9 เทรนด์การออกแบบเว็บที่คุณต้องรู้ในปี 2023
เผยแพร่แล้ว: 2022-10-15เว็บไซต์ที่ทันสมัยเป็นวิธีที่แน่นอนในการดึงดูดสายตาธุรกิจของคุณ
ไม่ได้หมายความว่าสำนักงานกฎหมายทุกแห่งต้องการการออกแบบที่ล้ำสมัย แต่ถ้าคุณกำลังมองหาที่จะดึงดูดลูกค้าสุดฮิป หรือถ้าความสวยงามเป็นส่วนหนึ่งของ MO ของคุณ คุณต้องติดตามเทรนด์การออกแบบเว็บล่าสุด
ไม่ต้องกังวล เรามีคุณครอบคลุม 9 เทรนด์การออกแบบเว็บที่คุณควรให้ความสนใจในปี 2023
1) การออกแบบหน้าเดียว

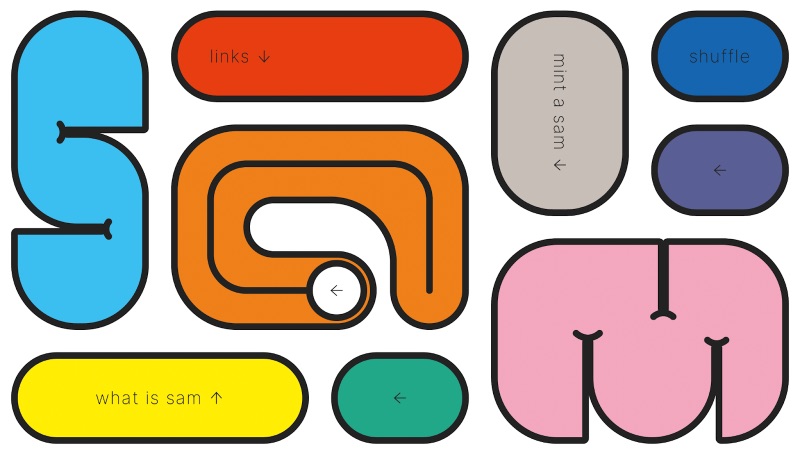
เว็บไซต์หน้าเดียวไม่เหมาะกับทุกธุรกิจ ยิ่งคุณต้องการให้ลูกค้าของคุณทราบข้อมูลมากเท่าใด การออกแบบเว็บประเภทนี้ก็ยิ่งเป็นไปได้น้อยลงเท่านั้น
สำหรับพอร์ตโฟลิโอหรือเว็บไซต์ธุรกิจทั่วไป การออกแบบหน้าเดียวยังกระตุ้นให้ผู้ใช้ให้ความสนใจ ตัวอย่างข้างต้นคือพอร์ตโฟลิโอที่อัดแน่นไปด้วยองค์ประกอบแบบโต้ตอบและไข่อีสเตอร์ คุณสามารถใช้เวลาหลายชั่วโมงในการเล่นซอกับไซต์ และก่อนที่คุณจะรู้ตัว คุณจะสงสัยว่านักออกแบบรายนี้สามารถทำอะไรได้อีก
ต้องการความช่วยเหลือด้านการออกแบบกราฟิกหรือไม่?
ลองใช้การออกแบบกราฟิกไม่จำกัดของ Penji แล้วออกแบบแบรนด์ ดิจิทัล งานพิมพ์ และ UXUI ทั้งหมดของคุณให้เสร็จในที่เดียว
 เรียนรู้เพิ่มเติม
เรียนรู้เพิ่มเติม 











2) ความโหดร้าย

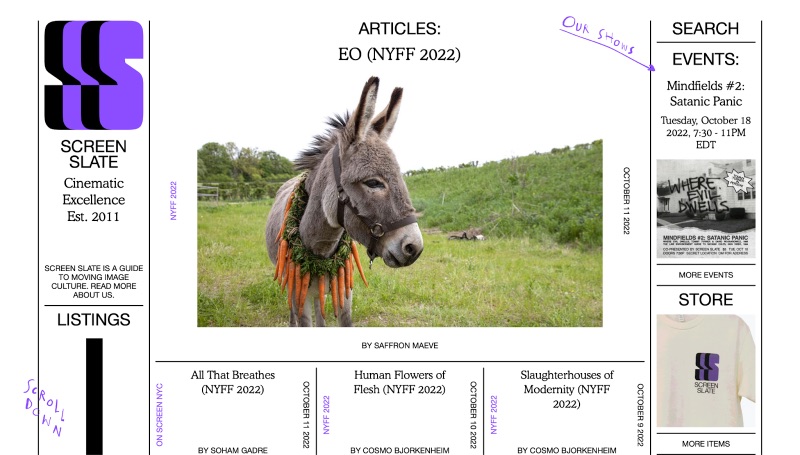
ธุรกิจส่วนใหญ่ไม่ต้องการเชื่อมโยงกับคำว่า "โหดร้าย" ไม่ต้องกังวล; การทารุณกรรมเป็นเพียงการเคลื่อนไหวของการออกแบบที่มีพื้นฐานมาจากการใช้ประโยชน์อย่างสิ้นเชิง เน้นขอบคม วัตถุดิบ และสีเอกพจน์
Brutalism นั้นยอดเยี่ยมสำหรับธุรกิจสุดฮิปเพราะทั้งทันสมัยและประหยัด การขาดความเจริญหมายความว่าเว็บไซต์ทำงานได้เร็วขึ้นและต้องการการดูแลที่น้อยลง ในขณะที่ยังคงดึงดูดสายตาใหม่ๆ มายังธุรกิจของคุณ ในตัวอย่างข้างต้น Screen Slate ตั้งเป้าไปที่กลุ่มฮิปสเตอร์สมัยใหม่ ซึ่งเหมาะสำหรับองค์กรไม่แสวงผลกำไรด้านภาพยนตร์ในนิวยอร์ค
3) เสมือนจริงและเสมือนจริง

หากคุณเป็นนักออกแบบเว็บไซต์ คุณอาจรู้สึกตื่นเต้นเกี่ยวกับส่วนนี้อยู่แล้ว การออกแบบโลกที่ดื่มด่ำและประสบการณ์ AR อยู่นอกขอบเขตของนักออกแบบเว็บไซต์ส่วนใหญ่ แต่นั่นอาจเปลี่ยนแปลงได้
บริษัทต่างๆ เช่น Meta กำลังผลักดันให้กลายเป็นขอบเขตถัดไปของอินเทอร์เน็ต แม้ว่ามันอาจจะไม่ใช่โซลูชันที่มีขนาดเดียว แต่ก็มีประโยชน์มากมายสำหรับธุรกิจ ในตัวอย่างนี้ University of Sydney นำเสนอทัวร์ชมวิทยาเขตเสมือนจริงแบบ 360 องศาพร้อมเสียง
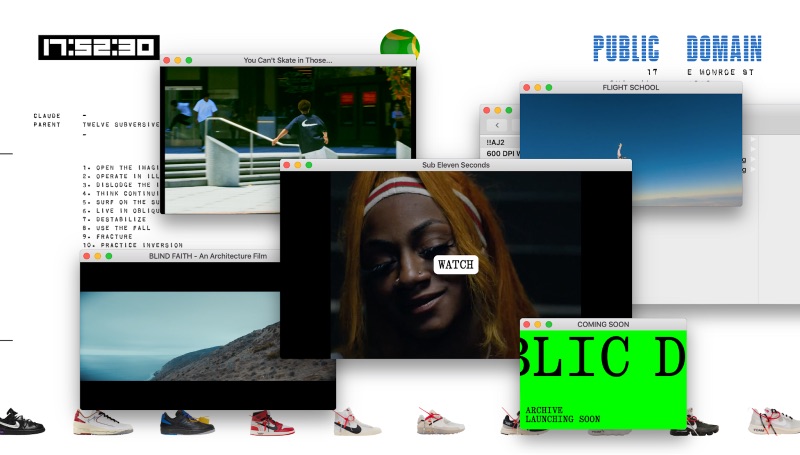
4) ศิลปที่ไร้ค่ากลับมาแล้ว

ชั่วขณะหนึ่ง ดูเหมือนว่าทุกเว็บไซต์จะวิ่งเข้าหาหน้าจอว่างเปล่า เทรนด์การออกแบบใหม่ทั้งหมดเกี่ยวข้องกับการสั่นไหว ราบเรียบ และเรียบง่ายยิ่งขึ้น ตอนนี้ด้วยการสร้าง TikTok ที่เพิ่มขึ้น ลูกตุ้มก็แกว่งไปทางอื่นในที่สุด
การออกแบบเว็บที่ไร้ค่าเป็นสิ่งที่ท้าทายโดยเฉพาะอย่างยิ่งสำหรับธุรกิจ แต่อย่าแปลกใจถ้าปี 2023 เห็นว่าเว็บไซต์สำคัญๆ ใช้สีนีออน ป๊อปอัป แบบอักษรที่ดูหยาบคาย และสัญญาณอื่นๆ ของ "รสนิยมไม่ดี" มากขึ้น นำตัวอย่างนี้ ที่ไซต์เก็บถาวรของ Off White ใช้ป๊อปอัปที่ขัดแย้งกันอย่างกล้าหาญเพื่อแสดงถึงความรู้สึกด้านแฟชั่นที่ล้ำสมัยของฉลาก
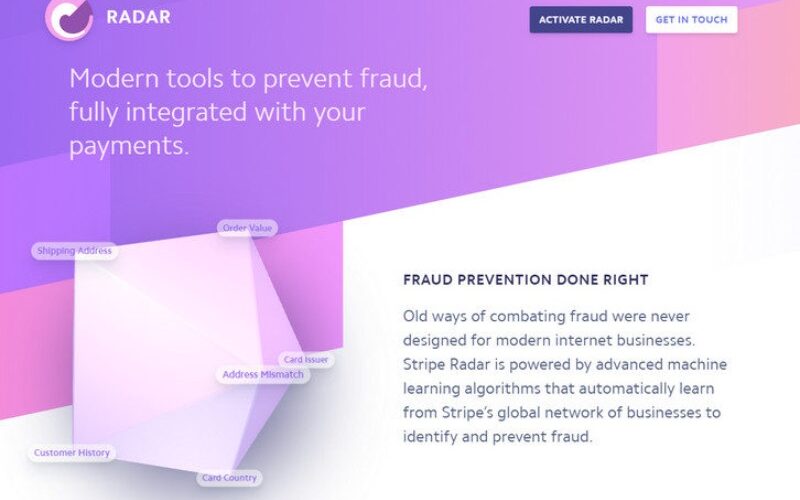
5) องค์ประกอบ 3 มิติแบบโต้ตอบ

เป็นอีกครั้งที่เทรนด์ใหม่ในการออกแบบเว็บต้องการทักษะใหม่ๆ ในกรณีนี้ การสร้างและใช้งานองค์ประกอบ 3 มิติ ภาพยนตร์ CGI ฉบับสมบูรณ์เรื่องแรก ( Toy Story ) ออกฉายเมื่อเกือบ 30 ปีที่แล้ว แต่ในขณะนั้น เครื่องมือเหล่านั้นมีให้สำหรับไททันส์ในอุตสาหกรรมเท่านั้น วันนี้ 3D มีไว้สำหรับทุกคน
Stripe นำเสนอตัวอย่างที่ดีว่าองค์ประกอบแบบโต้ตอบ 3 มิติสามารถเป็นมากกว่าการตกแต่งที่ฉูดฉาดได้อย่างไร เครื่องมือเรดาร์ 3 มิติของพวกเขานำเสนอการสร้างภาพข้อมูลที่น่าสนใจสำหรับลูกค้าที่เกี่ยวข้องกับการป้องกันการฉ้อโกง สำหรับบริษัทรักษาความปลอดภัย องค์ประกอบ 3 มิติสามารถสร้างความประทับใจว่าเครื่องมือของคุณมีความก้าวหน้า ทำให้คุณได้เปรียบเหนือคู่แข่ง
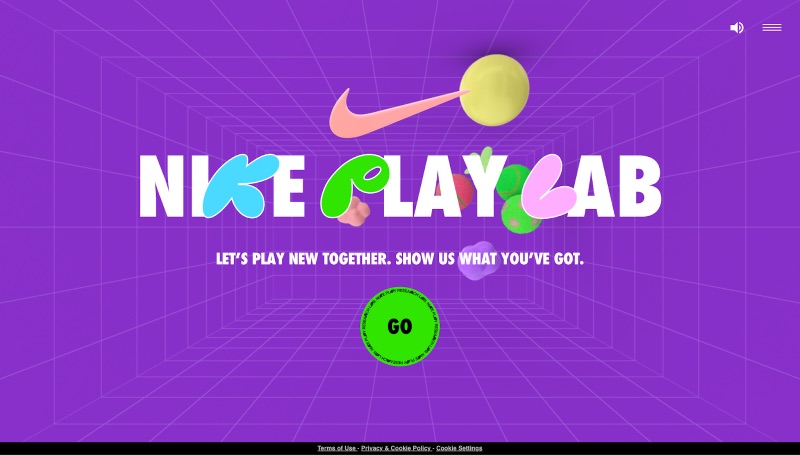
6) “สีโดปามีน”

Kitsch ไม่ใช่เหตุผลเดียวที่จะทำให้เว็บไซต์ของคุณมีสีสันสดใส ตามกระแสแฟชั่นที่มีสีสันที่เรียกว่า “การตกแต่งโดปามีน” เทรนด์การออกแบบเว็บใหม่นี้นำสีที่จุดประกายความสุขมาใช้
ด้านบน Nike PLAYlab ใช้สีม่วง เขียว และเหลืองอย่างมีสไตล์ ซึ่งเป็นความท้าทายออนไลน์สำหรับเด็ก แม้ว่าสีสันที่สดใสจะดึงดูดความสนใจของเด็ก ๆ ได้เสมอ แต่การออกแบบนี้ใช้ได้ผลเพราะดึงดูดใจเด็กๆ ในขณะที่ยังคงความเท่ของ Nike ไว้ นี่ไม่ใช่ บาร์นีย์และผองเพื่อน ; เป็นดีไซน์เก๋ไก๋ที่เข้ากับแบรนด์ Nike ได้อย่างลงตัว
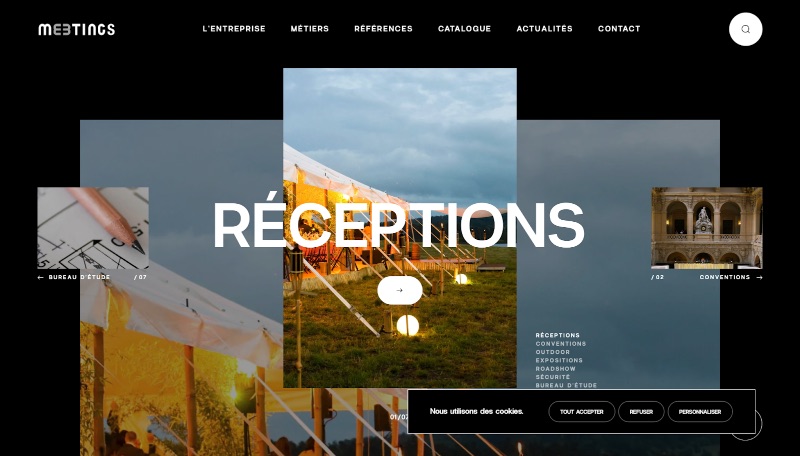
7) การพิมพ์แบบบูรณาการ

สำหรับนักออกแบบบางคน การออกแบบตัวอักษรอาจดูเหมือนเป็นงานที่น่าเบื่อ การค้นหาแบบอักษรซานเซอริฟขาวดำที่เหมาะกับการออกแบบภาพที่กว้างขวางของคุณเป็นเรื่องที่น่าเบื่อหน่ายและไม่ขอบคุณ แต่สำหรับเว็บไซต์สมัยใหม่ การออกแบบตัวอักษรและการออกแบบไม่จำเป็นต้องแยกจากกัน
ทุกเว็บไซต์ต้องการข้อความและรูปภาพ ดังนั้นเทรนด์นี้จึงมีค่าสำหรับธุรกิจเกือบทุกประเภท ทำให้ข้อความเป็นส่วนหนึ่งของงานออกแบบของคุณโดยวางซ้อนทับรูปภาพ ใช้รูปทรงและลวดลายเรขาคณิตที่ไม่ซ้ำใคร หรือทำให้เป็นส่วนรวมของการออกแบบโดยรวมของคุณ
8) Scrollytelling

ดังที่กล่าวไว้ข้างต้น บางเว็บไซต์กำลังใช้การออกแบบเว็บหน้าเดียวให้เกิดประโยชน์สูงสุด ถึงกระนั้น ตัวอื่นๆ ก็กำลังเคลื่อนที่ไปในทิศทางตรงกันข้าม โดยยกระดับการเลื่อนแนวตั้ง (หรือแนวนอน) ให้อยู่ในรูปแบบศิลปะ Scrollytelling เกี่ยวข้องกับการใช้แอนิเมชั่นและการแสดงแบบเต็มหน้าจอเพื่อทำให้การเลื่อนเป็นองค์ประกอบจากประสบการณ์
เทคนิคนี้เป็นผู้บุกเบิกโดย New York Times และส่วนใหญ่ยังคงใช้สำหรับการเล่าเรื่องและข่าวที่ยาวขึ้น อย่างไรก็ตาม scrollytelling กำลังขยายตัวในแต่ละนาที ท้ายที่สุดแล้ว ทุกบริษัทมีเรื่องราวที่จะบอกเล่า ตัวอย่างข้างต้นเป็นการเล่าเรื่องประวัติศาสตร์ศิลปะที่เกี่ยวข้องกับการออกแบบเว็บ แต่ยังดึงดูดความสนใจไปที่ Webflow ในขณะที่แสดงคุณสมบัติเจ๋งๆ
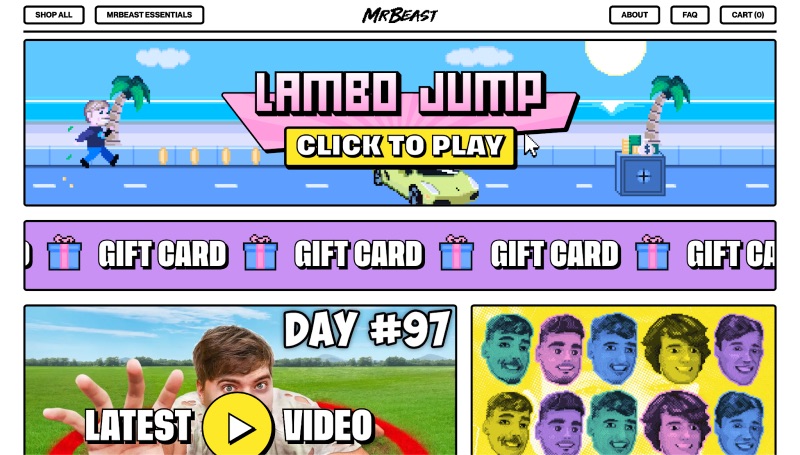
9) การฟื้นฟูเว็บย้อนยุค

คำ(?) ในใจของทุกคนคือ Y2K เครื่องจักรแห่งความคิดถึงที่ไม่หยุดนิ่งได้มาถึงช่วงต้นยุค 00 และด้วยความชื่นชอบอินเทอร์เน็ตแบบโรงเรียนเก่า จำได้ไหมว่าเมื่อใดที่คุณสามารถหาคำตอบบน Google ได้จริง รูปแบบ Skeuomorphism การออกแบบพิกเซล และแม้แต่เคอร์เซอร์ที่ฉูดฉาดก็กลับมามีสไตล์อีกครั้ง
basement.studio ในซานฟรานซิสโกใช้ความงามแบบโรงเรียนเก่าเพื่อสร้างผลงานที่ยอดเยี่ยมสำหรับร้านค้าของ MrBeast การออกแบบย้อนยุคเหล่านี้มีรสชาติที่น่าขันซึ่งเหมาะสำหรับผู้สร้างเนื้อหา แต่ก็สามารถช่วยธุรกิจของคุณได้เช่นกัน โดยเฉพาะอย่างยิ่งหากคุณให้ความสำคัญกับกลุ่มประชากร Millennial/Gen Z
นำหน้าเทรนด์การออกแบบเว็บ

หากคุณต้องการเว็บไซต์ที่เก๋ไก๋ การเริ่มต้นเทรนด์ของคุณเองก็สำคัญพอๆ กับการติดตามข่าวสารล่าสุด ตั้งแต่ประวัติศาสตร์ศิลปะไปจนถึง TikTok สามารถสร้างแรงบันดาลใจให้กับเว็บไซต์ล้ำสมัยของคุณได้อย่างแท้จริง
หากคุณต้องการนักออกแบบเพื่อทำให้วิสัยทัศน์ของคุณเป็นจริง Penji ช่วยคุณได้ ลงชื่อสมัครใช้วันนี้และรับการออกแบบกราฟิกชั้นยอดแบบไม่จำกัด—รวมถึงการออกแบบเว็บไซต์, ภาพประกอบ, ภาพพิมพ์ และอื่นๆ อีกมากมาย—ในราคารายเดือนง่ายๆ
