10 เทรนด์การออกแบบเว็บสำหรับปี 2019
เผยแพร่แล้ว: 2019-02-05การออกแบบเว็บเปลี่ยนไปมากตั้งแต่เริ่มแรกและได้ผ่านหลายขั้นตอน ในปี 2019 เว็บจะยังคงเดินหน้าสู่ทิศทางใหม่พร้อมกับเทคโนโลยีใหม่ๆ ที่เพิ่มขึ้น แม้ว่านักออกแบบเว็บไซต์จะไม่ต้องเผชิญกับการเปลี่ยนแปลงที่รุนแรงในแง่ของเทคนิคการออกแบบ แต่เทรนด์ใหม่บางส่วนจะยังคงได้รับความนิยมในปีนี้
ในบทความนี้ เราได้ระบุแนวโน้มเหล่านั้นซึ่งจะสร้างความแตกต่างอย่างแน่นอนในปี 2019 ลองใช้ดู
1. องค์ประกอบสามมิติ
หลังจากที่ได้รับความนิยมอย่างรวดเร็ว สไตล์การออกแบบเรียบๆ ที่ใช้บนเว็บกำลังจะรวมเอฟเฟกต์ 3D บางอย่างไว้ในปีนี้ คุณสามารถเห็นแนวโน้มนี้แล้วในการแทนที่มุมกล่องที่คมชัดด้วยมุมที่กลมกว่าและการกลับมาของเงาที่ละเอียดอ่อน
ผู้คนจะใช้เอฟเฟกต์สามมิติเพื่อเพิ่มความลึกให้กับเว็บไซต์ของตนเพื่อให้ดูสมจริงยิ่งขึ้น เพื่อนำหน้าคู่แข่ง ผู้คนสามารถเลือกเทมเพลตที่มีสไตล์และรูปร่างต่างกันอยู่แล้ว ตัวอย่างเช่น ธีมหนังสือพิมพ์มีการสาธิตมากมายให้เริ่มต้นด้วยภาพที่สวยงาม
แนวคิดคือการลดความแตกต่างระหว่างโลกทางกายภาพและโลกดิจิทัล เอฟเฟกต์สามมิติช่วยให้ผู้ใช้รู้สึกสบายใจกับองค์ประกอบดิจิทัลและทำให้การโต้ตอบบนเว็บไซต์ดูเป็นธรรมชาติมากขึ้น
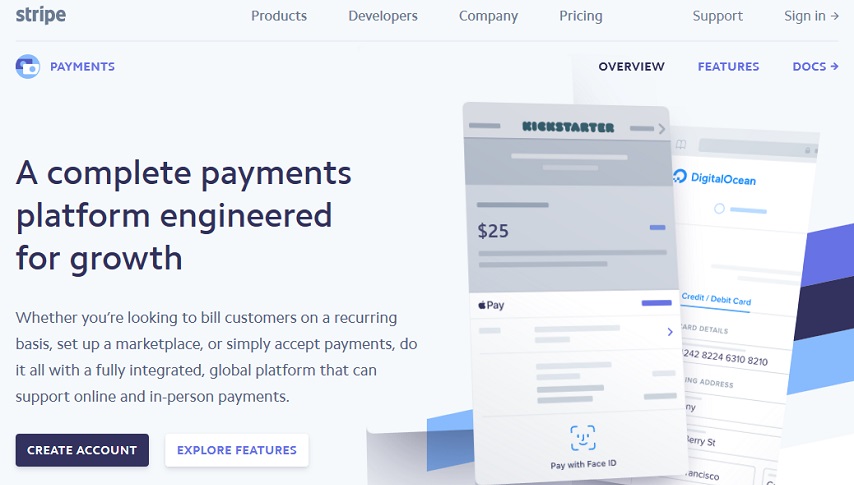
สังเกตว่าหน้าการชำระเงินของ Stripe ใช้ปุ่มสามมิติ องค์ประกอบภาพ และเมนูอย่างละเอียดอย่างไร ปุ่มของปุ่มจะดูโดดเด่นขึ้นเมื่อใช้เอฟเฟกต์เหล่านี้ และรูปแบบภาพก็สร้างความรู้สึกลึกล้ำ
2. จานสีขาวดำ
เมื่อเป้าหมายของคุณคือการดึงดูดผู้เข้าชมและควบคุมอารมณ์ของพวกเขา คุณต้องเน้นที่สีของเว็บไซต์ของคุณ สีต่างๆ สามารถทำให้อินเทอร์เฟซของคุณเป็นมิตรกับผู้ใช้มากขึ้น ในขณะที่ทำให้แบรนด์ของคุณเป็นหนึ่งเดียวและทรงพลัง หลายคนเชื่อว่าจานสีขาวดำจะได้รับความนิยมมากขึ้นในปี 2019
คุณอาจสงสัยว่าขาวดำมีความพิเศษอย่างไร ขาวดำเป็นสิ่งที่ตรงกันข้ามกัน ด้านหนึ่ง สีขาวให้บรรยากาศที่สะอาดและเรียบง่าย ในขณะที่สีดำแสดงถึงลักษณะที่แข็งแกร่งและแน่วแน่ การผสมผสานของสิ่งเหล่านี้ทำให้ดูมีเอกลักษณ์
จานสีขาวดำทำให้เรามองสิ่งต่าง ๆ แตกต่างกัน ทำให้รูปร่างและพื้นผิวของเว็บไซต์โดดเด่นยิ่งขึ้น การเพิ่มสีที่สามลงในจานสีนี้จะช่วยชี้นำความสนใจของผู้เข้าชมไปยังส่วนสำคัญของหน้า
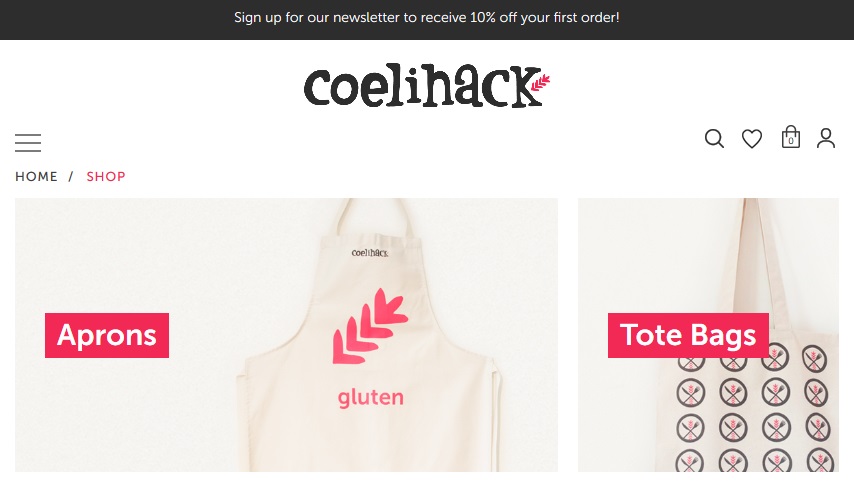
เว็บไซต์ของ Coelihack สามารถให้แนวคิดแก่คุณได้เกี่ยวกับสิ่งที่เรากำลังพูดถึง ไซต์ใช้สีชมพูเพื่อเน้นองค์ประกอบที่คลิกได้ที่สำคัญ เบรดครัมบ์ และแบบฟอร์มจดหมายข่าว
3. การโต้ตอบแบบไมโคร
หากคุณเคยใช้ Facebook คุณจะคุ้นเคยกับไอคอนการแจ้งเตือนและข้อความที่ด้านบนซึ่งจะแสดงการแจ้งเตือนเมื่อมีสิ่งใหม่เกิดขึ้น การแจ้งเตือนนี้เป็นสิ่งที่เราเรียกว่าการโต้ตอบแบบไมโคร
ความสำคัญและประโยชน์ของการโต้ตอบแบบไมโครกำลังเพิ่มขึ้นเมื่อไซต์มีขนาดใหญ่ขึ้นและซับซ้อนมากขึ้น ในปี 2019 เว็บไซต์จะเต็มไปด้วยการโต้ตอบขนาดเล็กที่แตกต่างกัน เช่น เอฟเฟกต์โฮเวอร์ เสียงระฆัง แอนิเมชั่นการเลื่อน และอื่นๆ อีกมากมาย ยิ่งคุณทำให้เว็บไซต์ของคุณโต้ตอบได้มากเท่าไร ก็ยิ่งรู้สึกฉลาดขึ้นและทำให้ผู้ชมของคุณมีส่วนร่วมมากขึ้นเท่านั้น
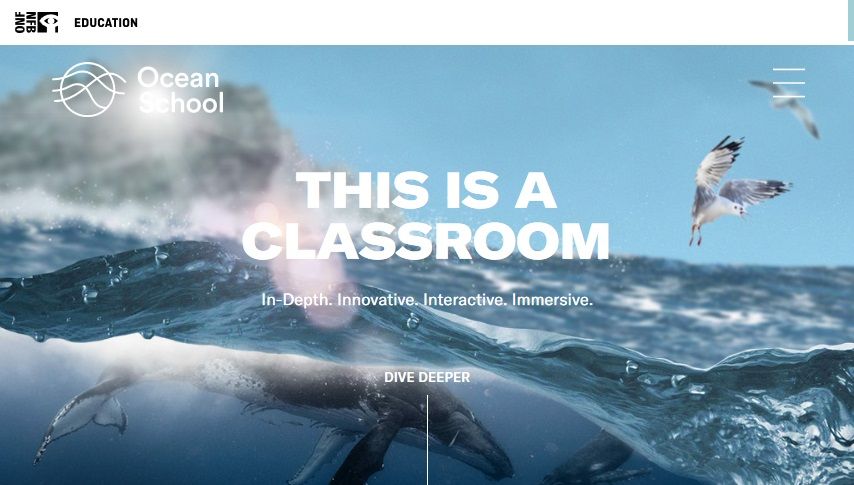
อย่างไรก็ตามนั่นไม่ได้หมายความว่าคุณควรหักโหมจนเกินไป เพียงใช้ปริมาณการโต้ตอบที่เหมาะสม และนั่นก็เพียงพอแล้วที่จะทำให้คุณโดดเด่นกว่าที่อื่น The Ocean School ได้ผสานรวมไมโครอินเทอร์แอกทีฟและแอนิเมชั่นเพื่อสร้างไซต์ที่สมบูรณ์แบบที่จะดึงดูดความสนใจของใครก็ตาม
4. รูปร่างอินทรีย์ของเหลวตามธรรมชาติ
โครงสร้างสมมาตรทางเรขาคณิต เช่น สี่เหลี่ยม สามเหลี่ยม และสี่เหลี่ยม มีการใช้กันอย่างแพร่หลายจนถึงปัจจุบัน อย่างไรก็ตาม ทางเลือกของผู้คนกำลังเปลี่ยนไป ผู้เข้าชมเริ่มสนใจรูปร่างที่ไม่สมมาตรและออร์แกนิกมากขึ้น
รูปทรงที่เป็นธรรมชาติได้พิสูจน์ให้เห็นถึงความลึกที่มากขึ้นให้กับเว็บไซต์ของคุณและจะทำให้เว็บไซต์ดูมีชีวิตชีวามากขึ้น พวกเขาทำงานเพื่อสร้างภาพลวงตาของการเคลื่อนไหวและสามารถช่วยทำให้ไซต์มีชีวิตชีวา
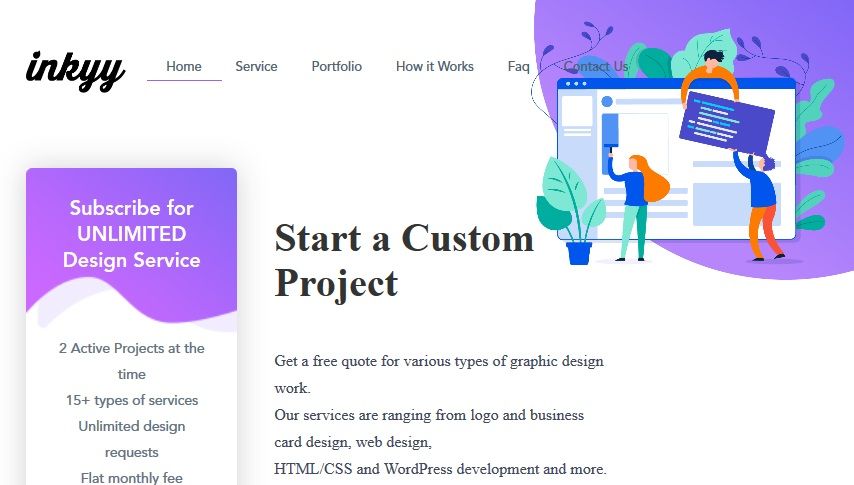
ลองใช้เว็บไซต์ของ inkyy เป็นตัวอย่าง คุณไม่คิดว่าสัมผัสที่เป็นธรรมชาติและเป็นธรรมชาติดึงดูดคุณมากกว่ารูปทรงเรขาคณิตธรรมดาๆ เหรอ?
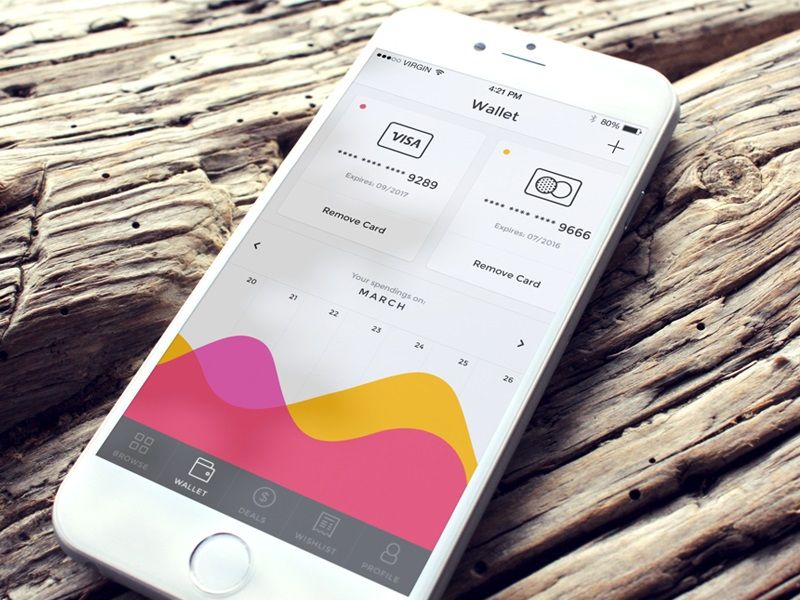
5. การนำทางที่เป็นมิตรกับนิ้วหัวแม่มือ
การพัฒนาเทคโนโลยีได้เปลี่ยนวิธีการใช้โทรศัพท์มือถือของเรา เราเรียกดูเว็บไซต์มากขึ้นและซื้อสินค้าออนไลน์มากมายผ่านอุปกรณ์มือถือ ดังนั้น เทรนด์การออกแบบเว็บในปี 2019 จะมุ่งไปสู่การทำให้ไซต์เป็นมิตรกับอุปกรณ์พกพามากขึ้น มากกว่าการออกแบบที่ตอบสนอง

และนั่นคือที่มาของการนำทางที่เป็นมิตรกับนิ้วหัวแม่มือ เนื่องจากผู้ใช้มือถือมักจะใช้งานโทรศัพท์ด้วยมือเดียว การนำทางที่เป็นมิตรกับนิ้วหัวแม่มือจึงกลายเป็นคุณสมบัติ UI ที่สำคัญ มาดู “กระเป๋าสตางค์” ที่ออกแบบโดย Ionut Zamfir กัน UI ได้เก็บตัวเลือกการนำทางทั้งหมดไว้ที่ด้านล่างของหน้าจอ ซึ่งทำให้ผู้ใช้มือถือสามารถใช้นิ้วโป้งนำทางได้อย่างสมบูรณ์แบบ
6. ศิลปะผิดพลาด
ในพื้นที่การแข่งขันนี้ คุณต้องมีหัวข้อที่น่าสนใจสำหรับเว็บไซต์ของคุณ ศิลปะแห่งความผิดพลาดสามารถเป็นแนวคิดดังกล่าวได้ในปี 2019 จดจำภาพยนตร์ที่มีรอยย่นหรือภาพที่บิดเบี้ยว เราสามารถใช้สิ่งเหล่านี้เพื่อประโยชน์ในการออกแบบของเรา
เช่นเดียวกับที่ทำโดย Active Theory สภาพแวดล้อมที่ผิดพลาดได้ถูกสร้างขึ้นเพื่อให้เว็บไซต์ของตนมีลักษณะเฉพาะ การคลิกที่เว็บไซต์จะแสดงให้เห็นถึงความมหัศจรรย์ของเอฟเฟกต์ความผิดพลาด
7. การออกแบบที่เน้นความปลอดภัย
ความปลอดภัยของข้อมูลผู้ใช้มีความสำคัญอย่างยิ่งในปี 2019 เหตุการณ์หลายอย่างที่เกี่ยวข้องกับการละเมิดข้อมูลลูกค้าได้จบลงด้วยเหตุที่ผู้เข้าชมเว็บไซต์ขาดความเชื่อถือ สำหรับนักออกแบบเว็บไซต์ ความท้าทายหลักคือการสร้างความรู้สึกปลอดภัยให้กับผู้ใช้ องค์ประกอบการออกแบบที่แตกต่างกันสามารถมีบทบาทสำคัญในเรื่องนี้
ตัวอย่างเช่น ปี 2019 จะเห็นการเปลี่ยนแปลงในวิธีการออกแบบกระบวนการเช็คเอาต์ เป้าหมายคือทำให้กระบวนการนี้ไม่เพียงแต่ดูเรียบง่ายแต่ยังปลอดภัยทางสายตาอีกด้วย วิธีใหม่ในการสร้างความมั่นใจว่าผู้มีโอกาสเป็นลูกค้าเกี่ยวกับความปลอดภัยของข้อมูลบัญชีหรือธุรกรรมของพวกเขาจะเป็นงานที่จำเป็นสำหรับนักออกแบบ
8. บทนำของแชทบอท
Chatbots ได้รับความนิยมอย่างมากในปี 2018 และในปี 2019 พวกเขาอาจจะกลายเป็นส่วนสำคัญของเว็บไซต์จำนวนมาก ความก้าวหน้าดังกล่าวเกิดขึ้นได้เนื่องจากวิวัฒนาการและความก้าวหน้าของปัญญาประดิษฐ์และการเรียนรู้ของเครื่อง
เมื่อเทียบกับปี 2018 บอทใหม่จะมีระดับการปรับแต่งที่สูงขึ้น พวกเขาจะเชิญชวนมากขึ้นและสามารถรวมใบหน้าที่เป็นตัวแทนของแบรนด์ได้ จะมีแชทบอทที่สามารถรวมเข้ากับ Facebook, Skype, Slack และอีกมากมาย
Duolingo ได้ใช้แชทบอทเพื่อสร้างแพลตฟอร์มการสอนสำหรับภาษาต่างๆ ความคิดในการสนทนากับบอทนั้นน่าสนใจมากเพราะไม่มีความกลัวความเขินอาย แม้ว่าสิ่งนี้อาจไม่เกี่ยวข้องโดยตรงกับองค์ประกอบการออกแบบของไซต์ แต่นักออกแบบจะต้องตระหนักว่าผู้ใช้จะโต้ตอบกับแชทบอทอย่างไรและออกแบบไซต์โดยคำนึงถึงสิ่งนั้น
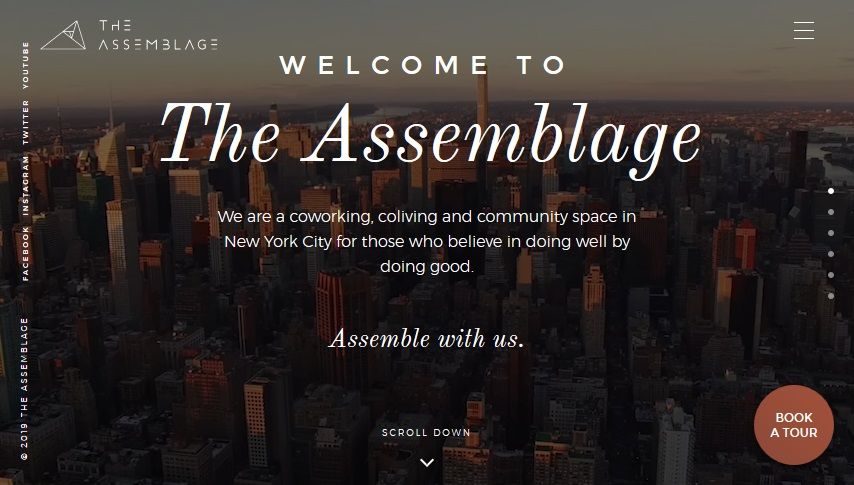
9. การเพิ่มองค์ประกอบภาพ
องค์ประกอบภาพในเว็บไซต์เพิ่มมากขึ้นเรื่อยๆ และแนวโน้มนี้จะยังคงส่งผลกระทบในปี 2019 เป็นที่ยอมรับกันโดยทั่วไปว่าผู้คนสนใจเนื้อหาที่เป็นภาพมากกว่าข้อความธรรมดา การออกแบบที่มีเนื้อหาวิดีโอแบบ edge-to-edge ในพื้นหลัง องค์ประกอบแบบโต้ตอบหรือไอคอนภาพเพื่อนำเสนอการกระทำที่เป็นไปได้ของผู้ใช้กำลังเป็นที่นิยมมากกว่าไซต์ที่มีการออกแบบทั่วไป
ดูเว็บไซต์ The Assemblage เป็นตัวอย่างของวิธีที่คุณสามารถใช้ภาพเพื่อออกแบบเว็บไซต์แบบไดนามิกและมีส่วนร่วม
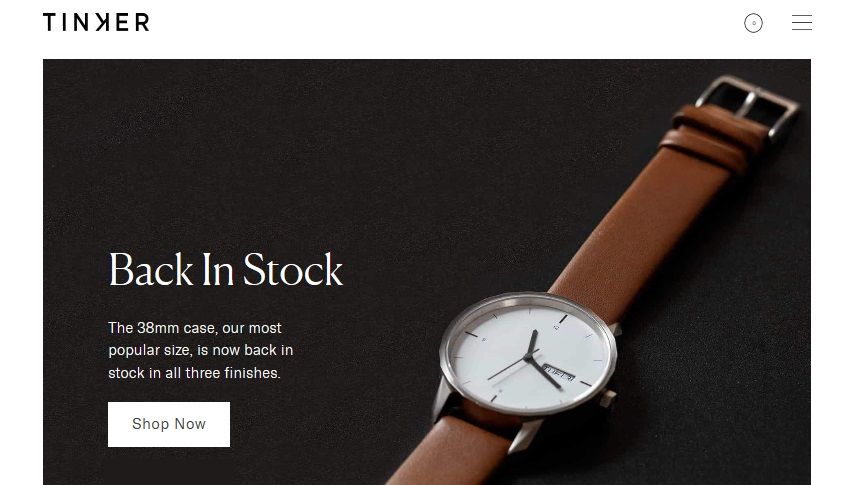
10. การเพิ่มขึ้นของความเรียบง่าย
Minimalism เป็นหนึ่งในแนวโน้มการออกแบบเว็บไซต์ที่คลาสสิกและเหนือกาลเวลาซึ่งจะยังคงได้รับความนิยมในปี 2019 ความเรียบง่ายจะเป็นมากกว่าช่องว่างและองค์ประกอบแบนๆ ในปีนี้ สีแบบเอกรงค์ การออกแบบตามข้อความ และเลย์เอาต์ตารางเป็นเทรนด์มินิมัลลิสต์ที่กำลังมาแรง ซึ่งจะมีอิทธิพลต่ออุตสาหกรรมนี้
นี่คือตัวอย่างที่นำความเรียบง่ายมาปรับใช้กับไซต์อีคอมเมิร์ซอย่างสวยงาม

เว้นแต่ว่า AR/VR จะใหญ่ขึ้นและย้ายไปที่เว็บ จะไม่มีการเปลี่ยนแปลงใดๆ ในแนวโน้มการออกแบบเว็บในปี 2019 ส่วนใหญ่ เราจะเห็นความต่อเนื่องของรูปแบบการออกแบบของปีที่แล้วและบางทีอาจจะเป็นการขับเคลื่อนไปสู่ความเรียบง่ายและสะอาดตา ส่วนต่อประสานผู้ใช้
ยังมีเรื่องน่าประหลาดใจอีกมากมาย เนื่องจากการออกแบบเว็บเป็นสาขาที่มีการพัฒนาอย่างรวดเร็ว ดังนั้น คุณควรเปิดตาไว้เสมอเพื่อให้สามารถแข่งขันในอุตสาหกรรมนี้ได้