลสองชุด ตัวอย่างเช่น ควรแสดงรายการต่างๆ ข้างๆ เพื่อที่ผู้ใช้จะได้ไม่ต้องจำข้อมูลจากหน้าอื่น
9. ลดระยะเวลารอลง
ไซต์ไม่ควรโหลดเกินสองสามวินาที การวิจัยชี้ให้เห็นว่า 47% ของผู้ใช้คาดหวังว่าหน้าเว็บจะโหลดได้ภายในเวลาไม่ถึง 2 วินาที หากเพจได้รับการออกแบบมาให้หมดเวลา ให้แจ้งให้ผู้ใช้ทราบและเตือนพวกเขาก่อนเซสชั่นจะหมดอายุ หากต้องรอให้งานบางอย่างเสร็จสิ้น ให้ให้ข้อมูลที่เพียงพอแก่พวกเขา
10. ใช้รูปแบบการทำงาน
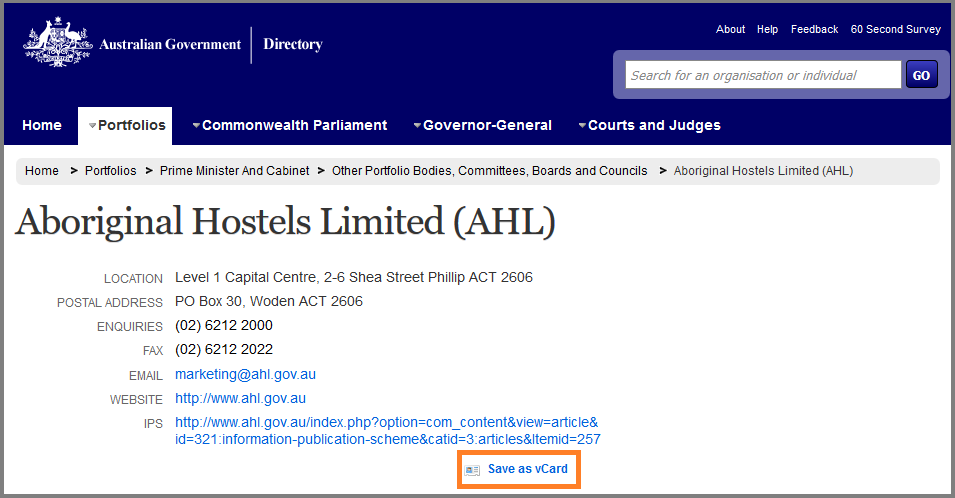
ข้อมูลบนเว็บไซต์ควรแสดงในรูปแบบที่เป็นประโยชน์และใช้งานได้ ซึ่งสามารถพิมพ์และอ่านได้ทางออนไลน์ ระบุลิงก์สำหรับพิมพ์หรือบันทึกเอกสารที่สามารถดาวน์โหลดได้ที่คุณให้ไว้ หากมี
เว็บไซต์ Australian Government Directory มีเนื้อหาแบบโต้ตอบเพื่อให้ผู้ใช้สามารถเข้าถึงและใช้ข้อมูลได้สะดวกยิ่งขึ้น

11. คำนึงถึงระบบปฏิบัติการ เบราว์เซอร์ และขนาดหน้าจอต่างๆ
ตรวจสอบให้แน่ใจว่าเว็บไซต์ได้รับการปรับให้เหมาะสมในเบราว์เซอร์ที่ใช้บ่อยที่สุด ระบบปฏิบัติการยอดนิยมที่สุด และอุปกรณ์ขนาดต่างๆ ตั้งแต่จอภาพเดสก์ท็อปไปจนถึงสมาร์ทโฟน

องค์กร
12. วางข้อมูลตามความสำคัญเชิงสัมพันธ์
จัดวางข้อมูลที่เป็นประโยชน์ในลักษณะที่เป็นระเบียบ เพื่อให้ผู้ใช้นำเนื้อหาไปใช้ได้ง่าย ตามหลักการแล้ว คุณจะต้องวางข้อมูลที่สำคัญที่สุดไว้ในตำแหน่งที่ผู้ใช้กำลังมองหา ซึ่งมักจะอยู่ทางด้านซ้ายของหน้าและที่ส่วนหัว วางแท็บการนำทางอย่างสม่ำเสมอในตำแหน่งเดียวกันทั่วทั้งไซต์
ในเว็บไซต์ของรัฐบาลออสเตรเลีย แท็บการนำทางหลักที่มีข้อมูลสำคัญทั้งหมดจะถูกวางไว้ที่ด้านบนสุดของแต่ละหน้าอย่างสม่ำเสมอและสะดวก ทำให้ประสบการณ์การนำทางราบรื่นและตรงไปตรงมา

13. ใช้ช่องว่างให้เหมาะสม
แนวทางปฏิบัติที่ดีในการใช้พื้นที่สีขาวในการออกแบบ แต่ก็สามารถมากเกินไปได้เช่นกัน การใช้มากเกินไปอาจทำให้ผู้ใช้ต้องเลื่อนหน้าจอมากเกินไป ในขณะที่จำนวนหน้าน้อยเกินไปจะทำให้หน้าดูแออัดและทำให้ผู้คนรู้สึกไม่สบายใจ การใช้พื้นที่สีขาวมากเกินไปก่อนหรือหลังส่วนใดส่วนหนึ่งอาจทำให้ผู้ใช้คิดว่าพวกเขามาถึงด้านล่างสุดของหน้าแล้ว ซึ่งหมายความว่าพวกเขาหยุดเลื่อนดูและพลาดข้อมูลสำคัญไป
14. เลือกความหนาแน่นของการแสดงผลที่เหมาะสม
อย่าให้ข้อมูลมากเกินไปกับผู้เข้าชม เนื่องจากจะทำให้หน้าเว็บดูรกและทำให้ผู้เข้าชมค้นหาสิ่งที่ต้องการได้ยาก การวิจัยแสดงให้เห็นว่าผู้ใช้ต้องการเข้าชมพื้นที่กระจัดกระจายของหน้าเว็บมากกว่าพื้นที่ที่มีประชากรหนาแน่นและมีประชากรสูง
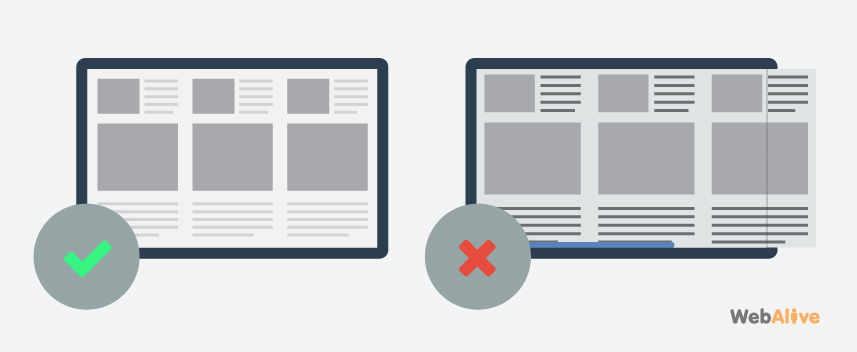
15. ใช้เค้าโครงหน้าที่เหมาะสมเพื่อกำจัดการเลื่อนในแนวนอน
คุณไม่ต้องการให้ผู้เข้าชมต้องเลื่อนดูทั้งหน้าในแนวนอนในแนวนอน วิธีนี้ไม่สะดวกและอาจสร้างความรำคาญได้ ซึ่งหมายความว่าคุณมีแนวโน้มที่จะสูญเสียผู้ใช้ในสัดส่วนที่มากขึ้นเร็วขึ้น

การนำทาง
16. ห้ามนำผู้ใช้ไปยังหน้าทางตัน
บางครั้งเว็บไซต์อาจมีลิงก์ที่เปิดหน้าต่างเบราว์เซอร์ใหม่ซึ่งปิดใช้งานปุ่มย้อนกลับ สิ่งนี้อาจทำให้ผู้ใช้หงุดหงิดเว้นแต่จะมีการเรียกร้อง สิ่งสำคัญคือต้องแน่ใจว่าผู้ใช้มีตัวเลือกการนำทางสำหรับทุกหน้าของเว็บไซต์
17. จัดกลุ่มองค์ประกอบการนำทางที่คล้ายกันเข้าด้วยกัน
แยกความแตกต่างขององค์ประกอบการนำทาง จัดกลุ่มองค์ประกอบที่คล้ายคลึงกัน และวางไว้อย่างสม่ำเสมอทั่วทั้งไซต์ ซึ่งจะทำให้ผู้ใช้สามารถค้นหาองค์ประกอบการนำทางได้อย่างง่ายดาย และรับรู้ถึงสิ่งที่คาดหวังบนหน้าปลายทาง
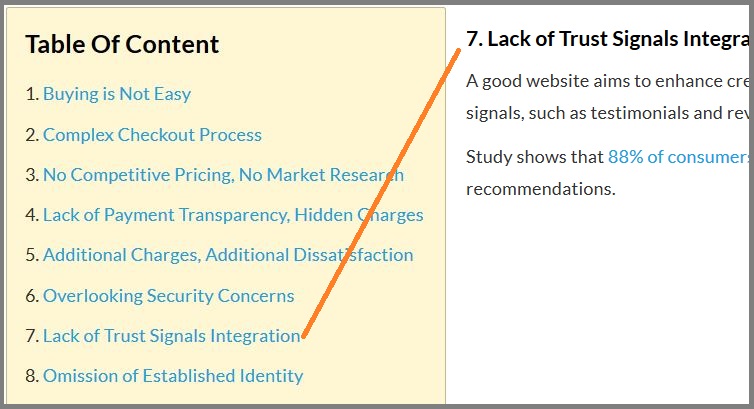
18. ระบุรายการเนื้อหาในหน้ายาว
จัดเตรียมรายการเนื้อหาที่สามารถคลิกได้สำหรับหน้ายาวที่มีส่วนต่างๆ ที่แตกต่างกัน นี้จะช่วยให้ผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็วโดยไม่ต้องสแกนผ่านทั้งหน้า
นี่คือตัวอย่างหน้ายาวที่มีรายการเนื้อหา

19. ให้ผู้ใช้รู้ว่าพวกเขาอยู่ที่ไหน
ให้ข้อมูลแก่ผู้ใช้ว่าพวกเขาอยู่ที่ใดบนเว็บไซต์เพื่อให้พวกเขาสามารถดำเนินการต่อหรือย้อนกลับได้อย่างง่ายดาย ตัวอย่างเช่น อาจหมายถึงการระบุ URL ที่ชัดเจนซึ่งระบุตำแหน่งของผู้ใช้ เปลี่ยนสีของลิงก์ที่เข้าชม หรือการแสดงภาพในส่วนที่ใช้ในขณะนั้น
20. จัดเตรียมป้ายชื่อแท็บคำอธิบายและเมนูตามลำดับ
การให้ป้ายกำกับแท็บอธิบายทำให้ผู้ใช้เข้าใจจุดหมายปลายทางของตนเป็นอย่างดี และช่วยให้ค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว การใช้เมนูตามลำดับและเมนูย่อยช่วยให้ผู้ใช้เข้าถึงหน้าต่างๆ ได้อย่างง่ายดายและประหยัดเวลา
กราฟิกและมัลติมีเดีย
21. ใช้กราฟิกและรูปภาพอย่างเหมาะสม
ใช้กราฟิก/รูปภาพเพื่อสื่อสารข้อความของคุณไปยังผู้ใช้ แทนที่จะทำให้ไซต์สวยงาม กราฟิกตกแต่งมักจะเบี่ยงเบนความสนใจของผู้ใช้และทำให้กระบวนการค้นหาข้อมูลล่าช้า ในทางกลับกัน เมื่อใช้อย่างเหมาะสม รูปภาพสามารถปรับปรุงการเรียนรู้ได้เร็วขึ้น โดยไม่จำเป็นต้องอ่านข้อความจำนวนมาก
ที่นี่เราจะเห็นวิธีการใช้ภาพประกอบอย่างชาญฉลาดในเว็บไซต์ของรัฐบาลควีนส์แลนด์เพื่ออำนวยความสะดวกในการเรียนรู้อย่างมีประสิทธิภาพและรวดเร็วยิ่งขึ้น

22. กราฟิกและรูปภาพไม่ควรส่งผลต่อเวลาในการโหลดหน้า
ตรวจสอบให้แน่ใจว่ากราฟิก/รูปภาพไม่ทำให้เวลาในการดาวน์โหลดหน้าเว็บช้าลง เมื่อดูภาพขนาดเต็มไม่สำคัญ การใช้ภาพขนาดย่อของภาพขนาดใหญ่ทำให้ผู้ใช้สามารถดูภาพตัวอย่างได้โดยไม่ต้องดาวน์โหลด เพื่อให้แน่ใจว่าการใช้ภาพขนาดย่ออย่างมีประสิทธิภาพ คุณสามารถใช้วิธีการลดขนาดภาพที่ปรับปรุงความเกี่ยวข้อง ตามที่ Jakob Nielsen แนะนำ
23. อย่าใช้ภาพที่ซับซ้อนเป็นพื้นหลัง
การใช้รูปภาพเป็นพื้นหลังทั้งหมดของหน้ามักจะทำให้การโหลดหน้าช้าลงและทำให้ผู้ใช้อ่านข้อความไม่สะดวก ดังนั้น หากหน้าเพจมีข้อความจำนวนมาก ก็อย่าใช้ภาพใดๆ เป็นพื้นหลังจะดีกว่า
24. วางโลโก้องค์กรของคุณในตำแหน่งที่โดดเด่น
วางชื่อและโลโก้ขององค์กรของคุณในส่วนที่เห็นได้ชัดเจนมากของหน้า วางไว้ในตำแหน่งเดียวกันในทุกหน้าและเชื่อมโยงไปยังหน้าแรก
Nswranger.org.au มีโลโก้ที่โดดเด่นอยู่ในตำแหน่งที่สอดคล้องกันในทุกหน้า

25. ใช้มัลติมีเดียอย่างมีความหมาย
ใช้วิดีโอ เสียง หรือแอนิเมชั่นหากจำเป็นเพื่อช่วยถ่ายทอดข้อความหรือเนื้อหาของเว็บไซต์ การใช้มัลติมีเดียอย่างชาญฉลาดสามารถสื่อสารข้อมูลที่เป็นประโยชน์ของไซต์ได้อย่างมีประสิทธิภาพ ในทางกลับกัน การใช้โดยไม่จำเป็นอาจทำให้ผู้ใช้หันเหความสนใจจากรายการที่สำคัญกว่าและอาจส่งผลต่อเวลาในการโหลดหน้าเว็บ
การใช้งานของเว็บไซต์เชื่อมโยงกับความสำเร็จอย่างใกล้ชิด ในโลกออนไลน์ที่รวดเร็ว หากเว็บไซต์ไม่กระโดดออกมาทันทีและให้ข้อมูลที่ต้องการแก่ผู้เยี่ยมชม พวกเขาจะย้ายไปที่เว็บไซต์ถัดไป
ในทางกลับกัน หากเว็บไซต์ของคุณมอบประสบการณ์ที่ตรงไปตรงมาและสนุกสนานให้กับผู้ใช้ พวกเขาจะใช้เวลาบนไซต์ของคุณและทำความรู้จักกับธุรกิจของคุณมากขึ้น ดังนั้นจึงอาจกล่าวได้ว่าการรับประกันความสามารถในการใช้งานที่ดีเป็นข้อกำหนดเบื้องต้นสำหรับการบรรลุความสำเร็จทางออนไลน์และเป้าหมายทางธุรกิจ
ให้เราช่วยคุณสร้างเว็บไซต์ที่มีการแปลงสูงด้วยประสิทธิภาพที่ยอดเยี่ยมและการใช้งานที่ยอดเยี่ยม