10 เทรนด์การออกแบบเว็บไซต์ที่คาดว่าจะเกิดขึ้นในปี 2022
เผยแพร่แล้ว: 2021-12-21ชุมชนผู้สร้างเว็บของเรากำลังยกระดับทุกปี เมื่อมองย้อนกลับไปเมื่อ 10 ปีที่แล้ว ภารกิจของเราได้เปลี่ยนไปอย่างมากจากการขจัดความยุ่งเหยิงขององค์ประกอบเว็บไซต์ที่ไม่จำเป็นที่แออัดยัดเยียด
เมื่อเวลาผ่านไป เราเริ่มมองเห็นภาพและออกแบบเว็บไซต์โดยเน้นที่ผู้ใช้เป็นศูนย์กลางมากขึ้น ผู้ใช้ คือ ลูกค้า ของเรา เราใช้ความเข้าใจ UX ที่สอดคล้องกับความต้องการของพวกเขา ขณะนี้เว็บไซต์จำเป็นต้องเข้าถึงได้ง่ายขึ้น นำทางได้ง่าย และไหลลื่นอย่างไม่มีสะดุด
เมื่อคำนึงถึงสิ่งนี้ นักออกแบบในปัจจุบันจึงรู้สึกอยู่ในโซนของตนเองมากขึ้น และปลอดภัยมากขึ้นกับการออกแบบของพวกเขา แม้จะอยู่ท่ามกลางภูมิประเทศที่มีการแข่งขันสูงก็ตาม สิ่งนี้สร้างบรรยากาศแห่งเสรีภาพให้พวกเขาทดสอบขอบเขตของการประชุม
ในขณะที่สังคมใช้เวลาออนไลน์มากขึ้น งานของเราในฐานะผู้สร้างเว็บคือการมีส่วนร่วมกับผู้ใช้ในระดับอารมณ์ โดยแบกความรู้สึกของมนุษย์ไว้ภายใต้ความเป็นจริงเทียม เรามีเรื่องราวที่จะบอกเล่าและบทสนทนาที่จะจุดประกายในขณะที่นำความสุขมาสู่ทุกปฏิสัมพันธ์
ดังนั้นจึงจำเป็นอย่างยิ่งที่เราจะต้องพัฒนาเทคนิคของเราอย่างต่อเนื่องในโลกที่เปลี่ยนแปลงตลอดเวลา เข้าร่วมกับเราในขณะที่เราศึกษาแนวโน้มการออกแบบเว็บไซต์ชั้นนำที่จะครองโลกของการสร้างเว็บไซต์ในปี 2022
สารบัญ
- 10 เทรนด์การออกแบบเว็บไซต์ที่คาดว่าจะเกิดขึ้นในปี 2022
- 1. ความคลั่งไคล้การออกแบบรวม
- 2. การเล่าเรื่องแบบเลื่อน
- 3. การเลื่อนในแนวนอน
- 4. วิชาการพิมพ์ Brutalist
- 5. การพิมพ์แอนิเมชั่น / การพิมพ์แบบเคลื่อนไหว
- 6. ความคิดถึง
- 7. สีที่ตัดกัน
- 8. นอกตาราง
- 9. ภาพหลายเลเยอร์
- 10. ความสุข
- อนาคตอยู่ในมือของเรา
10 เทรนด์การออกแบบเว็บไซต์ที่คาดว่าจะเกิดขึ้นในปี 2022
1. ความคลั่งไคล้การออกแบบรวม

โชคไม่ดีที่ “Inclusivity” ถูกมองว่าเป็นคำศัพท์ทางการเมืองที่มักถูกโยนทิ้งไปอย่างง่ายดาย แต่แก่นแท้ของมันคือ มันคืออุดมการณ์ที่พูดกับนักออกแบบทุกคน – ทำให้ความพยายามทุกอย่างถูกรวมเข้าด้วยกันโดยที่ไม่เคยมีมาก่อน ในตลาดโลกที่ปรับแต่งเฉพาะบุคคลในปัจจุบัน เป็นแนวคิดที่ห่างไกลจากต่างประเทศ
การออกแบบโดยรวมส่งผลต่อทุกขั้นตอนของกระบวนการออกแบบเว็บไซต์ ตั้งแต่การตัดสินใจเชิงกลยุทธ์เกี่ยวกับกลุ่มเป้าหมายของเว็บไซต์ ไปจนถึงน้ำเสียงและการปรับเปลี่ยนในแบบของคุณ ตลอดจนการกำหนดภาษากราฟิกของแบรนด์ของคุณเพื่อรองรับทุกเพศ มุมมอง ประสบการณ์ และ สถานการณ์.
ตัวอย่างเช่น รูปภาพและภาพประกอบของวัตถุประสงค์การใช้งานเริ่มปรากฏบ่อยขึ้นในแนวหน้าที่ไม่เกี่ยวกับเพศ ซึ่งนำเสนอความหลากหลายที่ขี้เล่น
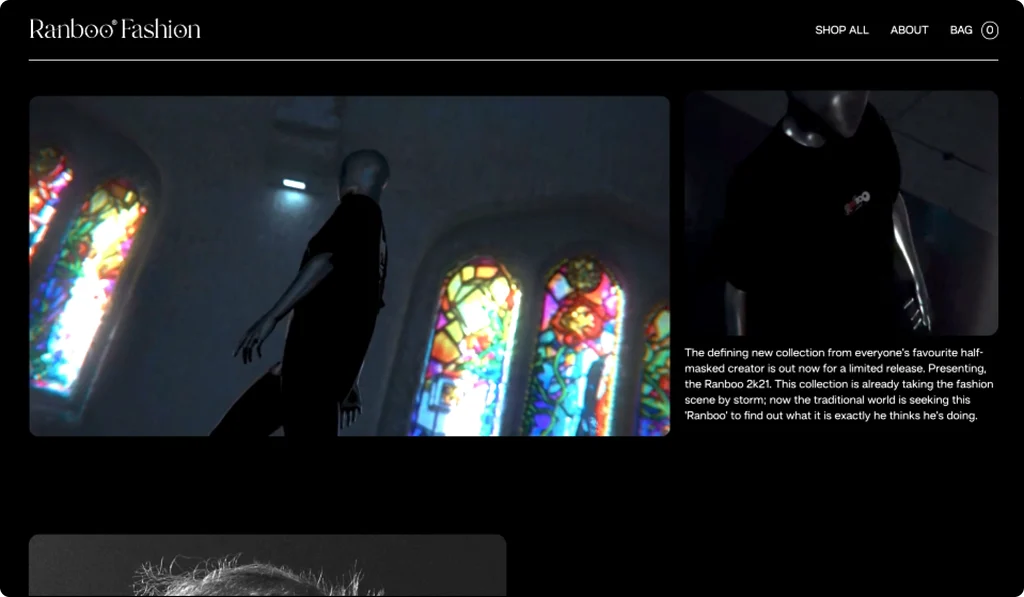
นอกจากนี้ ภายใต้อิทธิพลของโลกเกม ในปีหน้านี้จะต้องเห็นอินเทอร์เน็ตเต็มไปด้วยอวตาร ภาพประกอบ และตัวละครจำนวนมากขึ้นเรื่อยๆ ของตัวตนที่ไม่ใช่มนุษย์ เนื่องจากอินเทอร์เน็ตนำเสนอความเป็นจริงทางเลือก — ตั้งคำถามถึงแก่นแท้ของอะไร เป็นจริง
นางแบบ Ranboo Fashion ที่ แสดงในวิดีโอของพวกเขาค่อนข้างไม่เปิดเผยทางเพศ โดยซ่อนใบหน้าไว้เพื่อไม่ให้ผู้ชมแน่ใจว่าเป็นตัวตนของนางแบบ
2. การเล่าเรื่องแบบเลื่อน

Scrollytelling เป็นวิธีที่ได้รับความนิยมมากขึ้นในการใช้ประโยชน์จากอินเทอร์เฟซดิจิทัลและถ่ายทอดเรื่องราวที่ซับซ้อน
เอฟเฟ็กต์ภาพเหล่านี้พยายามดึงดูดผู้ชม โดยนำเสนอเนื้อหาที่น่าสนใจบนจานเงิน Scrollytelling เรียกอีกอย่างว่า "การแสดงภาพเชิงบรรยาย" ซึ่งเป็นชุดขององค์ประกอบภาพซึ่งจัดลำดับเข้าด้วยกัน โดยจัดตามลำดับเวลาเพื่อถ่ายทอดข้อความเฉพาะไปยังผู้เยี่ยมชม
เช่นเดียวกับความเป็นไปได้ในการอ่านหนังสือตามที่คุณต้องการ ตอนนี้เว็บไซต์อนุญาตให้คุณนำทางและควบคุมการไหลในแบบที่เป็นส่วนตัวโดยเข้าใจว่าผู้ใช้แต่ละคนแตกต่างกันและนำเสนอข้อความในรูปแบบที่น่าสนใจ
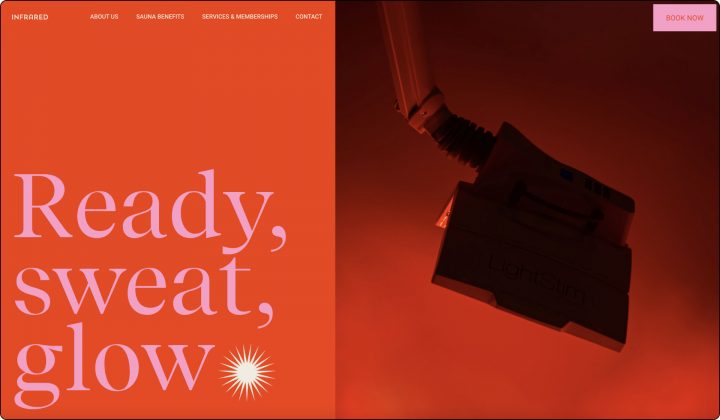
ร่างกายจิตใจอินฟราเรด จากเท็กซัส สหรัฐอเมริกา แสดงรูปภาพและข้อความขนาดใหญ่ที่ปรากฏผ่านภาพเคลื่อนไหวต่างๆ ที่เน้นคุณค่าที่นำเสนอ ภาพโคลสอัพขนาดใหญ่ ภาพที่มีแสงสลัว ตัวอักษรขนาดใหญ่ ตลอดจนการเปลี่ยนภาพที่นุ่มนวลและนุ่มนวล สร้างบรรยากาศซาวน่าด้วยวิธีที่ซับซ้อนสะอาดตา
3. การเลื่อนในแนวนอน

ตรงกันข้ามกับการนำทางแนวตั้งที่คุ้นเคยและใช้งานง่าย เค้าโครงเลื่อนด้านข้างสามารถนำไปสู่การโต้ตอบที่น่าแปลกใจระหว่างข้อความและรูปภาพ
โดยเฉพาะอย่างยิ่งสำหรับเว็บไซต์พอร์ตโฟลิโอ แคตตาล็อก แผนที่ และอื่นๆ การค้นพบโครงการ การสำรวจเมือง และการเยี่ยมชมแกลเลอรีออนไลน์จะมีส่วนร่วมมากขึ้นด้วยการนำทางด้านข้าง เมื่อทำถูกต้องแล้ว การเลื่อนในแนวนอนจะทำให้เว็บไซต์น่าดึงดูด สนุก และน่าจดจำมากขึ้น เนื่องจากเว็บไซต์ในรายการของเรามีภาพประกอบที่สวยงาม
SIRUP เป็นเว็บไซต์ที่สร้างขึ้นเพื่อวัตถุประสงค์ในการฟังเพลย์ลิสต์เท่านั้น เมื่อตระหนักในสิ่งนี้ ผู้ออกแบบจึงสร้างประสบการณ์การเลื่อนในแนวนอนโดยรวมเพลย์ลิสต์และภาพเป็นส่วนหนึ่งของการเลื่อน การเคลื่อนไหวที่ลื่นไหลขององค์ประกอบการออกแบบต่างๆ ทำให้เกิดความรู้สึกถึงความก้าวหน้าแม้ในขณะที่หยุดนิ่ง ทำให้ผู้ใช้เลื่อนดูไปเรื่อยๆ
4. วิชาการพิมพ์ Brutalist

หากคุณเป็นคนประเภท (ตั้งใจเล่นสำนวนอย่างเต็มที่) ที่จะลงเอยด้วยบางสิ่งที่โดดเด่นกว่า คุณควรพิจารณาแนวโน้มนี้ด้วยความแข็งแกร่งและความโดดเด่นที่ทำให้เว็บไซต์โดดเด่นแม้ว่าจะใช้องค์ประกอบที่จำกัดก็ตาม
Brutalist Typography สามารถมองได้ว่าเป็นปฏิกิริยาต่อความสว่าง การมองโลกในแง่ดี และความเรียบง่ายของการออกแบบเว็บในปัจจุบัน สไตล์สมบุกสมบันที่ไม่มีใครยอมใครซึ่งตรงกันข้ามกับแบบแผนสมัยใหม่ที่ขัดเกลามากกว่า
การใช้ตัวอักษรเพื่อสร้างเส้นตารางไดนามิก ตัวอักษรเป็นตัวสร้างสำหรับเซกเมนต์ ส่วน ส่วนหัว และย่อหน้า หรือเพียงแค่วิธีที่จะทำให้เว็บไซต์ทั้งหมดโดดเด่น — Brutalist Typography ทำให้เว็บไซต์มีกลิ่นอายของเมืองใหญ่
Zona de Propulsao เป็นหน้าเดียวสำหรับศูนย์กลางนวัตกรรมเทคโนโลยี ประเภทขนาดมหึมาเป็นจุดเริ่มต้นของเอกลักษณ์นี้อย่างแน่นอน สร้างบรรยากาศเทศกาลแบบคนเมือง ผู้ออกแบบต้องการสร้างข้อมูลที่ทุกคนสามารถเข้าถึงได้และนำเสนอความรู้ด้านเทคโนโลยีในแบบที่เข้าถึงได้มากขึ้น
5. การพิมพ์แอนิเมชั่น / การพิมพ์แบบเคลื่อนไหว

สิ่งที่เพิ่มเข้ามาอย่างสวยงามจากเทรนด์ก่อนหน้านี้คือ Kinetic Typography ที่พัฒนาอย่างรวดเร็วด้วยเทคนิคใหม่ๆ ในมือ ทุกวันนี้นักออกแบบเว็บไซต์ใช้กันอย่างแพร่หลายในหลายรูปแบบ เมื่อก่อนการเล่าเรื่องคือการทำให้ตัวละครเคลื่อนไหว แต่ตอนนี้การพิมพ์เป็นเกมบอลแบบใหม่
ข้อความที่เคลื่อนไหวสามารถดึงดูดความสนใจ สร้างโทน เน้นส่วนที่สำคัญ และนำสายตาของผู้ใช้ไปยังหน้าต่างๆ นี่เป็นเทรนด์ที่เกิดขึ้นจริงตั้งแต่ช่วงปี 1960 เมื่อภาพยนตร์สารคดีเริ่มใช้ชื่อเรื่องเปิดแบบแอนิเมชั่นแทนข้อความคงที่
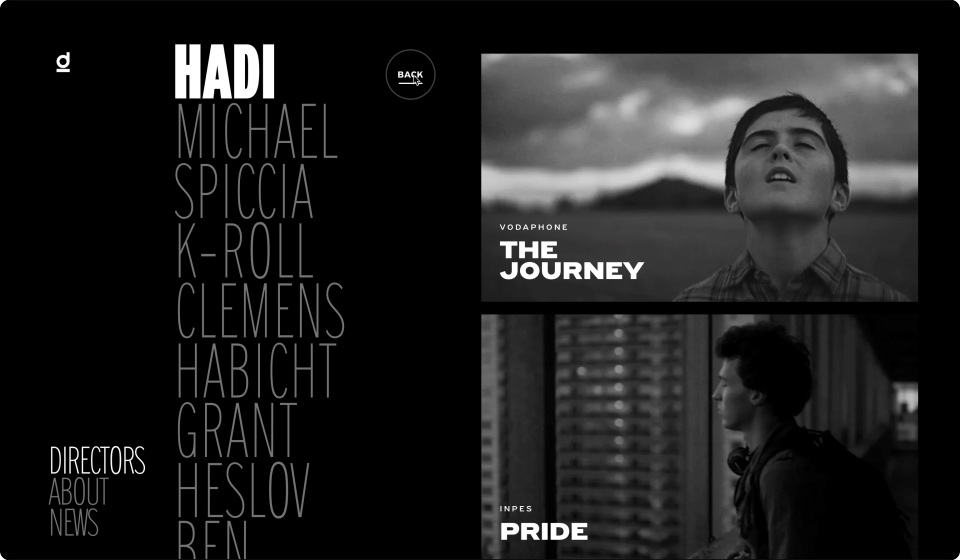
บนเว็บไซต์ของ Dilinger บริษัทผลิตภาพยนตร์ในปารีส เว็บไซต์ทั้งหมดเป็นเมนูด้วยความช่วยเหลือของฟอนต์ไดนามิกซึ่งจะเปลี่ยนตามเมื่อเลือกตัวเลือกบนเมนู การเปลี่ยนแบบอักษรจะช่วยนำทางเว็บไซต์และสร้างตารางที่แตกต่างกันในแต่ละครั้ง

ในอีกไม่กี่ปีข้างหน้า เราจะเห็นการสำรวจการพิมพ์แบบเคลื่อนไหวมากขึ้นซึ่งทำหน้าที่เป็นฟังก์ชั่นมากกว่าการตกแต่งเท่านั้น
6. ความคิดถึง

กระแสบางอย่างในช่วงไม่กี่ปีที่ผ่านมาได้ล้อมรอบแนวคิดของความคิดถึง — ผู้คนที่ต้องการจดจำและระลึกถึงอดีต ตลอดสองปีหลังจากการระบาดใหญ่ของโควิด-19 เกิดขึ้นครั้งแรก และท่ามกลางความไม่แน่นอนที่เพิ่มขึ้น ผู้คน (ในหมู่พวกเขาคือผู้สร้างเว็บ) กำลังมองหาประสบการณ์ที่ปลอบโยนมากขึ้นและรูปแบบการหลบหนี
แนวทางนี้ต้องการให้สิ่งต่างๆ ช้าลง ให้ความรู้สึกแบบอะนาล็อกมากขึ้นผ่านการพิมพ์และภาพ โดยใช้ฟิลเตอร์ภาพแบบคลาสสิก ฟอนต์ย้อนยุค ความเบลอ เกรน พื้นผิว แสงที่นุ่มนวล และชุดสีพาสเทล ทั้งหมดนี้เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของแนวทางปฏิบัติที่นักออกแบบใช้เพื่อสร้างประสบการณ์ที่สัมพันธ์กัน
Bravenewlit เป็นสนามเด็กเล่นวรรณกรรม แบบอักษรที่โค้งมนและโรแมนติก รวมถึงโทนสีพาสเทลเรียบๆ สีเอิร์ธโทนพร้อมภาพเม็ดเล็กๆ ที่นุ่มนวล ช่วยสร้างความรู้สึกคุ้นเคยและความใกล้ชิด ในการทำให้นิตยสารอินเทอร์แอคทีฟนี้เข้าถึงผู้คนได้ นักออกแบบเลือกที่จะให้รูปลักษณ์ที่จับต้องได้ เช่น ภาพสแกนข้อความพร้อมเชิงอรรถ และโพสต์อิทโน้ตที่มีรูปลักษณ์และให้ความรู้สึกราวกับว่าผู้ใช้เป็นส่วนหนึ่งของกระบวนการเขียน
7. สีที่ตัดกัน

หนึ่งของเขามีไว้สำหรับคนรุ่นมิลเลนเนียลในบ้าน เด็กยุค 80 และ 90 มันยากที่จะไม่แยแสกับเว็บไซต์ที่มีปลอกคอนีออน สีเป็นเครื่องมือพื้นฐานที่ช่วยให้คุณได้รับความสนใจจากผู้ใช้ และยังช่วยกระตุ้นอารมณ์อีกด้วย
สไตล์นี้มักจะกำหนดเป้าหมายไปยังผู้ชมเฉพาะ ซึ่งได้พัฒนาเป็นการออกแบบเว็บไซต์ที่มีชีวิตชีวาและโดดเด่น เต็มไปด้วยรูปทรงกรดใต้ดิน นีออนบนสีดำ คอนทราสต์สว่าง และการไล่ระดับสี
Superglow เป็นสตูดิโอออกแบบดนตรีและไลฟ์สไตล์ ส่วนที่สองของเว็บไซต์รวมชื่อสีดำขนาดใหญ่บนพื้นหลังสีเหลืองทึบ รายการเมนูเมื่อโฮเวอร์เปลี่ยนเป็นสีบานเย็น รูปลักษณ์โดยรวมรวมถึงภาพถ่ายที่อิ่มตัวพร้อมแอนิเมชั่นเมาส์ที่เลือนหายไปซึ่งปรากฏเมื่อโฮเวอร์ และเผยให้เห็นคำใบ้ของโครงการภายในลิงก์ภายใน
8. นอกตาราง

ตารางเป็นเครื่องมือที่สำคัญที่สุดอย่างหนึ่งสำหรับนักออกแบบ มันทำให้งานของเรามีรูปร่างและโครงสร้าง การย้ายออกจากศูนย์กลางเพื่อเน้นส่วนใดส่วนหนึ่งสามารถทำให้เว็บไซต์ของคุณโดดเด่นและเป็นที่น่าจดจำท่ามกลางคู่แข่งมากมายที่ใช้เวลานาน
แน่นอนว่าการออกจากกริดไม่ใช่แนวคิดใหม่ แต่ก็ยังไม่ได้รับการสำรวจอย่างกว้างขวาง ทุกวันนี้ นักออกแบบเว็บไซต์ไม่ต้องการคนกลางหรือนักพัฒนาในการทำให้วิสัยทัศน์ของพวกเขาเป็นจริงอีกต่อไป การแปลเค้าโครงบ้าๆ บอๆ ที่คุณฝันไว้ตอนกลางดึกกลายเป็นเรื่องง่ายขึ้นเรื่อยๆ เพื่อสร้างมันขึ้นมาโดยใช้เครื่องมือสร้างเว็บ เหนือสิ่งอื่นใด มันถูกเข้ารหัสไว้แล้วซึ่งทำให้กระบวนการทั้งหมดง่ายขึ้น
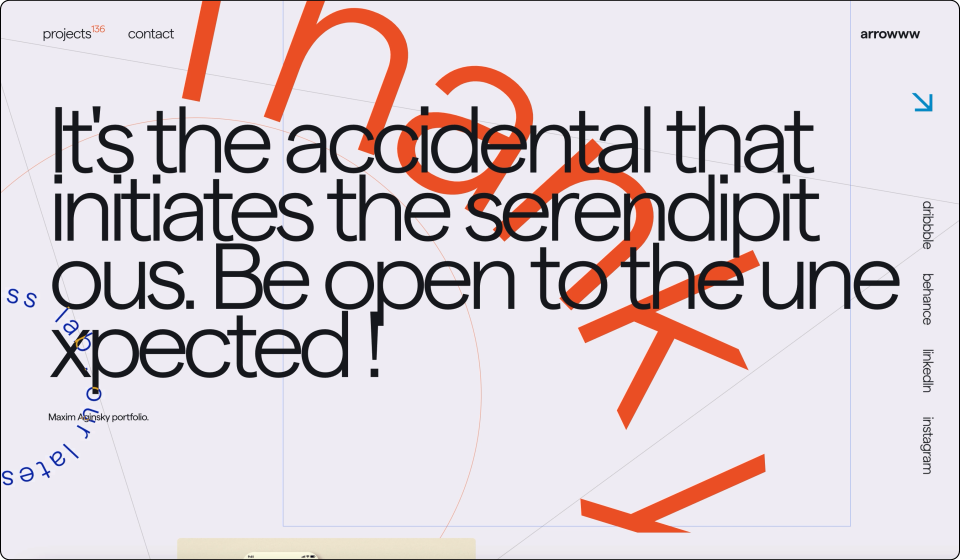
Arrowww Space ซึ่งเป็นผลงานของ Maxim Aginsky ใช้คำพูดจากการออกแบบของเขาในฮีโร่ของเพจ แสดงให้เห็นถึงวิสัยทัศน์ของเขาในการโอบรับอุบัติเหตุด้วยข้อความบนเส้นทางและพื้นหลังโครงสร้างเชิงเส้นที่ทับซ้อนกัน
ร่างกายจิตใจอินฟราเรด จากเท็กซัส สหรัฐอเมริกา แสดงรูปภาพและข้อความขนาดใหญ่ที่ปรากฏผ่านภาพเคลื่อนไหวต่างๆ ที่เน้นคุณค่าที่นำเสนอ ภาพโคลสอัพขนาดใหญ่ ภาพที่มีแสงสลัว ตัวอักษรขนาดใหญ่ ตลอดจนการเปลี่ยนภาพที่นุ่มนวลและนุ่มนวลสร้างบรรยากาศซาวน่าในแบบที่ซับซ้อนสะอาดตา
รูปร่างพื้นฐานเหล่านี้อาจมีข้อความเขียนอยู่ และมักจะชวนให้นึกถึงการออกแบบสติกเกอร์จากยุค 80 หรือ 90 รูปร่างเหล่านี้อาจใช้เป็นปุ่ม (ทั้งแบบคงที่หรือแบบเคลื่อนไหว) หรือเป็นสติกเกอร์ที่แจ้งให้เราทราบเกี่ยวกับโปรโมชันที่มีเวลาจำกัด ไม่ว่าสติกเกอร์เหล่านี้จะมีลักษณะอย่างไรหรือมีลักษณะอย่างไร เป้าหมายร่วมกันของสติกเกอร์เหล่านี้คือการดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์
9. ภาพหลายเลเยอร์

ในช่วงไม่กี่ปีที่ผ่านมา ในระหว่างขั้นตอนการออกแบบ มีการเน้นหนักไปที่การออกแบบที่สะอาดตา พิกเซลสมบูรณ์แบบ และมินิมัลลิสต์ มากเสียจนนักออกแบบหลายคนท้อใจที่จะเข้าใกล้การออกแบบที่ซับซ้อนทางสายตามากขึ้น
เนื้อหาหลายเลเยอร์เป็นวิธีการท้าทายองค์ประกอบทั่วไปที่ตาของเราคุ้นเคย เช่น แกลเลอรีรูปภาพและองค์ประกอบการพิมพ์ที่สร้างประสบการณ์ที่ดื่มด่ำในการบอกเล่าเรื่องราวของเว็บไซต์ สิ่งนี้ทำให้ผู้ใช้ใช้เวลาในการสำรวจเว็บไซต์มากขึ้น
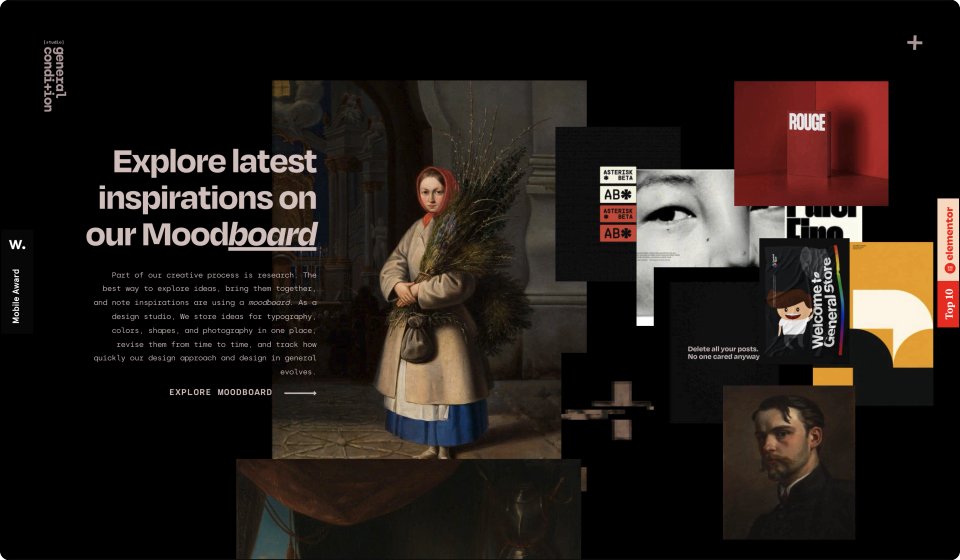
การใช้ตัวอย่างของ เงื่อนไข ทั่วไป ธีมทั่วไปของภาพถ่าย แอนิเมชันที่สวยงาม และพื้นหลังสีดำจะช่วยเชื่อมโยงทุกอย่างเข้าด้วยกัน มอบประสบการณ์ที่สอดคล้องกันทางสายตา
ข้อดีอีกประการของเทคนิคนี้คือช่วยให้ใส่เนื้อหาจำนวนมากลงในส่วนเดียวหรือพื้นที่จำกัด เช่น บนหน้าจอมือถือได้ง่ายขึ้น
10. ความสุข

ความสุขใจกลายเป็นสิ่งสำคัญของประสบการณ์ผู้ใช้ที่ดี โดยผู้ใช้ในปัจจุบันคาดหวังว่าจะได้รับประสบการณ์นี้ในรูปแบบใดรูปแบบหนึ่งจากสองรูปแบบ ได้แก่ ความสุขแบบ ผิวเผิน และ ความสุขแบบล้ำลึก
ความสวยงามของพื้นผิวรวมถึงภาพเคลื่อนไหว การเปลี่ยนสัมผัสหรือท่าทางสัมผัส สำเนาขนาดเล็ก รูปภาพ และเสียง ความพึงพอใจอย่างลึกซึ้งในขณะเดียวกันก็มองหาเพื่อให้แน่ใจว่าตอบสนองทุกความต้องการของผู้ใช้ รวมถึงฟังก์ชันการทำงาน ความน่าเชื่อถือ การใช้งาน และความพึงพอใจ ความเป็นไปได้ที่ผู้ใช้ที่กลับมาพึงพอใจจะแนะนำผลิตภัณฑ์หรือบริการนั้นเพิ่มขึ้นหากผู้ใช้รู้สึกพึงพอใจอย่างมาก
แม้ว่าความสวยงามของพื้นผิวจะดีและมีประสิทธิภาพ แต่การออกแบบเว็บไซต์ก็มาถึงจุดที่ไม่เพียงพอในตัวเอง ด้วยความเข้าใจในปัจจุบันของเราเกี่ยวกับความต้องการและนิสัยของผู้ใช้ ความพึงพอใจอย่างแท้จริงคือสิ่งที่เป็นประโยชน์ทั่วทั้งเว็บไซต์ ไม่เพียงจุดประกายความสุขชั่วขณะเท่านั้น แต่ยังเพิ่มความสามารถในการใช้งาน ความน่าเชื่อถือ และฟังก์ชันของไซต์อีกด้วย
Airbnb เป็นตัวอย่างที่ยอดเยี่ยมของเว็บไซต์ที่มอบประสบการณ์ที่น่าพึงพอใจตลอดการเดินทางของผู้ใช้ คุณลักษณะต่างๆ เช่น การทำเครื่องหมายแท็กแผนที่ที่ผู้ใช้เคยดูผ่านแล้วไม่เพียงแต่ถูกใจเท่านั้น แต่ยังใช้งานได้จริงและช่วยให้ผู้ใช้เคลื่อนที่ได้เร็วขึ้นผ่านตัวเลือกมากมายที่มักปรากฏบนหน้าจอพร้อมๆ กัน
แต่นั่นเป็นเพียงตัวอย่างเดียวเท่านั้น หลักเกณฑ์ด้านสถานที่ให้บริการที่เข้มงวด Airbnb ยึดถือเจ้าของที่พัก (เช่น รูปภาพที่พวกเขาโพสต์ มาตรฐานการทำความสะอาด การชำระเงินและค่าธรรมเนียม) สัญญาว่าจะรักษามาตรฐานระดับสูงสำหรับผู้ใช้ และให้ความรู้สึกปลอดภัยและสบายใจที่น่ายินดีตลอดทุกขั้นตอน
อนาคตอยู่ในมือของเรา
เราได้พบกับเว็บไซต์จำนวนมากและได้สัมผัสกับเทรนด์ที่หลากหลาย ตั้งแต่การพิมพ์แบบโหดๆ ไปจนถึงชุดสีที่ไม่ออกเสียงที่นุ่มนวล สร้างความคิดถึงและใช้ธีมสีที่มีคอนทราสต์สูง
ด้วย Metaverse ที่หลีกเลี่ยงไม่ได้ที่จะครองตำแหน่งพาดหัวข่าวในปี 2022 การออกแบบเว็บไซต์พบว่าตัวเองกำลังก้าวเข้าสู่ยุคใหม่
การใช้เทคโนโลยี Virtual Reality, Augmented Reality และปัญญาประดิษฐ์จะกลายเป็นข้อพิจารณาที่สำคัญสำหรับนักออกแบบเว็บไซต์ในไม่ช้า
สำหรับตอนนี้ เทคโนโลยีเหล่านี้พบว่าตนเองมีความก้าวหน้าอย่างต่อเนื่องในแอปพลิเคชันมือถือ แต่การจู่โจมเข้าสู่โลกของเว็บไซต์เป็นเพียงเรื่องของ “เมื่อไร” ไม่ใช่ “ถ้า”
ดูเหมือนว่าอุตสาหกรรมนี้กำลังผ่านกระบวนการวุ่นวายที่คล้ายกับบิ๊กแบงในเวอร์ชันอินเทอร์เน็ต ซึ่งเป็นจักรวาลที่สร้างสรรค์ของพลังงานพิกเซล ในบางครั้งสไตล์การออกแบบและปรัชญาของโพลาไรซ์ก็ปะทะกัน
แม้ว่าสิ่งสำคัญคือต้องจำให้ทันโลกที่กำลังพัฒนาของเราอยู่เสมอ แต่ก็มีความสำคัญไม่แพ้กันที่จะต้องให้ความสนใจ ท้ายที่สุดแล้ว เทรนด์อาจเป็นทางเลือกที่เลี่ยงไม่ได้
ในที่สุด หากเราต้องการให้การออกแบบของเราเหมาะสมกับวัตถุประสงค์ เราต้องวิจารณ์งานของเราอย่างตรงไปตรงมา โดยพิจารณาจากตัวเลือกของเราว่าสิ่งใดที่สอดคล้องกับบุคลิกของผู้ใช้และประเภทของเว็บไซต์ที่เราออกแบบ
