การออกแบบส่วนหัวของเว็บไซต์ในปี 2022: ตัวอย่างและแนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2021-08-23เมื่อคุณเข้าชมเว็บไซต์เป็นครั้งที่หนึ่ง ครั้งที่สอง หรือแม้แต่ครั้งที่สิบ สิ่งแรกที่คุณเห็นคืออะไร สำหรับพวกเราหลายคน มันเป็นส่วนหัว
สาเหตุหนึ่งเป็นเพราะสายตาของเราถูกดึงดูดโดยธรรมชาติไปที่ส่วนบนสุดของหน้า เหมือนกับการดูภาพยนตร์หรืออ่านบทความในหนังสือพิมพ์ คุณต้องการเริ่มต้นตั้งแต่ต้นเรื่อง ไม่ใช่กลางเรื่อง
และพูดตามตรง ในฐานะนักออกแบบและผู้บริโภค มีหลายสิ่งหลายอย่างที่คุณสามารถบอกเกี่ยวกับเว็บไซต์ได้จากส่วนหัวของเว็บไซต์ คุณจะพบตราสินค้าที่นั่น คุณจะได้รับภาพรวมระดับสูงของเนื้อหา นอกจากนี้ คุณยังอาจพบคำกระตุ้นการตัดสินใจและข้อมูลบริษัทเพิ่มเติม เหนือสิ่งอื่นใด
แม้ว่าส่วนหัวจะใช้พื้นที่เพียงเล็กน้อย แต่ก็เป็นส่วนที่สำคัญที่สุดของเว็บไซต์ ด้วยเหตุนี้จึงน่าจะได้รับการมีส่วนร่วมมากกว่าเนื้อหาส่วนใหญ่ในเว็บไซต์
แล้วคุณจะออกแบบอย่างไรเพื่อเพิ่มการมีส่วนร่วมให้ได้มากที่สุด?
สำหรับผู้เริ่มต้น คุณไม่ต้องการใช้การออกแบบส่วนหัวพื้นฐานที่มีให้โดยธีมหรือเทมเพลต WordPress ของคุณ เป็นจุดเริ่มต้นที่ดี แต่ยังมีอีกมากที่ต้องคิดเกี่ยวกับสิ่งที่จะรวม วิธีจัดวาง และวิธีออกแบบให้ใช้งานได้สูงสุด
ตลอดทั้งโพสต์ คุณจะพบตัวอย่างที่ยอดเยี่ยมของส่วนหัวของเว็บไซต์และเคล็ดลับในการสร้างสิ่งเหล่านี้ด้วย ดังนั้น ไม่ว่าคุณจะมาที่นี่เพื่อรับแรงบันดาลใจในการออกแบบหรือช่วยสร้างส่วนหัวของเว็บไซต์ที่สมบูรณ์แบบ คุณก็จะมีตัวอย่างภาพมากมายให้ลองดู
สารบัญ
- ส่วนหัวของเว็บไซต์คืออะไร?
- ประเภทของส่วนหัวของเว็บไซต์
- ส่วนหัวของเว็บไซต์ควรรวมอะไรบ้าง?
- แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบส่วนหัวของเว็บไซต์
ส่วนหัวของเว็บไซต์คืออะไร?
ส่วนหัวของเว็บไซต์คือส่วนบนสุดของเว็บไซต์ซึ่งมีโลโก้ การนำทาง และบางครั้งข้อมูลอื่นๆ ลิงก์และปุ่มต่างๆ
ตัวอย่างเช่น นี่คือส่วนหัวของเว็บไซต์ Elementor:
ส่วนหัวเป็นส่วนที่มีค่าของทุกเว็บไซต์เนื่องจาก:
- ทำหน้าที่เป็นบ้านสำหรับโลโก้ของแบรนด์ (และอาจเป็นที่เดียวที่ผู้เข้าชมพบ)
- ให้ผู้เข้าชมประทับใจครั้งแรกของเว็บไซต์
- ทำงานเป็นสารบัญสำหรับไซต์
- ทำให้ง่ายต่อการสำรวจไซต์ด้วยคลิกเดียวหรือคำค้นหา
- รวมถึงปุ่มดำเนินการด่วนสำหรับผู้ที่พร้อมที่จะดำเนินการขั้นต่อไป
- ให้ข้อมูลเพิ่มเติมที่เกี่ยวข้องกับบริษัท วิธีการติดต่อ และอื่นๆ
แม้ว่าส่วนหัวจะมีจุดประสงค์คล้ายกันในแต่ละไซต์ แต่ก็มีส่วนหัวหลายประเภทที่คุณสามารถสร้างได้ ทุกอย่างขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณสร้าง สไตล์ของแบรนด์ และปริมาณข้อมูลที่คุณต้องการจัดเก็บไว้ที่นั่น
ประเภทของส่วนหัวของเว็บไซต์
1. ส่วนหัวบรรทัดเดียวพร้อมโลโก้ชิดซ้าย
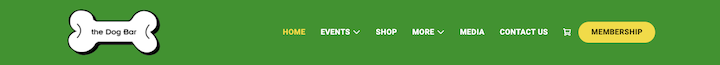
ส่วนหัวนี้ในเว็บไซต์ The Dog Bar เป็นการออกแบบส่วนหัวของเว็บไซต์ที่ใช้บ่อยที่สุด:

โลโก้อยู่ที่ด้านซ้ายสุดของหน้าจอ และเมนูการนำทาง ไอคอนอีคอมเมิร์ซ และ CTA อยู่ที่ด้านขวาสุด
2. ส่วนหัวที่ปรับให้เหมาะกับมือถือพร้อมเมนูแฮมเบอร์เกอร์
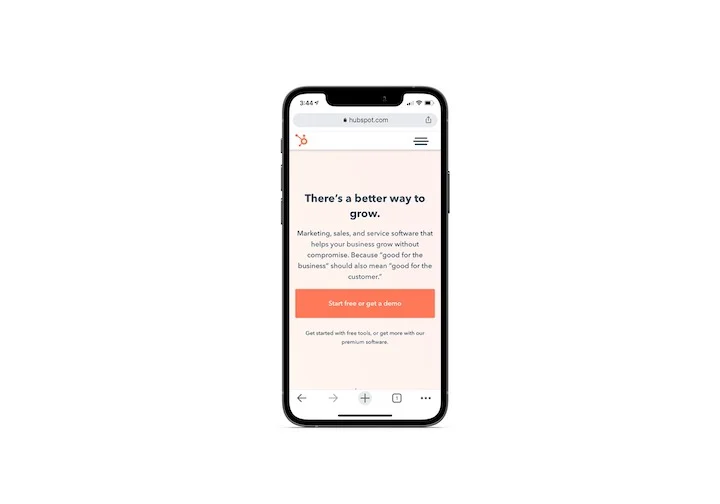
HubSpot แสดงให้เราเห็นว่าส่วนหัวของเว็บไซต์บนมือถือทั่วไปมีลักษณะอย่างไร:

อีกครั้งโลโก้อยู่ทางซ้ายสุด ในกรณีนี้ การนำทางและลิงก์อื่นๆ จะอยู่ใต้ไอคอนรูปแฮมเบอร์เกอร์
3. ส่วนหัวไฮบริดของเดสก์ท็อป/มือถือ
เนื่องจากเส้นแบ่งระหว่างมือถือและเดสก์ท็อปไม่ชัดเจน จึงไม่แปลกใจเลยที่เว็บไซต์ต่างๆ จะใช้การออกแบบส่วนหัวแบบไฮบริดเช่น YOTEL:
ดูเหมือนส่วนหัวบรรทัดเดียวทั่วไป อย่างไรก็ตาม ไอคอนเมนูแฮมเบอร์เกอร์มีลิงก์การนำทางเพิ่มเติมสำหรับผู้เยี่ยมชมบนเดสก์ท็อป
4. ส่วนหัวด้วยเมนู Mega
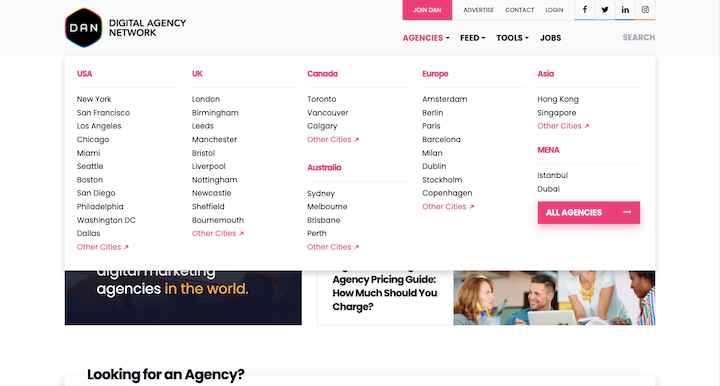
เว็บไซต์ที่มีเนื้อหามากมายไม่สามารถที่จะเลือกหมวดหมู่หรือหน้าใดให้เป็นส่วนหัวได้เสมอไป นั่นเป็นเหตุผลที่คุณได้รับเมนูขนาดใหญ่เช่นเดียวกับที่อยู่บนเว็บไซต์ของ Digital Agency Network:

ภายใต้เมนูระดับบนสุดของ "เอเจนซี" เราจะเห็นรายการสถานที่ตั้งของเอเจนซีซึ่งจัดตามสถานที่และความนิยมหรือขนาดที่เป็นไปได้มากที่สุด
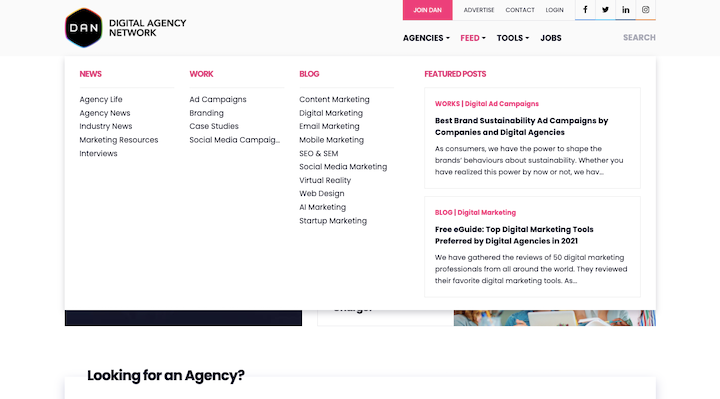
เมื่อคุณดูที่เมนูระดับบนสุดของ "ฟีด" เราจะเห็นโครงสร้างเมนูขนาดใหญ่ที่คล้ายกันแต่ไม่เหมือนกัน:

ฟีดแบ่งออกเป็นหมวดหมู่ข่าว กรณีศึกษา และบล็อก นอกจากนี้ เมนูนี้ยังมี "โพสต์เด่น" ที่สะดุดตาสองสามรายการทางด้านขวา
อย่างไรก็ตาม หากคุณต้องการสร้างสิ่งเหล่านี้ คุณสามารถทำได้ง่ายๆ ด้วย Elementor และ JetMenu
5. ส่วนหัวแนวตั้งชิดซ้าย
ร้านอาหารที่ได้รับดาวมิชลิน The Inn at Little Washington ใช้แถบด้านข้างชิดซ้ายเพื่อจัดเก็บส่วนหัว:

การออกแบบส่วนหัวในแนวตั้งนี้มักจะเป็นตัวเลือกยอดนิยมบนเว็บไซต์สำหรับธุรกิจการบริการและการบริการอื่นๆ
6. ส่วนหัวพร้อมแถบยูทิลิตี้
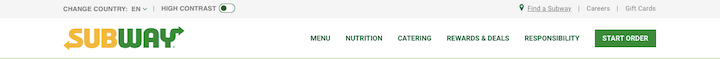
บางเว็บไซต์อาจติดแถบยูทิลิตี้ไว้ที่ด้านบนสุดของส่วนหัวเหมือนที่ Subway ทำ:

สิ่งนี้มีประโยชน์สำหรับบริษัทที่ต้องการระบุตำแหน่งที่ตั้ง ผู้ติดต่อ การเข้าถึง โซเชียลมีเดีย และข้อมูลอื่นๆ ของบริษัท หรือลิงก์ที่ไม่พอดีกับเมนูหลัก
7. ส่วนหัวพร้อมแถบการแจ้งเตือน
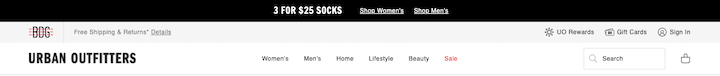
บางเว็บไซต์อาจแนบแถบส่งเสริมการขายหรือการแจ้งเตือนไว้ที่ส่วนหัว ตัวอย่าง Urban Outfitters นี้แสดงให้เราเห็นถึงวิธีการรวมทั้งแถบส่งเสริมการขายและยูทิลิตี้:

แม้ว่าแถบโปรโมชันสามารถปรากฏใต้ส่วนหัวได้ แต่โดยทั่วไปจะวางไว้ด้านบนและทำให้ปิดได้โดยมี "X" ที่มุมขวา
8. ส่วนหัวที่มีการนำทางหลายไซต์
เว็บไซต์ที่เป็นส่วนหนึ่งของกลุ่มไซต์ ซึ่งพบได้ทั่วไปในร้านค้าปลีก สามารถเพิ่มแถบเพิ่มเติมเหนือส่วนหัวพร้อมลิงก์ด่วนไปยังร้านค้าอื่นๆ ของตนได้เหมือนที่ Gap ทำ:

แทนที่จะสร้างแถบแยกต่างหากสำหรับการนำทางหลายไซต์ ลิงก์เหล่านี้จะปรากฏภายในแถบยูทิลิตี้ของ Gap
ส่วนหัวของเว็บไซต์ควรรวมอะไรบ้าง?
มาดูกันว่าการออกแบบส่วนหัวของเว็บไซต์ของคุณมีอะไรบ้าง
โลโก้
ต้องการสร้างการจดจำแบรนด์หรือไม่? โลโก้ควรเป็นสิ่งแรกที่ผู้เยี่ยมชมเห็นบนเว็บไซต์
Cosmopolitan เป็นตัวอย่างที่ดีในการปฏิบัติตาม:
การออกแบบโลโก้โดดเด่นอย่างสวยงามจากส่วนหัวที่เหลือด้วยสีสดใสและตัวอักษรสูง และเนื่องจากโลโก้มีขนาดเหมาะสมกับพื้นที่ จึงไม่บดบังองค์ประกอบอื่นๆ หรือบังคับให้ส่วนหัวกินพื้นที่สีขาวมากเกินไป
เรียนรู้วิธีออกแบบโลโก้ที่ดูดีและน่าจดจำได้ที่นี่
ลิงค์นำทาง
การนำทางควรปรับปรุงความเข้าใจของผู้เยี่ยมชมเกี่ยวกับสิ่งที่อยู่ในไซต์ ตลอดจนความสัมพันธ์ระหว่างหน้าแต่ละหน้า หากพวกเขาสามารถมองเห็นสิ่งที่เกิดขึ้นจากมุมสูงได้อย่างง่ายดาย พวกเขาจะรู้สึกมั่นใจมากขึ้นเมื่อสำรวจสิ่งที่อยู่ตรงนั้น
คุณจะต้องตัดสินใจว่าคุณต้องการการนำทางกี่ประเภทและประเภทใด ทั้งนี้ขึ้นอยู่กับขนาดของเว็บไซต์ของคุณ มีการนำทางหลัก เช่นเดียวกับที่คุณเห็นที่นี่ในส่วนหัวของ Dollar Shave Club:

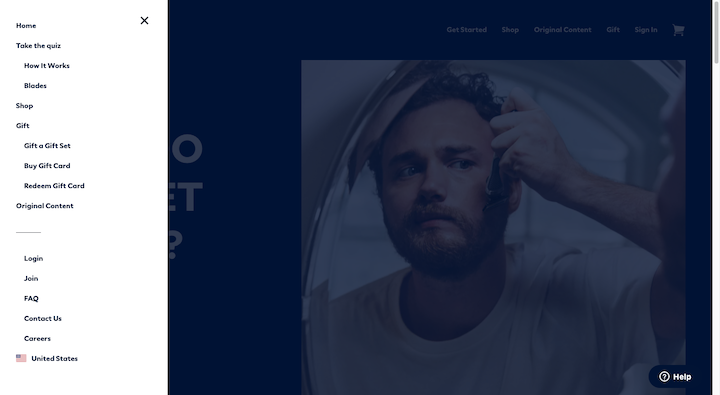
แต่สังเกตว่า DSC มีเมนูแฮมเบอร์เกอร์ทางด้านซ้ายด้วย นี่คือสิ่งที่ผู้เข้าชมพบภายใต้การนำทางรองนี้:

ลิงก์เหนือเส้นจะเหมือนกับที่อยู่ในการนำทางหลักไม่มากก็น้อย แต่คราวนี้รวมลิงก์ระดับที่สองไว้ด้วย
ลิงก์ด้านล่างบรรทัดช่วยให้ DSC ทำให้หน้าอื่นๆ ทั้งหมดสามารถเข้าถึงได้จากการนำทางโดยไม่ทำให้หน้ายุ่งเหยิง ยิ่งไปกว่านั้น เมื่อวางไว้ใต้ไอคอนแฮมเบอร์เกอร์ ผู้ใช้ไม่ต้องเลื่อนไปที่ส่วนท้ายเพื่อค้นหาหน้าที่มีประโยชน์ เช่น ติดต่อเรา อาชีพ และคำถามที่พบบ่อย
ซี.ที.เอ
ทุกเว็บไซต์มีการกระทำหรือเป้าหมายเดียวที่ดึงดูดผู้เข้าชม แม้ว่าเว็บไซต์จะมีคำกระตุ้นการตัดสินใจที่สะดุดตาทั่วทั้งหน้า แต่ก็เป็นความคิดที่ดีที่จะคำนึงถึงผู้เยี่ยมชมเป็นอันดับแรกโดยใส่ CTA ไว้ในส่วนหัวด้วย
Massage Envy ทำที่นี่:
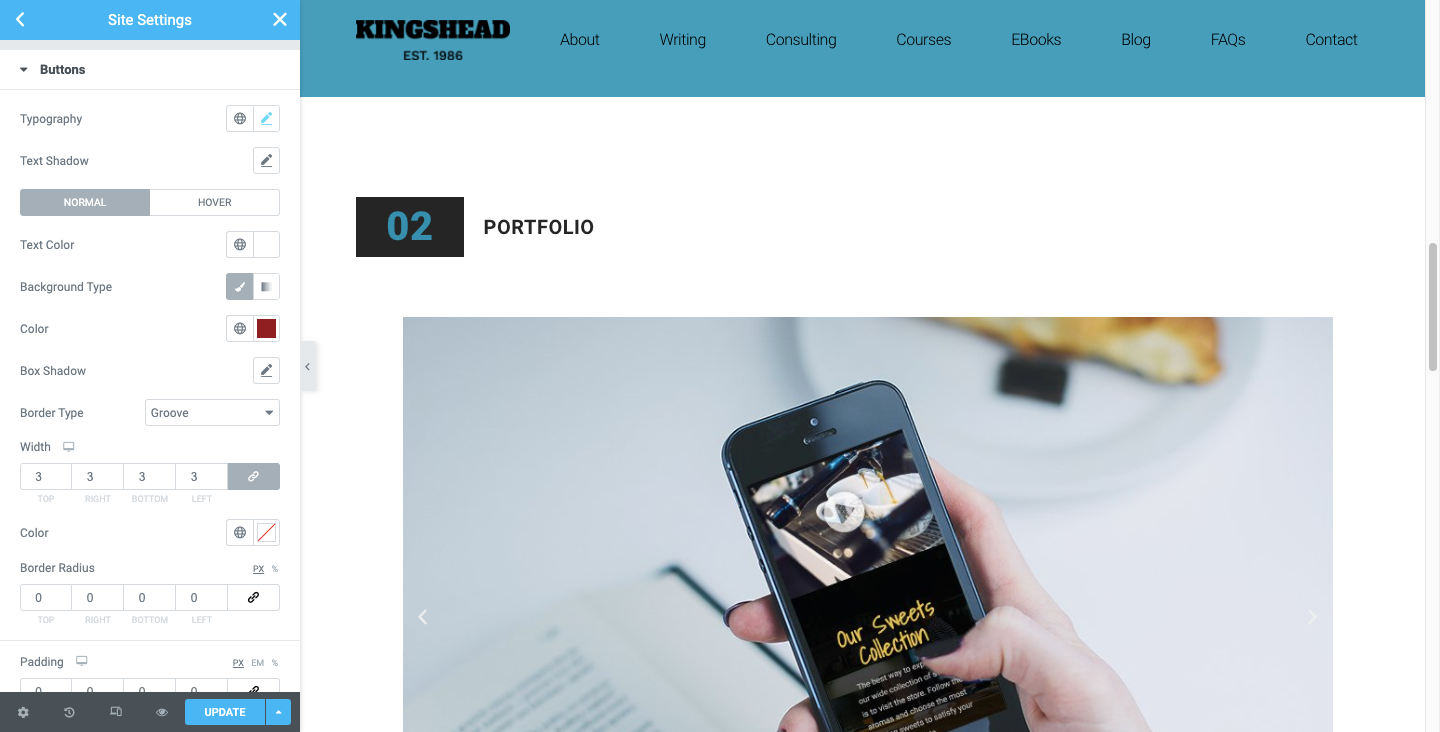
CTA ควรได้รับการออกแบบเช่นเดียวกับที่อยู่ในไซต์ หากคุณใช้ Global Site Settings ของ Elementor เพื่อกำหนดการออกแบบปุ่มส่วนกลางของคุณ ก็จะนำไปใช้ที่นี่เช่นกัน

ควรวาง CTA ไว้ที่ด้านขวาสุดของส่วนหัวด้วย ลิงก์ที่สะดุดตานี้ไม่เพียงแต่จะนำความสมดุลทางสายตามาสู่ส่วนหัวเท่านั้น แต่ยังทำหน้าที่เป็นทางลัดที่เป็นประโยชน์ในการแปลงอีกด้วย
สิ่งนี้อธิบายได้จากหลักการออกแบบ Serial Position Effect ซึ่งกล่าวว่าผู้คนจำรายการแรกและรายการสุดท้ายในซีรีส์ได้มากกว่ารายการอื่นๆ ดังนั้น เมื่อพวกเขาพร้อมที่จะแปลง พวกเขาจะไม่ต้องตามล่า CTA ภายในเนื้อหาของไซต์ พวกเขาจะรู้ว่าสามารถไปที่ส่วนหัวได้โดยตรงเพื่อดำเนินการดังกล่าว
แถบค้นหา
เว็บไซต์ที่มีเนื้อหาหรือสินค้าคงคลังจำนวนมากจะได้รับประโยชน์อย่างมากจากการมีแถบค้นหาในส่วนหัว
Mashable เป็นหนึ่งในสิ่งพิมพ์ดิจิทัลที่ทำสิ่งนี้:
มีสองสิ่งที่ควรทราบที่นี่
ประการแรกคือแถบค้นหาไม่ได้แสดงด้วยแว่นขยายเท่านั้น มันจับคู่กับคำว่า "ค้นหา" แม้ว่ามันอาจเป็นไอคอนที่เป็นที่รู้จักสำหรับหลาย ๆ คน แต่ทางที่ดีอย่าคิดว่าทุกคนรู้ว่ามันคืออะไร มันอาจจะเล็กเกินไปสำหรับคนอื่นที่จะหาได้ง่าย
นอกจากนี้ สังเกตว่า Mashable จะไม่ส่งผู้ใช้ไปยังหน้าใหม่เพื่อทำการค้นหาได้อย่างไร แถบค้นหาจะเติมข้อมูลผลลัพธ์โดยอัตโนมัติตามคำค้นหา ซึ่งอาจนำไปสู่ประสบการณ์การใช้งานที่ดีขึ้น
อีคอมเมิร์ซ
เว็บไซต์ที่มีฟังก์ชันอีคอมเมิร์ซควรมีองค์ประกอบอีคอมเมิร์ซในส่วนหัวหลักหรือแถบยูทิลิตี้เสมอ นี่คือวิธีที่ Sephora ทำ:

มีองค์ประกอบอีคอมเมิร์ซสามรายการที่มุมขวาสุด:
- ลงชื่อเข้าใช้/บัญชี (ไอคอนตัวละคร)
- สิ่งที่อยากได้ (ไอคอนหัวใจ)
- รถเข็น (ไอคอนถุงช้อปปิ้ง)
หลายครั้ง ลิงก์อีคอมเมิร์ซเหล่านี้จะแสดงด้วยไอคอนเท่านั้น อย่างไรก็ตาม หากคุณไม่แน่ใจว่าไอคอนที่คุณออกแบบนั้นสามารถจดจำได้ง่ายหรือไม่ หรือไอคอนเหล่านั้นจะได้รับประโยชน์จากการจับคู่กับป้ายกำกับหรือไม่ ให้ทดสอบ A/B
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบส่วนหัวของเว็บไซต์
ส่วนหัวเป็นส่วนที่เชื่อถือได้ของเว็บไซต์ ในขณะที่คุณต้องการให้การหมุนแบบกำหนดเอง คุณไม่ต้องการเบี่ยงเบนไปจากบรรทัดฐานที่กำหนดไว้มากเกินไป
ต่อไปนี้เป็นเคล็ดลับในการสร้างสมดุลที่เหมาะสม:
1. ใช้พื้นที่สีขาวอย่างชาญฉลาด
เรามักจะเน้นไปที่การใช้พื้นที่สีขาวเพื่อปรับปรุงการออกแบบและเนื้อหาบนเพจ แต่พื้นที่สีขาวยังเป็นทรัพย์สินที่มีค่าในการออกแบบส่วนหัวของเว็บไซต์
มาดูกันว่าพื้นที่สีขาวส่งผลกระทบต่อส่วนหัวของ BBC อย่างไร:
สำหรับผู้เริ่มต้น มีพื้นที่ว่างมากระหว่างปุ่มลงชื่อเข้าใช้และการนำทาง สิ่งนี้ทำให้ห้องโลโก้เปล่งประกายในขณะเดียวกันก็กระตุ้นให้ผู้เยี่ยมชมปรับปรุงประสบการณ์ของพวกเขาด้วยการลงชื่อเข้าใช้
ต่อไป คุณจะพบกับการนำทางที่มีลิงก์เก้าลิงก์ที่เว้นระยะห่างเท่าๆ กัน และมีเส้นแบ่งระหว่างลิงก์ทั้งสอง อาจมีหมวดหมู่ให้เลือกมากมาย แต่การเว้นวรรคจะช่วยให้ผู้เข้าชมโฟกัสไปที่แต่ละหมวดหมู่ได้
จากนั้นคุณมีพื้นที่ว่างในแถบค้นหา สิ่งนี้มีประโยชน์สำหรับการใช้งานจริง ด้วยการออกแบบแถบค้นหาที่กว้าง ผู้ใช้จะค้นหาและใช้งานได้ง่ายขึ้น
ตัวเลือกการออกแบบนี้ยังเป็นวิธีที่ชาญฉลาดเนื่องจากดึงดูดความสนใจของผู้เยี่ยมชมไปที่บล็อกสีขาวขนาดใหญ่ที่ส่วนท้ายของแถบสีดำ โดยพื้นฐานแล้ว แถบค้นหามีบทบาทของ CTA
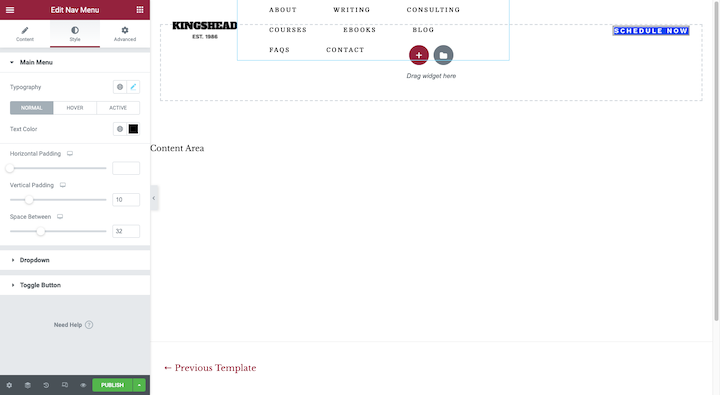
คุณสามารถควบคุมระยะห่างได้โดยสร้างส่วนหัวที่กำหนดเองด้วย Elementor:

คุณสามารถแก้ไขระยะขอบและช่องว่างภายในแต่ละองค์ประกอบในส่วนหัวของคุณ รวมทั้งการเติมรอบแต่ละองค์ประกอบภายในบล็อก (เช่นในตัวอย่างการนำทางด้านบน)
2. สร้างการออกแบบส่วนหัวที่กำหนดเองสำหรับมือถือ
โดยทั่วไป Google แนะนำว่าเว็บไซต์เวอร์ชันมือถือและเดสก์ท็อปมีเนื้อหาเดียวกัน ฉันไม่เถียงกับเรื่องนั้น ส่วนหัวบนเดสก์ท็อปควรมีโลโก้ ลิงก์ และข้อมูลเดียวกันกับที่อยู่บนมือถือ
ที่กล่าวว่าวิธีการออกแบบควรแตกต่างกัน
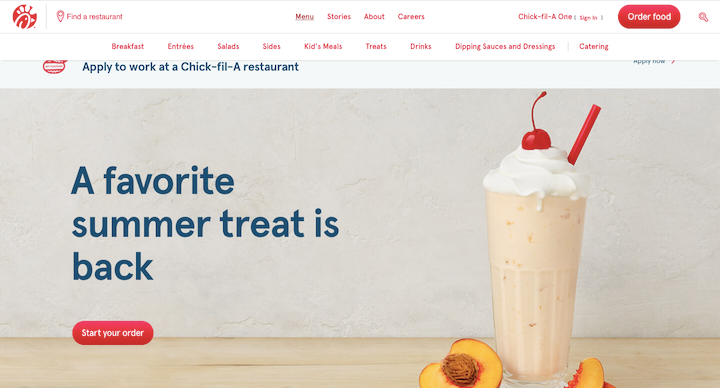
ลองใช้ Chick-fil-A เป็นตัวอย่างของเรา นี่คือลักษณะส่วนหัวของเดสก์ท็อปเมื่อเปิดการนำทางย่อยของเมนู:

มีลิงก์การนำทางระดับบนสุดสี่ลิงก์ เมื่อหนึ่งในนั้นเปิดขึ้น การนำทางย่อยจะปรากฏเป็นแถวแนวนอนด้านล่าง
ไม่สำคัญว่าจะเป็น 4 ลิงก์หรือ 14 ลิงก์ การนำทางนั้นจะไม่พอดีกับส่วนหัวของไซต์บนมือถือ นั่นเป็นเหตุผลที่ไซต์บนมือถือทำเช่นนี้:
ไอคอนแฮมเบอร์เกอร์ที่มุมซ้ายจะเปิดขึ้นเพื่อแสดงส่วนหัวในแนวตั้งขนาดเต็ม แถบค้นหา ลิงก์นำทาง พื้นที่สมาชิก Chick-fil-A One และ CTA อยู่ที่นี่

เป็นเนื้อหาส่วนหัวเดียวกันทั้งหมดจากเดสก์ท็อป เพียงแต่มีการนำเสนอที่เหมาะกับอุปกรณ์เคลื่อนที่มากกว่า
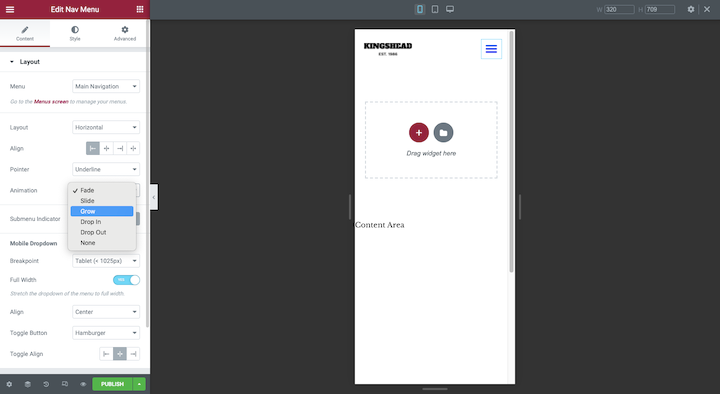
คุณสามารถใช้ตัวสร้างส่วนหัวที่กำหนดเองของ Elementor เพื่อทำสิ่งนี้:

เพียงเปลี่ยนโหมดตอบสนองของคุณเป็นมุมมองสมาร์ทโฟนหรือแท็บเล็ต แล้วปรับแต่งเลย์เอาต์ การจัดตำแหน่ง ภาพเคลื่อนไหว และสิ่งอื่นๆ ที่คุณต้องการสำหรับหน้าจอขนาดเล็กเหล่านี้
3. จัดส่วนหัวให้เป็นระเบียบและมีโครงสร้างที่ดี
มีเหตุผลหลายประการที่บางคนใช้ส่วนหัวบนเว็บไซต์ แทนที่จะทำให้พวกเขาหยุดชั่วคราวและพิจารณาตัวเลือกเมื่อจัดระเบียบส่วนหัวเพื่อให้ค้นหาสิ่งที่ต้องการได้ง่ายและรวดเร็วอีกด้วย
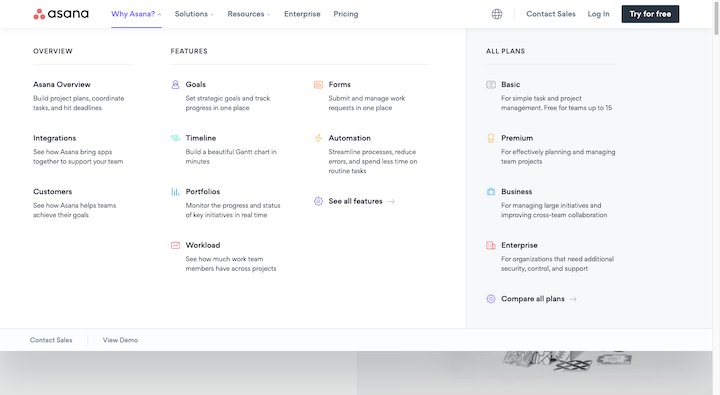
มาดูกันว่าอาสนะทำสิ่งนี้ได้อย่างไร:
โลโก้ Asana ตั้งอยู่ที่มุมซ้ายสุดของส่วนหัว ข้างๆมันคือระบบนำทาง ระยะห่างที่เท่ากันระหว่างโลโก้และลิงก์การนำทางทั้งหมดแสดงให้เห็นว่าโลโก้ (เช่น ลิงก์หน้าแรก) และการนำทางควรได้รับการพิจารณาให้เป็นหนึ่งเดียวกัน ซึ่งเป็นไปตามหลักการออกแบบที่เรียกว่ากฎของภูมิภาคร่วม
ทางด้านขวา เรามีไอคอนสลับภาษา "ติดต่อฝ่ายขาย" "เข้าสู่ระบบ" รวมถึง CTA "ทดลองใช้ฟรี" มันเป็นตัวเลือกที่ผสมปนเปกัน แต่มันก็สมเหตุสมผลที่พวกเขาจะถูกผลักไสไปที่ส่วนอื่น ๆ ของส่วนหัว
นี่ไม่ใช่วิธีเดียวที่ Asana ทำงานได้ดีในการจัดระเบียบเนื้อหาส่วนหัว นี่คือสิ่งที่ “ทำไมต้องอาสนะ” การนำทางย่อยมีลักษณะดังนี้:

เมนูขนาดใหญ่ได้รับการจัดรูปแบบตามที่คุณต้องการจัดรูปแบบหน้าเว็บ โครงสร้างมีลักษณะดังนี้:
- แท็ก H2: ทำไมต้องอาสนะ
- แท็ก H3: ภาพรวม คุณสมบัติ แผนทั้งหมด
- แท็ก H4: ส่วนหัวที่เป็นตัวหนาใต้ H3
ไม่จำเป็นต้องใช้ไอคอนที่มีสีสันที่นี่ โครงสร้างการนำทางและลักษณะการจัดวางในเมนูแบบเลื่อนลงช่วยให้อ่านเนื้อหาส่วนหัวได้ง่ายอย่างไม่น่าเชื่อ
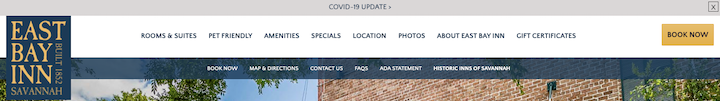
นอกจากนี้ คุณยังสามารถใช้แนวคิดเกี่ยวกับลำดับและลำดับชั้นนี้เมื่อออกแบบแถบเพิ่มเติมเพื่อให้สอดคล้องกับส่วนหัว นี่คือตัวอย่างที่ดีจากเว็บไซต์ East Bay Inn:

แถบส่วนหัวหลักเป็นแถบที่ใหญ่ที่สุดและสว่างที่สุดในกลุ่ม ฟอนต์ยังหนาและใหญ่กว่าฟอนต์อื่นๆ ด้วยการออกแบบในลักษณะนี้ โฟกัสหลักจะไปที่ส่วนหัว จากนั้นผู้เข้าชมสามารถอ้างอิงถึงแบนเนอร์อื่นๆ เพื่อดูข้อมูลเพิ่มเติมได้ตามต้องการ
4. เลือกแบบอักษรธรรมดาที่อ่านง่าย
ส่วนหัวไม่ใช่ที่สำหรับสร้างสรรค์ด้วยตัวเลือกแบบอักษรของคุณ ยกเว้นโลโก้แน่นอน
ยกตัวอย่างเช่น Dribbble:
แบบอักษรที่เขียนด้วยลายมือเป็นตัวเลือกที่ยอดเยี่ยมสำหรับโลโก้ เป็นเอกลักษณ์ น่าจดจำ และบอกคุณได้มากมายเกี่ยวกับธรรมชาติของงานฝีมือที่พบในเว็บไซต์
อย่างไรก็ตาม ฟอนต์ที่เขียนด้วยลายมือหรือฟอนต์ที่มีสไตล์เฉพาะตัวสูงๆ นั้นอ่านยากในพื้นที่ขนาดเล็กพอๆ กับส่วนหัว ดังนั้นจึงเป็นการดีที่สุดที่จะเลือกแบบอักษรเว็บแบบ serif หรือ sans serif สำหรับลิงก์ข้อความและข้อมูลของคุณ
อีกสองสิ่งที่ควรทราบ:
เมื่อพูดถึงขนาด ให้ตั้งเป้าไว้ที่ 16 พิกเซลเป็นอย่างต่ำ ซึ่งใช้กับส่วนหัวหลักและแถบใดๆ ที่ติดอยู่กับพิกเซล
สำหรับสีให้ระวังความคมชัดของสี ควรมีอัตราส่วน 4.5:1 อย่างน้อยที่สุดระหว่างแบบอักษรและพื้นหลัง นี่เป็นอีกครั้งสำหรับส่วนหัวและข้อมูลรองที่อยู่รอบ ๆ
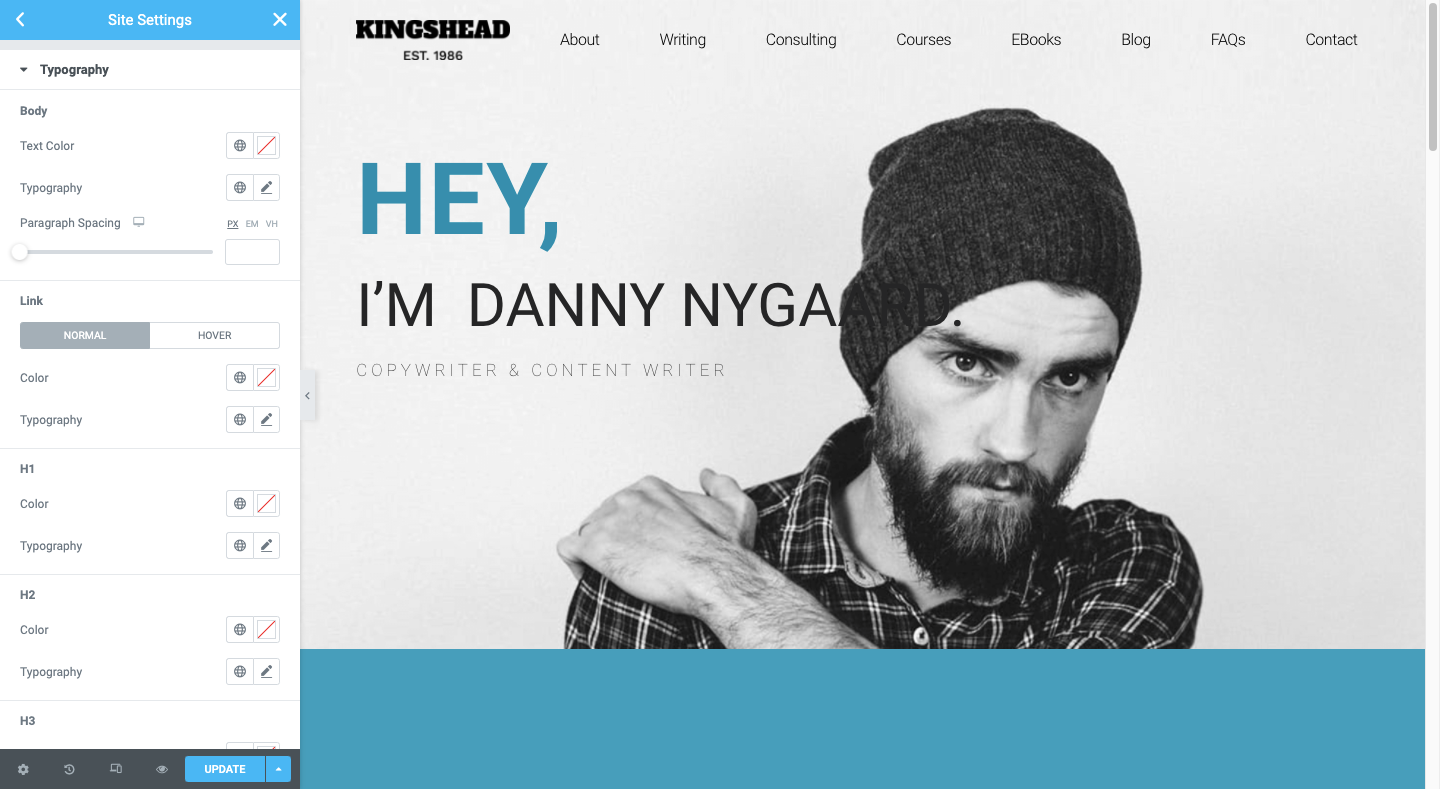
หากคุณกำลังสร้างส่วนหัวแบบกำหนดเองทั้งหมด คุณสามารถตั้งค่าแบบอักษรเหล่านี้ภายใต้ตัวแก้ไขสไตล์ใน Elementor หากคุณต้องการเพียงนำรูปแบบตัวอักษรและสีจากส่วนอื่นๆ ของไซต์ของคุณมาใช้ เพียงตรวจสอบให้แน่ใจว่าการตั้งค่าส่วนกลางของคุณกำหนดไว้ตรงตามที่คุณต้องการ:

5. ใช้องค์ประกอบภาพเท่าที่จำเป็น
เมื่อพูดถึงการใช้องค์ประกอบภาพ เช่น ไอคอน รูปภาพ และวิดีโอในการนำทาง คุณควรมีเหตุผลที่ดีในการทำเช่นนั้น
ดังที่เราได้เห็นในตัวอย่างข้างต้น ไอคอนอาจมีประโยชน์สำหรับองค์ประกอบส่วนหัวของเว็บไซต์ เช่น แถบค้นหา ตะกร้าสินค้า ตัวค้นหาตำแหน่ง ตัวสลับภาษา และอื่นๆ เพียงระมัดระวังเกี่ยวกับการใช้ไอคอนที่ผิดปกติหรือมีการตีความที่คลุมเครือ
สำหรับรูปภาพและวิดีโอ คุณอาจจะดีกว่าหากไม่มีองค์ประกอบขนาดใหญ่เหล่านี้ หากคุณมีปัญหาในการโหลดเว็บไซต์ด้วยความเร็วสูงสุดอยู่แล้ว การเพิ่มไฟล์รูปภาพในส่วนหัวของคุณ (แน่นอนว่านอกเหนือจากโลโก้) อาจไม่ใช่ความคิดที่ดีที่สุด
อย่างไรก็ตาม มีบางกรณีการใช้งานที่จริง ๆ แล้วรูปภาพอาจช่วยปรับปรุงความเร็วที่ผู้เยี่ยมชมจะได้รับสิ่งที่ต้องการจากส่วนหัว และโดยเฉพาะอย่างยิ่ง จากการนำทาง
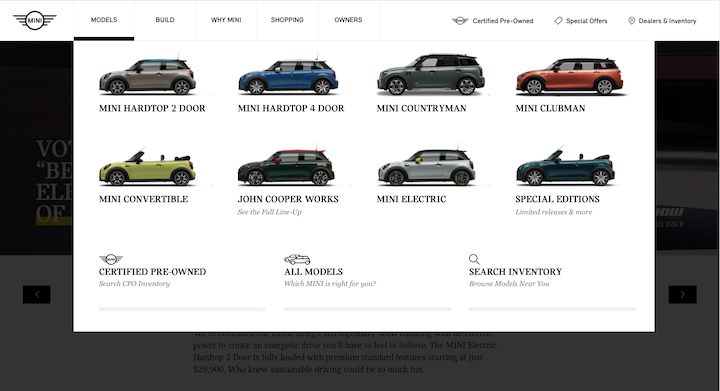
นี่คือตัวอย่างที่ยอดเยี่ยมจริงๆ จาก MINI USA:

แน่นอนว่า MINI สามารถระบุชื่อของแต่ละรุ่นได้ อย่างไรก็ตาม ภาพประกอบจะทำให้การเลือกหนึ่งรายการจากกลุ่มง่ายขึ้นมาก
กรณีการใช้งานอื่นๆ ที่ดีสำหรับภาพในการนำทาง ได้แก่ เมนูขนาดใหญ่ และบล็อกหรือไซต์ข่าวสาร
สิ่งหนึ่งที่ควรหลีกเลี่ยงคือวิดีโอ วิดีโอควรรับชมและส่วนหัวไม่ใช่ตำแหน่งที่เหมาะสำหรับการมีส่วนร่วมที่ยาวนาน (แม้ว่าจะมีความยาวเพียง 30 วินาทีก็ตาม)
6. เพิ่มภาพเคลื่อนไหวในการนำทางเท่านั้น
แอนิเมชั่นไม่จำเป็นต้องดูเหนือชั้นเสมอไปเพื่อให้มีประสิทธิภาพ ตัวอย่างเช่น ภาพเคลื่อนไหวขนาดเล็กที่ใช้กับการนำทางสามารถปรับปรุงโฟกัสและการมีส่วนร่วมได้หากทำอย่างถูกวิธี
ลองดูตัวอย่างบางส่วน
นี่มาจากเว็บไซต์ Florida Aquarium:
เมื่อผู้เข้าชมวางเมาส์เหนือลิงก์การนำทางหลักรายการใดรายการหนึ่ง ลิงก์ที่เหลือจะหายไป นั่นเป็นเอฟเฟกต์แอนิเมชั่นแรกที่ช่วยให้ผู้ใช้จดจ่อกับเนื้อหาที่มีอยู่
จากนั้น เมื่อวางเมาส์เหนือลิงก์ระดับรองหรือระดับอุดมศึกษา หน้าที่โฮเวอร์จะเปลี่ยนเป็นสีที่แตกต่างจากส่วนที่เหลือ
Target เป็นอีกเว็บไซต์หนึ่งที่ใช้แอนิเมชั่นเพื่อโฟกัสไปที่การนำทาง:
ด้วยอันนี้ เราจะได้แอนิเมชั่นการเลื่อนที่ราบรื่นเมื่อสไลด์การนำทางระดับที่สองเปิดขึ้น เรายังได้รับผลกระทบที่ซีดจาง อย่างไรก็ตาม สิ่งนี้ใช้กับหน้าไม่ใช่การนำทาง
คุณสามารถใช้แอนิเมชั่นกับการนำทางของคุณได้อย่างง่ายดาย ไม่ว่าคุณจะออกแบบเทมเพลตส่วนหัวแบบกำหนดเองหรือแทรกเมนูนำทางลงในเพจจากเครื่องมือสร้างเพจ Elementor ของคุณ:

คุณจะพบแอนิเมชั่นเหล่านี้ภายใต้เค้าโครง แม้ว่าจะมีเอฟเฟ็กต์การเคลื่อนไหวในขั้นสูงด้วย แต่เอฟเฟ็กต์เหล่านี้จะทำให้เมนูการนำทางทั้งหมดเคลื่อนไหวพร้อมกัน เป็นการดีที่สุดที่จะใช้แอนิเมชั่นในปริมาณน้อยเพื่อทำให้หน้าที่เลือกมีชีวิตชีวา
7. ทำให้มันติด
เว้นแต่ว่าคุณกำลังออกแบบหน้าเว็บที่มีเนื้อหาไม่มาก การเพิ่มส่วนหัวแบบติดหนึบให้กับเว็บไซต์ของคุณน่าจะเป็นความคิดที่ดี เว็บไซต์หน้าเดียวยาวๆ รวมถึงเว็บไซต์ที่มีฟีดยาว (เช่น เว็บไซต์ข่าวสารและอีคอมเมิร์ซ) จะได้รับประโยชน์จากเว็บไซต์นี้อย่างแน่นอน ด้วยวิธีนี้ ผู้เข้าชมจะมีส่วนหัวอยู่ใกล้แค่เอื้อม ไม่ว่าหน้านั้นจะลงไปลึกแค่ไหนก็ตาม
NNG มีเคล็ดลับที่เป็นประโยชน์บางประการเกี่ยวกับวิธีการออกแบบส่วนหัวแบบติดหนึบ เพื่อไม่ให้กีดขวางผู้เข้าชมของคุณหรือทำให้เสียประสบการณ์:
- ย่อขนาดเมื่อผู้เยี่ยมชมเริ่มเลื่อน
- สร้างความแตกต่างที่ชัดเจนระหว่างส่วนหัวและเนื้อหา เพื่อให้ผู้เข้าชมทราบว่าจุดสิ้นสุดและอีกจุดหนึ่งเริ่มต้นที่ใด
- ทำให้ภาพเคลื่อนไหวมีขนาดเล็ก
เว็บไซต์ Champion ปฏิบัติตามกฎเหล่านี้และคุณสามารถดูได้ว่าจะช่วยปรับปรุงประสบการณ์การช็อปปิ้งได้อย่างไร:
หากคุณต้องการลองใช้เอฟเฟกต์ติดหนึบนี้ คุณจะต้องคุ้นเคยกับการแก้ไขโค้ดของคุณ (เพียงเล็กน้อย)
8. พิจารณาอัตราส่วนส่วนหัวต่อเนื้อหาเมื่อใช้การนำทางแนวตั้ง
NNG มีสิ่งดีๆ ที่จะกล่าวถึงเกี่ยวกับการนำทางในแนวตั้ง:
- คุณสามารถเพิ่มลิงก์ได้มากเท่าที่ต้องการโดยที่ลิงก์ไม่ไปเบียดกับส่วนหัว
- คุณสามารถปรับขนาดหน้าเว็บไซต์ของคุณได้อย่างง่ายดายและไม่ส่งผลกระทบต่อการออกแบบส่วนหัวของเว็บไซต์มากนัก
- สแกนได้ง่ายกว่าเนื่องจากผู้เข้าชมคุ้นเคยกับการมองไปทางซ้ายของเว็บไซต์
- ผู้ใช้คุ้นเคยกับการนำทางในแนวตั้งเป็นอย่างดีจากเวลาทั้งหมดที่ใช้ไปกับโซเชียลมีเดียและในเว็บแอป
- การนำทางในแนวตั้งจะสร้างประสบการณ์ที่สอดคล้องกันระหว่างเดสก์ท็อปและอุปกรณ์เคลื่อนที่
แต่มีปัญหาเกี่ยวกับพื้นที่ที่ต้องคิดเกี่ยวกับ
ส่วนหัวแนวนอนมักจะออกแบบให้บาง โดยไม่คำนึงว่า ส่วนหัวแบบติดหนึบจำนวนมากจะลดขนาดลงเมื่อผู้เข้าชมเลื่อนหน้าลงมา ดังนั้นพวกเขาจึงไม่ต้องครอบครองอสังหาริมทรัพย์มากนัก
การนำทางสไตล์แถบด้านข้างไม่ได้มีความหรูหราขนาดนั้น เว้นแต่จะได้รับการออกแบบให้ปรากฏขึ้นเมื่อมีคนคลิกที่ไอคอนเมนูแฮมเบอร์เกอร์เท่านั้น ชอบสิ่งนี้สำหรับ The Alfond Inn:
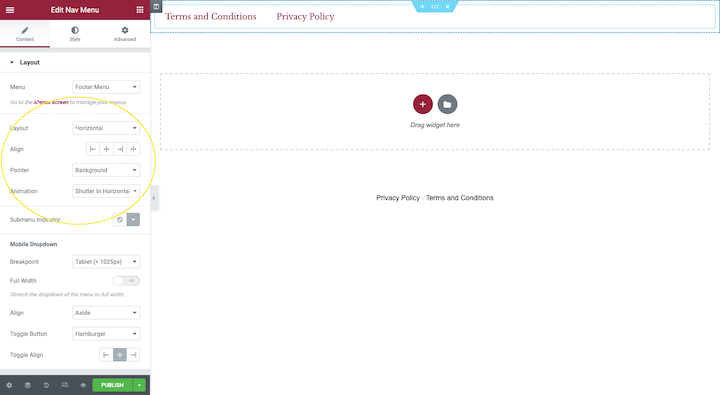
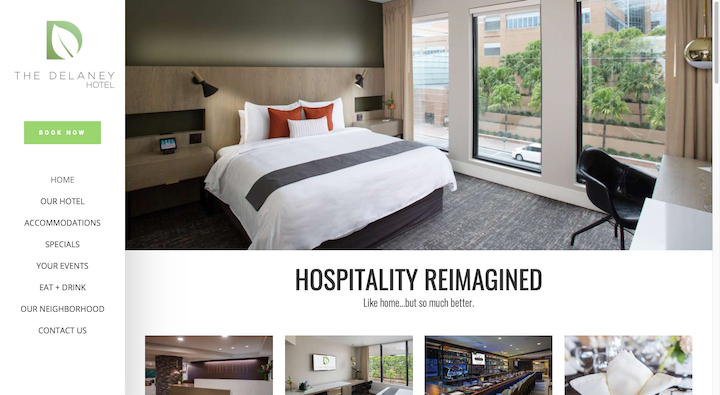
ที่กล่าวว่า หากคุณสามารถทำให้เมนูแถบด้านข้างแบบติดหนึบของคุณมีขนาดกะทัดรัดเพียงพอ คุณก็จะสามารถป้องกันไม่ให้มันรบกวนประสบการณ์ของผู้ใช้ได้ นี่คือตัวอย่างที่ดีของวิธีการดำเนินการจากโรงแรม Delaney:

แถบด้านข้างกว้างเพียง 250 พิกเซลเมื่อเทียบกับ 1200 พิกเซลบนไซต์
บทช่วยสอนนี้จะแนะนำคุณตลอดกระบวนการสร้างการนำทางแถบด้านข้างแบบติดหนึบสำหรับเว็บไซต์ของคุณ
9. ทำให้ส่วนหัวโปร่งใสเฉพาะเมื่อเหมาะสมเท่านั้น
ส่วนหัวแบบโปร่งใสคือส่วนที่องค์ประกอบต่างๆ ยังคงอยู่ เช่น โลโก้ การนำทาง CTA และอื่นๆ แต่ไม่มีพื้นหลังทึบอยู่เบื้องหลัง อย่างที่คุณจินตนาการได้ นี่อาจเป็นตัวเลือกการออกแบบที่ยุ่งยากสำหรับบางเว็บไซต์
สาเหตุใหญ่ประการหนึ่งเป็นเพราะข้อความอาจอ่านได้ยากมากหากปรากฏอยู่ด้านหน้าพื้นหลังที่มีคนพลุกพล่านหรือสีที่มีคอนทราสต์ต่ำ ดังนั้น เว้นแต่ว่าส่วนหัวจะหายไปจากสายตาเมื่อผู้เข้าชมเลื่อนดู คุณจะเสี่ยงกับการนำทางและข้อความอื่นๆ ในนั้นไม่สามารถอ่านได้เมื่อพวกเขาเลื่อนผ่านบางส่วน
ที่กล่าวว่ามีบางเว็บไซต์ที่ตัวเลือกการออกแบบนี้ใช้งานได้
นี่คือวิธีที่ Conti di San Bonifacio แก้ปัญหานั้น:
ส่วนหัวประกอบด้วยโลโก้สีขาวที่มุมซ้ายและไอคอนเมนูแฮมเบอร์เกอร์สีขาวที่ด้านขวาเท่านั้น ที่ด้านบนสุดของทุกหน้าคือวิดีโอหรือรูปภาพที่มีสีสันสดใสซึ่งตัดกันได้ดีกับสีขาว และเนื่องจากไซต์มีภาพที่หนักมาก จึงเป็นเรื่องยากมากที่การมองเห็นของส่วนหัวจะถูกบุกรุก
หากคุณชอบสไตล์การออกแบบส่วนหัวของเว็บไซต์แบบมินิมอลและธีมของคุณไม่ได้ให้พื้นหลังโปร่งใสโดยอัตโนมัติ เรียนรู้วิธีตั้งค่าด้วยตัวคุณเองด้วยบทแนะนำสอนการใช้งาน Elementor นี้
ดึงดูดความสนใจและเพิ่มการมีส่วนร่วมด้วยการออกแบบส่วนหัวแบบกำหนดเอง
ส่วนหัวเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดของเว็บไซต์ของคุณ เนื่องจากอัตราส่วนระหว่างพื้นที่ที่ใช้กับประโยชน์ที่ได้รับนั้นหาตัวจับยาก
ส่วนหัวมีจุดประสงค์หลายประการ พวกเขาให้ภาพรวมของเว็บไซต์ทั้งหมดและการนำทางที่ง่ายดายผ่านลิงก์ เมนูขนาดใหญ่ที่ออกแบบมาอย่างดี และแถบค้นหา นอกจากนี้ยังเป็นสถานที่ที่ดีในการโปรโมตแบรนด์ของคุณด้วยโลโก้บริษัทและรูปแบบตัวอักษรและสีที่เหมาะสม ประการสุดท้าย พวกเขาสามารถเพิ่มการมีส่วนร่วมผ่าน CTA การเข้าถึงอีคอมเมิร์ซอย่างรวดเร็ว และภาพเคลื่อนไหวที่เน้นองค์ประกอบเหล่านี้
เราได้พูดคุยเกี่ยวกับประเภทต่างๆ ของส่วนหัว และแนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างส่วนหัวแบบกำหนดเอง และเราได้ให้ตัวอย่างไว้ ดังนั้น ทำตามคำแนะนำนี้และสร้างส่วนหัวของคุณเองที่ไม่ซ้ำใครเพื่อการมีส่วนร่วมและการรับรู้แบรนด์ที่ดียิ่งขึ้น
เว็บไซต์ WP
ทันที