หน้า Landing Page กับหน้าแรก: อะไรคือความแตกต่าง?
เผยแพร่แล้ว: 2017-02-20การออกแบบหน้าแรกของเว็บไซต์ในช่วงกลางทศวรรษที่ 1990 ถือเป็นฝันร้ายของมาตรฐานการออกแบบในปัจจุบัน แต่ในช่วงที่เว็บยังเล็กอยู่นั้น สิ่งที่เรารู้ก็คือทั้งหมด การเชื่อมโยงหลายมิติสีฟ้าครามสดใสที่ลอยอยู่ในอวกาศดูเหมือนจะเป็นความคิดที่ดีในเวลานั้น

สองทศวรรษต่อมา สิ่งต่าง ๆ ได้เปลี่ยนไป หน้าแรกของวันนี้มุ่งเน้นไปที่การดึงดูดผู้เยี่ยมชมเข้าสู่ช่องทางการตลาดมากกว่าการทำให้พวกมันตื่นตาด้วยกราฟิกและสีสันที่เหนือโลกซึ่งครอบคลุมสเปกตรัมที่มองเห็นได้ การสร้างประสบการณ์การแปลงสูงในไม่กี่นาทีเป็นไปได้แล้วเนื่องจากเครื่องมือสร้างหน้า Landing Page
ด้วยเหตุนี้ หน้าแรกจึงกลายเป็นเหมือนหน้า Landing Page หลังการคลิก แต่ก็ยังมีความแตกต่างที่สำคัญระหว่างพวกเขา คำนึงถึงความแตกต่างในการออกแบบเหล่านี้เพื่อสร้างเพจที่มีประสิทธิภาพสูง
การออกแบบหน้าแรกของเว็บไซต์เทียบกับการออกแบบหน้า Landing Page หลังการคลิก: สิ่งที่คุณต้องรู้
1. หน้า Landing Page หลังการคลิกและหน้าแรกของเว็บไซต์ควรสร้างสำหรับผู้ใช้ที่แตกต่างกัน
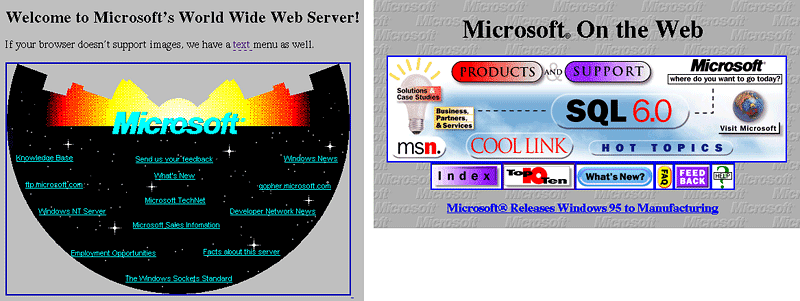
เอาล่ะ โอกาสที่คุณจะเจอโฮมเพจที่ดูเหมือนว่า Microsoft เละเทะจากปี 1995 นั้นมีน้อยมาก แต่ทำไม?
Kara Jensen, Creative Principle ที่ BOP Design อธิบายว่า:
"อาจเป็นเรื่องง่ายที่จะจมอยู่กับแนวคิดของเว็บไซต์และลืมผู้ใช้ปลายทาง เว็บไซต์ที่ประสบความสำเร็จไม่ใช่แค่ภาพที่สวยงาม แต่เป็นพอร์ทัลสำหรับดึงดูดผู้ชมเป้าหมายของคุณและให้ข้อมูลที่พวกเขาต้องการ เพื่อตัดสินใจว่าพวกเขาต้องการเป็นลูกค้าใหม่หรือไม่"
ในสายงานด้านความคิดสร้างสรรค์ เช่น การออกแบบเว็บไซต์ ไม่ใช่เรื่องแปลกที่นักออกแบบ (และแม้แต่ลูกค้า) จะผูกพันกับผลิตภัณฑ์ขั้นสุดท้ายจนลืมไปว่ากำลังทำเพื่อใคร ซึ่งก็คือผู้เข้าชมนั่นเอง
20 ปีที่แล้ว Spacescape ที่เต็มไปด้วยไฮเปอร์ลิงก์อาจดูเท่สำหรับนักออกแบบของ Microsoft แต่นั่นเป็นสิ่งที่ผู้ใช้สนใจหรือไม่ อาจจะไม่.
ปุ่ม "คำถามที่พบบ่อย" ด้านข้างในหน้าแรกที่สองเป็นอย่างไร นั่นเป็นสิ่งที่ออกแบบโดยคำนึงถึงผู้ใช้เป็นหลักหรือไม่? เลขที่
ก่อนออกแบบเพจใดๆ จำเป็นต้องถามตัวเองว่า “เป้าหมายของเพจนี้คืออะไร” — หรือดีกว่านั้นคือ “เป้าหมายของผู้ใช้ที่มาถึงหน้านี้คืออะไร”
เป้าหมายของเพจคืออะไร
ในหน้าแรกของคุณ เป้าหมายนั้นไม่สามารถคาดเดาได้สำหรับผู้เยี่ยมชมทุกคน ผู้มีโอกาสเป็นลูกค้าใหม่หรือโอกาสในการขายที่กลับมาอาจต้องการทราบเรื่องราวเบื้องหลังธุรกิจของคุณ ในขณะที่คนอื่นๆ จะมุ่งตรงไปที่ข้อมูลแผนและราคา นั่นเป็นเหตุผลที่หน้าแรกมีแถบการนำทางและลิงก์ขาออกหลายลิงก์ที่ให้ผู้เยี่ยมชมเข้าถึงเนื้อหาใด ๆ ที่พวกเขาอาจต้องการได้อย่างง่ายดาย
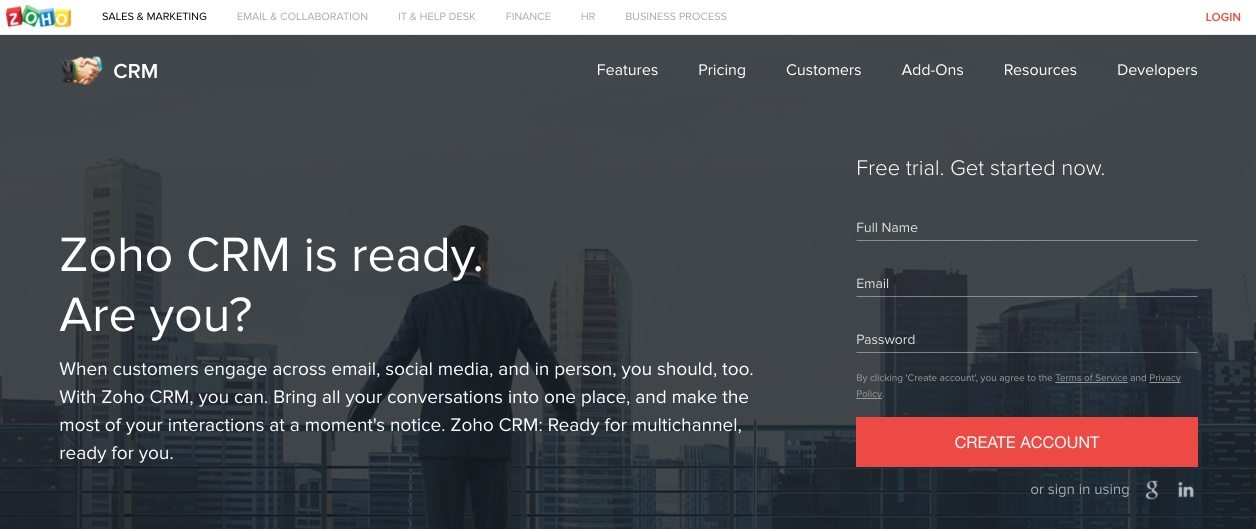
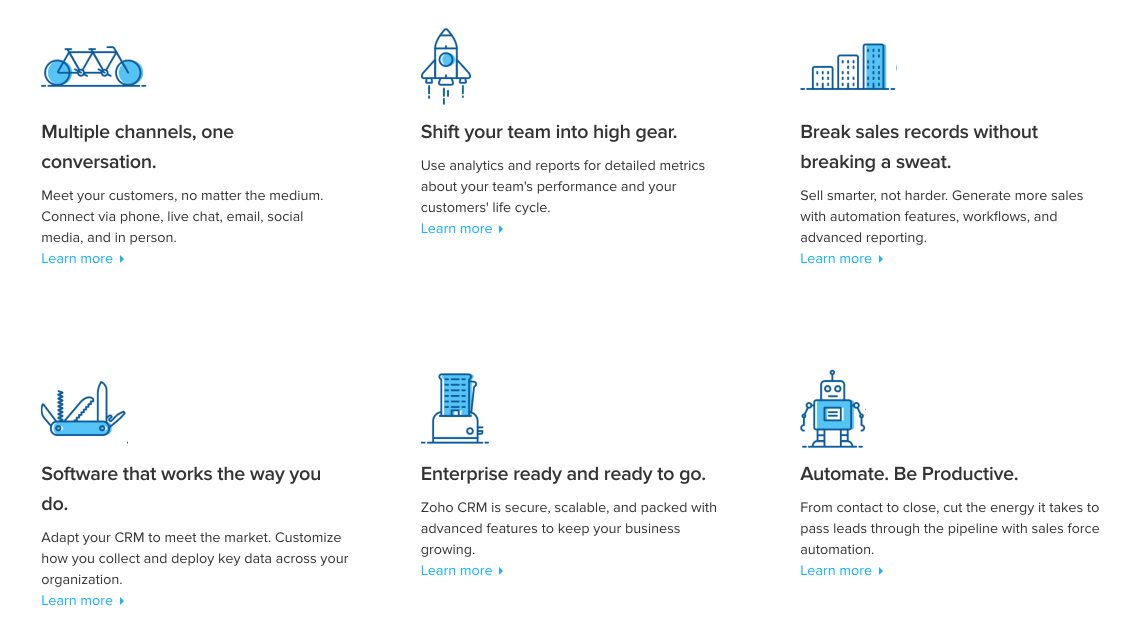
ตัวอย่างเช่น หน้าแรกของผลิตภัณฑ์ Zoho CRM ซึ่งการนำทางช่วยให้ลูกค้า นักพัฒนา และผู้มีโอกาสเป็นลูกค้าสามารถเรียนรู้ทุกรายละเอียดเล็กน้อยเกี่ยวกับเครื่องมือ:

แม้ว่าหน้า Landing Page หลังการคลิกมีเป้าหมายเดียว: เพื่อแปลงผู้เข้าชมเป็นข้อเสนอพิเศษ เมื่อผู้ใช้นำทางไปยังหน้า Landing Page หลังการคลิกของคุณจากลิงก์ส่งเสริมการขาย นั่นเป็นเพราะพวกเขากำลังพิจารณาที่จะอ้างสิทธิ์ในข้อเสนอที่คุณโฆษณา นั่นเป็นเหตุผลที่ในหน้า Landing Page หลังการคลิกของคุณ หน้าที่ของคุณคือรวมเฉพาะข้อมูลที่ผู้เยี่ยมชมของคุณจะต้องใช้ในการพิจารณาว่าข้อเสนอนั้นควรค่าแก่การอ้างสิทธิ์หรือไม่
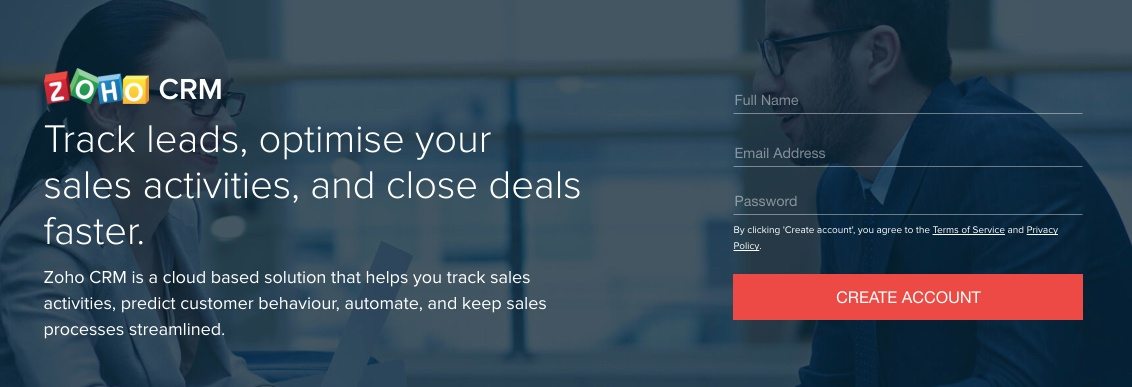
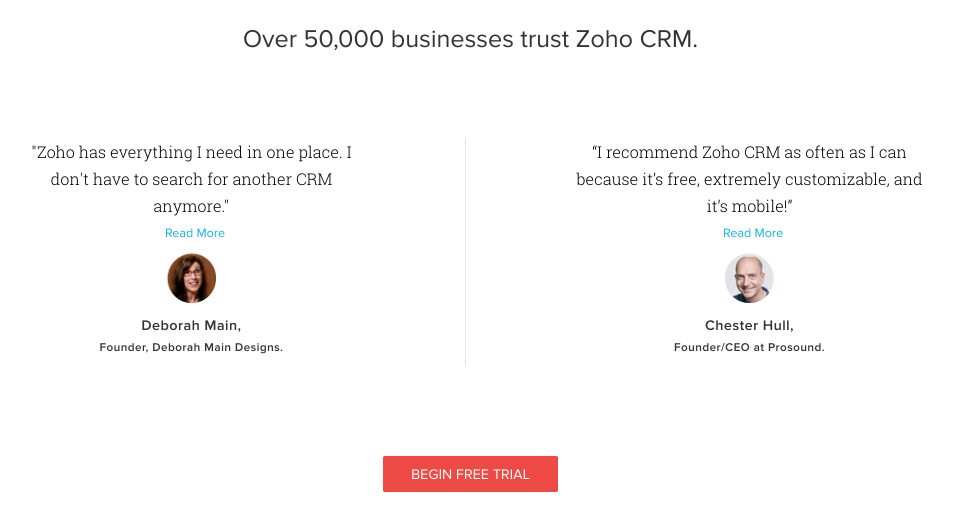
นี่คือหน้า Landing Page หลังการคลิกที่สร้างโดยบริษัทเดียวกัน:

ความแตกต่างด้านการออกแบบที่สำคัญสามารถเห็นได้แม้ในครึ่งหน้าบน การไม่มีการนำทางในหน้านี้ทำให้ผู้เข้าชมจดจ่ออยู่กับข้อเสนอที่พวกเขาคลิกผ่านเพื่อประเมิน บรรทัดแรกในหน้า Landing Page หลังการคลิกมีประโยชน์มากกว่าหน้าแรก
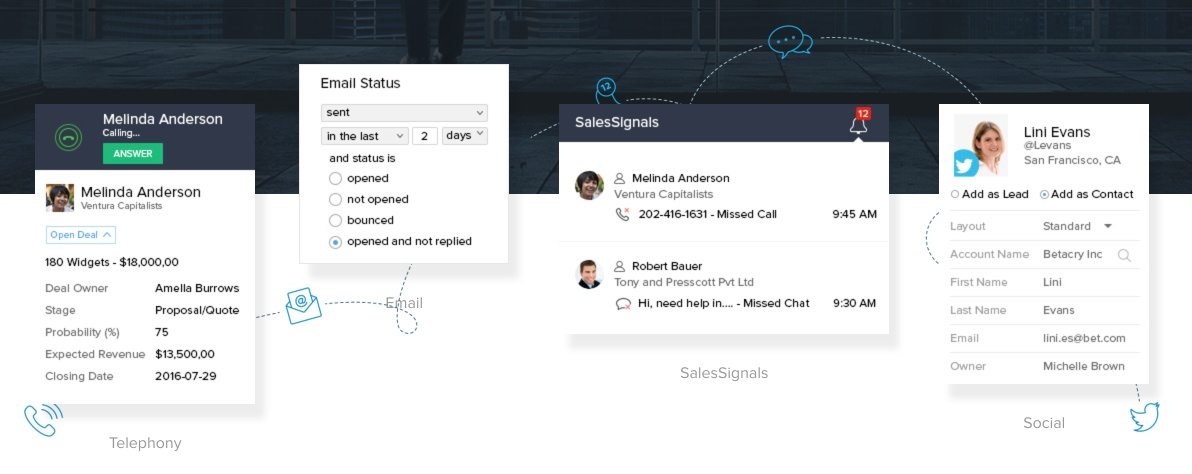
ครึ่งหน้าล่าง หน้าแรกแสดงภาพหน้าจอจากแอปซึ่งเต็มไปด้วยลิงก์ไปยังหน้าอื่นๆ ในขณะที่หน้า Landing Page หลังการคลิกแสดงตัวเลขเฉพาะเพื่อพิสูจน์ประสิทธิภาพของเครื่องมือ
หน้าแรก:

หน้า Landing Page หลังคลิก:

เลื่อนลงไปด้านล่างแล้วคุณจะเห็นว่าหน้าแรกของ Zoho ใช้ย่อหน้าข้อความเล็กๆ ที่ดึงดูดผู้เยี่ยมชมไปยังหน้าคุณลักษณะของเว็บไซต์ ขณะที่หน้า Landing Page หลังการคลิกเข้ามาแทนที่หลักฐานทางสังคม:
หน้าแรก:

หน้า Landing Page หลังคลิก:

ในหน้าแรก เรานับลิงก์มากกว่า 80 ลิงก์ไปยังหน้าอื่นๆ ที่ไม่ใช่ CTA ในหน้า Landing Page หลังการคลิกมีสองรายการ ถึงกระนั้นสองก็มากเกินไป อัตราส่วนของลิงก์ไปยังปุ่ม CTA (หรือที่เรียกว่า "อัตราส่วนการแปลง") ในหน้า Landing Page หลังคลิก ควรเป็น 1:1 เสมอ
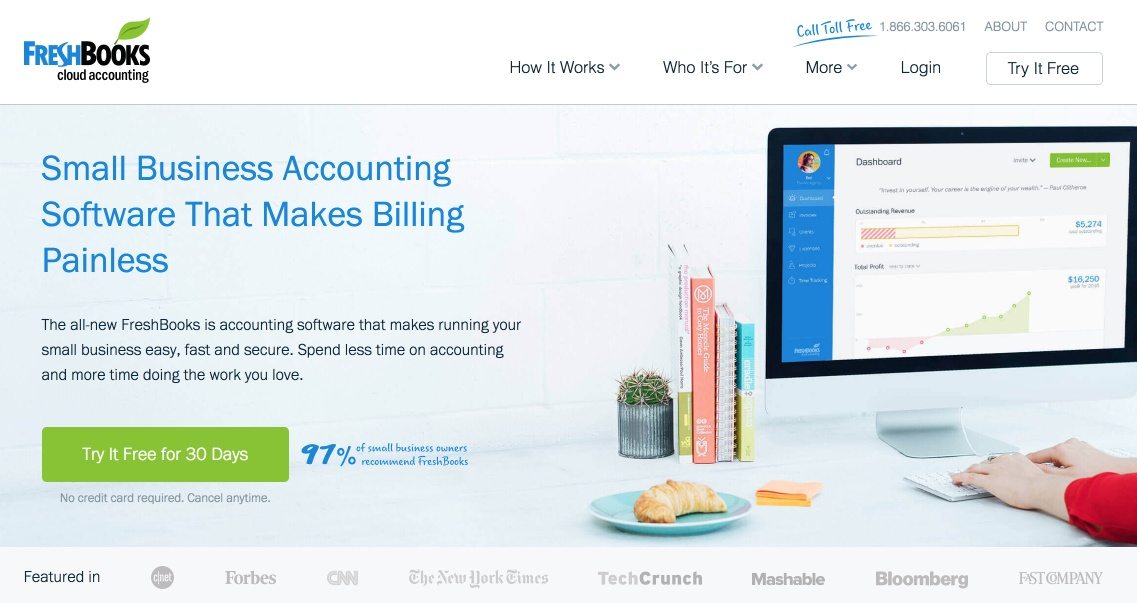
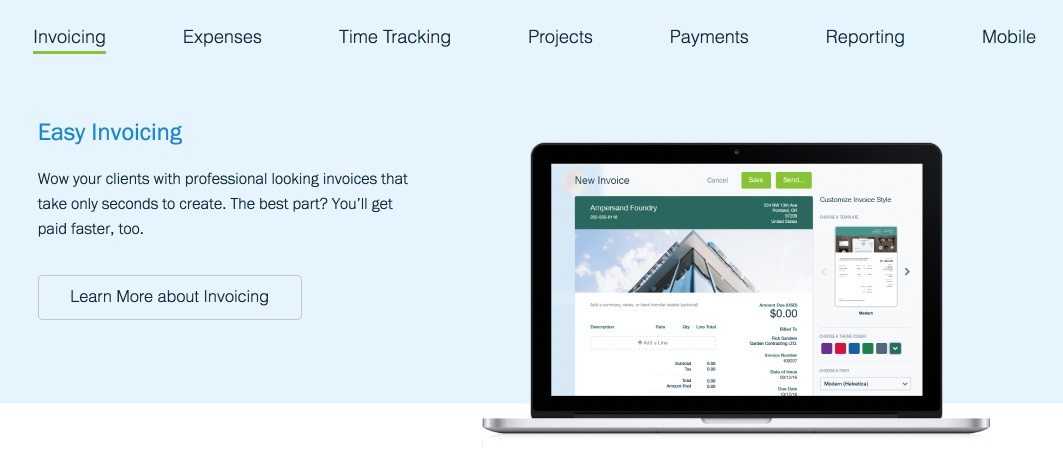
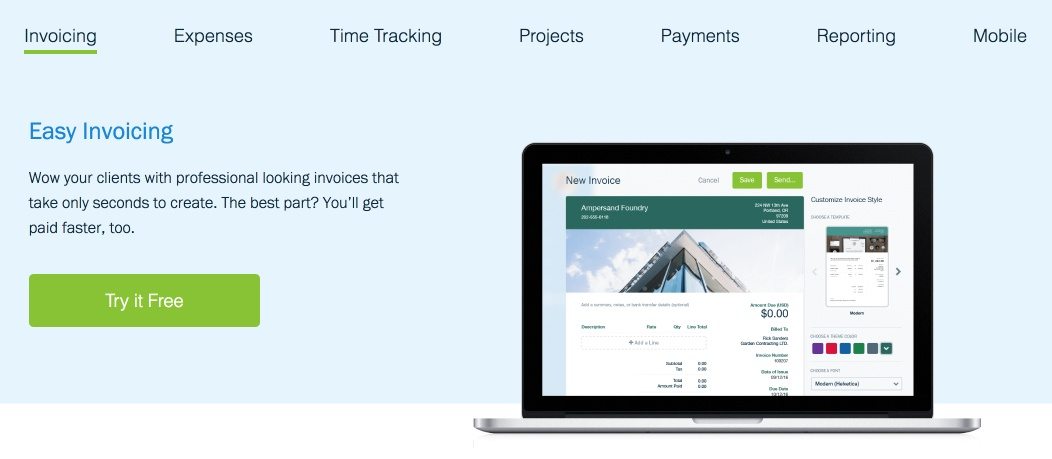
ลองดูตัวอย่างอื่น คราวนี้จาก FreshBooks อย่างแรก หน้าแรกของพวกเขา ครึ่งหน้าบน:

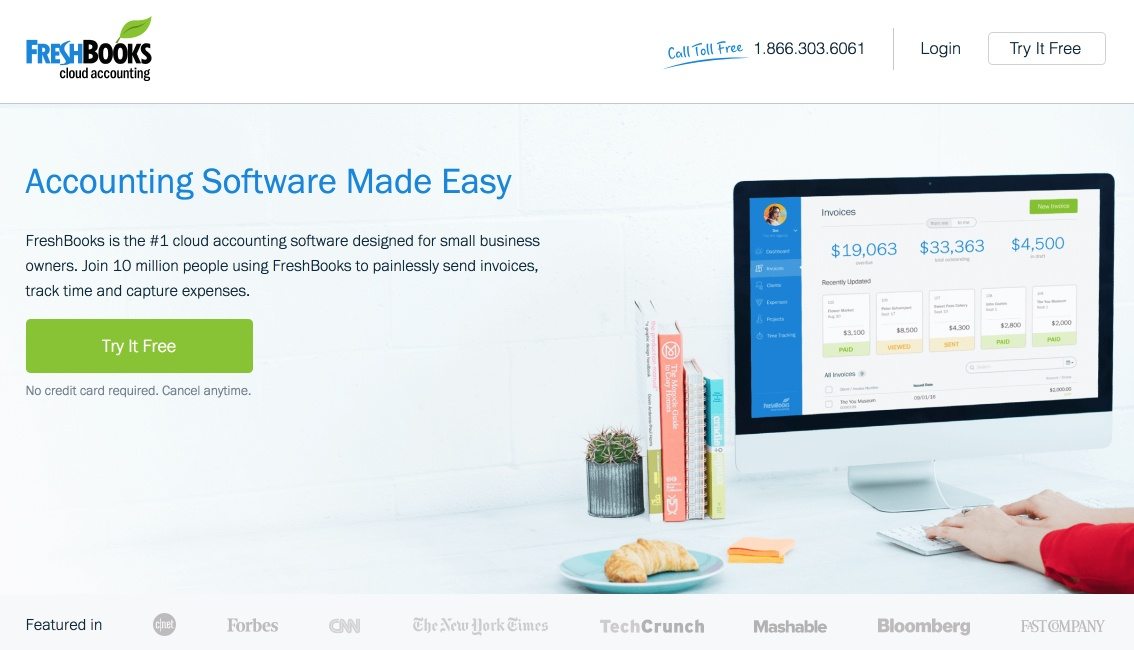
ตอนนี้ หนึ่งในหน้า Landing Page หลังการคลิกของบริษัท ซึ่งอยู่ในครึ่งหน้าบน:

พวกเขาดูเกือบจะเหมือนกันใช่มั้ย? เกือบแล้ว แต่แจ้งให้ทราบในหน้า Landing Page หลังการคลิกที่บรรทัดแรกและ CTA มีการเปลี่ยนแปลง ที่โดดเด่นที่สุดคือ เมนูการนำทางถูกลบออกเพื่อให้ผู้เยี่ยมชมจดจ่อกับการประเมินข้อเสนอพิเศษ
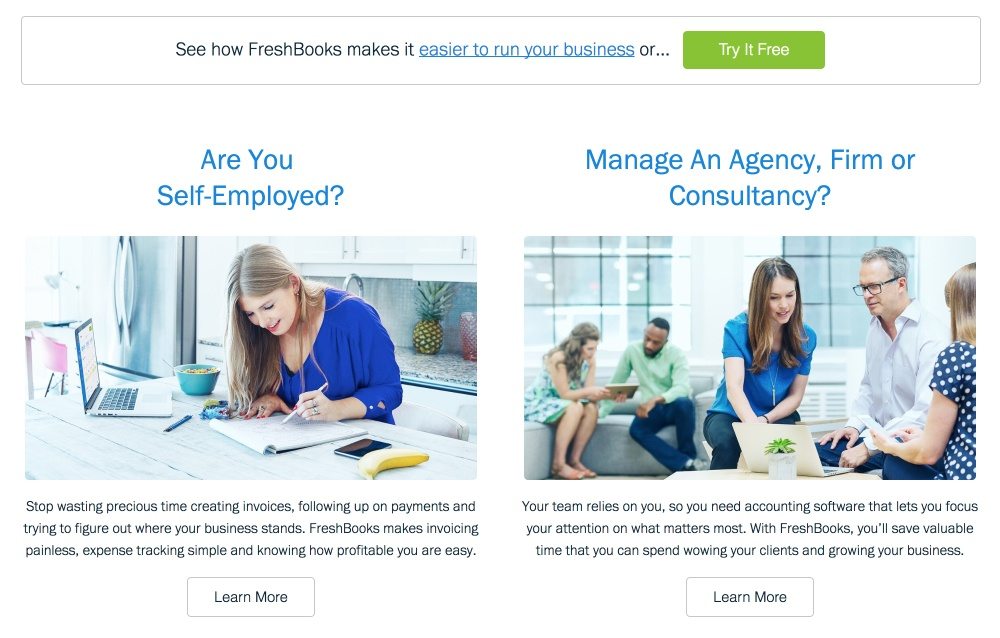
หน้าแรกหลายส่วนในครึ่งหน้าล่างเหมือนกัน ทั้งสองมีคุณสมบัติในการพิสูจน์ทางสังคม ย่อหน้าข้อความที่เน้นผลประโยชน์เหมือนกัน และกราฟิกจำนวนมากที่เหมือนกัน แต่ดูใกล้ๆ แล้วคุณจะสังเกตเห็นว่าในหน้า Landing Page หลังการคลิก CTA รองทั้งหมดถูกแทนที่ด้วยปุ่ม "ลองใช้ฟรี"
นี่คือภาพหน้าจอจากหน้าแรก:

และนี่คือหนึ่งจากหน้า Landing Page หลังการคลิก:

อย่าปล่อยให้ความขัดแย้งของทางเลือกเข้ามา
จำความขัดแย้งของทางเลือก: ยิ่งคุณมีตัวเลือกมากเท่าไหร่ การตัดสินใจก็จะยิ่งยากขึ้นเท่านั้น นั่นเป็นเหตุผลที่ใช้เวลานานกว่าในการสั่งอาหารในร้านอาหารที่มีเมนูหลากหลายกว่า
ในร้านอาหารที่เป็นหน้า Landing Page หลังการคลิกของคุณ CTA คือรายการเมนูของคุณ เสนอผู้เยี่ยมชมของคุณให้เลือกเท่านั้น FreshBooks ทำเช่นนั้นด้วยคำกระตุ้นการตัดสินใจ "ลองใช้ฟรี" ทั่วทั้งหน้า
ในหน้าแรกของพวกเขา FreshBooks เสนอ CTA หลายรายการแก่ผู้เข้าชมซึ่งไม่เป็นไร "CTA รอง" เหล่านี้เช่น "เรียนรู้เพิ่มเติม" ช่วยให้ผู้มีโอกาสเป็นลูกค้าพบคำตอบสำหรับคำถามของพวกเขา และถ้าพวกเขาได้รับการออกแบบมาอย่างถูกต้อง พวกเขาจะไม่หันเหความสนใจจาก CTA หลักมากเกินไปด้วยซ้ำ
คุณเห็นคำกระตุ้นการตัดสินใจหลักและคำกระตุ้นการตัดสินใจรองในหน้านี้หรือไม่

ดูว่า "ลองใช้ฟรี" ปรากฏขึ้นมากกว่าปุ่ม "เรียนรู้เพิ่มเติม" แบบไม่มีสีด้านล่างได้อย่างไร ผู้ออกแบบหน้านี้ต้องการดึงดูดผู้เยี่ยมชมไปที่ปุ่ม "ทดลองใช้ฟรี" แต่พวกเขายังคงให้โอกาสแก่ผู้มีโอกาสเป็นลูกค้าในการเรียนรู้หากพวกเขายังไม่พร้อมที่จะลอง และนั่นคือความแตกต่างที่สำคัญที่สุดระหว่างหน้าแรกของเว็บไซต์และหน้า Landing Page หลังการคลิก

หน้าแรกเน้นไปที่การให้ข้อมูลและเสริมศักยภาพแก่ผู้เข้าชม ในขณะที่หน้า Landing Page หลังการคลิกเน้นที่ การโน้มน้าว ใจผู้เข้าชม
เป้าหมายของผู้เข้าชมหน้าแรกทุกคนเราไม่สามารถรู้ได้อย่างแน่นอน เป้าหมายของผู้เข้าชมหน้า Landing Page หลังการคลิกคืออะไร มันคือการตัดสินใจ สร้างหน้า Landing Page ที่ถูกต้องตามหลักกายวิภาคเพื่อช่วยให้ดำเนินการได้
2. หน้าแรกกำลังติดตามหน้า Landing Page หลังการคลิกที่เรียบง่าย
แม้ว่าเป้าหมายเฉพาะของพวกเขาอาจแตกต่างกัน แต่โดยพื้นฐานแล้ว ผู้เข้าชมหน้า Landing Page หลังคลิกและผู้เยี่ยมชมหน้าแรกต้องการสิ่งเดียวกัน Sergie Magdalin หัวหน้าเจ้าหน้าที่ออกแบบเว็บไซต์ของ Webflow อธิบายว่า:
"นักออกแบบทั่วโลกตระหนักดีว่าผู้คนเข้าเยี่ยมชมเว็บไซต์เพื่อดูเนื้อหาของพวกเขา ไม่ว่าจะเป็นทวีตสตอร์มที่เดือดดาล การอ่านอย่างถี่ถ้วนอย่างรอบคอบ หรือมีมล่าสุดที่ "ผู้ใช้สร้างขึ้น" และบทบาทสูงสุดของการออกแบบคือการนำเสนอเนื้อหาที่ใช้งานง่าย มีประสิทธิภาพ และ " รื่นรมย์" ทาง.
นั่นเป็นเหตุผลหนึ่งที่ทำให้เปลี่ยนจากการออกแบบสเกโอมอร์ฟิกไปสู่แนวทางการออกแบบที่ "ประจบประแจง" มากขึ้น..."
ย้อนกลับไปในปี 1995 แนวทางปฏิบัติที่ดีที่สุดในการออกแบบและการวิเคราะห์พฤติกรรมเว็บที่เป็นมาตรฐานยังไม่ได้รับการพัฒนา ผู้สร้างเว็บไซต์มีการวิจัยเพียงเล็กน้อยเพื่อเป็นพื้นฐานในการออกแบบ นั่นเป็นวิธีที่อินเทอร์เน็ตจบลงด้วยการเชื่อมโยงหลายมิติที่ลอยอยู่ในอวกาศ
คลิกเพื่อทวีต
การออกแบบหน้าเริ่มเปลี่ยนไป
เมื่อธุรกิจและผู้บริโภคหันมาใช้เว็บมากขึ้น การมุ่งเน้นจึงกลายเป็นการทำให้การเปลี่ยนผ่านจากโลกจริงไปสู่ไซเบอร์สเปซเป็นไปอย่างราบรื่น การออกแบบ Skeuomorphic เช่น ไอคอนถังขยะ ทำให้การจดจำองค์ประกอบและการทำงานขององค์ประกอบบนเว็บเป็นเรื่องง่าย
มีปัญหาใหญ่อย่างหนึ่งกับพวกเขา พวกเขามักจะรกหน้าเว็บ และนั่นรบกวนสิ่งที่ผู้เยี่ยมชมต้องการ: เนื้อหา ทุกวันนี้ องค์ประกอบการออกแบบมินิมัลลิสต์ที่ “ประจบประแจง” เช่น เงา ประเภทพื้นฐาน และสีสว่าง เป็นต้น นำเสนอต่อผู้เข้าชมด้วยวิธีที่เรียบง่ายและตรงไปตรงมา
องค์ประกอบเหล่านี้ยังเป็นส่วนประกอบหลักของหน้าประเภทหนึ่งโดยเฉพาะ: หน้า Landing Page หลังการคลิก ในฐานะที่เป็นช่องทางยกระดับของธุรกิจบนเว็บ หน้า Landing Page หลังการคลิกมีทุกสิ่งที่ผู้เข้าชมต้องการเพื่อประเมินข้อเสนออย่างรวดเร็ว และไม่มีอะไรเพิ่มเติม
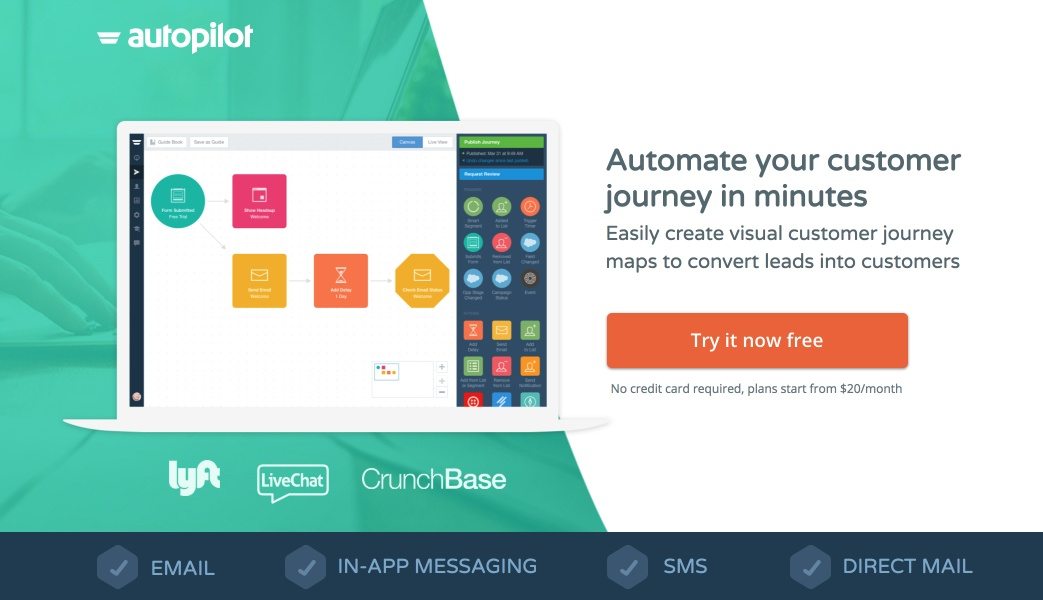
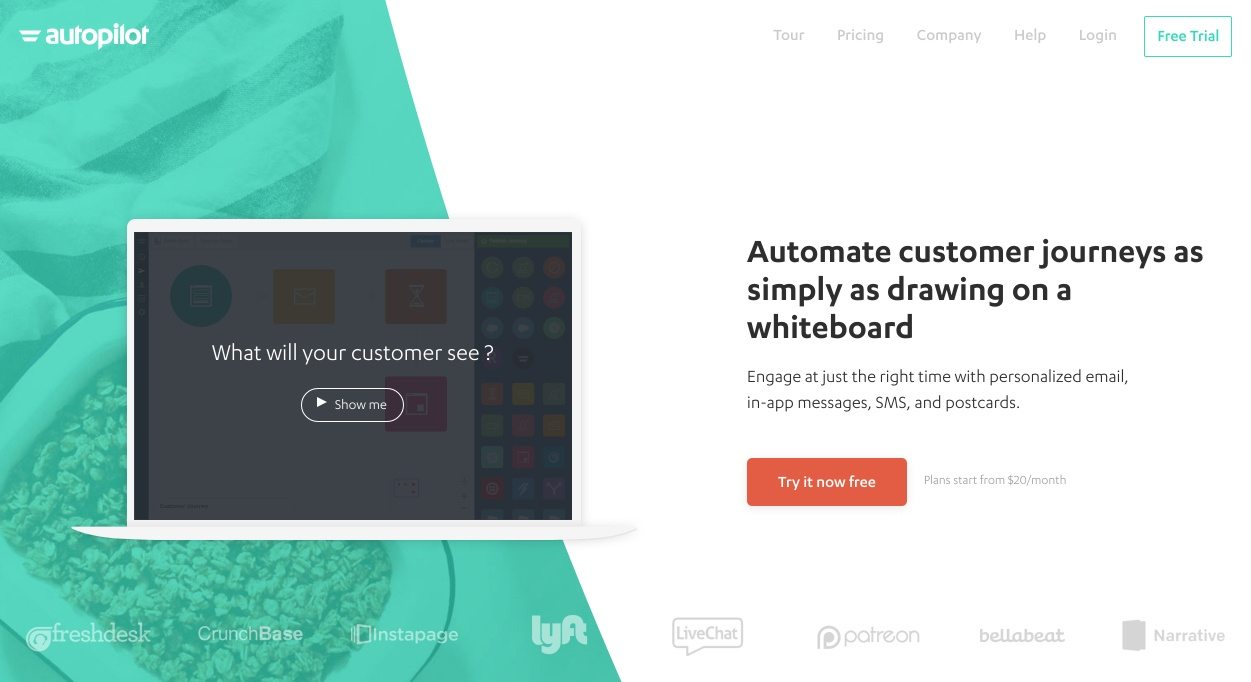
นั่นคือสิ่งที่ทำให้การแปลงมีประสิทธิภาพมาก พวกเขาเน้นเนื้อหาด้วยเค้าโครงที่เรียบง่าย และตอนนี้โฮมเพจก็เริ่มทำเช่นเดียวกัน ดูที่หน้า Landing Page หลังคลิก Autopilot:

ตอนนี้ดูที่หน้าแรกของพวกเขา:

ค่อนข้างคล้ายกันใช่มั้ย? คลิกผ่านและเลื่อนลงเพื่อดูว่าการออกแบบของพวกเขาคล้ายกันแม้จะอยู่ในครึ่งหน้าล่างก็ตาม
หากคุณต้องการตัวอย่างอื่น ให้ย้อนกลับไปดูหน้าแรกของ FreshBooks และหน้า Landing Page หลังการคลิกด้านบน ทุกวันนี้ ไม่ว่าหน้าเว็บจะเป็นหน้าใด โฟกัสไปที่การนำเสนอเนื้อหาแทนการหันเหความสนใจจากหน้านั้น
3. ทั้งหน้า Landing Page หลังการคลิกและหน้าแรกของเว็บไซต์จะต้องแนะนำผู้เข้าชมด้วยลำดับชั้นที่มองเห็นได้
ตั้งแต่ก่อนมีอินเทอร์เน็ต ผู้คนก็ยังดูหน้าเว็บในลักษณะเดียวกัน การศึกษาการติดตามการมองในระยะแรกพบว่าผู้อ่านจะเข้าสู่หน้าเว็บผ่านรูปภาพหรือพาดหัวในหน้าที่เขียนก่อน จากนั้นจึงมองลงมาทางด้านซ้ายเพื่อค้นหาข้อความที่มีสัญลักษณ์แสดงหัวข้อย่อยหรือตัวเอียง สำเนาเนื้อหาถูกอ่านล่าสุด
บนเว็บ สิ่งนี้กลายเป็นที่รู้จักในชื่อรูปแบบ F-shape:

เพื่อให้ผู้อ่านดูเนื้อหาที่สำคัญที่สุดของคุณ คุณจะต้องสร้างสิ่งที่เรียกว่า "ลำดับชั้นภาพ" ตามวิธีที่ผู้คนชอบอ่าน ควรมีลักษณะดังนี้:
- ใช้รูปภาพที่ดึงดูดความสนใจและพาดหัวข่าวที่ใหญ่โตเพื่อดึงดูดผู้อ่านของคุณ
- แบ่งเนื้อหาในหน้าของคุณด้วยหัวข้อย่อย
- ใช้สัญลักษณ์แสดงหัวข้อย่อยเพื่อดึงดูดความสนใจไปยังองค์ประกอบต่างๆ ในรายการ เช่น คุณลักษณะและคุณประโยชน์
- ใช้สำเนาเนื้อหาภายในหัวข้อย่อยและสัญลักษณ์แสดงหัวข้อย่อยเหล่านั้นเพื่ออธิบายสั้น ๆ
ลำดับชั้นควรเป็นไปตามหลักการออกแบบเว็บที่คุ้นเคย ตัวอย่างเช่น โลโก้จะอยู่ที่ด้านบนซ้ายของหน้าเว็บเสมอ ลิงก์จะถูกขีดเส้นใต้หรือสีที่แตกต่างจากข้อความที่เหลือ อย่าพยายามคิดค้นวิธีที่ผู้คนอ่านบนเว็บขึ้นมาใหม่ ครั้งหนึ่งการศึกษาของ MIT แสดงให้เห็นว่าผู้คนชอบเลย์เอาต์ของเพจที่คุ้นเคยกับเลย์เอาต์ที่พยายามเบี่ยงเบนจากแนวทางปฏิบัติที่ดีที่สุดที่มีมาอย่างยาวนาน
ตัวอย่าง
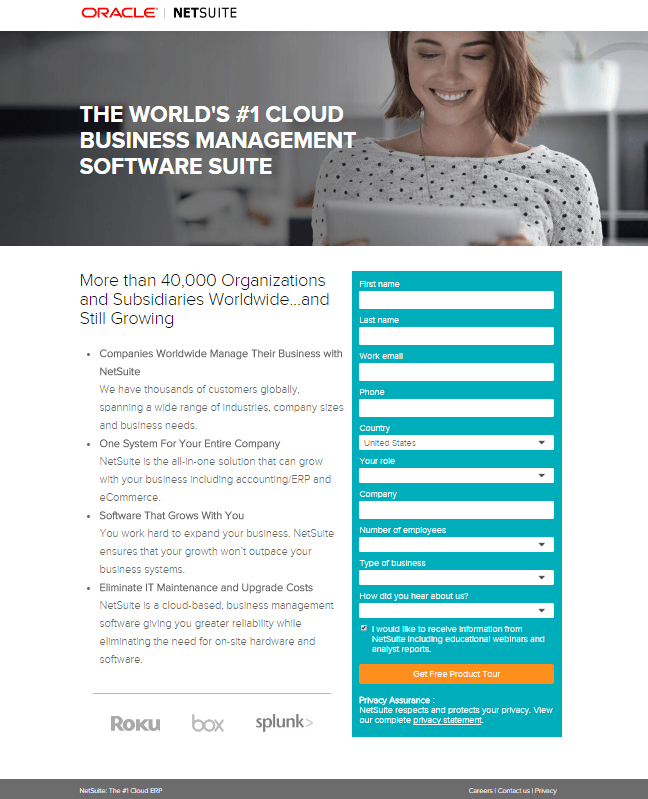
นี่คือตัวอย่างของลำดับชั้นภาพที่ดี:

ภาพและพาดหัวดึงดูดสายตาผู้อ่าน พวกเขาเลื่อนลงไปที่หัวข้อย่อย “มากกว่า 40,000 องค์กรและบริษัทสาขาทั่วโลก...และยังคงเติบโต” ด้านล่างนี้ หัวข้อย่อยแสดงข้อมูลสำคัญเกี่ยวกับซอฟต์แวร์ ทางด้านขวา แบบฟอร์มจะรวบรวมข้อมูลผู้ที่มีแนวโน้มจะเป็นลูกค้า และปุ่มสีสว่างจะเสร็จสิ้นการแปลง
ตัวอย่างของลำดับชั้นภาพที่ไม่ดี
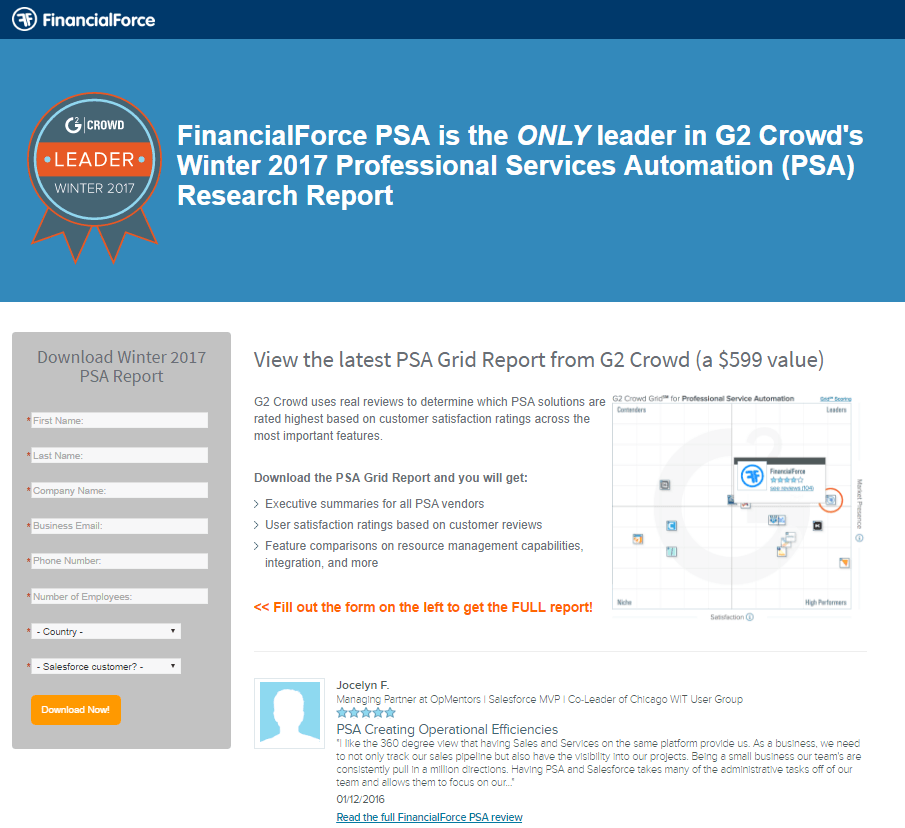
นี่คือตัวอย่างของลำดับชั้นภาพที่ไม่ดี:

หน้าเว็บมีพาดหัว พาดหัวย่อย หัวข้อย่อย และแม้แต่อินโฟกราฟิก เกิดอะไรขึ้น?
ผู้คนอ่านจากซ้ายไปขวา และเนื่องจากแบบฟอร์มแบ่งระยะขอบซ้าย ข้อความจึงเริ่มต้นที่แบบฟอร์ม นั่นหมายความว่าเท่าที่ผู้อ่านกังวล หน้านี้ เริ่มต้น ที่ขอบด้านขวาของแบบฟอร์มนั้น และนั่นหมายความว่าส่วนที่สำคัญที่สุดของหน้านี้ — แบบฟอร์มและคำกระตุ้นการตัดสินใจ — จะหายไปโดยสิ้นเชิง
ผู้เข้าชมจะอ่านพาดหัวย่อย หัวข้อย่อย และเหลือบไปที่อินโฟกราฟิกทางด้านขวาเพราะอยู่ในแนวที่มองเห็น อย่างไรก็ตาม แม้จะใช้ตัวช่วยด้านภาพนั้น ก็ไม่เป็นธรรมชาติที่ผู้อ่านจะมองไปทางซ้ายที่แบบฟอร์มทั้งๆ ที่เนื้อหาที่เหลืออยู่ทางขวา
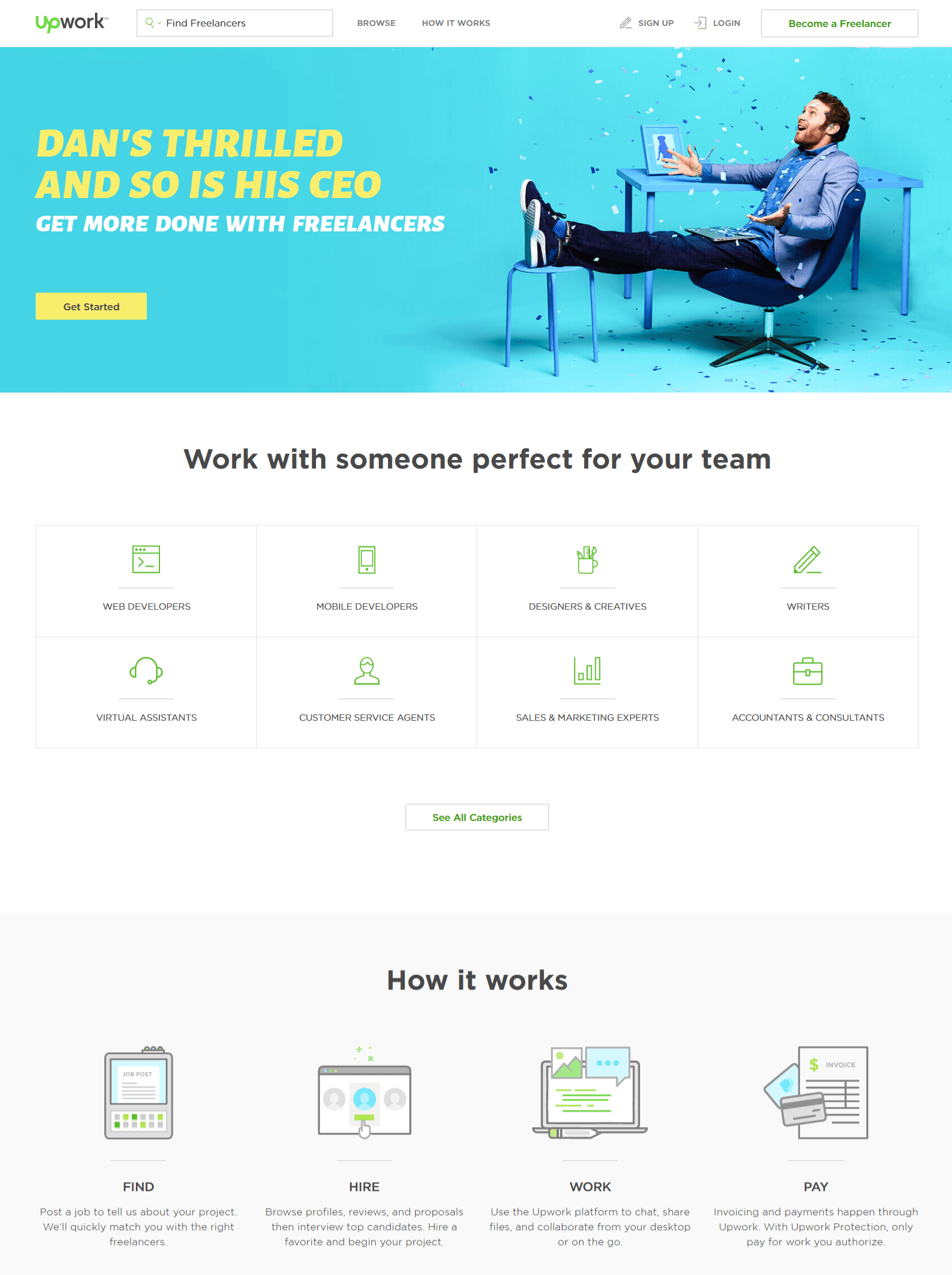
นี่คือโฮมเพจที่สร้างลำดับชั้นภาพที่ดี (คลิกที่นี่เพื่อดูโฮมเพจแบบเต็ม):

รูปภาพและพาดหัวดึงดูดความสนใจของผู้อ่าน จากนั้นหัวข้อย่อยหลายหัวข้อที่มีเนื้อหาหัวข้อย่อยจะอธิบายสั้นๆ ถึงประโยชน์ของบริการ จากนั้นวิดีโอรับรองจะพูดถึงพลังของ Upwork และด้านล่างนั้น คำกระตุ้นการตัดสินใจจะเชิญชวนให้ผู้เข้าชมเข้าร่วมแพลตฟอร์ม
ต่อไปนี้คือตัวอย่างลำดับชั้นภาพของหน้าแรกที่ไม่ดี (คลิกที่นี่เพื่อดูหน้าแรกแบบเต็ม):

เมื่อมองแวบแรก หน้าแรกนี้ดูเหมือนว่าเป็นไปตามกฎของลำดับชั้นที่ดี ภาพที่มีการพาดหัวข่าวจะดึงดูดความสนใจของผู้เข้าชม จากนั้น หัวข้อย่อยจะแนะนำไอคอนสัญลักษณ์แสดงหัวข้อย่อย ด้านล่างนี้ บริษัทนำเสนอรางวัลและลูกค้าที่โดดเด่น แต่แล้วด้านล่างล่ะ?
ไม่มีอะไร. ผู้ใช้ต้องเลื่อนกลับขึ้นไปหรือค้นหาส่วนท้ายของเว็บไซต์เพื่อดำเนินการขั้นตอนต่อไป ทุกองค์ประกอบในเพจของคุณควรแนะนำผู้เข้าชมให้เข้าสู่ช่องทางการตลาดของคุณ ควรมี CTA ที่ส่วนท้ายของหน้านี้
หน้าแรกของเว็บไซต์และหน้า Landing Page มีความเหมือนกันมากกว่าที่คุณคิด
ทั้งหมดนี้พูดถึงหน้าแรกของเว็บไซต์กับหน้า Landing Page หลังการคลิก คุณอาจคิดว่าพวกมันเป็นสัตว์สองตัวที่แตกต่างกันอย่างสิ้นเชิง ในทางใดทางหนึ่งพวกเขาเป็นอย่างแน่นอน แต่โดยพื้นฐานแล้วพวกเขาเหมือนกัน
การสร้างหน้า Landing Page หลังการคลิกไม่เคยง่ายขนาดนี้มาก่อน — จนถึงตอนนี้ ดังนั้น ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
