[คู่มือการนำทางเว็บไซต์] วิธีทำให้ลูกค้าย้ายไปรอบๆ ร้านค้าออนไลน์ของคุณโดยไม่ต้องคิด (เพื่อให้พวกเขาซื้อเพิ่ม)
เผยแพร่แล้ว: 2022-05-06ฉันพนันได้เลยว่าสิ่งนี้เกิดขึ้นกับคุณ
คุณอยู่ในร้านค้าขนาดใหญ่ (เช่น ซูเปอร์มาร์เก็ต เป็นต้น) และ:
- คุณไม่เห็นป้ายบอกทางใดๆ เลย ดังนั้นคุณจึงลงเอยด้วยการเดินขึ้นและลงทุกๆ ทางเดินก่อนที่คุณจะพบสิ่งที่ต้องการ
- สินค้าถูกจัดเรียงอย่างไม่ระมัดระวัง
- พนักงานไม่ทราบว่าสินค้าใดมีหรือไม่มีในสต็อก
วุ่นวายจริงๆ
ในท้ายที่สุด คุณเลือกที่จะไม่ออกไปโดยไม่ซื้อ เพราะมีสินค้าบางอย่างในรถเข็นของคุณ และคุณไม่ต้องการทิ้งไว้ที่ใด - แต่คุณจะไม่ตั้งหน้าตั้งตารอที่จะกลับมาอีกแน่นอน
แล้วถ้าร้านนั้นเป็นร้านอีคอมเมิร์ซของคุณล่ะ
ในกรณีนั้น จะไม่มีใครทุ่มเทเวลาสิบนาทีเพื่อสำรวจหมวดหมู่ทั้งหมดของคุณก่อนที่จะพบสิ่งที่พวกเขากำลังมองหา โดยเฉพาะอย่างยิ่งสำหรับพวกเขาเพราะ การทิ้งรถเข็นไว้นั้นง่ายพอๆ กับการปิดแท็บและไม่เคยไปที่ร้านของคุณอีกเลย
และสิ่งนี้สามารถเกิดขึ้นได้หากคุณไม่ช่วยให้ลูกค้าค้นหาวิธีการต่างๆ ในเว็บไซต์ของคุณได้ง่ายๆ
กล่าวอีกนัยหนึ่ง จะเกิดอะไรขึ้นถ้าคุณไม่คำนึงถึงการนำทาง
นั่นเป็นเหตุผลที่โพสต์นี้จะบอกคุณ:
- การนำทางเว็บไซต์คืออะไรและส่งผลต่อคุณอย่างไร
- ปัจจัยชี้ขาดที่สุดที่มีบทบาทในการนำทางเว็บไซต์
- จะทราบได้อย่างไรว่าเว็บไซต์ของคุณใช้งานได้
ไปกันเถอะ
สารบัญ
- การนำทางเว็บไซต์คืออะไร (และจะเกิดอะไรขึ้นหากคุณเพิกเฉย)
- การนำทางและการใช้งานเว็บไซต์: เชื่อมต่ออย่างไร
- 6 เคล็ดลับในการปรับปรุงการนำทางของอีคอมเมิร์ซของคุณ
- 1. เริ่มต้นด้วยรากฐานของเว็บไซต์ของคุณ
- 2. อย่าโหลดเมนูการนำทางมากเกินไป
- 3. เสนอทางลัดให้กับลูกค้าของคุณด้วยเครื่องมือค้นหาภายใน
- 4. ใส่เบรดครัมบ์เพื่อให้สามารถย้อนกลับได้อย่างง่ายดาย
- 5. เรียกร้องให้ดำเนินการเฉพาะ
- 6. การออกแบบยังมีส่วนช่วยในการนำทาง
- วิธีค้นหาว่าเว็บไซต์ของคุณใช้งานได้หรือไม่
- พร้อมที่จะปรับปรุงการนำทางของเว็บไซต์ของคุณแล้วหรือยัง
การนำทางเว็บไซต์คืออะไร (และจะเกิดอะไรขึ้นหากคุณเพิกเฉย)
คุณอาจเคยกลัวคำพูดยาวๆ แบบนั้น แต่ไม่ต้องกังวลไป จริงๆ แล้วมันเป็นแนวคิดที่เข้าใจได้ง่ายทีเดียว
การนำทางของเว็บไซต์เกี่ยวข้องกับความง่ายในการเคลื่อนย้ายของผู้ใช้และค้นหาสิ่งที่ต้องการ
คุณจะบรรลุเป้าหมายนี้ได้อย่างไร
พูดง่ายๆ ก็คือ ในขณะที่ผู้ใช้กำลังนำทางผ่านเว็บไซต์ของคุณ พวกเขาต้องรู้อยู่เสมอ:
- พวกเขาอยู่ในส่วนใดของเว็บไซต์
- วิธีไปยังหน้าก่อนหน้าอย่างรวดเร็ว
- วิธีเรียกดูต่อไปจนกว่าพวกเขาจะพบผลิตภัณฑ์ที่ต้องการ
ไม่ต้องกังวลหากยังไม่ชัดเจนสำหรับคุณ
ในโพสต์นี้ เราจะดำเนินการตามขั้นตอนทั้งหมดที่คุณต้องปฏิบัติตามเพื่อปรับปรุงการนำทางในร้านค้าอีคอมเมิร์ซของคุณ
แต่ก่อนหน้านั้น จะเกิดอะไรขึ้นหากคุณมองข้ามแง่มุมนี้ของไซต์ของคุณ
การนำทางและการใช้งานเว็บไซต์: เชื่อมต่ออย่างไร
สิ่งสำคัญที่สุดคือคุณจะสูญเสียยอดขาย
และอาจมีจำนวนมาก
อันที่จริง ตามที่เรากล่าวถึงในโพสต์อื่น นี่เป็นสาเหตุหลักประการหนึ่งที่ทำให้ผู้ใช้ออกจากเว็บไซต์ของคุณโดยไม่ได้ซื้ออะไรเลย
เหตุผลก็คือการนำทางมีความเกี่ยวข้องอย่างใกล้ชิดกับสององค์ประกอบสำคัญอื่นๆ ของทุกเว็บไซต์: ประสบการณ์ผู้ใช้และการใช้งาน
นี่คือความเกี่ยวข้องของแนวคิดทั้งสองนี้:
การนำทางที่ไม่ดี = การใช้งานต่ำ = ประสบการณ์ผู้ใช้เชิงลบ
และอย่างที่คุณทราบ ประสบการณ์การใช้งานที่ไม่ดีจะส่งผลต่อ:
- เวลาพักสั้นๆ (เวลาบนไซต์): ผู้ใช้จะออกจากเพจของคุณอย่างรวดเร็วเนื่องจากรู้สึกไม่สะดวกใจที่จะนำทางผ่านเพจ สิ่งนี้จะเพิ่มอัตราตีกลับของคุณ (จำนวนผู้เข้าชมที่ออกจากไซต์ของคุณหลังจากไม่ทำอะไรเลย) และส่งผลเสียต่อตำแหน่ง SEO ของคุณ
- รถเข็นที่ถูกละทิ้งเพิ่มเติม: ดังที่เราได้กล่าวไว้ข้างต้น ผู้ใช้ที่ผิดหวังจะละทิ้งรถเข็นได้ง่ายโดยง่าย: พวกเขาเพียงแค่ต้องปิดแท็บของเบราว์เซอร์ (และหากพวกเขาออกไปเนื่องจากประสบการณ์ที่ไม่ดี การกู้คืนรถเข็นนั้นในภายหลังจะยากขึ้นในภายหลัง บน).
โดยสรุป ไซต์อีคอมเมิร์ซที่มีการนำทางได้ไม่ดีจะมีตำแหน่งที่แย่กว่าบน Google รวมทั้งมีอัตรา Conversion ที่ต่ำมาก เนื่องจากการเข้าชมที่เกิดขึ้นเองบางส่วนส่วนใหญ่ที่คุณจะได้รับจะออกไปโดยไม่ต้องทำการซื้อ
อย่างที่คุณเห็น มันเป็นเรื่องละเอียดอ่อนมาก
6 เคล็ดลับในการปรับปรุงการนำทางของอีคอมเมิร์ซของคุณ
คุณได้เห็นแล้วว่าเหตุใดการเสนอประสบการณ์การท่องเว็บที่ดีจึงเป็นสิ่งสำคัญสำหรับร้านค้าออนไลน์ของคุณ
แต่คุณจะบรรลุเป้าหมายนั้นได้อย่างไร
ก่อนอื่นคุณต้องใส่ใจกับองค์ประกอบต่อไปนี้:
1. เริ่มต้นด้วยรากฐานของเว็บไซต์ของคุณ
นั่นคือเริ่มต้นด้วยสถาปัตยกรรมภายใน
วิธีเชื่อมโยงหมวดหมู่และหมวดหมู่ย่อยของเว็บไซต์ของคุณเป็นสิ่งสำคัญที่ผู้ใช้จะพบว่าใช้งานง่าย
แนวคิดของสถาปัตยกรรมเว็บไซต์ค่อนข้างกว้าง แต่โดยทั่วไปแล้วสามารถสรุปได้เป็นสามประเด็นหลัก:
- ยิ่งระดับน้อยเท่าไรก็ยิ่งดี: โดย "ระดับ" เรากำลังอ้างอิงถึงจำนวนคลิกที่จำเป็นในการรับจากหน้าแรกไปยังหน้าอื่นๆ ในไซต์ของคุณ สถานการณ์ในอุดมคติคือการคลิกสูงสุดสามครั้ง ตัวอย่างเช่น “หน้าแรก > กล้องสะท้อนกลับ > กล้องสะท้อนภาพ Nikon > Nikon 7500”
- หนึ่งคำสำคัญ หนึ่งหน้า: แต่ละหมวดหมู่ หมวดหมู่ย่อย และการ์ดผลิตภัณฑ์บนไซต์ของคุณต้องได้รับการปรับให้เหมาะสมสำหรับคำสำคัญที่แตกต่างกัน วิธีนี้จะช่วยปรับปรุงตำแหน่งทั่วไปของเว็บไซต์และหลีกเลี่ยงปัญหาที่เกี่ยวข้องกับ SEO บางอย่างที่ร้านค้าอีคอมเมิร์ซอาจประสบ (เช่น การกินเนื้อคน)
- ลำดับหมวดหมู่ที่เข้าใจง่าย: จากตัวอย่างก่อนหน้านี้ ผู้ใช้ที่กำลังมองหาเลนส์สำหรับกล้อง Nikon ของพวกเขาคาดว่าจะพบมันในหมวด "เลนส์" จึงไม่สมเหตุสมผลที่จะรวมผลิตภัณฑ์เหล่านี้ไว้ในหมวดหมู่ย่อย “กล้องสะท้อนภาพ Nikon”
การกำหนดโครงสร้างเว็บไซต์ของคุณ (โปรดทราบว่าผู้ใช้จะต้องพบว่าใช้งานง่าย) เป็นหนึ่งในขั้นตอนแรกที่ต้องทำเมื่อสร้างร้านค้าออนไลน์ของคุณ

2. อย่าโหลดเมนูการนำทางมากเกินไป
เพื่อป้องกันไม่ให้นักช้อปหลงทาง ร้านค้าอีคอมเมิร์ซจำนวนมากได้รวมทุกหมวดหมู่และหมวดหมู่ย่อยไว้ในเมนูหลักของเว็บไซต์
แต่นั่นก็ทำให้การนำทางยากขึ้นเช่นกัน
ลองคิดดู หากเราให้ตัวเลือกแก่ผู้ใช้มากเกินไปในคราวเดียว เราอาจทำให้พวกเขารู้สึกหนักใจ และไม่แน่ใจ ในทางกลับกัน อาจขัดขวางการท่องเว็บโดยสัญชาตญาณ
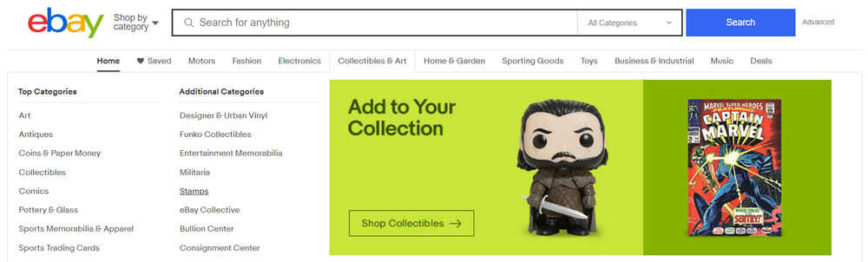
คำแนะนำของเราคือให้เมนูการนำทางรวมเฉพาะหมวดหมู่หลักและหมวดหมู่ย่อยระดับแรก เช่นเดียวกับที่ทำบน eBay เป็นต้น

แต่ถ้าผู้ใช้กำลังมองหาบางสิ่งที่เฉพาะเจาะจงมากและไม่ต้องการสำรวจหมวดหมู่ย่อยล่ะ
ตรวจสอบสิ่งต่อไปในรายการ
3. เสนอทางลัดให้กับลูกค้าของคุณด้วยเครื่องมือค้นหาภายใน
เราได้พูดคุยกันอย่างยาวนานเกี่ยวกับความสำคัญของการมีเครื่องมือค้นหาภายในในโพสต์อื่น
หากต้องการค้นหาผลิตภัณฑ์ที่ต้องการ ผู้ใช้จำนวนมากตรงไปที่แถบค้นหาทันทีหลังจากเชื่อมโยงไปถึงหน้าแรกของคุณ
และหากผลลัพธ์ไม่เป็นไปตามที่คาดหวังไว้ พวกเขามักจะออกไปโดยไม่ได้เรียกดูเลย (ซึ่งทำให้อัตราตีกลับที่น่ากลัวเพิ่มขึ้น)
เพื่อให้แน่ใจว่ามีเครื่องมือค้นหาภายในที่ตรงกับความต้องการของผู้ใช้ของคุณ และจำเป็นต้องเป็นแบบที่ดีจริง ๆ เพราะแบบที่ให้มากับเทมเพลตของคุณ อาจแย่กว่าไม่มี เลย
อย่างไรก็ตาม หากคุณต้องการเห็นด้วยตัวเอง อย่าลืมว่าคุณสามารถลองใช้ Doofinder ได้ฟรี 30 วัน
4. ใส่เบรดครัมบ์เพื่อให้สามารถย้อนกลับได้อย่างง่ายดาย
จำไว้ว่าเพื่อให้เว็บไซต์ของคุณใช้งานได้ ผู้ใช้ต้องรู้ว่า "พวกเขาอยู่ที่ไหน" และ "พวกเขาจะกลับไปยังที่ที่เคยเป็นมาได้อย่างไร"
และ breadcrumbs (ลิงก์เหล่านั้นที่ด้านบนของหน้าที่มีหมวดหมู่ย่อยและผลิตภัณฑ์ของอีคอมเมิร์ซของคุณ) คือคำตอบสำหรับคำถามสองข้อนี้
เหตุใดจึงมีประโยชน์
ตัวอย่างเช่น หากผู้ใช้กำลังดูการ์ดผลิตภัณฑ์แต่ต้องการกลับไปที่หมวดหมู่หลัก สามารถทำได้ด้วยการคลิกเพียงครั้งเดียวและข้ามหมวดหมู่ย่อยสามหมวดหมู่ก่อนหน้า
5. เรียกร้องให้ดำเนินการเฉพาะ
ข้อความกระตุ้นการตัดสินใจของคุณ (ปุ่มที่มีลิงก์กระจายอยู่ทั่วเว็บไซต์ของคุณ) ต้องทำให้ชัดเจนว่าจะเกิดอะไรขึ้นหากผู้ใช้คลิก
ตัวอย่างเช่น:
- “หยิบใส่ตะกร้า”
- “เรียนรู้เพิ่มเติมเกี่ยวกับกล้องตัวใหม่นี้”
- "ติดต่อเรา"
ผู้ใช้จะพบว่าข้อความประเภทนี้ใช้งานง่ายกว่าข้อความทั่วไปเช่น "คลิกที่นี่"
6. การออกแบบยังมีส่วนช่วยในการนำทาง
และเป็นปัจจัยชี้ขาด
นอกเหนือจากการเผยแพร่ภาพลักษณ์แบรนด์ของคุณแล้ว การออกแบบยังแนะนำผู้ใช้เกี่ยวกับวิธีการย้ายไปรอบๆ เว็บไซต์ของคุณ
ด้วยเหตุนี้ มีหลายแง่มุมที่ต้องคำนึงถึง:
- เน้นคำกระตุ้นการตัดสินใจ: ใช้สีอื่นหรือรวมพื้นที่สีขาวรอบตัวเพื่อให้โดดเด่น
- วางองค์ประกอบของหน้าในตำแหน่งที่คุ้นเคย: ตัวอย่างเช่น ผู้ใช้ส่วนใหญ่คาดหวังว่าจะพบเครื่องมือค้นหาภายในของไซต์ที่มุมบนขวา
- ใช้โลโก้ของคุณเป็นลิงก์ไปยังโฮมเพจ: อีกแง่มุมหนึ่งที่ดูเหมือนเล็กน้อยซึ่งมักถูกมองข้ามไปในหลายๆ เว็บไซต์
- ทำให้ลิงก์โดดเด่น: ใช้สีที่แตกต่างจากส่วนที่เหลือของข้อความและตัวหนาเพื่อให้สามารถระบุได้ง่ายตั้งแต่แรกเห็น
- ใช้ชื่อหน้าขนาดใหญ่และสื่อความหมาย: แจ้งให้ผู้ใช้ทราบว่าอยู่ในหมวดหมู่หรือหมวดหมู่ย่อยที่ถูกต้อง
มีเทคนิคอื่นๆ ที่คุณสามารถใช้ได้ เช่น การไฮไลต์แท็บของเมนูหลักเมื่อวางเมาส์ไว้เหนือแท็บนั้น (เช่น หากพวกเขาเข้าถึงส่วน "เกี่ยวกับฉัน" ในร้านค้าของคุณ แท็บนี้จะแสดงเป็นตัวหนา) .
วิธีค้นหาว่าเว็บไซต์ของคุณใช้งานได้หรือไม่
วิธีที่ง่ายที่สุดในการวัดความสามารถในการนำทางของไซต์ของคุณคือการใช้การวิเคราะห์
มีสองประเด็นสำคัญที่ต้องพิจารณาให้ละเอียดยิ่งขึ้น:
- สถิติไซต์ของคุณ: หากเวลาพักของคุณต่ำหรืออัตราตีกลับสูงในบางหน้า อาจเป็นเพราะปัญหาการนำทาง
- แผนที่ความร้อน: เครื่องมือเหล่านี้มีประโยชน์มาก ซึ่งจะให้ข้อมูลแก่คุณเกี่ยวกับพฤติกรรมของผู้ใช้เมื่อเข้าชมเว็บไซต์ของคุณ รวมถึงระยะที่พวกเขาเลื่อนลงหรือองค์ประกอบที่พวกเขาคลิก
ทุกครั้งที่คุณทำการเปลี่ยนแปลงในเว็บไซต์ คุณสามารถตรวจสอบผลกระทบที่มีต่อการนำทางเว็บไซต์ได้ด้วยการทดสอบ A/B
สองโพสต์นี้อาจเป็นที่สนใจของคุณ:
- การวิเคราะห์เว็บสำหรับอีคอมเมิร์ซ: บอกลาตัววัดความไร้สาระ
- [E-commerce KPI Mega Guide] บทช่วยสอนสำหรับผู้เริ่มต้น
พร้อมที่จะปรับปรุงการนำทางของเว็บไซต์ของคุณแล้วหรือยัง
การเดินเรือเป็นสิ่งจำเป็นสำหรับร้านค้าอีคอมเมิร์ซทุกแห่ง
หากเว็บไซต์ของคุณไม่สามารถมอบประสบการณ์การท่องเว็บที่ราบรื่นและสะดวกสบายแก่ผู้ใช้ได้ พวกเขาก็มักจะออกจากหน้าของคุณและละทิ้งรถเข็น
อย่างไรก็ตาม หากคุณนำเคล็ดลับที่เราให้ไว้ไปปฏิบัติ จะไม่มีใครหลงทางในขณะที่พวกเขาซื้อของบนไซต์อีคอมเมิร์ซของคุณ
