การแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์: ทุกสิ่งที่คุณควรรู้
เผยแพร่แล้ว: 2022-01-05คุณต้องการสื่อสารกับผู้ชมของคุณในเวลาและสถานที่ที่เหมาะสมตลอดเวลาหรือไม่?
การแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์อาจครอบคลุมคุณได้!
การแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์สร้างขึ้นจากประสบการณ์ของบริการทางการตลาดที่มีอยู่ เช่น อีเมล, SMS และการแจ้งเตือนแบบพุชของแอป แต่ดีกว่า
ด้วยการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ ผู้เยี่ยมชมสามารถสมัครรับการสื่อสารจากแบรนด์ของคุณโดยไม่ต้องให้รายละเอียดส่วนบุคคล ในทางกลับกัน คุณจะได้รับช่องทางใหม่ในการเข้าถึงผู้ชมของคุณแม้ในขณะที่พวกเขากำลังดูคู่แข่งของคุณ และเพิ่มการมีส่วนร่วมบนเว็บไซต์ของคุณเพิ่มขึ้น 20%-30% ทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
น่าทึ่งใช่มั้ย?
หากคุณต้องการควบคุมการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ คุณมาถูกที่แล้ว! ในบล็อกโพสต์นี้ เราจะแสดงให้คุณเห็น ทุกสิ่งที่คุณควรรู้เกี่ยวกับการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ !
มาดำดิ่งกัน!
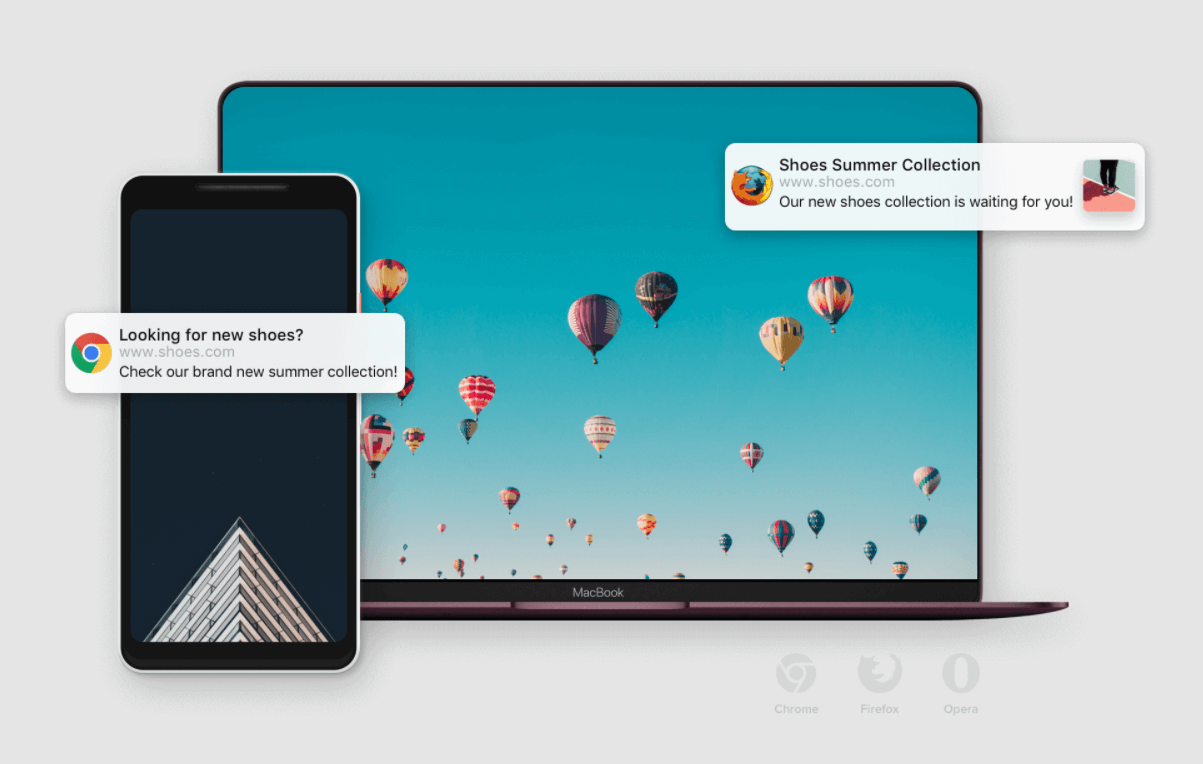
การแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์คืออะไร
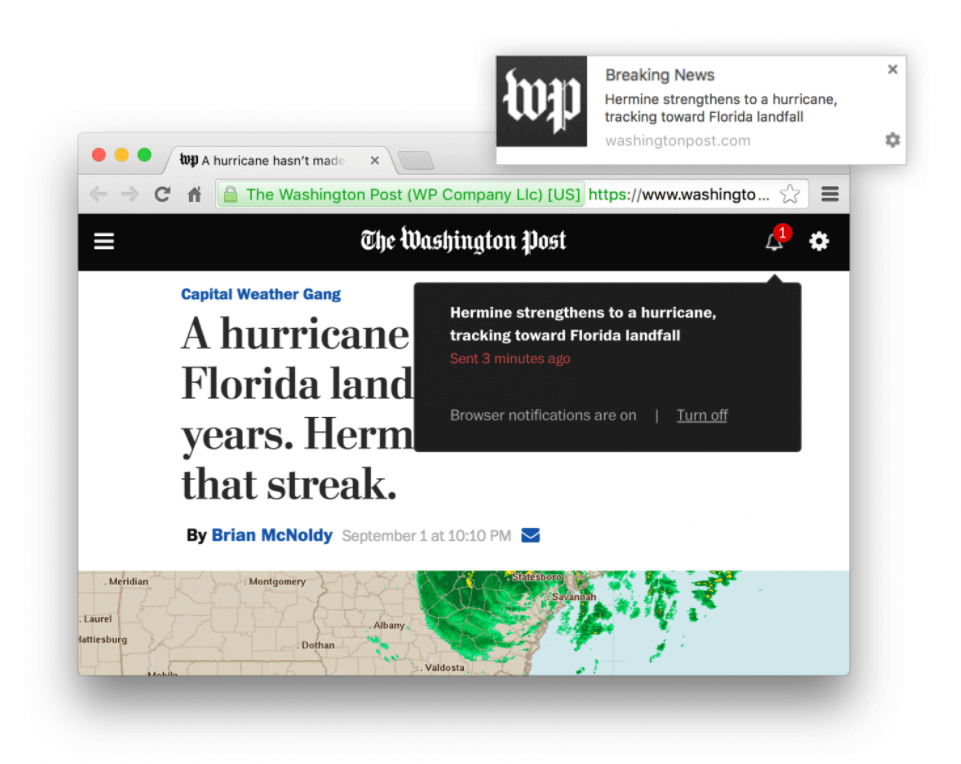
การแจ้งเตือนแบบพุชของเว็บ (หรือที่เรียกว่าการแจ้งเตือนแบบพุชของเบราว์เซอร์) จะถูกส่งไปยังหน้าจอเดสก์ท็อปหรืออุปกรณ์มือถือของผู้ใช้ การแจ้งเตือนเหล่านี้สามารถเรียกใช้ผ่านเบราว์เซอร์ที่เปิดอยู่ได้ตลอดเวลาบนอุปกรณ์ใดๆ ที่เชื่อมต่อกับอินเทอร์เน็ต ตราบใดที่พวกเขาเลือกรับการแจ้งเตือนแบบพุชจากเว็บไซต์ของคุณ

การแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ช่วยให้คุณมีโหมดการสื่อสารโดยตรงกับผู้เยี่ยมชมของคุณได้ทันที คุณสามารถเข้าถึงลูกค้าที่ละทิ้งรถเข็นหรือเพิ่มลงในสิ่งที่อยากได้ได้โดยตรง จากนั้นจึงกระตุ้นพวกเขาให้เปลี่ยนผ่านการแจ้งเตือนเชิงกลยุทธ์
เพื่อให้ทันกับการแจ้งเตือนแบบพุชในช่วงไม่กี่ปีที่ผ่านมา แบรนด์ต่างๆ ได้เสนอบริการเทคโนโลยีการแจ้งเตือนแบบพุชทั้งแบบฟรีและมีค่าใช้จ่ายสำหรับเจ้าของธุรกิจและนักการตลาด
อ่านเพิ่มเติม : Push Notification คืออะไร? เราอธิบายให้คุณฟังง่ายๆ…
การแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ทำงานอย่างไร
โดยทั่วไป มีสามขั้นตอนในการเริ่มต้นด้วยการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์
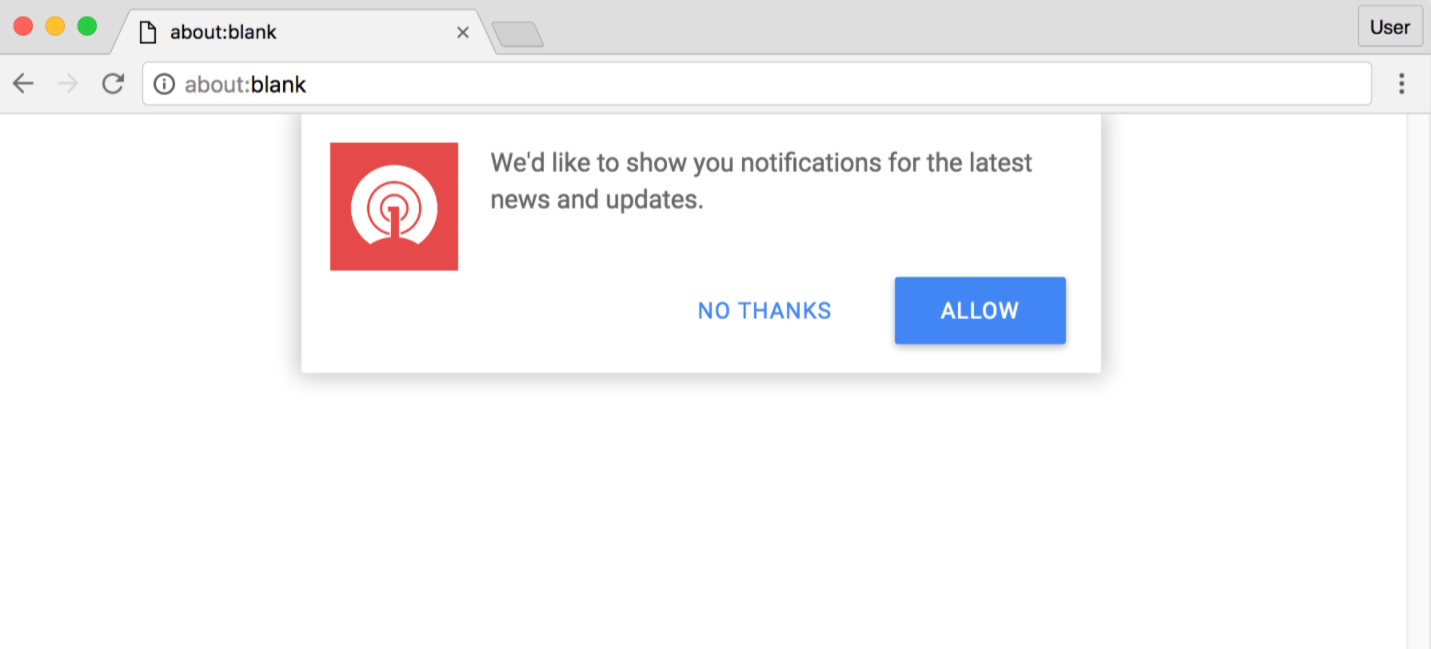
ขั้นตอนที่ 1 : ผู้ใช้จะถูกขออนุญาตเพื่อรับการแจ้งเตือนแบบพุช ซึ่งมักจะอยู่ในรูปแบบของกล่องเลือกรับที่ปรากฏขึ้นที่ด้านหนึ่งของเบราว์เซอร์ เมื่อพวกเขาคลิกข้อตกลง รายละเอียดของพวกเขาจะถูกบันทึกไว้สำหรับการสื่อสารต่อไป
ขั้นตอนที่ 2 : จากนั้นเป็นหน้าที่ในการส่งข้อความแบบพุชเป็นระยะ พวกเขาจะถูกส่งจากเซิร์ฟเวอร์ของนักการตลาดไปยังบริการแจ้งเตือนแบบพุชของเว็บ
ขั้นตอนที่ 3 : เมื่อผู้ใช้ออนไลน์และใช้เบราว์เซอร์ การแจ้งเตือนแบบพุชจะมาถึง สามารถเก็บรวบรวมข้อมูลการดำเนินการของผู้ใช้เฉพาะ เช่น การสมัครรับจดหมายข่าวหรือคลิกลิงก์
สามขั้นตอนข้างต้นดำเนินการผ่าน API: API การแจ้งเตือนและ Push API เป็นอินเทอร์เฟซที่ใช้ในการกำหนดค่าและแสดงการแจ้งเตือนแบบพุชต่อผู้ใช้
เบราว์เซอร์และอุปกรณ์ที่รองรับการแจ้งเตือนแบบพุชของเว็บ
เบราว์เซอร์
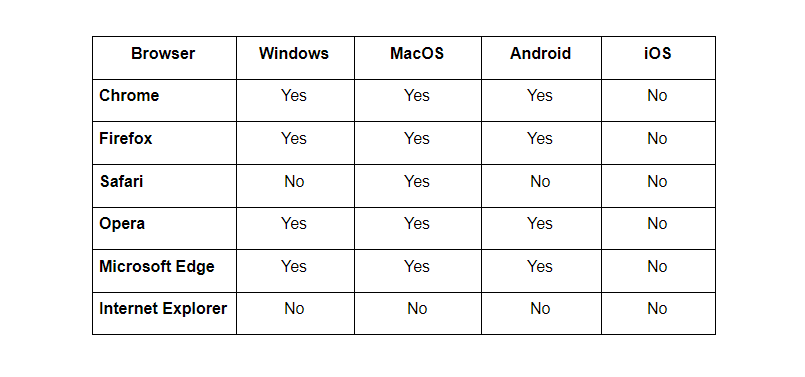
ปัจจุบัน Chrome, Firefox, Safari และ Opera รองรับการแจ้งเตือนแบบพุชทางเว็บ เบราว์เซอร์ที่รองรับจะแตกต่างกันไปตามผู้ขาย
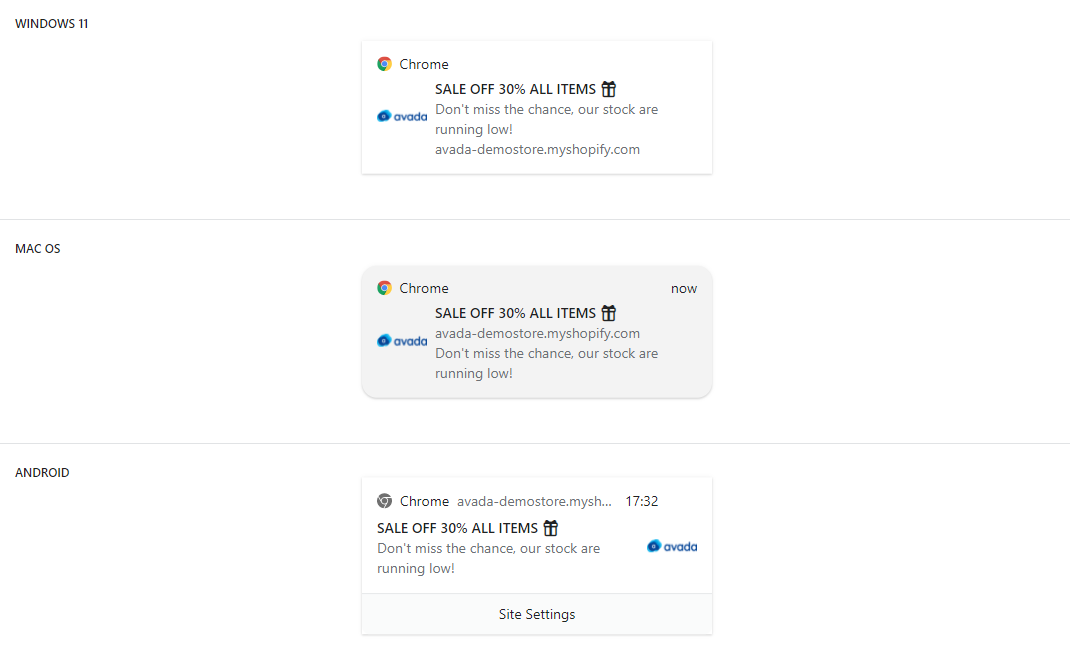
การแจ้งเตือนแบบพุชยังมีลักษณะที่แตกต่างกันระหว่างเบราว์เซอร์และระบบปฏิบัติการ การแจ้งเตือนแบบพุชบางรายการใช้ศูนย์การแจ้งเตือนแบบเนทีฟ ในขณะที่บางข้อความไม่รองรับ ซึ่งแตกต่างกันไปตามเบราว์เซอร์และระบบปฏิบัติการ
คุณสามารถดูรายละเอียดในตารางด้านล่าง

อุปกรณ์
การแจ้งเตือนแบบพุชทางเว็บทำงานบนอุปกรณ์ใดๆ ก็ตามที่ใช้เบราว์เซอร์ที่รองรับ ไม่ว่าจะเป็นพีซีหรือ Mac
อย่างไรก็ตาม ไม่ใช่ว่าผู้ใช้อุปกรณ์เคลื่อนที่ทุกคนจะได้รับการแจ้งเตือนแบบพุชของเว็บ อุปกรณ์เคลื่อนที่ iOS (Apple) ไม่สนับสนุนการแจ้งเตือนแบบพุชของเว็บบนมือถือในขณะนี้ ซึ่งหมายความว่าแม้ว่า iPhone หรือ iPad จะมีเบราว์เซอร์ที่รองรับ เช่น Chrome ติดตั้งอยู่ ผู้ใช้จะไม่สามารถรับข้อความ Push บนเว็บบนอุปกรณ์ได้
ในทางกลับกัน อุปกรณ์มือถือ Android รองรับข้อความ Push บนเว็บบนมือถือสำหรับทุกคนที่ใช้ Chrome, Firefox และ Opera บนอุปกรณ์ของพวกเขา
ข้อดีของการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์
ได้อย่างรวดเร็วก่อน การแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์อาจดูเหมือนช่องทางการตลาดอื่นๆ หรือแม้แต่ช่องทางที่ “ไม่เหมาะกับคุณ” อย่างไรก็ตาม หากคุณมองใกล้ขึ้น คุณจะพบว่าการแจ้งเตือนเหล่านี้มีประโยชน์อย่างมาก มาสำรวจข้อดีของการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ด้านล่างกันเลย!
การสื่อสารตามเวลา จริง ผู้ใช้จะเห็นข้อความพุชของคุณทันทีด้วยการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ ซึ่งแตกต่างจากอีเมลที่เราคุ้นเคย พูดตรงๆ ว่าไม่สนใจ ในขณะที่อาจต้องใช้เวลาก่อนที่คนอื่นจะเห็นอีเมลของคุณ การแจ้งเตือนแบบพุชก็ทำได้ในทันที
ง่ายต่อการดำเนินการ ง่ายต่อการสร้างกลยุทธ์การแจ้งเตือนแบบพุชของเว็บและเรียกใช้แคมเปญของคุณ นี่เป็นวิธีง่ายๆ ในการดึงดูดผู้เข้าชมให้มากขึ้น
ส่งของไม่ขาด สาย. คุณจะสามารถเข้าถึงผู้ใช้ในสภาพแวดล้อมที่เป็นธรรมชาติโดยไม่ต้องให้พวกเขาเข้าสู่ระบบหรือทำอะไรเลย นั่นเป็นสาเหตุที่ข้อความ Push เหล่านี้มีอัตราการเปิดหรืออัตราการดูสูงมาก
ไม่มีข้อมูลส่วนบุคคลที่จำเป็น คุณสามารถสื่อสารกับผู้ใช้ได้โดยตรงโดยไม่ต้องชักชวนให้ส่งที่อยู่อีเมลหรือหมายเลขโทรศัพท์ สิ่งที่พวกเขาต้องทำคือเลือกรับการแจ้งเตือนแบบพุชจากเบราว์เซอร์ ไม่เจ็บปวดและเป็นส่วนตัว!
การมีส่วนร่วมที่เรียบง่าย แต่ใช้งานง่าย เมื่อผู้ใช้คลิกที่ข้อความของคุณ พวกเขาจะถูกเปลี่ยนเส้นทางไปยังเว็บไซต์ของคุณหรือหน้า Landing Page บล็อก หรือสิ่งอื่นใดที่คุณต้องการส่งเสริมและดึงดูดการเข้าชม มันไม่เหมือนกับการแจ้งเตือนทาง SMS ที่ยากต่อการมีส่วนร่วมเนื่องจากลักษณะปิดของแพลตฟอร์ม
องค์ประกอบของการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์
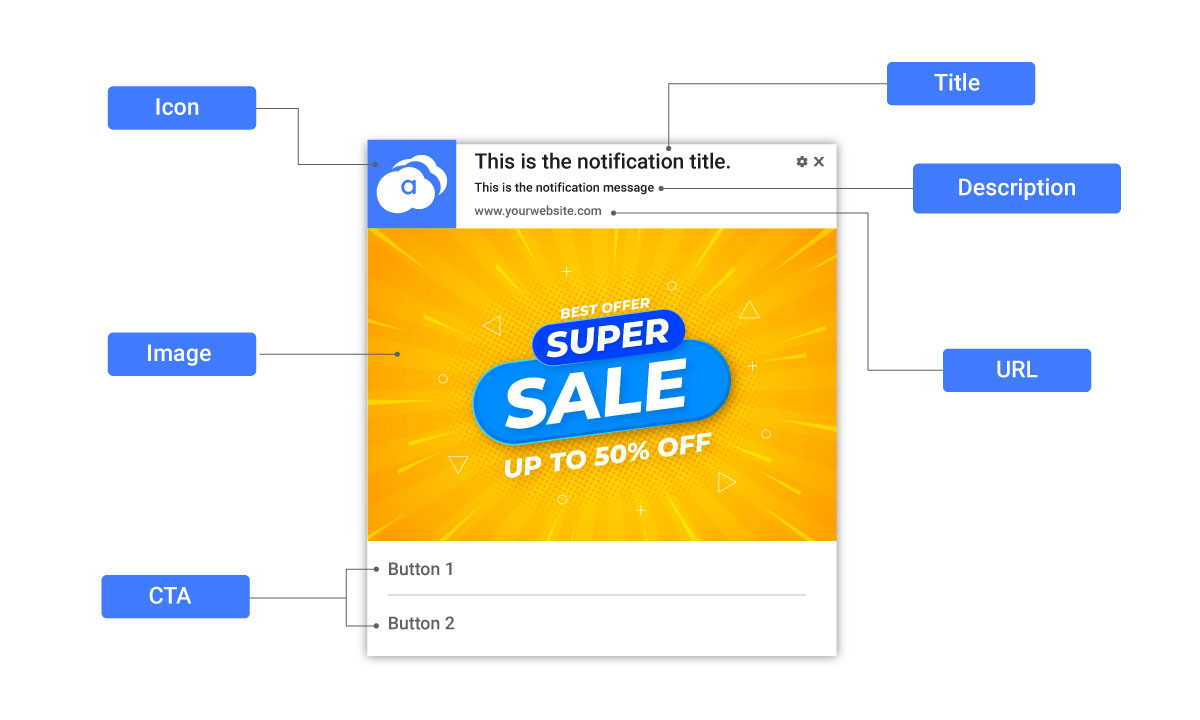
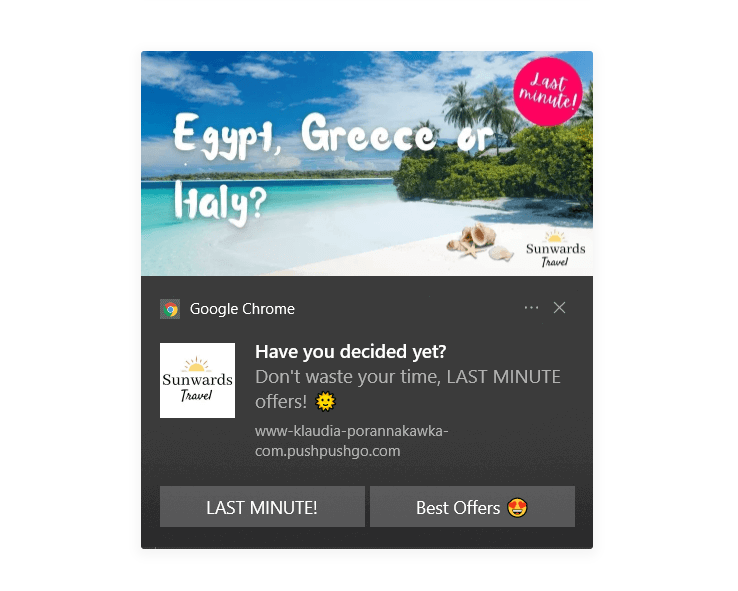
การแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ประกอบด้วยองค์ประกอบต่างๆ รวมถึงไอคอน ชื่อ คำอธิบาย URL รูปภาพ และ CTA (คำกระตุ้นการตัดสินใจ) องค์ประกอบทั้งหมดสามารถแก้ไขได้สำหรับการแจ้งเตือนแบบพุชแต่ละครั้ง หากต้องการ คุณสามารถเปลี่ยนไอคอน รูปภาพ ข้อความ และ CTA สำหรับแต่ละรายการได้

1. ไอคอน
ไอคอนมักเป็นโลโก้ของแบรนด์ ตำแหน่งภายในการแจ้งเตือนแบบพุชจะแตกต่างกันไปตามเบราว์เซอร์และระบบปฏิบัติการที่แตกต่างกัน แต่จะมองเห็นได้เสมอ ไอคอนควรเป็นรูปภาพสี่เหลี่ยมจัตุรัส ควรมีขนาดอย่างน้อย 256 x 256px
เคล็ดลับ : หากคุณใช้โลโก้แบรนด์ของคุณ คุณสามารถปรับการออกแบบให้เข้ากับฤดูกาลหรือวันหยุดได้!
2. ชื่อเรื่อง
ชื่อเรื่องคือบรรทัดข้อความแรกของการแจ้งเตือนแบบพุช มักจะปรากฏเป็นตัวหนาเพื่อพยายามดึงดูดความสนใจของผู้ใช้ในเบราว์เซอร์และระบบปฏิบัติการส่วนใหญ่ ความยาวของพื้นที่ที่มองเห็นโดยทั่วไปจะแตกต่างกันไประหว่าง 43 ถึง 69 อักขระ ขึ้นอยู่กับเบราว์เซอร์และระบบปฏิบัติการที่แตกต่างกัน
เคล็ดลับ : ใช้คำที่ดึงดูดใจมากที่สุดใน 43 ตัวแรกเพื่อให้มองเห็นได้โดยไม่คำนึงถึงเบราว์เซอร์และระบบปฏิบัติการ
3. คำอธิบาย
นี่คือข้อความที่ตามหลังชื่อเรื่อง และใช้เพื่อนำเสนอคำอธิบายที่ละเอียดยิ่งขึ้น โดยปกติ ความยาวของพื้นที่ที่มองเห็นได้จะแตกต่างกันไประหว่าง 50 ถึง 136 อักขระ ขึ้นอยู่กับเบราว์เซอร์และระบบปฏิบัติการ
เคล็ดลับ : ใช้คำที่ดึงดูดใจมากที่สุดใน 50 อักขระแรกเพื่อให้แน่ใจว่าจะมองเห็นได้ในเบราว์เซอร์และระบบปฏิบัติการทั้งหมด ปรับแต่งเนื้อหาของคุณโดยใช้พารามิเตอร์แบบไดนามิกเช่นกัน
4. รูปภาพ (ไม่บังคับ)
รูปภาพควรสื่อความหมาย ดึงดูดใจ และเสริมข้อความ โดยจะมองเห็นได้เฉพาะใน Google Chrome, Windows และ Android OS
เคล็ดลับ : คุณสามารถอ่านเพิ่มเติมเกี่ยวกับขนาดและความละเอียดในอุดมคติสำหรับการแจ้งเตือนแบบพุชพร้อมรูปภาพได้ที่นี่
5. URL
นี่คือโดเมนของเว็บไซต์ที่ส่งการแจ้งเตือน คุณสามารถนำสมาชิกไปยัง URL ปลายทางใดก็ได้ และไม่จำเป็นต้องเป็นโดเมนเดียวกัน
เคล็ดลับ : ส่งสมาชิกของคุณไปยังหน้าเว็บที่ใกล้กับด้านล่างสุดของช่องทางการช็อปปิ้งให้มากที่สุด สิ่งนี้สามารถเพิ่มความเป็นไปได้ของการแปลง อย่าลืมเพิ่มแท็ก UTM เพื่อติดตามการรับส่งข้อมูลที่มาจากแต่ละแคมเปญการแจ้งเตือนแบบพุช
6. CTA
CTA (คุณสามารถมีได้มากถึงสองปุ่ม) เป็นปุ่มทางเลือกที่บอกผู้ใช้ถึงสิ่งที่คุณต้องการให้พวกเขาทำ และสิ่งที่คาดหวังจากพวกเขา การมองเห็นจะแตกต่างกันไปตามอุปกรณ์และระบบปฏิบัติการ เป็นไปได้ที่จะกำหนด URL ที่แตกต่างให้กับ CTA นอกเหนือจาก URL หลักของการแจ้งเตือนแบบพุช
เคล็ดลับ : ใช้ CTA อย่างแม่นยำ และบอกผู้สมัครสมาชิกอย่างชัดเจนถึงสิ่งที่คุณต้องการให้พวกเขาทำ เช่น "เสร็จสิ้นการซื้อของคุณ" "สั่งซื้อเลย" ฯลฯ อย่าลืมเพิ่มแท็ก UTM เพื่อติดตามการเข้าชมที่มาจากแต่ละแคมเปญการแจ้งเตือนแบบพุช
แนะนำ : เขียนคำกระตุ้นการตัดสินใจ
ใช้กรณีของการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ในอุตสาหกรรมต่างๆ
การแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์มีกรณีการใช้งานมากมายในอุตสาหกรรมต่างๆ และพวกเขาสมควรได้รับการโพสต์ใหม่ทั้งหมดเพื่อพูดคุยเกี่ยวกับ แต่ในส่วนนี้ เราจะเน้นถึงกรณีการใช้งานบางอย่างที่แบรนด์ต่างๆ สามารถสำรวจได้อย่างรวดเร็ว
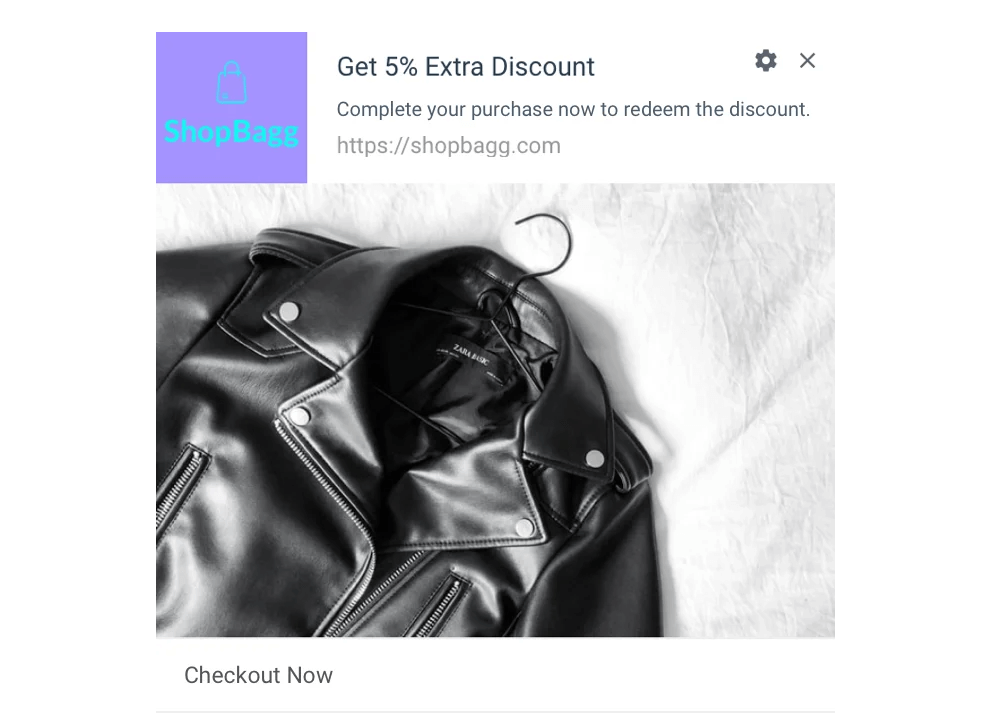
อีคอมเมิร์ซ
1 . การละทิ้งรถเข็น หลังจากที่มีคนละทิ้งรถเข็นช็อปปิ้ง คุณสามารถส่งการแจ้งเตือนแบบพุชเพื่อสะกิดพวกเขาเพื่อทำการซื้อให้เสร็จสิ้น คุณยังสามารถรวมสิ่งจูงใจเพื่อกระตุ้นให้พวกเขากลับมา

2. ข้อเสนอตามพฤติกรรม ลูกค้าที่แสดงความสนใจในผลิตภัณฑ์ที่เฉพาะเจาะจง (เช่น คลิกผลิตภัณฑ์ เพิ่มในรายการสิ่งที่อยากได้ ฯลฯ) มักจะคลิกข้อเสนอที่เกี่ยวข้อง
ข่าวสารและสื่อ

1. อิงจากการมีส่วนร่วมครั้งก่อน หากมีคนคลิกการแจ้งเตือนประเภท A มากที่สุด แสดงว่าพวกเขาสนใจในหมวดหมู่นั้นอย่างชัดเจน และพวกเขามักจะได้รับความบันเทิงจากการแจ้งเตือนประเภทเดียวกัน
2. ผลการแข่งขันกีฬาสด หากมีใครสนใจกีฬาประเภทใดโดยเฉพาะโดยอิงจากข้อมูลพฤติกรรมของคุณ คุณสามารถส่งการแจ้งเตือนแบบพุชที่แชร์คะแนนสดของกีฬานั้นได้
OTA (ตัวแทนท่องเที่ยวออนไลน์)

1. อัปเดตสถานะเที่ยวบิน หากมีผู้จองเที่ยวบินหนึ่งสัปดาห์ก่อนวันออกเดินทาง ขอแนะนำให้ส่งเวลาออกเดินทาง ประตู เวลาเช็คอิน และข้อมูลอัปเดตที่สำคัญอื่นๆ เป็นระยะๆ
2. การยกเลิกการจองการเดินทาง หลังจากที่มีคนยกเลิกการจองเนื่องจากราคาสูงหรือเหตุผลอื่นๆ การแจ้งเตือนแบบพุชเพื่อขอความคิดเห็นสามารถช่วยให้คุณเข้าใจว่าอะไรทำให้พวกเขาละทิ้งการจอง
กลยุทธ์สำหรับการตั้งค่าการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ที่มีประสิทธิภาพ
ในส่วนสุดท้าย เรามาดูวิธีใช้ประโยชน์จากการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์และใช้งานเพื่อเรียกใช้กล่องโต้ตอบที่มีประสิทธิภาพยิ่งขึ้นกับกลุ่มเป้าหมายของคุณ

1. ใช้สิทธิ์พุชเว็บอย่างถูกวิธี
ดังที่คุณทราบ เพื่อให้สามารถส่งข้อความพุชไปยังเบราว์เซอร์ของผู้ใช้ได้ คุณต้องได้รับอนุญาตอย่างชัดเจนจากผู้ใช้ มันถูกถ่ายผ่านกล่องโต้ตอบเหมือนด้านล่าง

มีสามวิธีที่ผู้ใช้สามารถมีส่วนร่วมกับข้อความแจ้งนี้:
- ค่าเริ่มต้น - เมื่อผู้ใช้ละเว้นโดยการยกเลิกการแจ้งเตือนหรือโดยการกด "หนี"
- ได้รับ - เมื่อผู้ใช้คลิกที่ "อนุญาต" หรือ "ใช่"
- ถูกปฏิเสธ - เมื่อผู้ใช้คลิกที่ “บล็อก” หรือ “ไม่”
อย่างไรก็ตาม หากผู้ใช้ปฏิเสธ เบราว์เซอร์จะไม่อนุญาตให้คุณเรียกใช้การเลือกรับอีกครั้ง ผู้ใช้จะตัดสินใจย้อนกลับได้โดยสมบูรณ์โดยการนำทาง UI ที่ซับซ้อน (ส่วนต่อประสานผู้ใช้) ด้วยตนเองและเปลี่ยนการตั้งค่าไซต์
แต่ด้วย 60% ของผู้ใช้เลือกไม่รับการแจ้งเตือนแบบพุช ความน่าจะเป็นที่ผู้ใช้จะกลับมาเปิดใช้งานการรับการแจ้งเตือนอีกครั้งคือการคาดเดาของบุคคลที่ปฏิบัติจริง เป้าหมายของเราคือลดความน่าจะเป็นที่พวกเขาจะคลิก "บล็อก"
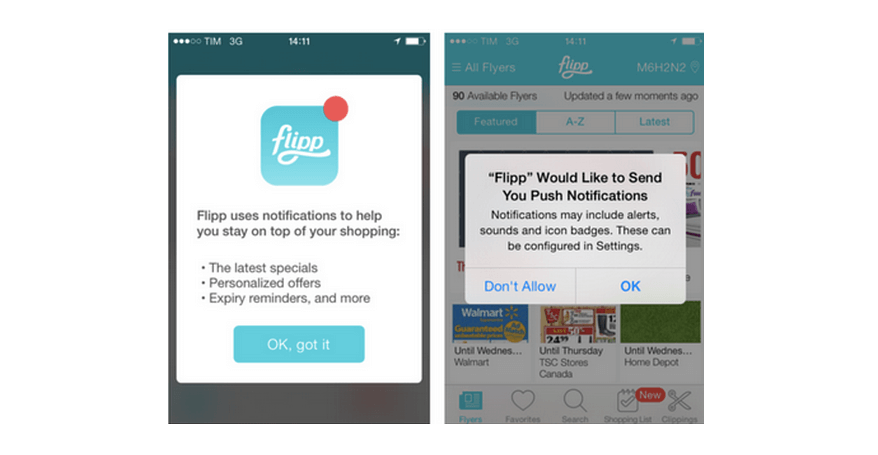
ในการดำเนินการดังกล่าว นักพัฒนา iOS จะอำพรางการเลือกรับระบบด้วยกล่องโต้ตอบการอนุญาตล่วงหน้า

เราจะใช้เคล็ดลับเดียวกันนี้สำหรับการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ด้วย แทนที่จะเปิดกล่องโต้ตอบการอนุญาตของระบบโดยตรง เราจะขอความยินยอมจากผู้ใช้ผ่านการแจ้งเตือนแบบพุชที่จะกระตุ้นให้พวกเขาเลือกใช้ขั้นตอนต่อไป
ยังสับสนเกี่ยวกับวิธีการนี้? คุณควรไปที่บทความนี้เพื่อดูข้อมูลเพิ่มเติม! เราอธิบายอย่างละเอียดที่นั่น
2. ใช้กลุ่มที่กำหนดเอง
ก่อนส่งแคมเปญพุชเว็บเบราว์เซอร์ คุณควรเลือกผู้ชมของคุณ!
แม้ว่าคุณจะสามารถส่งข้อความพุชไปยังผู้ชมทั้งหมดได้ แต่นั่นไม่ใช่ตัวเลือกที่ชาญฉลาด แต่คุณควรใช้ประโยชน์จากกลุ่มที่กำหนดเองเพื่อกำหนดเป้าหมายกลุ่มคนที่เจาะจงมากขึ้น
แม้ว่าผู้ชมของคุณจะแบ่งปันความสนใจในแบรนด์หรือเว็บไซต์ของคุณ พวกเขายังคงเป็นส่วนผสมของผู้คนที่ไม่เหมือนใคร การแบ่งกลุ่มผู้ชมของคุณทำให้คุณสามารถสร้างแคมเปญผลักดันที่เป็นส่วนตัวมากขึ้นซึ่งมีแนวโน้มที่จะสะท้อนและส่งผลให้มีการคลิกที่มีคุณค่ากลับไปที่เว็บไซต์ของคุณ
คุณควรติดตามข้อมูลที่เกี่ยวข้องเพื่อแบ่งกลุ่มผู้ชมของคุณ แบ่งกลุ่มตามตำแหน่งทางภูมิศาสตร์ ประเภทอุปกรณ์ จำนวนเงินที่ใช้ไป หน้าที่เข้าชม เวลาตั้งแต่การเข้าชมครั้งล่าสุด และอื่นๆ อีกมากมาย
การปรับเปลี่ยนในแบบของคุณไม่ใช่เทรนด์ชั่วคราวในการตลาดดิจิทัล แต่อยู่ที่นี่เพื่อคงอยู่ ดังนั้น คุณควรใช้มันกับแคมเปญพุชเว็บเบราว์เซอร์ของคุณ!
3. สร้างการแจ้งเตือนแบบพุชตามประเภทเบราว์เซอร์/อุปกรณ์
การทำให้แน่ใจว่าข้อความพุชของคุณดูเรียบร้อยนั้นมีความสำคัญพอๆ กับที่ข้อความของคุณพูดจริงๆ ถ้าคุณไม่ระวัง ชื่อหรือเนื้อหาในร่างกายของคุณอาจถูกตัดออกเนื่องจากเบราว์เซอร์หรืออุปกรณ์ที่ผู้ชมของคุณใช้ โชคดีที่นี่ไม่ใช่สิ่งที่อยู่เหนือการควบคุมของคุณ

พิจารณาแบ่งกลุ่มผู้ชมของคุณตามเบราว์เซอร์หรือประเภทอุปกรณ์ การปรับแต่งข้อความพุชของคุณเล็กน้อยสามารถมั่นใจได้ว่าจะดูดีในเบราว์เซอร์และหน้าจอทั้งหมด นอกจากนี้ เราขอแนะนำให้คุณวางส่วนที่สำคัญที่สุดไว้ตอนต้นของข้อความเพื่อให้แน่ใจว่าจะไม่ถูกตัดออก
คุณควรส่งการแจ้งเตือนการทดสอบเพื่อให้แน่ใจว่ามีลักษณะตรงตามที่คุณต้องการ
4. ฉลาดด้วยการเขียนคำโฆษณา
ผู้ใช้ไม่ต้องการเสียเวลาอันมีค่าไปกับการแจ้งเตือนแบบพุชที่ฟังดูคลุมเครือ ด้านล่างนี้คือสิ่งที่คุณควรคำนึงถึงในขณะที่คุณสร้างการแจ้งเตือนแบบพุช
สำเนาที่เรียบง่ายและเน้นการกระทำ กล้าแสดงออกในขณะที่สร้างสำเนาสำหรับการแจ้งเตือนแบบพุชของเว็บ ใช้ภาษาที่เรียบง่ายเพื่อให้ชัดเจนกับสิ่งที่คุณต้องการพูดกับผู้ฟังของคุณ นอกจากนี้ ตรวจสอบให้แน่ใจว่าสำเนาเป็นแบบเน้นการดำเนินการ และบอกให้ผู้ใช้ดำเนินการอย่างชัดเจน เช่น “ลองดูรายการเหล่านี้” หรือ “อ่านบทความนี้” การแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์มักมีอักขระได้ไม่เกิน 64 อักขระสำหรับชื่อและ 120 อักขระสำหรับคำอธิบาย อย่างไรก็ตาม หลีกเลี่ยงการใช้ตัวอักษรมากเกินไปโดยใช้ภาษาที่ชาญฉลาด
เพิ่ม "ความขาดแคลน" และ "เร่งด่วน" การใช้สิ่งเหล่านี้สามารถบังคับให้ผู้ใช้ดำเนินการกับการแจ้งเตือนแบบพุช การทำงานนี้เป็น "ทฤษฎีแนวโน้ม" ซึ่งบอกว่าผู้คนตัดสินใจโดยพิจารณาจากมูลค่าที่เป็นไปได้ของ "การสูญเสีย" หรือ "กำไร" ที่พวกเขาจะได้รับจากสถานการณ์ที่กำหนด
ใช้หลักฐานทางสังคม หลักฐานทางสังคมสามารถรวมการตัดสินใจของผู้ใช้เพื่อดำเนินการแจ้งเตือนแบบพุชตามที่คุณต้องการ ใช้วลีบางวลี เช่น “มีคนซื้อผลิตภัณฑ์นี้แล้ว 100 คน” หรือ “ผู้อ่าน 1,000 คนสมัครแล้ว” เป็นต้น
5. รวม CTAs
วิธีหนึ่งที่ดีที่สุดในการวัดประสิทธิภาพของการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์คือการดูอัตราการคลิกผ่าน (CTR) ของคุณ และวิธีหนึ่งในการเพิ่ม CTR ของคุณก็คือการรวมปุ่ม CTA
CTA ช่วยในช่องทางการตลาดเกือบทุกช่องทาง และรวมถึงการพุชเว็บเบราว์เซอร์ การให้เป้าหมายเฉพาะแก่ผู้ใช้ในการทำให้สำเร็จพร้อมกับวิธีง่ายๆ ในการทำให้เป็นกลยุทธ์ที่ยอดเยี่ยมในการเพิ่มประสิทธิภาพการพุชเว็บโดยรวมของคุณ
ตัวอย่างเช่น หากคุณเปิดร้านอีคอมเมิร์ซ คุณอาจใส่ปุ่ม CTA ที่ระบุว่า "เพิ่มลงในรถเข็น" หรือ "ชำระเงินเลย" หากคุณกำลังใช้งานบล็อก ปุ่ม "อ่านเพิ่มเติม" สามารถกระตุ้นให้สมาชิกของคุณคลิกได้ สิ่งนี้ทำให้พวกเขามีเส้นทางที่ชัดเจนและสามารถทำงานได้อย่างมหัศจรรย์ในการปรับปรุง CTR ของคุณ
6. เพิ่มประสิทธิภาพตามเขตเวลาของผู้ใช้
อาจเป็น 8 โมงเช้าเวลาของคุณ แต่นั่นไม่ใช่กรณีสำหรับสมาชิกทั้งหมดของคุณ เพื่อให้แน่ใจว่าการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ของคุณจะมาถึงเมื่อคุณตั้งใจ คุณจำเป็นต้องปรับให้เหมาะสมตามเขตเวลาของผู้ใช้
ข้อความพุชที่มาถึงผิดเวลาไม่เพียงแต่ทำให้รู้สึกไม่คุ้นเคย แต่ยังสร้างความรำคาญอย่างเหลือเชื่ออีกด้วย ผู้คนจะรู้สึกรำคาญหากได้รับข้อความ Push ในเวลาที่ไม่สะดวก เช่น ในช่วงเช้าตรู่หรือช่วงดึก พวกเขาสามารถยกเลิกการสมัครรับการแจ้งเตือนของคุณได้อย่างง่ายดาย และแน่นอน คุณไม่ต้องการอย่างนั้น!
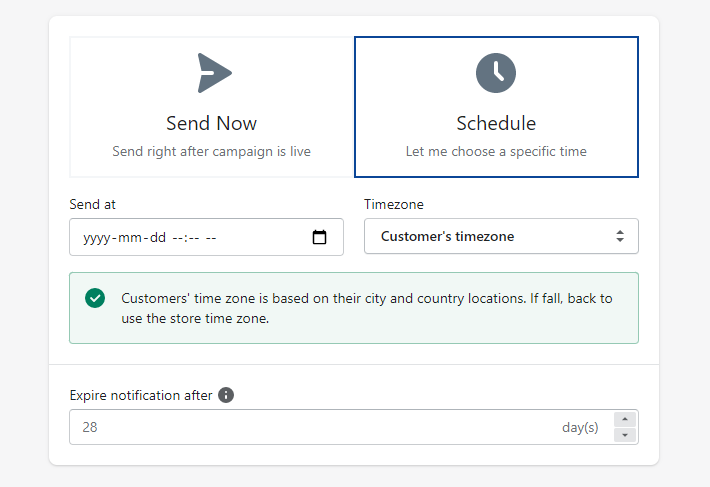
คุณสามารถหลีกเลี่ยงข้อผิดพลาดในลักษณะนี้ได้โดยการปรับให้เหมาะสมตามเขตเวลาของผู้ใช้ ในฐานะที่เป็นแพลตฟอร์มการแจ้งเตือนแบบพุชที่น่าเชื่อถือ AVADA Commerce ให้คุณส่งแคมเปญทันที หรือกำหนดเวลาส่งในภายหลัง คุณสามารถเลือกวันที่และเวลาที่เจาะจงเพื่อส่งแคมเปญการแจ้งเตือนแบบพุชตามเขตเวลาของผู้ใช้

เขตเวลาของผู้ใช้ขึ้นอยู่กับประเทศและที่ตั้งของเมือง ในกรณีที่ตกหล่น ข้อความจะกลับมาใช้เขตเวลาของร้านค้า
การทำเช่นนี้ทำให้คุณสามารถมั่นใจได้ว่าแคมเปญของคุณได้รับผลลัพธ์ที่ดีที่สุด ต้องการสำรวจคุณสมบัติที่น่าทึ่งเพิ่มเติมหรือไม่? ตรวจสอบ AVADA Commerce ตอนนี้!
7. ใช้ประโยชน์จากแคมเปญที่ถูกเรียก
จริงๆ แล้ว แคมเปญพุชของเว็บเบราว์เซอร์มีสองประเภทหลัก: แคมเปญด้วยตนเองและแคมเปญที่ทริกเกอร์
คุณสามารถตั้งค่าแคมเปญพุชด้วยตนเองได้ทุกเมื่อที่ต้องการ สร้างแคมเปญ เลือกผู้ชม และกำหนดเวลา อย่างไรก็ตาม แคมเปญที่เรียกใช้จะส่งผลลัพธ์จากการกระทำเฉพาะของผู้ใช้ที่เว็บไซต์ของคุณ
คุณเพียงแค่ต้องสร้างแคมเปญพุชและระบุสิ่งที่ทริกเกอร์จะเป็น เมื่อตั้งค่าแล้ว ระบบจะทริกเกอร์และส่งโดยอัตโนมัติทุกครั้งที่สมาชิกดำเนินการตามที่กำหนด ตัวอย่างเช่น อาจเป็นการเลือกรับการแจ้งเตือนแบบพุชของเว็บ ไปที่หน้าใดหน้าหนึ่ง หรือละทิ้งรถเข็นช็อปปิ้ง ฯลฯ
แคมเปญที่เรียกใช้มีความเกี่ยวข้องอย่างมากกับสมาชิกของคุณ นอกจากนี้ยังตั้งค่าได้ง่ายอีกด้วย ระบบอัตโนมัติเช่นนี้ช่วยให้คุณประหยัดเวลาและบรรลุเป้าหมายทางการตลาด
8. A/B ทดสอบการแจ้งเตือนแบบพุชของคุณ
การทดสอบ A/B เป็นวิธีที่มีประสิทธิภาพมากที่สุดในการปรับปรุง CTR หรืออัตรา Conversion เมื่อพูดถึงการแจ้งเตือนแบบพุชของเว็บ อย่าพึ่งคาดเดา! คุณควรทดสอบชื่อต่างๆ, CTA, เนื้อความ และอื่นๆ และดูว่าอะไรทำงานได้ดีที่สุด!
การทดสอบ A/B จะได้ผลดีที่สุดหากคุณเปลี่ยนเพียงองค์ประกอบเดียวในแต่ละครั้ง ตัวอย่างเช่น ทดสอบชื่อที่ไม่ซ้ำสองชื่อ แต่เก็บข้อความ Push ที่เหลือไว้เหมือนเดิม หากการแจ้งเตือนแบบพุชทำงานได้ดีกว่า คุณจะรู้สึกมั่นใจว่าเป็นเพราะการเปลี่ยนชื่อ หากคุณทดสอบองค์ประกอบต่างๆ พร้อมกัน เป็นการยากที่จะระบุว่าสิ่งใดที่ทำให้ประสิทธิภาพเพิ่มขึ้น
ไม่ว่าการแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์ของคุณจะทำงานได้ดีเพียงใด ก็ยังมีช่องว่างสำหรับการปรับปรุงอยู่เสมอ ลองตั้งค่าการทดสอบ A/B และคุณแน่ใจว่าจะเพิ่มประสิทธิภาพแคมเปญของคุณเมื่อเวลาผ่านไป
9. ติดตามตัวชี้วัดของคุณ
ด้านล่างนี้คือตัวชี้วัดบางส่วนที่คุณควรจับตาดูเพื่อปรับปรุงแคมเปญของคุณอย่างต่อเนื่อง:
อัตราการเลือกใช้ นี่คือเปอร์เซ็นต์ของผู้ใช้ที่ไม่ซ้ำบนเว็บไซต์ของคุณที่คลิก "อนุญาต" และกลายเป็นสมาชิกของคุณ การติดตามเมตริกนี้จะให้คำแนะนำว่าควรถามผู้ใช้จากที่ใดว่าต้องการรับการแจ้งเตือนแบบพุชของคุณหรือไม่และปรับเปลี่ยนตามนั้น คุณสามารถวางข้อความแจ้งการเลือกรับบนหน้าใดก็ได้ และทริกเกอร์โดยการกระทำของผู้ใช้ ไม่จำเป็นต้องขออนุญาตภายในไม่กี่วินาทีที่ผู้เข้าชมเข้าสู่ไซต์
CTR ซึ่งระบุเปอร์เซ็นต์ของผู้ติดตามที่คลิกการแจ้งเตือนของคุณตามจำนวนผู้ติดตามทั้งหมดที่คุณส่งไป การติดตามหมายเลขนี้อย่างใกล้ชิดเป็นสิ่งสำคัญ เนื่องจากจะช่วยให้คุณทราบประเภทของการแจ้งเตือนที่ผู้ติดตามของคุณตอบกลับ คุณควรทดสอบเวอร์ชันต่างๆ ที่เปลี่ยนชื่อ คำอธิบาย รูปภาพ และ CTA และวิเคราะห์ว่าเวอร์ชันใดทำให้เกิดการคลิกมากขึ้น
อัตราการยกเลิก ข้อมูลนี้แสดงจำนวนผู้ที่ยกเลิกการสมัครรับข้อความ Push บนเว็บของคุณ นี่เป็นตัวชี้วัดที่จำเป็นในการติดตาม หากคุณพบว่าอัตราการเลือกไม่เข้าร่วมของคุณเพิ่มขึ้นเมื่อเวลาผ่านไป ให้กดกระดิ่งเตือนและมองหาปัญหา ในสถานการณ์นี้ มักจะเกี่ยวข้องกับความเกี่ยวข้องต่ำของข้อความ Push ของคุณ หรือบางทีคุณอาจส่งข้อความ Push มากเกินไปจนผู้ติดตามมองว่าเป็นสแปมและตัดสินใจเลือกไม่รับ
อัตราการแปลง นี่คือเป้าหมายสูงสุดของการผลักดันแคมเปญของคุณ ซึ่งบ่งชี้ความสำเร็จของเป้าหมายของคุณ ไม่ว่าจะเป็นการลงชื่อสมัครใช้ที่เสร็จสมบูรณ์ การขาย หรือการมีส่วนร่วมประเภทอื่น คุณสามารถมีอัตราการเลือกใช้หรือ CTR ที่มีนัยสำคัญได้ แต่หากไม่ได้แปลเป็น Conversion ก็ถึงเวลาประเมินกลยุทธ์ของคุณ ระบุปัญหา และแก้ไขปัญหา
กระทู้ที่เกี่ยวข้อง
- 9 กฎการออกแบบการแจ้งเตือนแบบพุชที่คุณควรปฏิบัติตาม
- 12 ประโยชน์ของการแจ้งเตือนแบบพุชที่ทีมการตลาดของคุณต้องรู้
บรรทัดล่างสุด
ในสภาพแวดล้อมที่ผู้ใช้เห็นเนื้อหาจำนวนมาก การแจ้งเตือนแบบพุชของเว็บเบราว์เซอร์เป็นวิธีที่มีคุณค่าในการดึงดูดความสนใจ มีความคมชัด โดดเด่น มีประสิทธิภาพ และสามารถตั้งค่าได้ในเวลาไม่กี่นาที
เราหวังว่าคุณจะชอบโพสต์บนบล็อกนี้และเรียนรู้บางสิ่งที่เป็นประโยชน์เพื่อนำไปใช้กับแคมเปญผลักดันครั้งต่อไปของคุณ หากคุณต้องการคำแนะนำจากผู้เชี่ยวชาญเพิ่มเติมเกี่ยวกับข้อความ Push บนเว็บ เราพร้อมให้ความช่วยเหลือเสมอ! ติดต่อเราตอนนี้สำหรับรายละเอียดเพิ่มเติม!
ขอบคุณที่อ่าน!
