วิธีใช้ภาพประกอบในการออกแบบเว็บ & 20+ ตัวอย่างที่ยอดเยี่ยมของสไตล์ภาพประกอบ
เผยแพร่แล้ว: 2022-03-28การสร้างแบรนด์ไม่ได้เป็นเพียงสิ่งที่เกิดขึ้นตามรสนิยมหรือความชอบในการออกแบบของแต่ละคน มีการวิจัยและความคิดมากมายที่นำไปสู่การพัฒนาการสร้างแบรนด์ด้วยภาพ
เมื่อเราพัฒนารูปแบบการมองเห็นของแบรนด์ มีองค์ประกอบหลายอย่างที่ต้องแยกแยะ เช่น โลโก้ โครงร่างสี และการออกแบบตัวอักษร ภาพยังเป็นสิ่งสำคัญที่จะแฮชออก เนื่องจากจะส่งผลต่อทุกอย่างตั้งแต่ประเภทของภาพที่ใช้บนเว็บไซต์ไปจนถึงกราฟิกที่อยู่ในจดหมายข่าว บล็อก และโพสต์ในโซเชียลมีเดียของบริษัท
แต่คุณจะตัดสินใจได้อย่างไรว่าภาพประเภทใดที่เหมาะกับแบรนด์ที่สุด — ภาพถ่ายและวิดีโอกับภาพประกอบ?
วันนี้ เราจะเน้นไปที่องค์ประกอบภาพของการสร้างแบรนด์ โดยเฉพาะอย่างยิ่ง เหตุผลและเวลาที่คุณอาจเลือกใช้ภาพประกอบ เราจะตรวจสอบประโยชน์ของการใช้ภาพประกอบในการออกแบบเว็บรวมถึงรูปแบบภาพประกอบประเภทต่างๆ ที่คุณสามารถใช้ได้
สารบัญ
- ทำไมคุณจึงควรใช้ภาพประกอบในการออกแบบเว็บ?
- วิธีใช้ภาพประกอบในการออกแบบเว็บ: คำแนะนำทีละขั้นตอน
- 16 ตัวอย่างที่ดีของภาพประกอบการออกแบบเว็บ
ทำไมคุณจึงควรใช้ภาพประกอบในการออกแบบเว็บ?
แม้ว่าการผลักภาพประกอบไปยังพื้นหลังของพื้นที่ที่ไม่น่าสนใจทางสายตาอาจเป็นเรื่องที่น่าดึงดูดใจ แต่ก็สามารถให้บริการเพื่อจุดประสงค์ที่หลากหลายและหลากหลายยิ่งขึ้นในการออกแบบเว็บ มาดูเหตุผลและแรงจูงใจในการเลือกภาพประกอบมากกว่าภาพประเภทอื่นๆ
ถ่ายทอดโทนและสไตล์
ภาพโดยทั่วไปสามารถสื่อสารเกี่ยวกับสไตล์ของแบรนด์ให้กับผู้ใช้ได้มากมาย มีข้อจำกัดบางประการในการสื่อสารผ่านภาพถ่ายนิ่งหรือวิดีโอคลิปสั้น
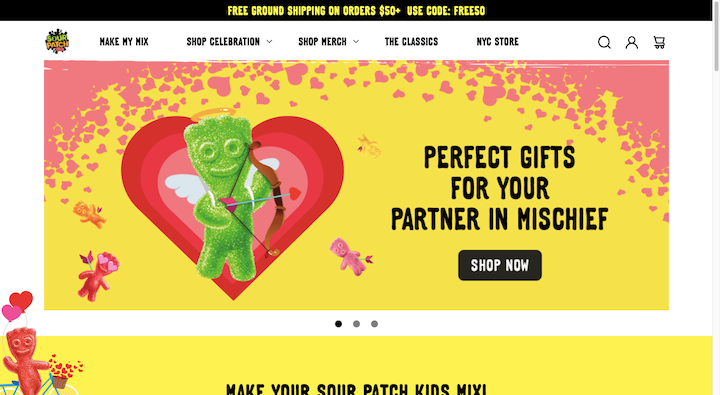
ด้วยภาพประกอบ คุณสามารถแสดงสไตล์และน้ำเสียงของคุณอย่างเปิดเผย — บางครั้งในลักษณะที่เกินจริง — มากกว่าที่คุณจะทำได้ด้วยภาพในโลกแห่งความเป็นจริง ใช้หน้าแรกของ Sour Patch Kids เช่น:

ลูกอม “เด็กๆ” ดูน่ารักน่าเอ็นดู อย่างไรก็ตาม ภาพถ่ายที่มีลักษณะเหมือนกัมมี่จริง ๆ จะไม่สื่อถึงน้ำเสียงและข้อความที่แบรนด์พยายามจะแชร์ ภาพประกอบในไซต์นี้ (และในแคมเปญการตลาดที่หน้าด้าน) ทำ
ภาพประกอบในการออกแบบนี้ทำให้เด็กๆ อยู่ในสถานการณ์ต่างๆ เช่น ขี่จักรยาน โดนลูกศรของกามเทพตี และโผล่ขึ้นมาทุกมุม สิ่งนี้แสดงให้เห็นด้านที่ขี้เล่นและมักจะซุกซนของแบรนด์
ขึ้นอยู่กับประเภทของภาพประกอบที่คุณใช้ รูปภาพอาจเพิ่มบริบทเพิ่มเติมเกี่ยวกับแบรนด์ของคุณ หรือจัดองค์ประกอบแต่ละส่วนในไซต์ของคุณในสภาพแสงที่แม่นยำยิ่งขึ้น ไม่จำเป็นต้องใช้ในลักษณะสบายๆ เสมอไป ภาพประกอบยังสามารถเพิ่มความลึกลับและความลึกให้กับงานออกแบบ
โดดเด่นด้วยการสร้างสรรค์ที่ไม่เหมือนใคร
แม้ว่าคุณจะไม่ได้ทำภาพประกอบของคุณเองตั้งแต่ต้น แต่ก็มีบางอย่างเกี่ยวกับพวกเขาที่ให้ความรู้สึกสร้างสรรค์มากกว่าภาพถ่ายหรือวิดีโอของผู้คน ทิวทัศน์ และผลิตภัณฑ์ มีความคิดสร้างสรรค์หลายประเภทที่สามารถถ่ายทอดผ่านภาพประกอบได้เช่นกัน
ตัวอย่างเช่น การออกแบบที่ใช้รูปทรงและเส้นเรขาคณิตแบนๆ อาจทำงานได้ดีสำหรับบริษัทในสาขาวิทยาศาสตร์ คณิตศาสตร์ และเทคโนโลยี การออกแบบเชิงตรรกะและเชิงโครงสร้างแบบนั้นเป็นการสร้างสรรค์ประเภทหนึ่งพอๆ กับงานศิลปะ
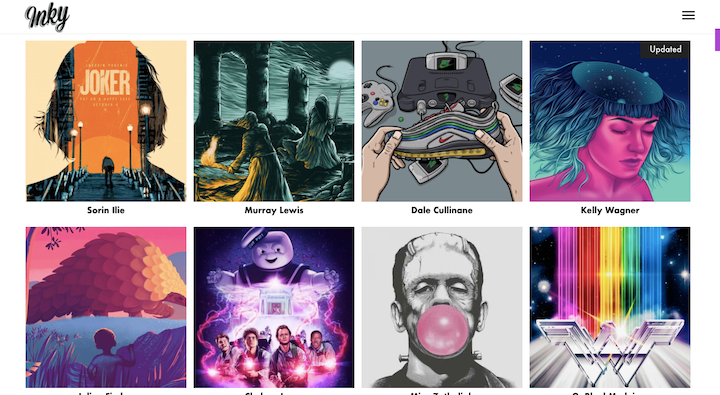
เพียงแค่ดูที่เว็บไซต์ของหน่วยงานภาพประกอบอย่าง Inky แล้วคุณจะเห็นการสร้างสรรค์ที่หลากหลายที่คุณสามารถสร้างโดยใช้ภาพประกอบ:

ภาพประกอบ — โดยไม่คำนึงถึงสไตล์หรือว่าจะใช้ในการออกแบบมากเพียงใด — สามารถยกระดับรูปลักษณ์ของผลิตภัณฑ์ดิจิทัลของคุณ พวกเขายังช่วยให้นักออกแบบได้ทดลองกับตัวละคร วัตถุ และภูมิประเทศที่ไม่มีอยู่ในโลกนี้
เพิ่มมาสคอตแบรนด์ที่เป็นที่รู้จักให้กับ UI
แบรนด์ดิจิทัลและแบรนด์ที่มีหน้าร้านจริงอาจต้องการใช้มาสคอตแทนที่จะเป็นเพียงโลโก้เพื่อเป็นตัวแทนในช่องทางการตลาดและการขายทั้งหมด นี่เป็นเพียงบางสิ่งที่คุณสามารถทำได้ด้วยภาพประกอบ
มีสองวิธีในการใช้มาสคอตบนเว็บไซต์ วิธีหนึ่งคือสร้างการ์ตูนล้อเลียน (เช่น Sour Patch Kids) ที่ติดตามผู้เยี่ยมชมในการเดินทางรอบไซต์ อีกวิธีหนึ่งคือ นำเครื่องหมายรูปภาพจากโลโก้ — หรือหน่อของมัน — และใช้ในการออกแบบ รูปภาพ และหน้าของคุณเช่นลายน้ำ
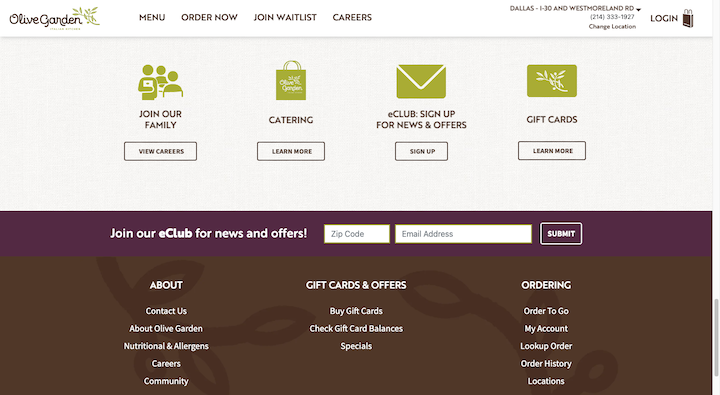
เราเห็นประเภทหลังนี้ในเว็บไซต์ Olive Garden:

เครื่องหมายรูปภาพกิ่งมะกอกปรากฏอย่างละเอียดตลอดการออกแบบ เราเห็นสามตัวอย่างในภาพหน้าจอ:
- บนกระเป๋า Olive Garden ด้านบน “Catering”
- บนบัตรด้านบน “บัตรของขวัญ”
- เป็นพื้นหลังพื้นผิวในส่วนท้าย
นอกจากนี้ยังใช้เป็นตัวยึดตำแหน่งเมื่อรูปภาพยังโหลดไม่เต็มที่ในเมนูเว็บไซต์:
นี่เป็นตัวอย่างที่ดีในการทำให้ "มาสคอต" ที่มีภาพประกอบของคุณติดตามผู้เยี่ยมชม - ไม่ว่าจะแนะนำพวกเขาไปยังส่วนสำคัญของหน้าหรือเพียงแค่อยู่ที่นั่นเพื่อเสริมสร้างตราสินค้า
สร้างโลกดิจิทัลที่ผู้เยี่ยมชมของคุณไม่เคยเห็นมาก่อน
คุณสามารถสร้างโลกได้ไม่มากนักเมื่อคุณออกแบบโดยใช้รูปถ่ายเพียงอย่างเดียว ไม่ผิดหากภาพเว็บไซต์ของคุณมีไว้เพื่อเสริมเนื้อหาของคุณ
ที่กล่าวว่า ถ้าคุณต้องการบอกเล่าเรื่องราวและสร้างโลกของคุณเองผ่านภาพจริง ภาพประกอบคือหนทางที่จะไป โลกดิจิทัลของคุณไม่จำเป็นต้องดื่มด่ำอย่างเต็มที่หรืออยู่ในโลกอื่น ภาพประกอบสามารถพรรณนาถึงโลกที่คล้ายกับโลกของเราได้ เพียงแปลงเป็นดิจิทัล
หน้าแรกของ Yoast ช่วยสร้างสมดุลระหว่างสองสิ่งนี้ได้ดี:
การเพิ่มประสิทธิภาพกลไกค้นหาไม่ใช่หัวข้อที่ง่ายต่อการมองเห็น Yoast สามารถออกแบบเว็บไซต์ด้วยภาพหน้าจอของปลั๊กอิน WordPress จำนวนมาก แทนที่จะใช้ภาพประกอบเพื่อวาดภาพนามธรรมของสิ่งที่ต้องการชนะในเกม SEO แทน
นำแนวคิดที่ซับซ้อนหรือเรื่องยาวมาสู่ชีวิต
ภาพประกอบยังมีประโยชน์เมื่อถึงเวลาอธิบายสิ่งที่ซับซ้อนให้กับผู้เข้าชมเว็บไซต์ เช่น แนวคิดทั่วไปของแบรนด์ ประวัติของแบรนด์ ขั้นตอนที่เกี่ยวข้องในกระบวนการ ข้อมูลที่เกี่ยวข้อง และอื่นๆ ทั้งหมดนี้สามารถแบ่งออกเป็นข้อความได้ แต่จะง่ายกว่ามากสำหรับผู้เยี่ยมชมที่จะแยกแยะข้อมูลผ่านภาพ
วิธีหนึ่งที่เราเห็นภาพประกอบที่ใช้สำหรับสิ่งนี้คือในแอนิเมชั่นหรือวิดีโออธิบาย ชอบสิ่งนี้ในหน้าแรกของ Relish:
แม้ว่าแนวคิดของการฝึกสอนความสัมพันธ์จะไม่ยากเกินไปที่จะเข้าใจ แต่วิดีโอที่สั้นและติดตามง่ายจะสรุปความเจ็บปวดของผู้ใช้และวิธีแก้ปัญหาของแอปอย่างรวดเร็ว
สามารถใช้ภาพประกอบเพื่อสร้างการแสดงข้อมูล กราฟิกทีละขั้นตอน ไทม์ไลน์ และอื่นๆ หากคุณหรือลูกค้าของคุณมีปัญหาในการสื่อสารแนวคิดหรือบอกเล่าเรื่องราวผ่านข้อความหรือภาพถ่าย ภาพประกอบอาจเป็นสิ่งที่คุณต้องการเพื่อช่วยวันนี้
วิธีใช้ภาพประกอบในการออกแบบเว็บ: คำแนะนำทีละขั้นตอน
มีบางสิ่งที่ต้องทำก่อนที่คุณจะเริ่มใช้ภาพประกอบในงานออกแบบของคุณ
ขั้นตอนที่ 1: คิดออกว่าทำไม
คุณมีความเข้าใจที่ชัดเจนว่าเหตุใดคุณจึงเลือกใช้ภาพประกอบบนภาพถ่ายหรือการออกแบบตามตัวอักษรหรือไม่? หากคุณไม่แน่ใจ หรือคุณแค่กำลังพยายามนำเทรนด์ใหม่ ให้ทบทวนหัวข้อด้านบนอีกครั้ง และตรวจสอบให้แน่ใจว่าภาพประกอบมีจุดประสงค์
ขั้นตอนที่ 2: ค้นหาสไตล์ของคุณ
มีภาพประกอบหลายประเภทที่คุณสามารถใช้บนเว็บได้ เราได้เห็นตัวอย่างบางส่วนข้างต้นแล้ว แต่นั่นเป็นเพียงส่วนปลายของภูเขาน้ำแข็ง
ก่อนที่คุณจะไปยังส่วนถัดไปและสำรวจภาพประกอบประเภทต่างๆ รวมถึงวิธีการใช้งาน คุณต้องแน่ใจว่าคุณได้แยกแยะสไตล์และบุคลิกภาพของแบรนด์ของคุณก่อน เมื่อคุณทราบรูปลักษณ์และโทนสีที่คุณต้องการแล้ว การจับคู่กับสไตล์ของภาพประกอบจะง่ายขึ้น
ขั้นตอนที่ 3: ตัดสินใจว่าจะแสดงภาพประกอบไซต์เท่าใด
เว็บไซต์ไม่จำเป็นต้องครอบคลุมถึงภาพ — ที่มีไว้สำหรับการออกแบบที่ใช้รูปถ่ายมากเท่ากับที่ใช้สำหรับภาพประกอบ ที่กล่าวว่าคุณควรหาจำนวนภาพประกอบที่คุณต้องการจริงๆ
ตัวอย่างเช่น คุณต้องการสร้างโลกดิจิทัลที่สมจริงหรือไม่? ถ้าเป็นเช่นนั้น ภาพส่วนใหญ่ของคุณจะแสดงเป็นภาพประกอบ ในทางกลับกัน คุณอาจต้องการใช้ภาพประกอบเท่าที่จำเป็น หากคุณใช้ภาพประกอบเพื่อนำทางผู้คนผ่านไซต์ด้วยสายตา แทนที่จะเป็นองค์ประกอบการเล่าเรื่องหรือการสร้างโลก
ขั้นตอนที่ 4: สร้างชุดเครื่องมือภาพประกอบของคุณ
หากคุณกำลังวางแผนที่จะออกแบบสิ่งที่กำหนดเองอย่างแท้จริง คุณอาจต้องจ้างนักวาดภาพประกอบเพื่อช่วยคุณในส่วนนั้น อย่างไรก็ตาม มีเครื่องมือมากมายที่สามารถช่วยคุณสร้างและเพิ่มภาพประกอบให้กับเว็บไซต์ของคุณได้ด้วยตัวเอง
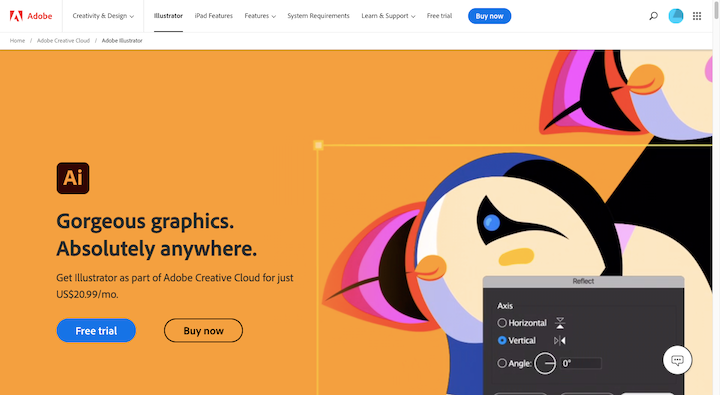
ในการเริ่มต้น คุณสามารถออกแบบภาพประกอบด้วยซอฟต์แวร์เช่น Adobe Illustrator:

คุณยังมีตัวเลือกในการให้สิทธิ์ใช้งานภาพเวกเตอร์สต็อกจากไซต์เช่น Shutterstock:

อีกทางเลือกหนึ่งคือการเริ่มต้นด้วยเทมเพลตที่มีภาพประกอบ ไลบรารี Elementor Kits มีความหลากหลาย:

นอกจากนี้ Elementor ยังช่วยให้การรวมภาพประกอบเข้ากับการออกแบบเว็บของคุณเป็นเรื่องง่าย เมื่อคุณแก้ไขเว็บไซต์ด้วย Elementor คุณจะสามารถเข้าถึงเครื่องมือที่ช่วยให้คุณ:
- อัปโหลดเทมเพลตที่มีภาพประกอบทันที
- ฝังวิดีโอหรือกราฟิกที่มีภาพประกอบ
- เปลี่ยนพื้นหลังของส่วนเป็นภาพประกอบ
- เพิ่มองค์ประกอบ Lottie
- และอื่น ๆ
บรรทัดด้านล่าง: หากคุณคิดว่าคุณจะมุ่งไปที่การออกแบบไซต์ WordPress ที่มีภาพประกอบมากขึ้นในอนาคต มีเครื่องมือมากมายที่คุณสามารถใช้เพื่อช่วยคุณสร้างภาพประกอบที่สวยงาม รวมทั้ง Elementor
16 ตัวอย่างที่ดีของภาพประกอบการออกแบบเว็บ
ต่อไป เราจะดูตัวอย่างภาพประกอบการออกแบบเว็บ 16 ตัวอย่าง (นอกเหนือจากห้าตัวอย่างที่เราตรวจสอบไปก่อนหน้านี้) เราได้แบ่งพวกเขาออกเป็นสี่ประเภทเพื่อช่วยให้คุณค้นหาแรงบันดาลใจสำหรับสไตล์เฉพาะที่คุณต้องการ:
ภาพประกอบแบน
การออกแบบแบบเรียบหมายถึงส่วนต่อประสานเว็บไซต์ที่มีสองมิติโดยสมบูรณ์
โดยเฉพาะภาพประกอบเรียบๆ มักจะสะดุดตา แต่ดูเรียบง่ายและไม่โอ้อวดในคราวเดียว ซึ่งหมายความว่าคุณสามารถใช้ภาพประกอบเรียบๆ เป็นส่วนเสริมของเนื้อหาของคุณได้ แต่ไม่ทำให้ผู้เยี่ยมชมล้นหลามด้วยภาพที่คมชัดเกินไป ยิ่งไปกว่านั้น ภาพประกอบเวกเตอร์ยังดูคมชัดและสามารถปรับขนาดได้ ซึ่งยอดเยี่ยมสำหรับการออกแบบที่ตอบสนอง
มาดูตัวอย่างกัน:
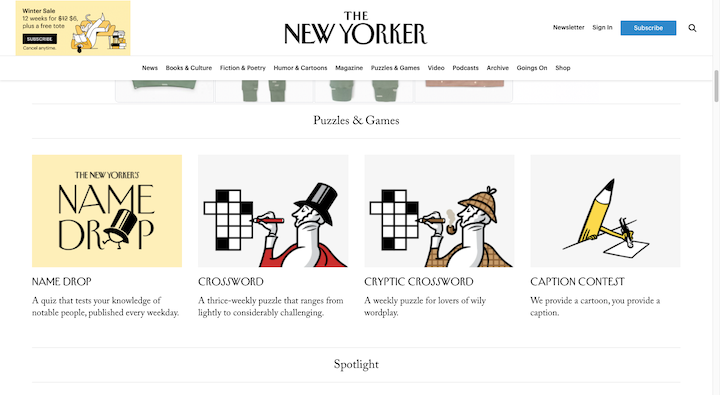
1. เดอะนิวยอร์กเกอร์
อันแรกนี้มาจาก The New Yorker:

นิตยสารเล่มนี้ขึ้นชื่อในเรื่องการ์ตูนและภาพประกอบที่มากับบทความมานานแล้ว ดังนั้นจึงไม่น่าแปลกใจที่แบรนด์นี้ยังมีมาสคอตที่ดูโดดเด่นชื่อ “ยูสเตซ” ซึ่งปรากฏในนิตยสารฉบับดิจิทัลและฉบับพิมพ์เป็นครั้งคราว

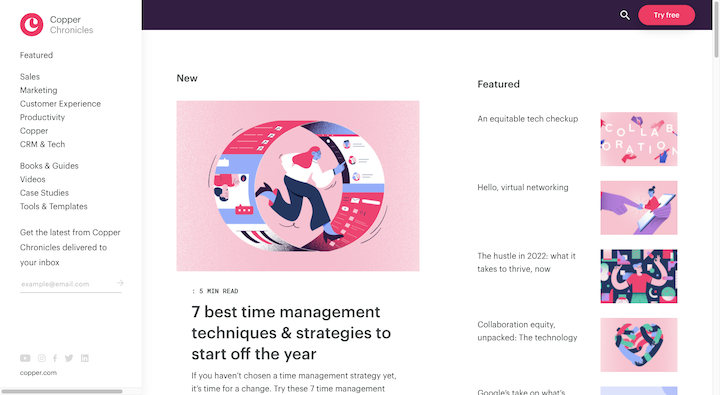
2. ทองแดง
ตัวอย่างที่ดีอีกตัวอย่างหนึ่งของภาพประกอบเกี่ยวกับแบรนด์คือ Copper บล็อกของ CRM จะจับคู่ภาพประกอบที่สร้างขึ้นเองกับแต่ละโพสต์:

เป็นที่ชัดเจนว่าภาพประกอบที่นำเสนอได้รับการออกแบบโดยใช้คู่มือสไตล์สำหรับบล็อก สีชมพูเป็นสีที่โดดเด่นใน (ส่วนใหญ่) กราฟิก และพวกเขาทั้งหมดใช้ตัวการ์ตูนแบบเดียวกัน
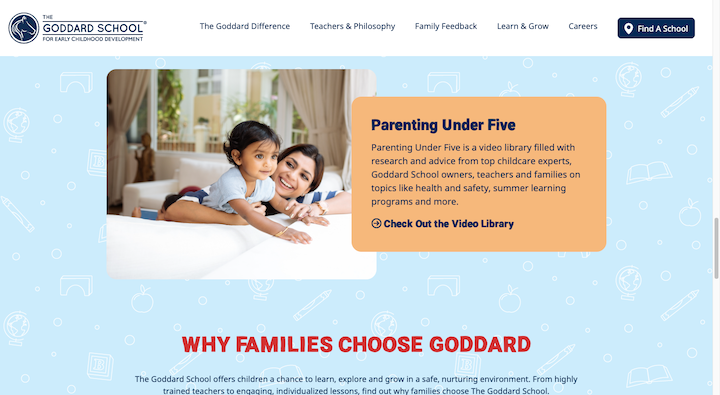
3. โรงเรียนก็อดดาร์ด
หากคุณสนใจที่จะใช้ภาพประกอบเป็นพื้นหลัง เว็บไซต์ The Goddard Family of Schools มีตัวอย่างที่ดีเกี่ยวกับวิธีการทำสิ่งนี้ให้ถูกต้อง:

สีสว่างเพียงพอเมื่อมองแวบแรกดูเหมือนว่านี่เป็นเพียงพื้นหลังที่มีพื้นผิว เมื่อตรวจสอบอย่างใกล้ชิดแล้ว เห็นได้ชัดว่าการออกแบบเรียบๆ นี้มีไอคอนที่เกี่ยวข้องกับการศึกษาในวัยเด็ก ซึ่งสอดคล้องกับจุดประสงค์ของไซต์
4. CrowdHealth
CrowdHealth เป็นอีกแบรนด์หนึ่งที่ได้รับการออกแบบภาพประกอบแบบเรียบๆ:
วิดีโอที่มีภาพประกอบนี้ช่วยจัดการกับความเจ็บปวดของผู้ใช้ได้ดีก่อนที่จะอธิบายประโยชน์ของทางเลือกการประกันสุขภาพ
ภาพประกอบกึ่งแบนและ 3 มิติ
ปัญหาอย่างหนึ่งของการออกแบบอินเทอร์เฟซให้แบนราบโดยสิ้นเชิงก็คือ อาจทำให้ผู้ใช้บางคนมีปัญหาในการใช้งานได้ หากไม่มีสามมิติ ก็อาจเป็นเรื่องยากที่จะบอกได้ว่าพวกเขาสามารถโต้ตอบกับส่วนใดของเว็บไซต์ได้
ในช่วงไม่กี่ปีที่ผ่านมา ได้มีการเปิดตัวการออกแบบแฟลต 2.0 เพื่อจัดการกับปัญหาดังกล่าว เทรนด์การออกแบบนี้ไม่ใช่สามมิติแบบเดียวกับการออกแบบเว็บ 3D ที่แท้จริง เป็นแบบกึ่งแบนมากกว่า ดังนั้น UI ส่วนใหญ่จึงแบน อย่างไรก็ตาม องค์ประกอบหลักปรากฏอยู่บนระนาบต่างๆ ผ่านการใช้เงา ไฮไลท์ การไล่ระดับสี และพื้นผิวอื่นๆ
เทคนิคการออกแบบที่ไม่เรียบทั้งสองนี้สามารถใช้ในภาพประกอบได้ นี่คือตัวอย่างบางส่วน:
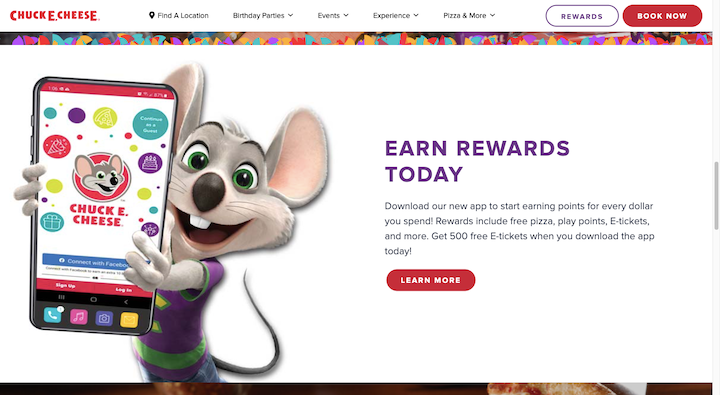
5. ชัค อี. ชีส
เว็บไซต์ Chuck E. Cheese ใช้ภาพประกอบแบบเรียบและ 3 มิติรวมกัน พื้นหลังและองค์ประกอบการตกแต่งจะแบนในขณะที่มาสคอตของเมาส์เป็นแบบสามมิติ:

เมื่อพิจารณาว่ามาสคอตมีความคล้ายคลึงกันในชีวิตจริง ความคล้ายคลึง 3 มิติบนเว็บไซต์ก็ใช้งานได้ดี นอกจากนี้ยังทำให้แบรนด์รู้สึกมีชีวิตชีวาและโต้ตอบได้มากกว่าการเรนเดอร์เมาส์แบบเรียบ
6. 23 และฉัน
23 and Me ใช้ภาพประกอบเพื่อเน้นคุณสมบัติของซอฟต์แวร์:
เนื้อหาบนหน้าจอโทรศัพท์คือสิ่งที่ผู้ใช้ 23 และ Me จะเห็นเมื่อใช้แอป อย่างไรก็ตาม ผู้ออกแบบได้เพิ่มภาพประกอบแบนๆ ที่ดูเหมือนโผล่ออกมาจากหน้าจอเพื่อเน้นย้ำถึงคุณค่าของบริการทดสอบทางพันธุกรรม
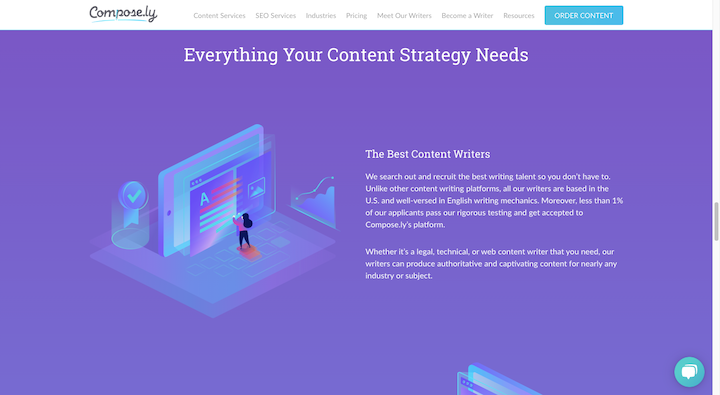
7. Compose.ly
Compose.ly เป็นอีกบริษัทหนึ่งที่ใช้ภาพประกอบเพื่ออธิบายประโยชน์ของผลิตภัณฑ์ดิจิทัลด้วยสายตา:

อย่างไรก็ตาม การออกแบบนี้ไม่ได้อาศัยการเคลื่อนไหวเพื่อถ่ายทอดพื้นที่ แต่การออกแบบจะวางระนาบทำมุม 90 องศาเข้าหากัน การแรเงายังใช้เพื่อสร้างภาพลวงตาว่ามีแหล่งกำเนิดแสงอยู่เหนือผู้คนในกราฟิก
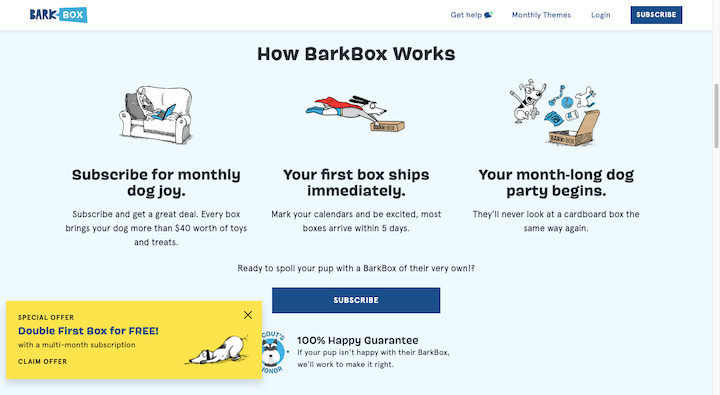
8. บาร์คบ็อกซ์
Barkbox มีตัวอย่างที่ดีของการออกแบบกึ่งแบนที่ละเอียดอ่อน:

มาสคอตของสุนัขที่ติดตามลูกค้าจากเว็บไซต์ไปยังกล่องจริงที่พวกเขาได้รับในแต่ละเดือนนั้นเป็นภาพประกอบแบบเรียบๆ อย่างไรก็ตาม มีพื้นผิวที่ขีดข่วนอยู่ด้านล่างเพื่อให้พวกเขารู้สึกว่าไม่ใช่สามมิติ
ภาพประกอบแบบโต้ตอบ
หากคุณต้องการทำให้เว็บไซต์ดูมีชีวิตชีวามากขึ้น ภาพประกอบ 3 มิติก็เป็นวิธีหนึ่งที่ทำได้ ขึ้นอยู่กับระดับทักษะของคุณด้วยภาพประกอบหรืองบประมาณการออกแบบที่คุณกำลังทำงานด้วย คุณอาจต้องการก้าวไปอีกขั้นและทำให้ภาพประกอบของคุณเคลื่อนไหว
หากคุณไปตามเส้นทางนี้ คุณสามารถสร้างสิ่งต่างๆ ได้หลายอย่าง:
- ส่วนฮีโร่แบบโต้ตอบ
- แอนิเมชั่น Lottie แต่ละรายการ
- วิดีโออธิบายแบบเต็ม
เราได้เห็นตัวอย่างภาพประกอบแบบอินเทอร์แอคทีฟแล้ว มาดูเพิ่มเติมกันบ้าง:
9. อัปเดตหนึ่ง
Updata One เป็นชุมชนข่าวกรองธุรกิจ ตามที่หน้าแรกระบุว่า "เราเข้าใจข้อมูล" นั่นไม่ใช่แนวคิดที่ง่ายที่สุดในการถ่ายภาพด้วยภาพถ่ายหรือวิดีโอ อย่างน้อยก็ไม่ใช่วิธีที่น่าสนใจ
นั่นเป็นสาเหตุที่แอนิเมชั่นภาพประกอบที่เป็นนามธรรมเหล่านี้ทำงานได้ดี:
ในขณะที่เนื้อหาหมุนรอบภาพประกอบ พวกเขาทำหน้าที่เหมือนองค์ประกอบการนำทาง ดึงดูดผู้เข้าชมให้เลื่อนต่อไปเพื่อค้นหาเพิ่มเติม
10. BetterUp
เราเห็นบริษัทต่างๆ ข้ามรูปแบบรายงาน PDF ที่ดาวน์โหลดได้สำหรับรูปแบบดิจิทัลมากขึ้นเรื่อยๆ หรือทำตามที่ BetterUp ทำไว้ที่นี่ และจัดทำหน้าสรุปดิจิทัลที่ล้อเลียนรายงานฉบับเต็ม:
ข้อดีอย่างหนึ่งของการสร้างหน้า Landing Page แบบนี้คือ คุณจะใช้ภาพประกอบแบบเคลื่อนไหวเพื่อสร้างการแสดงข้อมูลเป็นภาพที่ไม่เหมือนใคร
11. การเกิดซ้ำ
การเกิดซ้ำเป็นตัวอย่างที่ดีของการข้ามวิดีโออธิบาย และสร้างคำอธิบายที่กระชับยิ่งขึ้นเกี่ยวกับสิ่งที่คุณทำแทน:
ในอิมเมจฮีโร่นี้ เราจะเห็นภาพรวมทั่วไปเกี่ยวกับวิธีการทำงานของกระบวนการแจกจ่ายที่ขับเคลื่อนโดย AI เพียงคลิกเดียว นำเทคโนโลยีออกจากสมการและทำให้ง่ายขึ้นในแง่ของภาพที่ผู้เข้าชมจะเข้าใจ
12. MeanPug ดิจิทัล เอเจนซี่
ตัวอย่างภาพประกอบเชิงโต้ตอบสุดท้ายที่เราควรดูคือบนเว็บไซต์ MeanPug Digital Agency:
ภาพลักษณ์ของฮีโร่มีการออกแบบที่เรียบง่าย แทนที่จะจมปลักอยู่กับการถ่ายภาพ นักออกแบบเลือกที่จะรักษาบรรยากาศที่เรียบง่าย ล็อตตี้จำนวนหนึ่งปรากฏขึ้นบนหน้าจอก่อนที่จะหายไป ซึ่งเพิ่มความสนุกสนานและสัมผัสที่สร้างสรรค์โดยไม่รู้สึกเกินเลย
การเพิ่มแอนิเมชั่น Lottie ลงในเว็บไซต์ไม่มีอะไรซับซ้อน Elementor มีวิดเจ็ต Lottie โดยเฉพาะเพื่อช่วยเหลือคุณ
ภาพประกอบวาดด้วยมือ
หากคุณเป็นนักวาดภาพประกอบหรือต้องการลองสร้างเว็บไซต์ของคุณเองขึ้นมาเอง มีแนวทางมากมายให้คุณเลือกใช้ ภาพวาดลายเส้น. ภาพสเก็ตช์ การ์ตูนล้อเลียน ตัวอย่างด้านล่างจะแสดงให้คุณเห็นว่ามีความเป็นไปได้อะไรบ้าง:
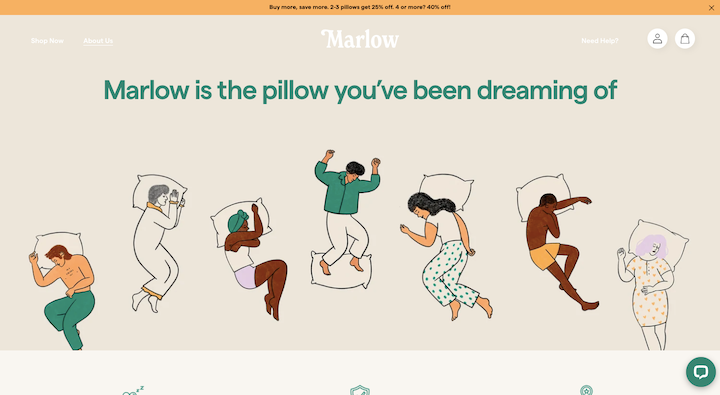
13. มาร์โลว์
Marlow เป็นบริษัทที่ผลิตหมอน ในขณะที่ผู้เข้าชมจะพบภาพถ่ายจริงของหมอนของพวกเขาบนเว็บไซต์ แต่บางครั้งพวกเขาก็สะดุดกับภาพประกอบที่ง่วงนอนเหล่านี้:

กราฟิกอาจดูไม่มีความหมายเป็นพิเศษในแวบแรก อย่างไรก็ตาม ภาพสเก็ตช์เหล่านี้ทำให้ฉันนึกถึงมีมที่คุณเห็นบนโซเชียลมีเดียที่ล้อเลียนท่านอนของผู้คน โดยพื้นฐานแล้ว ภาพประกอบเหล่านี้แนะนำให้ผู้มาเยี่ยมเยือนทุกคน ไม่ว่าจะเป็นคนนอนตะแคง คนนอนหงาย คนนอนผิดปกติ จะรักหมอนเหล่านี้
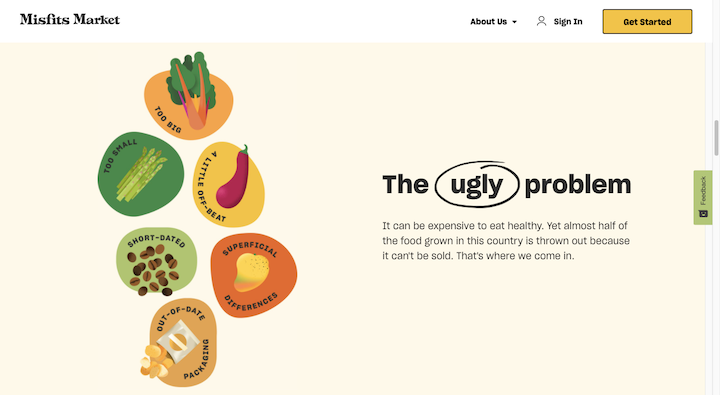
14. ตลาดที่ไม่เหมาะสม
Misfits Market เป็นอีกรูปแบบหนึ่งที่ใช้ภาพประกอบที่อาจดูเหมือนไม่มีความหมายมากนักในตอนแรก แต่จริงๆ แล้วเป็นการบอกผู้เยี่ยมชมมากมายเกี่ยวกับแบรนด์:

Misfits Market เป็นบริษัทขายกล่องผลิตผล เพื่อที่จะขายพวกมันในราคาถูก พวกเขาขายผลผลิตที่ผิดรูปร่างหรือน่าเกลียดที่อาจจะถูกคัดออกและโยนทิ้งไป หากคุณดูภาพประกอบทางด้านซ้ายและวงกลมเลอะเทอะในรายละเอียดที่ยังไม่สมบูรณ์และดิบๆ อย่างใกล้ชิด ภาพประกอบเป็นสัญลักษณ์ของข้อเสนอของแบรนด์
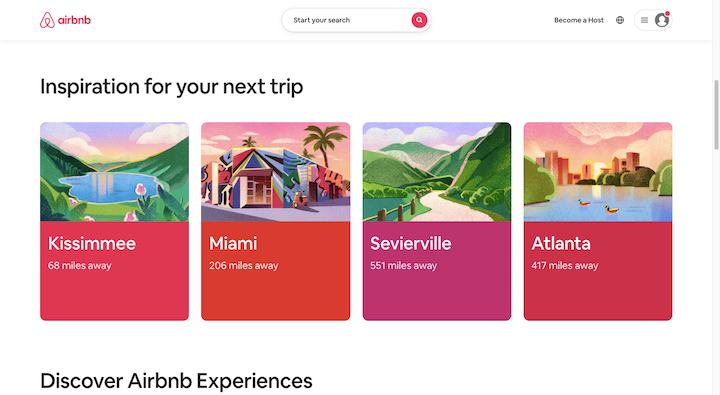
15. Airbnb
คนส่วนใหญ่ในทุกวันนี้รู้จัก Airbnb พวกเขายังรู้ด้วยว่าบริษัทขายการเช่าและประสบการณ์ในโลกแห่งความเป็นจริง ซึ่งเป็นสาเหตุที่เว็บไซต์มักเต็มไปด้วยรูปถ่าย อย่างไรก็ตาม มีส่วน "แรงบันดาลใจสำหรับการเดินทางครั้งต่อไปของคุณ" ในหน้าแรกที่แตกต่างจากแม่พิมพ์:

อาจเป็นเพราะมันเป็นแรงบันดาลใจในการเดินทางที่นักออกแบบรู้สึกว่าสถานที่ยอดนิยมเหล่านี้ในเวอร์ชันภาพประกอบทำงานได้ดี มันสมเหตุสมผล ดูเหมือนจุดหมายปลายทางแต่ละแห่งที่งดงามที่สุด
16. คลีโอ
แอพเว็บไซต์เพื่อเงิน Cleo ให้ความรู้สึกเหมือนคุณกำลังเดินผ่านการ์ตูนแนวย้อนยุคจากยุค 90:
ทุกอย่างดูแปลกประหลาด แต่นั่นเป็นส่วนหนึ่งของเสน่ห์ของแบรนด์ UI การสนทนาของแอปสาปแช่งผู้ใช้และคั่วพวกเขาให้มากที่สุดเท่าที่จะทำให้พวกเขาตื่นเต้น ไม่มีทางที่เว็บไซต์ที่มีรูปถ่ายหรือวิดีโอสามารถถ่ายทอดสิ่งที่ผู้ใช้จะพบเจอได้อย่างแม่นยำเมื่อก้าวเข้าสู่แอป
ทำให้เว็บไซต์ของคุณโดดเด่นด้วยภาพประกอบ
เมื่อคุณสร้างแบรนด์และเว็บไซต์สำหรับลูกค้าใหม่ สิ่งแรกที่ต้องพิจารณาคือรูปแบบกราฟิกที่คุณจะใช้ ภาพถ่ายและภาพที่เหมือนจริงอื่น ๆ ? หรือภาพประกอบ?
ภาพถ่ายและวิดีโอเป็นเรื่องปกติในทุกวันนี้ ซึ่งเป็นสาเหตุหนึ่งที่ทำให้ภาพประกอบในการออกแบบเว็บมักจะโดดเด่น แต่นั่นไม่ใช่ทั้งหมด ภาพประกอบสามารถเป็นเครื่องมือในการเล่าเรื่องและการสร้างโลกได้อย่างมีประสิทธิภาพเช่นกัน
ไม่ว่าคุณจะกำลังจะเริ่มต้นเว็บไซต์ใหม่สำหรับลูกค้า หรือต้องการออกแบบเว็บไซต์ใหม่ที่ต้องการการปรับปรุงใหม่ อาจถึงเวลาทดลองกับภาพประกอบ
