วิธีใช้รูปภาพ WebP ใน WordPress
เผยแพร่แล้ว: 2020-07-21WebP เป็นรูปแบบรูปภาพใหม่ที่สามารถทำให้ไฟล์รูปภาพของคุณมีขนาดเล็กลงและโหลดเร็วขึ้น และ ช่วยให้เว็บไซต์ WordPress ของคุณโหลดเร็วขึ้น เราทุกคนทราบดีว่าเว็บไซต์ที่เร็วกว่านั้นดีสำหรับ SEO และ UX และช่วยให้เรารักษาผู้เยี่ยมชมและเครื่องมือค้นหาให้มีความสุข
คู่มือนี้จะช่วยให้คุณเรียนรู้เกี่ยวกับ WebP และวิธีใช้งานบนเว็บไซต์ WordPress ของคุณอย่างถูกต้อง
ฉันจะอธิบายวิธีการใช้ WebP ทั้งแบบ มีและไม่มีปลั๊กอิน เพื่อให้คุณสามารถเลือกโซลูชันที่คุณต้องการได้
เข้าเรื่องกันเลย
สารบัญ
WebP คืออะไร?

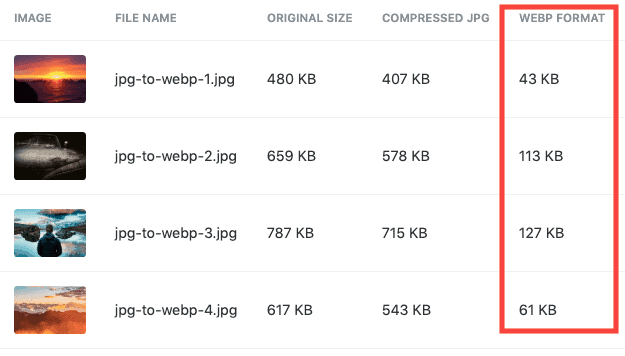
WebP เป็นรูปแบบภาพโอเพ่นซอร์สเจเนอเรชันถัดไปที่มี การบีบอัดที่ดีกว่า และ ขนาดไฟล์เล็ก กว่าประเภทภาพที่เก่ากว่า เช่น JPEG และ PNG
WebP ถูกสร้างขึ้นโดย Google ในปี 2010 หลังจากที่บริษัทเข้าซื้อกิจการ On2 Technologies WebP รองรับแอนิเมชั่น ทำให้เป็นทางเลือก GIF ที่ทำงานได้ ความโปร่งใส โปรไฟล์สี และข้อมูลเมตา
สำหรับข้อมูลเพิ่มเติม โปรดดูที่คำถามที่พบบ่อยของ WebP
ทำไมต้องใช้ WebP?

รูปภาพ WebP ช่วยให้หน้าเว็บไซต์ของคุณมีขนาดเล็ก ไฟล์ขนาดเล็กโหลดเร็วขึ้น ดังนั้น การใช้ภาพ WebP สามารถ ช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้น
การเร่งความเร็ว WordPress เป็นสิ่งสำคัญมากในการช่วย ปรับปรุง SEO, UX และการใช้ WebP เป็นขั้นตอนเล็กและง่ายในการทำให้เว็บไซต์ WordPress ของคุณเร็วขึ้น
วิธีแปลงรูปภาพ WordPress เป็นรูปแบบ WebP
หากคุณมีเว็บไซต์ WordPress อยู่แล้วและต้องการใช้ WebP คุณจะต้องแปลงไลบรารีสื่อที่มีอยู่ทั้งหมดเป็น WebP
โชคดีที่มีปลั๊กอินฟรีและพรีเมียมที่ช่วยทำให้กระบวนการแปลง WebP เป็นเรื่องง่าย
1. ตรวจสอบประเภทไฟล์ภาพที่คุณใช้อยู่
คุณสามารถทำได้ 2 วิธี:
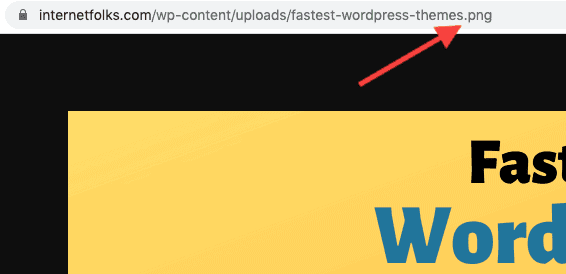
- เยี่ยมชมเว็บไซต์ของคุณจากเบราว์เซอร์เช่น Chrome และคลิกขวาบนภาพใดก็ได้ คลิก "เปิดรูปภาพในแท็บใหม่" และดูชื่อไฟล์รูปภาพในแถบที่อยู่ ประเภทไฟล์ในตอนท้ายจะบอกคุณว่าเป็น JPEG, PNG, WEBP หรืออื่นๆ

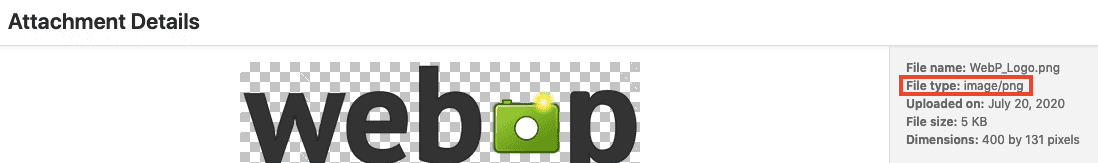
- หรือไปที่ Dashboard > Media > Library แล้วคลิกที่ภาพใดก็ได้ คุณจะเห็นประเภทไฟล์แสดงอยู่ทางด้านขวา

2. [พร้อมปลั๊กอิน] ติดตั้งปลั๊กอิน WebP
ฉันแนะนำให้ใช้ ShortPixel เพื่อแปลงรูปภาพ WordPress ของคุณเป็น WebP ด้วยเหตุผลสองประการ:
- สามารถสำรองไฟล์ต้นฉบับไว้เพื่อให้คุณสามารถเปลี่ยนกลับได้หากต้องการ
- ทำงานในพื้นหลังเพื่อแปลงภาพที่อัปโหลดใหม่เป็น WebP . โดยอัตโนมัติ
- จะแปลงภาพเก่าเป็น WebP โดยอัตโนมัติ
- ยังบีบอัดรูปภาพให้มีขนาดเล็กลงและปรับปรุงเวลาการโหลด
- การแปลง WebP นั้นฟรีและไม่ใช้เครดิตรูปภาพ
ShortPixel ให้บริการฟรี 100 ภาพต่อเดือน หากคุณมีไลบรารีสื่อขนาดใหญ่หรืออัปโหลดเนื้อหาจำนวนมาก คุณสามารถซื้อเครดิตรูปภาพเพิ่มเติมได้ในราคาถูก (เครดิตจะไม่หมดอายุและคุณสามารถใช้บนโดเมนได้มากเท่าที่คุณต้องการ)
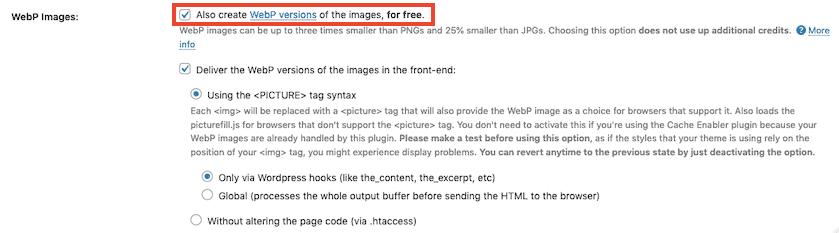
เมื่อคุณติดตั้ง ShortPixel แล้ว ให้สร้างบัญชีและเพิ่มคีย์ API เพื่อซิงค์ ไปที่ แดชบอร์ด > การตั้งค่า > ShortPixel > ขั้นสูง แล้วเลือกตัวเลือก “สร้างรูปภาพเวอร์ชัน WebP ได้ฟรีด้วย”

ถัดไป ตรวจสอบตัวเลือกเพื่อ “ส่งรูปภาพเวอร์ชัน WebP ในส่วนหน้า”
คุณมี 2 วิธีในการให้บริการรูปภาพ WebP ใน ShortPixel:
- การใช้ไวยากรณ์แท็ก <PICTURE>
- ผ่าน .htaccess
ฉันใช้ตัวเลือก <PICTURE> ผ่าน Global output
เนื่องจากไม่ใช่ทุกเบราว์เซอร์ที่รองรับ WebP ShortPixel จึงเป็นเครื่องมือที่มีประโยชน์เพราะจะบีบอัดรูปภาพ JPEG และ PNG ดั้งเดิม และจะให้บริการบนเบราว์เซอร์ที่ไม่ได้ใช้ WebP

หากคุณไม่ต้องการใช้ ShortPixel คุณยังสามารถแปลงไลบรารีสื่อ WordPress ที่มีอยู่เป็น WebP โดยใช้ปลั๊กอิน WebP Express (ฟรี) หรือปลั๊กอิน WebP Converter for Media (ฟรี)
3. [ไม่มีปลั๊กอิน] ใช้ CloudFlare เพื่อให้บริการภาพ WebP

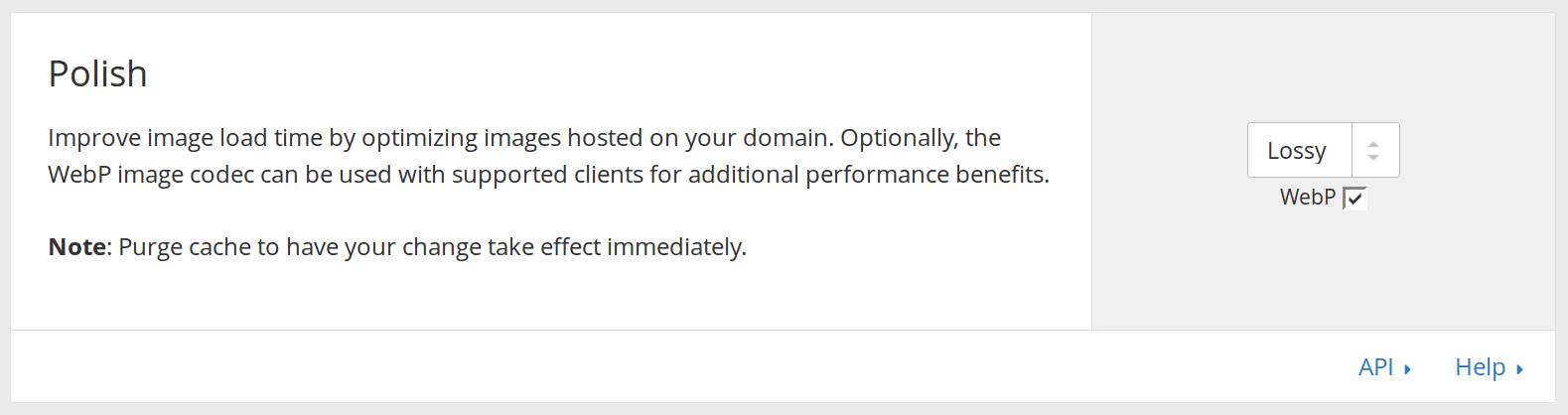
หากคุณใช้ CloudFlare ซึ่งเป็น CDN ทั่วโลก (เครือข่ายการจัดส่งเนื้อหา) คุณสามารถตรวจสอบตัวเลือกง่ายๆ ในการแสดงรูปภาพในรูปแบบ WebP หากคุณใช้บัญชี Pro หรือสูงกว่า (แบบชำระเงิน) คุณจะพบการตั้งค่า WebP ในส่วน Speed > Optimization > Polish
หากคุณไม่ได้ใช้ CloudFlare อยู่ เราขอแนะนำให้คุณพิจารณา ฟรีสำหรับคุณสมบัติพื้นฐานและสามารถช่วยเร่งความเร็วเว็บไซต์ของคุณโดยให้บริการจากสถานที่ต่างๆ ทั่วโลก ในขณะเดียวกันก็ลดปริมาณงานที่เซิร์ฟเวอร์โฮสต์ของคุณต้องทำ
4. [ไม่มีปลั๊กอิน] ใช้ CDN เพื่อให้บริการอิมเมจ WebP
CDN ส่วนใหญ่จะให้คุณแสดงภาพในรูปแบบ WebP บริการ CDN ต่อไปนี้รองรับการส่งอิมเมจ WebP:
- KeyCDN
- StackPath (เดิมชื่อ Max CDN)
- อย่างรวดเร็ว
- Amazon CloudFront
5. ตรวจสอบว่ารูปภาพกำลังโหลดใน WebP . หรือไม่
เมื่อคุณแปลงอิมเมจไลบรารีสื่อของคุณเป็นรูปแบบ WebP เสร็จแล้ว ให้ลบแคชและใช้หน้าต่างเบราว์เซอร์ที่ไม่ระบุตัวตนเพื่อทดสอบว่าอิมเมจ WebP โหลดอย่างถูกต้องหรือไม่
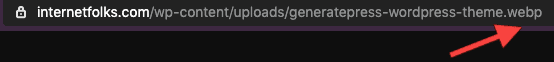
ใน Chrome ให้คลิกขวาเมาส์เหนือรูปภาพใดก็ได้ แล้วคลิก "เปิดรูปภาพในแท็บใหม่" ดูชื่อไฟล์รูปภาพในแถบที่อยู่และตรวจสอบว่าลงท้ายด้วย “.webp”

วิธีอัปโหลดรูปภาพ WebP ไปยัง WordPress
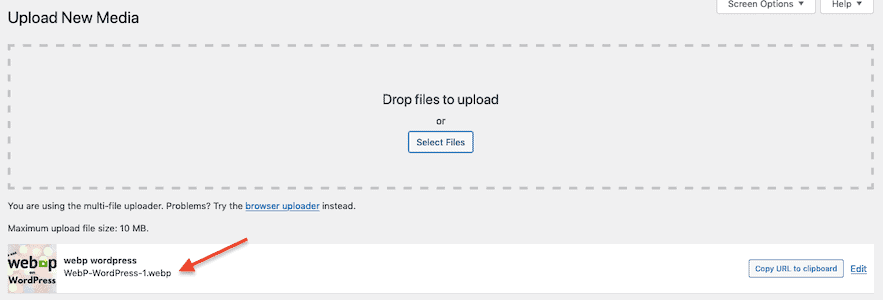
หากไซต์ของคุณใช้ WordPress เวอร์ชัน 5.8 หรือใหม่กว่า ตอนนี้คุณสามารถอัปโหลดรูปภาพ WebP ไปยังไลบรารีสื่อของคุณได้โดยตรง

หมายเหตุ: จนกว่าเบราว์เซอร์ทั้งหมดจะแสดงภาพ WebP ควรใช้รูปแบบภาพอื่นๆ เช่น JPEG และ PNG ต่อไป แต่ให้ให้บริการไฟล์ WebP ที่มีขนาดเล็กกว่าหากเป็นไปได้ หากคุณอัปโหลดรูปภาพ WebP ไปยัง WordPress โดยตรง รูปภาพอาจแสดงไม่ถูกต้องบนอุปกรณ์และเบราว์เซอร์ทั้งหมด
คำถามที่พบบ่อยเกี่ยวกับ WordPress WebP
WebP ทำงานอย่างไร
WebP ทำงานแตกต่างกันไปขึ้นอยู่กับว่าคุณกำลังใช้การบีบอัดแบบสูญเสียหรือสูญเสียข้อมูล
การบีบอัด Lossy WebP ใช้ การเข้ารหัสแบบคาดการณ์ โดยใช้ค่าในบล็อกพิกเซลที่อยู่ใกล้เคียงเพื่อทำนายค่าและเข้ารหัสความแตกต่าง
ตามที่ Google:
การบีบอัด WebP แบบไม่สูญเสียข้อมูลใช้ชิ้นส่วนของภาพที่เห็นแล้วเพื่อสร้างพิกเซลใหม่ขึ้นมาใหม่ นอกจากนี้ยังสามารถใช้จานสีในพื้นที่ได้หากไม่พบการจับคู่ที่น่าสนใจ
ปลั๊กอิน WebP ใดที่ดีที่สุดสำหรับ WordPress?
สองปลั๊กอินการแปลง WebP เฉพาะที่ได้รับความนิยมมากที่สุดสำหรับ WordPress คือ WebP Express และ WebP Converter สำหรับสื่อ
ปลั๊กอินบีบอัดรูปภาพที่ดีที่สุดพร้อมการรองรับ WebP ที่ฉันทดสอบคือ ShortPixel และ Smush
WebP ลดคุณภาพของภาพหรือไม่
รูปภาพ WebP แบบไม่สูญเสียจะรักษาคุณภาพของภาพต้นฉบับ ภาพ WebP ที่สูญเสียไปจะทำให้คุณภาพของภาพลดลง แม้ว่าในกรณีส่วนใหญ่จะไม่สังเกตเห็นได้ชัดเจน
หากรูปภาพเว็บไซต์ของคุณต้องมีความละเอียดสูงหรือดูขนาดใหญ่บนจอเรตินา คุณต้องตรวจสอบว่าการบีบอัด WebP ไม่ส่งผลเสียต่อคุณภาพของภาพ
คุณสามารถดูตัวอย่างรูปภาพ WebP-lossless และ WebP-lossy ได้ในแกลเลอรี WebP ของ Google
เบราว์เซอร์ใดบ้างที่รองรับ WebP
WebP ได้รับการสนับสนุนจากเบราว์เซอร์ยอดนิยมส่วนใหญ่ รวมทั้ง Chrome, Firefox, Microsoft Edge และ Opera บนเดสก์ท็อปและ Android นี่คือรายชื่อเบราว์เซอร์ที่รองรับ WebP ทั้งหมด
WebP ไม่รองรับเบราว์เซอร์ทั้งหมด ด้วยเหตุนี้ ขอแนะนำให้คุณ ใช้รูปภาพ WebP ที่มี JPEG/PNG เป็นทางเลือก
WebP จะทำงานบน Safari เมื่อใด
ตอนนี้ Apple ได้เพิ่มการรองรับ WebP ให้กับ Safari และ iOS ด้วยการเปิดตัว iOS 14 และ macOS Big Sur ผู้ใช้ที่มี Safari เวอร์ชันเก่าอาจยังคงไม่สามารถแสดงภาพ WebP ได้
ฉันสามารถเปลี่ยนจาก WebP กลับเป็น JPEG ได้หรือไม่
หากคุณใช้ปลั๊กอิน WordPress เช่น ShortPixel เพื่อให้บริการภาพ WebP และเก็บต้นฉบับไว้ คุณสามารถเปลี่ยนกลับเป็น JPEG หรือรูปแบบภาพต้นฉบับได้ตลอดเวลา
ยังเป็นความคิดที่ดีที่จะโฮสต์ทั้งรูปภาพ WebP และ JPEG เนื่องจากเบราว์เซอร์ของเว็บไซต์บางตัว (เช่นเวอร์ชันเก่ากว่าหลายๆ ตัว) ไม่รองรับรูปแบบ WebP
การใช้ WebP ดีสำหรับ SEO หรือไม่?
Google ไม่ได้ระบุอย่างเป็นทางการว่าการใช้รูปภาพ WebP จะปรับปรุง SEO และการจัดอันดับ อย่างไรก็ตาม Google ได้พัฒนาเทคโนโลยี WebP และพวกเขายังแนะนำให้ให้บริการ WebP และรูปภาพที่บีบอัดอื่นๆ เพื่อให้เข้าถึงเว็บไซต์ได้เร็วขึ้น
หากคุณใช้ PageSpeed Insights เพื่อตรวจสอบว่าหน้าเว็บของคุณทำงานเป็นอย่างไร คุณจะเห็นว่า Google แนะนำให้ใช้ WebP และปลั๊กอิน WordPress เพื่อแปลงรูปภาพของคุณเป็น WebP:

WebP สามารถช่วยให้เว็บไซต์ของคุณโหลดเร็วขึ้น ดังนั้นจึง ดีสำหรับ SEO Google ได้ยืนยันว่าจะเปิดตัวปัจจัยการจัดอันดับความเร็วเว็บไซต์อย่างเป็นทางการที่เรียกว่า Core Web Vitals ในอนาคตอันใกล้นี้
รูปภาพ WebP อนุญาตข้อมูลเมตาหรือไม่
ได้ รูปภาพ WebP สามารถเก็บข้อมูลเมตาในรูปแบบ EXIF หรือ XMP
ซอฟต์แวร์ใดแปลง JPEG และ PNG เป็น WebP
Google ได้สร้างเครื่องมือแปลง WebP ที่สามารถดาวน์โหลดได้สำหรับ Linux, Windows และ macOS คุณยังสามารถแปลงรูปภาพเป็น WebP โดยใช้บรรทัดคำสั่ง
ฉันสามารถอัพโหลดภาพ WebP ไปยัง WordPress ได้หรือไม่?
ได้ หากคุณใช้ WordPress 5.8 หรือใหม่กว่า คุณสามารถอัปโหลดรูปภาพ WebP ไปยัง WordPress ได้โดยตรง
