การเข้าถึงเว็บ: เหตุใดจึงสำคัญใน SEO & วิธีทำให้ถูกต้อง
เผยแพร่แล้ว: 2021-01-19เป้าหมายสูงสุดของ SEO คือการทำให้แน่ใจว่ากลุ่มเป้าหมายของคุณสามารถค้นพบเว็บไซต์ของคุณได้อย่างง่ายดาย แต่นั่นไม่มีประโยชน์หากผู้ใช้ไม่สามารถเข้าถึงเว็บไซต์ของคุณได้
ความจริงก็คือการค้นพบและการช่วยสำหรับการเข้าถึงเว็บเป็นสิ่งที่เชื่อมโยงกัน คุณสามารถเก็บเกี่ยวผลประโยชน์สูงสุดได้ก็ต่อเมื่อเว็บไซต์ของคุณค้นหาได้ง่ายและเข้าถึงได้ง่ายโดยกลุ่มเป้าหมายของคุณ (รวมถึงผู้ที่มีความทุพพลภาพ)
ในโพสต์นี้เราจะพูดถึง:
- การเข้าถึงเว็บคืออะไร?
- ทำไมมันถึงสำคัญ?
- การเข้าใช้งานเว็บสามารถช่วยใน SEO ได้อย่างไร?
- คุณจะทำให้ผู้ใช้ทุกคนเข้าถึงเว็บไซต์ของคุณได้โดยง่ายได้อย่างไร
ก่อนอื่นมาทำความเข้าใจกันก่อน:
การเข้าถึงเว็บคืออะไร?
การเข้าถึงเว็บเป็นความคิดริเริ่มโดย World Wide Web Consortium (W3C) ที่มีจุดมุ่งหมายเพื่อให้ทุกคนสามารถเข้าถึงเว็บไซต์และใช้งานได้ หมายความว่าผู้ใช้สามารถรับรู้ ทำความเข้าใจ นำทาง และโต้ตอบกับเว็บไซต์ของคุณได้อย่างง่ายดาย แม้ว่าบางส่วนจะถูกปิดการใช้งานและไม่สามารถเข้าถึงอินเทอร์เน็ตได้เหมือนผู้ใช้ทั่วไป
การเข้าถึงเว็บรวมถึงผู้ที่มีความทุพพลภาพทุกประเภทที่ส่งผลต่อการเข้าถึงเว็บของพวกเขา เช่น ความพิการทางร่างกาย การมองเห็น การได้ยิน การรับรู้ คำพูด และความพิการทางระบบประสาท
ผู้ใช้ทั่วไปยังสามารถได้รับประโยชน์มากมายจากการเข้าถึงเว็บ นี่คือวิธี:
- เราสามารถใช้การค้นหาด้วยเสียงและโปรแกรมอ่านหน้าจอได้หากเรามีสิ่งที่สำคัญและไม่สามารถใช้มือในการนำทางได้
- ผู้ใช้เก่าที่สูญเสียความสามารถสามารถใช้การช่วยสำหรับการเข้าถึงเว็บเพื่อประสบการณ์การท่องเว็บที่ดีขึ้น
- ผู้ทุพพลภาพชั่วคราว เช่น แขนที่บาดเจ็บหรือแว่นตาหาย สามารถใช้คุณสมบัติการเข้าถึงเว็บได้
- คุณยังสามารถใช้การเข้าถึงเว็บเพื่อท่องเว็บในสถานการณ์ต่างๆ เช่น แสงแดดจ้าและสภาพแวดล้อมที่ไม่สามารถฟังเสียงได้
- ผู้ที่มีการเชื่อมต่ออินเทอร์เน็ตช้าหรือแบนด์วิดท์ราคาแพงสามารถใช้การเข้าถึงเว็บเพื่อเข้าถึงเว็บไซต์ได้โดยไม่ต้องยุ่งยาก
วิดีโอความยาว 7 นาทีโดยโครงการ W3C Web Accessibility อธิบายการเข้าถึงเว็บและความสำคัญโดยละเอียด:
เหตุใดความสามารถในการเข้าถึงเว็บจึงมีความสำคัญ
มีผู้คนนับล้านทั่วโลก (61 ล้านคนในอเมริกาเพียงคนเดียว) ที่อาศัยอยู่กับความพิการทางร่างกาย และครึ่งหนึ่งเป็นผู้ใช้อินเทอร์เน็ตทั่วไป
หมายความว่ามีโอกาสที่บางคนในกลุ่มเป้าหมายของคุณจะมีความบกพร่องทางสายตา/ร่างกาย และไม่สามารถเข้าถึงเว็บได้เหมือนผู้ใช้ทั่วไป
ตัวอย่างเช่น คนตาบอดไม่สามารถดูเว็บไซต์ของคุณได้ แต่เขา/เธอต้องพึ่งพาโปรแกรมอ่านหน้าจอเพื่อทำความเข้าใจข้อมูลที่เว็บไซต์ของคุณนำเสนอ
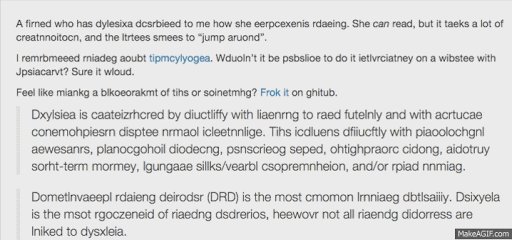
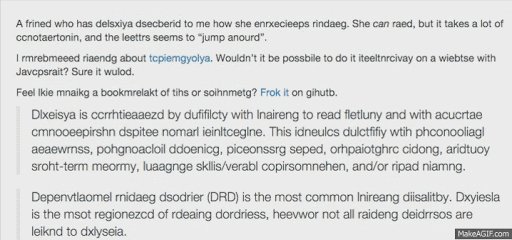
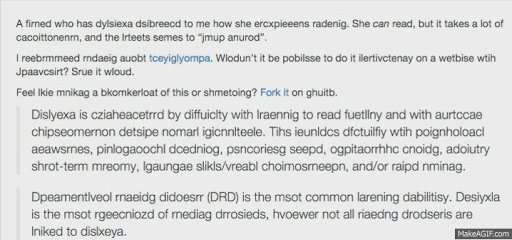
บุคคลที่มีความบกพร่องในการอ่านหนังสือไม่สามารถอ่านแบบอักษรปกติได้ เขา/เธอจะเห็นหน้าจอเว็บไซต์แทน: 
ในทำนองเดียวกัน ผู้ที่มีความบกพร่องทางร่างกายจะไม่สามารถใช้เมาส์หรือแป้นพิมพ์ได้ ผู้ที่มีความบกพร่องทางการได้ยินไม่ได้ยินเสียง และผู้ที่มีความผิดปกติเช่น ADHD ไม่สามารถจดจ่อกับเว็บไซต์ได้นาน
ตอนนี้หากเว็บไซต์ของคุณไม่สามารถเข้าถึงได้ง่ายสำหรับคนเหล่านี้:
- คุณจะพลาดโอกาสในการเข้าชมเว็บไซต์จำนวนมาก
- คุณจะเปิดประตูรับการฟ้องร้องที่มีค่าใช้จ่ายสูง เนื่องจากผู้ใช้เหล่านี้สามารถฟ้องคุณได้ภายใต้กฎหมายมาตรา 508 ของพระราชบัญญัติผู้ทุพพลภาพชาวอเมริกัน (ADA)
- การเข้าถึงเว็บที่ไม่ดียังนำไปสู่ประสบการณ์ผู้ใช้ที่ไม่ดี ซึ่งเป็นปัจจัยสำคัญหากคุณต้องการให้เว็บไซต์ของคุณปรากฏในอันดับการค้นหาอันดับต้นๆ
ดังนั้นเดิมพันสูง คุณไม่สามารถเสี่ยงที่จะสูญเสียผู้เยี่ยมชมเว็บไซต์หลายล้านคน และคุณไม่สามารถที่จะเกี่ยวข้องกับคดีที่มีค่าใช้จ่ายสูง นั่นคือเหตุผลที่การเข้าถึงเว็บเป็นสิ่งสำคัญ
การเข้าถึงเว็บมีความสำคัญอย่างไรใน SEO?
แนวคิดทั่วไปประการหนึ่งคือ SEO และการเข้าถึงเว็บไม่สามารถทำงานร่วมกันได้ การบรรลุเป้าหมาย SEO จะเป็นไปไม่ได้หากเราเล่นตามแนวทางการช่วยเหลือพิเศษ
แต่เมื่อเวลาผ่านไป เราก็ได้ตระหนักว่าสิ่งนี้ไม่เป็นความจริงทั้งหมด มีหลายพื้นที่ SEO และการเข้าถึงเว็บตัดกัน การปรับปรุงการเข้าถึงเว็บไซต์ทำให้คุณสามารถปรับปรุง SEO ได้
ต่อไปนี้คือแปดวิธีที่ SEO และการเข้าถึงเว็บทำงานร่วมกัน:
1. การออกแบบที่เข้าถึงได้ยังช่วยปรับปรุงประสบการณ์ผู้ใช้
แนวทางปฏิบัติส่วนใหญ่ในการสร้างการออกแบบเว็บไซต์ที่เข้าถึงได้นั้นเป็นวิธีที่ช่วยปรับปรุงประสบการณ์ผู้ใช้ของเว็บไซต์ด้วย
ตัวอย่างเช่น:
- ข้อความที่อ่าน ง่ายไม่เพียงทำให้เว็บไซต์ดูน่าสนใจสำหรับผู้เยี่ยมชม แต่ยังช่วยให้ผู้ที่มีความบกพร่องทางสายตาไม่มีปัญหาในการเข้าถึง
- การนำทางที่ตรง ไปตรงมาไม่เพียงแต่ส่งผลให้ผู้เข้าชมได้รับประสบการณ์ที่ดีขึ้น แต่ยังพิสูจน์ได้ว่าเป็นประโยชน์สำหรับผู้ที่มีความบกพร่องทางสติปัญญาหรือผู้ใช้ที่กำลังนำทางเว็บไซต์ของคุณด้วยแป้นพิมพ์
- เวลาในการโหลดอย่างรวดเร็ว ช่วยทั้งผู้ทุพพลภาพหรือผู้ใช้ที่มีการเชื่อมต่ออินเทอร์เน็ตที่ไม่ดี
- การไปยังส่วนต่างๆ ของเว็บไซต์อาจทำให้ทั้งผู้ใช้ทั่วไปและผู้ใช้ที่ปิดใช้งานอยู่รู้สึกหงุดหงิดใจ หากลิงก์ในเว็บไซต์เสียหรือขาดหายไป
สิ่งเล็กน้อยเหล่านี้ก็มีบทบาทสำคัญใน SEO ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น ซึ่งเป็นปัจจัยอันดับที่สำคัญ Google ได้ระบุไว้อย่างชัดเจนในแนวทางที่ว่าเว็บไซต์ที่มีประสบการณ์การใช้งานที่ดีขึ้นจะมีลำดับความสำคัญสูงกว่าในหน้าเครื่องมือค้นหา (SERPs) พวกเขายังมีเอกสาร PDF ยาว 160 หน้าที่พูดถึงประสบการณ์ของผู้ใช้และบทบาทของมันใน SEO
ดังนั้น การออกแบบเว็บที่เข้าถึงได้จะช่วยเพิ่มประสิทธิภาพ SEO ของเว็บไซต์ของคุณ
2. ชื่อหน้าที่ถูกต้องช่วยทั้งโปรแกรมอ่านหน้าจอและผู้ค้นหา
ปัจจัยสำคัญอีกประการหนึ่งสำหรับการออกแบบเว็บไซต์ที่สามารถเข้าถึงได้คือการใช้ชื่อหน้าในแต่ละหน้าเว็บเพื่อให้ผู้ใช้ที่มีความบกพร่องสามารถเข้าใจได้ว่ามันเกี่ยวกับอะไร
การใช้ชื่อหน้าที่ถูกต้องซึ่งสะท้อนถึงเนื้อหาในหน้าเว็บของคุณเป็นสิ่งสำคัญ โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา เนื่องจากชื่อหน้าเป็นองค์ประกอบแรกที่โปรแกรมอ่านหน้าจอจะอ่าน มันกำหนดความคาดหวังสำหรับผู้ใช้เหล่านี้เกี่ยวกับข้อมูลที่พวกเขาจะใช้ การทำเช่นนี้ยังช่วยให้พวกเขาแยกแยะเนื้อหาเมื่อเปิดหน้าเว็บหลายหน้า
ชื่อหน้าก็มีความสำคัญสำหรับ SEO เช่นกัน Google ทำให้ชัดเจนว่าเนื้อหาของคุณควรตรงกับเจตนาของผู้ใช้ หากต้องการอันดับที่สูงขึ้นในหน้าเครื่องมือค้นหา คุณต้องใช้ชื่อหน้าสำหรับหน้าเว็บแต่ละหน้าอย่างถูกต้อง
ดังนั้น การใช้ชื่อที่ถูกต้องซึ่งสะท้อนถึงสิ่งที่หน้าเว็บของคุณนำเสนอจึงเป็น win-win ในทางกลับกัน การใช้ชื่อหน้าหลอกลวง คุณจะสูญเสียมาก
3. โครงสร้างส่วนหัวที่ดีจะวางรากฐานของลำดับชั้นเนื้อหาที่ชัดเจน
แท็กส่วนหัวมีหน้าที่กำหนดโครงสร้างลำดับชั้นของหน้าเว็บ ไม่เพียงแต่ทำให้เนื้อหาหน้าเว็บดูน่าดึงดูด แต่ยังช่วยผู้ที่มีความบกพร่องทางการมองเห็นในการนำทางผ่านข้อมูลในทางที่ดีขึ้น
ต่อไปนี้คือแนวทางการช่วยสำหรับการเข้าถึงที่เราปฏิบัติตามขณะใช้หัวข้อ:
- ทำตามลำดับตรรกะ
- อย่าข้ามส่วน (H4 ไม่ควรมาหลัง H2) โดยตรง
- ส่วนหัวควรอธิบายเนื้อหา
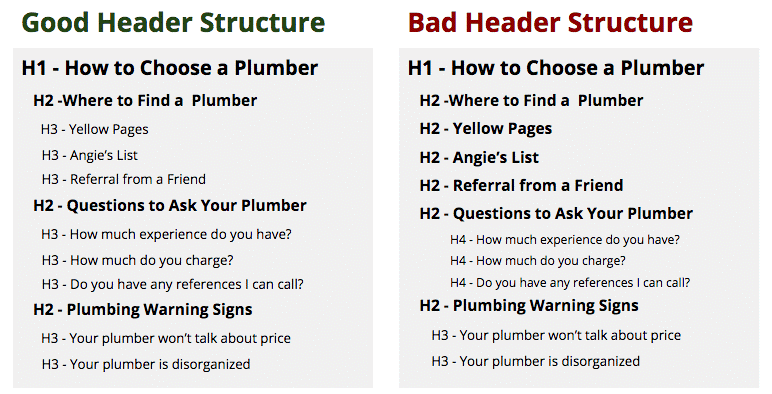
รูปภาพต่อไปนี้อธิบายโครงสร้างส่วนหัวที่ดีและไม่ดี: 
หากโครงสร้างส่วนหัวชัดเจน ผู้ใช้ที่มีความบกพร่องทางสติปัญญาสามารถตัดสินใจได้ว่าควรอ่านส่วนใดและควรข้ามส่วนใด นอกจากนี้ ผู้ที่มีความบกพร่องทางการมองเห็นจำเป็นต้องมีโครงสร้างส่วนหัวที่ชัดเจนเพื่อประสบการณ์เว็บไซต์ที่ราบรื่น
จากมุมมองของ SEO ส่วนหัวสามารถช่วยคุณแบ่งหน้าเว็บของคุณเป็นส่วนๆ ที่สมเหตุสมผล เพื่อให้คุณสามารถสร้างเนื้อหาที่ตรงกับความตั้งใจของผู้ชมเป้าหมายของคุณได้ นอกจากนี้ โครงสร้างส่วนหัวที่ดียังสามารถช่วยให้คุณได้รับตัวอย่างข้อมูลคุณลักษณะ
ดังนั้น การใช้โครงสร้างส่วนหัวที่กำหนดไว้อย่างดีสามารถพิสูจน์ได้ว่ามีประโยชน์ทั้งในด้าน SEO และการเข้าถึงเว็บ
4. คำอธิบายข้อความแสดงแทนให้บริบทที่เหมาะสมกับทั้งผู้ใช้ที่ถูกปิดใช้งานและเครื่องมือค้นหา
แนวทางการช่วยสำหรับการเข้าถึงเว็บยังแนะนำให้ใช้ข้อความแสดงแทนคำอธิบายในภาพหน้าเว็บทั้งหมด ช่วยให้ผู้ใช้ที่มีความบกพร่องทางสายตาเข้าใจถึงความหมายของรูปภาพ (โปรแกรมอ่านหน้าจอจะอ่านออกเสียงข้อความแสดงแทน จึงให้บริบทเกี่ยวกับรูปภาพแก่ผู้ใช้)
แม้ในสถานการณ์ที่รูปภาพไม่โหลดเนื่องจากการเชื่อมต่ออินเทอร์เน็ตที่ช้า ข้อความแสดงแทนอธิบายสามารถช่วยได้มาก ผู้ใช้สามารถเข้าใจทุกอย่างเกี่ยวกับรูปภาพได้เพียงแค่ดูที่ข้อความแสดงแทน
ข้อความ Alt อธิบายยังช่วยให้เสิร์ชเอ็นจิ้นเข้าใจหัวข้อของรูปภาพและรวบรวมข้อมูล ซึ่งสามารถปรับปรุง SEO ของเว็บไซต์ของคุณได้ในที่สุด
ดังนั้น การใช้ข้อความแสดงแทนที่ถูกต้องไม่เพียงแต่จะช่วยให้ผู้ใช้ที่พิการเข้าใจเนื้อหาในเว็บไซต์ของคุณได้ดีขึ้นเท่านั้น แต่ยังช่วยเพิ่มอันดับการค้นหาของเว็บไซต์ของคุณอีกด้วย
5. Anchor text ปรับปรุงความเกี่ยวข้องของหน้าและกำหนดความคาดหวังของผู้ใช้
ปัจจัยการช่วยสำหรับการเข้าถึงเว็บอีกประการหนึ่งคือ anchor text ซึ่งช่วยให้มั่นใจว่าลิงก์จะถูกนำเสนอต่อผู้ใช้ด้วยความเกี่ยวข้องและความถูกต้อง เพื่อให้ผู้ใช้สามารถไปยังส่วนต่างๆ ได้อย่างราบรื่น
ผู้ใช้ที่มีความบกพร่องซึ่งกำลังนำทางโดยใช้แป้นพิมพ์หรือโปรแกรมอ่านหน้าจอเรียกดูเว็บโดยข้ามจากลิงก์หนึ่งไปยังอีกลิงก์หนึ่ง การใช้ anchor text ที่มีคุณภาพจะช่วยให้มั่นใจได้ว่าผู้ใช้เหล่านี้รู้ว่าแต่ละลิงก์ชี้ไปที่ใด เพื่อให้พวกเขาเลือกลิงก์ที่เหมาะกับวัตถุประสงค์ของตนได้
Google ยังถือว่า anchor text เป็นปัจจัยในการจัดอันดับที่สำคัญซึ่งแจ้งเครื่องมือค้นหาเกี่ยวกับเนื้อหาเว็บไซต์ที่คุณกำลังชี้ผู้เยี่ยมชมของคุณ
ดังนั้น Anchor Text ที่ถูกต้องสามารถช่วยคุณได้ทั้งในด้านการเข้าถึงและวัตถุประสงค์ SEO

6. การถอดเสียงวิดีโอยังช่วยในการสร้างดัชนีวิดีโอด้วย
แนวทางการช่วยสำหรับการเข้าถึงเว็บยังกำหนดให้เจ้าของเว็บไซต์ต้องจัดเตรียมการถอดเสียงเป็นคำ (คำอธิบายแบบข้อความ) สำหรับวิดีโอทั้งหมดบนเว็บไซต์ของคุณ เพื่อให้แม้แต่ผู้ที่ตาบอดหรือหูหนวกก็สามารถเข้าถึงได้
การทำเช่นนี้ยังทำให้วิดีโอสามารถเข้าถึงได้สำหรับ:
- ผู้ที่มีแนวโน้มจะเป็นลมชักที่เกิดจากภาพกะพริบ
- ผู้ที่มี Wi-Fi หรือการเชื่อมต่อมือถือช้า
- คนเดินทางในที่พลุกพล่านและไม่มีหูฟัง
การถอดเสียงเป็นคำยังช่วยให้เสิร์ชเอ็นจิ้นเข้าใจเนื้อหาวิดีโอของคุณและรวบรวมข้อมูลในอันดับการค้นหาที่สูงขึ้น
7. แผนผังเว็บไซต์ช่วยทั้งผู้ใช้และโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาในการนำทางที่ราบรื่น
แผนผังเว็บไซต์ไม่เพียงแต่ช่วยให้ผู้ใช้ที่มีความบกพร่องทางสายตาสามารถเข้าดูเว็บไซต์ได้อย่างราบรื่นโดยให้ภาพรวมภาพรวมของเนื้อหาทั้งหมด แต่ยังช่วยให้เครื่องมือค้นหาค้นหาและจัดทำดัชนีหน้าทั้งหมดได้อีกด้วย
แผนผังเว็บไซต์มีประโยชน์อย่างยิ่งในเว็บไซต์ที่มีการออกแบบที่ซับซ้อน เนื่องจากในกรณีนั้น เสิร์ชเอ็นจิ้นอาจพลาดหรือเพิกเฉยต่อหน้าเว็บบางหน้า นอกจากนี้ การนำทางผ่านเว็บไซต์ที่ซับซ้อนโดยไม่มีแผนผังไซต์จะเป็นฝันร้ายสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา
โดยรวมแล้ว การปรับปรุงเว็บไซต์ของคุณเพื่อการเข้าถึงได้จะปรับปรุง SEO ด้วย ตอบสนองความต้องการของผู้เยี่ยมชมของคุณจะตอบสนองความต้องการของเครื่องมือค้นหา
จะทราบได้อย่างไรว่าเว็บไซต์ของคุณสามารถเข้าถึงได้โดยทุกคน?
คุณสามารถตรวจสอบการเข้าถึงเว็บไซต์ของคุณได้อย่างง่ายดายด้วยความช่วยเหลือของเครื่องมือ/ส่วนขยายของ Chrome หลายคนมีอยู่ในตลาด นี่คือสิ่งที่ฉันคิดว่ามีประโยชน์:
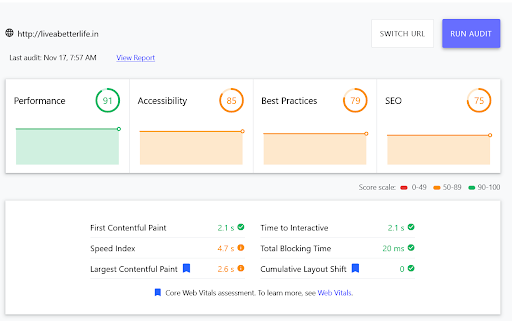
1. Google Lighthouse
Google Lighthouse ให้การตรวจสอบการช่วยสำหรับการเข้าถึงโดยละเอียดของเว็บไซต์ มันแสดงรายการปัญหาทั้งหมดที่ป้องกันไม่ให้เข้าถึงได้อย่างเต็มที่และให้คะแนนตามนั้น
นี่คือลักษณะของหน้าจอการให้คะแนนใน Google Lighthouse: 
ด้วยการตรวจสอบการช่วยสำหรับการเข้าถึงแต่ละครั้ง คุณจะได้รับคำแนะนำเกี่ยวกับวิธีปรับปรุงคะแนนการช่วยสำหรับการเข้าถึงของเว็บไซต์ของคุณ: 
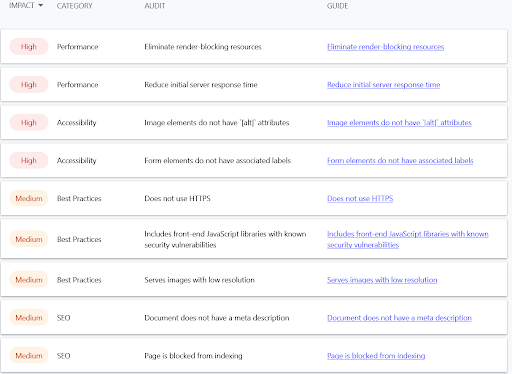
2. เอซี
ขับเคลื่อนโดย accessiBe ซึ่งเป็นผู้เล่นชั้นนำในตลาดการช่วยสำหรับการเข้าถึงเว็บ aCe เป็นเครื่องมือการปฏิบัติตามข้อกำหนดของ ADA ที่คุณสามารถใช้เพื่อทดสอบการช่วยสำหรับการเข้าถึงเว็บไซต์ของคุณ
สิ่งที่ดีที่สุดเกี่ยวกับ aC ก็คือมันเร็วมาก ภายในเวลาเพียงไม่กี่วินาที ก็สามารถให้ข้อมูลเชิงลึกที่ถูกต้องเกี่ยวกับเว็บไซต์ของคุณ ไม่น่าแปลกใจที่ผู้นำตลาดยอดนิยมไว้วางใจให้ตรวจสอบว่าเว็บไซต์ของพวกเขาสามารถเข้าถึงได้หรือไม่
หน้าจอต่อไปนี้จะปรากฏขึ้นเมื่อคุณจะทดสอบการช่วยสำหรับการเข้าถึงเว็บไซต์ของคุณ:


การนำการแก้ไขที่เกี่ยวข้องกับปัญหาเหล่านี้ไปใช้จะช่วยให้คุณปรับปรุงการเข้าถึงเว็บไซต์ได้
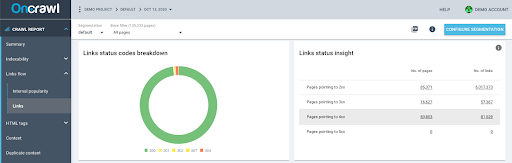
3. โปรแกรมรวบรวมข้อมูล
คุณสามารถเปิดการรวบรวมข้อมูลเพื่อค้นหาลิงก์ที่เสีย และคุณจะได้รับจำนวนและสถานะของข้อผิดพลาดที่คุณมีบนเว็บไซต์ของคุณ 
คุณสามารถทำการแก้ไขที่จำเป็นและปรับปรุงการช่วยสำหรับการเข้าถึงเว็บไซต์ของคุณ
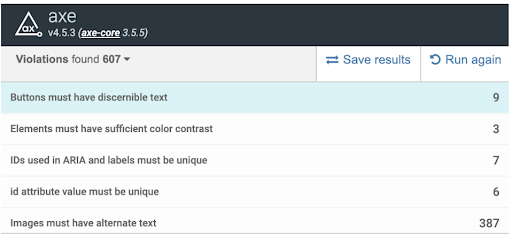
4. axe การทดสอบการเข้าถึงเว็บ
เครื่องมือ Axe Web Accessibility ใช้ไลบรารี JavaScript โอเพ่นซอร์สของ axe เพื่อระบุข้อบกพร่องในการเข้าถึงบนเว็บเพจ สิ่งหนึ่งที่ทำให้ axe Web Accessibility เป็นตัวเลือกที่ยอดเยี่ยมคืออินเทอร์เฟซผู้ใช้ที่เรียบง่าย คุณสามารถดูปัญหาทั้งหมดพร้อมกับตำแหน่งที่พบได้อย่างง่ายดาย

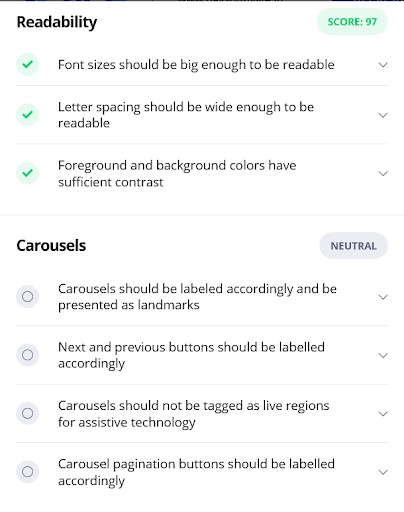
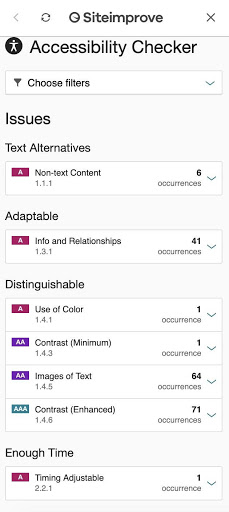
5. Siteimprove ตัวตรวจสอบการช่วยสำหรับการเข้าถึง
Siteimprove Accessibility Checker ยังให้ภาพรวมที่ชัดเจนของปัญหาการช่วยสำหรับการเข้าถึงเว็บพร้อมกับคำอธิบายว่าปัญหาเหล่านี้จะส่งผลต่อผู้อ่านอย่างไร และคำแนะนำเกี่ยวกับวิธีปรับปรุงการช่วยสำหรับการเข้าถึง

รายการตรวจสอบทีละขั้นตอนเพื่อให้แน่ใจว่าเว็บไซต์ของคุณเข้าถึงได้ง่ายสำหรับทุกคน
1. การใช้สี
- ห้ามใช้สีเทาอ่อนสำหรับข้อความ
- ใช้สีตัดกันสำหรับพื้นหลังข้อความและปุ่ม
- ตรวจสอบให้แน่ใจว่าคุณได้รักษาคอนทราสต์ระหว่างพื้นหลังและสีข้อความไว้ที่ 4.5:1 (สำหรับข้อความขนาดเล็ก) หรือ 3:1 (สำหรับข้อความขนาดใหญ่)
2. ลิงค์
- ผู้ใช้ต้องสามารถแยกความแตกต่างระหว่างลิงก์และข้อความลิงก์โดยรอบด้วยสายตา
- หลีกเลี่ยงการใช้คำเช่นคลิกที่นี่ ข้อความลิงก์ต้องกำหนดวัตถุประสงค์ของลิงก์
- คุณต้องระบุลิงก์ข้ามไปยังผู้ใช้แป้นพิมพ์เพื่อให้สามารถนำทางไปยังเนื้อหาหลักได้โดยตรง
คุณยังสามารถอ้างถึงโพสต์นี้สำหรับเทคนิคการสร้างลิงก์ที่ทรงพลัง
หมายเหตุ: ลิงก์มีอำนาจในการสร้างหรือทำลายอำนาจของเว็บไซต์ของคุณ ดังนั้น การใช้อย่างชาญฉลาดจึงเป็นสิ่งสำคัญ ดีกว่าถ้าคุณรับสมัครผู้เชี่ยวชาญด้านการสร้างลิงก์หรือจ้างหน่วยงานสร้างลิงก์แทนที่จะทำการทดลองด้วยตัวเอง การทำเช่นนี้จะทำให้แน่ใจว่าคุณจะไม่ทำผิดพลาดใดๆ ระหว่างกระบวนการสร้างลิงค์
3. เตือนความจำโปรแกรมอ่านหน้าจอ
- บริบทของลิงก์ทั้งหมดควรสมเหตุสมผลเพื่อไม่ให้ผู้ใช้สับสน
- ใช้ปุ่มเพื่อเปิดใช้งานฟอร์มบนโปรแกรมอ่านหน้าจอ
- ระบุลิงก์ข้าม ซึ่งผู้ใช้โปรแกรมอ่านหน้าจอจะใช้เพื่อข้ามไปยังเนื้อหาหลักโดยตรง
4. โครงสร้างเนื้อหาและความหมาย
- ใช้ชื่อเรื่องสำหรับทุกหน้าเว็บ
- ให้หัวแรกเป็น H1 เสมอ
- รักษาลำดับชั้นเสมอในขณะที่ใช้หัวเรื่อง
- เลือกขนาดตัวอักษรที่อ่านและมองเห็นได้ง่ายเสมอ ขนาดปกติต้องเป็น 14-16px ข้อความลิงก์การนำทางทั้งหมดต้องเป็น 16-18px
- ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณจัดชิดซ้าย ยกเว้นหัวเรื่องและหัวเรื่องย่อย (ซึ่งสามารถจัดกึ่งกลางหรือจัดชิดซ้าย) เป็นประโยชน์สำหรับผู้ที่กำลังทุกข์ทรมานจาก dyslexia เช่นเดียวกับความสะดวกสบายของผู้ใช้ทั่วไปเมื่ออ่านจากซ้ายไปขวา
- ให้การนำทางเบรดครัมบ์จัดชิดซ้ายเสมอ
- คุณต้องให้ความสะดวกแก่ผู้อ่านที่พิการในการขยายแบบอักษรบนเว็บไซต์ของคุณ
5. รูปภาพและสื่อ
- จำเป็นต้องใช้ข้อความ Alt สำหรับรูปภาพทั้งหมด
- ตรวจสอบให้แน่ใจว่าลิงก์รูปภาพอธิบายปลายทางของลิงก์ การทำเช่นนี้เป็นสิ่งสำคัญสำหรับผู้ที่ใช้โปรแกรมอ่านหน้าจอในการนำทาง
- เตือนผู้ใช้เมื่อลิงก์นำพวกเขาออกนอกไซต์ (ใช้ได้กับทั้งผู้ใช้ปกติและผู้ใช้ที่มีความบกพร่องทางสายตา)
- ทำให้ข้อความแสดงแทนกระชับ นอกจากนี้ยังควรอธิบายภาพได้ดี
- ตรวจสอบให้แน่ใจว่าวิดีโอของคุณมีคำอธิบายภาพ
- วิดีโอของคุณควรมีการถอดเสียงบทสนทนา การบรรยาย และเสียงที่มีความหมายอื่นๆ
- ถอดความพ็อดคาสท์ของคุณเพื่อช่วยให้ผู้ใช้ที่มีความบกพร่องทางการได้ยินเข้าใจพวกเขา
- ผู้ใช้ที่มีความบกพร่องควรสามารถหยุดชั่วคราว หยุด หรือซ่อนการเล่นเนื้อหาสื่อโดยอัตโนมัติได้
หากคุณต้องการเรียนรู้เพิ่มเติม คุณสามารถดูแนวทางการเข้าถึงเนื้อหาเว็บโดย W3C
โดยสังเขป
แม้จะมีความสำคัญเพิ่มขึ้น ผู้เชี่ยวชาญด้านการตลาดหลายคนมองว่าการเข้าถึงเว็บเป็นสิ่งที่ตามมาภายหลัง อินเทอร์เน็ตเต็มไปด้วยเว็บไซต์ที่ละเมิดแนวทางการเข้าถึงเว็บของ ADA และจ่ายราคาด้วยการฟ้องร้องที่มีอันดับต่ำและมีค่าใช้จ่ายสูง
ถึงเวลาแล้วที่เราจะเปลี่ยนมุมมองของเราและให้ความสำคัญกับการเข้าถึงเว็บตามสมควร ไม่เพียงแต่ทำให้การท่องเว็บเป็นประสบการณ์ที่ราบรื่นสำหรับผู้ใช้ทุกคน แต่ยังช่วยปรับปรุง SEO ของเว็บไซต์ของคุณอีกด้วย
บล็อกนี้ให้แนวคิดแก่คุณว่าคุณจะปรับปรุง SEO ของเว็บไซต์ของคุณได้อย่างไรโดยทำให้เข้าถึงได้ง่าย ตอนนี้ นำสิ่งเหล่านี้ไปใช้จริงบนเว็บไซต์ของคุณและสังเกตผลลัพธ์ อย่าลืมแบ่งปันประสบการณ์ของคุณในความคิดเห็น
